Ondersteuning voor WebGPU op Android
Het Chrome-team is verheugd te kunnen melden dat WebGPU nu standaard is ingeschakeld in Chrome 121 op apparaten met Android 12 en hoger, aangestuurd door Qualcomm- en ARM-GPU's.
De ondersteuning wordt geleidelijk uitgebreid naar een breder scala aan Android-apparaten, waaronder apparaten die in de nabije toekomst op Android 11 draaien. Deze uitbreiding is afhankelijk van verdere tests en optimalisatie om een naadloze ervaring te garanderen voor een breder scala aan hardwareconfiguraties. Zie probleem chromium:1497815 .

Gebruik DXC in plaats van FXC voor shadercompilatie op Windows
Chrome maakt nu gebruik van de kracht van DXC (DirectX Compiler) om shaders te compileren op Windows D3D12-computers met SM6+ grafische hardware. Voorheen vertrouwde WebGPU op FXC (FX Compiler) voor shadercompilatie op Windows. Hoewel FXC functioneel was, miste het de functieset en prestatieoptimalisaties van DXC.
Uit eerste tests blijkt dat de compilatiesnelheid van compute shaders gemiddeld met 20% toeneemt bij gebruik van DXC in vergelijking met FXC.
Tijdstempelquery's in compute- en renderpassen
Met tijdstempelquery's kunnen WebGPU-applicaties nauwkeurig (tot op de nanoseconde) meten hoeveel tijd hun GPU-opdrachten nodig hebben om compute- en renderpasses uit te voeren. Ze worden veel gebruikt om inzicht te krijgen in de prestaties en het gedrag van GPU-workloads.
Wanneer de functie "timestamp-query" beschikbaar is in een GPUAdapter , kunt u nu de volgende dingen doen:
- Vraag een
GPUDeviceaan met de functie"timestamp-query". - Maak een
GPUQuerySetvan het type"timestamp". - Gebruik
GPUComputePassDescriptor.timestampWritesenGPURenderPassDescriptor.timestampWritesom te definiëren waar tijdstempelwaarden inGPUQuerySetmoeten worden geschreven. - Los tijdstempelwaarden op in een
GPUBuffermetresolveQuerySet(). - Lees tijdstempelwaarden terug door de resultaten van de
GPUBuffernaar de CPU te kopiëren. - Decodeer tijdstempelwaarden als een
BigInt64Array.
Zie het volgende voorbeeld en geef dawn:1800 op.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
Vanwege zorgen over timingaanvallen worden tijdstempelquery's gekwantiseerd met een resolutie van 100 microseconden, wat een goed compromis biedt tussen precisie en beveiliging. In de Chrome-browser kunt u tijdstempelkwantisering uitschakelen door de vlag 'WebGPU Developer Features' in te schakelen via chrome://flags/#enable-webgpu-developer-features tijdens de ontwikkeling van uw app. Zie Kwantisering van tijdstempelquery's voor meer informatie.
Omdat GPU's de tijdstempelteller af en toe opnieuw kunnen instellen, wat kan resulteren in onverwachte waarden zoals negatieve delta's tussen tijdstempels, raad ik u aan de wijzigingen in git diff te bekijken die ondersteuning voor tijdstempelquery's toevoegen aan het volgende Compute Boids -voorbeeld.

Standaard toegangspunten tot shadermodules
Om de ontwikkelaarservaring te verbeteren, kunt u nu het entryPoint van uw shadermodule weglaten bij het maken van een compute- of renderpipeline. Als er geen uniek entrypoint voor de shaderstage in de shadercode wordt gevonden, wordt een GPUValidationError geactiveerd. Zie het volgende voorbeeld en issue dawn:2254 .
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Ondersteuning display-p3 als GPUExternalTexture-kleurruimte
U kunt nu de bestemmingskleurruimte "display-p3" instellen bij het importeren van een GPUExternalTexture uit HDR-video's met importExternalTexture() . Bekijk hoe WebGPU omgaat met kleurruimten . Zie het volgende voorbeeld en geef chromium:1330250 op.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
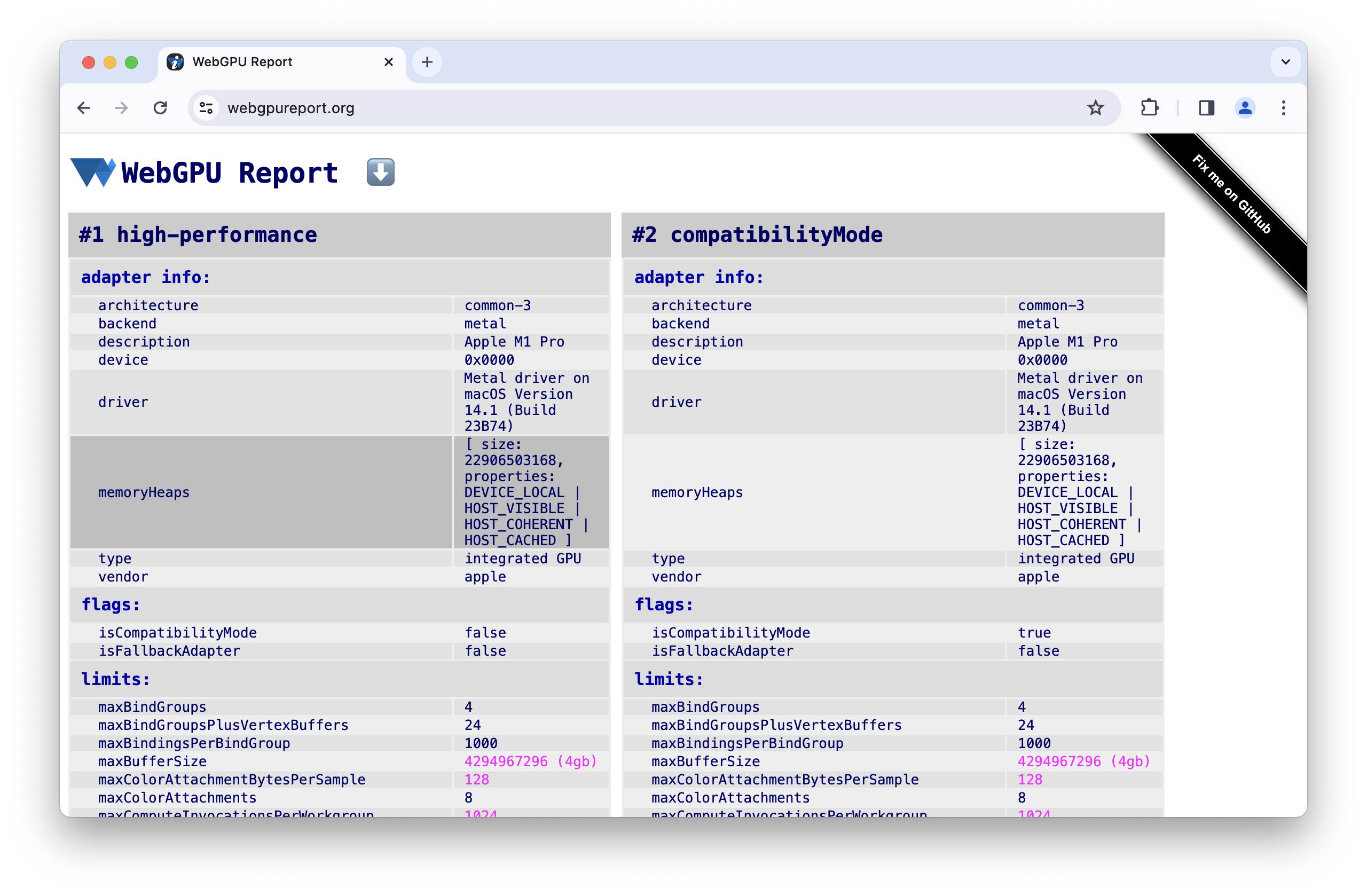
Geheugenstapels info
Om u te helpen anticiperen op geheugenbeperkingen bij het toewijzen van grote hoeveelheden geheugen tijdens de ontwikkeling van uw app, geeft requestAdapterInfo() nu memoryHeaps informatie weer, zoals de grootte en het type van de geheugenheaps die beschikbaar zijn op de adapter. Deze experimentele functie is alleen toegankelijk wanneer de vlag 'WebGPU Developer Features' op chrome://flags/#enable-webgpu-developer-features is ingeschakeld. Zie het volgende voorbeeld en issue dawn:2249 .
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Dawn-updates
De methoden HasWGSLLanguageFeature en EnumerateWGSLLanguageFeatures op wgpu::Instance zijn toegevoegd om WGSL-taalfuncties te verwerken. Zie issue dawn:2260 .
Met de niet-standaardfunctie wgpu::Feature::BufferMapExtendedUsages kunt u een GPU-buffer maken met wgpu::BufferUsage::MapRead of wgpu::BufferUsage::MapWrite en elke andere wgpu::BufferUsage . Zie het volgende voorbeeld en geef dawn:2204 op.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
De volgende functies zijn gedocumenteerd: ANGLE Texture Sharing , D3D11 multithread protected , Impliciete apparaatsynchronisatie , Norm16-textuurformaten , Timestamp Query Inside Passes , Pixel Local Storage , Shader Features en Multi Planar Formats .
Het Chrome-team heeft een officiële GitHub-repository voor Dawn gemaakt.
Dit behandelt slechts enkele van de belangrijkste hoogtepunten. Bekijk de volledige lijst met commits .
Wat is er nieuw in WebGPU
Een lijst met alles wat in de serie Wat is er nieuw in WebGPU is behandeld.
Chroom 143
Chroom 142
Chroom 141
- Tint IR voltooid
- Analyse van gehele getallen in de WGSL-compiler
- SPIR-V 1.4-update voor Vulkan-backend
- Dawn-updates
Chroom 140
- Apparaatverzoeken verbruiken adapter
- Afkorting voor het gebruik van textuur waar textuurweergave wordt gebruikt
- WGSL textureSampleLevel ondersteunt 1D-texturen
- Verouder het gebruik van bgra8unorm-alleen-lezen-opslagtextuur
- GPUAdapter isFallbackAdapter-kenmerk verwijderen
- Dawn-updates
Chroom 139
- 3D-textuurondersteuning voor gecomprimeerde BC- en ASTC-formaten
- Nieuwe functie 'kernfuncties en beperkingen'
- Origin-proefversie voor WebGPU-compatibiliteitsmodus
- Dawn-updates
Chroom 138
- Afkorting voor het gebruik van buffer als bindingsbron
- Wijzigingen in de groottevereisten voor buffers die bij het aanmaken in kaart zijn gebracht
- Architectuurrapport voor recente GPU's
- Verouder GPUAdapter isFallbackAdapter-kenmerk
- Dawn-updates
Chroom 137
- Gebruik textuurweergave voor externe textuurbinding
- Buffers kopiëren zonder offsets en grootte op te geven
- WGSL-werkgroepUniformLoad met behulp van een pointer naar atomaire
- GPUAdapterInfo powerPreference-kenmerk
- Verwijder GPURequestAdapterOptions compatibilityMode-kenmerk
- Dawn-updates
Chroom 136
- GPUAdapterInfo isFallbackAdapter-kenmerk
- Verbeteringen in de shadercompilatietijd op D3D12
- Canvasafbeeldingen opslaan en kopiëren
- Beperkingen voor de liftcompatibiliteitsmodus
- Dawn-updates
Chroom 135
- Toestaan om pijplijnlay-out te maken met een lay-out voor null-bindgroepen
- Laat viewports zich uitstrekken voorbij de grenzen van de renderdoelen
- Gemakkelijkere toegang tot de experimentele compatibiliteitsmodus op Android
- Verwijder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 134
- Verbeter machine learning-workloads met subgroepen
- Verwijder float-filterbare textuurtypen die ondersteuning bieden als mengbaar
- Dawn-updates
Chroom 133
- Extra unorm8x4-bgra en 1-component vertex-formaten
- Toestaan dat onbekende limieten worden aangevraagd met een ongedefinieerde waarde
- Wijzigingen in de WGSL-uitlijningsregels
- WGSL-prestatiewinst met weggooien
- Gebruik VideoFrame displaySize voor externe texturen
- Verwerk afbeeldingen met niet-standaardoriëntaties met copyExternalImageToTexture
- Verbetering van de ontwikkelaarservaring
- Compatibiliteitsmodus inschakelen met featureLevel
- Opschonen van experimentele subgroepkenmerken
- Verouder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 132
- Gebruik van textuurweergave
- 32-bits float-texturen mengen
- GPUDevice adapterInfo-kenmerk
- Het configureren van de canvascontext met een ongeldige indeling levert een JavaScript-fout op
- Filteren van samplerbeperkingen op texturen
- Uitgebreide subgroepsexperimenten
- Verbetering van de ontwikkelaarservaring
- Experimentele ondersteuning voor 16-bits genormaliseerde textuurformaten
- Dawn-updates
Chroom 131
- Clipafstanden in WGSL
- GPUCanvasContext getConfiguration()
- Punt- en lijnprimitieven mogen geen dieptebias hebben
- Inclusief ingebouwde scanfuncties voor subgroepen
- Experimentele ondersteuning voor multi-draw indirect
- Shadermodule-compilatieoptie strikte wiskunde
- GPUAdapter requestAdapterInfo() verwijderen
- Dawn-updates
Chroom 130
- Menging van dubbele bronnen
- Verbeteringen in de shadercompilatietijd op Metal
- Veroudering van GPUAdapter requestAdapterInfo()
- Dawn-updates
Chroom 129
Chroom 128
- Experimenteren met subgroepen
- Diepteafwijking voor lijnen en punten afschaffen
- Verberg niet-vastgelegde fout DevTools-waarschuwing als preventDefault
- WGSL interpoleert eerst de bemonstering en ofwel
- Dawn-updates
Chroom 127
- Experimentele ondersteuning voor OpenGL ES op Android
- GPUAdapter info-kenmerk
- Verbeteringen in WebAssembly-interoperabiliteit
- Verbeterde opdrachtencoderfouten
- Dawn-updates
Chroom 126
- Verhoog maxTextureArrayLayers-limiet
- Bufferuploadoptimalisatie voor Vulkan-backend
- Verbeteringen in de compilatietijd van shaders
- Ingediende opdrachtbuffers moeten uniek zijn
- Dawn-updates
Chroom 125
Chroom 124
- Alleen-lezen en lees-schrijf opslagtexturen
- Ondersteuning van servicemedewerkers en gedeelde werknemers
- Nieuwe adapterinformatie-attributen
- Bugfixes
- Dawn-updates
Chroom 123
- Ondersteuning voor ingebouwde DP4a-functies in WGSL
- Onbeperkte pointerparameters in WGSL
- Syntaxissuiker voor het derefereren van composieten in WGSL
- Afzonderlijke alleen-lezenstatus voor stencil- en diepteaspecten
- Dawn-updates
Chroom 122
- Vergroot het bereik met de compatibiliteitsmodus (functie in ontwikkeling)
- Verhoog de maxVertexAttributes-limiet
- Dawn-updates
Chroom 121
- Ondersteuning voor WebGPU op Android
- Gebruik DXC in plaats van FXC voor shadercompilatie op Windows
- Tijdstempelquery's in compute- en renderpassen
- Standaard toegangspunten tot shadermodules
- Ondersteuning display-p3 als GPUExternalTexture-kleurruimte
- Geheugenstapels info
- Dawn-updates
Chroom 120
- Ondersteuning voor 16-bits drijvende-kommawaarden in WGSL
- Verleg de grenzen
- Wijzigingen in de dieptestencilstatus
- Adapterinformatie-updates
- Kwantificering van tijdstempelquery's
- Voorjaarsschoonmaakfuncties
Chroom 119
- Filterbare 32-bits float-texturen
- unorm10-10-10-2 vertex-formaat
- rgb10a2uint textuurformaat
- Dawn-updates
Chroom 118
- HTMLImageElement en ImageData-ondersteuning in
copyExternalImageToTexture() - Experimentele ondersteuning voor lees-schrijf- en alleen-lezen-opslagtextuur
- Dawn-updates
Chroom 117
- Vertexbuffer ongedaan maken
- Bindgroep ongedaan maken
- Fouten bij het maken van een asynchrone pijplijn uitschakelen wanneer het apparaat verloren gaat
- Updates voor het maken van SPIR-V shadermodules
- Verbetering van de ontwikkelaarservaring
- Caching-pipelines met automatisch gegenereerde lay-out
- Dawn-updates
Chroom 116
- WebCodecs-integratie
- Verloren apparaat geretourneerd door GPUAdapter
requestDevice() - Zorg ervoor dat de videoweergave vloeiend blijft als
importExternalTexture()wordt aangeroepen - Specificatieconformiteit
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 115
- Ondersteunde WGSL-taalextensies
- Experimentele ondersteuning voor Direct3D 11
- Standaard discrete GPU op netstroom
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 114
- JavaScript optimaliseren
- getCurrentTexture() op een niet-geconfigureerd canvas genereert InvalidStateError
- WGSL-updates
- Dawn-updates


