Bir web uygulaması tasarladınız, kodunu ve hizmet çalışanını yazdınız ve son olarak da Web Uygulaması Manifest'i kullanarak, "yüklendi" cihaz tarafından kontrol edilir. Buna, yüksek çözünürlüklü simgeler gibi öğeler için de (ör. CANNOT TRANSLATE veya uygulama değiştiriciyi ya da web uygulamanızın kullanıcının ana ekranına geri dönün.
Birçok tarayıcı Web Uygulama Manifesti'ne uysa da her tarayıcı belirttiğiniz her değeri yüklemez veya bunlara uymaz. PWACompat (Progresif Web Uygulaması)
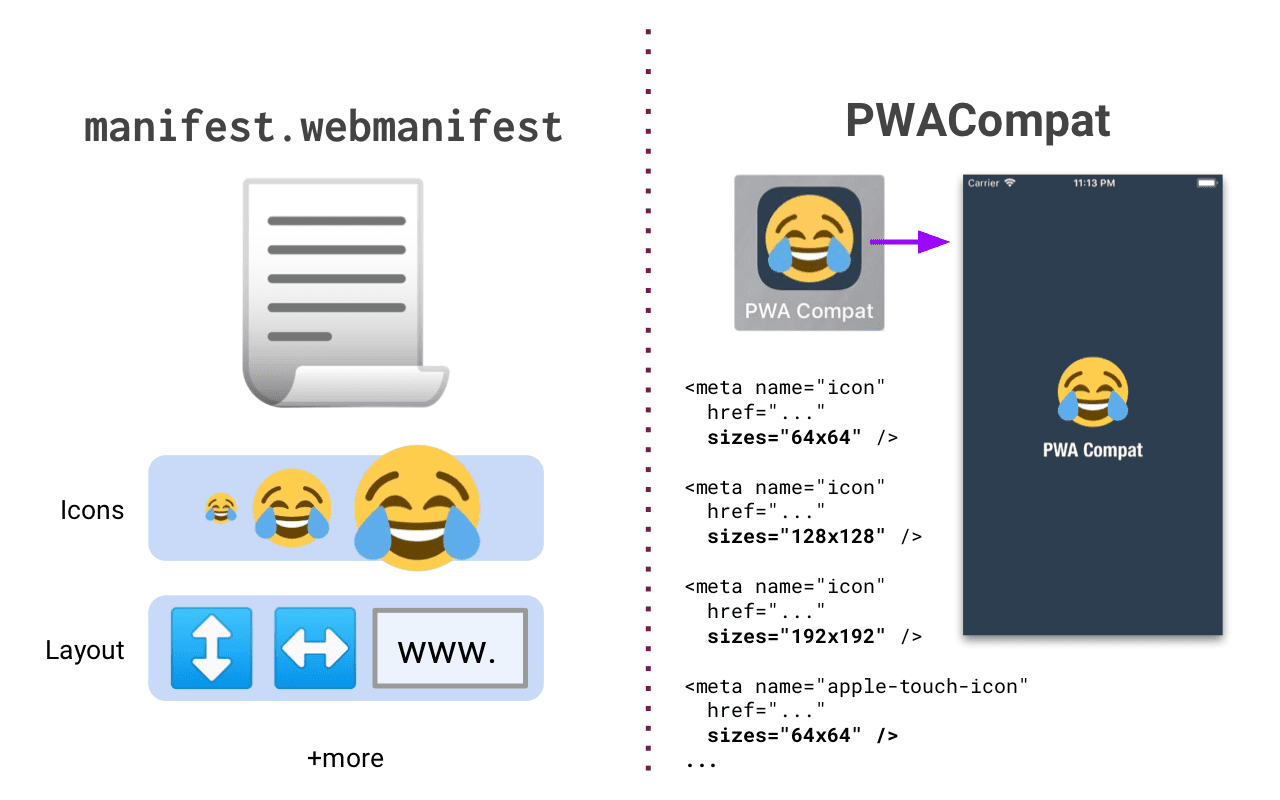
Web Uygulama Manifest'inizi alıp ilgili meta veya link etiketlerini otomatik olarak ekleyen kitaplık
başlangıç modu, renk vb. gibi farklı boyutlardaki simgeler için

Bu, artık standart ve standart olmayan sayısız etiket (ör.
<link rel="icon" ... /> veya <meta name="orientation" ... />) ekleyin. iOS ana ekran uygulamaları için PWACompat, her farklı ekran boyutu için bir tane oluşturmanız gerekmeyecek şekilde açılış ekranlarını bile dinamik olarak oluşturur.
PWACompat'i kullanma
PWACompat'ı kullanmak için web uygulamanıza bağlantı oluşturduğunuzdan emin olun Manifest dosyası tüm sayfalarınızda:
<link rel="manifest" href="manifest.webmanifest" />
Ardından bu komut dosyasını dahil edin veya bir eş zamansız olarak yüklenen paket:
<link rel="manifest" href="manifest.webmanifest" />
<!-- include PWACompat _after_ your manifest -->
<script async src="https://unpkg.com/pwacompat" crossorigin="anonymous"></script>
PWACompat, bağımsız olarak manifest dosyanızı getirir ve kullanıcınızın tarayıcısı için gereken işi yapar hem mobil cihazda hem masaüstünde olabilir.
Arama dizine ekleme için yine de en az bir yüksek kaliteli kısayol simgesi eklemenizi öneririz:
<link rel="icon" type="image/png" href="icon-128.png" sizes="128x128" />
Daha fazla bilgi için en iyi uygulamaları inceleyin.
<script type="module">
// detect iOS Safari
if (('standalone' in navigator) && (!navigator.standalone)) {
import('https://unpkg.com/pwacompat');
}
</script>
Kapsamlı
PWACompat, desteklenen tarayıcılar için tam olarak ne işe yarar? PWACompat, web uygulaması manifest'inizi yükler ve:
- Manifest'teki tüm simgeler için meta simge etiketleri oluşturun (ör. site simgesi için, daha eski tarayıcılar)
- Çeşitli tarayıcılar (ör. iOS, WebKit/Chromium çatalları vb.) için bir web uygulamasının nasıl açılacağını açıklayan yedek meta etiketleri oluşturun
- Tema rengini manifest dosyasına göre ayarlar
Safari için PWACompat ayrıca:
apple-mobile-web-app-capable(tarayıcı Chrome'u olmadan açma) özelliğini şunun için ayarlar: görüntüleme modlarıstandalone,fullscreenveyaminimal-ui- Manifest arka planını şeffaf simgelere ekleyerek
apple-touch-icongörsel oluşturur: aksi takdirde iOS, şeffaflığı siyah - Chromium tabanlı uygulamalar için oluşturulan başlangıç resimleriyle yakından eşleşen dinamik açılış resimleri oluşturur Tarayıcı
Daha fazla katkıda bulunmak veya ek tarayıcı desteği konusunda yardım isterseniz PWACompat, GitHub'da.
Deneyin
PWACompat; Airhorner, v8.dev ve Emojityper. Sitelerinizin başlık HTML'si basit olabilir: manifest'e ekleyin ve gerisini PWACompat'a bırakın.
📢🤣🎉

