Integración de WebCodecs
WebGPU expone una API para crear objetos opacos de "textura externa" a partir de HTMLVideoElement a través de importExternalTexture(). Puedes usar estos objetos para tomar muestras de los fotogramas de video de manera eficiente, posiblemente sin necesidad de copiar datos directamente del modelo de color YUV fuente.
Sin embargo, la especificación inicial de WebGPU no permitía crear objetos GPUExternalTexture a partir de objetos VideoFrame de WebCodecs. Esta capacidad es importante para las apps avanzadas de procesamiento de video que ya usan WebCodecs y desean integrar WebGPU en la canalización de procesamiento de video. La integración de WebCodecs agrega compatibilidad para usar un VideoFrame como fuente para una llamada de GPUExternalTexture y copyExternalImageToTexture(). Consulta el siguiente ejemplo y la entrada de chromestatus.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
Consulta la muestra experimental Video Uploading with WebCodecs para probarlo.
Se devolvió el dispositivo perdido por requestDevice() de GPUAdapter
Si el método requestDevice() en GPUAdapter falla porque ya se usó para crear un GPUDevice, ahora se completa con un GPUDevice marcado inmediatamente como perdido, en lugar de devolver una promesa que se rechaza con null. Consulta el error chromium:1234617.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
Mantener fluida la reproducción de video si se llama a importExternalTexture()
Cuando se llama a importExternalTexture() con un HTMLVideoElement, ya no se limita la reproducción de video asociada cuando el video no está visible en el viewport. Consulta el problema chromium:1425252.
Conformidad con las especificaciones
El argumento message en el constructor GPUPipelineError() es opcional. Consulta el cambio chromium:4613967.
Se genera un error cuando se llama a createShaderModule() si la fuente de WGSL code contiene \0. Consulta el problema dawn:1345.
El nivel de detalle máximo predeterminado (lodMaxClamp) que se usa cuando se muestrea una textura con createSampler() es 32. Consulta el cambio chromium:4608063.
Mejora la experiencia de los desarrolladores
Se muestra un mensaje en la consola de JavaScript de Herramientas para desarrolladores para recordarles a los desarrolladores cuando usan WebGPU en una plataforma no compatible. Consulta change chromium:4589369.
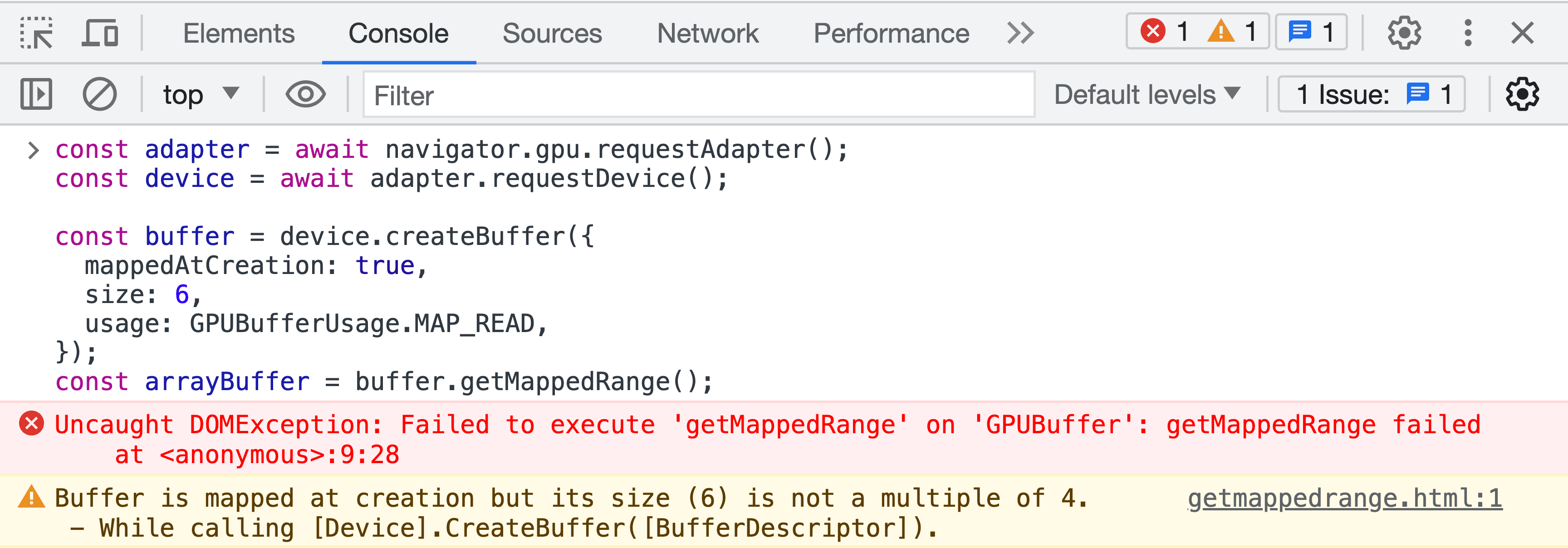
Los mensajes de error de validación del búfer se muestran al instante en la consola de JavaScript de Herramientas para desarrolladores cuando falla getMappedRange() sin obligar a los desarrolladores a enviar comandos a la cola. Consulta el cambio chromium:4597950.

Actualizaciones de Dawn
Se cambió el nombre del botón de activación de depuración disallow_unsafe_apis por allow_unsafe_apis y se estableció como inhabilitado de forma predeterminada. Este botón de activación suprime los errores de validación en los puntos de entrada de la API o las combinaciones de parámetros que aún no se consideran seguros. Puede ser útil para la depuración.
Consulta el problema dawn:1685.
Se quitó el atributo wgpu::ShaderModuleWGSLDescriptor obsoleto source y se reemplazó por code. Consulta change dawn:130321.
Se implementó el método wgpu::RenderBundle::SetLabel() faltante. Consulta el cambio dawn:134502.
Las aplicaciones pueden solicitar un backend en particular cuando obtienen un adaptador con la opción wgpu::RequestAdapterOptionsBackendType. Consulta un ejemplo a continuación y emite dawn:1875.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
Se agregó un nuevo método SwapChain::GetCurrentTexture() con usos adicionales para las texturas de la cadena de intercambio, de modo que el wgpu::Texture de devolución se pueda usar en copias. Consulta el siguiente ejemplo y emite dawn:1551.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
Esto abarca solo algunos de los aspectos destacados clave. Consulta la lista exhaustiva de confirmaciones.
Novedades de WebGPU
Una lista de todo lo que se abordó en la serie Novedades de WebGPU
Chrome 143
- Combinación de componentes de textura
- Quita el uso de la textura de almacenamiento de solo lectura bgra8unorm
- Actualizaciones de Dawn
Chrome 142
- Se extendieron las capacidades de compatibilidad con formatos de texturas
- Índice de primitiva en WGSL
- Actualizaciones de Dawn
Chrome 141
- Se completó la IR de tono
- Análisis del rango de números enteros en el compilador de WGSL
- Actualización de SPIR-V 1.4 para el backend de Vulkan
- Actualizaciones de Dawn
Chrome 140
- Las solicitudes de dispositivos consumen el adaptador
- Abreviatura para usar la textura donde se usa la vista de textura
- WGSL textureSampleLevel admite texturas 1D
- Se da de baja el uso de texturas de almacenamiento de solo lectura bgra8unorm
- Se quitó el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 139
- Compatibilidad con texturas 3D para formatos comprimidos BC y ASTC
- Nueva función "core-features-and-limits"
- Prueba de origen para el modo de compatibilidad de WebGPU
- Actualizaciones de Dawn
Chrome 138
- Abreviatura para usar el búfer como recurso de vinculación
- Cambios en los requisitos de tamaño para los búferes asignados en la creación
- Informe de arquitectura para las GPUs recientes
- Se dejó de usar el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 137
- Usa la vista de textura para la vinculación de externalTexture
- Los búferes se copian sin especificar desplazamientos ni tamaño
- WGSL workgroupUniformLoad con puntero a atómico
- Atributo powerPreference de GPUAdapterInfo
- Se quitó el atributo compatibilityMode de GPURequestAdapterOptions
- Actualizaciones de Dawn
Chrome 136
- Atributo isFallbackAdapter de GPUAdapterInfo
- Mejoras en el tiempo de compilación de sombreadores en D3D12
- Cómo guardar y copiar imágenes de lienzos
- Restricciones del modo de compatibilidad de la efectividad
- Actualizaciones de Dawn
Chrome 135
- Permite crear diseños de canalizaciones con diseños de grupos de vinculación nulos
- Permite que los viewport se extiendan más allá de los límites de los destinos de renderización
- Acceso más fácil al modo de compatibilidad experimental en Android
- Se quitó el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 134
- Mejora las cargas de trabajo de aprendizaje automático con subgrupos
- Se quitó la compatibilidad con los tipos de texturas filtrables de punto flotante como combinables
- Actualizaciones de Dawn
Chrome 133
- Formatos de vértices adicionales de unorm8x4-bgra y de 1 componente
- Permitir que se soliciten límites desconocidos con un valor indefinido
- Cambios en las reglas de alineación de WGSL
- Mejoras en el rendimiento de WGSL con descarte
- Cómo usar displaySize de VideoFrame para texturas externas
- Cómo controlar imágenes con orientaciones no predeterminadas con copyExternalImageToTexture
- Mejora de la experiencia de los desarrolladores
- Habilita el modo de compatibilidad con featureLevel
- Limpieza de las funciones experimentales de subgrupos
- Se baja el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 132
- Uso de la vista de textura
- Combinación de texturas de punto flotante de 32 bits
- Atributo adapterInfo de GPUDevice
- Configurar el contexto del lienzo con un formato no válido arroja un error de JavaScript
- Restricciones del muestreador de filtrado en texturas
- Experimentación con subgrupos extendidos
- Mejora de la experiencia de los desarrolladores
- Compatibilidad experimental con formatos de texturas normalizados de 16 bits
- Actualizaciones de Dawn
Chrome 131
- Distancias de recorte en WGSL
- GPUCanvasContext getConfiguration()
- Las primitivas de puntos y líneas no deben tener sesgo de profundidad
- Funciones integradas de análisis inclusivo para subgrupos
- Compatibilidad experimental con multi-draw indirect
- Opción de compilación del módulo de sombreador strict math
- Se quitó requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 130
- Combinación de dos fuentes
- Mejoras en el tiempo de compilación de sombreadores en Metal
- Obsolescencia de requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 129
- Compatibilidad con HDR con el modo de ajuste de tonos del lienzo
- Compatibilidad ampliada con subgrupos
- Actualizaciones de Dawn
Chrome 128
- Experimentación con subgrupos
- Se dejó de admitir el parámetro de configuración del sesgo de profundidad para líneas y puntos
- Oculta la advertencia de Herramientas para desarrolladores sobre errores no detectados si se usa preventDefault
- WGSL interpola el muestreo primero y
- Actualizaciones de Dawn
Chrome 127
- Compatibilidad experimental con OpenGL ES en Android
- Atributo info de GPUAdapter
- Mejoras en la interoperabilidad de WebAssembly
- Se mejoraron los errores del codificador de comandos
- Actualizaciones de Dawn
Chrome 126
- Aumenta el límite de maxTextureArrayLayers
- Optimización de la carga de búferes para el backend de Vulkan
- Mejoras en el tiempo de compilación de sombreadores
- Los búferes de comandos enviados deben ser únicos
- Actualizaciones de Dawn
Chrome 125
Chrome 124
- Texturas de almacenamiento de solo lectura y lectura y escritura
- Compatibilidad con service workers y shared workers
- Nuevos atributos de información del adaptador
- Correcciones de errores
- Actualizaciones de Dawn
Chrome 123
- Compatibilidad con funciones integradas de DP4a en WGSL
- Parámetros de puntero sin restricciones en WGSL
- Azúcar sintáctico para la desreferenciación de compuestos en WGSL
- Estado de solo lectura independiente para los aspectos de profundidad y plantilla
- Actualizaciones de Dawn
Chrome 122
- Expande el alcance con el modo de compatibilidad (función en desarrollo)
- Aumenta el límite de maxVertexAttributes
- Actualizaciones de Dawn
Chrome 121
- Compatibilidad con WebGPU en Android
- Usa DXC en lugar de FXC para la compilación de sombreadores en Windows
- Consultas de marcas de tiempo en pases de procesamiento y cómputos
- Puntos de entrada predeterminados a los módulos de sombreadores
- Admite display-p3 como espacio de color GPUExternalTexture
- Información de montones de memoria
- Actualizaciones de Dawn
Chrome 120
- Compatibilidad con valores de punto flotante de 16 bits en WGSL
- Supera tus límites
- Cambios en el estado de profundidad y estencil
- Actualizaciones de la información del adaptador
- Cuantificación de consultas de marca de tiempo
- Funciones de limpieza de primavera
Chrome 119
- Texturas de punto flotante de 32 bits filtrables
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Actualizaciones de Dawn
Chrome 118
- Compatibilidad con HTMLImageElement y ImageData en
copyExternalImageToTexture() - Compatibilidad experimental con texturas de almacenamiento de lectura y escritura y de solo lectura
- Actualizaciones de Dawn
Chrome 117
- Anula la configuración del búfer de vértices
- Anula la configuración del grupo de vinculaciones
- Silencia los errores de la creación de canalizaciones asíncronas cuando se pierde el dispositivo
- Actualizaciones en la creación de módulos de sombreadores SPIR-V
- Mejora de la experiencia de los desarrolladores
- Canalizaciones de almacenamiento en caché con diseño generado automáticamente
- Actualizaciones de Dawn
Chrome 116
- Integración de WebCodecs
- El dispositivo perdido que devolvió GPUAdapter
requestDevice() - Mantener la reproducción de video fluida si se llama a
importExternalTexture() - Cumplimiento de las especificaciones
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 115
- Extensiones de lenguaje de WGSL admitidas
- Compatibilidad experimental con Direct3D 11
- Obtén una GPU discreta de forma predeterminada con alimentación de CA
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 114
- Optimiza JavaScript
- getCurrentTexture() en un lienzo sin configurar arroja InvalidStateError
- Actualizaciones de WGSL
- Actualizaciones de Dawn


