2015'in başlarında, Android ve masaüstü için Chrome'da Push Mesajlaşma ve Bildirim özelliğini kullanıma sunduk. Bu, web'de ileriye doğru atılan büyük bir adımdı. Kullanıcılar, tarayıcı kapalıyken bile web'deki deneyimlerle daha fazla etkileşim kurmaya başlayabilir.
Bu mesajları gönderebilmeniz iyi bir özellik olsa da bu mesajlarla yapabileceğiniz tek şey, mesajı tıklayıp bir sayfa açmak veya tamamen kapatmaktı.
iOS ve Android gibi mobil platformlardaki uygulamalara doğal olarak sunulan bildirimlere bakarsanız her birinin, geliştiricinin kullanıcının çağırabileceği ve etkileşimde bulunabileceği bağlamsal işlemleri tanımlamasına izin verdiğini görürsünüz. Chrome 48'de, masaüstü ve Android için Chrome'da Web Bildirimleri'ne benzer bir özellik ekledik.

API'ye ekleme yapmak oldukça basittir. Bir işlem dizisi oluşturmanız ve showNotification'ı bir ServiceWorker kaydından (doğrudan ServiceWorker'da veya navigator.serviceWorker.ready aracılığıyla bir sayfada) çağırırken bu işlemleri NotificationOptions nesnesine eklemeniz yeterlidir.
Chrome şu anda her bildirimde yalnızca iki işlem desteklemektedir.
Bazı platformlar daha fazlasını, bazı platformlar ise daha azını veya hiç desteklemeyebilir. Platformun desteklediği özellikleri Notification.maxActions'den kontrol edebilirsiniz. Aşağıdaki örneklerde, platformun iki işlemi desteklediği varsayılmaktadır.
self.registration.showNotification('New message from Alice', {
actions: [
{action: 'like', title: 'Like'},
{action: 'reply', title: 'Reply'}]
});
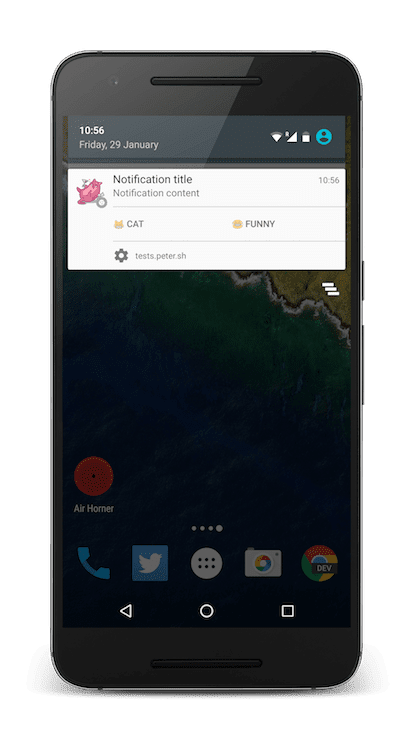
Bu işlem, iki düğme içeren basit bir bildirim oluşturur. İşleme doğrudan simge eklemenin (henüz) mümkün olmadığını unutmayın. Ancak bildirim düğmelerinize daha fazla bağlam bilgisi eklemek için Emoji'leri ve genişletilmiş Unicode karakter kümesini kullanabilirsiniz.
Örneğin:
self.registration.showNotification("New message from Alice", {
actions: [
{action: 'like', title: '👍Like'},
{action: 'reply', title: '⤻ Reply'}]
});
Bir bildirim oluşturdunuz ve 😻 gibi görünmesini sağladınız. Kullanıcı, gelecekte bildirimle etkileşime geçebilir. Bildirimle olan tüm etkileşimler şu anda (Chrome 48 itibarıyla) hizmet işleyicinize kaydedilen notificationclick etkinliği aracılığıyla gerçekleşir ve bildirimin genel olarak tıklanması veya işlem düğmelerinden birine belirli bir şekilde dokunulması şeklinde olabilir. Gelecekte notificationcloseetkinliğine de yanıt verebileceksiniz.
Kullanıcının hangi işlemi gerçekleştirdiğini anlamak için etkinlikteki action mülkünü incelemeniz gerekir. Ardından, kullanıcının işlemi tamamlaması için yeni bir sayfa açabilir veya görevi arka planda gerçekleştirebilirsiniz.
self.addEventListener('notificationclick', function(event) {
var messageId = event.notification.data;
event.notification.close();
if (event.action === 'like') {
silentlyLikeItem();
}
else if (event.action === 'reply') {
clients.openWindow("/messages?reply=" + messageId);
}
else {
clients.openWindow("/messages?reply=" + messageId);
}
}, false);
İlginç olan, işlemlerin yeni bir pencere açmak zorunda olmamasıdır. Bu işlemler, kullanıcı arayüzü oluşturmadan genel uygulama etkileşimlerini gerçekleştirebilir. Örneğin, bir kullanıcı sosyal medya gönderisini "Beğenebilir" veya "Silebilir". Bu işlem, kullanıcının yerel verilerinde gerçekleştirilir ve ardından kullanıcı arayüzü açılmadan bulutla senkronize edilir (Yine de kullanıcı arayüzünün güncellenebilmesi için açık pencerelere veri değişikliği mesajı göndermek iyi bir uygulamadır). Kullanıcı etkileşimi gerektiren bir işlem için kullanıcının yanıt verebileceği bir pencere açarsınız.
Platformlar aynı sayıda işlemi desteklemediğinden veya bazı durumlarda bildirim işlem düğmelerini hiç destekleyemediğinden, kullanıcının bildirimi tıkladığında yapmasını beklediğiniz bir görev için her zaman mantıklı bir yedek seçenek sunmanız gerekir.
Bu özelliği hemen kullanmaya başlamak istiyorsanız Peter Beverloo'nun Notification Test Harness sayfasına göz atın ve Bildirimler spesifikasyonunu okuyun veya güncellendiğinde spesifikasyonu takip edin.

