Экспериментальная поддержка OpenGL ES на Android
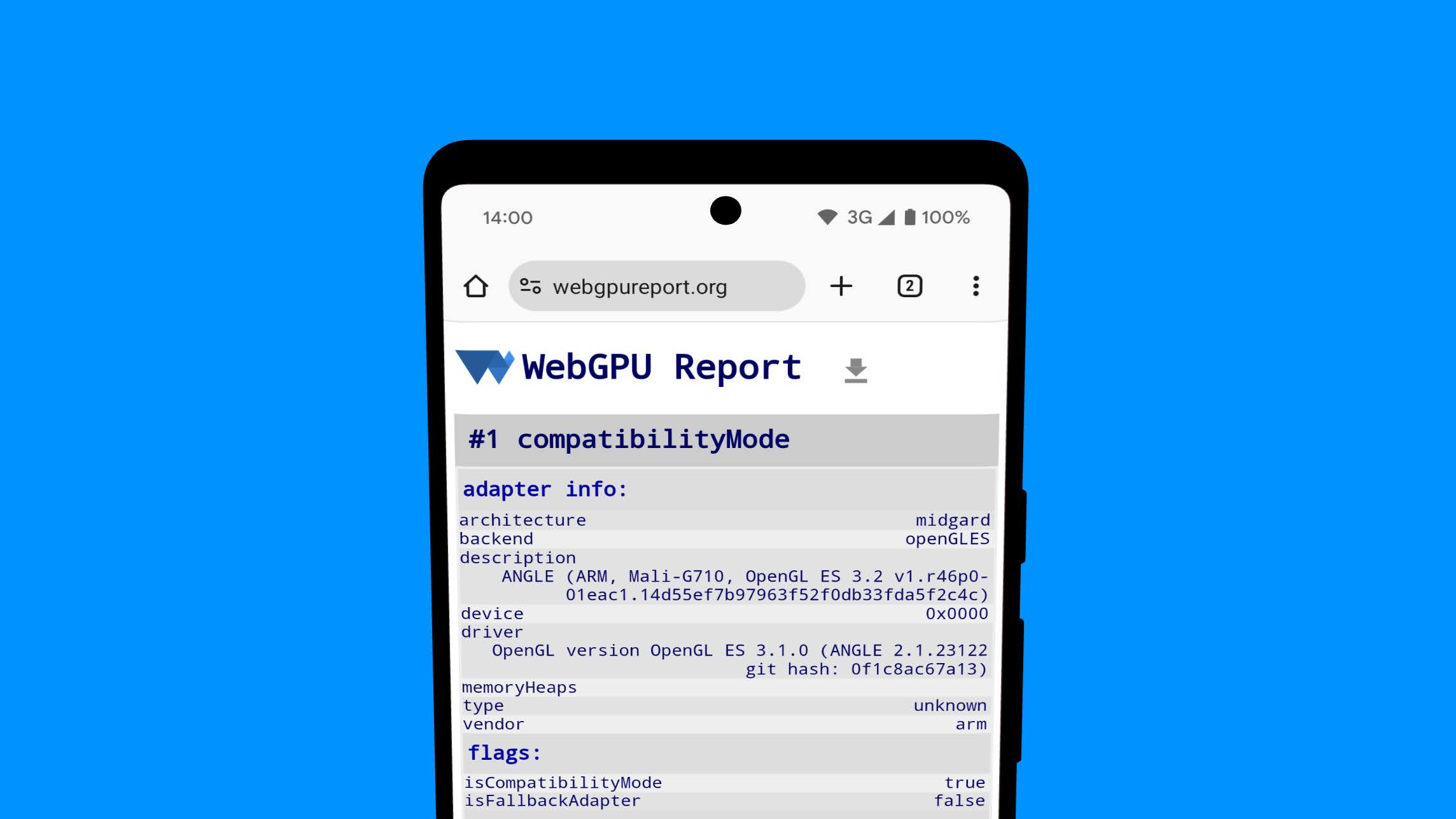
Теперь вы можете получить доступ к GPUAdapter из бэкенда OpenGL ES при запросе экспериментального режима совместимости с WebGPU в Chrome для Android. Это особенно полезно для устройств Android, не поддерживающих Vulkan 1.1 и более поздние версии. См. следующий пример и ошибку dawn:1545 .
// Request a GPUAdapter in compatibility mode
const adapter = await navigator.gpu.requestAdapter({ compatibilityMode: true });

Поскольку эта функция все еще находится на экспериментальной стадии, вам необходимо выполнить следующие шаги:
- Включите следующие флаги Chrome: «Поддержка небезопасного WebGPU», «Функции разработчика WebGPU» и «Включить командную строку на устройствах без прав root».
- Включите отладку по USB на вашем Android-устройстве.
- Подключите Android-устройство к рабочей станции, выполните
adb shell 'echo "_ --use-webgpu-adapter=opengles" > /data/local/tmp/chrome-command-line'чтобы указать предпочтение OpenGL ES вместо Vulkan, и перезапустите Chrome.
Атрибут информации GPUAdapter
Получение идентификационной информации об адаптере теперь можно осуществлять синхронно с помощью атрибута GPUAdapter info . Ранее единственным способом получить информацию об адаптере был вызов асинхронного метода GPUAdapter requestAdapterInfo() . Однако метод requestAdapterInfo() был удалён из спецификации WebGPU и будет удалён в Chrome в конце этого года, чтобы дать веб-разработчикам достаточно времени для необходимого перехода. См. следующий пример: Chrome Status и issue 335383516 .
const adapter = await navigator.gpu.requestAdapter();
const info = adapter.info;
// During the transition period, you can use the following:
// const info = adapter.info || await adapter.requestAdapterInfo();
console.log(`Vendor: ${info.vendor}`); // "arm"
console.log(`Architecture: ${info.architecture}`); // "valhall"
Улучшения взаимодействия с WebAssembly
Для обеспечения возможности передачи куч WebAssembly напрямую в WebGPU размеры следующих аргументов BufferSource больше не ограничены 2 ГБ: dynamicOffsetsData в setBindGroup() , исходные data в writeBuffer() и исходные data Pin writeTexture() . См. проблему 339049388 .
Улучшены ошибки кодировщика команд
Некоторые ошибки валидации, возникающие при кодировании команд, теперь будут содержать улучшенную контекстную информацию. Например, попытка запустить вычислительный проход, когда проход рендеринга был ещё открыт, приводила к следующей ошибке.
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
at CheckCurrentEncoder (..\..\third_party\dawn\src\dawn\native\EncodingContext.h:106)
Это описывает причину ошибки, но не указывает, какой именно вызов фактически вызвал ошибку проверки. В следующем сообщении об ошибке показано улучшенное сообщение, включающее команду, вызвавшую ошибку. См. изменение 192245 .
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
- While encoding [CommandEncoder (unlabeled)].BeginComputePass([ComputePassDescriptor]).
Обновления Dawn
API webgpu.h на языке C больше не предоставляет функцию wgpuSurfaceGetPreferredFormat() , эквивалентную функции wgpu::Surface::GetPreferredFormat() в Dawn на языке C. Вместо этого используйте wgpu::Surface::GetCapabilities() для получения списка поддерживаемых форматов, а затем используйте formats[0] для получения предпочтительного формата текстуры для этой поверхности. В то же время, вызов функции wgpu::Surface::GetPreferredFormat() выдаёт предупреждение об устаревании. См. проблему 290 .
Поддерживаемые типы использования текстур поверхности теперь доступны через wgpu::SurfaceCapabilities::usages при вызове wgpu::Surface::GetCapabilities() . Ожидается, что они всегда будут включать wgpu::TextureUsage::RenderAttachment . См. проблему 301 .
Здесь рассматриваются лишь некоторые из ключевых моментов. Ознакомьтесь с полным списком коммитов .
Что нового в WebGPU
Список всего, что было рассмотрено в серии «Что нового в WebGPU» .
Хром 143
- Компонент текстуры перемешивается
- Удалить bgra8unorm использование текстур только для чтения хранилища
- Обновления Dawn
Хром 142
Хром 141
- Тонировка ИК завершена
- Анализ целочисленного диапазона в компиляторе WGSL
- Обновление SPIR-V 1.4 для бэкэнда Vulkan
- Обновления Dawn
Хром 140
- Запросы устройств потребляют адаптер
- Сокращенное обозначение использования текстуры там, где используется вид текстуры
- WGSL textureSampleLevel поддерживает одномерные текстуры
- Отменить использование текстур хранилища bgra8unorm только для чтения
- Удалить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 139
- Поддержка 3D-текстур для сжатых форматов BC и ASTC
- Новая функция «основные функции и ограничения»
- Пробная версия Origin для режима совместимости с WebGPU
- Обновления Dawn
Хром 138
- Сокращение для использования буфера в качестве связующего ресурса
- Изменения требований к размеру буферов, отображаемых при создании
- Отчет об архитектуре последних графических процессоров
- Отменить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 137
- Использовать вид текстуры для привязки externalTexture
- Буферы копируются без указания смещения и размера
- WGSL workgroupUniformLoad с использованием указателя на атомарный
- Атрибут powerPreference GPUAdapterInfo
- Удалить атрибут совместимости GPURequestAdapterOptions
- Обновления Dawn
Хром 136
- GPUAdapterInfo — атрибут FallbackAdapter
- Улучшение времени компиляции шейдера на D3D12
- Сохраняйте и копируйте изображения холста
- Ограничения режима совместимости
- Обновления Dawn
Хром 135
- Разрешить создание макета конвейера с макетом группы нулевых привязок
- Разрешить областям просмотра выходить за границы целевых объектов рендеринга
- Более простой доступ к экспериментальному режиму совместимости на Android
- Удалить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 134
- Улучшите рабочие нагрузки машинного обучения с помощью подгрупп
- Удалить поддержку плавающих фильтруемых текстур как смешиваемых.
- Обновления Dawn
Хром 133
- Дополнительные форматы вершин unorm8x4-bgra и 1-компонентные
- Разрешить запрашивать неизвестные лимиты с неопределенным значением
- Изменения правил выравнивания WGSL
- Повышение производительности WGSL за счет отмены
- Используйте VideoFrame displaySize для внешних текстур
- Обработка изображений с ориентацией, отличной от стандартной, с помощью copyExternalImageToTexture
- Улучшение опыта разработчиков
- Включить режим совместимости с featureLevel
- Экспериментальная подгруппа функций очистки
- Отменить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 132
- Использование вида текстуры
- Смешивание 32-битных плавающих текстур
- Атрибут GPUDevice adapterInfo
- Настройка контекста холста с недопустимым форматом приводит к ошибке JavaScript
- Фильтрация ограничений сэмплера на текстуры
- Расширенные эксперименты с подгруппами
- Улучшение опыта разработчиков
- Экспериментальная поддержка 16-битных нормализованных форматов текстур
- Обновления Dawn
Хром 131
- Расстояния клипов в WGSL
- GPUCanvasContext getConfiguration()
- Точечные и линейные примитивы не должны иметь смещения глубины.
- Встроенные функции сканирования для подгрупп
- Экспериментальная поддержка многоразового косвенного вывода
- Опция компиляции модуля шейдера строгая математика
- Удалить GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 130
- Смешивание двух источников
- Улучшение времени компиляции шейдеров на Metal
- Устаревание GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 129
- Поддержка HDR с режимом тональной компрессии на холсте
- Расширенная поддержка подгрупп
- Обновления Dawn
Хром 128
- Эксперименты с подгруппами
- Отменить настройку смещения глубины для линий и точек
- Скрыть предупреждение DevTools об ошибке, если preventDefault
- WGSL сначала интерполирует выборку, а затем либо
- Обновления Dawn
Хром 127
- Экспериментальная поддержка OpenGL ES на Android
- Атрибут информации GPUAdapter
- Улучшения взаимодействия с WebAssembly
- Улучшены ошибки кодировщика команд
- Обновления Dawn
Хром 126
- Увеличить лимит maxTextureArrayLayers
- Оптимизация загрузки буфера для бэкэнда Vulkan
- Улучшение времени компиляции шейдера
- Отправленные буферы команд должны быть уникальными.
- Обновления Dawn
Хром 125
Хром 124
- Текстуры хранения данных, доступные только для чтения и для чтения и записи
- Поддержка работников сферы услуг и коллективных работников
- Новые атрибуты информации об адаптере
- Исправления ошибок
- Обновления Dawn
Хром 123
- Поддержка встроенных функций DP4a в WGSL
- Неограниченные параметры указателя в WGSL
- Синтаксический сахар для разыменования композитов в WGSL
- Отдельное состояние «только для чтения» для аспектов трафарета и глубины
- Обновления Dawn
Хром 122
- Расширение охвата с помощью режима совместимости (функция в разработке)
- Увеличить лимит maxVertexAttributes
- Обновления Dawn
Хром 121
- Поддержка WebGPU на Android
- Используйте DXC вместо FXC для компиляции шейдеров в Windows
- Запросы временных меток в проходах вычислений и рендеринга
- Точки входа по умолчанию в шейдерные модули
- Поддержка display-p3 как цветового пространства GPUExternalTexture
- Информация о кучах памяти
- Обновления Dawn
Хром 120
- Поддержка 16-битных значений с плавающей запятой в WGSL
- Раздвинь границы
- Изменения в состоянии трафарета глубины
- Обновления информации об адаптере
- Квантование запросов по временным меткам
- Особенности генеральной уборки
Хром 119
- Фильтруемые 32-битные плавающие текстуры
- формат вершин unorm10-10-10-2
- формат текстуры rgb10a2uint
- Обновления Dawn
Хром 118
- Поддержка HTMLImageElement и ImageData в
copyExternalImageToTexture() - Экспериментальная поддержка текстур хранения данных для чтения и записи и только для чтения
- Обновления Dawn
Хром 117
- Сбросить буфер вершин
- Отменить привязку группы
- Ошибки тишины при создании асинхронного конвейера при потере устройства
- Обновления создания шейдерного модуля SPIR-V
- Улучшение опыта разработчиков
- Кэширование конвейеров с автоматически сгенерированной компоновкой
- Обновления Dawn
Хром 116
- Интеграция WebCodecs
- Потерянное устройство, возвращенное GPUAdapter
requestDevice() - Сохраняйте плавность воспроизведения видео, если вызывается
importExternalTexture() - Соответствие спецификации
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 115
- Поддерживаемые расширения языка WGSL
- Экспериментальная поддержка Direct3D 11
- Получите дискретный графический процессор по умолчанию при питании от сети переменного тока
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 114
- Оптимизировать JavaScript
- getCurrentTexture() на ненастроенном холсте выдает InvalidStateError
- Обновления WGSL
- Обновления Dawn


