Смешивание двух источников
Объединение двух выходов фрагментного шейдера в один фреймбуфер называется смешиванием с двумя источниками . Этот метод особенно полезен для приложений, требующих сложных операций смешивания, например, основанных на режимах смешивания Портера-Даффа. Заменяя последовательные проходы рендеринга одним проходом, смешивание с двумя источниками может повысить производительность и гибкость.
Новая функция WebGPU "dual-source-blending" позволяет использовать атрибут WGSL @blend_src в @location(0) для обозначения индекса источника смешивания и следующих коэффициентов смешивания : "src1" , "one-minus-src1" , "src1-alpha" и "one-minus-src1-alpha" . См. следующий фрагмент кода, запись в chromestatus и номер проблемы 341973423 .
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
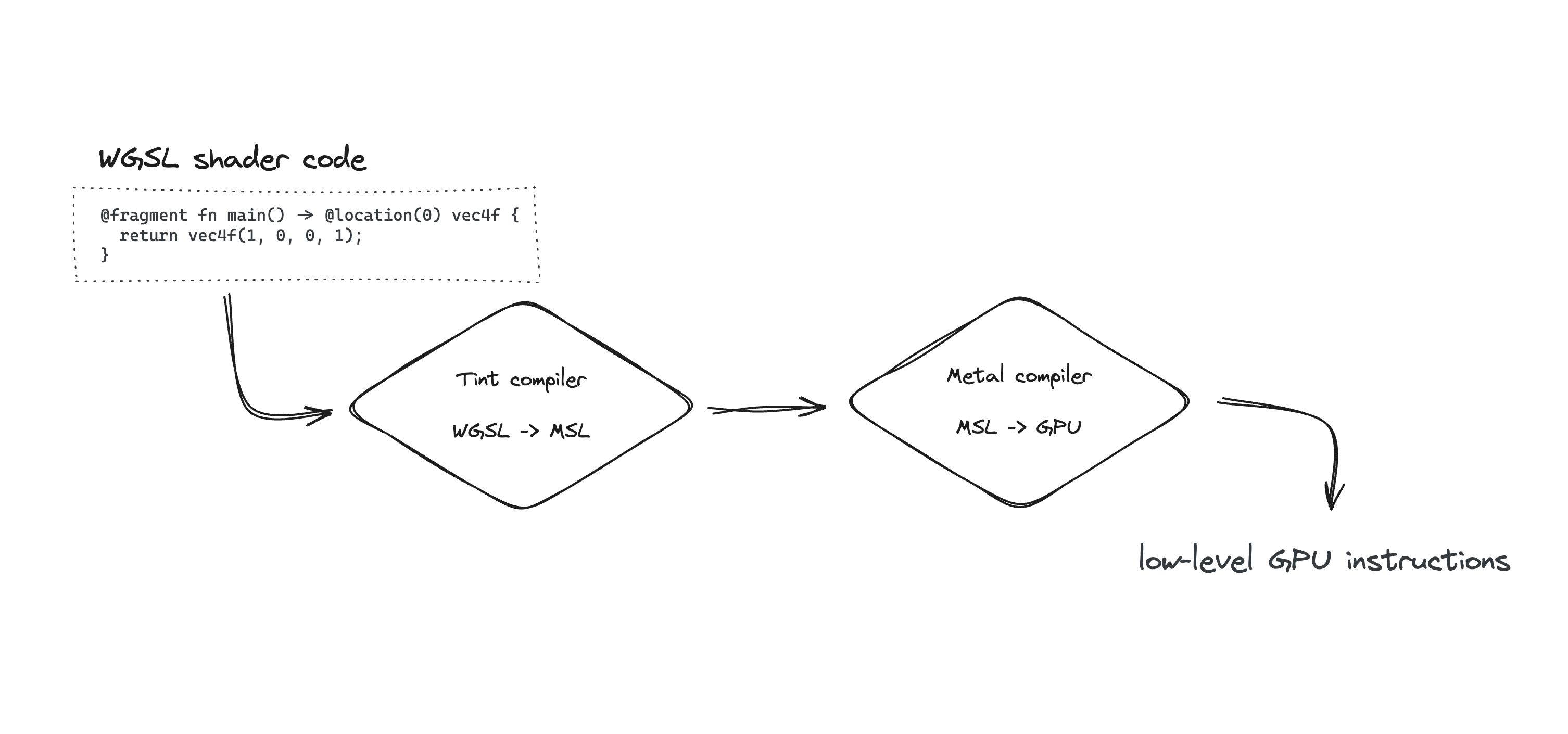
Улучшение времени компиляции шейдеров на Metal
Команда Chrome улучшает Tint, компилятор языка шейдеров WebGPU, добавляя промежуточное представление (IR) для устройств с поддержкой WebGPU с бэкендом Metal. Это IR, расположенное между абстрактным синтаксическим деревом (AST) Tint и бэкендом Metal, сделает компилятор более эффективным и удобным в поддержке, что в конечном итоге принесет пользу как разработчикам, так и пользователям. Предварительные тесты показывают, что новая версия Tint до 10 раз быстрее транслирует шейдеры Unity WGSL в MSL.

Эти улучшения, уже доступные на Android и ChromeOS, постепенно распространяются на устройства macOS с поддержкой WebGPU и бэкэнда Metal. См. проблему 42251016 .
Устаревание GPUAdapter requestAdapterInfo()
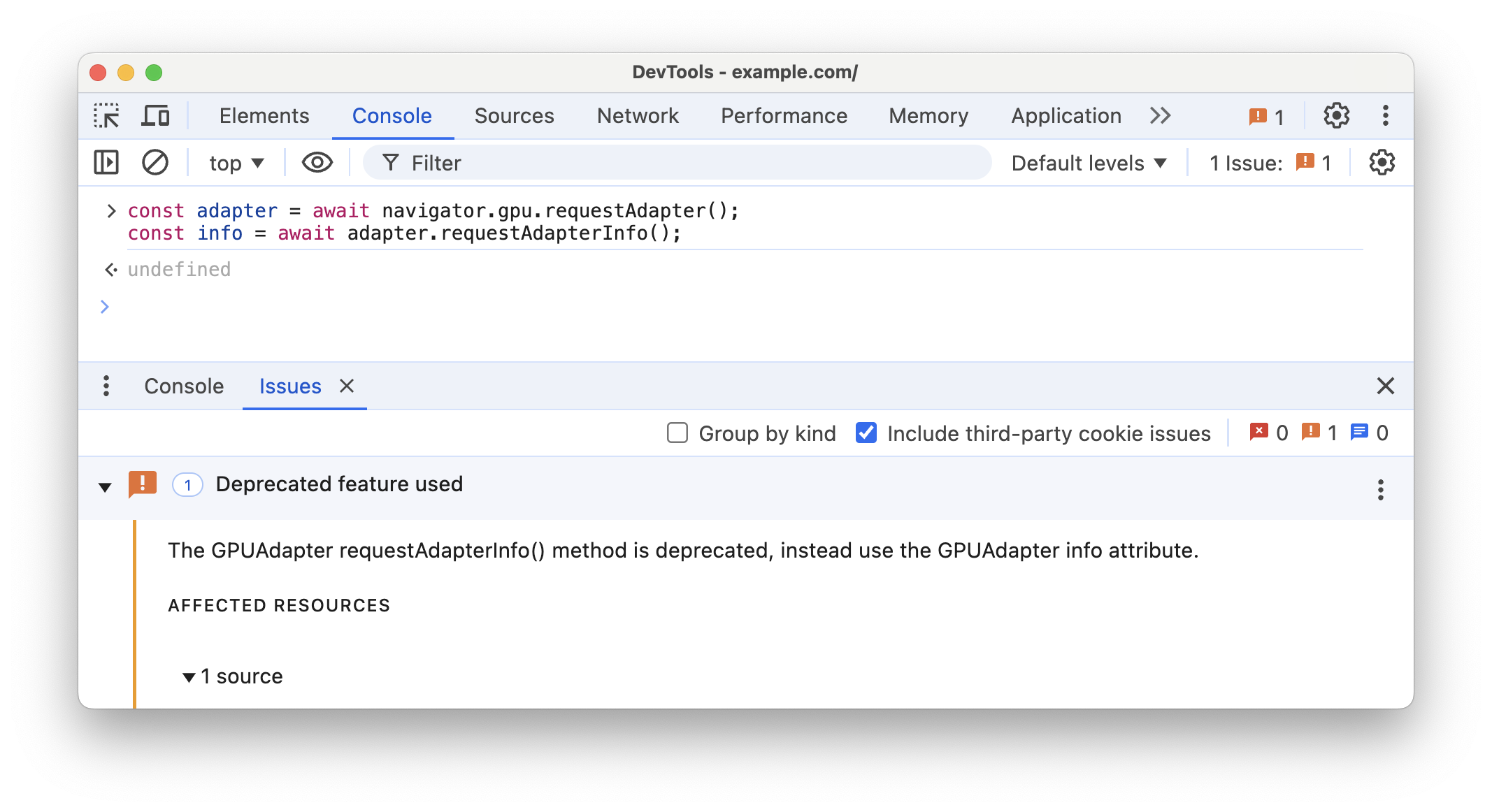
Асинхронный метод requestAdapterInfo() класса GPUAdapter избыточен, поскольку разработчики уже могут получать GPUAdapterInfo синхронно, используя атрибут info класса GPUAdapter. Поэтому нестандартный метод requestAdapterInfo() класса GPUAdapter теперь устарел. См. раздел «Намерение прекратить использование» .

requestAdapterInfo() в Chrome DevTools.Обновления Dawn
API webgpu.h для языка C определил некоторые соглашения об именовании для структур расширения. См. следующие изменения имён и проблему 42241174 .
Расширения WGPURenderPassDescriptor | |
WGPURenderPassDescriptorMaxDrawCount -> | WGPURenderPassMaxDrawCount |
Расширения WGPUShaderModuleDescriptor | |
WGPUShaderModuleSPIRVDescriptor -> | WGPUShaderSourceSPIRV |
WGPUShaderModuleWGSLDescriptor -> | WGPUShaderSourceWGSL |
Расширения WGPUSurfaceDescriptor | |
WGPUSurfaceDescriptorFromMetalLayer -> | WGPUSurfaceSourceMetalLayer |
WGPUSurfaceDescriptorFromWindowsHWND -> | WGPUSurfaceSourceWindowsHWND |
WGPUSurfaceDescriptorFromXlibWindow -> | WGPUSurfaceSourceXlibWindow |
WGPUSurfaceDescriptorFromWaylandSurface -> | WGPUSurfaceSourceWaylandSurface |
WGPUSurfaceDescriptorFromAndroidNativeWindow -> | WGPUSurfaceSourceAndroidNativeWindow |
WGPUSurfaceDescriptorFromXcbWindow -> | WGPUSurfaceSourceXCBWindow |
WGPUSurfaceDescriptorFromCanvasHTMLSelector -> | WGPUSurfaceSourceCanvasHTMLSelector_Emscripten |
Тип атрибута depthWriteEnabled для WGPUDepthStencilState меняется с логического на WGPUOptionalBool , чтобы лучше отражать три его возможных состояния (true, false и undefined), как в JavaScript API. Подробнее см. следующий фрагмент кода и PR-заголовок webgpu-headers .
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
Здесь рассматриваются лишь некоторые из ключевых моментов. Ознакомьтесь с полным списком коммитов .
Что нового в WebGPU
Список всего, что было рассмотрено в серии «Что нового в WebGPU» .
Хром 143
- Компонент текстуры перемешивается
- Удалить bgra8unorm использование текстур только для чтения хранилища
- Обновления Dawn
Хром 142
Хром 141
- Тонировка ИК завершена
- Анализ целочисленного диапазона в компиляторе WGSL
- Обновление SPIR-V 1.4 для бэкэнда Vulkan
- Обновления Dawn
Хром 140
- Запросы устройств потребляют адаптер
- Сокращенное обозначение использования текстуры там, где используется вид текстуры
- WGSL textureSampleLevel поддерживает одномерные текстуры
- Отменить использование текстур хранилища bgra8unorm только для чтения
- Удалить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 139
- Поддержка 3D-текстур для сжатых форматов BC и ASTC
- Новая функция «основные функции и ограничения»
- Пробная версия Origin для режима совместимости с WebGPU
- Обновления Dawn
Хром 138
- Сокращение для использования буфера в качестве связующего ресурса
- Изменения требований к размеру буферов, отображаемых при создании
- Отчет об архитектуре последних графических процессоров
- Отменить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 137
- Использовать вид текстуры для привязки externalTexture
- Буферы копируются без указания смещения и размера
- WGSL workgroupUniformLoad с использованием указателя на атомарный
- Атрибут powerPreference GPUAdapterInfo
- Удалить атрибут совместимости GPURequestAdapterOptions
- Обновления Dawn
Хром 136
- GPUAdapterInfo — атрибут FallbackAdapter
- Улучшение времени компиляции шейдера на D3D12
- Сохраняйте и копируйте изображения холста
- Ограничения режима совместимости
- Обновления Dawn
Хром 135
- Разрешить создание макета конвейера с макетом группы нулевых привязок
- Разрешить областям просмотра выходить за границы целевых объектов рендеринга
- Более простой доступ к экспериментальному режиму совместимости на Android
- Удалить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 134
- Улучшите рабочие нагрузки машинного обучения с помощью подгрупп
- Удалить поддержку плавающих фильтруемых текстур как смешиваемых.
- Обновления Dawn
Хром 133
- Дополнительные форматы вершин unorm8x4-bgra и 1-компонентные
- Разрешить запрашивать неизвестные лимиты с неопределенным значением
- Изменения правил выравнивания WGSL
- Повышение производительности WGSL за счет отмены
- Используйте VideoFrame displaySize для внешних текстур
- Обработка изображений с ориентацией, отличной от стандартной, с помощью copyExternalImageToTexture
- Улучшение опыта разработчиков
- Включить режим совместимости с featureLevel
- Экспериментальная подгруппа функций очистки
- Отменить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 132
- Использование вида текстуры
- Смешивание 32-битных плавающих текстур
- Атрибут GPUDevice adapterInfo
- Настройка контекста холста с недопустимым форматом приводит к ошибке JavaScript
- Фильтрация ограничений сэмплера на текстуры
- Расширенные эксперименты с подгруппами
- Улучшение опыта разработчиков
- Экспериментальная поддержка 16-битных нормализованных форматов текстур
- Обновления Dawn
Хром 131
- Расстояния клипов в WGSL
- GPUCanvasContext getConfiguration()
- Точечные и линейные примитивы не должны иметь смещения глубины.
- Встроенные функции сканирования для подгрупп
- Экспериментальная поддержка многоразового косвенного вывода
- Опция компиляции модуля шейдера строгая математика
- Удалить GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 130
- Смешивание двух источников
- Улучшение времени компиляции шейдеров на Metal
- Устаревание GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 129
- Поддержка HDR с режимом тональной компрессии на холсте
- Расширенная поддержка подгрупп
- Обновления Dawn
Хром 128
- Эксперименты с подгруппами
- Отменить настройку смещения глубины для линий и точек
- Скрыть предупреждение DevTools об ошибке, если preventDefault
- WGSL сначала интерполирует выборку, а затем либо
- Обновления Dawn
Хром 127
- Экспериментальная поддержка OpenGL ES на Android
- Атрибут информации GPUAdapter
- Улучшения взаимодействия с WebAssembly
- Улучшены ошибки кодировщика команд
- Обновления Dawn
Хром 126
- Увеличить лимит maxTextureArrayLayers
- Оптимизация загрузки буфера для бэкэнда Vulkan
- Улучшение времени компиляции шейдера
- Отправленные буферы команд должны быть уникальными.
- Обновления Dawn
Хром 125
Хром 124
- Текстуры хранения данных, доступные только для чтения и для чтения и записи
- Поддержка работников сферы услуг и коллективных работников
- Новые атрибуты информации об адаптере
- Исправления ошибок
- Обновления Dawn
Хром 123
- Поддержка встроенных функций DP4a в WGSL
- Неограниченные параметры указателя в WGSL
- Синтаксический сахар для разыменования композитов в WGSL
- Отдельное состояние «только для чтения» для аспектов трафарета и глубины
- Обновления Dawn
Хром 122
- Расширение охвата с помощью режима совместимости (функция в разработке)
- Увеличить лимит maxVertexAttributes
- Обновления Dawn
Хром 121
- Поддержка WebGPU на Android
- Используйте DXC вместо FXC для компиляции шейдеров в Windows
- Запросы временных меток в проходах вычислений и рендеринга
- Точки входа по умолчанию в шейдерные модули
- Поддержка display-p3 как цветового пространства GPUExternalTexture
- Информация о кучах памяти
- Обновления Dawn
Хром 120
- Поддержка 16-битных значений с плавающей запятой в WGSL
- Раздвинь границы
- Изменения в состоянии трафарета глубины
- Обновления информации об адаптере
- Квантование запросов по временным меткам
- Особенности генеральной уборки
Хром 119
- Фильтруемые 32-битные плавающие текстуры
- формат вершин unorm10-10-10-2
- формат текстуры rgb10a2uint
- Обновления Dawn
Хром 118
- Поддержка HTMLImageElement и ImageData в
copyExternalImageToTexture() - Экспериментальная поддержка текстур хранения данных для чтения и записи и только для чтения
- Обновления Dawn
Хром 117
- Сбросить буфер вершин
- Отменить привязку группы
- Ошибки тишины при создании асинхронного конвейера при потере устройства
- Обновления создания шейдерного модуля SPIR-V
- Улучшение опыта разработчиков
- Кэширование конвейеров с автоматически сгенерированной компоновкой
- Обновления Dawn
Хром 116
- Интеграция WebCodecs
- Потерянное устройство, возвращенное GPUAdapter
requestDevice() - Сохраняйте плавность воспроизведения видео, если вызывается
importExternalTexture() - Соответствие спецификации
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 115
- Поддерживаемые расширения языка WGSL
- Экспериментальная поддержка Direct3D 11
- Получите дискретный графический процессор по умолчанию при питании от сети переменного тока
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 114
- Оптимизировать JavaScript
- getCurrentTexture() на ненастроенном холсте выдает InvalidStateError
- Обновления WGSL
- Обновления Dawn


