WebCodecs-integratie
WebGPU biedt een API om ondoorzichtige "externe textuur"-objecten te creëren van HTMLVideoElement via importExternalTexture() . U kunt deze objecten gebruiken om de videoframes efficiënt te bemonsteren, mogelijk op een 0-kopie manier, rechtstreeks vanuit de bron YUV- kleurmodelgegevens.
De oorspronkelijke WebGPU-specificatie stond echter niet toe om GPUExternalTexture objecten te maken vanuit WebCodecs VideoFrame objecten. Deze mogelijkheid is belangrijk voor geavanceerde videoverwerkingstoepassingen die al gebruikmaken van WebCodecs en WebGPU willen integreren in de videoverwerkingspijplijn. De integratie van WebCodecs biedt ondersteuning voor het gebruik van een VideoFrame als bron voor een GPUExternalTexture en een copyExternalImageToTexture() aanroep. Zie het volgende voorbeeld en de vermelding chromestatus .
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
Bekijk het experimentele voorbeeld Video uploaden met WebCodecs om ermee te spelen.
Verloren apparaat geretourneerd door GPUAdapter requestDevice()
Als de requestDevice() -methode op GPUAdapter mislukt omdat deze al is gebruikt om een GPUDevice te maken, wordt nu direct een GPUDevice als verloren gemarkeerd, in plaats van een promise te retourneren die wordt afgewezen met null . Zie probleem chromium:1234617 .
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
Zorg ervoor dat de videoweergave vloeiend blijft als importExternalTexture() wordt aangeroepen
Wanneer importExternalTexture() wordt aangeroepen met een HTMLVideoElement , wordt de bijbehorende videoweergave niet langer beperkt wanneer de video niet zichtbaar is in de viewport. Zie probleem chromium:1425252 .
Specificatieconformiteit
Het message in de GPUPipelineError() -constructor is optioneel. Zie wijziging chromium:4613967 .
Er wordt een fout gegenereerd bij het aanroepen createShaderModule() als de WGSL- code contains \0 bevat. Zie issue dawn:1345 .
Het standaard maximale detailniveau ( lodMaxClamp ) dat wordt gebruikt bij het bemonsteren van een textuur met createSampler() is 32. Zie wijziging chromium:4608063 .
Verbetering van de ontwikkelaarservaring
Er wordt een bericht weergegeven in de JavaScript-console van DevTools om ontwikkelaars eraan te herinneren dat ze WebGPU gebruiken op een niet-ondersteund platform. Zie wijziging chromium:4589369 .
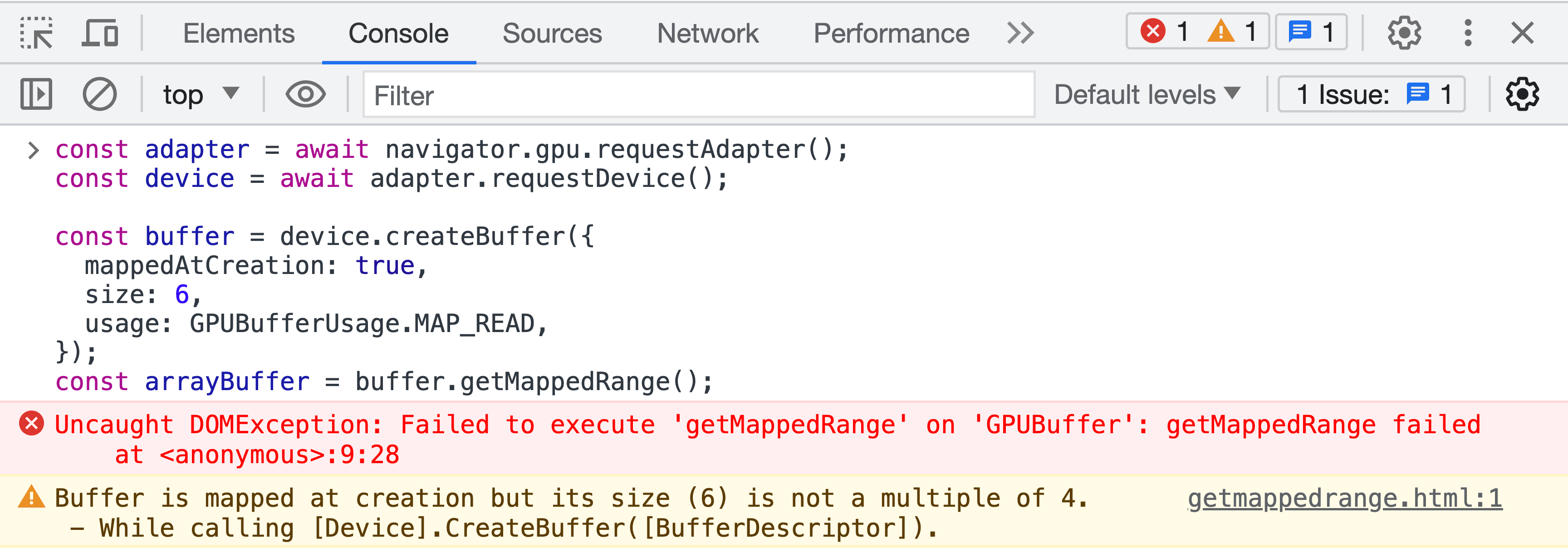
Buffervalidatiefoutmeldingen worden direct weergegeven in de JavaScript-console van DevTools wanneer getMappedRange() mislukt, zonder dat ontwikkelaars opdrachten naar de wachtrij hoeven te sturen. Zie wijziging chromium:4597950 .

Dawn-updates
De debug-schakelaar disallow_unsafe_apis is hernoemd naar allow_unsafe_apis en staat nu standaard op uitgeschakeld. Deze schakelaar onderdrukt validatiefouten op API-toegangspunten of parametercombinaties die nog niet als veilig worden beschouwd. Dit kan handig zijn voor foutopsporing . Zie issue dawn:1685 .
Het verouderde source wgpu::ShaderModuleWGSLDescriptor is verwijderd ten gunste van code . Zie wijziging dawn:130321 .
De ontbrekende wgpu::RenderBundle::SetLabel() -methode is geïmplementeerd. Zie wijziging dawn:134502 .
Toepassingen kunnen een specifieke backend opvragen bij het ophalen van een adapter met de optie wgpu::RequestAdapterOptionsBackendType . Zie hieronder een voorbeeld en geef dawn:1875 op .
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
Er is een nieuwe SwapChain::GetCurrentTexture() -methode toegevoegd met extra toepassingen voor swapchain-texturen, zodat de geretourneerde wgpu::Texture in kopieën kan worden gebruikt. Zie hieronder een voorbeeld en geef dawn:1551 op .
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
Dit behandelt slechts enkele van de belangrijkste hoogtepunten. Bekijk de volledige lijst met commits .
Wat is er nieuw in WebGPU
Een lijst met alles wat in de serie Wat is er nieuw in WebGPU is behandeld.
Chroom 143
Chroom 142
Chroom 141
- Tint IR voltooid
- Analyse van gehele getallen in de WGSL-compiler
- SPIR-V 1.4-update voor Vulkan-backend
- Dawn-updates
Chroom 140
- Apparaatverzoeken verbruiken adapter
- Afkorting voor het gebruik van textuur waar textuurweergave wordt gebruikt
- WGSL textureSampleLevel ondersteunt 1D-texturen
- Verouder het gebruik van bgra8unorm-alleen-lezen-opslagtextuur
- GPUAdapter isFallbackAdapter-kenmerk verwijderen
- Dawn-updates
Chroom 139
- 3D-textuurondersteuning voor gecomprimeerde BC- en ASTC-formaten
- Nieuwe functie 'kernfuncties en beperkingen'
- Origin-proefversie voor WebGPU-compatibiliteitsmodus
- Dawn-updates
Chroom 138
- Afkorting voor het gebruik van buffer als bindingsbron
- Wijzigingen in de groottevereisten voor buffers die bij het aanmaken in kaart zijn gebracht
- Architectuurrapport voor recente GPU's
- Verouder GPUAdapter isFallbackAdapter-kenmerk
- Dawn-updates
Chroom 137
- Gebruik textuurweergave voor externe textuurbinding
- Buffers kopiëren zonder offsets en grootte op te geven
- WGSL-werkgroepUniformLoad met behulp van een pointer naar atomaire
- GPUAdapterInfo powerPreference-kenmerk
- Verwijder GPURequestAdapterOptions compatibilityMode-kenmerk
- Dawn-updates
Chroom 136
- GPUAdapterInfo isFallbackAdapter-kenmerk
- Verbeteringen in de shadercompilatietijd op D3D12
- Canvasafbeeldingen opslaan en kopiëren
- Beperkingen voor de liftcompatibiliteitsmodus
- Dawn-updates
Chroom 135
- Toestaan om pijplijnlay-out te maken met een lay-out voor null-bindgroepen
- Laat viewports zich uitstrekken voorbij de grenzen van de renderdoelen
- Gemakkelijkere toegang tot de experimentele compatibiliteitsmodus op Android
- Verwijder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 134
- Verbeter machine learning-workloads met subgroepen
- Verwijder float-filterbare textuurtypen die ondersteuning bieden als mengbaar
- Dawn-updates
Chroom 133
- Extra unorm8x4-bgra en 1-component vertex-formaten
- Toestaan dat onbekende limieten worden aangevraagd met een ongedefinieerde waarde
- Wijzigingen in de WGSL-uitlijningsregels
- WGSL-prestatiewinst met weggooien
- Gebruik VideoFrame displaySize voor externe texturen
- Verwerk afbeeldingen met niet-standaardoriëntaties met copyExternalImageToTexture
- Verbetering van de ontwikkelaarservaring
- Compatibiliteitsmodus inschakelen met featureLevel
- Opschonen van experimentele subgroepkenmerken
- Verouder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 132
- Gebruik van textuurweergave
- 32-bits float-texturen mengen
- GPUDevice adapterInfo-kenmerk
- Het configureren van de canvascontext met een ongeldige indeling levert een JavaScript-fout op
- Filteren van samplerbeperkingen op texturen
- Uitgebreide subgroepsexperimenten
- Verbetering van de ontwikkelaarservaring
- Experimentele ondersteuning voor 16-bits genormaliseerde textuurformaten
- Dawn-updates
Chroom 131
- Clipafstanden in WGSL
- GPUCanvasContext getConfiguration()
- Punt- en lijnprimitieven mogen geen dieptebias hebben
- Inclusief ingebouwde scanfuncties voor subgroepen
- Experimentele ondersteuning voor multi-draw indirect
- Shadermodule-compilatieoptie strikte wiskunde
- GPUAdapter requestAdapterInfo() verwijderen
- Dawn-updates
Chroom 130
- Menging van dubbele bronnen
- Verbeteringen in de shadercompilatietijd op Metal
- Veroudering van GPUAdapter requestAdapterInfo()
- Dawn-updates
Chroom 129
Chroom 128
- Experimenteren met subgroepen
- Diepteafwijking voor lijnen en punten afschaffen
- Verberg niet-vastgelegde fout DevTools-waarschuwing als preventDefault
- WGSL interpoleert eerst de bemonstering en ofwel
- Dawn-updates
Chroom 127
- Experimentele ondersteuning voor OpenGL ES op Android
- GPUAdapter info-kenmerk
- Verbeteringen in WebAssembly-interoperabiliteit
- Verbeterde opdrachtencoderfouten
- Dawn-updates
Chroom 126
- Verhoog maxTextureArrayLayers-limiet
- Bufferuploadoptimalisatie voor Vulkan-backend
- Verbeteringen in de compilatietijd van shaders
- Ingediende opdrachtbuffers moeten uniek zijn
- Dawn-updates
Chroom 125
Chroom 124
- Alleen-lezen en lees-schrijf opslagtexturen
- Ondersteuning van servicemedewerkers en gedeelde werknemers
- Nieuwe adapterinformatie-attributen
- Bugfixes
- Dawn-updates
Chroom 123
- Ondersteuning voor ingebouwde DP4a-functies in WGSL
- Onbeperkte pointerparameters in WGSL
- Syntaxissuiker voor het derefereren van composieten in WGSL
- Afzonderlijke alleen-lezenstatus voor stencil- en diepteaspecten
- Dawn-updates
Chroom 122
- Vergroot het bereik met de compatibiliteitsmodus (functie in ontwikkeling)
- Verhoog de maxVertexAttributes-limiet
- Dawn-updates
Chroom 121
- Ondersteuning voor WebGPU op Android
- Gebruik DXC in plaats van FXC voor shadercompilatie op Windows
- Tijdstempelquery's in compute- en renderpassen
- Standaard toegangspunten tot shadermodules
- Ondersteuning display-p3 als GPUExternalTexture-kleurruimte
- Geheugenstapels info
- Dawn-updates
Chroom 120
- Ondersteuning voor 16-bits drijvende-kommawaarden in WGSL
- Verleg de grenzen
- Wijzigingen in de dieptestencilstatus
- Adapterinformatie-updates
- Kwantificering van tijdstempelquery's
- Voorjaarsschoonmaakfuncties
Chroom 119
- Filterbare 32-bits float-texturen
- unorm10-10-10-2 vertex-formaat
- rgb10a2uint textuurformaat
- Dawn-updates
Chroom 118
- HTMLImageElement en ImageData-ondersteuning in
copyExternalImageToTexture() - Experimentele ondersteuning voor lees-schrijf- en alleen-lezen-opslagtextuur
- Dawn-updates
Chroom 117
- Vertexbuffer ongedaan maken
- Bindgroep ongedaan maken
- Fouten bij het maken van een asynchrone pijplijn uitschakelen wanneer het apparaat verloren gaat
- Updates voor het maken van SPIR-V shadermodules
- Verbetering van de ontwikkelaarservaring
- Caching-pipelines met automatisch gegenereerde lay-out
- Dawn-updates
Chroom 116
- WebCodecs-integratie
- Verloren apparaat geretourneerd door GPUAdapter
requestDevice() - Zorg ervoor dat de videoweergave vloeiend blijft als
importExternalTexture()wordt aangeroepen - Specificatieconformiteit
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 115
- Ondersteunde WGSL-taalextensies
- Experimentele ondersteuning voor Direct3D 11
- Standaard discrete GPU op netstroom
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 114
- JavaScript optimaliseren
- getCurrentTexture() op een niet-geconfigureerd canvas genereert InvalidStateError
- WGSL-updates
- Dawn-updates


