Schreibgeschützte und Lese-/Schreibspeicher-Texturen
Mit dem Speichertextur-Bindungstyp können Shader Daten aus Speichertexturen lesen, ohne die TEXTURE_BINDING-Nutzung hinzuzufügen, und gemischte Lese- und Schreibvorgänge für bestimmte Formate ausführen. Wenn die "readonly_and_readwrite_storage_textures" WGSL-Spracherweiterung in navigator.gpu.wgslLanguageFeatures vorhanden ist, können Sie beim Erstellen eines Bindungsgruppenlayouts jetzt den GPUStorageTexture-Zugriff auf "read-write" oder "read-only" festlegen. Bisher war dies auf "write-only" beschränkt.
Ihr WGSL-Shadercode kann dann die Zugriffsqualifizierer read_write und read für Speichertexturen verwenden, die integrierten Funktionen textureLoad() und textureStore() verhalten sich entsprechend und eine neue integrierte Funktion textureBarrier() ist verfügbar, um Texturspeicherzugriffe in einer Arbeitsgruppe zu synchronisieren.
Es wird empfohlen, oben im WGSL-Shadercode eine requires-Anweisung zu verwenden, um auf die potenzielle Nicht-Portabilität mit requires readonly_and_readwrite_storage_textures; hinzuweisen. Hier finden Sie ein Beispiel.
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
Unterstützung für Service Worker und Shared Worker
WebGPU in Chrome bietet eine neue Stufe der Unterstützung für Web-Worker und unterstützt jetzt sowohl Service Worker als auch Shared Worker. Mit Service Workern können Sie Hintergrundaufgaben und Offlinefunktionen verbessern und mit Shared Workern Ressourcen effizient über Skripts hinweg freigeben. Siehe chromium:41494731.
Im Chrome-Erweiterungsbeispiel und in der WebLLM-Chrome-Erweiterung erfahren Sie, wie Sie WebGPU in einem Erweiterungs-Service-Worker verwenden.

Neue Adapterinformationsattribute
Nicht standardmäßige d3dShaderModel- und vkDriverVersion-Adapterinformationsattribute sind jetzt beim Aufrufen von requestAdapterInfo() verfügbar, wenn der Nutzer das Flag „WebGPU Developer Features“ unter chrome://flags/#enable-webgpu-developer-features aktiviert hat. Wenn unterstützt:
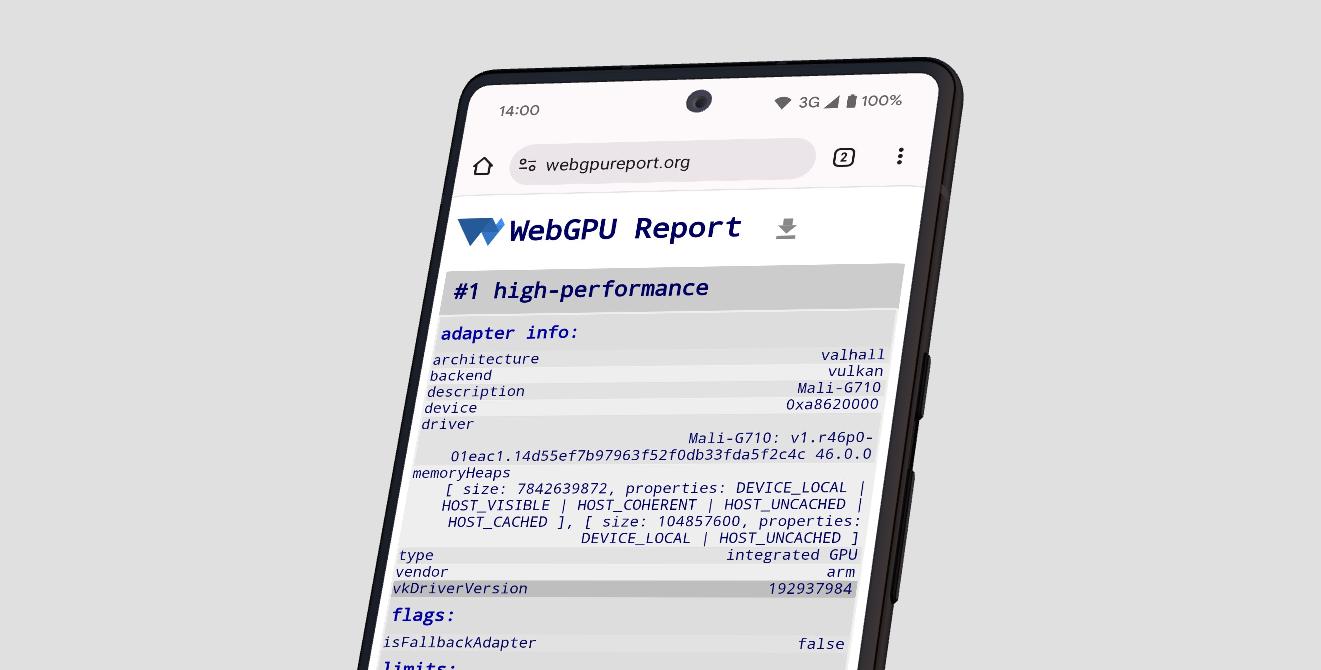
d3dShaderModelist die maximal unterstützte D3D-Shadermodellnummer. Der Wert 62 gibt beispielsweise an, dass der aktuelle Treiber HLSL SM 6.2 unterstützt. Weitere Informationen finden Sie in der Dokumentation und im Problem dawn:1254.vkDriverVersionist die vom Anbieter angegebene Versionsnummer des Vulkan-Treibers. Weitere Informationen finden Sie in der Dokumentation und im Chromium-Problem 327457605.

vkDriverVersion auf https://webgpureport.org.Diverse Fehlerkorrekturen
Wenn Sie zwei Pipelines mit übereinstimmenden Bindungsgruppen mit layout: "auto" erstellen, dann eine Bindungsgruppe mit der ersten Pipeline erstellen und sie in der zweiten Pipeline verwenden, wird jetzt ein GPUValidationError ausgelöst. Dass dies möglich war, war ein Implementierungsfehler, der jetzt mit entsprechenden Tests behoben wurde. Siehe Problem dawn:2402.
Dawn-Updates
In der Dawn API wird der mit wgpuDeviceSetUncapturedErrorCallback festgelegte Callback für nicht abgefangene Fehler nicht mehr aufgerufen, nachdem das GPU-Gerät verloren gegangen ist. Mit dieser Korrektur wird Dawn an die JavaScript API-Spezifikation und die Blink-Implementierung angepasst. Siehe Problem dawn:2459.
Dies sind nur einige der wichtigsten Neuerungen. Vollständige Liste der Commits
Neues zu WebGPU
Eine Liste aller Themen, die in der Reihe Neu in WebGPU behandelt wurden.
Chrome 143
- Swizzle-Vorgang für Texturkomponenten
- Entfernen der schreibgeschützten Speichertexturverwendung für bgra8unorm
- Aktualisierungen für Dawn
Chrome 142
Chrome 141
- Tint IR completed (Färbung – IR abgeschlossen)
- Analyse von Ganzzahlbereichen im WGSL-Compiler
- SPIR-V 1.4-Update für das Vulkan-Backend
- Aktualisierungen für Dawn
Chrome 140
- Geräteanfragen verbrauchen Adapter
- Abkürzung für die Verwendung von Textur, wenn die Texturansicht verwendet wird
- WGSL-Funktion „textureSampleLevel“ unterstützt 1D-Texturen
- Einstellung der Verwendung von schreibgeschützten bgra8unorm-Speichertexturen
- Entfernen des GPUAdapter-Attributs „isFallbackAdapter“
- Aktualisierungen für Dawn
Chrome 139
- Unterstützung von 3D-Texturen für BC- und ASTC-komprimierte Formate
- Neue Funktion „core-features-and-limits“
- Ursprungstest für den WebGPU-Kompatibilitätsmodus
- Aktualisierungen für Dawn
Chrome 138
- Kurzform für die Verwendung des Puffers als Bindungsressource
- Änderungen der Größenanforderungen für Puffer, die bei der Erstellung zugeordnet werden
- Architekturbericht für aktuelle GPUs
- GPUAdapter-Attribut „isFallbackAdapter“ wird nicht mehr unterstützt
- Aktualisierungen für Dawn
Chrome 137
- Texturansicht für die Bindung von „externalTexture“ verwenden
- Puffer werden ohne Angabe von Offsets und Größe kopiert
- WGSL-Funktion „workgroupUniformLoad“ mit Zeiger auf atomaren Typ
- GPUAdapterInfo-Attribut „powerPreference“
- Entfernen des Attributs „compatibilityMode“ für GPURequestAdapterOptions
- Aktualisierungen für Dawn
Chrome 136
- GPUAdapterInfo-Attribut „isFallbackAdapter“
- Verbesserte Shader-Kompilierungszeit unter D3D12
- Canvas-Bilder speichern und kopieren
- Einschränkungen für den Kompatibilitätsmodus für die Analyse der Anzeigenwirkung
- Aktualisierungen für Dawn
Chrome 135
- Erstellen von Pipeline-Layouts mit Null-Bindungsgruppen-Layout zulassen
- Zulassen, dass Viewports über die Grenzen der Renderziele hinausgehen
- Einfacherer Zugriff auf den experimentellen Kompatibilitätsmodus unter Android
- Entfernen des Limits „maxInterStageShaderComponents“
- Aktualisierungen für Dawn
Chrome 134
- Arbeitslasten für maschinelles Lernen mit Untergruppen verbessern
- Unterstützung für float-filterbare Texturtypen als blendable entfernen
- Aktualisierungen für Dawn
Chrome 133
- Zusätzliche unorm8x4-bgra- und 1-Komponenten-Vertexformate
- Anfordern unbekannter Limits mit undefiniertem Wert zulassen
- Änderungen an den WGSL-Ausrichtungsregeln
- WGSL-Leistungssteigerungen mit „discard“
- VideoFrame.displaySize für externe Texturen verwenden
- Bilder mit nicht standardmäßigen Ausrichtungen mit copyExternalImageToTexture verarbeiten
- Für die Entwicklung optimiert
- Kompatibilitätsmodus mit „featureLevel“ aktivieren
- Bereinigung experimenteller Untergruppenfunktionen
- maxInterStageShaderComponents-Limit einstellen
- Aktualisierungen für Dawn
Chrome 132
- Nutzung der Texturansicht
- Mischen von 32-Bit-Gleitkomma-Texturen
- GPUDevice-Attribut „adapterInfo“
- Beim Konfigurieren des Canvas-Kontexts mit einem ungültigen Format wird ein JavaScript-Fehler ausgegeben
- Einschränkungen für das Filtern von Samplern für Texturen
- Erweiterte Untergruppentests
- Für die Entwicklung optimiert
- Experimentelle Unterstützung für normalisierte 16‑Bit-Texturformate
- Aktualisierungen für Dawn
Chrome 131
- Clip-Distanzen in WGSL
- GPUCanvasContext.getConfiguration()
- Punkt- und Linien-Grundtypen dürfen keine Tiefenabweichung haben
- Integrierte Funktionen für inklusive Scans für Untergruppen
- Experimentelle Unterstützung für indirekte Multi-Draw-Funktion
- Kompilierungsoption für Shadermodule „strict math“
- Entfernen von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 130
- Zusammenführen von zwei Quellen
- Verbesserungen bei der Shader-Kompilierungszeit auf Metal
- Einstellung von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 129
- HDR-Unterstützung mit Canvas-Tone-Mapping-Modus
- Erweiterte Unterstützung für Untergruppen
- Aktualisierungen für Dawn
Chrome 128
- Mit Untergruppen experimentieren
- Festlegen des Tiefen-Bias für Linien und Punkte wird eingestellt
- Warnung zu nicht abgefangenen Fehlern in den Entwicklertools ausblenden, wenn preventDefault
- WGSL-Interpolation zuerst und entweder
- Aktualisierungen für Dawn
Chrome 127
- Experimentelle Unterstützung für OpenGL ES unter Android
- GPUAdapter-Attribut „info“
- Verbesserungen der WebAssembly-Interop-Funktion
- Verbesserte Fehlerbehebung bei der Befehlscodierung
- Aktualisierungen für Dawn
Chrome 126
- maxTextureArrayLayers-Limit erhöhen
- Optimierung des Pufferuploads für das Vulkan-Backend
- Verbesserungen bei der Shader-Kompilierungszeit
- Eingereichte Befehlspuffer müssen eindeutig sein
- Aktualisierungen für Dawn
Chrome 125
- Untergruppen (Funktion in der Entwicklung)
- In Scheibe einer 3D-Textur rendern
- Aktualisierungen für Dawn
Chrome 124
- Schreibgeschützte und Lese-/Schreibspeicher-Texturen
- Unterstützung von Service Workern und Shared Workers
- Neue Attribute für Adapterinformationen
- Diverse Fehlerkorrekturen
- Aktualisierungen für Dawn
Chrome 123
- Unterstützung von integrierten DP4a-Funktionen in WGSL
- Uneingeschränkte Zeigerparameter in WGSL
- Syntax-Zucker für das Dereferenzieren von Composites in WGSL
- Separater schreibgeschützter Status für Schablonen- und Tiefenaspekte
- Aktualisierungen für Dawn
Chrome 122
- Reichweite mit dem Kompatibilitätsmodus erhöhen (Funktion in der Entwicklung)
- Limit für „maxVertexAttributes“ erhöhen
- Aktualisierungen für Dawn
Chrome 121
- WebGPU unter Android unterstützen
- DXC anstelle von FXC für die Shader-Kompilierung unter Windows verwenden
- Zeitstempelabfragen in Compute- und Render-Passes
- Standardeinstiegspunkte für Shader-Module
- display-p3 als GPUExternalTexture-Farbraum unterstützen
- Informationen zu Speicher-Heaps
- Aktualisierungen für Dawn
Chrome 120
- Unterstützung von 16‑Bit-Gleitkommawerten in WGSL
- An die Grenzen gehen
- Änderungen am Tiefen-Stencil-Status
- Aktualisierungen der Adapterinformationen
- Quantisierung von Zeitstempelabfragen
- Funktionen für den Frühjahrsputz
Chrome 119
- Filterbare 32-Bit-Gleitkomma-Texturen
- unorm10-10-10-2-Vertexformat
- rgb10a2uint-Texturformat
- Aktualisierungen für Dawn
Chrome 118
- Unterstützung von HTMLImageElement und ImageData in
copyExternalImageToTexture() - Experimentelle Unterstützung für Lese-/Schreib- und schreibgeschützte Speichertexturen
- Aktualisierungen für Dawn
Chrome 117
- Vertex-Puffer zurücksetzen
- Bindungsgruppe aufheben
- Fehler bei der asynchronen Pipelineerstellung unterdrücken, wenn das Gerät verloren geht
- Aktualisierungen bei der Erstellung von SPIR-V-Shadermodulen
- Für die Entwicklung optimiert
- Pipelines mit automatisch generiertem Layout im Cache speichern
- Aktualisierungen für Dawn
Chrome 116
- WebCodecs-Integration
- Verlorenes Gerät, das von GPUAdapter
requestDevice()zurückgegeben wurde - Videowiedergabe flüssig halten, wenn
importExternalTexture()aufgerufen wird - Einhaltung der Spezifikationen
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 115
- Unterstützte WGSL-Spracherweiterungen
- Experimentelle Unterstützung für Direct3D 11
- Standardmäßig diskrete GPU bei Stromversorgung über Wechselstrom
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 114
- JavaScript optimieren
- „getCurrentTexture()“ für nicht konfigurierte Canvas-Elemente löst „InvalidStateError“ aus
- WGSL-Updates
- Aktualisierungen für Dawn


