新しいウェブ プラットフォーム機能や試験運用版の機能をテストする。
オリジン トライアルでは、新しい機能や試験運用版の機能をご利用いただけます。この機能は、期間限定でテストしてユーザーに提供できます。試用が完了し、フィードバックが評価されると、Chrome は、この機能をすべてのユーザーに公開するかどうかを決定します。
オリジン トライアルに登録すると、オリジンのすべてのユーザーに対して機能を有効にできます。ユーザーがフラグを切り替えたり、別の Chrome ビルドに切り替えたりする必要はありません(ただし、アップグレードが必要になる場合があります)。登録すると、デベロッパーは新しい機能を使用してデモやプロトタイプを構築できます。また、Chrome エンジニアは、新しい機能の使用方法や、他のウェブ技術との相互作用を理解するために、トライアルを利用しています。
対象
オリジン トライアルは一般公開されており、すべてのデベロッパーが参加できます。期間と使用回数に制限があります。参加はセルフマネージドのプロセスであり、ドキュメントとサポートは限定的です。参加者は、利用可能なドキュメントを使用して比較的独立して作業する意思と能力を持っている必要があります。この段階では、API 仕様と説明に限定される可能性があります。可能な限りガイダンスを提供するよう努めています。
試用版に登録すると、Chrome チームから、試用版機能の使用に関する具体的なフィードバックを定期的にお願いするメッセージが届きます。フィードバックが取り入れられ、調整が加えられるため、一部の機能は複数のオリジンで試験運用される場合があります。
オリジン トライアルは Firefox と Microsoft Edge でも利用できます。
サードパーティのオリジンのトライアル
デフォルトでは、オリジン トライアル機能は、トライアルに登録されたオリジンでのみ使用できます。一部のトライアルでは、登録時にサードパーティとのマッチング オプションが提供されます。これにより、埋め込みコンテンツやサービスのプロバイダは、すべてのオリジンにトークンを必要とせずに、複数のサイトで新しい機能を試すことができます。
非推奨トライアル
一部のオリジン トライアルでは、非推奨の機能を一時的に再び有効にできます。これらは非推奨トライアルと呼ばれます。状況によっては、リバース オリジン トライアルとも呼ばれます。
たとえば、Chrome 127 以降、ミューテーション イベントが削除されました。これらのイベントを削除するまでに追加の時間を必要とするサイトは、デプリケーション トライアルに登録して、指定したサイトでイベントを一時的に有効にできます。
オリジン トライアルに参加する
- 有効なトライアルのリストからオリジン トライアルを選択します。
- [登録] ボタンをクリックしてフォームに記入し、トークンをリクエストします。
- トライアル機能を有効にするすべてのウェブページにトークンを指定します。
- <head> 内のメタタグとして:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - HTTP ヘッダーの場合:
Origin-Trial: TOKEN_GOES_HERE - トークンをプログラムで指定する。
- <head> 内のメタタグとして:
- 新機能をお試しください。
- フィードバックを送信します。元のトライアル サイトから行います。このフィードバックは公開されておらず、Chrome チームの一部のグループのみが利用できます。各トライアルには、コミュニティからのフィードバックにつながるリンクも用意されています。通常、GitHub などの公開チャンネルの機能が示されます。
- トークンが期限切れになると、更新リンクが記載されたメールが届きます。そのため、再度フィードバックを送信するよう求められます。
同じオリジンのトライアルを複数回登録したり、異なるオリジンのトライアルを登録したり、同じページに複数のトークンを含めたりできます。これは、所有する複数のサイトに含まれているコードなど、異なるオリジンから提供されるリソースに対して有効なトークンを指定する必要がある場合に便利です。
オリジン トライアル フレームワークは、最初の有効なトークンを探し、他のすべてのトークンを無視します。これは Chrome DevTools で検証できます。
プログラムでトークンを提供する
前述のように、HTTP ヘッダーとして、またはページの HTML のメタタグとしてトークンを指定する代わりに、JavaScript でトークンを挿入することもできます。
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
この方法は、サードパーティのトライアルに参加している場合に使用します。
トークンと iframe
iframe からトライアル機能にアクセスするには、メタタグ、HTTP ヘッダー、またはプログラムによってトライアル トークンを指定します。
すべてのトークン使用において、トークンに登録されたオリジンは、トライアル機能にアクセスする JavaScript のコンテキスト(インライン スクリプトを含むページのオリジン、または外部ファイルから読み込まれた JavaScript の <script> 要素の src)と一致する必要があります。
トークンと拡張機能
バックグラウンド スクリプト、ポップアップ、サイドパネル、オフスクリーン ドキュメント内でトライアル機能を使用するには、manifest.json ファイルで trial_tokens キーを使用します。
"trial_tokens": ["AnlT7gRo/750gGKtoI/A3D2rL5yAQA9wISlLqHGE6vJQinPfk0HiIij5LhWs+iuB7mTeotXmEXkvdpOAC1YjAgAAAG97Im9yaWdpbiI6ImNocm9tZS1leHRlbnNpb246Ly9sampoamFha21uY2lib25uanBhb2dsYmhjamVvbGhrayIsImZlYXR1cmUiOiJJQ2Fubm90QmVsaWV2ZVlvdVdhc3RlZFlvdXJUaW1lRGVjb2RpbmdUaGlzIiwiZXhwaXJ5Ijo1NzI1NDA3OTk5fQ=="]
コンテンツ スクリプトは別途処理されます。1 つのワールドに機能を公開すると、混乱や直感性の低下を招く可能性があります。マニフェストの trial_token を使用する代わりに、次のいずれかの方法でトークンをページに追加します。
declarativeNetRequestを使用してヘッダーを挿入する- コンテンツ スクリプトにプログラムで直接追加します。
トークンは特定のドメインに関連付けられているため、拡張機能 ID ではなく、コンテンツ スクリプトが実行されているドメインに登録する必要があります。
試用版の拡張機能を登録するには、URL chrome-extension://YOUR_EXTENSION_ID を使用します(例: chrome-extension://ljjhjaakmncibonnjpaoglbhcjeolhkk)。
オリジン トライアルの登録を更新する
オリジン トライアルが延長された場合は、登録を更新し、トライアルに登録されているオリジンごとに新しいトークンを指定する必要があることをお知らせするメールが届きます。
- [登録情報] に移動します。
- 延長トライアルに登録されているオリジンごとに、[更新] をクリックします。
![[更新] ボタンが表示された [登録情報] ページの例](https://developer.chrome.google.cn/static/docs/web-platform/origin-trials/image/screenshot-chrome-origin-a8a6e3a849b0e.png?authuser=00&hl=ja)
- 新しいトークンをコピーし、トライアルに登録したままにするすべてのページで使用できるようにします。必要に応じて、複数のトークンを指定できます。
無効なトークンや期限切れのトークンは無視されます。
オリジン トライアル情報を表示する
サイトで利用可能なオリジン トライアルに関する情報は、Chrome DevTools の [Application] パネルで確認できます。
![Chrome DevTools の [Application] パネルのフレーム詳細ビュー。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trials/image/origin-trial-informati-95c8f5422682f.png?authuser=00&hl=ja)
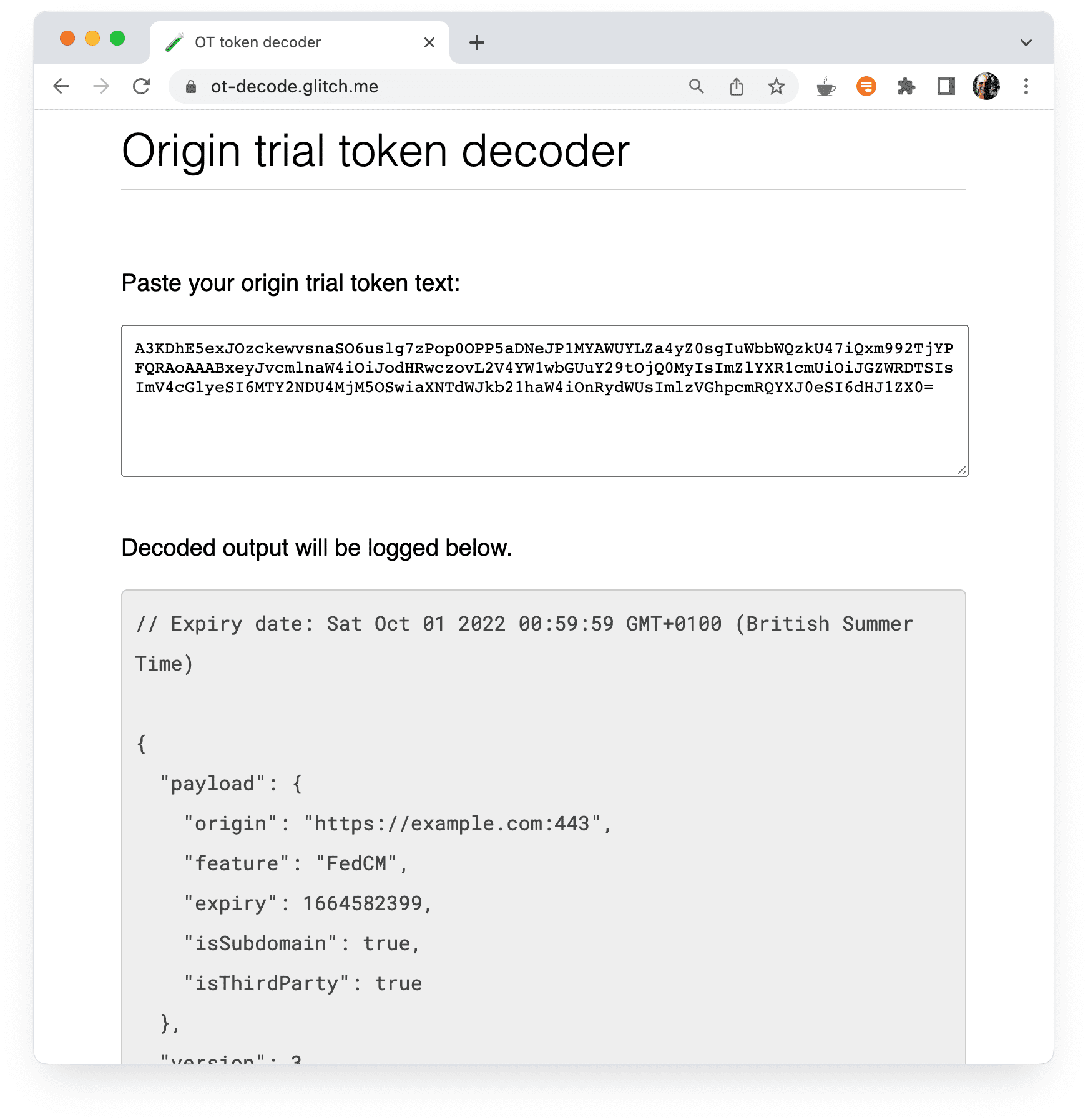
オリジン トライアル トークン デコーダを使用して、トークンにエンコードされたデータを表示することもできます。

デモ
次のサイトは、トークンのデプロイの例を示しています。
オリジン トライアル トークンを提供する方法
オリジン トライアル ツール
オリジン トライアルの機能
以下は、現在進行中のオリジン トライアルの API のデモです。
リソース
Chrome のコンセプトに関するドキュメントもご覧ください。
Chrome のオリジン トライアルの詳細については、以下をご覧ください。
- ウェブ デベロッパー向けガイド
- オリジン トライアルの説明
- オリジン トライアルの実行
- Chromium の新機能のリリース プロセス
- 説明の目的: Blink の配送プロセスの説明
- Chrome 94 の DevTools でオリジン トライアル情報を表示
その他のブラウザ
他のブラウザでオリジン トライアルを確認する:


