Mendukung WebGPU di Android
Tim Chrome dengan senang hati mengumumkan bahwa WebGPU kini diaktifkan secara default di Chrome 121 pada perangkat yang menjalankan Android 12 dan yang lebih baru yang didukung oleh GPU Qualcomm dan ARM.
Dukungan akan diperluas secara bertahap untuk mencakup berbagai perangkat Android, termasuk perangkat yang menjalankan Android 11 dalam waktu dekat. Perluasan ini akan bergantung pada pengujian dan pengoptimalan lebih lanjut untuk memastikan pengalaman yang lancar di berbagai konfigurasi hardware yang lebih luas. Lihat issue chromium:1497815.

Menggunakan DXC, bukan FXC, untuk kompilasi shader di Windows
Chrome kini menggunakan kemampuan DXC (DirectX Compiler) untuk mengompilasi shader di komputer Windows D3D12 yang dilengkapi dengan hardware grafis SM6+. Sebelumnya, WebGPU mengandalkan FXC (FX Compiler) untuk kompilasi shader di Windows. Meskipun berfungsi, FXC tidak memiliki set fitur dan pengoptimalan performa yang ada di DXC.
Pengujian awal menunjukkan peningkatan kecepatan kompilasi shader komputasi rata-rata sebesar 20% saat menggunakan DXC dibandingkan dengan FXC.
Kueri stempel waktu dalam penerusan komputasi dan rendering
Kueri stempel waktu memungkinkan aplikasi WebGPU mengukur secara tepat (hingga nanodetik) berapa banyak waktu yang diperlukan perintah GPU untuk menjalankan proses komputasi dan rendering. Alat ini banyak digunakan untuk mendapatkan insight tentang performa dan perilaku workload GPU.
Jika fitur "timestamp-query" tersedia di GPUAdapter, Anda kini dapat melakukan hal berikut:
- Minta
GPUDevicedengan fitur"timestamp-query". - Buat
GPUQuerySetjenis"timestamp". - Gunakan
GPUComputePassDescriptor.timestampWritesdanGPURenderPassDescriptor.timestampWritesuntuk menentukan tempat menulis nilai stempel waktu diGPUQuerySet. - Selesaikan nilai stempel waktu menjadi
GPUBufferdenganresolveQuerySet(). - Baca kembali nilai stempel waktu dengan menyalin hasil dari
GPUBufferke CPU. - Dekode nilai stempel waktu sebagai
BigInt64Array.
Lihat contoh berikut dan keluarkan dawn:1800.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
Karena masalah serangan waktu, kueri stempel waktu dikuantisasi dengan resolusi 100 mikrodetik, yang memberikan kompromi yang baik antara presisi dan keamanan. Di browser Chrome, Anda dapat menonaktifkan kuantisasi stempel waktu dengan mengaktifkan flag "Fitur Developer WebGPU" di chrome://flags/#enable-webgpu-developer-features selama pengembangan aplikasi Anda. Lihat Kuantisasi kueri stempel waktu untuk mempelajari lebih lanjut.
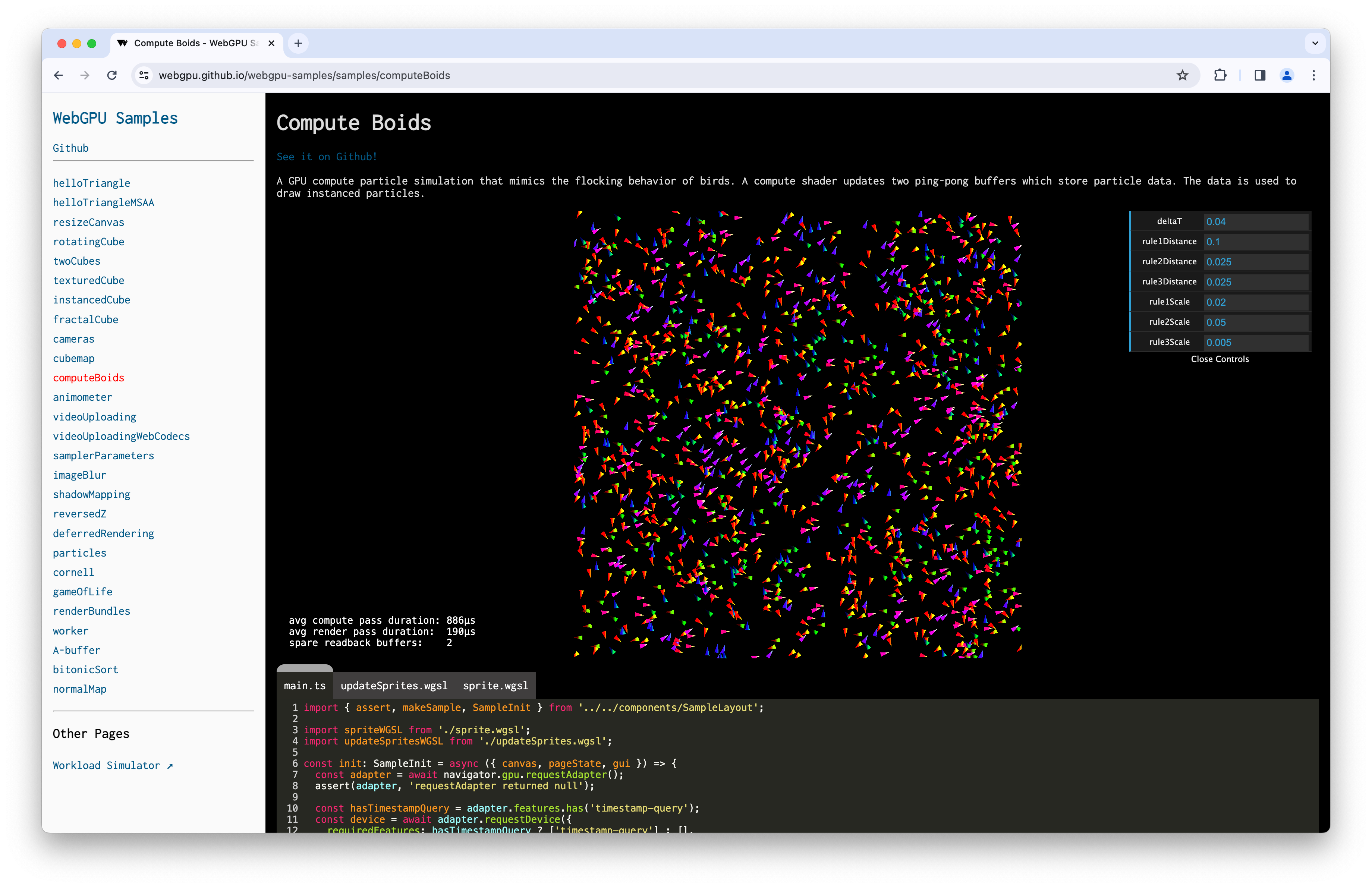
Karena GPU terkadang mereset penghitung stempel waktu, yang dapat menghasilkan nilai yang tidak terduga seperti delta negatif antara stempel waktu, sebaiknya Anda melihat perubahan diff git yang menambahkan dukungan kueri stempel waktu ke contoh Compute Boids berikut.

Titik entri default ke modul shader
Untuk meningkatkan pengalaman developer, Anda kini dapat menghilangkan entryPoint modul shader saat membuat pipeline komputasi atau render. Jika tidak ada titik entri unik untuk tahap shader yang ditemukan dalam kode shader, GPUValidationError akan dipicu. Lihat contoh berikut dan masalah dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Mendukung display-p3 sebagai ruang warna GPUExternalTexture
Sekarang Anda dapat menetapkan ruang warna tujuan "display-p3" saat mengimpor GPUExternalTexture dari video HDR dengan importExternalTexture(). Lihat cara WebGPU menangani ruang warna. Lihat contoh dan masalah berikut chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Info heap memori
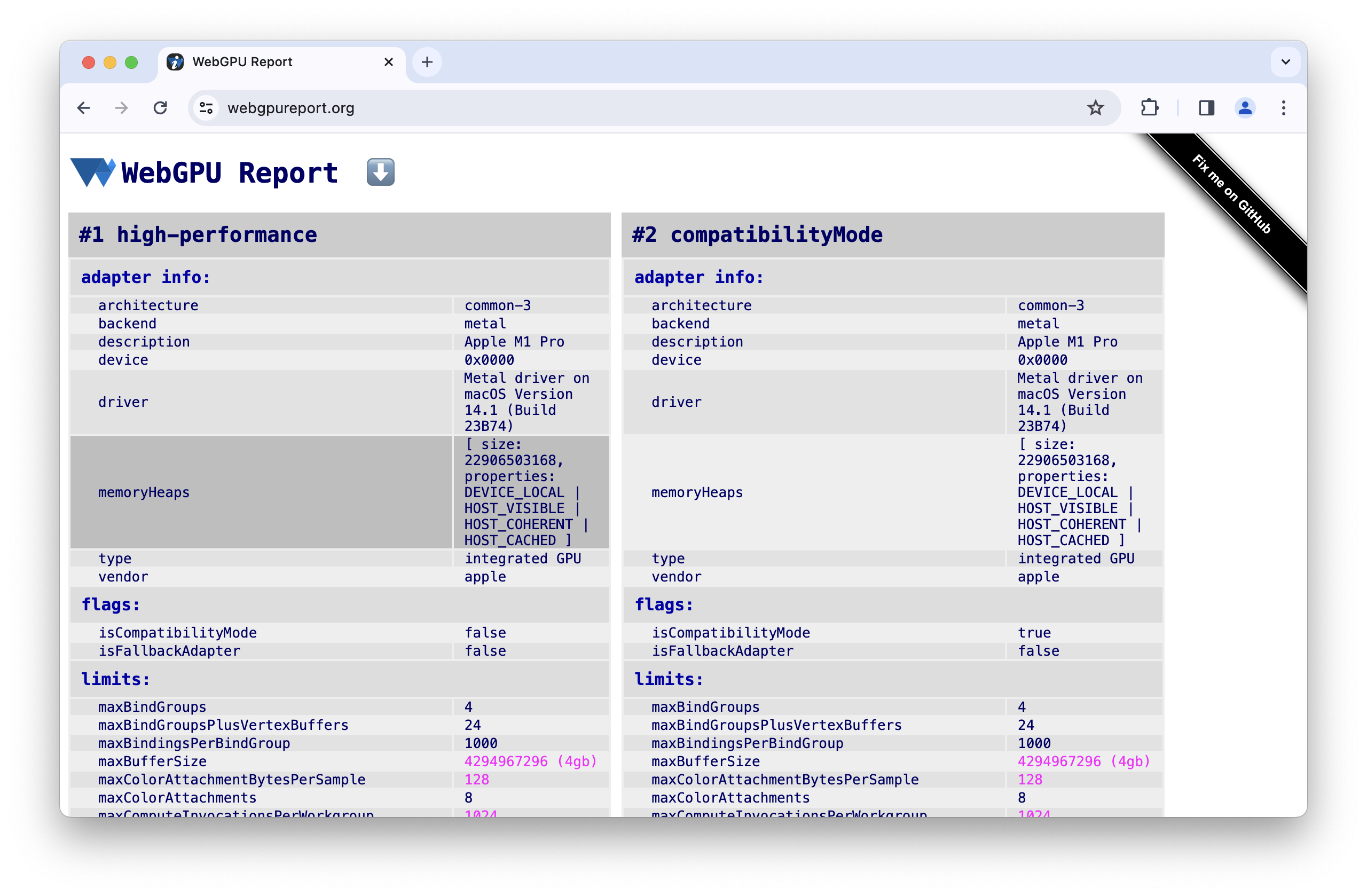
Untuk membantu Anda mengantisipasi batasan memori saat mengalokasikan jumlah besar selama pengembangan aplikasi, requestAdapterInfo() kini mengekspos informasi memoryHeaps seperti ukuran dan jenis heap memori yang tersedia di adaptor. Fitur eksperimental ini hanya dapat diakses jika flag "Fitur Developer WebGPU" di chrome://flags/#enable-webgpu-developer-features diaktifkan. Lihat contoh berikut dan issue dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Info terbaru Dawn
Metode HasWGSLLanguageFeature dan EnumerateWGSLLanguageFeatures di wgpu::Instance telah ditambahkan untuk menangani fitur bahasa WGSL. Lihat masalah dawn:2260.
Fitur wgpu::Feature::BufferMapExtendedUsages non-standar memungkinkan Anda membuat buffer GPU dengan wgpu::BufferUsage::MapRead atau wgpu::BufferUsage::MapWrite dan wgpu::BufferUsage lainnya. Lihat contoh berikut dan keluarkan dawn:2204.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Fitur berikut telah didokumentasikan: ANGLE Texture Sharing, D3D11 multithread protected, Implicit Device Synchronization, Norm16 texture formats, Timestamp Query Inside Passes, Pixel Local Storage, Shader Features, dan Multi Planar Formats.
Tim Chrome telah membuat repositori GitHub resmi untuk Dawn.
Hal ini hanya mencakup beberapa sorotan utama. Lihat daftar commit yang lengkap.
Yang Baru di WebGPU
Daftar semua hal yang telah dibahas dalam seri Yang Baru di WebGPU.
Chrome 143
- Penggantian komponen tekstur
- Menghapus penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Info terkini Dawn
Chrome 142
Chrome 141
- Tint IR selesai
- Analisis rentang bilangan bulat di compiler WGSL
- Update SPIR-V 1.4 untuk backend Vulkan
- Info terkini Dawn
Chrome 140
- Permintaan perangkat menggunakan adaptor
- Singkatan untuk menggunakan tekstur saat tampilan tekstur digunakan
- WGSL textureSampleLevel mendukung tekstur 1D
- Penghentian penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Menghapus atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 139
- Dukungan tekstur 3D untuk format terkompresi BC dan ASTC
- Fitur "core-features-and-limits" baru
- Uji coba origin untuk mode kompatibilitas WebGPU
- Info terkini Dawn
Chrome 138
- Singkatan untuk menggunakan buffer sebagai resource pengikatan
- Perubahan persyaratan ukuran untuk buffer yang dipetakan saat pembuatan
- Laporan arsitektur untuk GPU terbaru
- Menghentikan penggunaan atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 137
- Menggunakan tampilan tekstur untuk binding externalTexture
- Menyalin buffer tanpa menentukan offset dan ukuran
- WGSL workgroupUniformLoad menggunakan pointer ke atomik
- Atribut powerPreference GPUAdapterInfo
- Menghapus atribut compatibilityMode GPURequestAdapterOptions
- Info terkini Dawn
Chrome 136
- Atribut GPUAdapterInfo isFallbackAdapter
- Peningkatan waktu kompilasi shader di D3D12
- Menyimpan dan menyalin gambar kanvas
- Batasan mode kompatibilitas Peningkatan
- Info terkini Dawn
Chrome 135
- Mengizinkan pembuatan tata letak pipeline dengan tata letak grup pengikatan null
- Mengizinkan viewport melampaui batas target render
- Akses yang lebih mudah ke mode kompatibilitas eksperimental di Android
- Menghapus batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 134
- Meningkatkan kualitas workload machine learning dengan subgrup
- Menghapus dukungan jenis tekstur yang dapat difilter float sebagai dapat digabungkan
- Info terkini Dawn
Chrome 133
- Format vertex 1 komponen dan unorm8x4-bgra tambahan
- Izinkan batas yang tidak diketahui untuk diminta dengan nilai yang tidak ditentukan
- Perubahan aturan perataan WGSL
- Peningkatan performa WGSL dengan discard
- Menggunakan displaySize VideoFrame untuk tekstur eksternal
- Menangani gambar dengan orientasi non-default menggunakan copyExternalImageToTexture
- Meningkatkan pengalaman developer
- Mengaktifkan mode kompatibilitas dengan featureLevel
- Pembersihan fitur subgrup eksperimental
- Menghentikan penggunaan batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 132
- Penggunaan tampilan tekstur
- Penggabungan tekstur float 32-bit
- Atribut adapterInfo GPUDevice
- Mengonfigurasi konteks kanvas dengan format yang tidak valid akan memunculkan error JavaScript
- Pembatasan sampler pemfilteran pada tekstur
- Eksperimen subgrup yang diperluas
- Meningkatkan pengalaman developer
- Dukungan eksperimental untuk format tekstur yang dinormalisasi 16-bit
- Info terkini Dawn
Chrome 131
- Jarak klip di WGSL
- GPUCanvasContext getConfiguration()
- Primitif titik dan garis tidak boleh memiliki bias kedalaman
- Fungsi bawaan pemindaian inklusif untuk subgrup
- Dukungan eksperimental untuk multi-draw tidak langsung
- Opsi kompilasi modul shader matematika ketat
- Menghapus GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 130
- Penggabungan sumber ganda
- Peningkatan waktu kompilasi shader di Metal
- Penghentian penggunaan GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 129
Chrome 128
- Bereksperimen dengan subgrup
- Menghentikan penggunaan setelan bias kedalaman untuk garis dan titik
- Menyembunyikan peringatan DevTools error yang tidak tertangkap jika preventDefault
- WGSL menginterpolasi pengambilan sampel terlebih dahulu dan
- Info terkini Dawn
Chrome 127
- Dukungan eksperimental untuk OpenGL ES di Android
- Atribut info GPUAdapter
- Peningkatan interoperabilitas WebAssembly
- Peningkatan error encoder perintah
- Info terkini Dawn
Chrome 126
- Meningkatkan batas maxTextureArrayLayers
- Pengoptimalan upload buffer untuk backend Vulkan
- Peningkatan waktu kompilasi shader
- Buffer perintah yang dikirimkan harus unik
- Info terkini Dawn
Chrome 125
Chrome 124
- Tekstur penyimpanan hanya baca dan baca-tulis
- Dukungan pekerja layanan dan pekerja bersama
- Atribut informasi adaptor baru
- Perbaikan bug
- Info terkini Dawn
Chrome 123
- Dukungan fungsi bawaan DP4a di WGSL
- Parameter penunjuk yang tidak dibatasi di WGSL
- Gula sintaksis untuk menghilangkan referensi komposit di WGSL
- Status hanya baca terpisah untuk aspek stensil dan kedalaman
- Info terkini Dawn
Chrome 122
- Memperluas jangkauan dengan mode kompatibilitas (fitur dalam pengembangan)
- Meningkatkan batas maxVertexAttributes
- Info terkini Dawn
Chrome 121
- Mendukung WebGPU di Android
- Menggunakan DXC, bukan FXC, untuk kompilasi shader di Windows
- Kueri stempel waktu dalam penerusan komputasi dan rendering
- Titik entri default ke modul shader
- Mendukung display-p3 sebagai ruang warna GPUExternalTexture
- Info heap memori
- Info terkini Dawn
Chrome 120
- Dukungan untuk nilai floating point 16-bit di WGSL
- Melampaui batas
- Perubahan pada status stensil kedalaman
- Pembaruan informasi adaptor
- Kuantisasi kueri stempel waktu
- Fitur bersih-bersih menyeluruh
Chrome 119
- Tekstur float 32-bit yang dapat difilter
- Format verteks unorm10-10-10-2
- Format tekstur rgb10a2uint
- Info terkini Dawn
Chrome 118
- Dukungan HTMLImageElement dan ImageData di
copyExternalImageToTexture() - Dukungan eksperimental untuk tekstur penyimpanan baca-tulis dan hanya baca
- Info terkini Dawn
Chrome 117
- Buffer verteks yang tidak disetel
- Membatalkan setelan bind group
- Menyembunyikan error dari pembuatan pipeline asinkron saat perangkat hilang
- Pembaruan pembuatan modul shader SPIR-V
- Meningkatkan pengalaman developer
- Pipeline penyimpanan dalam cache dengan tata letak yang dibuat secara otomatis
- Info terkini Dawn
Chrome 116
- Integrasi WebCodecs
- Perangkat yang hilang ditampilkan oleh GPUAdapter
requestDevice() - Memastikan pemutaran video lancar jika
importExternalTexture()dipanggil - Kesesuaian spesifikasi
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 115
- Ekstensi bahasa WGSL yang didukung
- Dukungan eksperimental untuk Direct3D 11
- Mendapatkan GPU diskrit secara default saat menggunakan daya AC
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 114
- JavaScript Optimize
- getCurrentTexture() pada kanvas yang tidak dikonfigurasi akan memunculkan InvalidStateError
- Update WGSL
- Info terkini Dawn


