הגדלת המגבלה maxTextureArrayLayers
ערך העומק או מספר השכבות המקסימלי המותר של טקסטורה דו-ממדית הוא 256 כברירת מחדל. עכשיו אפשר לבקש עד 2048 באמצעות המגבלה maxTextureArrayLayers כשהיא נתמכת. אפשר לעיין בדוגמה הבאה ובבעיה מספר 42241514.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
אופטימיזציה של העלאת מאגרי נתונים זמניים בבק-אנד ב-Vulkan
עכשיו יש נתיב מהיר כשמתקשרים לשיטה writeBuffer() של GPUQueue עבור קצה העורפי של Vulkan. יכול להיות שהנתונים ייכתבו ישירות למאגר היעד, כך שלא יהיה צורך בהעתקה ובסנכרון נוספים. האופטימיזציה הזו מצמצמת את תעבורת הזיכרון שנדרשת להעלאת נתונים ל-GPU.
האופטימיזציה של הנתיב המהיר מחייבת שהזיכרון של המאגר יהיה גלוי למארח, ושלא יהיו בו פעולות GPU בהמתנה. מידע נוסף
שיפורים במשך הזמן לקימפול של Shader
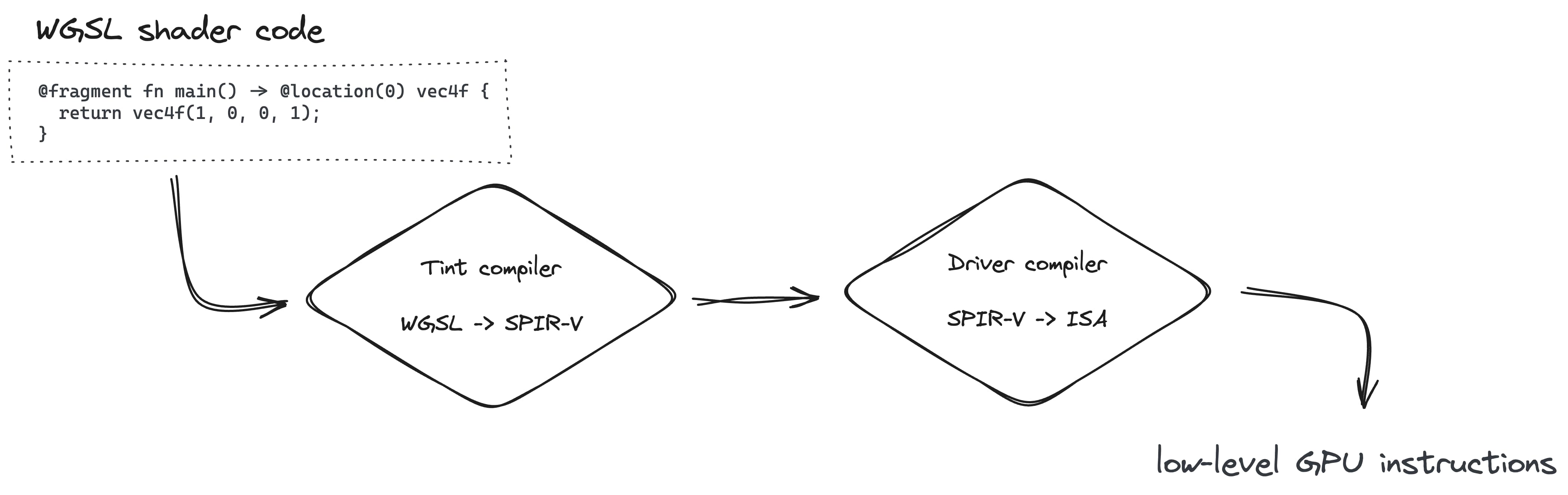
צוות Chrome משפר את היעילות של Tint, המהדר של שפת ההצללה WebGPU. נכון לעכשיו, Tint משנה את עץ התחביר המופשט (AST) של קוד ה-Shader מספר פעמים לפני שהוא יוצר קוד מכונה. התהליך הזה דורש הרבה משאבים בחלק מהפלטפורמות. כדי לבצע אופטימיזציה, אנחנו מציגים ייצוג ביניים (IR) חדש, יחד עם קצה עורפי שעוצב מחדש ומשתמש בו. השינוי הזה נועד להאיץ את קומפילציית ה-shader.

השיפורים האלה, שכבר זמינים ב-Android, מורחבים בהדרגה למכשירי ChromeOS שתומכים ב-WebGPU עם קצה עורפי של Vulkan. מידע נוסף
מאגרי נתונים זמניים שנשלחים לצורכי פקודות צריכים להיות ייחודיים
כל GPUCommandBuffer שנשלח אל GPUQueue באמצעות השיטה submit() חייב להיות ייחודי, אחרת נוצרת שגיאת אימות. זו הייתה שגיאה במפרט. מידע נוסף
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
עדכונים של Dawn
ה-wrapper של C++ webgpu_cpp.h הוא עכשיו header-only, מה שמפשט את השימוש בו ומאפשר שילוב קל יותר עם wrappers חלופיים של C++. מידע נוסף
ה-C API webgpu.h לא חושף יותר את המושג של אובייקטים מסוג Swapchain. השינוי הזה נועד ליישר קו עם JavaScript API. ההגדרה הפנימית מתבצעת עכשיו באמצעות השיטה Configure() של האובייקט החדש wgpu::Surface, שעשוי לעבור שינויים בעתיד. אפשר לראות דוגמה במאמר יצירת אפליקציה באמצעות WebGPU. מידע נוסף
מה חדש ב-WebGPU
רשימה של כל הנושאים שמופיעים בסדרת המאמרים מה חדש ב-WebGPU.
Chrome 143
Chrome 142
Chrome 141
- התאמת גוון IR הושלמה
- ניתוח טווח מספרים שלמים בקומפיילר WGSL
- עדכון SPIR-V 1.4 לבק-אנד ב-Vulkan
- עדכונים של Dawn
Chrome 140
- בקשות ממכשירים צורכות מתאם
- קיצור דרך לשימוש בטקסטורה במקום שבו נעשה שימוש בתצוגת טקסטורה
- הפונקציה textureSampleLevel ב-WGSL תומכת בטקסטורות חד-ממדיות
- הוצאה משימוש של השימוש בטקסטורות של אחסון לקריאה בלבד בפורמט bgra8unorm
- הסרת המאפיין isFallbackAdapter של GPUAdapter
- עדכונים של Dawn
Chrome 139
- תמיכה בטקסטורות תלת-ממדיות בפורמטים דחוסים של BC ו-ASTC
- תכונה חדשה: core-features-and-limits
- גרסת מקור לניסיון של מצב תאימות של WebGPU
- עדכונים של Dawn
Chrome 138
- קיצור דרך לשימוש ב-buffer כמשאב מחייב
- שינויים בדרישות הגודל של מאגרי נתונים זמניים שמנופים בזמן היצירה
- דוח ארכיטקטורה של יחידות GPU מהזמן האחרון
- הוצאה משימוש של המאפיין isFallbackAdapter של GPUAdapter
- עדכונים של Dawn
Chrome 137
- שימוש בתצוגת טקסטורה לקישור externalTexture
- העתקת מאגרי נתונים זמניים בלי לציין היסטים וגודל
- WGSL workgroupUniformLoad משתמשת במצביע לפעולה אטומית
- המאפיין powerPreference של GPUAdapterInfo
- הסרת המאפיין compatibilityMode של GPURequestAdapterOptions
- עדכונים של Dawn
Chrome 136
- המאפיין isFallbackAdapter של GPUAdapterInfo
- שיפורים במשך הזמן לקימפול של Shader ב-D3D12
- שמירה והעתקה של תמונות בלוח הציור
- הסרת ההגבלות של מצב תאימות
- עדכונים של Dawn
Chrome 135
- אפשר לתת ליצור פריסת צינור עיבוד נתונים עם פריסת קבוצת כבילה null
- אפשר לתת לאזורי תצוגה לחרוג מגבולות יעדי הרינדור
- גישה קלה יותר למצב התאימות הניסיוני ב-Android
- הסרת המגבלה של maxInterStageShaderComponents
- עדכונים של Dawn
Chrome 134
- שיפור עומסי עבודה של למידת מכונה באמצעות תת קבוצות
- סוגים ניתנים לסינון של מרקם של מספרים ממשיים כבר לא ייתמכו בתור מרקמים שניתנים למיזוג
- עדכונים של Dawn
Chrome 133
- עוד פורמטים של unorm8x4-bgra ושל רכיב אחד לוורטקסים
- מתן אפשרות לבקש מגבלות לא ידועות עם ערך לא מוגדר
- שינויים בכללי התאמת משתנים של WGSL
- שיפורים בביצועים של WGSL עם discard
- שימוש ב-displaySize של VideoFrame לטקסטורות חיצוניות
- טיפול בתמונות עם כיוונים שאינם ברירת המחדל באמצעות copyExternalImageToTexture
- שיפור חוויית המפתחים
- הפעלת מצב תאימות באמצעות featureLevel
- ניקוי של תכונות ניסיוניות של תת-קבוצות
- הוצאה משימוש של המגבלה maxInterStageShaderComponents
- עדכונים של Dawn
Chrome 132
- שימוש בתצוגת הטקסטורה
- מיזוג של מרקמים מסוג מספר ממשי (float) ב-32 ביט
- המאפיין adapterInfo של GPUDevice
- הגדרת הקשר של לוח הציור בפורמט לא תקין גורמת לשגיאת JavaScript
- הגבלות על דוגמי טקסטורה מסננים
- ניסויים מורחבים בתתי-קבוצות
- שיפור חוויית המפתחים
- תמיכה ניסיונית בפורמטים של טקסטורות מנורמלות של 16 ביט
- עדכונים של Dawn
Chrome 131
- מרחקי חיתוך ב-WGSL
- GPUCanvasContext getConfiguration()
- לטיפוסים פרימיטיביים של נקודות וקווים אסור שתהיה הטיית עומק
- פונקציות מובנות לסריקה מסכמת של תת קבוצות
- תמיכה ניסיונית בקריאה לציורים מרובים בצורה עקיפה
- אפשרות קימפול "מתימטיקה בלבד" של מודול תוכנת הצללה (shader)
- הסרה של GPUAdapter requestAdapterInfo()
- עדכונים של Dawn
Chrome 130
- מיזוג של שני מקורות
- שיפורים במשך הזמן לקימפול של Shader ב-Metal
- הוצאה משימוש של requestAdapterInfo() של GPUAdapter
- עדכונים של Dawn
Chrome 129
Chrome 128
- התנסות עם תת-קבוצות
- הוצאה משימוש של הגדרת הטיית עומק לקווים ולנקודות
- הסתרת אזהרה בכלי הפיתוח לגבי שגיאה שלא נתפסה אם preventDefault
- WGSL interpolate sampling first and either
- עדכונים של Dawn
Chrome 127
- תמיכה ניסיונית ב-OpenGL ES ב-Android
- המאפיין info של GPUAdapter
- שיפורים ביכולת הפעולה ההדדית של WebAssembly
- שיפורים בשגיאות של מקודד הפקודות
- עדכונים של Dawn
Chrome 126
- הגדלת המגבלה של maxTextureArrayLayers
- אופטימיזציה של העלאת מאגרי נתונים זמניים בבק-אנד ב-Vulkan
- שיפורים במשך הזמן לקימפול של תוכנות הצללה (shader)
- מאגרי נתונים זמניים שנשלחים לצורכי פקודות צריכים להיות ייחודיים
- עדכונים של Dawn
Chrome 125
Chrome 124
- טקסטורות של אחסון לקריאה בלבד ולקריאה וכתיבה
- תמיכה בקובצי שירות (service workers) וב-workers משותפים
- מאפייני מידע חדשים של מתאמים
- תיקוני באגים
- עדכונים של Dawn
Chrome 123
- תמיכה בפונקציות מובנות של DP4a ב-WGSL
- פרמטרים של מצביעים ללא הגבלה ב-WGSL
- תהליך הוספה של סוכר תחבירי לביטול ההפניה למרכיבים ב-WGSL
- מצב נפרד של קריאה בלבד לאספקטים של סטנסיל ועומק
- עדכונים של Dawn
Chrome 122
- הרחבת פוטנציאל החשיפה באמצעות מצב תאימות (תכונה בפיתוח)
- הגדלת המגבלה של maxVertexAttributes
- עדכונים של Dawn
Chrome 121
- תמיכה ב-WebGPU ב-Android
- שימוש ב-DXC במקום ב-FXC לקימפול של shader ב-Windows
- שאילתות של חותמות זמן במעברים של חישוב ועיבוד
- נקודות כניסה שמוגדרות כברירת מחדל למודולים של תוכנת הצללה (shader)
- תמיכה ב-display-p3 כמרחב צבעים של GPUExternalTexture
- מידע של ערימות זיכרון (heaps)
- עדכונים של Dawn
Chrome 120
- תמיכה בערכי נקודה צפה (floating-point) של 16 ביט ב-WGSL
- בלבחון את גבולות האפשר
- שינויים במצב סטנסיל עומק
- עדכונים במידע של מתאמים
- קוונטיזציה של שאילתות שכוללות חותמות זמן
- תכונות של ניקיון כללי
Chrome 119
- מרקמים מסוג מספר ממשי (float) ב-32 ביט שאפשר לסנן
- פורמט ורטקסים unorm10-10-10-2
- פורמט טקסטורה rgb10a2uint
- עדכונים של Dawn
Chrome 118
- תמיכה ב-HTMLImageElement וב-ImageData ב-
copyExternalImageToTexture() - תמיכה ניסיונית בטקסטורות של אחסון לקריאה/כתיבה ולקריאה בלבד
- עדכונים של Dawn
Chrome 117
- לא הוגדר ערך למאגר זמני של ורטקסים
- ביטול ההגדרה של קבוצת קישור
- השבתת שגיאות מיצירת צינורות אסינכרוניים לעיבוד נתונים כשמכשיר אבד
- עדכונים על יצירת מודול תוכנת הצללה (shader) בייצוג SPIR-V
- שיפור חוויית המפתחים
- שמירת צינורות לעיבוד נתונים במטמון עם פריסה שנוצרה אוטומטית
- עדכונים של Dawn
Chrome 116
- WebCodecs integration
- המאפיין isFallbackAdapter של GPUAdapter
requestDevice() - הפעלה חלקה של סרטונים אם יש קריאה ל-
importExternalTexture() - התאמה למפרט
- שיפור חוויית המפתחים
- עדכונים של Dawn
Chrome 115
- תוספים נתמכים לשפת WGSL
- תמיכה ניסיונית ב-Direct3D 11
- קבלת GPU נפרד כברירת מחדל בהפעלה באמצעות מתח AC
- שיפור חוויית המפתחים
- עדכונים של Dawn
Chrome 114
- אופטימיזציה של JavaScript
- הפונקציה getCurrentTexture() בלוח ציור שלא הוגדר מקפיצה את הודעת השגיאה InvalidStateError
- עדכונים של WGSL
- עדכונים של Dawn


