सिर्फ़ पढ़ने और पढ़ने-लिखने के लिए स्टोरेज टेक्सचर
स्टोरेज टेक्सचर बाइंडिंग टाइप की मदद से, शेडर TEXTURE_BINDING का इस्तेमाल किए बिना स्टोरेज टेक्सचर से डेटा पढ़ सकते हैं. साथ ही, कुछ फ़ॉर्मैट पर डेटा पढ़ने और लिखने की प्रोसेस एक साथ कर सकते हैं. navigator.gpu.wgslLanguageFeatures में "readonly_and_readwrite_storage_textures" WGSL लैंग्वेज एक्सटेंशन मौजूद होने पर, अब बाइंड ग्रुप लेआउट बनाते समय GPUStorageTexture ऐक्सेस को "read-write" या "read-only" पर सेट किया जा सकता है. पहले, यह सुविधा सिर्फ़ "write-only" के लिए उपलब्ध थी.
इसके बाद, आपका WGSL शेडर कोड, स्टोरेज टेक्सचर के लिए read_write और read ऐक्सेस क्वालिफ़ायर का इस्तेमाल कर सकता है. साथ ही, textureLoad() और textureStore() बिल्ट-इन फ़ंक्शन उसी तरह काम करते हैं. इसके अलावा, वर्कग्रुप में टेक्सचर मेमोरी ऐक्सेस को सिंक करने के लिए, एक नया textureBarrier() बिल्ट-इन फ़ंक्शन उपलब्ध होता है.
हमारा सुझाव है कि WGSL शेडर कोड के सबसे ऊपर, requires readonly_and_readwrite_storage_textures; के साथ requires-directive का इस्तेमाल करें, ताकि यह पता चल सके कि कोड को पोर्ट नहीं किया जा सकता. यहां दिया गया उदाहरण देखें और issue dawn:1972 देखें.
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता
Chrome में WebGPU, वेब वर्कर के साथ काम करने की सुविधा को अगले लेवल पर ले जाता है. अब यह सर्विस वर्कर और शेयर्ड वर्कर, दोनों के साथ काम करता है. सर्विस वर्कर का इस्तेमाल, बैकग्राउंड टास्क और ऑफ़लाइन सुविधाओं को बेहतर बनाने के लिए किया जा सकता है. वहीं, शेयर किए गए वर्कर का इस्तेमाल, स्क्रिप्ट के बीच संसाधनों को बेहतर तरीके से शेयर करने के लिए किया जा सकता है. issue chromium:41494731 देखें.
एक्सटेंशन सर्विस वर्कर में WebGPU का इस्तेमाल करने का तरीका जानने के लिए, Chrome एक्सटेंशन का सैंपल और WebLLM Chrome एक्सटेंशन देखें.

अडैप्टर की जानकारी देने वाले नए एट्रिब्यूट
अगर उपयोगकर्ता ने chrome://flags/#enable-webgpu-developer-features पर "WebGPU डेवलपर सुविधाएं" फ़्लैग चालू किया है, तो अब requestAdapterInfo() को कॉल करने पर, नॉन-स्टैंडर्ड d3dShaderModel और vkDriverVersion अडैप्टर की जानकारी वाले एट्रिब्यूट उपलब्ध होंगे. जब यह सुविधा उपलब्ध हो:
d3dShaderModel, D3D शेडर मॉडल का ज़्यादा से ज़्यादा इस्तेमाल किया जा सकने वाला नंबर है. उदाहरण के लिए, वैल्यू 62 से पता चलता है कि मौजूदा ड्राइवर, HLSL SM 6.2 के साथ काम करता है. दस्तावेज़ और समस्या dawn:1254 देखें.vkDriverVersion, Vulkan ड्राइवर का वर्शन नंबर है. इसे वेंडर तय करता है. दस्तावेज़ और issue chromium:327457605 देखें.

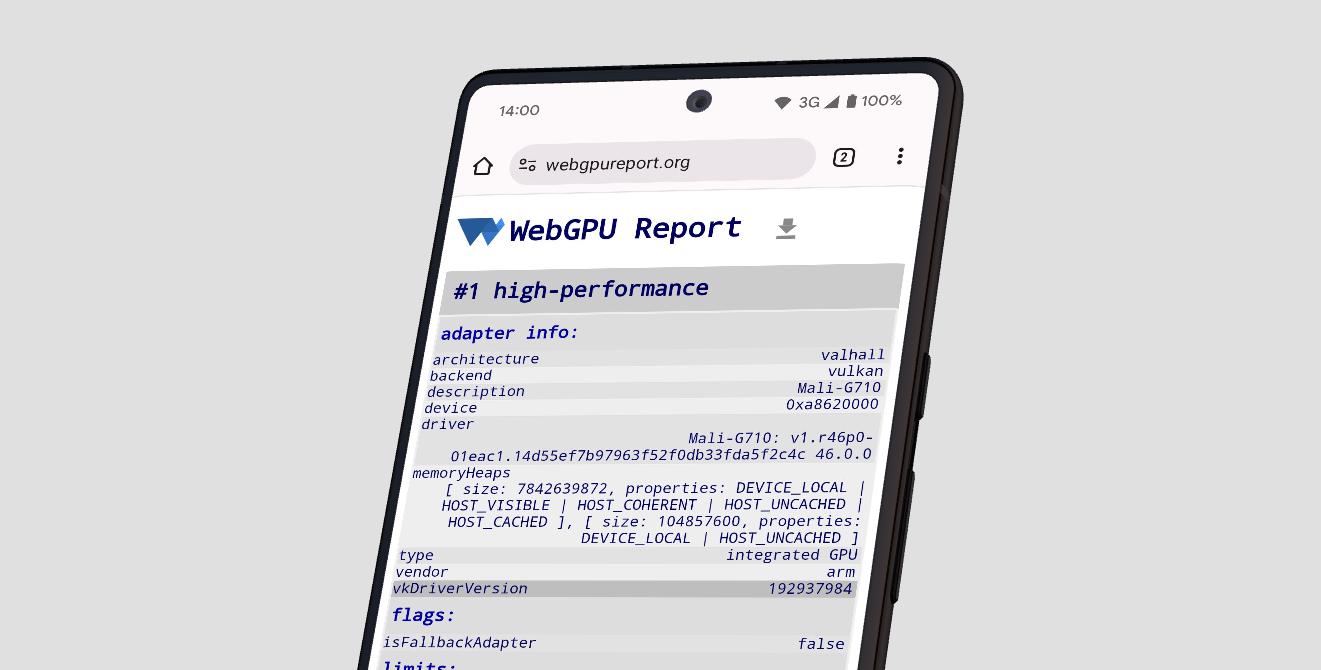
vkDriverVersion shown on https://webgpureport.org.गड़बड़ियां ठीक की गईं
layout: "auto" का इस्तेमाल करके, एक जैसे बाइंडग्रुप वाली दो पाइपलाइन बनाने के बाद, पहली पाइपलाइन के साथ एक बाइंडग्रुप बनाया जाता है. इसके बाद, इसे दूसरी पाइपलाइन पर इस्तेमाल किया जाता है. अब इससे GPUValidationError की समस्या होती है. इस सुविधा को चालू करने की अनुमति देने में गड़बड़ी हुई थी. अब इसे ठीक कर दिया गया है. साथ ही, टेस्ट भी सही तरीके से किए गए हैं. समस्या dawn:2402 देखें.
सुबह के अपडेट
Dawn API में, GPU डिवाइस के बंद होने के बाद, wgpuDeviceSetUncapturedErrorCallback के साथ सेट किए गए, कैप्चर नहीं किए गए गड़बड़ी वाले कॉलबैक को अब कॉल नहीं किया जाता है. इस फ़िक्स से, Dawn को JavaScript API की खास बातों और Blink के लागू करने के तरीके के मुताबिक बनाया गया है. समस्या dawn:2459 देखें.
इसमें सिर्फ़ कुछ मुख्य हाइलाइट शामिल हैं. कमिट की पूरी सूची देखें.
WebGPU में नया क्या है
WebGPU में नया क्या है सीरीज़ में शामिल सभी विषयों की सूची.
Chrome 143
- टेक्स्चर कॉम्पोनेंट स्वैप करना
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को हटाना
- Dawn से जुड़े अपडेट
Chrome 142
- टेक्सचर फ़ॉर्मैट के साथ काम करने की सुविधाओं को बेहतर बनाया गया
- WGSL में प्रिमिटिव इंडेक्स
- Dawn से जुड़े अपडेट
Chrome 141
- Tint IR completed
- WGSL कंपाइलर में पूर्णांक रेंज का विश्लेषण
- Vulkan बैकएंड के लिए SPIR-V 1.4 का अपडेट
- Dawn से जुड़े अपडेट
Chrome 140
- डिवाइस के अनुरोधों से अडैप्टर का इस्तेमाल होता है
- टेक्स्चर व्यू का इस्तेमाल करने के लिए, टेक्स्चर का शॉर्टहैंड
- WGSL textureSampleLevel, 1D टेक्सचर के साथ काम करता है
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को बंद करना
- GPUAdapter isFallbackAdapter एट्रिब्यूट हटाएं
- Dawn से जुड़े अपडेट
Chrome 139
- बीसी और एएसटीसी कंप्रेस किए गए फ़ॉर्मैट के लिए, 3D टेक्सचर की सुविधा
- "core-features-and-limits" नाम की नई सुविधा
- WebGPU के कंपैटबिलिटी मोड के लिए ऑरिजिन ट्रायल
- Dawn से जुड़े अपडेट
Chrome 138
- बफ़र को बाइंडिंग रिसॉर्स के तौर पर इस्तेमाल करने के लिए शॉर्टहैंड
- बफ़र के साइज़ की ज़रूरी शर्तों में बदलाव, जिन्हें क्रिएटिव बनाते समय मैप किया गया है
- हाल ही के जीपीयू के लिए आर्किटेक्चर रिपोर्ट
- GPUAdapter के isFallbackAdapter एट्रिब्यूट को बंद करना
- Dawn से जुड़े अपडेट
Chrome 137
- externalTexture बाइंडिंग के लिए, टेक्सचर व्यू का इस्तेमाल करना
- बफ़र, ऑफ़सेट और साइज़ तय किए बिना कॉपी करते हैं
- WGSL workgroupUniformLoad, ऐटॉमिक के पॉइंटर का इस्तेमाल करता है
- GPUAdapterInfo का powerPreference एट्रिब्यूट
- GPURequestAdapterOptions के compatibilityMode एट्रिब्यूट को हटाएं
- Dawn से जुड़े अपडेट
Chrome 136
- GPUAdapterInfo isFallbackAdapter एट्रिब्यूट
- D3D12 पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- कैनवस इमेज को सेव करना और कॉपी करना
- लिफ़्ट के कंपैटबिलिटी मोड से जुड़ी पाबंदियां
- Dawn से जुड़े अपडेट
Chrome 135
- शून्य बाइंड ग्रुप लेआउट के साथ पाइपलाइन लेआउट बनाने की अनुमति दें
- व्यूपोर्ट को रेंडर टारगेट की सीमाओं से आगे बढ़ाने की अनुमति दें
- Android पर, एक्सपेरिमेंट के तौर पर उपलब्ध कंपैटिबिलिटी मोड को आसानी से ऐक्सेस करना
- maxInterStageShaderComponents की सीमा हटाना
- Dawn से जुड़े अपडेट
Chrome 134
- सबग्रुप की मदद से, मशीन लर्निंग के वर्कलोड को बेहतर बनाना
- फ़्लोट फ़िल्टर किए जा सकने वाले टेक्सचर टाइप को ब्लेंड किए जा सकने वाले टाइप के तौर पर इस्तेमाल करने की सुविधा हटाना
- Dawn से जुड़े अपडेट
Chrome 133
- unorm8x4-bgra और 1-कॉम्पोनेंट वर्टेक्स फ़ॉर्मैट
- अनजान सीमाओं के लिए, ऐसी वैल्यू का अनुरोध करने की अनुमति दें जो तय नहीं की गई है
- WGSL अलाइनमेंट के नियमों में बदलाव
- डिस्कार्ड करने की सुविधा के साथ WGSL की परफ़ॉर्मेंस में सुधार
- बाहरी टेक्सचर के लिए VideoFrame displaySize का इस्तेमाल करना
- copyExternalImageToTexture का इस्तेमाल करके, डिफ़ॉल्ट ओरिएंटेशन के अलावा अन्य ओरिएंटेशन वाली इमेज मैनेज करना
- डेवलपर के अनुभव को बेहतर बनाना
- featureLevel का इस्तेमाल करके कंपैटिबिलिटी मोड चालू करना
- एक्सपेरिमेंटल सबग्रुप की सुविधाओं को हटाना
- maxInterStageShaderComponents सीमा को बंद करना
- Dawn से जुड़े अपडेट
Chrome 132
- टेक्स्चर व्यू के इस्तेमाल से जुड़ी जानकारी
- 32-बिट फ़्लोट टेक्सचर ब्लेंड करना
- GPUDevice का adapterInfo एट्रिब्यूट
- अमान्य फ़ॉर्मैट में कैनवस कॉन्टेक्स्ट कॉन्फ़िगर करने पर, JavaScript से जुड़ी गड़बड़ी होती है
- टेक्सचर पर सैंपलर फ़िल्टर करने से जुड़ी पाबंदियां
- सबग्रुप के साथ एक्सपेरिमेंट करने की सुविधा
- डेवलपर के अनुभव को बेहतर बनाना
- 16-बिट के सामान्य किए गए टेक्सचर फ़ॉर्मैट के लिए एक्सपेरिमेंटल सपोर्ट
- Dawn से जुड़े अपडेट
Chrome 131
- WGSL में क्लिप करने की दूरी
- GPUCanvasContext getConfiguration()
- पॉइंट और लाइन प्रिमिटिव में डेप्थ बायस नहीं होना चाहिए
- सबग्रुप के लिए, बिना किसी भेदभाव के सभी को ध्यान में रखकर स्कैन करने की सुविधा देने वाले फ़ंक्शन
- मल्टी-ड्रॉ इनडायरेक्ट के लिए एक्सपेरिमेंटल सपोर्ट
- शेडर मॉड्यूल कंपाइलेशन विकल्प strict math
- GPUAdapter requestAdapterInfo() को हटाएं
- Dawn से जुड़े अपडेट
Chrome 130
- दो सोर्स से डेटा मिलाना
- Metal पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- GPUAdapter requestAdapterInfo() का इस्तेमाल अब नहीं किया जा सकेगा
- Dawn से जुड़े अपडेट
Chrome 129
Chrome 128
- सबग्रुप के साथ एक्सपेरिमेंट करना
- लाइनों और पॉइंट के लिए डेप्थ बायस सेट करने की सुविधा बंद की गई
- preventDefault का इस्तेमाल करने पर, DevTools में दिखने वाली ऐसी गड़बड़ी की चेतावनी को छिपाएं जिसे कैप्चर नहीं किया गया है
- WGSL interpolate sampling first and either
- Dawn से जुड़े अपडेट
Chrome 127
- Android पर OpenGL ES के लिए एक्सपेरिमेंटल सपोर्ट
- GPUAdapter info एट्रिब्यूट
- WebAssembly इंटरऑप में सुधार
- कमांड एनकोडर से जुड़ी गड़बड़ियों को बेहतर तरीके से ठीक किया गया
- Dawn से जुड़े अपडेट
Chrome 126
- maxTextureArrayLayers की सीमा बढ़ाना
- Vulkan बैकएंड के लिए, बफ़र अपलोड को ऑप्टिमाइज़ किया गया
- शेडर कंपाइल होने में लगने वाले समय में सुधार
- सबमिट किए गए कमांड बफ़र यूनीक होने चाहिए
- Dawn से जुड़े अपडेट
Chrome 125
- सबग्रुप (यह सुविधा अभी डेवलपमेंट के चरण में है)
- 3D टेक्सचर के स्लाइस को रेंडर करना
- Dawn से जुड़े अपडेट
Chrome 124
- सिर्फ़ पढ़ने और पढ़ने-लिखने के लिए स्टोरेज टेक्सचर
- सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता
- अडैप्टर की जानकारी देने वाले नए एट्रिब्यूट
- गड़बड़ियां ठीक की गईं
- Dawn से जुड़े अपडेट
Chrome 123
- WGSL में DP4a के बिल्ट-इन फ़ंक्शन के लिए सहायता
- WGSL में बिना किसी पाबंदी वाले पॉइंटर पैरामीटर
- WGSL में कंपोज़िट को डीरेफ़रेंस करने के लिए सिंटैक्स शुगर
- स्टेंसिल और डेप्थ के लिए, सिर्फ़ पढ़ने की सुविधा वाली अलग स्थिति
- Dawn से जुड़े अपडेट
Chrome 122
- कंपैटबिलिटी मोड की मदद से पहुंच बढ़ाना (यह सुविधा अभी डेवलपमेंट के चरण में है)
- maxVertexAttributes की सीमा बढ़ाना
- Dawn से जुड़े अपडेट
Chrome 121
- Android पर WebGPU की सुविधा उपलब्ध कराना
- Windows पर शेडर कंपाइल करने के लिए, FXC के बजाय DXC का इस्तेमाल करें
- कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी
- शेडर मॉड्यूल के डिफ़ॉल्ट एंट्री पॉइंट
- GPUExternalTexture के कलर स्पेस के तौर पर display-p3 के साथ काम करने की सुविधा
- मेमोरी हीप की जानकारी
- Dawn से जुड़े अपडेट
Chrome 120
- WGSL में 16-बिट फ़्लोटिंग-पॉइंट वैल्यू के लिए सहायता
- पूरी कोशिश करना
- डेप्थ-स्टेंसिल की स्थिति में बदलाव
- ऐडॉप्टर की जानकारी से जुड़े अपडेट
- टाइमस्टैंप क्वेरी का क्वांटाइज़ेशन
- समय-समय पर साफ़-सफ़ाई करने की सुविधाएं
Chrome 119
- फ़िल्टर की जा सकने वाली 32-बिट फ़्लोट टेक्सचर
- unorm10-10-10-2 वर्टेक्स फ़ॉर्मैट
- rgb10a2uint टेक्सचर फ़ॉर्मैट
- Dawn से जुड़े अपडेट
Chrome 118
copyExternalImageToTexture()में HTMLImageElement और ImageData के साथ काम करने की सुविधा- पढ़ने-लिखने और सिर्फ़ पढ़ने के लिए स्टोरेज टेक्सचर की एक्सपेरिमेंटल सुविधा
- Dawn से जुड़े अपडेट
Chrome 117
- Unset vertex buffer
- बाइंड ग्रुप को अनसेट करना
- डिवाइस खो जाने पर, एसिंक पाइपलाइन बनाने के दौरान होने वाली गड़बड़ियों को साइलेंट करना
- SPIR-V शेडर मॉड्यूल बनाने से जुड़े अपडेट
- डेवलपर के अनुभव को बेहतर बनाना
- अपने-आप जनरेट होने वाले लेआउट के साथ पाइपलाइन को कैश मेमोरी में सेव करना
- Dawn से जुड़े अपडेट
Chrome 116
- WebCodecs इंटिग्रेशन
- GPUAdapter
requestDevice()से मिला खोया हुआ डिवाइस importExternalTexture()को कॉल करने पर, वीडियो को बिना किसी रुकावट के चलाना- खास जानकारी के मुताबिक होना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 115
- WGSL की भाषा के लिए उपलब्ध एक्सटेंशन
- Direct3D 11 के लिए एक्सपेरिमेंटल सपोर्ट
- AC पावर पर डिफ़ॉल्ट रूप से डिसक्रीट जीपीयू का इस्तेमाल करना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 114
- JavaScript को ऑप्टिमाइज़ करें
- कॉन्फ़िगर नहीं किए गए कैनवस पर getCurrentTexture() फ़ंक्शन को कॉल करने पर InvalidStateError दिखता है
- WGSL से जुड़े अपडेट
- Dawn से जुड़े अपडेट


