Kết hợp hai nguồn
Việc kết hợp 2 đầu ra của chương trình đổ bóng mảnh thành một bộ đệm khung hình duy nhất được gọi là hoà trộn hai nguồn. Kỹ thuật này đặc biệt hữu ích cho những ứng dụng yêu cầu các thao tác pha trộn phức tạp, chẳng hạn như những ứng dụng dựa trên chế độ pha trộn Porter-Duff. Bằng cách thay thế các lượt kết xuất tiếp theo bằng một lượt kết xuất duy nhất, tính năng kết hợp hai nguồn có thể nâng cao hiệu suất và tính linh hoạt.
Tính năng WebGPU "dual-source-blending" mới cho phép bạn sử dụng thuộc tính WGSL @blend_src tại @location(0) để biểu thị chỉ mục nguồn kết hợp và các hệ số kết hợp sau đây: "src1", "one-minus-src1", "src1-alpha" và "one-minus-src1-alpha". Hãy xem đoạn mã sau, mục chromestatus và vấn đề 341973423.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
Cải thiện thời gian biên dịch chương trình đổ bóng trên Metal
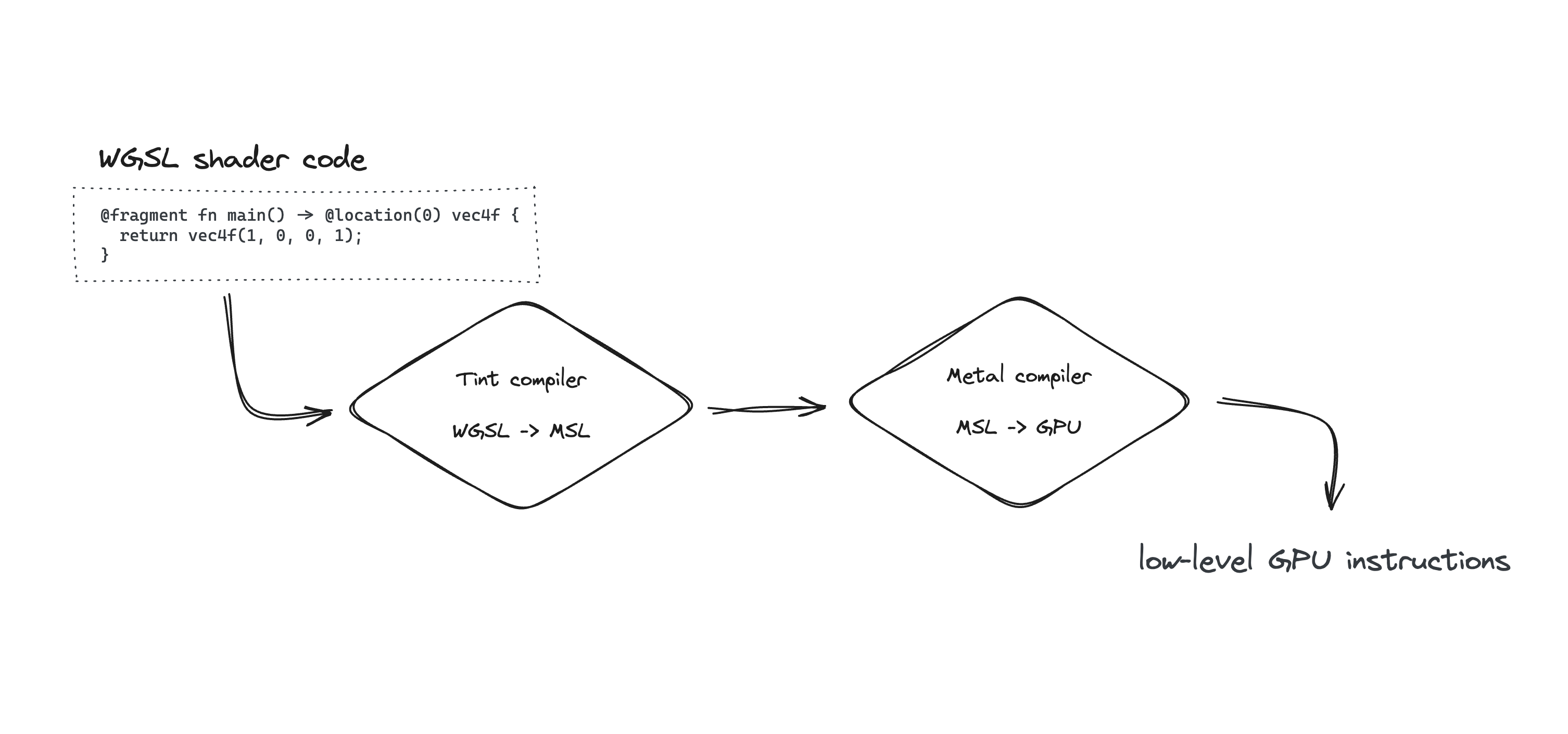
Nhóm Chrome đang cải thiện Tint (trình biên dịch ngôn ngữ chương trình đổ bóng WebGPU) bằng cách giới thiệu một biểu diễn trung gian (IR) cho các thiết bị hỗ trợ WebGPU bằng phần phụ trợ Metal. IR này, nằm giữa cây cú pháp trừu tượng (AST) của Tint và trình ghi phụ trợ Metal, sẽ giúp trình biên dịch hoạt động hiệu quả hơn và dễ bảo trì hơn, từ đó mang lại lợi ích cho cả nhà phát triển và người dùng. Các thử nghiệm ban đầu cho thấy phiên bản mới của Tint nhanh hơn gấp 10 lần khi dịch các chương trình đổ bóng WGSL của Unity sang MSL.

Những điểm cải tiến này (đã có trên Android và ChromeOS) đang dần được mở rộng sang các thiết bị macOS hỗ trợ WebGPU bằng phần phụ trợ Metal. Hãy xem vấn đề 42251016.
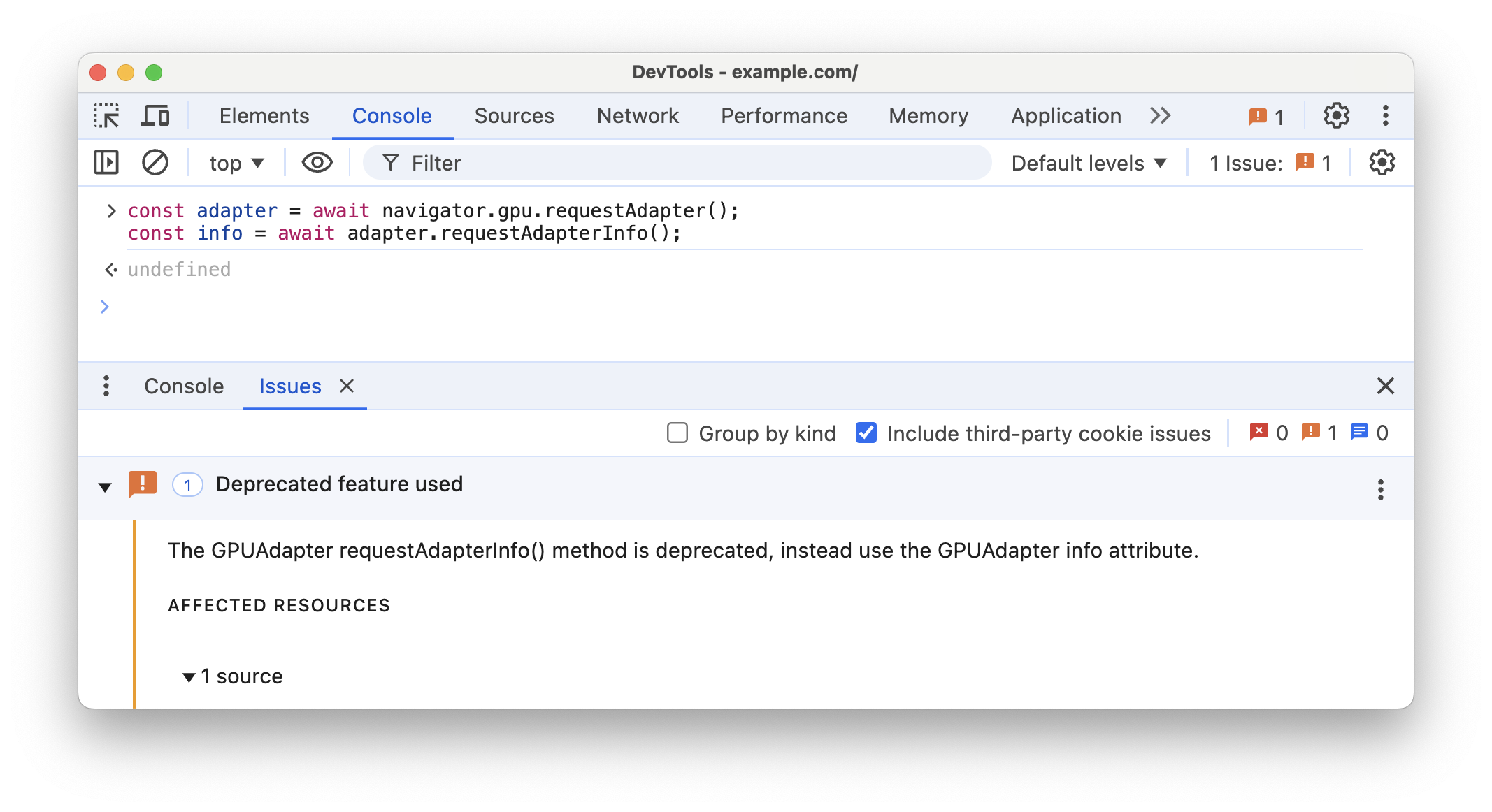
Ngừng sử dụng requestAdapterInfo() của GPUAdapter
Phương thức không đồng bộ GPUAdapter requestAdapterInfo() là phương thức dư thừa vì nhà phát triển đã có thể nhận GPUAdapterInfo một cách đồng bộ bằng cách sử dụng thuộc tính GPUAdapter info. Do đó, phương thức GPUAdapter requestAdapterInfo() không chuẩn hiện không được dùng nữa. Xem ý định ngừng sử dụng.

requestAdapterInfo() trong Công cụ của Chrome cho nhà phát triển.Thông tin cập nhật về bình minh
API C webgpu.h đã xác định một số quy ước đặt tên cho các cấu trúc tiện ích. Hãy xem những thay đổi về tên sau đây và vấn đề 42241174.
WGPURenderPassDescriptor phần mở rộng
|
|
WGPURenderPassDescriptorMaxDrawCount ->
|
WGPURenderPassMaxDrawCount
|
WGPUShaderModuleDescriptor phần mở rộng
|
|
WGPUShaderModuleSPIRVDescriptor ->
|
WGPUShaderSourceSPIRV
|
WGPUShaderModuleWGSLDescriptor ->
|
WGPUShaderSourceWGSL
|
WGPUSurfaceDescriptor phần mở rộng
|
|
WGPUSurfaceDescriptorFromMetalLayer ->
|
WGPUSurfaceSourceMetalLayer
|
WGPUSurfaceDescriptorFromWindowsHWND ->
|
WGPUSurfaceSourceWindowsHWND
|
WGPUSurfaceDescriptorFromXlibWindow ->
|
WGPUSurfaceSourceXlibWindow
|
WGPUSurfaceDescriptorFromWaylandSurface ->
|
WGPUSurfaceSourceWaylandSurface
|
WGPUSurfaceDescriptorFromAndroidNativeWindow ->
|
WGPUSurfaceSourceAndroidNativeWindow
|
WGPUSurfaceDescriptorFromXcbWindow ->
|
WGPUSurfaceSourceXCBWindow
|
WGPUSurfaceDescriptorFromCanvasHTMLSelector ->
|
WGPUSurfaceSourceCanvasHTMLSelector_Emscripten
|
Loại thuộc tính depthWriteEnabled của WGPUDepthStencilState chuyển từ boolean sang WGPUOptionalBool để phản ánh chính xác hơn 3 trạng thái có thể có (true, false và undefined) như trong API JavaScript. Để tìm hiểu thêm, hãy xem đoạn mã sau và webgpu-headers PR.
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
Đây chỉ là một số điểm nổi bật chính. Xem danh sách đầy đủ các cam kết.
Tính năng mới trong WebGPU
Danh sách mọi nội dung đã được đề cập trong loạt bài Tính năng mới trong WebGPU.
Chrome 143
- Trộn thành phần kết cấu
- Xoá việc sử dụng kết cấu bộ nhớ chỉ đọc bgra8unorm
- Thông tin cập nhật về Dawn
Chrome 142
- Mở rộng khả năng hỗ trợ định dạng hoạ tiết
- Chỉ mục nguyên thuỷ trong WGSL
- Thông tin cập nhật về Dawn
Chrome 141
- Đã hoàn tất việc dán phim cách nhiệt
- Phân tích phạm vi số nguyên trong trình biên dịch WGSL
- Bản cập nhật SPIR-V 1.4 cho phần phụ trợ Vulkan
- Thông tin cập nhật về Dawn
Chrome 140
- Yêu cầu thiết bị sử dụng bộ chuyển đổi
- Cách viết tắt để sử dụng hoạ tiết khi chế độ xem hoạ tiết được dùng
- WGSL textureSampleLevel hỗ trợ kết cấu 1D
- Không dùng nữa việc sử dụng kết cấu lưu trữ chỉ đọc bgra8unorm
- Xoá thuộc tính GPUAdapter isFallbackAdapter
- Thông tin cập nhật về Dawn
Chrome 139
- Hỗ trợ kết cấu 3D cho các định dạng nén BC và ASTC
- Tính năng mới "core-features-and-limits"
- Thử nghiệm nguồn gốc cho chế độ tương thích WebGPU
- Thông tin cập nhật về Dawn
Chrome 138
- Cách viết tắt để sử dụng vùng đệm làm tài nguyên liên kết
- Thay đổi yêu cầu về kích thước đối với các vùng đệm được ánh xạ tại thời điểm tạo
- Báo cáo kiến trúc cho các GPU gần đây
- Ngừng sử dụng thuộc tính GPUAdapter isFallbackAdapter
- Thông tin cập nhật về Dawn
Chrome 137
- Sử dụng khung hiển thị kết cấu để liên kết externalTexture
- Sao chép vùng đệm mà không chỉ định độ lệch và kích thước
- WGSL workgroupUniformLoad sử dụng con trỏ đến atomic
- Thuộc tính powerPreference của GPUAdapterInfo
- Xoá thuộc tính compatibilityMode của GPURequestAdapterOptions
- Thông tin cập nhật về Dawn
Chrome 136
- Thuộc tính GPUAdapterInfo isFallbackAdapter
- Cải thiện thời gian biên dịch chương trình đổ bóng trên D3D12
- Lưu và sao chép hình ảnh trên canvas
- Các quy định hạn chế đối với chế độ tương thích của Lift
- Thông tin cập nhật về Dawn
Chrome 135
- Cho phép tạo bố cục quy trình bằng bố cục nhóm liên kết rỗng
- Cho phép các khung hiển thị mở rộng vượt quá giới hạn của mục tiêu kết xuất
- Dễ dàng truy cập hơn vào chế độ tương thích thử nghiệm trên Android
- Xoá giới hạn maxInterStageShaderComponents
- Thông tin cập nhật về Dawn
Chrome 134
- Cải thiện khối lượng công việc học máy bằng các nhóm con
- Xoá chế độ hỗ trợ các loại kết cấu có thể lọc dấu phẩy động dưới dạng kết hợp
- Thông tin cập nhật về Dawn
Chrome 133
- Các định dạng đỉnh 1 thành phần và unorm8x4-bgra bổ sung
- Cho phép yêu cầu các giới hạn không xác định bằng giá trị không xác định
- Thay đổi quy tắc căn chỉnh WGSL
- Tăng hiệu suất WGSL bằng cách loại bỏ
- Sử dụng VideoFrame displaySize cho các hoạ tiết bên ngoài
- Xử lý hình ảnh có hướng không mặc định bằng copyExternalImageToTexture
- Cải thiện trải nghiệm của nhà phát triển
- Bật chế độ tương thích bằng featureLevel
- Dọn dẹp các tính năng thử nghiệm của nhóm con
- Ngừng sử dụng giới hạn maxInterStageShaderComponents
- Thông tin cập nhật về Dawn
Chrome 132
- Cách sử dụng khung hiển thị kết cấu
- Kết hợp hoạ tiết dấu phẩy động 32 bit
- Thuộc tính adapterInfo của GPUDevice
- Định cấu hình ngữ cảnh canvas bằng định dạng không hợp lệ sẽ gây ra lỗi JavaScript
- Lọc các hạn chế của bộ lấy mẫu trên hoạ tiết
- Thử nghiệm nhóm con mở rộng
- Cải thiện trải nghiệm của nhà phát triển
- Hỗ trợ thử nghiệm cho các định dạng hoạ tiết được chuẩn hoá 16 bit
- Thông tin cập nhật về Dawn
Chrome 131
- Khoảng cách cắt trong WGSL
- GPUCanvasContext getConfiguration()
- Các đối tượng cơ bản dạng điểm và đường thẳng không được có độ lệch về độ sâu
- Các hàm tích hợp quét toàn diện cho các nhóm nhỏ
- Hỗ trợ thử nghiệm cho tính năng vẽ gián tiếp nhiều lần
- Lựa chọn biên dịch mô-đun chương trình đổ bóng strict math
- Xoá GPUAdapter requestAdapterInfo()
- Thông tin cập nhật về Dawn
Chrome 130
- Kết hợp hai nguồn
- Cải thiện thời gian biên dịch chương trình đổ bóng trên Metal
- Ngừng sử dụng requestAdapterInfo() của GPUAdapter
- Thông tin cập nhật về Dawn
Chrome 129
Chrome 128
- Thử nghiệm với các nhóm nhỏ
- Không dùng chế độ đặt độ lệch độ sâu cho đường và điểm
- Ẩn cảnh báo lỗi chưa được ghi lại của Công cụ cho nhà phát triển nếu preventDefault
- WGSL nội suy lấy mẫu trước và một trong hai
- Thông tin cập nhật về Dawn
Chrome 127
- Hỗ trợ thử nghiệm cho OpenGL ES trên Android
- Thuộc tính thông tin GPUAdapter
- Cải thiện khả năng tương tác của WebAssembly
- Cải thiện lỗi bộ mã hoá lệnh
- Thông tin cập nhật về Dawn
Chrome 126
- Tăng giới hạn maxTextureArrayLayers
- Tối ưu hoá quá trình tải vùng đệm lên cho phần phụ trợ Vulkan
- Cải thiện thời gian biên dịch chương trình đổ bóng
- Các vùng đệm lệnh đã gửi phải là duy nhất
- Thông tin cập nhật về Dawn
Chrome 125
- Nhóm con (tính năng đang được phát triển)
- Kết xuất thành lát cắt của hoạ tiết 3D
- Thông tin cập nhật về Dawn
Chrome 124
- Kết cấu bộ nhớ chỉ đọc và đọc-ghi
- Hỗ trợ worker dịch vụ và worker dùng chung
- Thuộc tính thông tin mới về bộ chuyển đổi
- Sửa lỗi
- Thông tin cập nhật về Dawn
Chrome 123
- Hỗ trợ các hàm tích hợp DP4a trong WGSL
- Các tham số con trỏ không bị hạn chế trong WGSL
- Cú pháp đơn giản để huỷ tham chiếu các thành phần trong WGSL
- Trạng thái chỉ đọc riêng biệt cho các khía cạnh khuôn tô và độ sâu
- Thông tin cập nhật về Dawn
Chrome 122
- Mở rộng phạm vi tiếp cận bằng chế độ tương thích (tính năng đang được phát triển)
- Tăng giới hạn maxVertexAttributes
- Thông tin cập nhật về Dawn
Chrome 121
- Hỗ trợ WebGPU trên Android
- Sử dụng DXC thay vì FXC để biên dịch chương trình đổ bóng trên Windows
- Truy vấn dấu thời gian trong các lượt tính toán và kết xuất
- Điểm truy cập mặc định vào các mô-đun chương trình đổ bóng
- Hỗ trợ display-p3 làm không gian màu GPUExternalTexture
- Thông tin về các vùng nhớ heap
- Thông tin cập nhật về Dawn
Chrome 120
- Hỗ trợ các giá trị dấu phẩy động 16 bit trong WGSL
- Phá vỡ giới hạn
- Thay đổi trạng thái khuôn tô chiều sâu
- Thông tin cập nhật về bộ chuyển đổi
- Lượng tử hoá truy vấn dấu thời gian
- Các tính năng dọn dẹp đón mùa xuân
Chrome 119
- Kết cấu dấu phẩy động 32 bit có thể lọc
- định dạng đỉnh unorm10-10-10-2
- Định dạng hoạ tiết rgb10a2uint
- Thông tin cập nhật về Dawn
Chrome 118
- Hỗ trợ HTMLImageElement và ImageData trong
copyExternalImageToTexture() - Hỗ trợ thử nghiệm cho hoạ tiết lưu trữ chỉ đọc và đọc-ghi
- Thông tin cập nhật về Dawn
Chrome 117
- Huỷ thiết lập vùng đệm đỉnh
- Huỷ đặt nhóm liên kết
- Không hiển thị lỗi khi tạo quy trình không đồng bộ nếu thiết bị bị mất
- Thông tin cập nhật về việc tạo mô-đun chương trình đổ bóng SPIR-V
- Cải thiện trải nghiệm của nhà phát triển
- Lưu vào bộ nhớ đệm các quy trình bằng bố cục được tạo tự động
- Thông tin cập nhật về Dawn
Chrome 116
- Tích hợp WebCodecs
- Thiết bị bị mất do GPUAdapter
requestDevice()trả về - Duy trì chế độ phát video mượt mà nếu
importExternalTexture()được gọi - Sự tuân thủ quy cách kỹ thuật
- Cải thiện trải nghiệm của nhà phát triển
- Thông tin cập nhật về Dawn
Chrome 115
- Các tiện ích ngôn ngữ WGSL được hỗ trợ
- Hỗ trợ thử nghiệm cho Direct3D 11
- Sử dụng GPU rời theo mặc định khi cắm nguồn điện AC
- Cải thiện trải nghiệm của nhà phát triển
- Thông tin cập nhật về Dawn
Chrome 114
- Tối ưu hoá JavaScript
- getCurrentTexture() trên canvas chưa thiết lập sẽ gửi InvalidStateError
- Thông tin cập nhật về WGSL
- Thông tin cập nhật về Dawn


