साल 2021 में, Chrome Aurora की टीम ने स्क्रिप्ट कॉम्पोनेंट को लॉन्च किया था. इससे, Next.js में तीसरे पक्ष की स्क्रिप्ट को लोड करने की परफ़ॉर्मेंस को बेहतर बनाया जा सकता है. लॉन्च होने के बाद से, हमने इसकी सुविधाओं को बेहतर बनाया है, ताकि डेवलपर तीसरे पक्ष के संसाधनों को आसानी से और तेज़ी से लोड कर सकें.
इस ब्लॉग पोस्ट में, रिलीज़ की गई नई सुविधाओं के बारे में खास जानकारी दी गई है. इनमें सबसे अहम है, @next/third-parties लाइब्रेरी. साथ ही, इसमें हमारे रोडमैप पर आने वाली पहलों के बारे में भी बताया गया है.
तीसरे पक्ष की स्क्रिप्ट की परफ़ॉर्मेंस पर असर
Next.js साइटों में, तीसरे पक्ष के सभी अनुरोधों में से 41% स्क्रिप्ट हैं. अन्य कॉन्टेंट के मुकाबले, स्क्रिप्ट को डाउनलोड और लागू करने में काफ़ी समय लग सकता है. इससे रेंडरिंग में रुकावट आ सकती है और उपयोगकर्ता इंटरैक्शन में देरी हो सकती है. Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) के डेटा से पता चलता है कि तीसरे पक्ष की ज़्यादा स्क्रिप्ट लोड करने वाली Next.js साइटों के पेज के रिस्पॉन्स में लगने वाले समय (आईएनपी) और सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के पास रेट कम होते हैं.

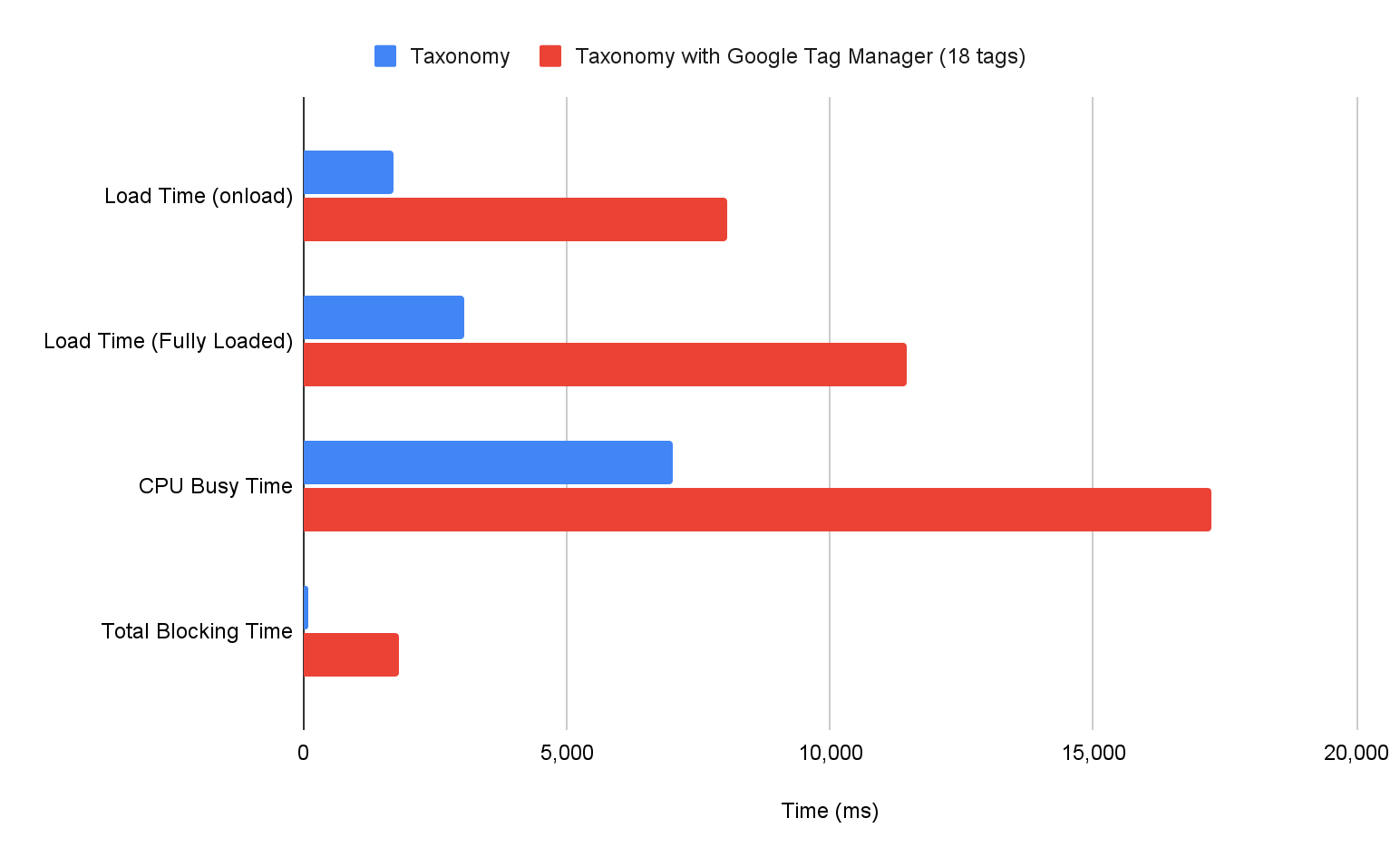
इस चार्ट में दिखने वाले संबंध का मतलब यह नहीं है कि एक चीज़ से दूसरी चीज़ का असर पड़ता है. हालांकि, स्थानीय प्रयोगों से यह और भी साफ़ तौर पर पता चलता है कि तीसरे पक्ष की स्क्रिप्ट, पेज की परफ़ॉर्मेंस पर काफ़ी असर डालती हैं. उदाहरण के लिए, नीचे दिए गए चार्ट में, अलग-अलग लैब मेट्रिक की तुलना की गई है. इसमें, Google Tag Manager कंटेनर को टैक्सोनॉमी में जोड़ा गया है. यह एक लोकप्रिय Next.js ऐप्लिकेशन है, जिसमें 18 टैग को रैंडम तौर पर चुना गया है.

WebPageTest के दस्तावेज़ में, इन समयावधियों को मेज़र करने के तरीके के बारे में जानकारी दी गई है. एक नज़र में यह साफ़ तौर पर पता चलता है कि इन सभी लैब मेट्रिक पर GTM कंटेनर का असर पड़ा है. उदाहरण के लिए, ब्लॉकिंग का कुल समय (टीबीटी)—यह एक काम का प्रयोगशाला प्रॉक्सी है, जो आईएनपी का अनुमान लगाता है—इसमें करीब 20 गुना की बढ़ोतरी हुई.
स्क्रिप्ट कॉम्पोनेंट
जब हमने Next.js में <Script> कॉम्पोनेंट को शिप किया, तो हमने इसे उपयोगकर्ता के हिसाब से बनाए गए एपीआई के ज़रिए पेश किया. यह एपीआई, पारंपरिक <script> एलिमेंट से काफ़ी मिलता-जुलता है. इसका इस्तेमाल करके, डेवलपर अपने ऐप्लिकेशन के किसी भी कॉम्पोनेंट में तीसरे पक्ष की स्क्रिप्ट को एक साथ रख सकते हैं. साथ ही, ज़रूरी संसाधन लोड होने के बाद, Next.js स्क्रिप्ट को क्रम से लगाने का ध्यान रखेगा.
<!-- By default, script will load after page becomes interactive -->
<Script src="https://example.com/sample.js" />
<!-- Script is injected server-side and fetched before any page hydration occurs -->
<Script strategy=”beforeInteractive” src="https://example.com/sample.js" />
<!-- Script is fetched later during browser idle time -->
<Script strategy=”lazyOnload” src="https://example.com/sample.js" />
<Script> कॉम्पोनेंट का इस्तेमाल, Patreon, Target, और Notion जैसी लोकप्रिय साइटों के साथ-साथ, 10 हज़ार से ज़्यादा Next.js ऐप्लिकेशन करते हैं. इस सुविधा के असरदार होने के बावजूद, कुछ डेवलपर ने इन बातों को लेकर चिंता जताई है:
- तीसरे पक्ष के अलग-अलग सेवा देने वालों के (डेवलपर अनुभव) इंस्टॉलेशन के अलग-अलग निर्देशों का पालन करते हुए, Next.js ऐप्लिकेशन में
<Script>कॉम्पोनेंट को कहां रखें. - तीसरे पक्ष की अलग-अलग स्क्रिप्ट (उपयोगकर्ता अनुभव) के लिए, लोड करने की कौनसी रणनीति सबसे सही है.
इन दोनों समस्याओं को हल करने के लिए, हमने @next/third-parties लॉन्च की है. यह एक ऐसी लाइब्रेरी है जिसमें तीसरे पक्ष के लोकप्रिय प्लैटफ़ॉर्म के लिए, ऑप्टिमाइज़ किए गए कॉम्पोनेंट और सुविधाओं का एक सेट उपलब्ध है.
डेवलपर के लिए बेहतर अनुभव: तीसरे पक्ष की लाइब्रेरी को आसानी से मैनेज करने की सुविधा
Next.js वाली ज़्यादातर साइटों पर, तीसरे पक्ष की कई स्क्रिप्ट का इस्तेमाल किया जाता है. इनमें Google Tag Manager सबसे लोकप्रिय है, जिसका इस्तेमाल 66% साइटों ने किया है.
@next/third-parties, <Script> घटक के ऊपर बनता है. इसमें, इस्तेमाल के सामान्य उदाहरणों के लिए, इस्तेमाल को आसान बनाने के मकसद से डिज़ाइन किए गए, ज़्यादा लेवल वाले रैपर शामिल किए जाते हैं.
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleTagManager gtmId="GTM-XYZ" />
</html>
);
}
Google Analytics, तीसरे पक्ष की एक और लोकप्रिय स्क्रिप्ट है. इसे Next.js की 52% साइटों पर इस्तेमाल किया जाता है. इसमें भी एक खास कॉम्पोनेंट होता है.
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleAnalytics gaId="G-XYZ" />
</html>
);
}
@next/third-parties, आम तौर पर इस्तेमाल की जाने वाली स्क्रिप्ट को लोड करने की प्रोसेस को आसान बनाता है. साथ ही, इससे हमें थर्ड पार्टी की अन्य कैटगरी के लिए, यूटिलिटी डेवलप करने में भी मदद मिलती है. जैसे, एम्बेड. उदाहरण के लिए, Google Maps और YouTube के एम्बेड का इस्तेमाल, 8% और 4%, यानी कि Next.js की क्रमशः जितनी वेबसाइटों में किया जाता है उतनी ही वेबसाइटों में हमने कॉम्पोनेंट भी शिप किए हैं, ताकि उन्हें लोड करना आसान हो.
import { GoogleMapsEmbed } from "@next/third-parties/google";
import { YouTubeEmbed } from "@next/third-parties/google";
export default function Page() {
return (
<>
<GoogleMapsEmbed
apiKey="XYZ"
height={200}
width="100%"
mode="place"
q="Brooklyn+Bridge,New+York,NY"
/>
<YouTubeEmbed videoid="ogfYd705cRs" height={400} params="controls=0" />
</>
);
}
उपयोगकर्ता अनुभव: तीसरे पक्ष की लाइब्रेरी को तेज़ी से लोड करना
अगर सब कुछ सही होता, तो तीसरे पक्ष की हर लाइब्रेरी को पूरी तरह से ऑप्टिमाइज़ किया जाता. इससे, परफ़ॉर्मेंस को बेहतर बनाने वाले एब्स्ट्रैक्शन की ज़रूरत नहीं पड़ती. हालांकि, जब तक यह सुविधा उपलब्ध नहीं हो जाती, तब तक Next.js जैसे लोकप्रिय फ़्रेमवर्क के ज़रिए इंटिग्रेट करके, उपयोगकर्ताओं के अनुभव को बेहतर बनाया जा सकता है. हम अलग-अलग तरह की लोडिंग तकनीकों के साथ प्रयोग कर सकते हैं. साथ ही, यह पक्का कर सकते हैं कि स्क्रिप्ट सही तरीके से क्रम में हों. आखिर में, अपस्ट्रीम में बदलावों को बढ़ावा देने के लिए, तीसरे पक्ष की सेवा देने वाली कंपनियों के साथ अपना सुझाव, शिकायत या राय शेयर की जा सकती है.
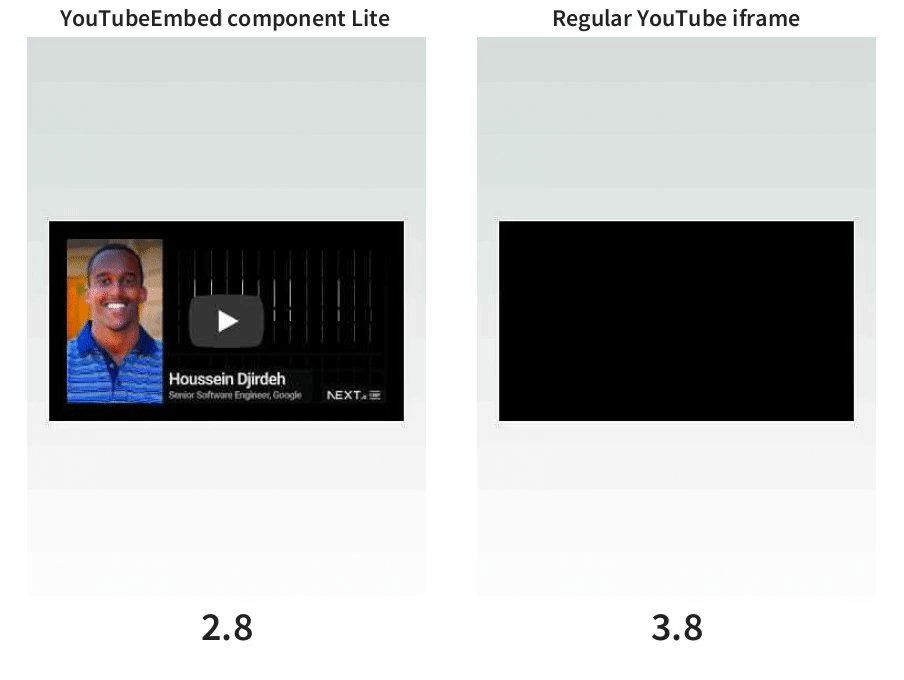
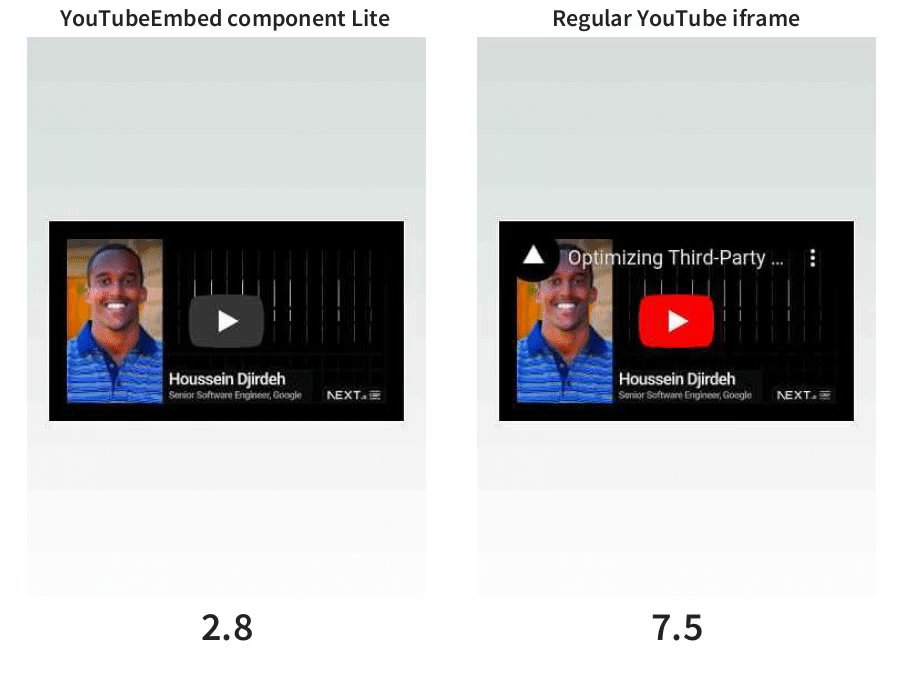
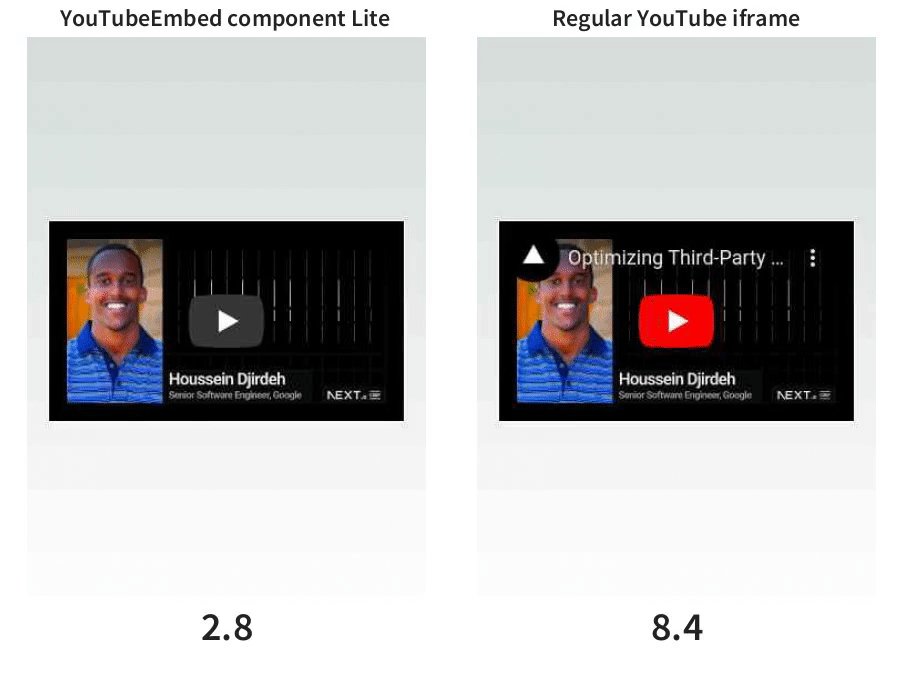
उदाहरण के लिए, YouTube वीडियो एम्बेड करना. जहां नेटिव एम्बेड की तुलना में, कुछ अन्य तरीकों की परफ़ॉर्मेंस काफ़ी बेहतर है. फ़िलहाल, @next/third-parties से एक्सपोर्ट किए गए <YouTubeEmbed>
कॉम्पोनेंट में lite-youtube-embed का इस्तेमाल किया जाता है. "Hello, World" Next.js की तुलना में, यह कॉम्पोनेंट काफ़ी तेज़ी से लोड होता है.

इसी तरह, Google Maps के लिए हम एम्बेड करने के डिफ़ॉल्ट एट्रिब्यूट के तौर पर loading="lazy" को शामिल करते हैं. इससे यह पक्का होता है कि मैप सिर्फ़ तब लोड हो, जब वह व्यूपोर्ट से कुछ दूरी पर हो. ऐसा लग सकता है कि इस एट्रिब्यूट को शामिल करना ज़रूरी है. ऐसा इसलिए, क्योंकि Google Maps के दस्तावेज़ में, उदाहरण के तौर पर दिए गए कोड स्निपेट में इसे शामिल किया गया है. हालांकि, Google Maps को एम्बेड करने वाली सिर्फ़ 45% Next.js साइटें loading="lazy" का इस्तेमाल कर रही हैं.
वेब वर्कर्स में तीसरे पक्ष की स्क्रिप्ट चलाना
हम @next/third-parties में एक ऐडवांस तकनीक पर काम कर रहे हैं. इसकी मदद से, तीसरे पक्ष की स्क्रिप्ट को वेब वर्कर्स पर आसानी से ऑफ़लोड किया जा सकता है. Partytown जैसी लाइब्रेरी की मदद से, इसे लोकप्रिय बनाया गया है. इससे तीसरे पक्ष की स्क्रिप्ट को मुख्य थ्रेड से पूरी तरह हटाकर, पेज की परफ़ॉर्मेंस पर उनके असर को काफ़ी हद तक कम किया जा सकता है.
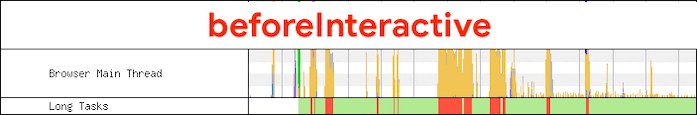
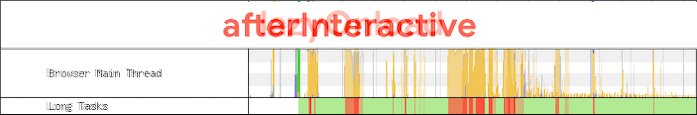
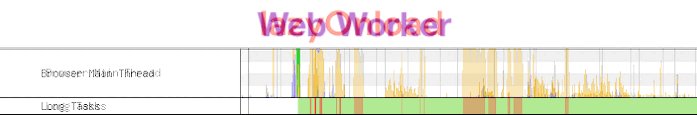
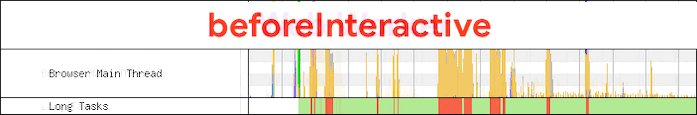
यहां दिए गए ऐनिमेशन वाले GIF में, लंबे टास्क और मुख्य थ्रेड को ब्लॉक करने में लगने वाले समय में हुए बदलावों को दिखाया गया है. ऐसा, Next.js साइट में GTM कंटेनर पर अलग-अलग <Script> रणनीतियों को लागू करने पर हुआ है. ध्यान दें कि रणनीति के विकल्पों के बीच स्विच करने से, इन स्क्रिप्ट के लागू होने में सिर्फ़ देरी होती है. वहीं, इन्हें वेब वर्कर्स में ले जाने से, मुख्य थ्रेड पर इनका समय पूरी तरह से खत्म हो जाता है.

इस खास उदाहरण में, GTM कंटेनर और उससे जुड़ी टैग स्क्रिप्ट को वेब वर्कर्स पर ट्रांसफ़र करने से, टीबीटी में 92%की कमी आई.
ध्यान दें कि अगर इस तकनीक को ध्यान से मैनेज नहीं किया जाता है, तो यह तीसरे पक्ष की कई स्क्रिप्ट को चुपचाप काम करना बंद कर सकती है. इससे डीबग करने में समस्या आ सकती है. आने वाले महीनों में, हम पुष्टि करेंगे कि @next/third-parties के तीसरे पक्ष के कॉम्पोनेंट, वेब वर्कर्स में सही तरीके से काम करते हैं या नहीं. अगर ऐसा है, तो हम डेवलपर के लिए इस तकनीक का इस्तेमाल करने का आसान और वैकल्पिक तरीका उपलब्ध कराएंगे.
अगले चरण
इस पैकेज को डेवलप करने की प्रोसेस में, यह साफ़ तौर पर पता चला कि तीसरे पक्ष के लोडिंग सुझावों को एक ही जगह पर इकट्ठा करने की ज़रूरत है, ताकि अन्य फ़्रेमवर्क भी इस्तेमाल की गई उन ही तकनीकों का फ़ायदा ले सकें. इस वजह से, हमने Third Party Capital बनाई. यह एक लाइब्रेरी है, जो तीसरे पक्ष की लोडिंग तकनीकों के बारे में बताने के लिए JSON का इस्तेमाल करती है. फ़िलहाल, यह @next/third-parties के लिए बुनियाद के तौर पर काम करती है.
अगले चरण में, हम Next.js के लिए उपलब्ध कॉम्पोनेंट को बेहतर बनाने पर ध्यान देते रहेंगे. साथ ही, हम अन्य लोकप्रिय फ़्रेमवर्क और सीएमएस प्लैटफ़ॉर्म में मिलती-जुलती सुविधाओं को शामिल करने के लिए भी काम करते रहेंगे. फ़िलहाल, हम Nuxt के डेवलपर के साथ मिलकर काम कर रहे हैं. साथ ही, आने वाले समय में उनके नेटवर्क के हिसाब से, तीसरे पक्ष की ऐसी ही सुविधाएं रिलीज़ करने की योजना बना रहे हैं.
अगर आपके Next.js ऐप्लिकेशन में इस्तेमाल किए जाने वाले तीसरे पक्ष के किसी टूल के साथ @next/third-parties काम करता है, तो पैकेज इंस्टॉल करें और उसे आज़माएं! हमें GitHub के बारे में आपका सुझाव/राय/शिकायत मिलना पसंद होगा.


