Texturas de almacenamiento de solo lectura y lectura y escritura
El tipo de vinculación de texturas de almacenamiento permite que los sombreadores lean desde texturas de almacenamiento sin agregar el uso de TEXTURE_BINDING y realicen lecturas y escrituras mixtas en ciertos formatos. Cuando la extensión de lenguaje "readonly_and_readwrite_storage_textures" WGSL está presente en navigator.gpu.wgslLanguageFeatures, ahora puedes establecer el acceso de GPUStorageTexture en "read-write" o "read-only" cuando creas un diseño de grupo de vinculación. Anteriormente, esta opción estaba restringida a "write-only".
Luego, el código del sombreador WGSL puede usar los calificadores de acceso read_write y read para las texturas de almacenamiento, las funciones integradas textureLoad() y textureStore() se comportan según corresponda, y hay una nueva función integrada textureBarrier() disponible para sincronizar los accesos a la memoria de la textura en un grupo de trabajo.
Se recomienda usar una directiva de requisitos para indicar la posibilidad de no portabilidad con requires readonly_and_readwrite_storage_textures; en la parte superior del código del sombreador WGSL. Consulta el siguiente ejemplo y emite dawn:1972.
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
Compatibilidad con service workers y shared workers
WebGPU en Chrome lleva la compatibilidad con los Web Workers al siguiente nivel, ya que ahora ofrece compatibilidad con los Service Workers y los Shared Workers. Puedes usar service workers para mejorar las tareas en segundo plano y las capacidades sin conexión, y shared workers para compartir recursos de manera eficiente entre secuencias de comandos. Consulta el problema chromium:41494731.
Consulta el ejemplo de extensión de Chrome y la extensión de Chrome de WebLLM para ver cómo usar WebGPU en un service worker de extensión.

Nuevos atributos de información del adaptador
Los atributos de información de adaptadores d3dShaderModel y vkDriverVersion no estándares ahora están disponibles cuando se llama a requestAdapterInfo() si el usuario habilitó la marca "WebGPU Developer Features" en chrome://flags/#enable-webgpu-developer-features. Cuando se admite:
El valor de
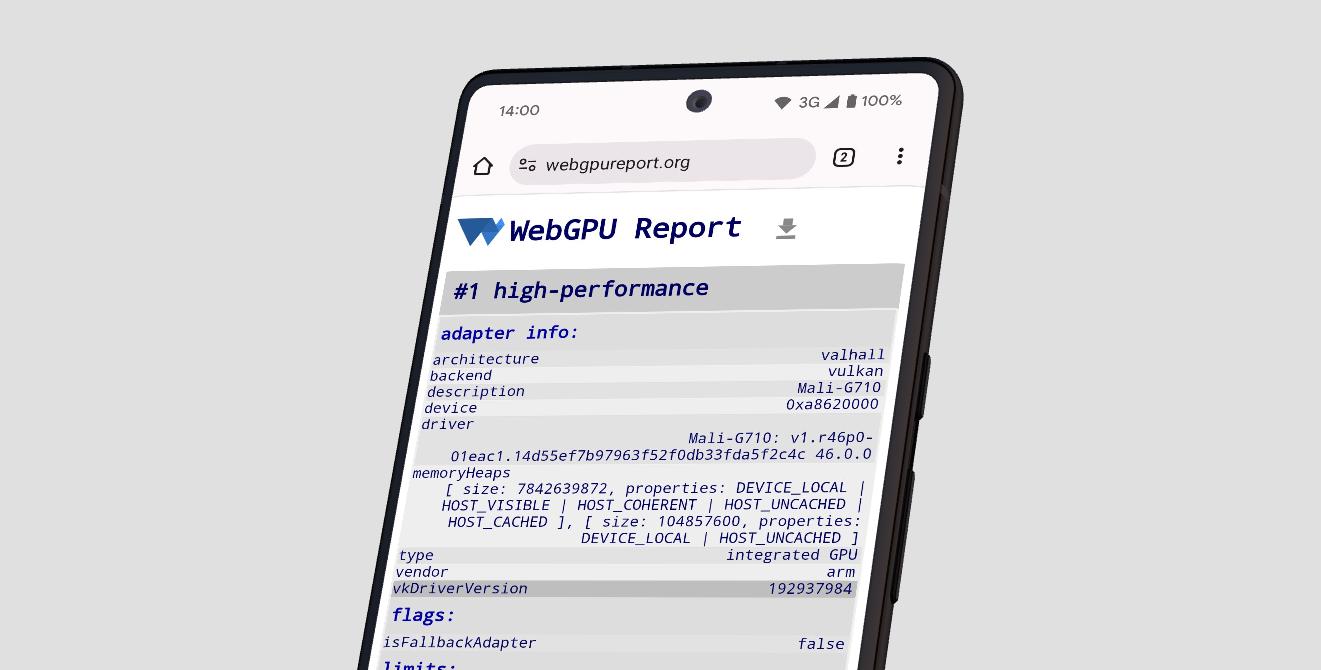
d3dShaderModeles el número máximo de modelo de sombreador de D3D admitido. Por ejemplo, el valor 62 indica que el controlador actual admite HLSL SM 6.2. Consulta la documentación y el problema dawn:1254.vkDriverVersiones el número de versión del controlador de Vulkan especificado por el proveedor. Consulta la documentación y el problema chromium:327457605.

vkDriverVersion que se muestra en https://webgpureport.org.Correcciones de errores
Crear dos canalizaciones con grupos de vinculación coincidentes usando layout: "auto", luego crear un grupo de vinculación con la primera canalización y usarlo en la segunda canalización ahora genera un GPUValidationError. Permitir esto era un error de implementación que ahora se corrigió con pruebas adecuadas. Consulta el problema dawn:2402.
Actualizaciones de Dawn
En la API de Dawn, la devolución de llamada de error no capturado establecida con wgpuDeviceSetUncapturedErrorCallback ya no se llama después de que se pierde el dispositivo de GPU. Esta corrección alinea Dawn con la especificación de la API de JavaScript y la implementación de Blink. Consulta el problema dawn:2459.
Esto abarca solo algunos de los aspectos destacados clave. Consulta la lista exhaustiva de confirmaciones.
Novedades de WebGPU
Una lista de todo lo que se abordó en la serie Novedades de WebGPU
Chrome 143
- Combinación de componentes de textura
- Quita el uso de la textura de almacenamiento de solo lectura bgra8unorm
- Actualizaciones de Dawn
Chrome 142
- Se extendieron las capacidades de compatibilidad con formatos de texturas
- Índice de primitiva en WGSL
- Actualizaciones de Dawn
Chrome 141
- Se completó la IR de tono
- Análisis del rango de números enteros en el compilador de WGSL
- Actualización de SPIR-V 1.4 para el backend de Vulkan
- Actualizaciones de Dawn
Chrome 140
- Las solicitudes de dispositivos consumen el adaptador
- Abreviatura para usar la textura donde se usa la vista de textura
- WGSL textureSampleLevel admite texturas 1D
- Se da de baja el uso de texturas de almacenamiento de solo lectura bgra8unorm
- Se quitó el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 139
- Compatibilidad con texturas 3D para formatos comprimidos BC y ASTC
- Nueva función "core-features-and-limits"
- Prueba de origen para el modo de compatibilidad de WebGPU
- Actualizaciones de Dawn
Chrome 138
- Abreviatura para usar el búfer como recurso de vinculación
- Cambios en los requisitos de tamaño para los búferes asignados en la creación
- Informe de arquitectura para las GPUs recientes
- Se dejó de usar el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 137
- Usa la vista de textura para la vinculación de externalTexture
- Los búferes se copian sin especificar desplazamientos ni tamaño
- WGSL workgroupUniformLoad con puntero a atómico
- Atributo powerPreference de GPUAdapterInfo
- Se quitó el atributo compatibilityMode de GPURequestAdapterOptions
- Actualizaciones de Dawn
Chrome 136
- Atributo isFallbackAdapter de GPUAdapterInfo
- Mejoras en el tiempo de compilación de sombreadores en D3D12
- Cómo guardar y copiar imágenes de lienzos
- Restricciones del modo de compatibilidad de la efectividad
- Actualizaciones de Dawn
Chrome 135
- Permite crear diseños de canalizaciones con diseños de grupos de vinculación nulos
- Permite que los viewport se extiendan más allá de los límites de los destinos de renderización
- Acceso más fácil al modo de compatibilidad experimental en Android
- Se quitó el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 134
- Mejora las cargas de trabajo de aprendizaje automático con subgrupos
- Se quitó la compatibilidad con los tipos de texturas filtrables de punto flotante como combinables
- Actualizaciones de Dawn
Chrome 133
- Formatos de vértices adicionales de unorm8x4-bgra y de 1 componente
- Permitir que se soliciten límites desconocidos con un valor indefinido
- Cambios en las reglas de alineación de WGSL
- Mejoras en el rendimiento de WGSL con descarte
- Cómo usar displaySize de VideoFrame para texturas externas
- Cómo controlar imágenes con orientaciones no predeterminadas con copyExternalImageToTexture
- Mejora de la experiencia de los desarrolladores
- Habilita el modo de compatibilidad con featureLevel
- Limpieza de las funciones experimentales de subgrupos
- Se baja el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 132
- Uso de la vista de textura
- Combinación de texturas de punto flotante de 32 bits
- Atributo adapterInfo de GPUDevice
- Configurar el contexto del lienzo con un formato no válido arroja un error de JavaScript
- Restricciones del muestreador de filtrado en texturas
- Experimentación con subgrupos extendidos
- Mejora de la experiencia de los desarrolladores
- Compatibilidad experimental con formatos de texturas normalizados de 16 bits
- Actualizaciones de Dawn
Chrome 131
- Distancias de recorte en WGSL
- GPUCanvasContext getConfiguration()
- Las primitivas de puntos y líneas no deben tener sesgo de profundidad
- Funciones integradas de análisis inclusivo para subgrupos
- Compatibilidad experimental con multi-draw indirect
- Opción de compilación del módulo de sombreador strict math
- Se quitó requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 130
- Combinación de dos fuentes
- Mejoras en el tiempo de compilación de sombreadores en Metal
- Obsolescencia de requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 129
- Compatibilidad con HDR con el modo de ajuste de tonos del lienzo
- Compatibilidad ampliada con subgrupos
- Actualizaciones de Dawn
Chrome 128
- Experimentación con subgrupos
- Se dejó de admitir el parámetro de configuración del sesgo de profundidad para líneas y puntos
- Oculta la advertencia de Herramientas para desarrolladores sobre errores no detectados si se usa preventDefault
- WGSL interpola el muestreo primero y
- Actualizaciones de Dawn
Chrome 127
- Compatibilidad experimental con OpenGL ES en Android
- Atributo info de GPUAdapter
- Mejoras en la interoperabilidad de WebAssembly
- Se mejoraron los errores del codificador de comandos
- Actualizaciones de Dawn
Chrome 126
- Aumenta el límite de maxTextureArrayLayers
- Optimización de la carga de búferes para el backend de Vulkan
- Mejoras en el tiempo de compilación de sombreadores
- Los búferes de comandos enviados deben ser únicos
- Actualizaciones de Dawn
Chrome 125
Chrome 124
- Texturas de almacenamiento de solo lectura y lectura y escritura
- Compatibilidad con service workers y shared workers
- Nuevos atributos de información del adaptador
- Correcciones de errores
- Actualizaciones de Dawn
Chrome 123
- Compatibilidad con funciones integradas de DP4a en WGSL
- Parámetros de puntero sin restricciones en WGSL
- Azúcar sintáctico para la desreferenciación de compuestos en WGSL
- Estado de solo lectura independiente para los aspectos de profundidad y plantilla
- Actualizaciones de Dawn
Chrome 122
- Expande el alcance con el modo de compatibilidad (función en desarrollo)
- Aumenta el límite de maxVertexAttributes
- Actualizaciones de Dawn
Chrome 121
- Compatibilidad con WebGPU en Android
- Usa DXC en lugar de FXC para la compilación de sombreadores en Windows
- Consultas de marcas de tiempo en pases de procesamiento y cómputos
- Puntos de entrada predeterminados a los módulos de sombreadores
- Admite display-p3 como espacio de color GPUExternalTexture
- Información de montones de memoria
- Actualizaciones de Dawn
Chrome 120
- Compatibilidad con valores de punto flotante de 16 bits en WGSL
- Supera tus límites
- Cambios en el estado de profundidad y estencil
- Actualizaciones de la información del adaptador
- Cuantificación de consultas de marca de tiempo
- Funciones de limpieza de primavera
Chrome 119
- Texturas de punto flotante de 32 bits filtrables
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Actualizaciones de Dawn
Chrome 118
- Compatibilidad con HTMLImageElement y ImageData en
copyExternalImageToTexture() - Compatibilidad experimental con texturas de almacenamiento de lectura y escritura y de solo lectura
- Actualizaciones de Dawn
Chrome 117
- Anula la configuración del búfer de vértices
- Anula la configuración del grupo de vinculaciones
- Silencia los errores de la creación de canalizaciones asíncronas cuando se pierde el dispositivo
- Actualizaciones en la creación de módulos de sombreadores SPIR-V
- Mejora de la experiencia de los desarrolladores
- Canalizaciones de almacenamiento en caché con diseño generado automáticamente
- Actualizaciones de Dawn
Chrome 116
- Integración de WebCodecs
- El dispositivo perdido que devolvió GPUAdapter
requestDevice() - Mantener la reproducción de video fluida si se llama a
importExternalTexture() - Cumplimiento de las especificaciones
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 115
- Extensiones de lenguaje de WGSL admitidas
- Compatibilidad experimental con Direct3D 11
- Obtén una GPU discreta de forma predeterminada con alimentación de CA
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 114
- Optimiza JavaScript
- getCurrentTexture() en un lienzo sin configurar arroja InvalidStateError
- Actualizaciones de WGSL
- Actualizaciones de Dawn


