पब्लिश किया गया: 8 अक्टूबर, 2024
Chrome 134 से, ::selection और
::target-text स्यूडो-क्लास के लिए सीएसएस हाइलाइट इनहेरिटेंस बदल रहा है. ऐसा करने से, इनहेरिटेंस के लिए ज़्यादा आसान मॉडल बनाया जा सकता है. साथ ही, इसे हाल ही में जोड़ी गई ::highlight, ::spelling-error और ::grammar-error स्यूडो-क्लास के साथ अलाइन किया जा सकता है. इस पोस्ट में इस बदलाव के बारे में बताया गया है. इससे ज़्यादातर साइटों पर कोई असर नहीं पड़ेगा.
चुने गए डेटा की स्टाइल
चुने गए टेक्स्ट के स्टाइल से, उपयोगकर्ताओं को उसका मतलब समझाया जा सकता है. जैसे, चुने गए कॉन्टेंट का मकसद या टेक्स्ट को चुनने में हुई समस्या. उदाहरण के लिए, GitHub, चुनी गई डायरेक्ट्री के स्ट्रक्चर के मुकाबले, चुने गए कोड को अलग रंग में दिखाता है.
सीएसएस, ::selection
सूडो-एलिमेंट की मदद से, चुने गए टेक्स्ट की स्टाइल तय करने की सुविधा देता है. यह सूडो-एलिमेंट, हाइलाइट करने वाले सूडो-एलिमेंट के सेट में से एक है.
ये स्यूडो-एलिमेंट यह कंट्रोल करते हैं कि उपयोगकर्ता, ब्राउज़र या स्क्रिप्ट से चलने वाली अलग-अलग कार्रवाइयों के तहत टेक्स्ट कैसा दिखता है. चुनी गई टेक्स्ट के अलावा, स्पेलिंग की गड़बड़ियों (::spelling-error), व्याकरण की गड़बड़ियों (::grammar-error), यूआरएल-एम्बेड किए गए टेक्स्ट टारगेट (::target-text), और स्क्रिप्ट से जनरेट की गई हाइलाइट (::highlight) को स्टाइल किया जा सकता है.
सीएसएस प्रॉपर्टी के किसी भी कलेक्शन की तरह ही, साइट को डिज़ाइन करते समय इनहेरिटेंस व्यवहार को ध्यान में रखना ज़रूरी है. आम तौर पर, डेवलपर को उम्मीद होती है कि सीएसएस प्रॉपर्टी, डीओएम एलिमेंट ट्री (उदाहरण के लिए, font) के ज़रिए इनहेरिट की जाएंगी या इनहेरिट नहीं की जाएंगी (उदाहरण के लिए, background).
Chrome 134 में, चुनने के तरीके में हुए बदलाव
इस दस्तावेज़ के फ़्रैगमेंट पर विचार करें:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
फ़्रैगमेंट की स्टाइल के एलान, चुने गए टेक्स्ट के रंग में बदलाव करते हैं. इसमें एक नियम सभी एलिमेंट से मैच करता है और दूसरा नियम, क्लास "blue" से मैच करता है.
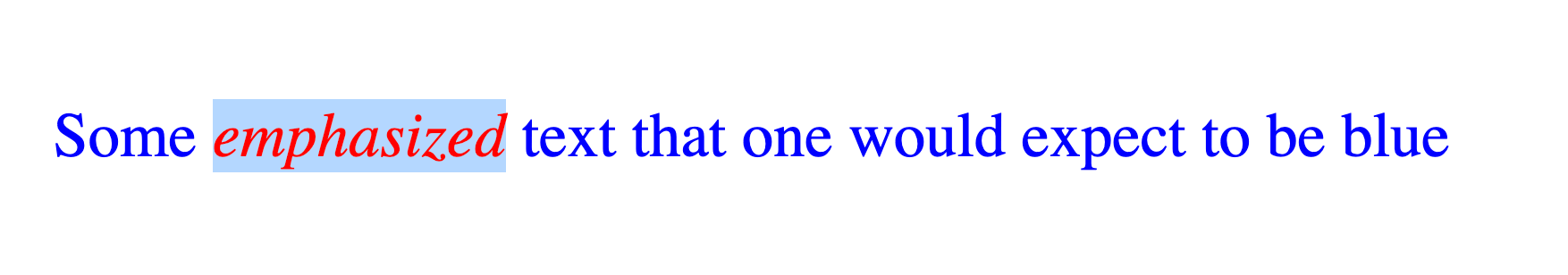
Chrome 133 या उससे पहले के वर्शन में चुने जाने पर, यह नतीजा मिलता है:

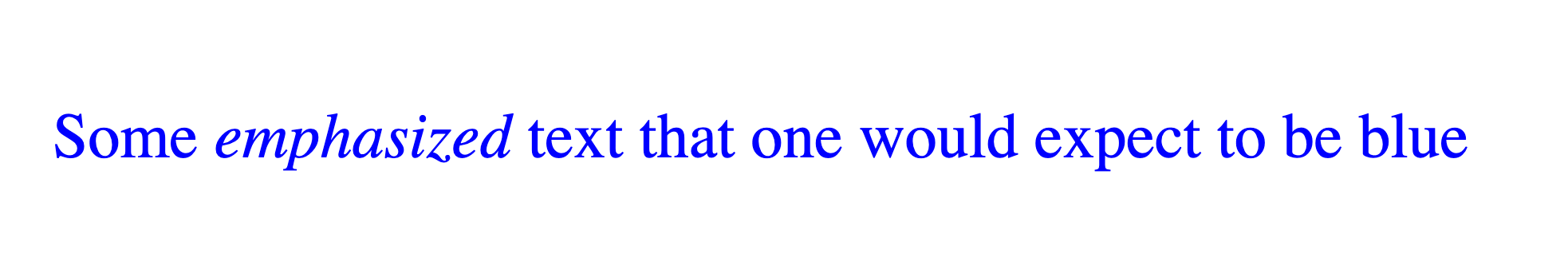
Chrome 134 में चुनने पर, नतीजा इस तरह बदल जाता है:

क्या बदलाव हुआ है? चुनी गई प्रॉपर्टी के इनहेरिटेंस व्यवहार को, पहले से ओरिजिन एलिमेंट इनहेरिटेंस के ज़रिए लागू किया जाता रहा है. इसमें, चुने गए एलिमेंट से मैच करने वाली ::selection की प्रॉपर्टी का इस्तेमाल किया जाता है. Chrome के 130 और उससे पहले के वर्शन में इस मॉडल का इस्तेमाल किया जाता है. इसमें, हाइलाइट किए गए टेक्स्ट से मैच करने वाला कोई ::selection नहीं होता, क्योंकि .blue::selection सिर्फ़ "blue" क्लास वाले एलिमेंट से मैच करता है. <em> एलिमेंट में "blue" क्लास नहीं होती.
Chrome 134 में, एलिमेंट के व्यवहार को चुनने का नया तरीका चालू किया गया है. इसमें, एलिमेंट को अपने पैरंट से, चुनने का तरीका इनहेरिट किया जाता है. पिछले उदाहरण में, <em> एलिमेंट का कोई ::selection
नहीं है, इसलिए यह <p> एलिमेंट के चुने गए रंगों को इनहेरिट करता है. इसे सीएसएस हाइलाइट इनहेरिटेंस कहा जाता है. इसे Chrome के पुराने वर्शन में आज़माया जा सकता है. इसके लिए, chrome://flags में वेब प्लैटफ़ॉर्म की एक्सपेरिमेंटल सुविधाएं चालू करें.
जिन साइटों में चुनी गई प्रॉपर्टी को इनहेरिट नहीं किया जाता है उन्हें चुने गए टेक्स्ट के दिखने के तरीके में बदलाव दिख सकते हैं. हालांकि, गड़बड़ी की रिपोर्ट से पता चलता है कि इस तरह के व्यवहार के कुछ ही इस्तेमाल के उदाहरण हैं.
चुनने के लिए सीएसएस कस्टम प्रॉपर्टी अब भी काम करती हैं
कई साइटें, सीएसएस कस्टम प्रॉपर्टी का इस्तेमाल करके, सीएसएस हाइलाइट इनहेरिटेंस को सिम्युलेट करती हैं. कस्टम प्रॉपर्टी, एलिमेंट ट्री के ज़रिए इनहेरिट की जाती हैं. इससे, इस तरह के कोड स्निपेट के साथ "पैरंट से इनहेरिट करें" नतीजा मिलता है:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
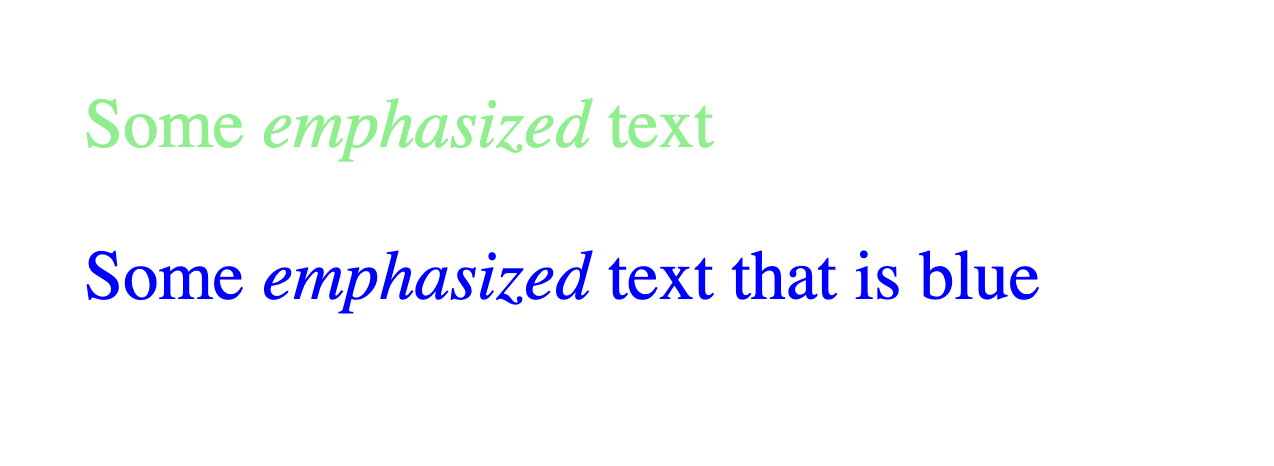
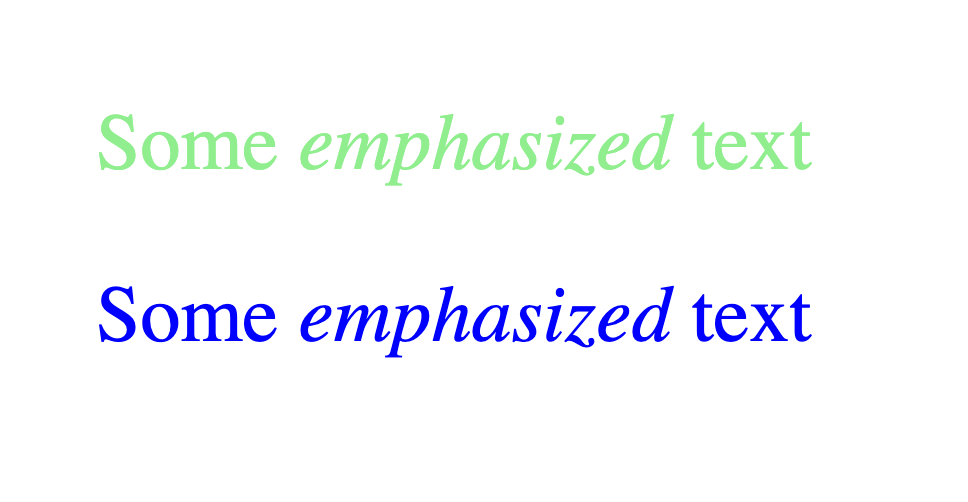
Chrome 133 और 134, दोनों में यह विकल्प चुनने पर यह नतीजा मिलता है:

यहां हर एलिमेंट को एलिमेंट ट्री के ज़रिए, --selection-color प्रॉपर्टी के लिए कुछ वैल्यू इनहेरिट होती है. टेक्स्ट चुनने पर, इस रंग का इस्तेमाल किया जाता है. .blue क्लास वाले एलिमेंट और उनके वंश को चुनने पर, वे नीले रंग में दिखते हैं. वहीं, अन्य एलिमेंट हल्के हरे रंग में दिखते हैं. कई साइटें इस तकनीक का इस्तेमाल करती हैं. साथ ही, Stack Overflow पर भी इसका सुझाव दिया गया है.
सीएसएस हाइलाइट इनहेरिटेंस मॉडल, काम करने की सुविधा बनाए रखने के लिए बताता है कि ::selection (और सीएसएस हाइलाइट के अन्य सूडो-एलिमेंट), अपने मूल एलिमेंट (जिस एलिमेंट पर उन्हें लागू किया जा रहा है) से कस्टम प्रॉपर्टी वैल्यू इनहेरिट करते हैं. इस तरीके का इस्तेमाल करने वाली साइटों पर, Chrome 134 में किए गए बदलावों का कोई असर नहीं पड़ेगा.
::selection के लिए यूनिवर्सल सिलेक्टर, हाइलाइट इनहेरिटेंस की सुविधा बंद करें
ऐसा हो सकता है कि सीएसएस कस्टम प्रॉपर्टी का इस्तेमाल न करने वाली साइटें, चुने गए टेक्स्ट का रंग सेट करने के लिए यूनिवर्सल सिलेक्टर का इस्तेमाल कर रही हों. उदाहरण के लिए, नीचे दी गई सीएसएस की तरह:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
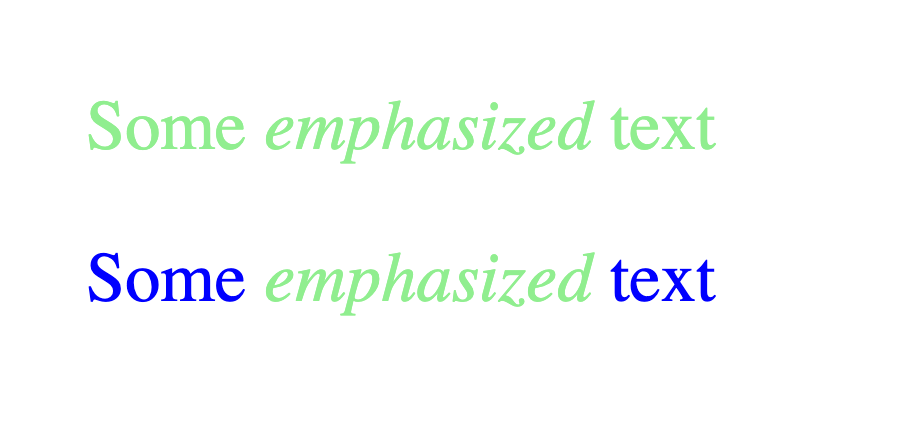
Chrome 133 (और उससे पहले के वर्शन) और Chrome 134 (और उसके बाद के वर्शन) में, दोनों को चुनने पर यह नतीजा मिलता है:

सीएसएस हाइलाइट इनहेरिटेंस की वजह से, हाइलाइट किए गए दूसरे टेक्स्ट को अपने पैरंट से नीला रंग नहीं मिलता. ऐसा इसलिए होता है, क्योंकि यूनिवर्सल सिलेक्टर, <em> एलिमेंट से मैच करता है और हाइलाइट करने के लिए यूनिवर्सल रंग, हल्का हरा लागू करता है.
सीएसएस हाइलाइट इनहेरिटेंस का फ़ायदा पाने के लिए, यूनिवर्सल सिलेक्टर को सिर्फ़ रूट से मैच करने के लिए बदलें. इसके बाद, यह अपने वंशजों को इनहेरिट कर लेगा:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Chrome 134 में नतीजा कुछ ऐसा दिखता है:

अगर आपकी साइट, चुने गए रंगों में बदलाव करती है, लेकिन कस्टम प्रॉपर्टी का इस्तेमाल नहीं करती है, तो हो सकता है कि आपके पास ::selection स्यूडो-एलिमेंट के लिए यूनिवर्सल सिलेक्टर हो. अच्छी बात यह है कि Chrome में इस बदलाव से आपकी साइट काम करना बंद नहीं करेगी. हालांकि, आपको हाइलाइट इनहेरिटेंस की सुविधा से मिलने वाले फ़ायदे नहीं मिलेंगे.
::target-text की स्टाइल भी बदल रही है
यहां बताए गए सभी व्यवहार और बदलाव, ::target-text
स्यूडो-एलिमेंट पर लागू होते हैं, जैसे कि वे ::selection पर लागू होते हैं. किसी एक साइट पर, एक से ज़्यादा टारगेट टेक्स्ट स्टाइल के इस्तेमाल के उदाहरण सीमित हैं. साथ ही, यह सुविधा काफ़ी नई है. इसलिए, आपकी साइट के ::target-text व्यवहार में बदलाव होने की संभावना बहुत कम है.
यह बदलाव क्यों किया गया है?
जब हाइलाइट करने वाले अन्य सूडो-एलिमेंट डेवलप किए जा रहे थे, तब सीएसएस वर्किंग ग्रुप ने हाइलाइट इनहेरिटेंस मॉडल के साथ इनहेरिटेंस लागू करने का फ़ैसला लिया.
::selection
स्यूडो-एलिमेंट के स्पेसिफ़िकेशन में यह तरीका पहले से ही मौजूद था, लेकिन ब्राउज़र ने इसे लागू नहीं किया था. नॉन-सिलेक्शन स्यूडो-एलिमेंट, हाइलाइट इनहेरिटेंस का इस्तेमाल करते हैं. इसमें स्यूडो-एलिमेंट को वैसे ही इनहेरिट किया जाता है जैसे कि वह कोई प्रॉपर्टी हो. इसका मतलब है कि एलिमेंट, अपने दस्तावेज़ के पैरंट से हाइलाइट करने वाले सुडो-एलिमेंट इनहेरिट करते हैं.
सभी हाइलाइट स्यूडो-एलिमेंट के लिए एक जैसा व्यवहार बनाए रखने के लिए, सीएसएस वर्किंग ग्रुप ने ::selection के लिए हाइलाइट इनहेरिटेंस के लिए फिर से सहायता का एलान किया है. साथ ही, ब्राउज़र नए व्यवहार को लॉन्च करने की कोशिश कर रहे हैं, ताकि मौजूदा साइटों पर कोई असर न पड़े.
इसे आज़माएं
नीचे दिए गए CodePen में, इन बदलावों के बारे में बताया गया है. इसे Chrome 134 में आज़माएं.


