Assistance pour WebGPU sur Android
L'équipe Chrome est heureuse d'annoncer que WebGPU est désormais activé par défaut dans Chrome 121 sur les appareils équipés d'Android 12 ou version ultérieure et de GPU Qualcomm et ARM.
La compatibilité sera progressivement étendue à un plus grand nombre d'appareils Android, y compris ceux fonctionnant sous Android 11 dans un avenir proche. Cette expansion dépendra de tests et d'une optimisation supplémentaires pour garantir une expérience fluide sur un plus grand nombre de configurations matérielles. Consultez le problème chromium:1497815.

Utiliser DXC au lieu de FXC pour la compilation des nuanceurs sous Windows
Chrome utilise désormais la puissance de DXC (DirectX Compiler) pour compiler les nuanceurs sur les machines Windows D3D12 équipées d'un matériel graphique SM6+. Auparavant, WebGPU s'appuyait sur FXC (FX Compiler) pour la compilation des nuanceurs sur Windows. Bien que fonctionnel, FXC ne disposait pas de l'ensemble de fonctionnalités et des optimisations de performances présentes dans DXC.
Les premiers tests montrent une augmentation moyenne de 20 % de la vitesse de compilation des nuanceurs de calcul lors de l'utilisation de DXC par rapport à FXC.
Requêtes de code temporel dans les passes de calcul et de rendu
Les requêtes d'horodatage permettent aux applications WebGPU de mesurer précisément (à la nanoseconde près) le temps d'exécution des passes de calcul et de rendu de leurs commandes GPU. Elles sont largement utilisées pour obtenir des insights sur les performances et le comportement des charges de travail des GPU.
Lorsque la fonctionnalité "timestamp-query" est disponible dans un GPUAdapter, vous pouvez désormais effectuer les actions suivantes :
- Demandez un
GPUDeviceavec la fonctionnalité"timestamp-query". - Créez un
GPUQuerySetde type"timestamp". - Utilisez
GPUComputePassDescriptor.timestampWritesetGPURenderPassDescriptor.timestampWritespour définir l'emplacement où écrire les valeurs d'horodatage dansGPUQuerySet. - Résolvez les valeurs d'horodatage dans un
GPUBufferavecresolveQuerySet(). - Relisez les valeurs d'horodatage en copiant les résultats de
GPUBuffervers le CPU. - Décode les valeurs de code temporel en tant que
BigInt64Array.
Consultez l'exemple et le problème dawn:1800 suivants.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
En raison des préoccupations liées aux attaques par temporisation, les requêtes d'horodatage sont quantifiées avec une résolution de 100 microsecondes, ce qui constitue un bon compromis entre précision et sécurité. Dans le navigateur Chrome, vous pouvez désactiver la quantification des codes temporels en activant le flag "WebGPU Developer Features" (Fonctionnalités pour les développeurs WebGPU) sur chrome://flags/#enable-webgpu-developer-features lors du développement de votre application. Pour en savoir plus, consultez Quantification des requêtes de code temporel.
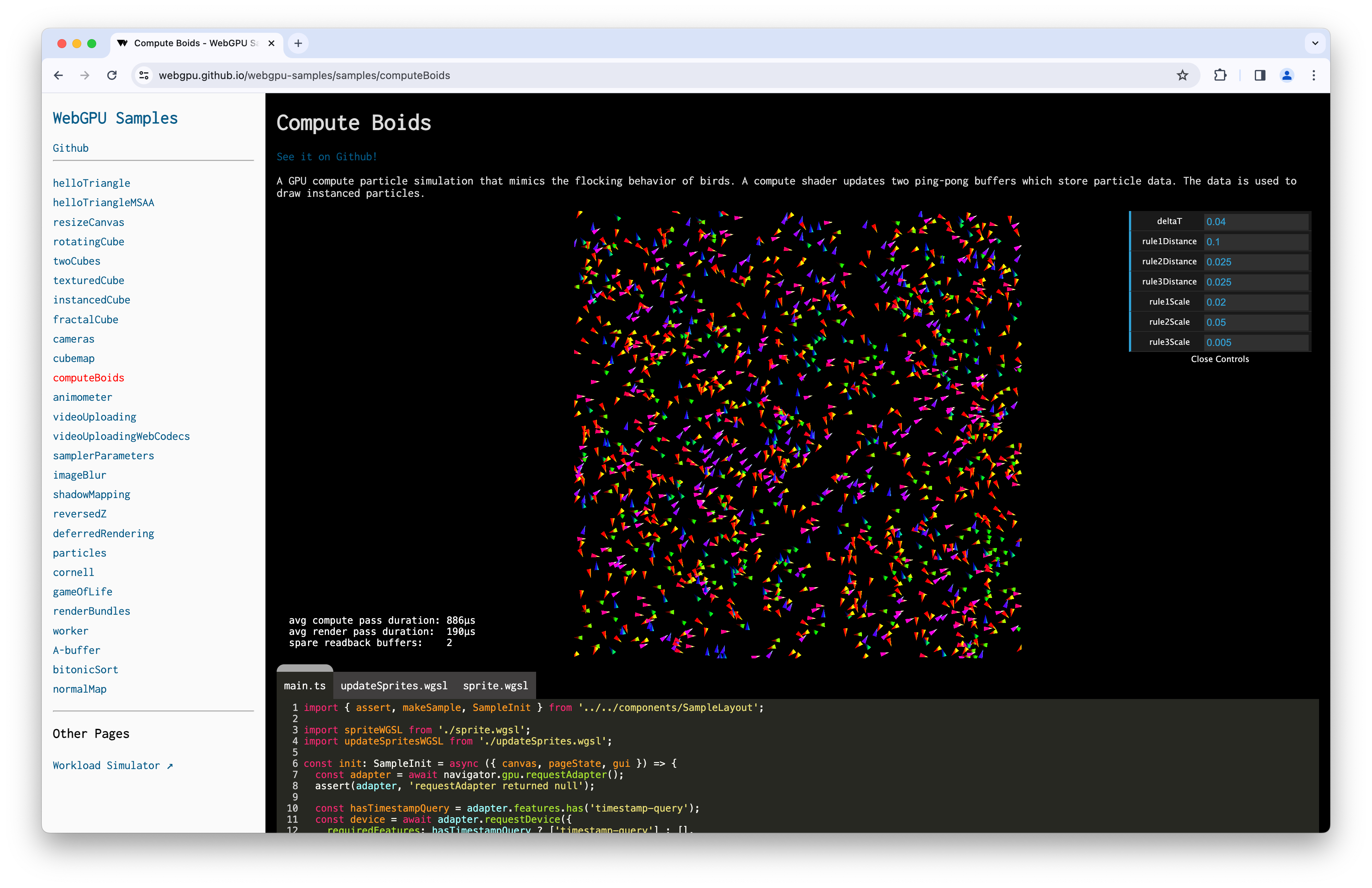
Étant donné que les GPU peuvent réinitialiser le compteur d'horodatage de temps en temps, ce qui peut entraîner des valeurs inattendues telles que des deltas négatifs entre les codes temporels, je vous recommande de consulter les modifications git diff qui ajoutent la prise en charge des requêtes de code temporel à l'exemple Compute Boids suivant.

Points d'entrée par défaut des modules de nuanceur
Pour améliorer l'expérience des développeurs, vous pouvez désormais omettre le entryPoint de votre module de nuanceur lorsque vous créez un pipeline de calcul ou de rendu. Si aucun point d'entrée unique pour l'étape du nuanceur n'est trouvé dans le code du nuanceur, une GPUValidationError est déclenchée. Consultez l'exemple suivant et le problème dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Prise en charge de display-p3 comme espace colorimétrique GPUExternalTexture
Vous pouvez désormais définir l'espace colorimétrique de destination "display-p3" lors de l'importation d'une GPUExternalTexture à partir de vidéos HDR avec importExternalTexture(). Découvrez comment WebGPU gère les espaces colorimétriques. Consultez l'exemple et le problème chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Informations sur les segments de mémoire
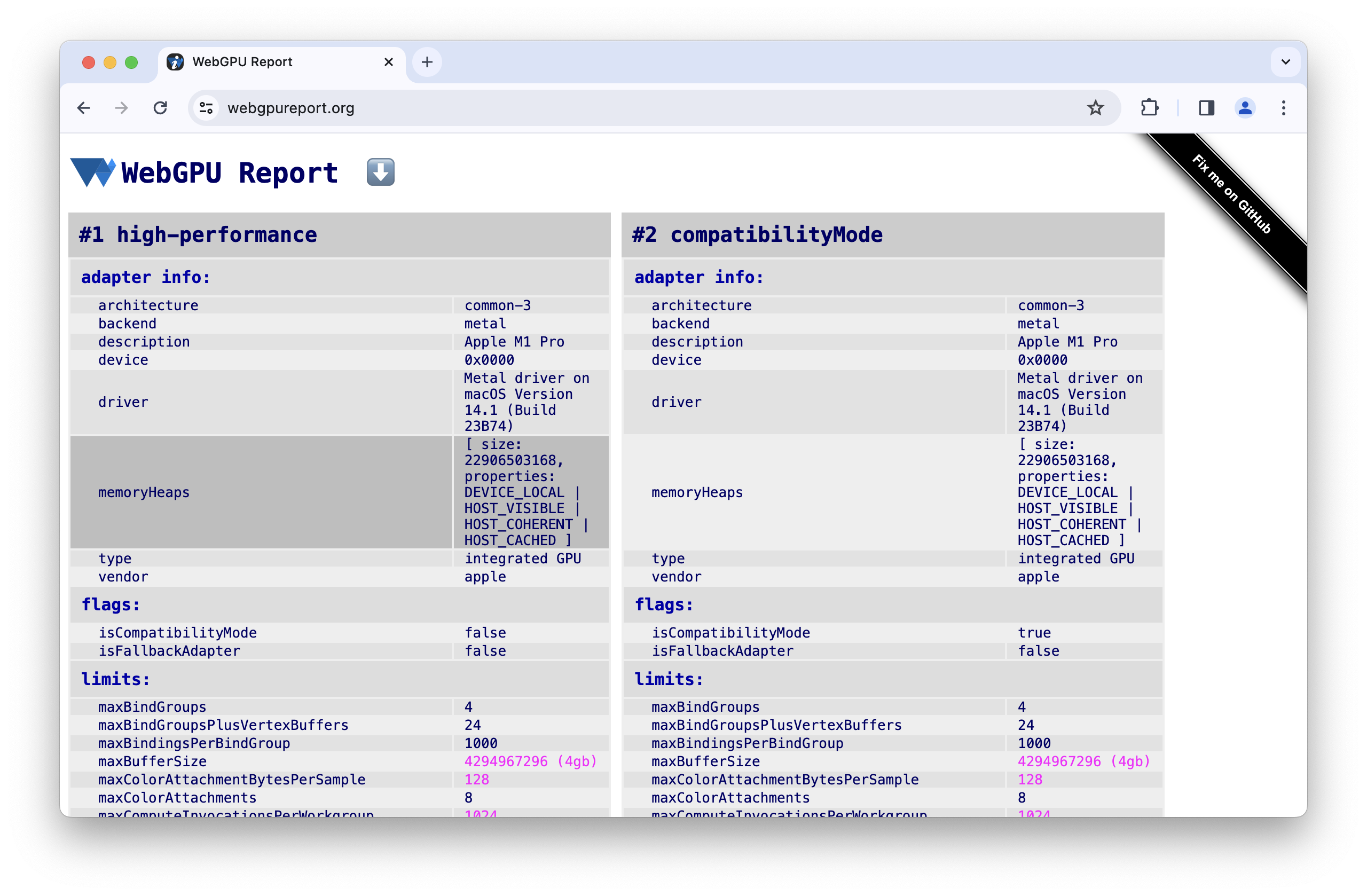
Pour vous aider à anticiper les limites de mémoire lorsque vous allouez de grandes quantités de mémoire lors du développement de votre application, requestAdapterInfo() expose désormais des informations memoryHeaps telles que la taille et le type de tas de mémoire disponibles sur l'adaptateur. Cette fonctionnalité expérimentale n'est accessible que lorsque le flag "Fonctionnalités pour les développeurs WebGPU" est activé sur chrome://flags/#enable-webgpu-developer-features. Consultez l'exemple suivant et le problème dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Mises à jour de l'Aube
Les méthodes HasWGSLLanguageFeature et EnumerateWGSLLanguageFeatures sur wgpu::Instance ont été ajoutées pour gérer les fonctionnalités du langage WGSL. Consultez le problème dawn:2260.
La fonctionnalité non standard wgpu::Feature::BufferMapExtendedUsages vous permet de créer un tampon GPU avec wgpu::BufferUsage::MapRead ou wgpu::BufferUsage::MapWrite et tout autre wgpu::BufferUsage. Consultez l'exemple et le problème dawn:2204 suivants.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Les fonctionnalités suivantes ont été documentées : ANGLE Texture Sharing, D3D11 multithread protected, Implicit Device Synchronization, Norm16 texture formats, Timestamp Query Inside Passes, Pixel Local Storage, Shader Features et Multi Planar Formats.
L'équipe Chrome a créé un dépôt GitHub officiel pour Dawn.
Il ne s'agit que de quelques points clés. Consultez la liste exhaustive des commits.
Nouveautés de WebGPU
Liste de tous les sujets abordés dans la série Nouveautés de WebGPU.
Chrome 143
- Swizzle du composant de texture
- Supprimer l'utilisation de textures de stockage en lecture seule bgra8unorm
- Informations sur Dawn
Chrome 142
- Extension des fonctionnalités de compatibilité avec les formats de texture
- Index primitif dans WGSL
- Informations sur Dawn
Chrome 141
- Tint IR terminé
- Analyse de la plage d'entiers dans le compilateur WGSL
- Mise à jour SPIR-V 1.4 pour le backend Vulkan
- Informations sur Dawn
Chrome 140
- Les demandes d'appareils consomment l'adaptateur
- Raccourci pour utiliser une texture lorsqu'une vue de texture est utilisée
- WGSL textureSampleLevel est compatible avec les textures 1D
- Abandon de l'utilisation de textures de stockage en lecture seule bgra8unorm
- Suppression de l'attribut GPUAdapter isFallbackAdapter
- Informations sur Dawn
Chrome 139
- Prise en charge des textures 3D pour les formats compressés BC et ASTC
- Nouvelle fonctionnalité "core-features-and-limits"
- Phase d'évaluation de l'origine pour le mode de compatibilité WebGPU
- Informations sur Dawn
Chrome 138
- Raccourci pour utiliser le tampon comme ressource de liaison
- Modifications des exigences de taille pour les tampons mappés lors de la création
- Rapport sur l'architecture des GPU récents
- Obsolescence de l'attribut GPUAdapter isFallbackAdapter
- Informations sur Dawn
Chrome 137
- Utiliser la vue de texture pour la liaison externalTexture
- Les tampons sont copiés sans spécifier de décalages ni de taille.
- WGSL workgroupUniformLoad utilisant un pointeur vers un atome
- Attribut powerPreference de GPUAdapterInfo
- Suppression de l'attribut compatibilityMode de GPURequestAdapterOptions
- Informations sur Dawn
Chrome 136
- Attribut GPUAdapterInfo isFallbackAdapter
- Amélioration du temps de compilation des nuanceurs sur D3D12
- Enregistrer et copier des images du canevas
- Restrictions du mode de compatibilité de l'impact
- Informations sur Dawn
Chrome 135
- Autoriser la création d'une mise en forme de pipeline avec une mise en forme de groupe de liaisons nulle
- Autoriser les fenêtres d'affichage à s'étendre au-delà des limites des cibles de rendu
- Accès plus facile au mode de compatibilité expérimental sur Android
- Supprimer la limite maxInterStageShaderComponents
- Informations sur Dawn
Chrome 134
- Améliorer les charges de travail de machine learning avec des sous-groupes
- Supprimer la compatibilité des types de textures filtrables flottantes en tant que textures mélangeables
- Informations sur Dawn
Chrome 133
- Formats de vertex unorm8x4-bgra et à un seul composant supplémentaires
- Autoriser les limites inconnues à être demandées avec une valeur indéfinie
- Modifications des règles d'alignement WGSL
- Gains de performances WGSL avec discard
- Utiliser displaySize VideoFrame pour les textures externes
- Gérer les images avec des orientations non définies par défaut à l'aide de copyExternalImageToTexture
- Améliorer l'expérience des développeurs
- Activer le mode Compatibilité avec featureLevel
- Nettoyage des fonctionnalités expérimentales des sous-groupes
- Abandon de la limite maxInterStageShaderComponents
- Informations sur Dawn
Chrome 132
- Utilisation de la vue Texture
- Mélange de textures flottantes 32 bits
- Attribut adapterInfo de GPUDevice
- La configuration du contexte du canevas avec un format non valide génère une erreur JavaScript
- Restrictions du filtre d'échantillonneur sur les textures
- Tests étendus des sous-groupes
- Améliorer l'expérience des développeurs
- Prise en charge expérimentale des formats de texture normalisés 16 bits
- Informations sur Dawn
Chrome 131
- Distances de clipping dans WGSL
- GPUCanvasContext getConfiguration()
- Les primitives de points et de lignes ne doivent pas avoir de biais de profondeur
- Fonctions intégrées d'analyse inclusive pour les sous-groupes
- Compatibilité expérimentale avec le dessin indirect multiple
- Option de compilation du module de nuanceur "strict math"
- Suppression de GPUAdapter requestAdapterInfo()
- Informations sur Dawn
Chrome 130
- Combiner deux sources de données
- Amélioration du temps de compilation des nuanceurs sur Metal
- Obsolescence de GPUAdapter requestAdapterInfo()
- Informations sur Dawn
Chrome 129
- Compatibilité HDR avec le mode de mappage des tons du canevas
- Prise en charge étendue des sous-groupes
- Informations sur Dawn
Chrome 128
- Tester les sous-groupes
- Obsolète : définir le biais de profondeur pour les lignes et les points
- Masquer l'avertissement des outils pour les développeurs concernant les erreurs non détectées si preventDefault
- WGSL : échantillonnage d'interpolation en premier et
- Informations sur Dawn
Chrome 127
- Prise en charge expérimentale d'OpenGL ES sur Android
- Attribut info de GPUAdapter
- Améliorations de l'interopérabilité WebAssembly
- Amélioration des erreurs d'encodeur de commande
- Informations sur Dawn
Chrome 126
- Augmenter la limite maxTextureArrayLayers
- Optimisation de l'importation de tampon pour le backend Vulkan
- Améliorations du temps de compilation des nuanceurs
- Les tampons de commandes envoyés doivent être uniques
- Informations sur Dawn
Chrome 125
- Sous-groupes (fonction en cours de développement)
- Afficher sur une tranche de texture 3D
- Informations sur Dawn
Chrome 124
- Textures de stockage en lecture seule et en lecture/écriture
- Compatibilité avec les service workers et les shared workers
- Nouveaux attributs d'informations sur l'adaptateur
- Corrections de bugs
- Informations sur Dawn
Chrome 123
- Prise en charge des fonctions intégrées DP4a dans WGSL
- Paramètres de pointeur non restreints dans WGSL
- Sucre syntaxique pour déréférencer les composites dans WGSL
- État de lecture seule distinct pour les aspects de pochoir et de profondeur
- Informations sur Dawn
Chrome 122
- Élargir votre couverture avec le mode de compatibilité (fonctionnalité en cours de développement)
- Augmenter la limite maxVertexAttributes
- Informations sur Dawn
Chrome 121
- Assistance pour WebGPU sur Android
- Utiliser DXC au lieu de FXC pour la compilation des nuanceurs sur Windows
- Requêtes de code temporel dans les passes de calcul et de rendu
- Points d'entrée par défaut des modules de nuanceur
- Prise en charge de display-p3 en tant qu'espace colorimétrique GPUExternalTexture
- Informations sur les tas de mémoire
- Informations sur Dawn
Chrome 120
- Compatibilité avec les valeurs à virgule flottante 16 bits dans WGSL
- Repousser les limites
- Modifications apportées à l'état de profondeur/stencil
- Mise à jour des informations sur l'adaptateur
- Quantification des requêtes d'horodatage
- Fonctionnalités de nettoyage de printemps
Chrome 119
- Textures flottantes de 32 bits filtrables
- Format de vertex unorm10-10-10-2
- Format de texture rgb10a2uint
- Informations sur Dawn
Chrome 118
- Compatibilité avec HTMLImageElement et ImageData dans
copyExternalImageToTexture() - Prise en charge expérimentale des textures de stockage en lecture/écriture et en lecture seule
- Informations sur Dawn
Chrome 117
- Désactiver le tampon de vertex
- Supprimer le groupe de liaisons
- Mise en sourdine des erreurs liées à la création de pipelines asynchrones lorsque l'appareil est perdu
- Modifications apportées à la création de modules de nuanceur SPIR-V
- Améliorer l'expérience des développeurs
- Mise en cache des pipelines avec une mise en page générée automatiquement
- Informations sur Dawn
Chrome 116
- Intégration de WebCodecs
- Appareil égaré renvoyé par GPUAdapter
requestDevice() - Lecture vidéo fluide si
importExternalTexture()est appelé - Conformité aux spécifications
- Améliorer l'expérience des développeurs
- Informations sur Dawn
Chrome 115
- Extensions de langage WGSL acceptées
- Compatibilité expérimentale avec Direct3D 11
- Obtenir un GPU discret par défaut sur secteur
- Améliorer l'expérience des développeurs
- Informations sur Dawn
Chrome 114
- Optimize JavaScript
- getCurrentTexture() sur un canevas non configuré génère une erreur InvalidStateError
- Mises à jour de WGSL
- Informations sur Dawn


