提高 maxTextureArrayLayers 限制
默认情况下,2D 纹理的深度或层数允许的最大值为 256。现在,如果支持,可以使用 maxTextureArrayLayers 限制请求最多 2048 个图层。请参阅以下示例和问题 42241514。
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
针对 Vulkan 后端的缓冲区上传优化
现在,为 Vulkan 后端调用 GPUQueue 的 writeBuffer() 方法时,可以使用快速路径。现在,数据可以直接写入目标缓冲区,无需额外的复制和同步。此优化可减少将数据上传到 GPU 所需的内存流量。
快速路径优化要求缓冲区的内存对主机可见,并且没有针对该内存的任何待处理 GPU 操作。请参阅问题 42242084。
改进了着色器编译时间
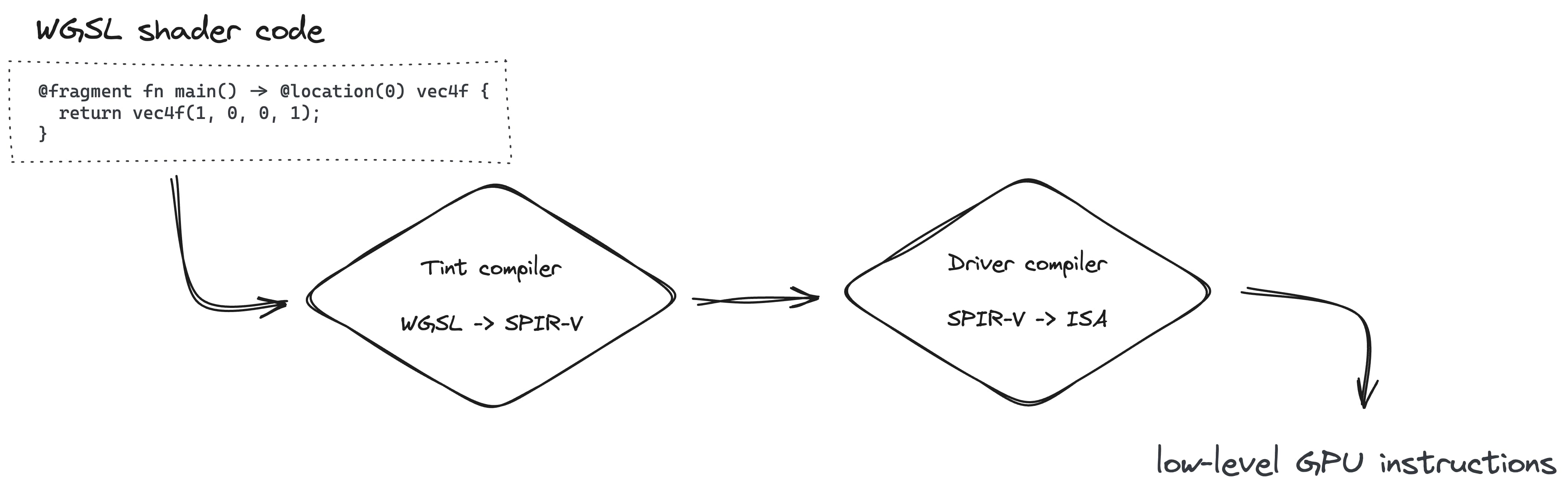
Chrome 团队正在提高 WebGPU 着色器语言编译器 Tint 的效率。Tint 目前会在生成机器代码之前多次修改着色器代码的抽象语法树 (AST),这一过程在某些平台上非常消耗资源。为了优化这一点,我们引入了一种新的中间表示 (IR),以及使用它的重新设计的后端。此变更旨在加快着色器编译速度。

这些改进已在 Android 上提供,现在正逐步扩展到支持 Vulkan 后端的 WebGPU 的 ChromeOS 设备。请参阅问题 42250751。
提交的命令缓冲区必须是唯一的
通过 submit() 方法提交给 GPUQueue 的每个 GPUCommandBuffer 都必须是唯一的,否则会生成验证错误。这是一个规范 bug。请参阅问题 42241492。
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
“黎明”更新
C++ 封装容器 webgpu_cpp.h 现在仅包含头文件,从而简化了其使用,并可更轻松地与其他 C++ 封装容器集成。请参阅问题 40195122。
webgpu.h C API 不再公开交换链对象的概念。此更改旨在与 JavaScript API 保持高度一致。内部配置现在通过新 wgpu::Surface 对象的 Configure() 方法完成,该方法可能会在未来进行修改。如需查看示例,请参阅使用 WebGPU 构建应用文档。请参阅问题 42241264。
查看详尽的提交列表。
WebGPU 的新变化
WebGPU 新变化系列中涵盖的所有内容。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 设备请求会消耗适配器
- 使用纹理视图时使用纹理的简写形式
- WGSL textureSampleLevel 支持一维纹理
- 弃用 bgra8unorm 只读存储纹理用法
- 移除了 GPUAdapter isFallbackAdapter 属性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用纹理视图进行 externalTexture 绑定
- 复制缓冲区,但不指定偏移量和大小
- 使用指向原子变量的指针的 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 属性
- 移除 GPURequestAdapterOptions compatibilityMode 属性
- Dawn 更新
Chrome 136
Chrome 135
- 允许创建具有 null bind 组布局的流水线布局
- 允许视口超出渲染目标边界
- 更轻松地访问 Android 上的实验性兼容性模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 新增了 unorm8x4-bgra 和 1 分量顶点格式
- 允许请求具有未定义值的未知限制
- WGSL 对齐规则变更
- 使用 discard 获得的 WGSL 性能提升
- 针对外部纹理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 处理具有非默认方向的图片
- 改善开发者体验
- 启用与 featureLevel 的兼容模式
- 清理实验性子群组功能
- 弃用 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 纹理视图使用情况
- 32 位浮点纹理混合
- GPUDevice adapterInfo 属性
- 以无效格式配置画布上下文时抛出 JavaScript 错误
- 纹理过滤采样器限制
- 扩展子群组实验
- 改善开发者体验
- 对 16 位归一化纹理格式的实验性支持
- Dawn 更新
Chrome 131
- WGSL 中的剪裁距离
- GPUCanvasContext getConfiguration()
- 点和线图元不得具有深度偏移
- 子群组的包含性扫描内置函数
- 对多重绘制间接的实验性支持
- 着色器模块编译选项“严格数学”
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支持 WebGPU
- 在 Windows 上使用 DXC 而不是 FXC 进行着色器编译
- 计算和渲染通道中的时间戳查询
- 着色器模块的默认入口点
- 支持将 display-p3 用作 GPUExternalTexture 色彩空间
- 内存堆信息
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- WebCodecs 集成
- 由 GPUAdapter
requestDevice()返回的丢失设备 - 在调用
importExternalTexture()时保持视频播放流畅 - 规范一致性
- 改善开发者体验
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 来源


