JavaScript 최적화
Chromium 기여자는 생성된 코드에서 V8 JavaScript 엔진의 C++ 핸들러로 호출하는 오버헤드를 줄여 GPUComputePassEncoder, GPURenderPassEncoder, GPUCommandEncoder 메서드의 WebGPU 성능을 개선했습니다. 문제 chromium:1417558을 참고하세요.
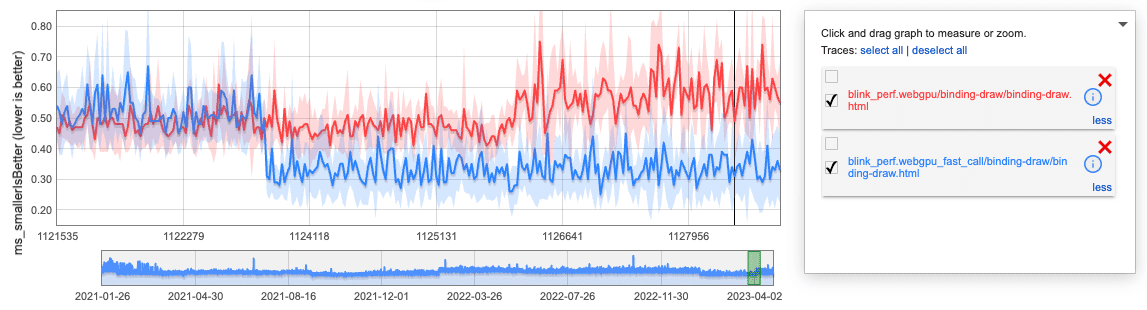
다음 마이크로벤치마크는 JavaScript에서 호출되는 CPU 시간이 10,000회 그리기당 약 0.5ms에서 10,000회 그리기당 약 0.3ms로 감소하여 40% 개선되었음을 보여줍니다.

구성되지 않은 캔버스에서 getCurrentTexture()가 InvalidStateError를 발생시킴
이제 구성되지 않은 캔버스에서 GPUCanvasContext getCurrentTexture() 메서드를 호출하면 WebGPU 사양에 따라 OperationError 대신 InvalidStateError가 발생합니다. 문제 chromium:1424461을 참고하세요.
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateError
WGSL 업데이트
이제 AbstractInt의 0으로 채워진 벡터를 vec2(), vec3(), vec4()로 작성할 수 있습니다. 문제 tint:1892를 참고하세요. 예를 들면 다음과 같습니다.
vec2():vec2(0,0)vec3():vec3(0,0,0)vec4():vec4(0,0,0,0)
Dawn 업데이트
오류 메시지 개선
잘못된 객체의 설명자 라벨이 더 이상 삭제되지 않으므로 오류 메시지에서 확인할 수 있습니다. 문제 dawn:1771을 참고하세요.
Node.js의 누락된 API 추가
이제 Node.js에 GPUAdapter::requestAdapterInfo() 및 GPUBuffer::getMapState() 메서드가 구현됩니다. dawn:1761 문제를 참고하세요.
WebGPU의 새로운 기능
WebGPU의 새로운 기능 시리즈에서 다룬 모든 내용의 목록입니다.
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 기기 요청이 어댑터를 사용함
- 텍스처 뷰가 사용되는 경우 텍스처를 사용하는 약식 표현
- WGSL textureSampleLevel이 1D 텍스처 지원
- bgra8unorm 읽기 전용 스토리지 텍스처 사용 지원 중단
- GPUAdapter isFallbackAdapter 속성 삭제
- Dawn 업데이트
Chrome 139
Chrome 138
- 버퍼를 바인딩 리소스로 사용하는 약식 표현
- 생성 시 매핑된 버퍼의 크기 요구사항 변경
- 최신 GPU의 아키텍처 보고
- GPUAdapter isFallbackAdapter 속성 지원 중단
- Dawn 업데이트
Chrome 137
- externalTexture 바인딩에 텍스처 뷰 사용
- 오프셋과 크기를 지정하지 않고 버퍼 복사
- 원자에 대한 포인터를 사용하는 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 속성
- GPURequestAdapterOptions compatibilityMode 속성 삭제
- Dawn 업데이트
Chrome 136
Chrome 135
- null 바인드 그룹 레이아웃으로 파이프라인 레이아웃 생성 허용
- 표시 영역이 렌더링 타겟 경계를 지나 확장되도록 허용
- Android에서 실험용 호환성 모드에 더 쉽게 액세스
- maxInterStageShaderComponents 한도 삭제
- Dawn 업데이트
Chrome 134
Chrome 133
- unorm8x4-bgra 및 1컴포넌트 정점 형식 추가
- 정의되지 않은 값으로 알 수 없는 한도를 요청하도록 허용
- WGSL 정렬 규칙 변경사항
- discard를 사용한 WGSL 성능 향상
- 외부 텍스처에 VideoFrame displaySize 사용
- copyExternalImageToTexture를 사용하여 기본이 아닌 방향의 이미지 처리
- 개발자 환경 개선
- featureLevel로 호환성 모드 사용 설정
- 실험용 하위 그룹 기능 정리
- maxInterStageShaderComponents 한도 지원 중단
- Dawn 업데이트
Chrome 132
- 텍스처 뷰 사용
- 32비트 부동 소수점 텍스처 혼합
- GPUDevice adapterInfo 속성
- 잘못된 형식으로 캔버스 컨텍스트를 구성하면 JavaScript 오류가 발생함
- 텍스처에 대한 필터링 샘플러 제한
- 확장된 하위 그룹 실험
- 개발자 환경 개선
- 16비트 정규화된 텍스처 형식에 대한 실험적 지원
- Dawn 업데이트
Chrome 131
- WGSL에서의 클립 거리
- GPUCanvasContext getConfiguration()
- 점 및 선 기본 요소에는 깊이 바이어스가 없어야 함
- 하위 그룹에 대한 포괄적 스캔 기본 제공 함수
- multi-draw indirect 실험적 지원
- 셰이더 모듈 컴파일 옵션 엄격한 수학
- GPUAdapter requestAdapterInfo() 삭제
- Dawn 업데이트
Chrome 130
Chrome 129
Chrome 128
- 하위 그룹 실험
- 선과 점의 깊이 바이어스 설정 지원 중단
- preventDefault인 경우 uncaptured error DevTools 경고 숨기기
- WGSL 보간 샘플링 first 및 either
- Dawn 업데이트
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
- WGSL의 DP4a 내장 함수 지원
- WGSL의 무제한 포인터 파라미터
- WGSL의 컴포지트를 역참조하기 위한 문법 설탕
- 스텐실 및 깊이 측면의 읽기 전용 상태 분리
- Dawn 업데이트
Chrome 122
Chrome 121
- Android에서 WebGPU 지원
- Windows에서 셰이더 컴파일에 FXC 대신 DXC 사용
- 컴퓨팅 및 렌더링 패스에서 타임스탬프 쿼리
- 셰이더 모듈의 기본 진입점
- GPUExternalTexture 색상 공간으로 display-p3 지원
- 메모리 힙 정보
- Dawn 업데이트
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()의 HTMLImageElement 및 ImageData 지원- 읽기-쓰기 및 읽기 전용 스토리지 텍스처 실험적 지원
- Dawn 업데이트
Chrome 117
- 정점 버퍼 설정 해제
- 바인드 그룹 설정 해제
- 기기가 손실된 경우 비동기 파이프라인 생성에서 오류 무시
- SPIR-V 셰이더 모듈 생성 업데이트
- 개발자 환경 개선
- 자동으로 생성된 레이아웃으로 파이프라인 캐싱
- Dawn 업데이트
Chrome 116
- WebCodecs 통합
- GPUAdapter
requestDevice()에서 반환된 기기가 손실됨 importExternalTexture()가 호출되는 경우 동영상 재생을 원활하게 유지- 사양 준수
- 개발자 환경 개선
- Dawn 업데이트


