Android에서 WebGPU 지원
Chrome팀은 Qualcomm 및 ARM GPU로 구동되는 Android 12 이상을 실행하는 기기에서 Chrome 121의 WebGPU가 기본적으로 사용 설정된다고 발표하게 되어 기쁩니다.
지원 범위는 가까운 시일 내에 Android 11을 실행하는 기기를 비롯한 다양한 Android 기기로 점차 확대될 예정입니다. 이 확장 프로그램은 더 광범위한 하드웨어 구성에서 원활한 환경을 보장하기 위한 추가 테스트와 최적화에 따라 달라집니다. 문제 chromium:1497815를 참고하세요.

Windows에서 셰이더 컴파일에 FXC 대신 DXC 사용
이제 Chrome은 DXC (DirectX 컴파일러)의 기능을 사용하여 SM6 이상 그래픽 하드웨어가 장착된 Windows D3D12 머신에서 셰이더를 컴파일합니다. 이전에는 WebGPU가 Windows에서 셰이더 컴파일을 위해 FXC (FX 컴파일러)를 사용했습니다. FXC는 기능적이지만 DXC에 있는 기능 집합과 성능 최적화가 부족했습니다.
초기 테스트 결과 DXC를 사용하면 FXC를 사용할 때보다 컴퓨트 셰이더 컴파일 속도가 평균 20% 증가하는 것으로 나타났습니다.
컴퓨팅 및 렌더링 패스의 타임스탬프 쿼리
타임스탬프 쿼리를 사용하면 WebGPU 애플리케이션이 GPU 명령어가 컴퓨팅 및 렌더링 패스를 실행하는 데 걸리는 시간을 나노초 단위로 정확하게 측정할 수 있습니다. GPU 워크로드의 성능과 동작에 대한 유용한 정보를 얻는 데 많이 사용됩니다.
이제 GPUAdapter에서 "timestamp-query" 기능을 사용할 수 있는 경우 다음 작업을 할 수 있습니다.
"timestamp-query"기능이 있는GPUDevice요청"timestamp"유형의GPUQuerySet를 만듭니다.GPUComputePassDescriptor.timestampWrites및GPURenderPassDescriptor.timestampWrites를 사용하여GPUQuerySet에 타임스탬프 값을 쓸 위치를 정의합니다.- 타임스탬프 값을
resolveQuerySet()이 있는GPUBuffer로 확인합니다. GPUBuffer에서 CPU로 결과를 복사하여 타임스탬프 값을 다시 읽습니다.- 타임스탬프 값을
BigInt64Array로 디코딩합니다.
다음 예시를 참고하여 dawn:1800을 실행하세요.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
타이밍 공격 우려로 인해 타임스탬프 쿼리는 100마이크로초의 해상도로 양자화되어 정밀도와 보안 간에 적절한 절충안을 제공합니다. Chrome 브라우저에서 앱을 개발하는 동안 chrome://flags/#enable-webgpu-developer-features에서 'WebGPU 개발자 기능' 플래그를 사용 설정하여 타임스탬프 양자화를 사용 중지할 수 있습니다. 자세한 내용은 타임스탬프 쿼리 양자화를 참고하세요.
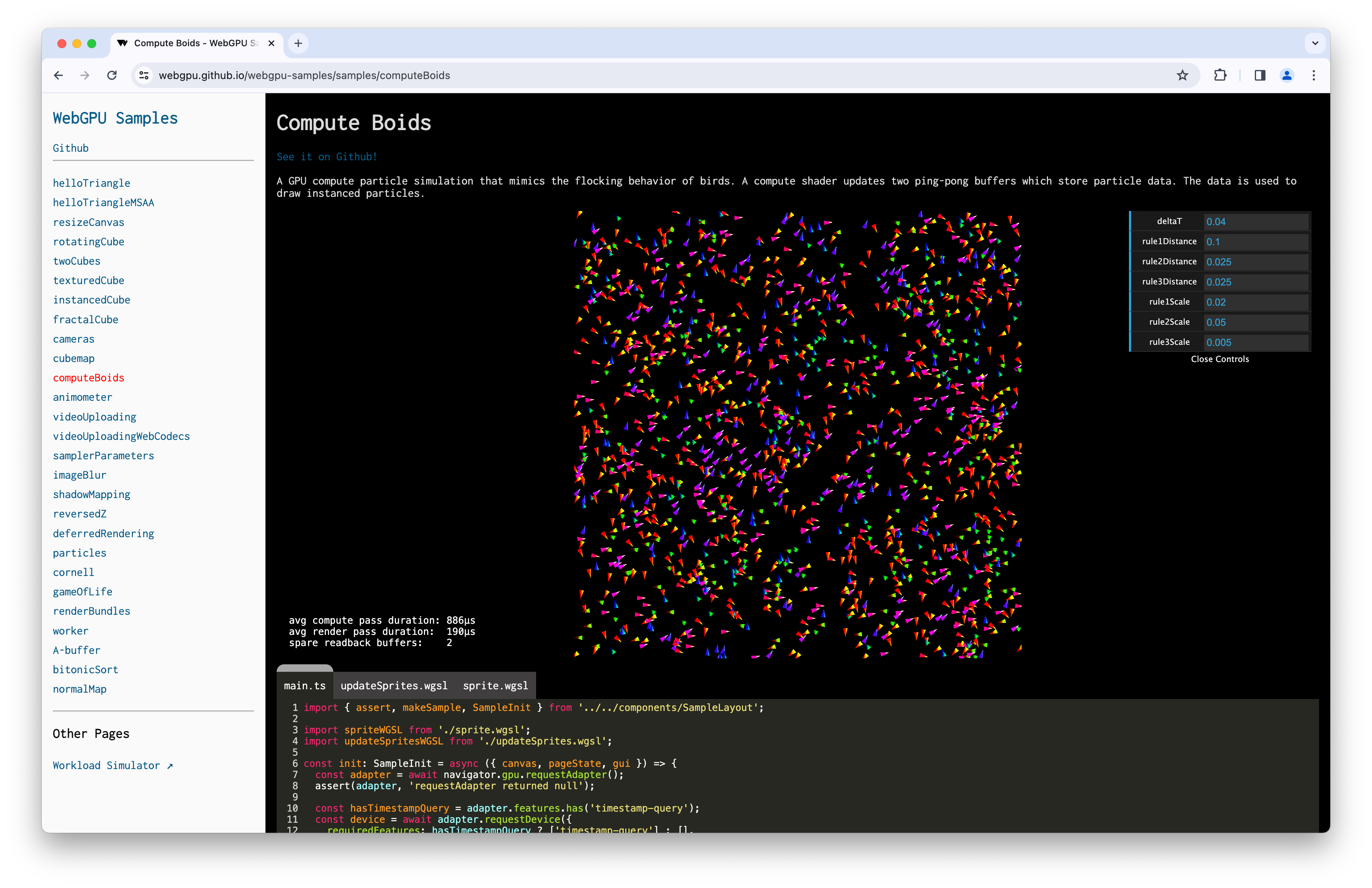
GPU가 타임스탬프 카운터를 가끔 재설정하여 타임스탬프 간 델타가 음수와 같은 예기치 않은 값이 발생할 수 있으므로 다음 Compute Boids 샘플에 타임스탬프 쿼리 지원을 추가하는 git diff 변경사항을 확인하는 것이 좋습니다.

셰이더 모듈의 기본 진입점
이제 개발자 환경을 개선하기 위해 컴퓨팅 또는 렌더링 파이프라인을 만들 때 셰이더 모듈의 entryPoint을 생략할 수 있습니다. 셰이더 코드에서 셰이더 단계의 고유 진입점이 발견되지 않으면 GPUValidationError가 트리거됩니다. 다음 예시와 dawn:2254를 참고하세요.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
GPUExternalTexture 색상 공간으로 display-p3 지원
이제 importExternalTexture()이 있는 HDR 동영상에서 GPUExternalTexture를 가져올 때 "display-p3" 대상 색상 공간을 설정할 수 있습니다. WebGPU가 색상 공간을 처리하는 방법을 확인하세요. 다음 예시와 chromium:1330250을 참고하세요.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
메모리 힙 정보
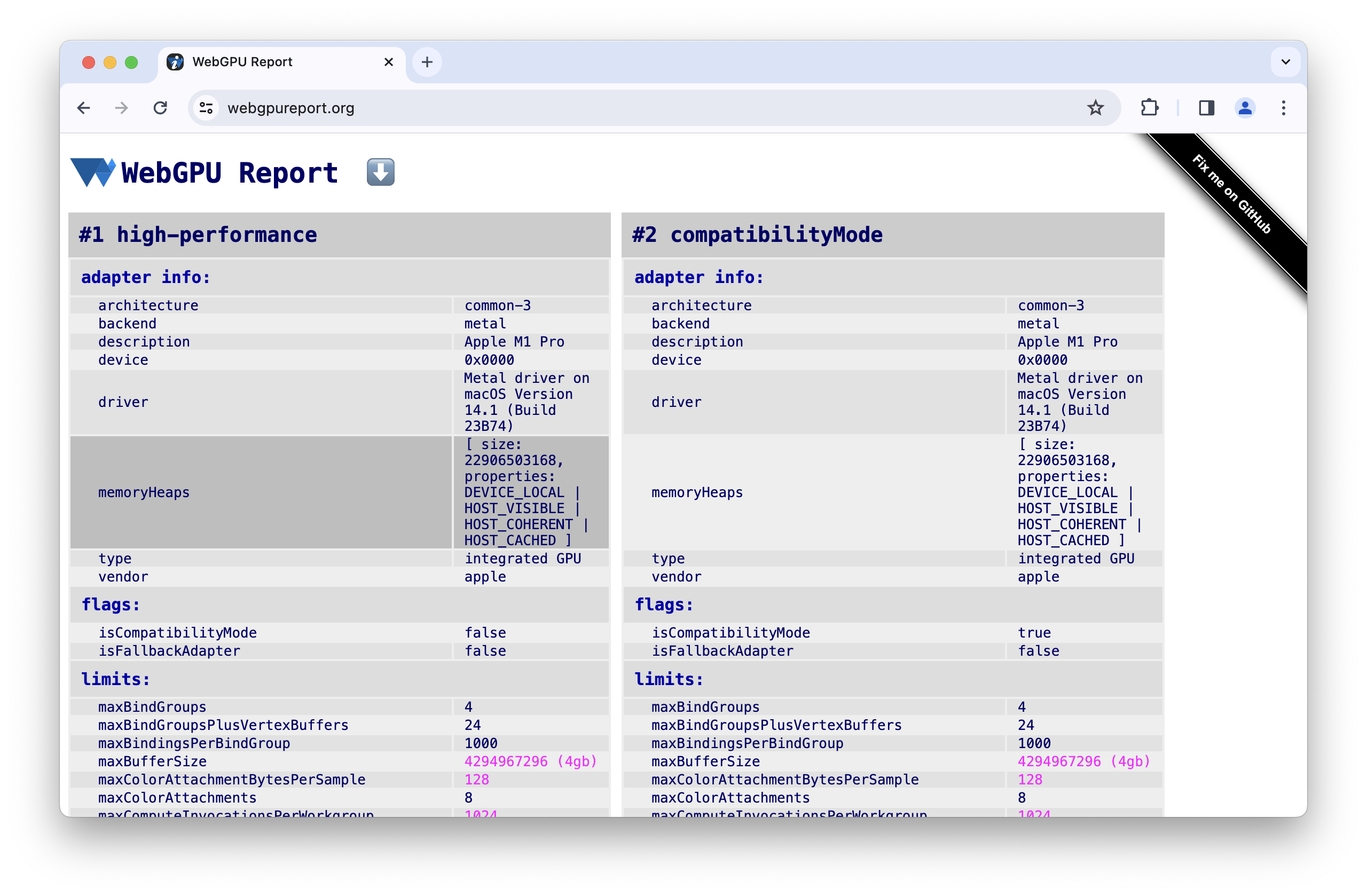
앱 개발 중에 많은 양을 할당할 때 메모리 제한을 예측할 수 있도록 requestAdapterInfo()에서 이제 어댑터에서 사용할 수 있는 메모리 힙의 크기 및 유형과 같은 memoryHeaps 정보를 노출합니다. 이 실험적 기능은 chrome://flags/#enable-webgpu-developer-features의 'WebGPU 개발자 기능' 플래그가 사용 설정된 경우에만 액세스할 수 있습니다. 다음 예시와 dawn:2249 문제를 참고하세요.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Dawn 업데이트
WGSL 언어 기능을 처리하기 위해 wgpu::Instance에 HasWGSLLanguageFeature 및 EnumerateWGSLLanguageFeatures 메서드가 추가되었습니다. dawn:2260 문제를 참고하세요.
비표준 wgpu::Feature::BufferMapExtendedUsages 기능을 사용하면 wgpu::BufferUsage::MapRead 또는 wgpu::BufferUsage::MapWrite와 다른 wgpu::BufferUsage를 사용하여 GPU 버퍼를 만들 수 있습니다. 다음 예시를 참고하고 dawn:2204를 실행하세요.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
ANGLE 텍스처 공유, D3D11 멀티 스레드 보호, 암시적 기기 동기화, Norm16 텍스처 형식, 패스 내부 타임스탬프 쿼리, 픽셀 로컬 저장소, 셰이더 기능, 다중 평면 형식 기능이 문서화되었습니다.
Chrome팀에서 Dawn의 공식 GitHub 저장소를 만들었습니다.
여기에서는 주요 사항 중 일부만 다룹니다. 전체 커밋 목록을 확인하세요.
WebGPU의 새로운 기능
WebGPU의 새로운 기능 시리즈에서 다룬 모든 내용의 목록입니다.
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 기기 요청이 어댑터를 사용함
- 텍스처 뷰가 사용되는 경우 텍스처를 사용하는 약식 표현
- WGSL textureSampleLevel이 1D 텍스처 지원
- bgra8unorm 읽기 전용 스토리지 텍스처 사용 지원 중단
- GPUAdapter isFallbackAdapter 속성 삭제
- Dawn 업데이트
Chrome 139
Chrome 138
- 버퍼를 바인딩 리소스로 사용하는 약식 표현
- 생성 시 매핑된 버퍼의 크기 요구사항 변경
- 최신 GPU의 아키텍처 보고
- GPUAdapter isFallbackAdapter 속성 지원 중단
- Dawn 업데이트
Chrome 137
- externalTexture 바인딩에 텍스처 뷰 사용
- 오프셋과 크기를 지정하지 않고 버퍼 복사
- 원자에 대한 포인터를 사용하는 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 속성
- GPURequestAdapterOptions compatibilityMode 속성 삭제
- Dawn 업데이트
Chrome 136
Chrome 135
- null 바인드 그룹 레이아웃으로 파이프라인 레이아웃 생성 허용
- 표시 영역이 렌더링 타겟 경계를 지나 확장되도록 허용
- Android에서 실험용 호환성 모드에 더 쉽게 액세스
- maxInterStageShaderComponents 한도 삭제
- Dawn 업데이트
Chrome 134
Chrome 133
- unorm8x4-bgra 및 1컴포넌트 정점 형식 추가
- 정의되지 않은 값으로 알 수 없는 한도를 요청하도록 허용
- WGSL 정렬 규칙 변경사항
- discard를 사용한 WGSL 성능 향상
- 외부 텍스처에 VideoFrame displaySize 사용
- copyExternalImageToTexture를 사용하여 기본이 아닌 방향의 이미지 처리
- 개발자 환경 개선
- featureLevel로 호환성 모드 사용 설정
- 실험용 하위 그룹 기능 정리
- maxInterStageShaderComponents 한도 지원 중단
- Dawn 업데이트
Chrome 132
- 텍스처 뷰 사용
- 32비트 부동 소수점 텍스처 혼합
- GPUDevice adapterInfo 속성
- 잘못된 형식으로 캔버스 컨텍스트를 구성하면 JavaScript 오류가 발생함
- 텍스처에 대한 필터링 샘플러 제한
- 확장된 하위 그룹 실험
- 개발자 환경 개선
- 16비트 정규화된 텍스처 형식에 대한 실험적 지원
- Dawn 업데이트
Chrome 131
- WGSL에서의 클립 거리
- GPUCanvasContext getConfiguration()
- 점 및 선 기본 요소에는 깊이 바이어스가 없어야 함
- 하위 그룹에 대한 포괄적 스캔 기본 제공 함수
- multi-draw indirect 실험적 지원
- 셰이더 모듈 컴파일 옵션 엄격한 수학
- GPUAdapter requestAdapterInfo() 삭제
- Dawn 업데이트
Chrome 130
Chrome 129
Chrome 128
- 하위 그룹 실험
- 선과 점의 깊이 바이어스 설정 지원 중단
- preventDefault인 경우 uncaptured error DevTools 경고 숨기기
- WGSL 보간 샘플링 first 및 either
- Dawn 업데이트
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
- WGSL의 DP4a 내장 함수 지원
- WGSL의 무제한 포인터 파라미터
- WGSL의 컴포지트를 역참조하기 위한 문법 설탕
- 스텐실 및 깊이 측면의 읽기 전용 상태 분리
- Dawn 업데이트
Chrome 122
Chrome 121
- Android에서 WebGPU 지원
- Windows에서 셰이더 컴파일에 FXC 대신 DXC 사용
- 컴퓨팅 및 렌더링 패스에서 타임스탬프 쿼리
- 셰이더 모듈의 기본 진입점
- GPUExternalTexture 색상 공간으로 display-p3 지원
- 메모리 힙 정보
- Dawn 업데이트
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()의 HTMLImageElement 및 ImageData 지원- 읽기-쓰기 및 읽기 전용 스토리지 텍스처 실험적 지원
- Dawn 업데이트
Chrome 117
- 정점 버퍼 설정 해제
- 바인드 그룹 설정 해제
- 기기가 손실된 경우 비동기 파이프라인 생성에서 오류 무시
- SPIR-V 셰이더 모듈 생성 업데이트
- 개발자 환경 개선
- 자동으로 생성된 레이아웃으로 파이프라인 캐싱
- Dawn 업데이트
Chrome 116
- WebCodecs 통합
- GPUAdapter
requestDevice()에서 반환된 기기가 손실됨 importExternalTexture()가 호출되는 경우 동영상 재생을 원활하게 유지- 사양 준수
- 개발자 환경 개선
- Dawn 업데이트


