Mục tiêu của Sáng kiến giao diện người dùng mở là giúp nhà phát triển dễ dàng tạo ra trải nghiệm người dùng tuyệt vời hơn. Để làm được điều này, chúng tôi đang cố gắng giải quyết những mẫu có nhiều vấn đề hơn mà nhà phát triển gặp phải. Chúng tôi có thể làm được điều này bằng cách cung cấp các API và thành phần tích hợp sẵn tốt hơn trên nền tảng.
Một trong những vấn đề đó là cửa sổ bật lên, được mô tả trong Giao diện người dùng mở là "Cửa sổ bật lên".
Cửa sổ bật lên đã có danh tiếng khá phân cực trong một thời gian dài. Một phần là do cách tạo và triển khai các ứng dụng này. Đây không phải là mẫu dễ tạo, nhưng có thể mang lại nhiều giá trị bằng cách hướng người dùng đến một số nội dung nhất định hoặc giúp họ nhận biết nội dung trên trang web của bạn, đặc biệt là khi được sử dụng một cách tinh tế.
Thường có hai vấn đề chính khi tạo cửa sổ bật lên:
- Cách đảm bảo rằng nội dung đó được đặt ở vị trí thích hợp phía trên nội dung còn lại.
- Cách giúp thành phần này dễ tiếp cận (dùng được bàn phím, có thể lấy tiêu điểm, v.v.).
API Popover tích hợp có nhiều mục tiêu, tất cả đều có cùng một mục tiêu tổng thể là giúp nhà phát triển dễ dàng xây dựng mẫu này. Một số mục tiêu đáng chú ý trong số đó là:
- Dễ dàng hiển thị một phần tử và các phần tử con của phần tử đó phía trên phần còn lại của tài liệu.
- Dễ dàng tiếp cận.
- Không yêu cầu JavaScript cho hầu hết các hành vi phổ biến (đóng nhẹ, singleton, xếp chồng, v.v.).
Bạn có thể xem thông số kỹ thuật đầy đủ của cửa sổ bật lên trên trang web OpenUI.
Khả năng tương thích với trình duyệt
Bạn hiện có thể sử dụng API Popover tích hợp ở đâu? Tính năng này được hỗ trợ trong Chrome Canary theo cờ "Tính năng thử nghiệm cho nền tảng web" tại thời điểm viết bài.
Để bật cờ đó, hãy mở Chrome Canary rồi truy cập vào chrome://flags. Sau đó, hãy bật cờ "Tính năng thử nghiệm của nền tảng web".
Chúng tôi cũng có Origin Trial (Thử nghiệm gốc) dành cho những nhà phát triển muốn thử nghiệm tính năng này trong môi trường phát hành chính thức.
Cuối cùng, chúng tôi đang phát triển một polyfill cho API này. Hãy nhớ xem kho lưu trữ tại github.com/oddbird/popup-polyfill.
Bạn có thể kiểm tra tính năng hỗ trợ cửa sổ bật lên bằng:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
Giải pháp hiện tại
Hiện tại, bạn có thể làm gì để quảng bá nội dung của mình hơn hết? Nếu trình duyệt của bạn hỗ trợ, bạn có thể sử dụng phần tử Hộp thoại HTML. Bạn cần sử dụng nó ở dạng "Modal" (Cửa sổ bật lên). Và bạn cần có JavaScript để sử dụng tính năng này.
Dialog.showModal();
Có một số điểm cần cân nhắc về khả năng hỗ trợ tiếp cận. Bạn nên sử dụng a11y-dialog, ví dụ: nếu phục vụ người dùng Safari phiên bản dưới 15.4.
Bạn cũng có thể sử dụng một trong nhiều thư viện dựa trên cửa sổ bật lên, cảnh báo hoặc chú giải công cụ. Nhiều trong số này có xu hướng hoạt động theo cách tương tự.
- Nối một số vùng chứa vào phần thân để hiển thị cửa sổ bật lên.
- Tạo kiểu cho phần này để nằm phía trên mọi phần khác.
- Tạo một phần tử rồi thêm phần tử đó vào vùng chứa để hiển thị một cửa sổ bật lên.
- Ẩn phần tử này bằng cách xoá phần tử popover khỏi DOM.
Điều này đòi hỏi thêm một phần phụ thuộc và nhiều quyết định hơn cho nhà phát triển. Bạn cũng cần tìm hiểu để tìm được một dịch vụ cung cấp mọi thứ bạn cần. Popover API nhắm đến việc phục vụ nhiều tình huống, bao gồm cả chú giải công cụ. Mục tiêu là để bao gồm tất cả các trường hợp phổ biến đó, giúp nhà phát triển không phải đưa ra quyết định khác để có thể tập trung vào việc xây dựng trải nghiệm của họ.
Cửa sổ bật lên đầu tiên
Đó là tất cả những gì bạn cần.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
Nhưng điều gì đang xảy ra ở đây?
- Bạn không cần phải đặt phần tử cửa sổ bật lên vào một vùng chứa hay bất kỳ phần tử nào khác – phần tử này bị ẩn theo mặc định.
- Bạn không cần phải viết bất kỳ mã JavaScript nào để hiển thị thông báo. Việc này sẽ do thuộc tính
popovertoggletargetxử lý. - Khi xuất hiện, lớp này sẽ được chuyển lên lớp trên cùng. Điều đó có nghĩa là thành phần hiển thị này được quảng bá phía trên
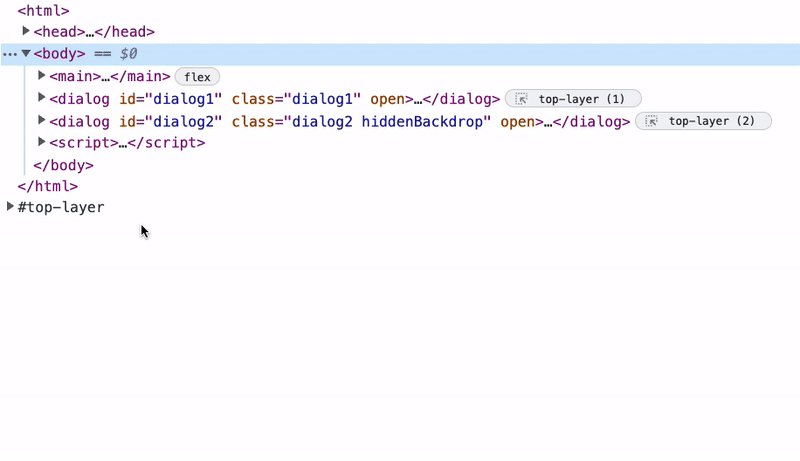
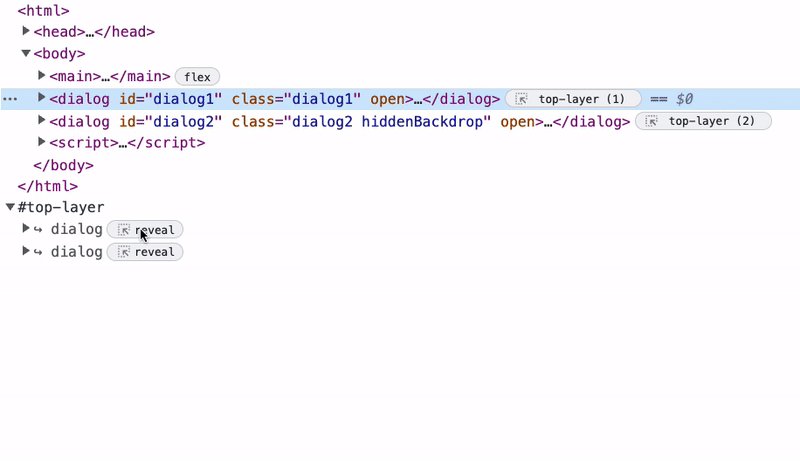
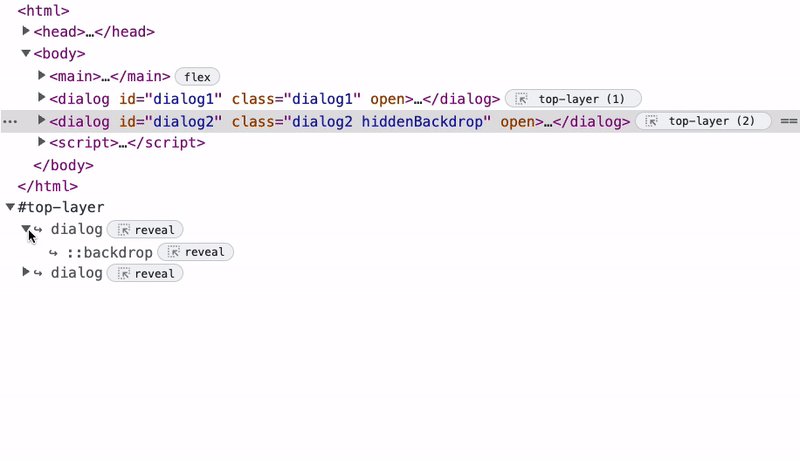
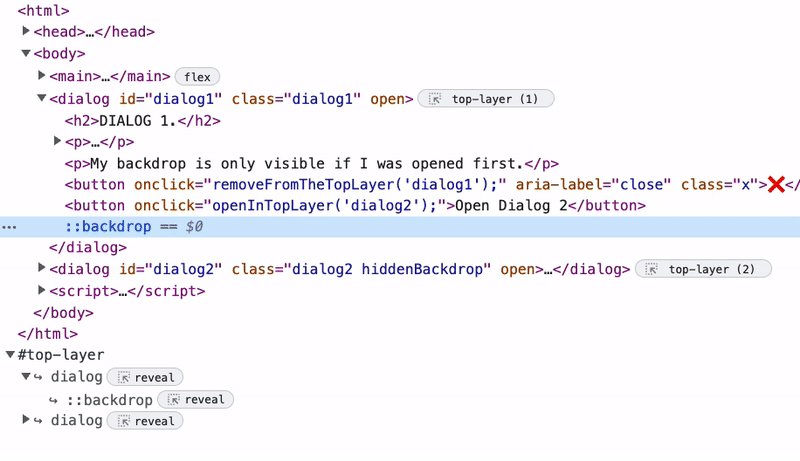
documenttrong khung nhìn. Bạn không cần quản lýz-indexhoặc lo lắng về vị trí của cửa sổ bật lên trong DOM. Nó có thể được lồng sâu trong DOM, với các phần tử mẹ cắt. Bạn cũng có thể xem những phần tử nào hiện đang ở lớp trên cùng thông qua Công cụ cho nhà phát triển. Để biết thêm về lớp trên cùng, hãy xem bài viết này.

- Bạn sẽ có tính năng "Light Dismiss" (Ẩn nhẹ) ngay từ đầu. Điều đó có nghĩa là bạn có thể đóng cửa sổ bật lên bằng tín hiệu đóng, chẳng hạn như nhấp vào bên ngoài cửa sổ bật lên, điều hướng bằng bàn phím đến một thành phần khác hoặc nhấn phím Esc. Hãy mở lại ứng dụng và thử xem!
Bạn còn nhận được gì khác khi sử dụng cửa sổ bật lên? Hãy xem xét thêm ví dụ này. Hãy xem xét bản minh hoạ này với một số nội dung trên trang.
Nút hành động nổi đó đã cố định vị trí với z-index cao.
.fab {
position: fixed;
z-index: 99999;
}
Nội dung của cửa sổ bật lên được lồng trong DOM, nhưng khi bạn mở cửa sổ bật lên, nội dung đó sẽ được chuyển lên trên phần tử vị trí cố định đó. Bạn không cần thiết lập kiểu nào.
Bạn cũng có thể nhận thấy rằng cửa sổ bật lên hiện có phần tử giả ::backdrop. Tất cả các phần tử ở lớp trên cùng đều có phần tử giả ::backdrop có thể tạo kiểu. Ví dụ này tạo kiểu cho ::backdrop bằng màu nền alpha giảm và bộ lọc phông nền làm mờ nội dung cơ bản.
Định kiểu cho cửa sổ bật lên
Hãy chuyển sự chú ý của chúng ta sang việc tạo kiểu cho cửa sổ bật lên. Theo mặc định, một cửa sổ bật lên có vị trí cố định và một số khoảng đệm được áp dụng. Tệp này cũng có display: none. Bạn có thể ghi đè hành động này để hiển thị một cửa sổ bật lên. Tuy nhiên, việc này sẽ không chuyển lớp đó lên lớp trên cùng.
[popover] { display: block; }
Bất kể bạn quảng bá cửa sổ bật lên theo cách nào, sau khi quảng bá cửa sổ bật lên lên lớp trên cùng, bạn có thể cần bố trí hoặc định vị cửa sổ bật lên đó. Bạn không thể nhắm đến lớp trên cùng và làm những việc như
:open {
display: grid;
place-items: center;
}
Theo mặc định, một cửa sổ bật lên sẽ nằm ở giữa khung nhìn bằng cách sử dụng margin: auto. Tuy nhiên, trong một số trường hợp, bạn nên nêu rõ vị trí. Ví dụ:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
Nếu bạn muốn bố trí nội dung bên trong cửa sổ bật lên bằng lưới CSS hoặc hộp flex, bạn nên gói nội dung này trong một phần tử. Nếu không, bạn cần khai báo một quy tắc riêng để thay đổi display sau khi cửa sổ bật lên nằm ở lớp trên cùng. Việc đặt giá trị này theo mặc định sẽ hiển thị theo mặc định ghi đè display: none.
[popover]:open {
display: flex;
}
Nếu đã thử bản minh hoạ đó, bạn sẽ thấy rằng cửa sổ bật lên hiện đang chuyển đổi vào và ra. Bạn có thể chuyển đổi các cửa sổ bật lên vào và ra bằng cách sử dụng bộ chọn giả :open. Bộ chọn giả :open khớp với các cửa sổ bật lên đang hiển thị (và do đó ở lớp trên cùng).
Ví dụ này sử dụng một thuộc tính tuỳ chỉnh để điều khiển quá trình chuyển đổi. Bạn cũng có thể áp dụng hiệu ứng chuyển đổi cho ::backdrop của cửa sổ bật lên.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
Bạn nên nhóm các hiệu ứng chuyển đổi và ảnh động trong một truy vấn nội dung nghe nhìn để tạo chuyển động. Việc này cũng có thể giúp bạn duy trì thời gian. Lý do là bạn không thể chia sẻ giá trị giữa popover và ::backdrop thông qua thuộc tính tuỳ chỉnh.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
Cho đến thời điểm này, bạn đã thấy cách sử dụng popovertoggletarget để hiển thị một cửa sổ bật lên. Để đóng cửa sổ này, chúng ta sẽ sử dụng tính năng "Đóng nhẹ". Tuy nhiên, bạn cũng có thể sử dụng các thuộc tính popovershowtarget và popoverhidetarget. Hãy thêm một nút vào một cửa sổ bật lên để ẩn nút đó và thay đổi nút bật/tắt để sử dụng popovershowtarget.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
Như đã đề cập trước đó, Popover API không chỉ bao gồm khái niệm cũ về cửa sổ bật lên. Bạn có thể tạo cho tất cả các loại tình huống như thông báo, trình đơn, chú giải công cụ, v.v.
Một số trường hợp trong số đó cần có các mẫu tương tác khác nhau. Các hoạt động tương tác như di chuột qua. Chúng tôi đã thử nghiệm việc sử dụng thuộc tính popoverhovertarget nhưng hiện chưa triển khai.
<div popoverhovertarget="hover-popover">Hover for Code</div>
Ý tưởng là bạn di chuột qua một phần tử để hiển thị mục tiêu. Bạn có thể định cấu hình hành vi này thông qua các thuộc tính CSS. Các thuộc tính CSS này sẽ xác định khoảng thời gian di chuột qua và di chuột ra khỏi một phần tử mà cửa sổ bật lên phản ứng. Hành vi mặc định được thử nghiệm có một cửa sổ bật lên hiển thị sau một 0.5s rõ ràng của :hover. Sau đó, bạn cần đóng nhẹ hoặc mở một cửa sổ bật lên khác để đóng (Sẽ có thêm thông tin về việc này). Điều này là do thời lượng ẩn của cửa sổ bật lên được đặt thành Infinity.
Trong thời gian chờ đợi, bạn có thể sử dụng JavaScript để polyfill chức năng đó.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
Lợi ích của việc đặt một đối tượng làm cửa sổ di chuột rõ ràng là đảm bảo hành động của người dùng là có chủ ý (ví dụ: người dùng di chuyển con trỏ qua một mục tiêu). Chúng tôi không muốn hiển thị cửa sổ bật lên trừ phi đó là ý định của họ.
Hãy thử bản minh hoạ này, trong đó bạn có thể di chuột qua mục tiêu với cửa sổ được đặt thành 0.5s.
Trước khi tìm hiểu một số trường hợp sử dụng và ví dụ phổ biến, hãy cùng xem qua một vài điều.
Các loại cửa sổ bật lên
Chúng ta đã đề cập đến hành vi tương tác không phải JavaScript. Nhưng còn hành vi của cửa sổ bật lên nói chung thì sao? Nếu bạn không muốn sử dụng tính năng "Light dismiss" thì sao? Hay bạn muốn áp dụng mẫu singleton cho các cửa sổ bật lên?
Popover API cho phép bạn chỉ định ba loại cửa sổ bật lên có hành vi khác nhau.
[popover=auto]/[popover]:
- Hỗ trợ lồng ghép. Điều này không chỉ có nghĩa là lồng trong DOM. Định nghĩa về một popover gốc là:
- liên quan theo vị trí DOM (thành phần con).
- liên quan với nhau bằng cách kích hoạt các thuộc tính trên phần tử con, chẳng hạn như
popovertoggletarget,popovershowtarget, v.v. - liên quan với nhau bằng thuộc tính
anchor(CSS Anchoring API đang trong quá trình phát triển).
- Đóng nhẹ.
- Thao tác mở sẽ đóng các cửa sổ bật lên khác không phải là cửa sổ bật lên gốc. Hãy thử nghiệm với bản minh hoạ bên dưới để làm nổi bật cách hoạt động của tính năng lồng với các cửa sổ bật lên gốc. Xem cách thay đổi một số thực thể
popoverhidetarget/popovershowtargetthànhpopovertoggletargetsẽ thay đổi mọi thứ như thế nào. - Khi bạn đóng một thông báo nhẹ, tất cả thông báo sẽ bị đóng, nhưng khi bạn đóng một thông báo trong ngăn xếp, chỉ những thông báo ở trên thông báo đó trong ngăn xếp mới bị đóng.
[popover=manual]:
- Không đóng các cửa sổ bật lên khác.
- Không có đèn tắt.
- Yêu cầu đóng rõ ràng thông qua phần tử kích hoạt hoặc JavaScript.
API JavaScript
Khi cần kiểm soát nhiều hơn đối với cửa sổ bật lên, bạn có thể xử lý bằng JavaScript. Bạn sẽ nhận được cả phương thức showPopover và hidePopover. Bạn cũng có các sự kiện popovershow và popoverhide để theo dõi:
Hiện cửa sổ bật lên
js
popoverElement.showPopover()
Ẩn cửa sổ bật lên:
popoverElement.hidePopover()
Theo dõi một cửa sổ bật lên đang hiển thị:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
Theo dõi một cửa sổ bật lên đang hiển thị và huỷ việc hiển thị cửa sổ đó:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
Theo dõi một cửa sổ bật lên đang bị ẩn:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
Bạn không thể huỷ một cửa sổ bật lên đang bị ẩn:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
Kiểm tra xem một cửa sổ bật lên có ở lớp trên cùng hay không:
popoverElement.matches(':open')
Điều này giúp tăng thêm sức mạnh cho một số trường hợp ít phổ biến hơn. Ví dụ: hiển thị một cửa sổ bật lên sau một khoảng thời gian không hoạt động.
Bản minh hoạ này có các cửa sổ bật lên có âm thanh bật lên, vì vậy, chúng ta sẽ cần JavaScript để phát âm thanh. Khi nhấp, chúng ta sẽ ẩn cửa sổ bật lên, phát âm thanh rồi hiển thị lại cửa sổ bật lên.
Hỗ trợ tiếp cận
Khả năng hỗ trợ tiếp cận là yếu tố hàng đầu khi thiết kế Popover API. Các mối liên kết hỗ trợ tiếp cận liên kết cửa sổ bật lên với phần tử kích hoạt của cửa sổ đó (nếu cần). Điều này có nghĩa là bạn không cần khai báo các thuộc tính aria-* như aria-haspopup, giả sử bạn sử dụng một trong các thuộc tính kích hoạt như popovertoggletarget.
Để quản lý tiêu điểm, bạn có thể sử dụng thuộc tính tự động lấy nét để di chuyển tiêu điểm đến một phần tử bên trong một cửa sổ bật lên. Điều này cũng giống như đối với một Hộp thoại, nhưng sự khác biệt xảy ra khi trả về tiêu điểm và đó là do thao tác đóng nhẹ. Trong hầu hết các trường hợp, việc đóng một cửa sổ bật lên sẽ trả về tiêu điểm cho phần tử được lấy tiêu điểm trước đó. Tuy nhiên, tiêu điểm sẽ được chuyển đến phần tử đã nhấp khi đóng nhẹ, nếu phần tử đó có thể nhận tiêu điểm. Hãy xem phần về việc quản lý tiêu điểm trong nội dung giải thích.
Bạn cần mở "phiên bản toàn màn hình" của bản minh hoạ này để xem cách hoạt động.
Trong bản minh hoạ này, phần tử được lấy tiêu điểm sẽ có đường viền màu xanh lục. Hãy thử nhấn phím Tab để di chuyển xung quanh giao diện. Lưu ý vị trí tiêu điểm được trả về khi một cửa sổ bật lên đóng lại. Bạn cũng có thể nhận thấy rằng nếu bạn nhấn phím tab về, cửa sổ bật lên sẽ đóng lại. Đó là do thiết kế. Mặc dù có chức năng quản lý tiêu điểm, nhưng cửa sổ bật lên không giữ tiêu điểm. Và thao tác điều hướng bằng bàn phím sẽ xác định tín hiệu đóng khi tiêu điểm di chuyển ra khỏi cửa sổ bật lên.
Neo (đang phát triển)
Khi nói đến cửa sổ bật lên, một mẫu khó khăn cần giải quyết là liên kết phần tử với trình kích hoạt của cửa sổ bật lên. Ví dụ: nếu chú giải công cụ được đặt để hiển thị phía trên trình kích hoạt nhưng tài liệu bị cuộn. Chú giải công cụ đó có thể bị cắt bớt bởi khung nhìn. Hiện có các dịch vụ JavaScript để xử lý vấn đề này, chẳng hạn như "Giao diện người dùng nổi". Các lớp này sẽ định vị lại chú giải công cụ để bạn không gặp phải vấn đề này và dựa vào thứ tự vị trí mong muốn.
Tuy nhiên, chúng tôi muốn bạn có thể xác định điều này bằng các kiểu của mình. Chúng tôi đang phát triển một API đồng hành cùng với API Popover để giải quyết vấn đề này. API "CSS Anchor Positioning" (Định vị neo CSS) sẽ cho phép bạn liên kết các phần tử với các phần tử khác và thực hiện việc này theo cách định vị lại các phần tử để chúng không bị cắt bớt bởi khung nhìn.
Bản minh hoạ này sử dụng Anchoring API ở trạng thái hiện tại. Vị trí của thuyền phản hồi vị trí của neo trong khung nhìn.
Dưới đây là một đoạn mã CSS giúp bản minh hoạ này hoạt động. Không cần JavaScript.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
Bạn có thể xem thông số kỹ thuật tại đây. Ngoài ra, sẽ có một polyfill cho API này.
Ví dụ
Giờ đây, bạn đã nắm được những tính năng và cách sử dụng của cửa sổ bật lên, hãy cùng tìm hiểu một số ví dụ.
Thông báo
Bản minh hoạ này cho thấy thông báo "Sao chép vào bảng nhớ tạm".
- Sử dụng
[popover=manual] - Trên thao tác hiển thị cửa sổ bật lên bằng
showPopover. - Sau khi
2000mshết thời gian chờ, hãy ẩn2000msbằnghidePopover.
Thông báo ngắn
Bản minh hoạ này sử dụng lớp trên cùng để hiển thị thông báo kiểu thông báo ngắn.
- Một cửa sổ bật lên có loại
manualđóng vai trò là vùng chứa. - Các thông báo mới được thêm vào cửa sổ bật lên và cửa sổ bật lên sẽ hiển thị.
- Các hiệu ứng này sẽ bị xoá bằng API ảnh động trên web khi nhấp và bị xoá khỏi DOM.
- Nếu không có thông báo ngắn nào để hiển thị, cửa sổ bật lên sẽ bị ẩn.
Trình đơn lồng nhau
Bản minh hoạ này cho thấy cách hoạt động của trình đơn điều hướng lồng nhau.
- Sử dụng
[popover=auto]vì nó cho phép các cửa sổ bật lên lồng nhau. - Sử dụng
autofocustrên đường liên kết đầu tiên của mỗi trình đơn thả xuống để điều hướng bằng bàn phím. - Đây là một ứng cử viên hoàn hảo cho CSS Anchoring API. Tuy nhiên, đối với bản minh hoạ này, bạn có thể sử dụng một lượng nhỏ JavaScript để cập nhật các vị trí bằng các thuộc tính tuỳ chỉnh.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
Hãy nhớ rằng vì bản minh hoạ này sử dụng autofocus, nên bạn cần mở bản minh hoạ này ở chế độ "chế độ xem toàn màn hình" để điều hướng bằng bàn phím.
Cửa sổ bật lên về nội dung nghe nhìn
Bản minh hoạ này cho thấy cách bạn có thể bật lên nội dung nghe nhìn.
- Sử dụng
[popover=auto]để đóng cửa sổ nhẹ. - JavaScript sẽ theo dõi sự kiện
playcủa video và bật video lên. - Sự kiện
popoverhidecủa cửa sổ bật lên sẽ tạm dừng video.
Cửa sổ bật lên theo kiểu Wiki
Bản minh hoạ này cho thấy cách bạn có thể tạo chú giải công cụ nội dung cùng dòng chứa nội dung đa phương tiện.
- Sử dụng
[popover=auto]Việc hiển thị một thành phần sẽ ẩn các thành phần khác vì chúng không phải là thành phần gốc. - Hiển thị trên
pointerenterbằng JavaScript. - Một ứng dụng hoàn hảo khác cho CSS Anchoring API.
Ngăn điều hướng
Bản minh hoạ này tạo một ngăn điều hướng bằng một cửa sổ bật lên.
- Sử dụng
[popover=auto]để đóng cửa sổ nhẹ. - Sử dụng
autofocusđể đặt tiêu điểm vào mục điều hướng đầu tiên.
Quản lý phông nền
Bản minh hoạ này cho thấy cách bạn có thể quản lý phông nền cho nhiều cửa sổ bật lên mà bạn chỉ muốn hiển thị một ::backdrop.
- Sử dụng JavaScript để duy trì danh sách các cửa sổ bật lên hiển thị.
- Áp dụng tên lớp cho cửa sổ bật lên thấp nhất trong lớp trên cùng.
Cửa sổ bật lên tuỳ chỉnh cho con trỏ
Bản minh hoạ này cho thấy cách sử dụng popover để quảng bá canvas lên lớp trên cùng và sử dụng lớp này để hiển thị con trỏ tuỳ chỉnh.
- Chuyển
canvaslên lớp trên cùng bằngshowPopovervà[popover=manual]. - Khi các cửa sổ bật lên khác được mở, hãy ẩn và hiển thị cửa sổ bật lên
canvasđể đảm bảo cửa sổ này nằm ở trên cùng.
Cửa sổ bật lên Actionsheet
Bản minh hoạ này cho thấy cách bạn có thể sử dụng một cửa sổ bật lên làm một trang thao tác.
- Hiển thị cửa sổ bật lên theo mặc định ghi đè
display. - Actionsheet được mở bằng trình kích hoạt cửa sổ bật lên.
- Khi hiển thị, cửa sổ bật lên sẽ được chuyển lên lớp trên cùng và được dịch thành chế độ xem.
- Bạn có thể sử dụng thao tác đóng nhẹ để trả về.
Cửa sổ bật lên được kích hoạt bằng bàn phím
Bản minh hoạ này cho thấy cách bạn có thể sử dụng cửa sổ bật lên cho giao diện người dùng kiểu bảng lệnh.
- Sử dụng tổ hợp phím cmd + j để hiển thị cửa sổ bật lên.
inputđược lấy tiêu điểm bằngautofocus.- Hộp kết hợp là
popoverthứ hai nằm bên dưới dữ liệu đầu vào chính. - Thao tác đóng nhẹ sẽ đóng bảng màu nếu không có trình đơn thả xuống.
- Một ứng viên khác cho Anchoring API
Cửa sổ bật lên được hẹn giờ
Bản minh hoạ này cho thấy một cửa sổ bật lên khi không hoạt động sau 4 giây. Một mẫu giao diện người dùng thường được dùng trong các ứng dụng lưu giữ thông tin bảo mật về người dùng để hiển thị một cửa sổ đăng xuất.
- Sử dụng JavaScript để hiển thị cửa sổ bật lên sau một khoảng thời gian không hoạt động.
- Trên chương trình cửa sổ bật lên, hãy đặt lại đồng hồ hẹn giờ.
Tr.b.vệ m.h
Tương tự như bản minh hoạ trước, bạn có thể thêm một chút ngẫu hứng vào trang web của mình và thêm trình bảo vệ màn hình.
- Sử dụng JavaScript để hiển thị cửa sổ bật lên sau một khoảng thời gian không hoạt động.
- Bỏ qua ánh sáng để ẩn và đặt lại bộ hẹn giờ.
Theo dấu con nháy
Bản minh hoạ này cho thấy cách bạn có thể tạo một cửa sổ bật lên theo con trỏ nhập.
- Hiển thị cửa sổ bật lên dựa trên lựa chọn, sự kiện nhấn phím hoặc nhập ký tự đặc biệt.
- Sử dụng JavaScript để cập nhật vị trí của cửa sổ bật lên bằng các thuộc tính tuỳ chỉnh có phạm vi.
- Mẫu này đòi hỏi bạn phải cân nhắc nội dung hiển thị và khả năng hỗ trợ tiếp cận.
- Bạn thường thấy biểu tượng này trong giao diện người dùng chỉnh sửa văn bản và các ứng dụng mà bạn có thể gắn thẻ.
Trình đơn của nút hành động nổi
Bản minh hoạ này cho thấy cách bạn có thể sử dụng cửa sổ bật lên để triển khai trình đơn nút hành động nổi mà không cần JavaScript.
- Quảng bá một cửa sổ bật lên loại
manualbằng phương thứcshowPopover. Đây là nút chính. - Trình đơn là một cửa sổ bật lên khác là mục tiêu của nút chính.
- Mở trình đơn bằng
popovertoggletarget. - Sử dụng
autofocusđể đặt tiêu điểm vào mục trình đơn đầu tiên đang hiển thị. - Thao tác đóng nhẹ sẽ đóng trình đơn.
- Thao tác xoay biểu tượng sử dụng
:has(). Bạn có thể đọc thêm về:has()trong bài viết này.
Vậy là xong!
Đó là phần giới thiệu về cửa sổ bật lên, sẽ ra mắt trong tương lai trong sáng kiến Giao diện người dùng mở. Nếu được sử dụng một cách hợp lý, đây sẽ là một tính năng bổ sung tuyệt vời cho nền tảng web.
Hãy nhớ xem phần Giao diện người dùng mở. Nội dung giải thích về cửa sổ bật lên được cập nhật khi API phát triển. Và đây là bộ sưu tập cho tất cả các bản minh hoạ.
Cảm ơn bạn đã ghé thăm!
Ảnh chụp của Madison Oren trên Unsplash


