M37 (08/2014'te kararlı) itibarıyla Chrome'un TouchEvents uygulamasında bir değişiklik yapıldı. Bu değişiklik, bildirilen koordinatları tam sayılar yerine kayan sayılar olarak değiştirir.
| Önce | Sonra |
|---|---|
|
clientX: 167 clientY: 196 pageX: 167 pageY: 196 radiusX: 26 radiusY: 26 screenX: 167 screenY: 277 |
clientX: 167.33299255371094 clientY: 195.66700744628906 pageX: 167.33299255371094 pageY: 195.66700744628906 radiusX: 25.843116760253906 radiusY: 25.843116760253906 screenX: 167.33334350585938 screenY: 276.66668701171875 |
Bu değişiklik, parmakların konumunu daha doğru bir şekilde ölçtüğü için kullanıcı hareketlerine daha sorunsuz bir şekilde yanıt vermenizi sağlar.
Rick Byers'ın demosunu kullanarak, yavaşça bir girdap çizerken bunun ne kadar büyük bir fark yaratabileceğini görebilirsiniz.

Bu durum yalnızca piksel yoğunluğu 1'den yüksek olan ekranları etkiler. Bunun nedenini anlamak için bir örnek üzerinden gidelim.
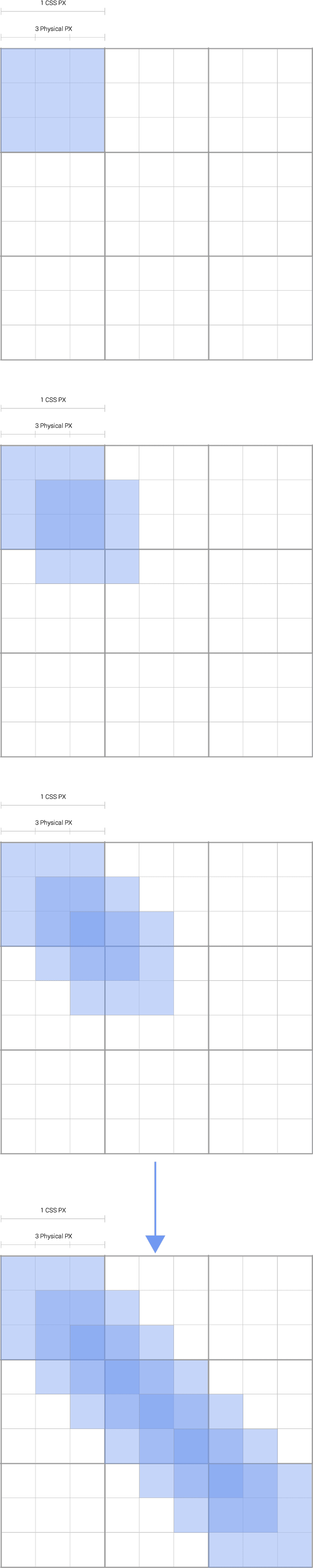
3x3 CSS piksel ızgaranız olduğunu ve ekran yoğunluğunun 3 olduğunu varsayalım. Yani 9x9 fiziksel piksel ızgaramız var ve kullanıcı sol üstten sağ alta doğru hareket ediyor.

Başlangıçta, dokunma konumunu en yakın CSS piksele yuvarlıyorduk. Bu da bu harekette aşağıdaki adımlarla sonuçlanıyordu.

Kullanıcı parmağını hareket ettirirken fiziksel piksellerin gösterebileceği ara adımlardan hiçbirini çizemeyiz.
Kayan noktaya geçiş yaptığımıza göre hareketimiz şu şekilde görünebilir.

Çoğu durumda, bu işlem için kodunuzda herhangi bir değişiklik yapmanız gerekmez. Ancak TouchEvents sonucunda yaptığınız animasyonlar veya hareketler, özellikle yavaş hareketler için daha akıcı olur.
Bu iyileştirmenin mobil Safari'ye de eklenmesi planlanmaktadır: https://bugs.webkit.org/show_bug.cgi?id=133180.

