针对“可信类型”违规行为的调试支持
信任类型违规行为的断点
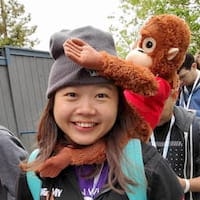
您现在可以在 Sources 中设置断点并捕获有关可信类型违规行为的异常 面板。
Trusted Types API 有助于防范基于 DOM 的跨站脚本攻击漏洞。了解具体方法 使用可信类型编写、审核和维护没有 DOM XSS 漏洞的应用 此处。
在来源面板中,打开调试程序边栏窗格。展开 CSP 违规问题 断点部分,然后选中违反信任类型政策复选框,以在 异常。通过此演示页面亲自尝试一下。

Chromium 问题:1142804
将“来源”面板中的问题关联到“问题”标签页
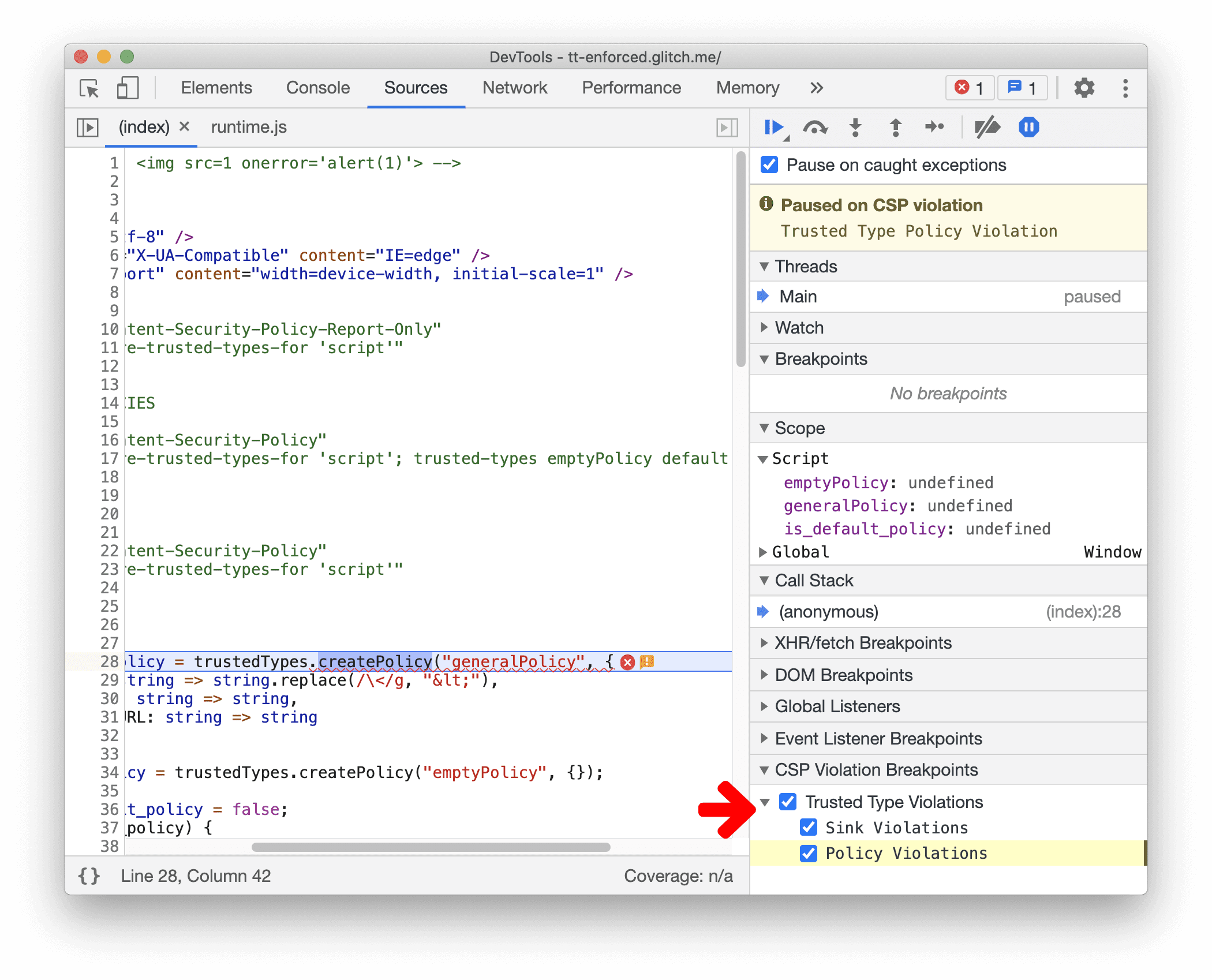
现在,Sources 面板会在违反 Trusted Type 的行旁边显示一个警告图标。悬停 以便预览异常点击该按钮即可展开 Issues(问题)标签页,该标签页提供了有关 例外情况和解决方法指南。

Chromium 问题:1150883
在视口之外截取节点屏幕截图
现在,您可以针对整个节点(包括非首屏内容)截取节点屏幕截图。以前, 因内容在视口中不可见的内容而导致屏幕截图被截断。整页的屏幕截图 精确到现在。
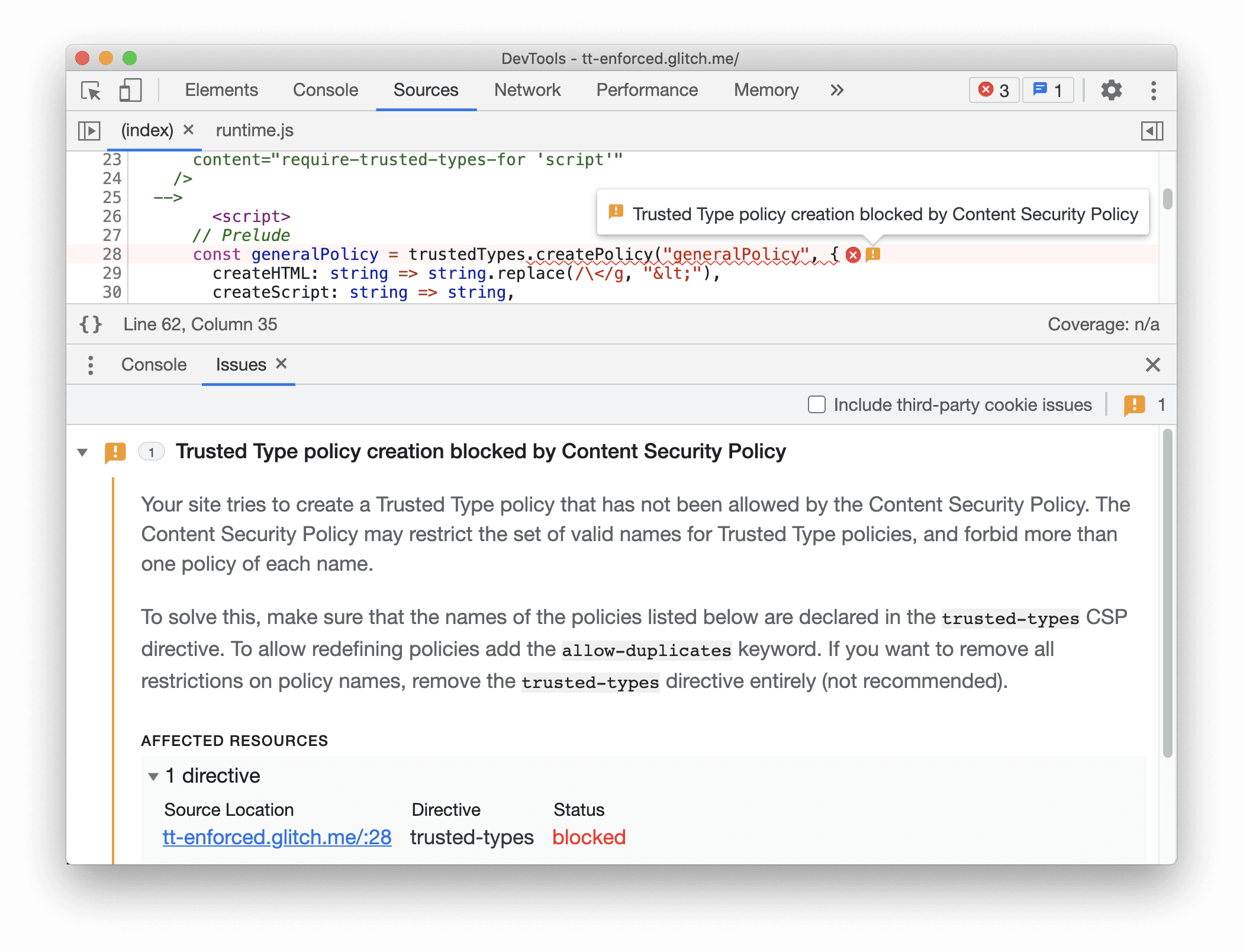
在元素面板中,右键点击某个元素,然后选择捕获节点屏幕截图。

Chromium 问题:1003629
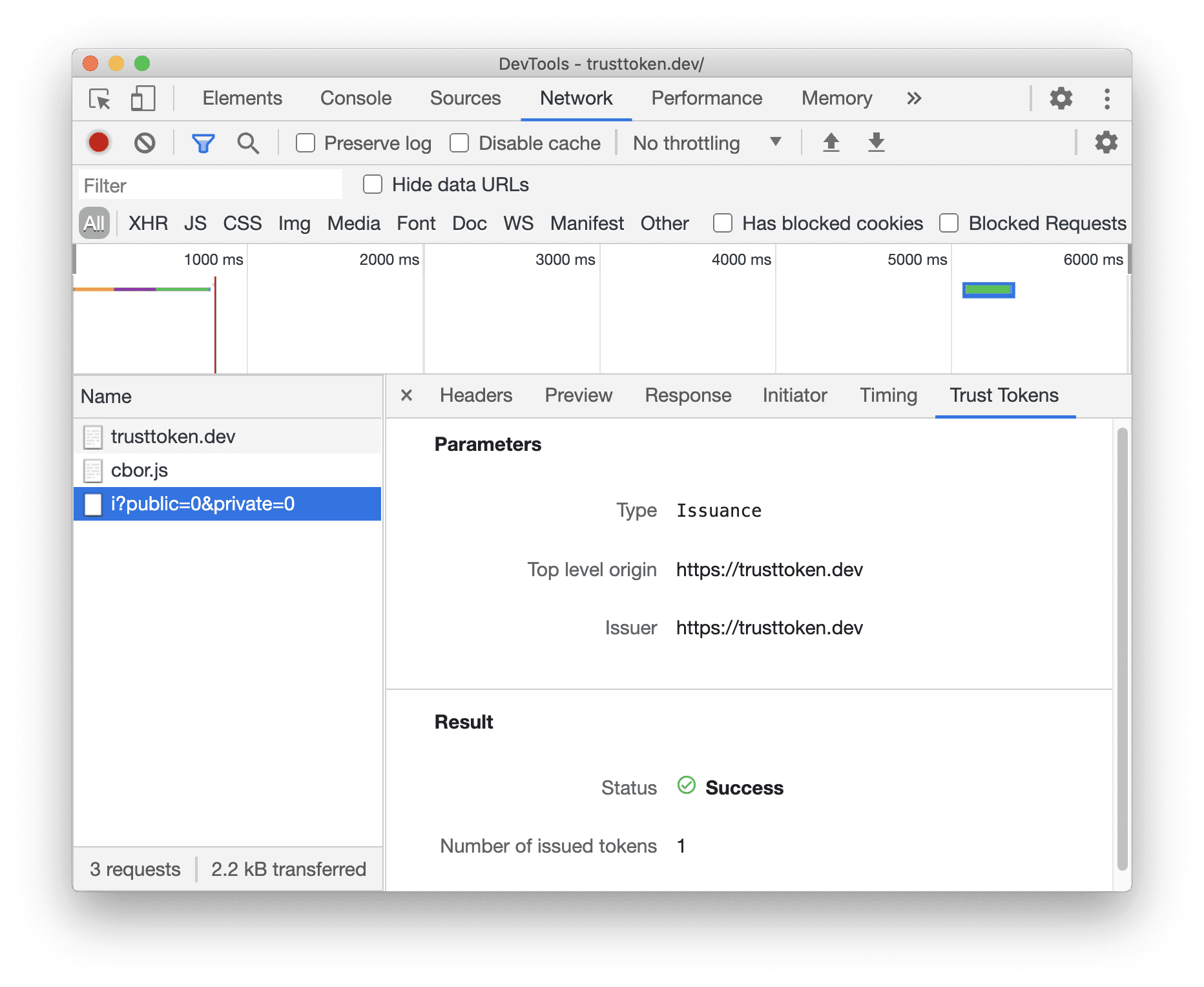
网络请求的全新“信任令牌”标签页
使用新的信任令牌标签页检查信任令牌网络请求。
信任令牌是一种新的 API,可帮助打击欺诈行为并将机器人与真人区分开来,而非被动 跟踪。了解如何开始使用信任令牌。
后续版本中将提供进一步的调试支持。

Chromium 问题:1126824
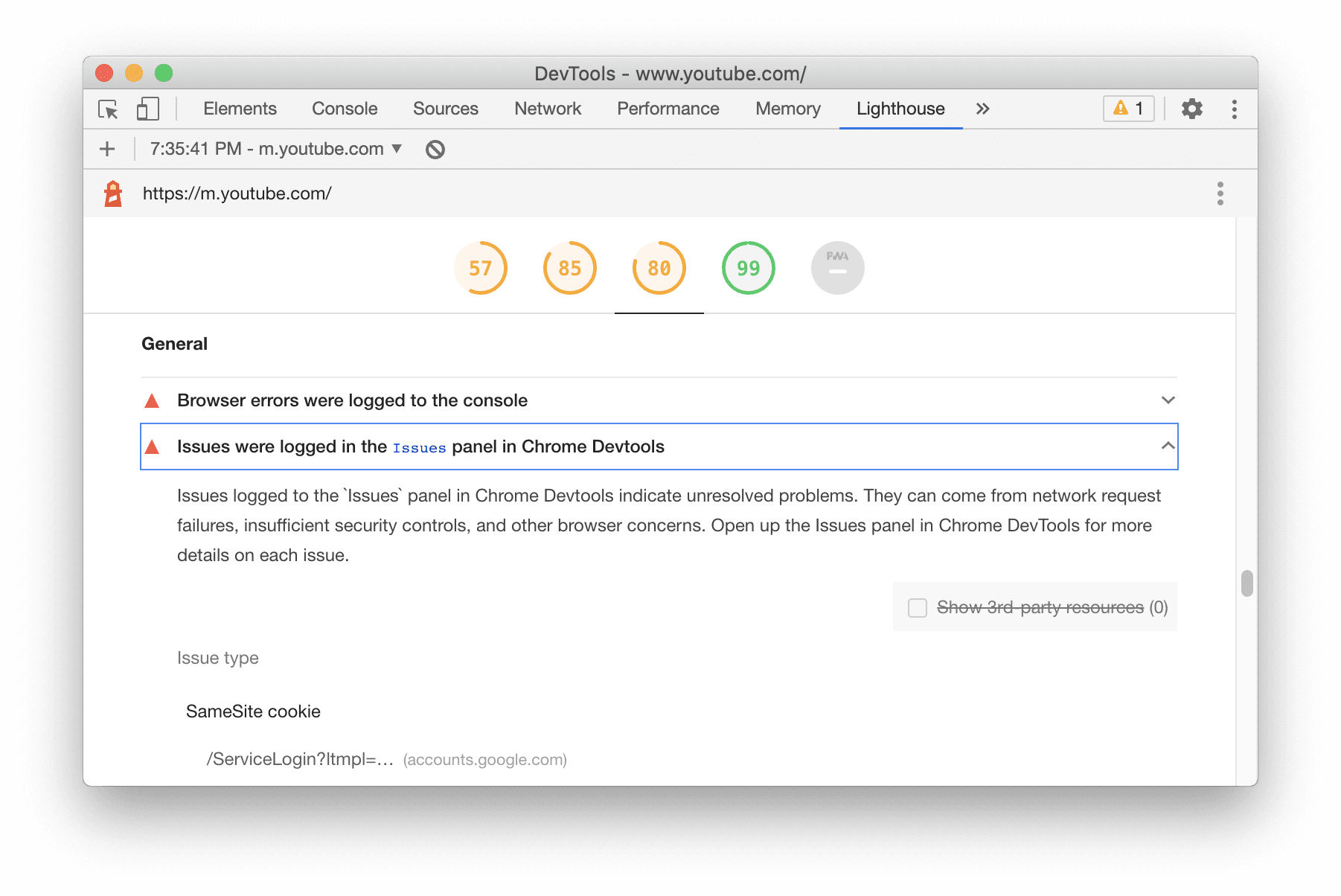
Lighthouse 面板中的 Lighthouse 7
Lighthouse 面板现在正在运行 Lighthouse 7。请参阅版本说明,全面了解 更改列表

Lighthouse 7 中的新审核:
- 预加载 Largest Contentful Paint (LCP) 图片。审核 LCP 元素使用的图片是否 预加载,以便缩短您的 LCP 时间。
Issues面板中记录的问题。表示Issues中未解决的问题的列表 面板。- 渐进式 Web 应用 (PWA)。PWA 类别发生了显著变化。
Installable 组现在完全由支持 Chrome 的 可安装的标准。这些信号与“清单”窗格中显示的信号相同。
- “注册 Service Worker...”将审核移至 PWA 优化组,并且“使用 HTTPS"现在已纳入关键的“可安装性要求”审核。
- 快速且可靠组已被移除。修订后的“可安装性要求”审核 包括离线功能检查, 离线”审核已移除。“页面在移动网络上的加载速度足够快”审核已移除 。
Chromium 问题:772558
元素面板更新
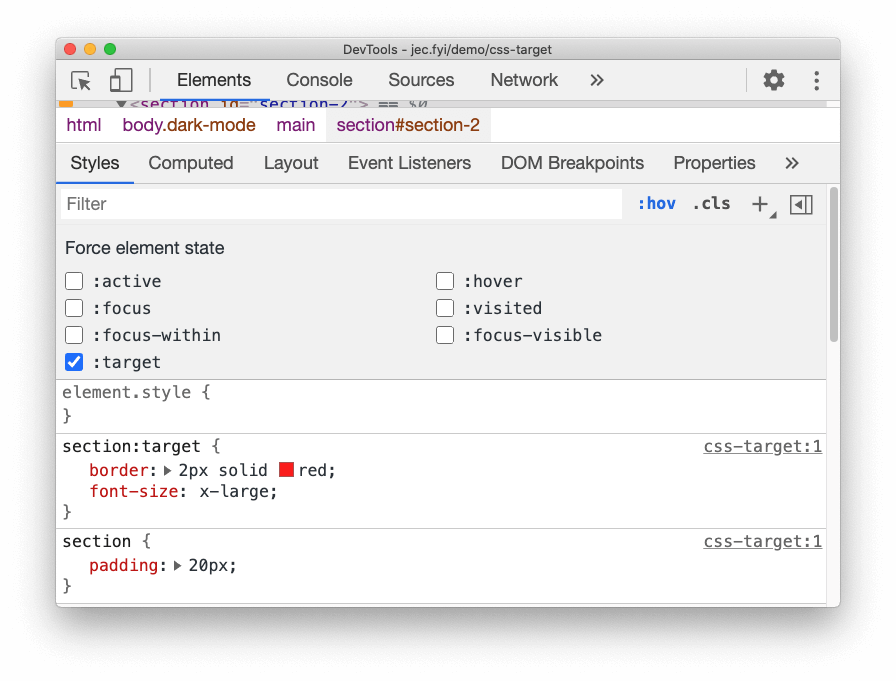
支持强制采用 CSS :target 状态
您现在可以使用开发者工具强制检查 CSS :target 状态。
在元素面板中,选择一个元素并切换元素状态。启用 :target
复选框来强制检查样式。
当网址中的哈希值和元素 ID 包含元素时,使用 :target 伪类设置元素样式
都没有变化您可以参阅此演示,亲自尝试一下。通过这一新的开发者工具功能,您可以
而无需一直手动更改网址。

Chromium 问题:1156628
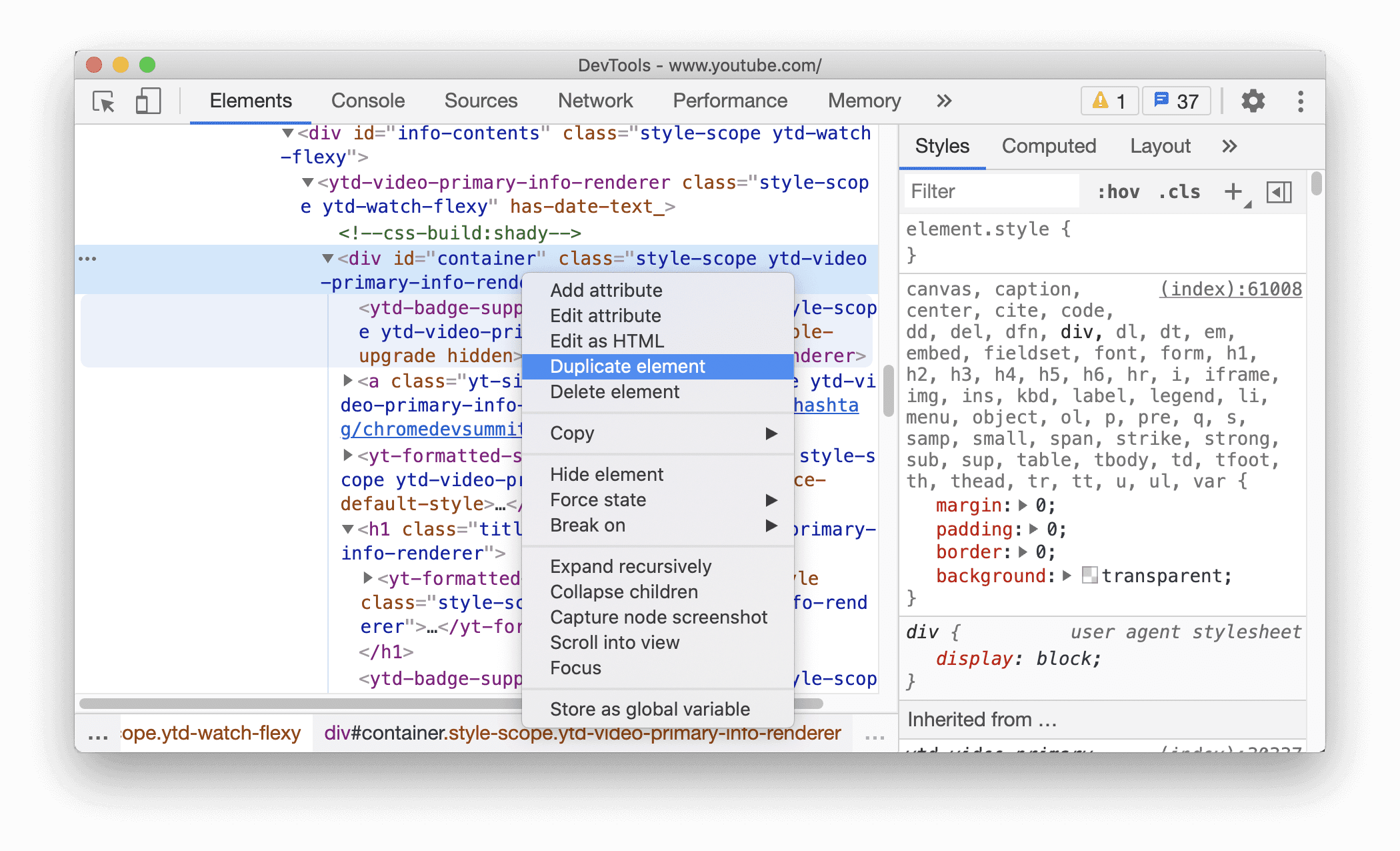
用于复制元素的新快捷键
使用新的复制元素快捷方式可立即克隆元素。
右键点击元素面板中的元素,然后选择复制元素。新元素将 在其下创建
或者,您也可以使用键盘快捷键复制元素:
- Mac:
Shift+Option+⬇️ - Windows/ Linux:
Shift+Alt+⬇️

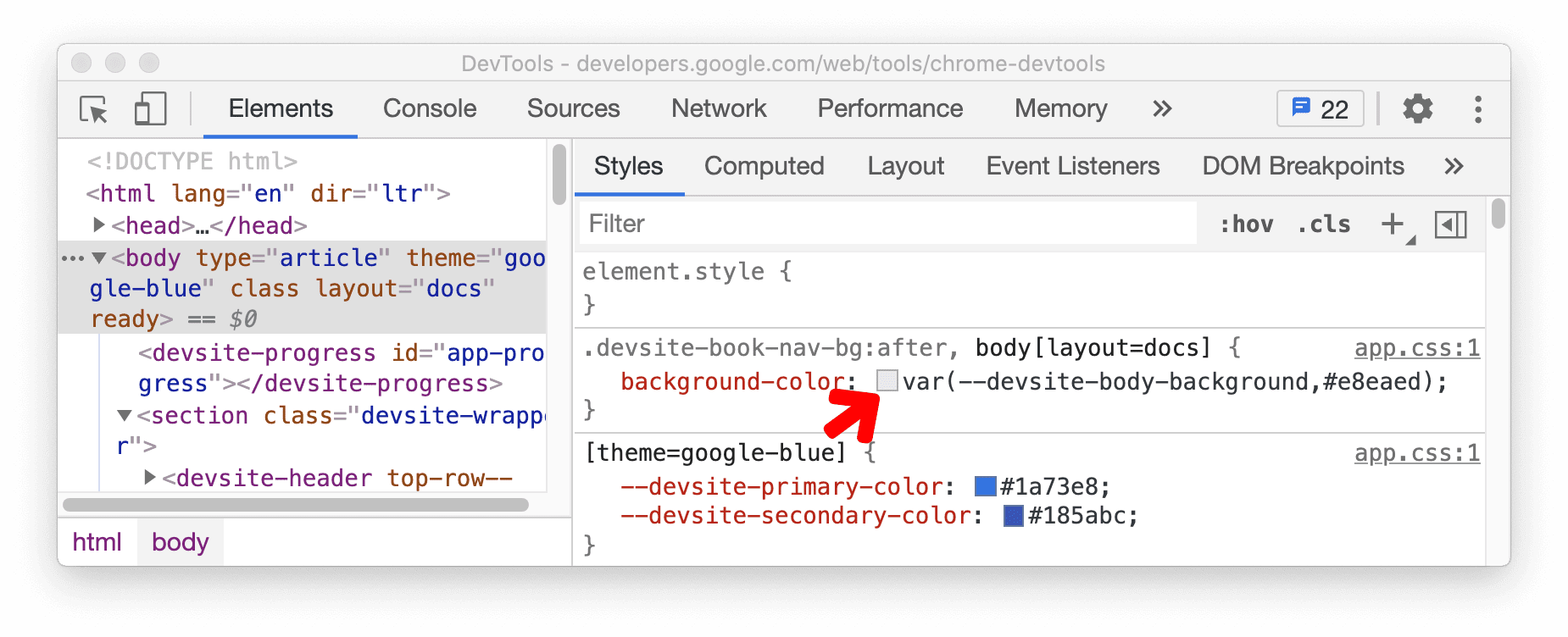
自定义 CSS 属性的颜色选择器
Styles 窗格现在会显示自定义 CSS 属性的颜色选择器。
此外,您还可以按住 Shift 键并点击颜色选择器,以循环浏览 RGBA、HSLA、
和十六进制颜色值。

Chromium 问题:1147016
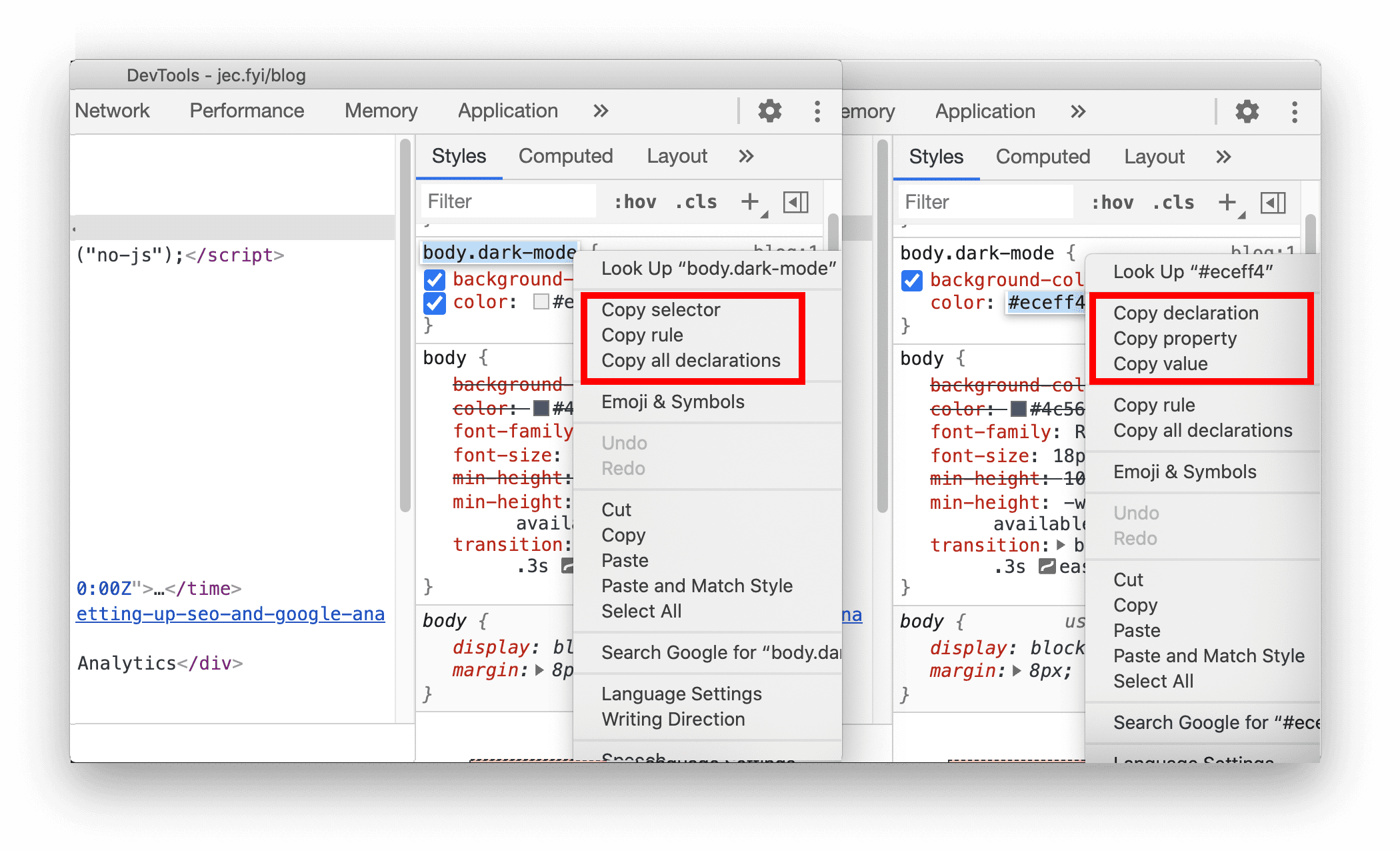
用于复制 CSS 属性的新快捷键
现在,您可以通过一些新的快捷键更快地复制 CSS 属性。
在元素面板中,选择一个元素。然后,右键点击 Styles(样式)窗格以复制该值。

CSS 类的复制选项:
- 复制选择器。复制当前的选择器名称。
- 复制规则。复制当前选择器的规则。
- 复制所有声明:复制当前规则下的所有声明,包括无效的和 带前缀的属性。
CSS 属性的复制选项:
- 复制声明。复制当前行的声明。
- 复制属性。复制当前行的属性。
- 复制值:复制当前行的值。
Chromium 问题:1152391
Cookie 更新
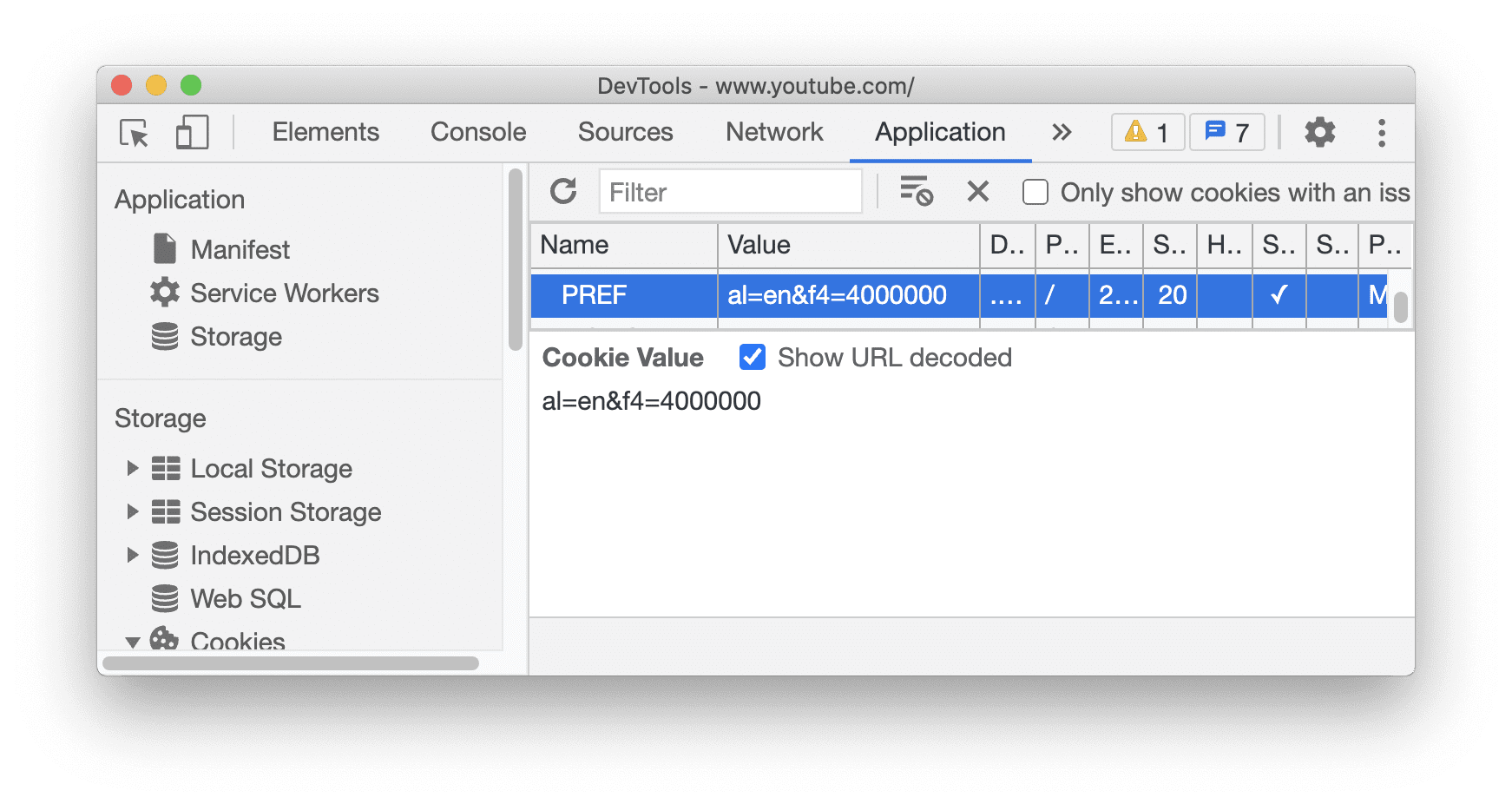
显示经过网址解码的 Cookie 的新选项
您现在可以选择在 Cookie 窗格中查看经过网址解码的 Cookie 值。
转到 Application(应用)面板,然后选择 Cookies 窗格。选择列表中的任意 Cookie。 选中新的显示网址已解码复选框以查看已解码的 Cookie。

Chromium 问题:997625
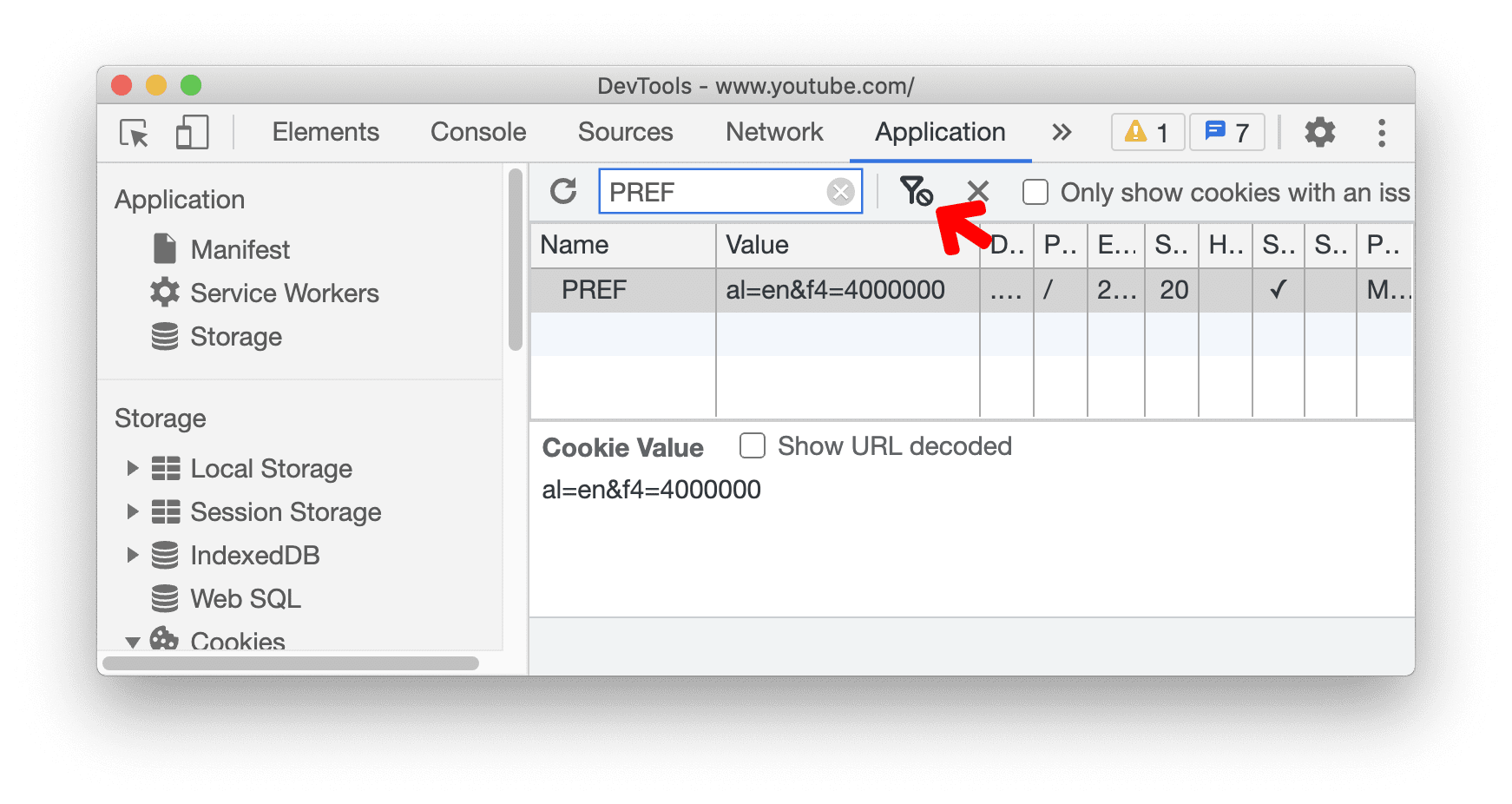
仅清除可见的 Cookie
“Cookie”窗格中的清除所有 Cookie 按钮现已替换为清除已过滤的 Cookie 按钮。
在 Application(应用)面板中 >Cookie 窗格中,在文本框中输入文本以过滤 Cookie。在 在本示例中,我们按“PREF”过滤列表。点击清除已过滤的 Cookie 按钮,以 删除可见的 Cookie只需清除过滤器中的文字 。以前,您只能清除所有 Cookie。

Chromium 问题:978059
新增了用于在“存储”窗格中清除第三方 Cookie 的选项
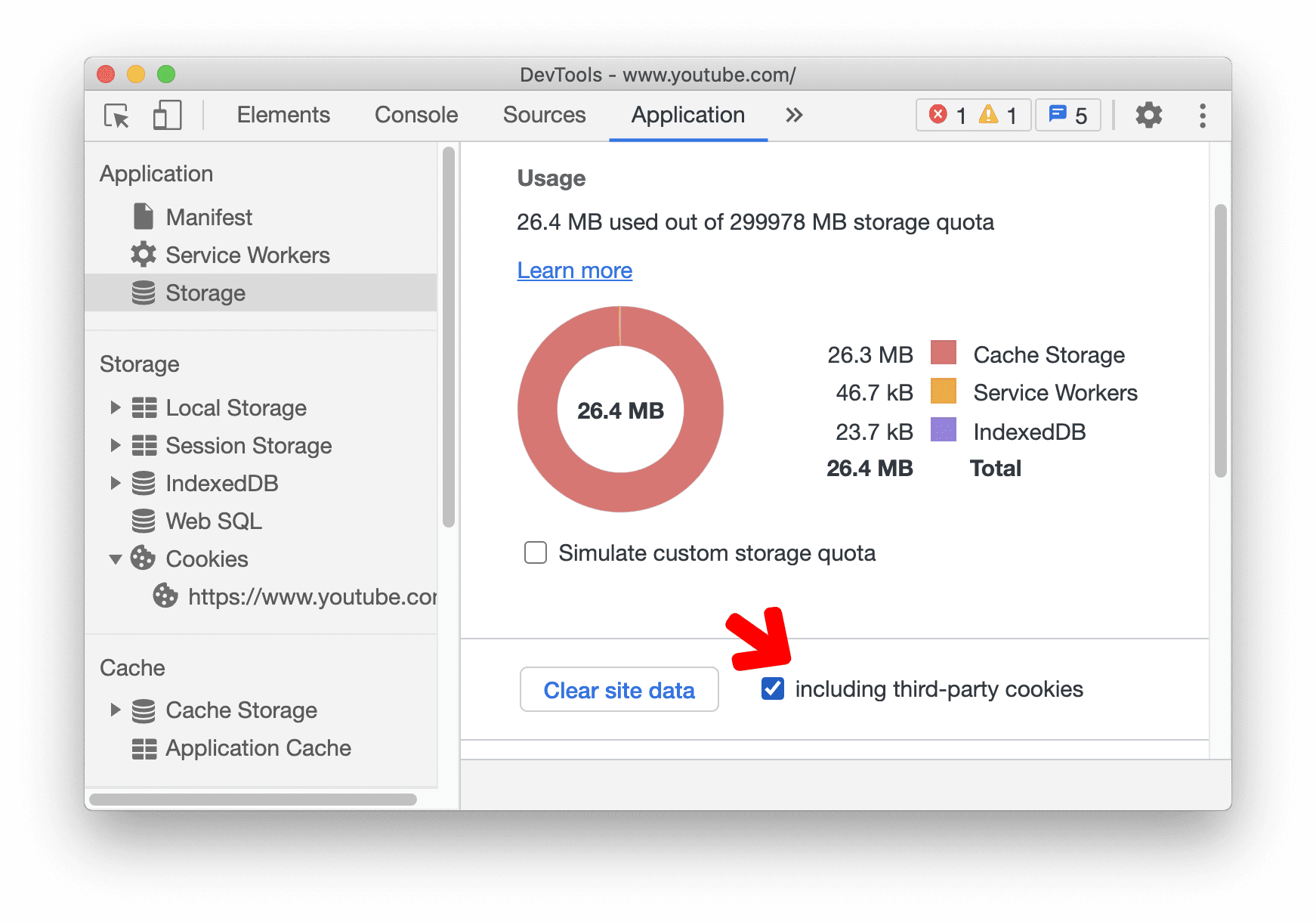
在 Storage 窗格中清除网站数据时,开发者工具现在会通过以下方式仅清除第一方 Cookie: 默认值。启用包括第三方 Cookie 以清除第三方 Cookie。

Chromium 问题:1012337
修改自定义设备的用户代理客户端提示
您现在可以修改自定义设备的用户代理客户端提示。
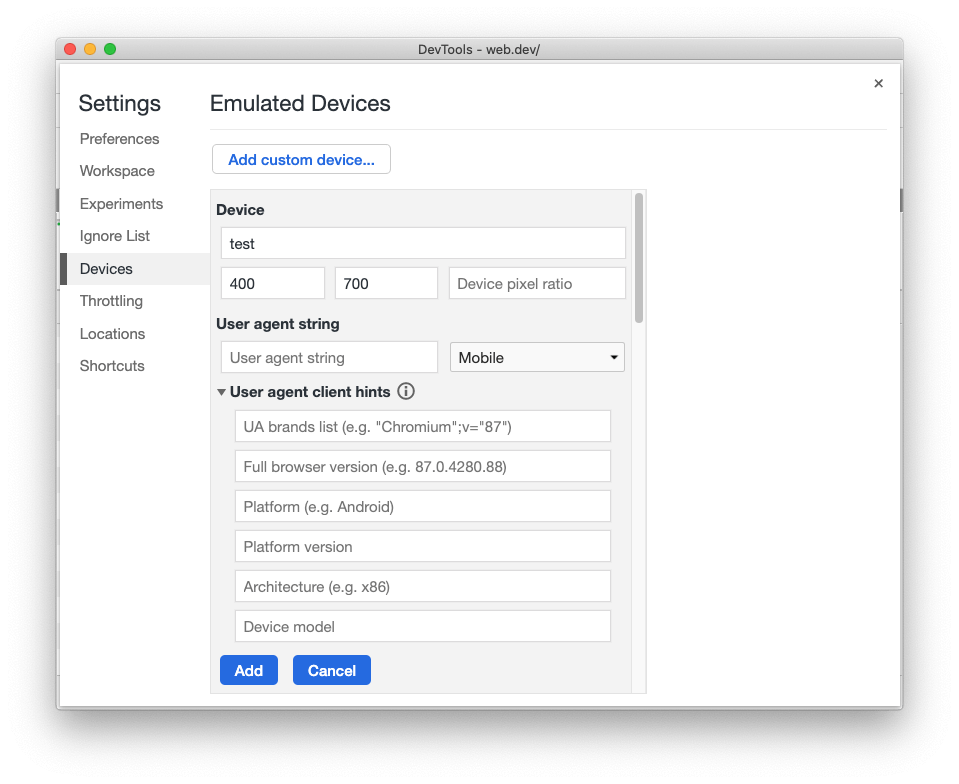
前往设置 >设备,然后点击添加自定义设备...。展开用户代理 client hints 部分修改客户端提示。

用户代理客户端提示是用户代理字符串的替代方法,可让开发者访问 以保护隐私且符合人体工程学的方式提供有关用户浏览器的信息。详细了解 用户代理客户端提示,位于 web.dev/user-agent-client-hints/ 中。
Chromium 问题:1073909
“网络”面板更新
保留“记录网络日志”设置
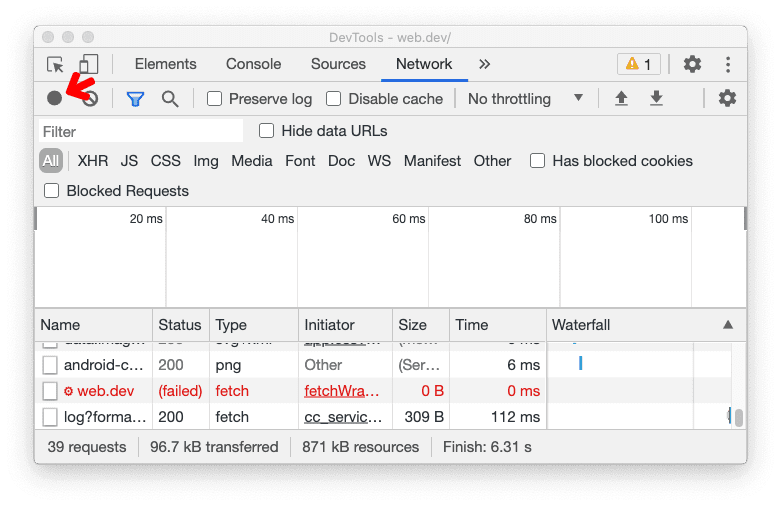
开发者工具现在会保留“Record network log”设置。以前,DevTools 会重置用户的选择 。

Chromium 问题:1122580
在“网络”面板中查看 WebTransport 连接
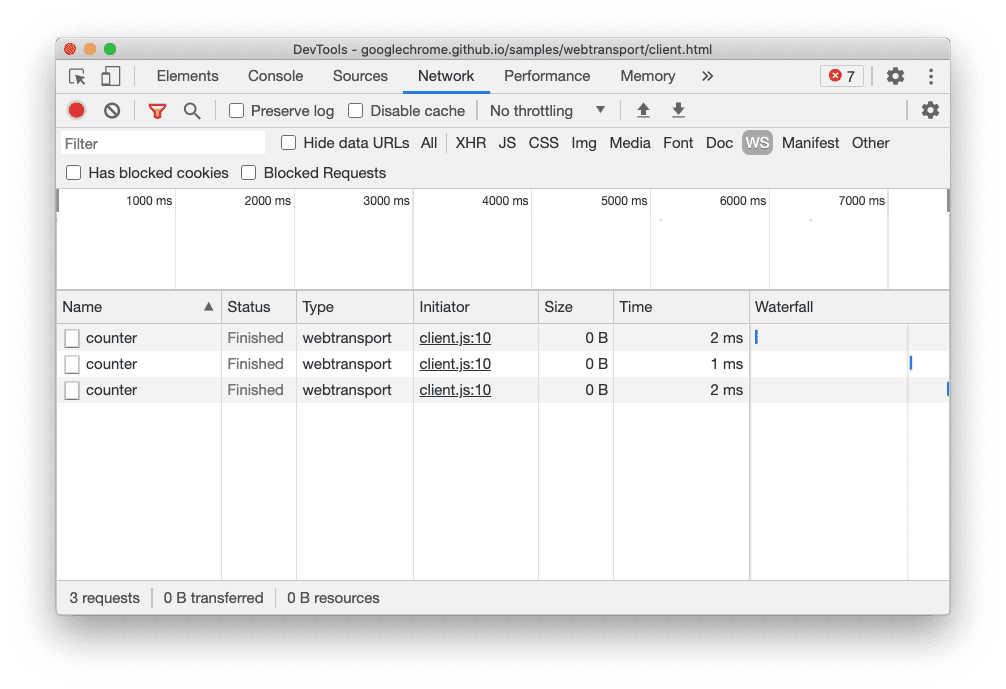
“网络”面板现在会显示 WebTransport 连接。

WebTransport 是一个新的 API,提供低延迟的双向客户端-服务器消息传递。了解详情 的用例,以及如何就未来实施的 web.dev/webtransport/.
Chromium 问题:1152290
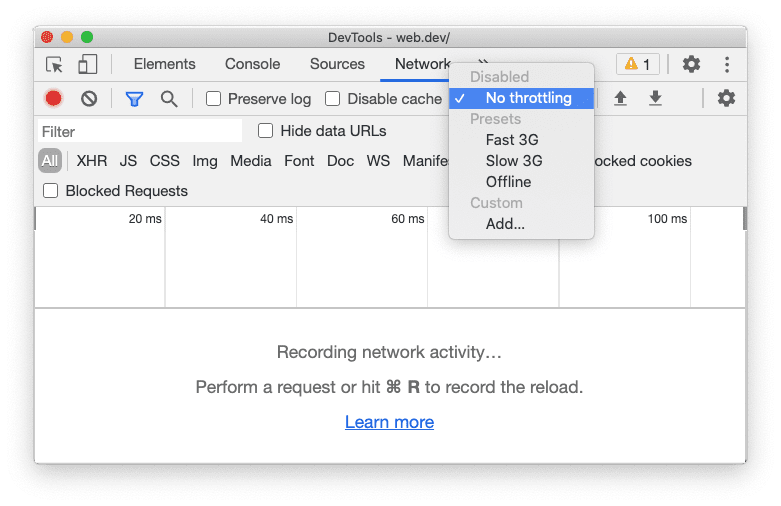
“在线”重命名为“No throttling”
网络模拟选项“Online”(在线)现已更名为“No Throttling”。

Chromium 问题:1028078
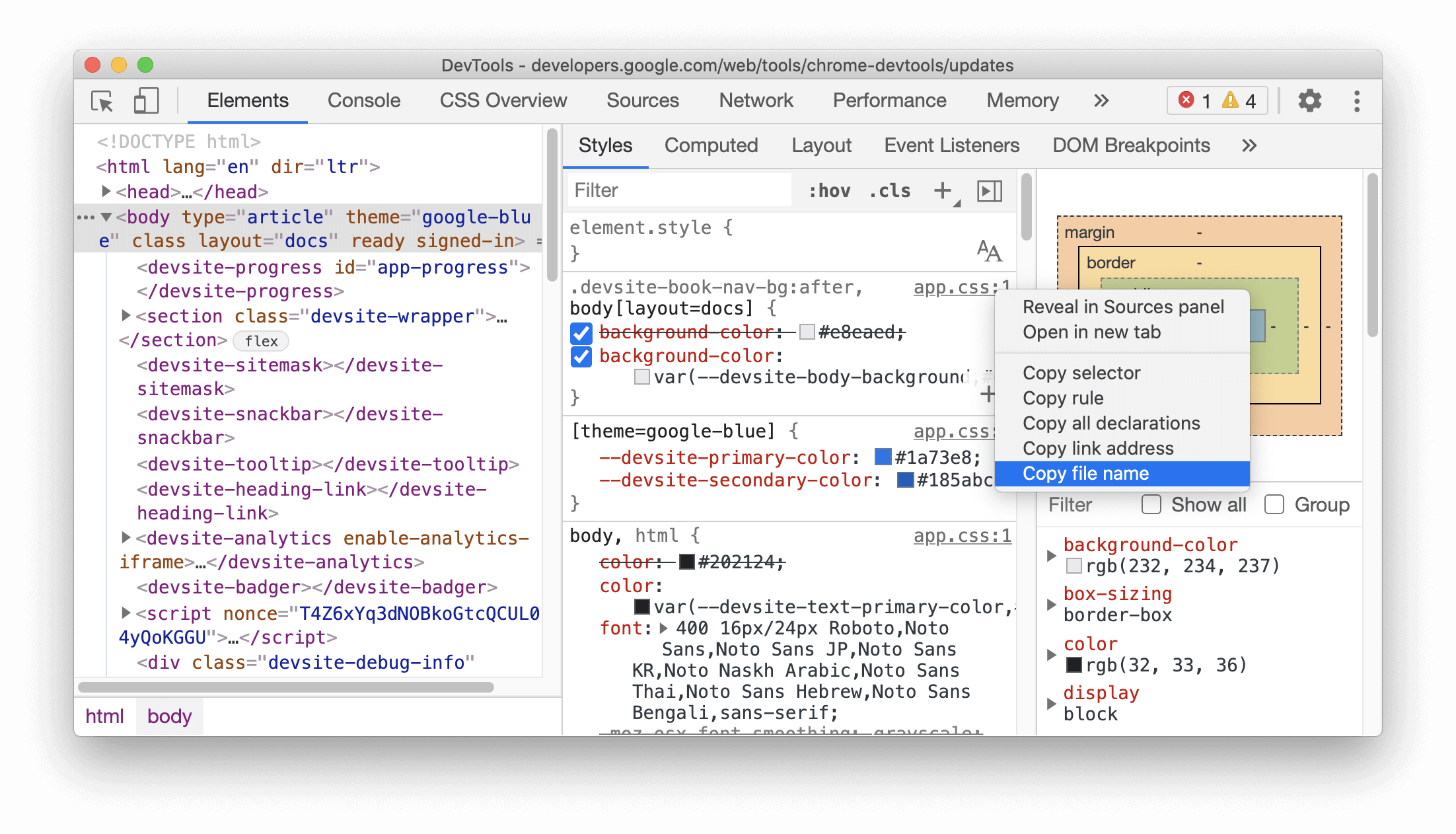
控制台、Sources 面板和 Styles 窗格中新增了复制选项
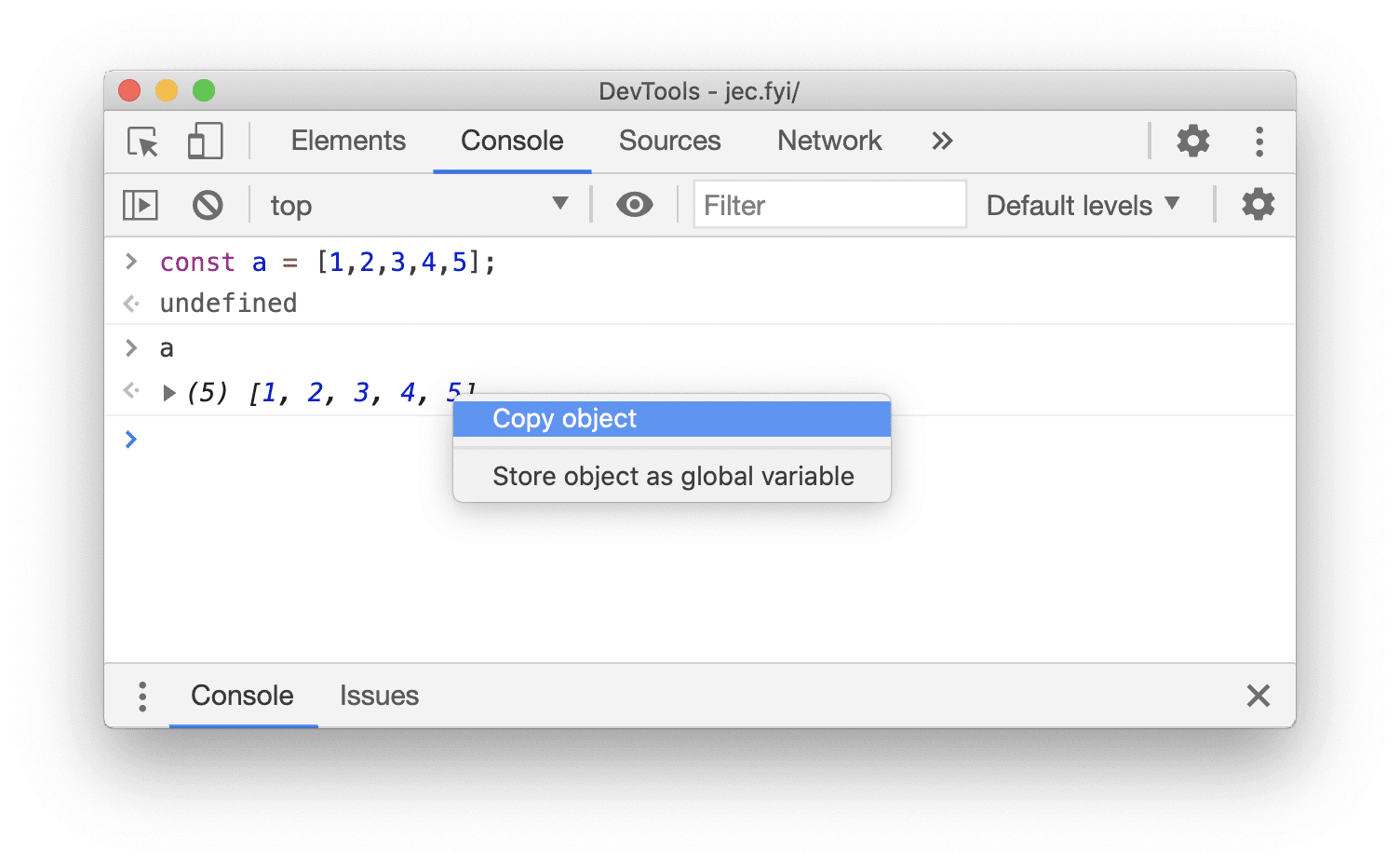
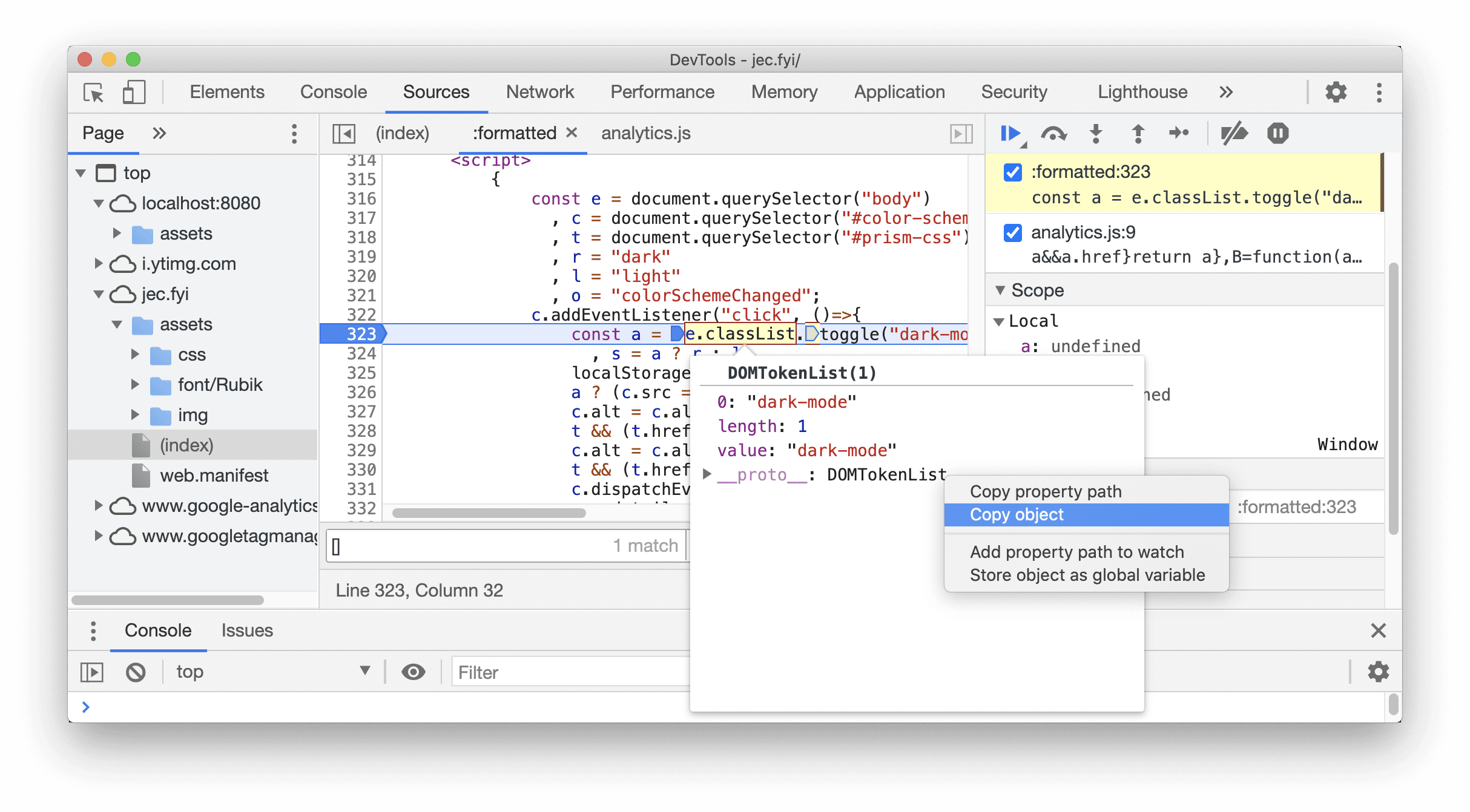
新增了用于在“控制台”和“来源”面板中复制对象的快捷键
现在,您可以在“控制台”和“来源”面板中使用新的快捷键复制对象值。这是 这在需要复制大型对象(例如长数组)时尤为方便。


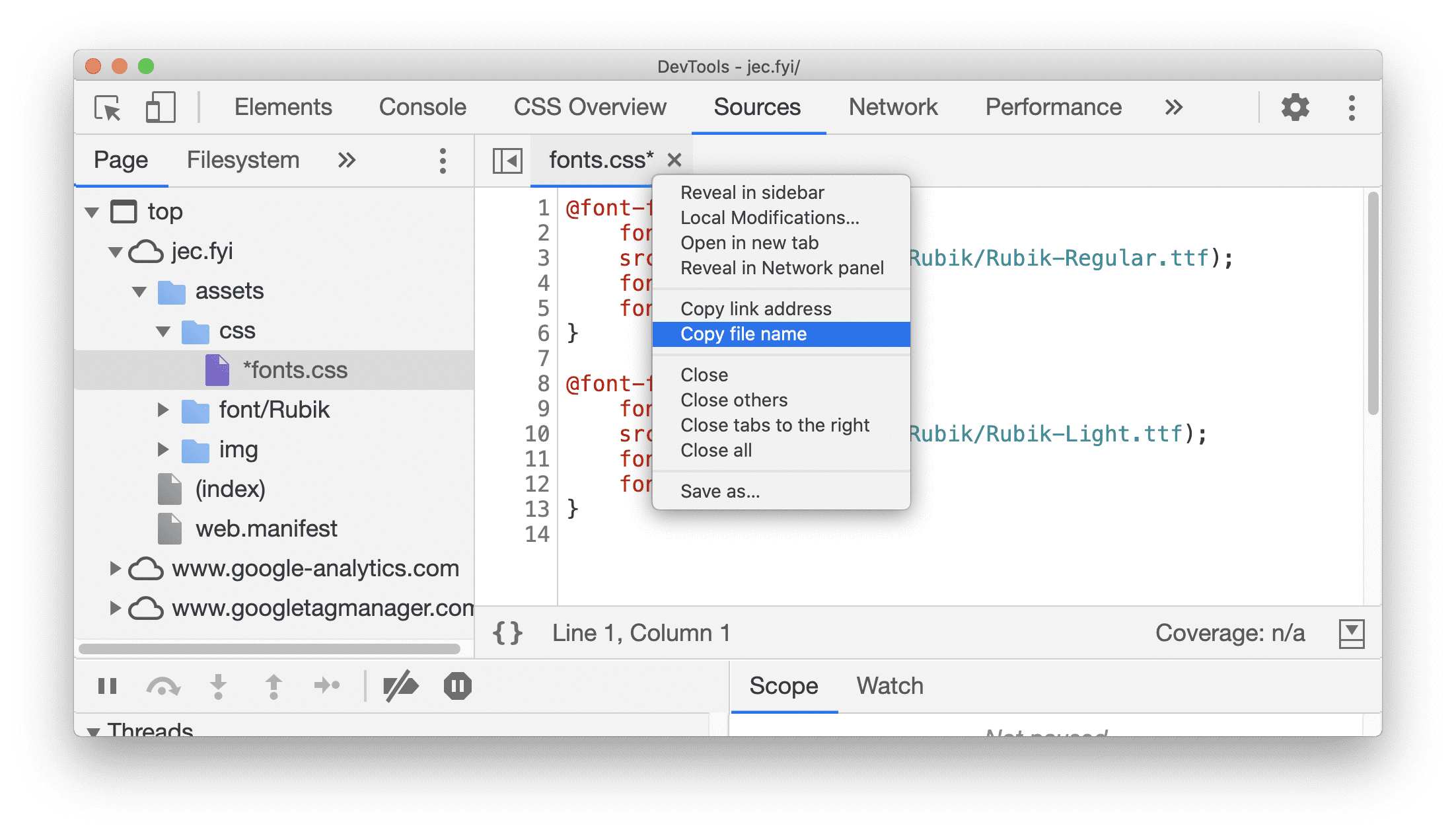
新增了用于在“Sources”面板和“Styles”窗格中复制文件名的快捷键
您现在可以通过右键点击来复制文件名:
- Sources 面板中的文件,或者
- 元素面板的样式窗格内的文件名
从上下文菜单中选择复制文件名以复制文件名。


Chromium 问题:1155120
帧详情视图更新
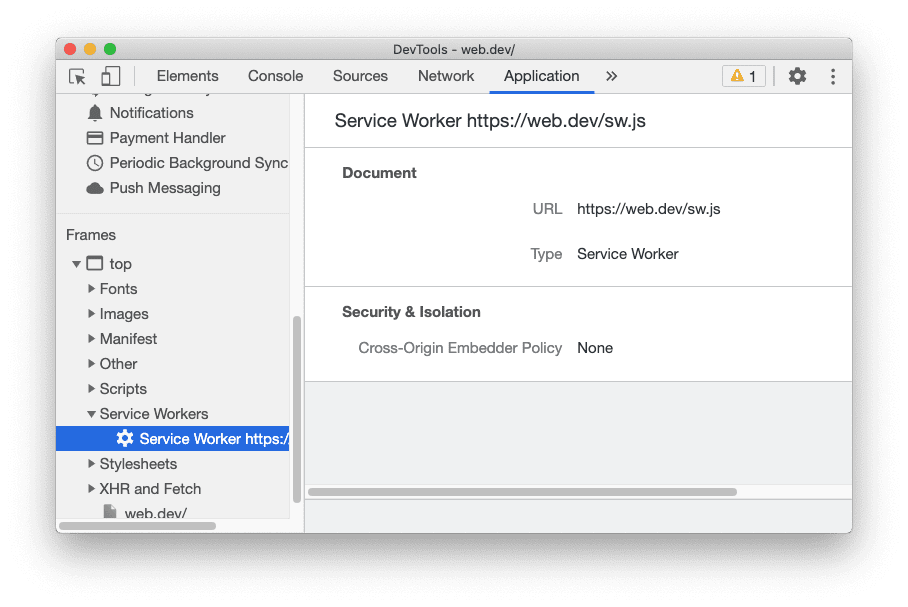
Frame 详情视图中的新 Service Worker 信息
现在,DevTools 会在创建它们的框架下显示专用 Service Worker。
在 Application 面板中,展开包含 Service Worker 的帧,然后选择 Service Worker 在 Service Worker 树下查看详情。

Chromium 问题:1122507
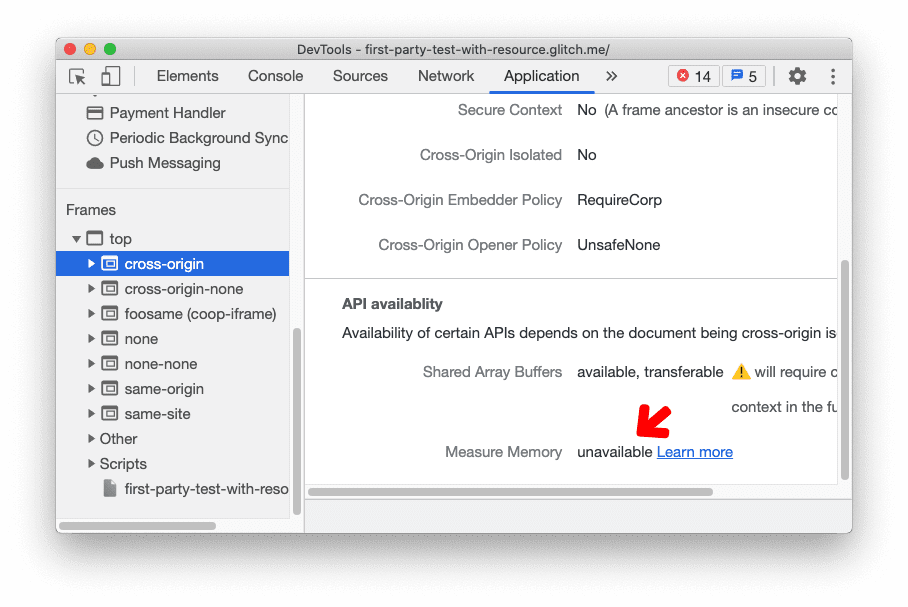
在“Frame details”(帧详情)视图中测量内存信息
performance.measureMemory() API 状态现在会显示在 API 可用性下方
部分。
新的 performance.measureMemory() API 会估算整个网页的内存用量。了解
请参阅这篇文章,了解如何使用以下新 API 监控网页的总内存用量。

Chromium 问题:1139899
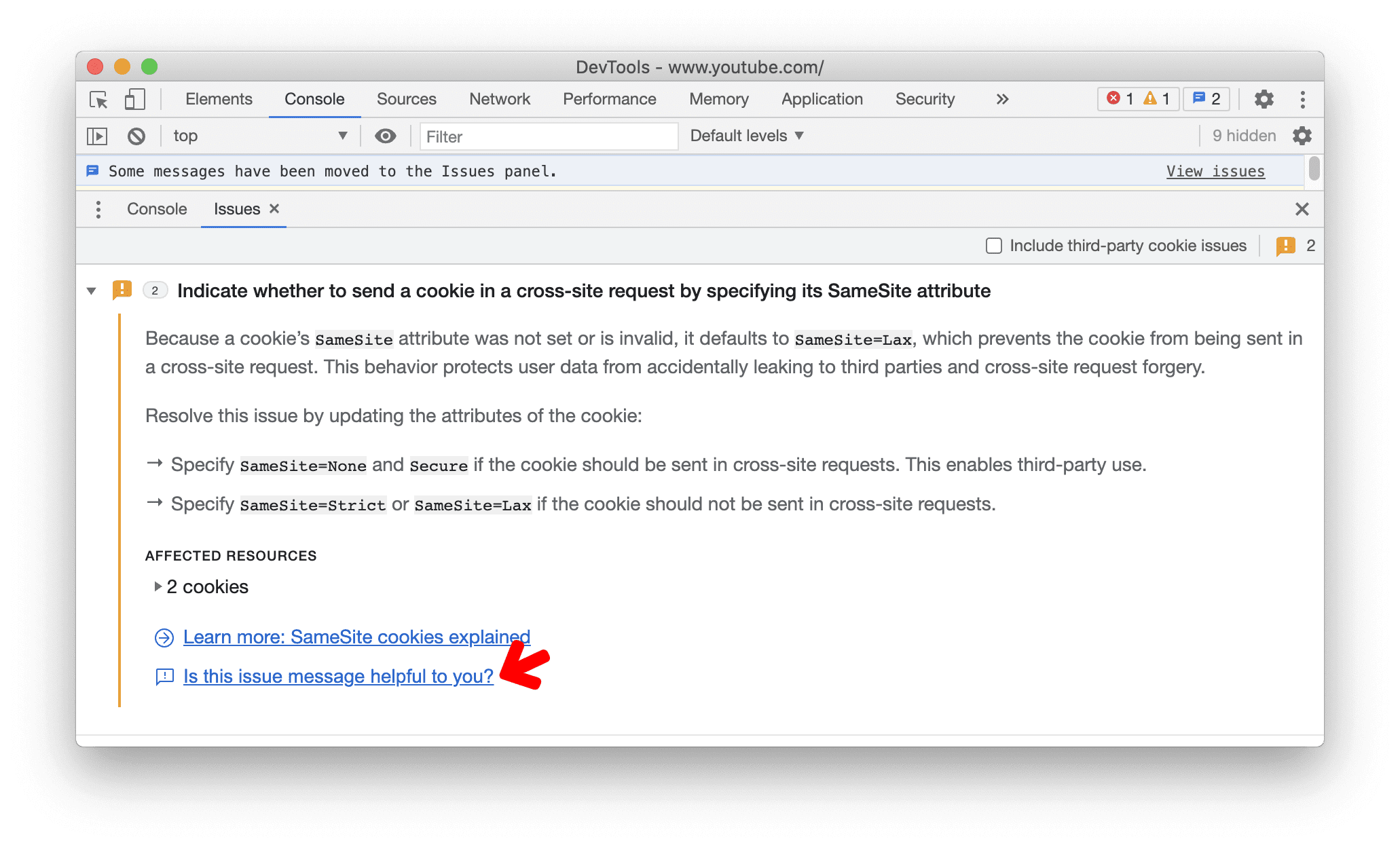
通过“问题”标签页提供反馈
如果您想改进某个问题消息,请从控制台进入问题标签页,或者 更多设置 >更多工具 >问题 >打开问题标签页。展开问题 消息,然后点击问题消息对您有帮助吗?,然后便可在 弹出式窗口

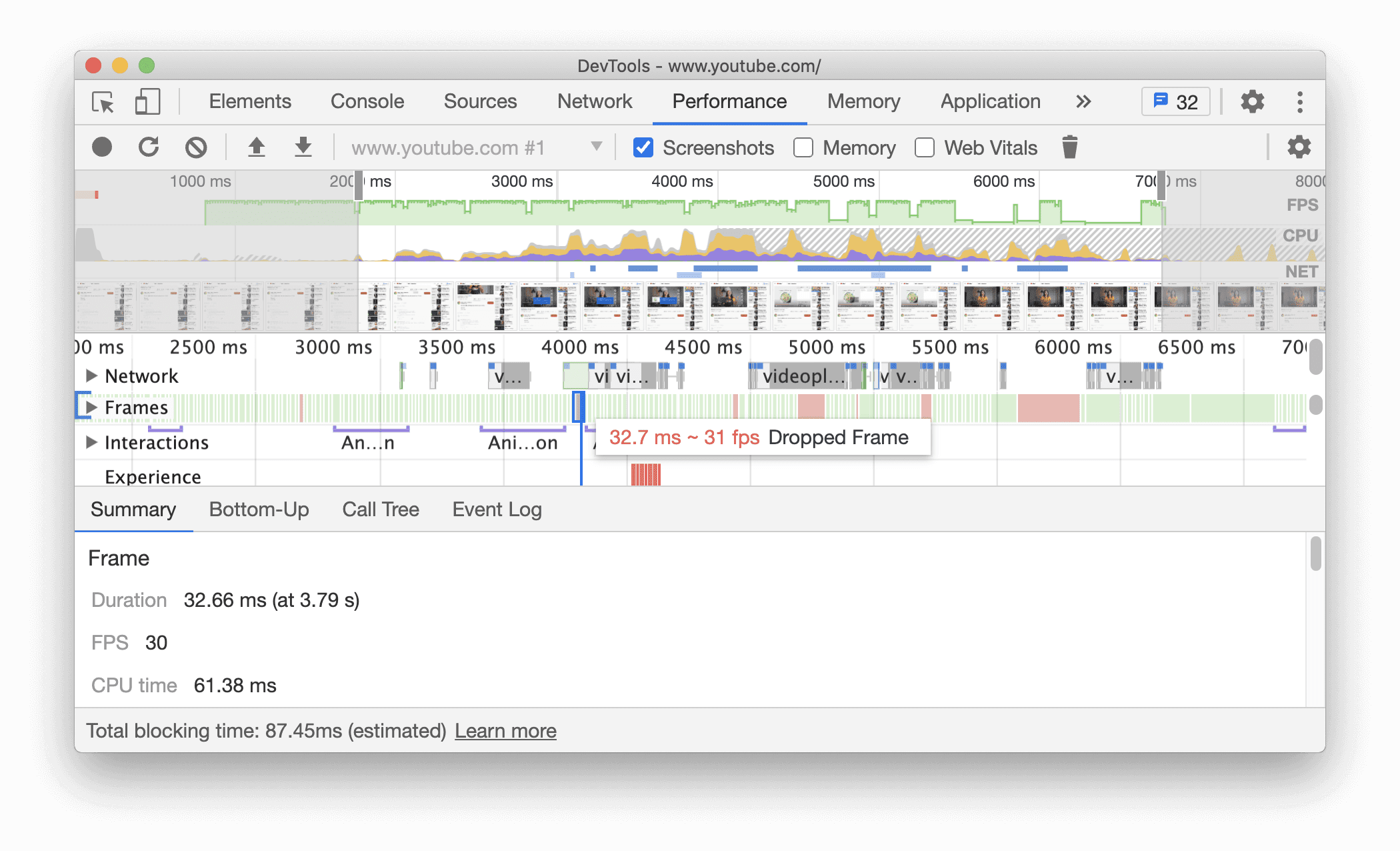
“性能”面板中的丢帧
在“性能”面板中分析加载性能时,帧部分现在会将 以红色显示丢帧的情况将鼠标悬停在该卡片上即可查看帧速率。

Chromium 问题:1075865
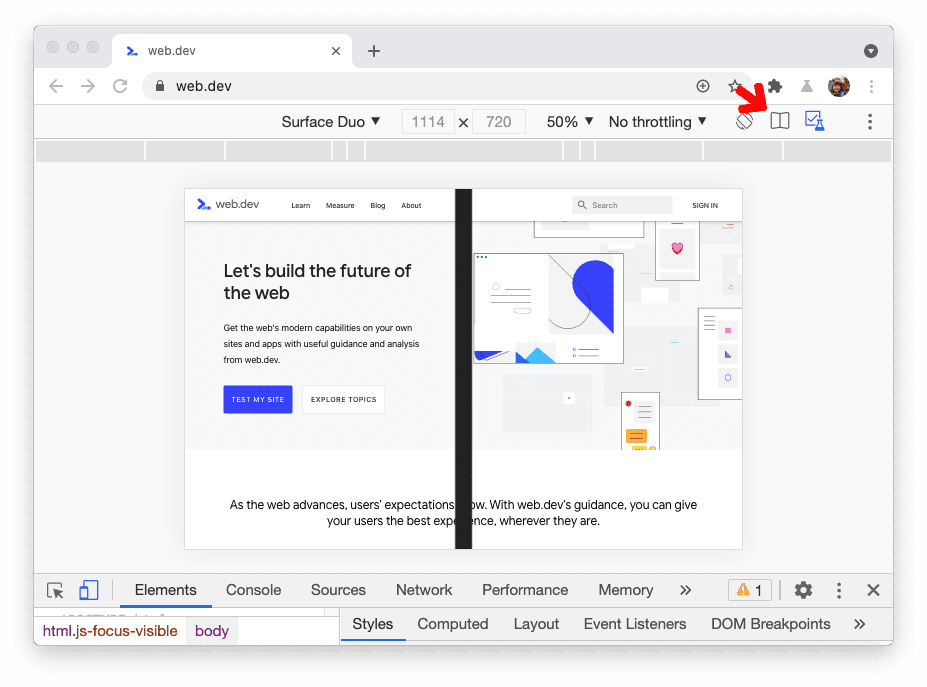
在 Device Mode 下模拟可折叠设备和双屏设备
您现在可以在开发者工具中模拟双屏设备和可折叠设备。
启用设备工具栏后,选择以下其中一种设备:Surface Duo 或 三星 Galaxy Fold
点击新的 span 图标,即可在单屏/折叠/双屏/展开模式之间切换 状态。
您还可以启用实验性网络平台功能来访问新的 CSS 媒体
screen-spanning 功能和 JavaScript getWindowSegments API。实验性图标会显示
实验性网络平台功能标志的状态。当标记处于隐藏状态时,该图标会突出显示
。前往 chrome://flags 并切换标志。

Chromium 问题:1054281
实验功能
使用 Puppeteer Recorder 自动执行浏览器测试
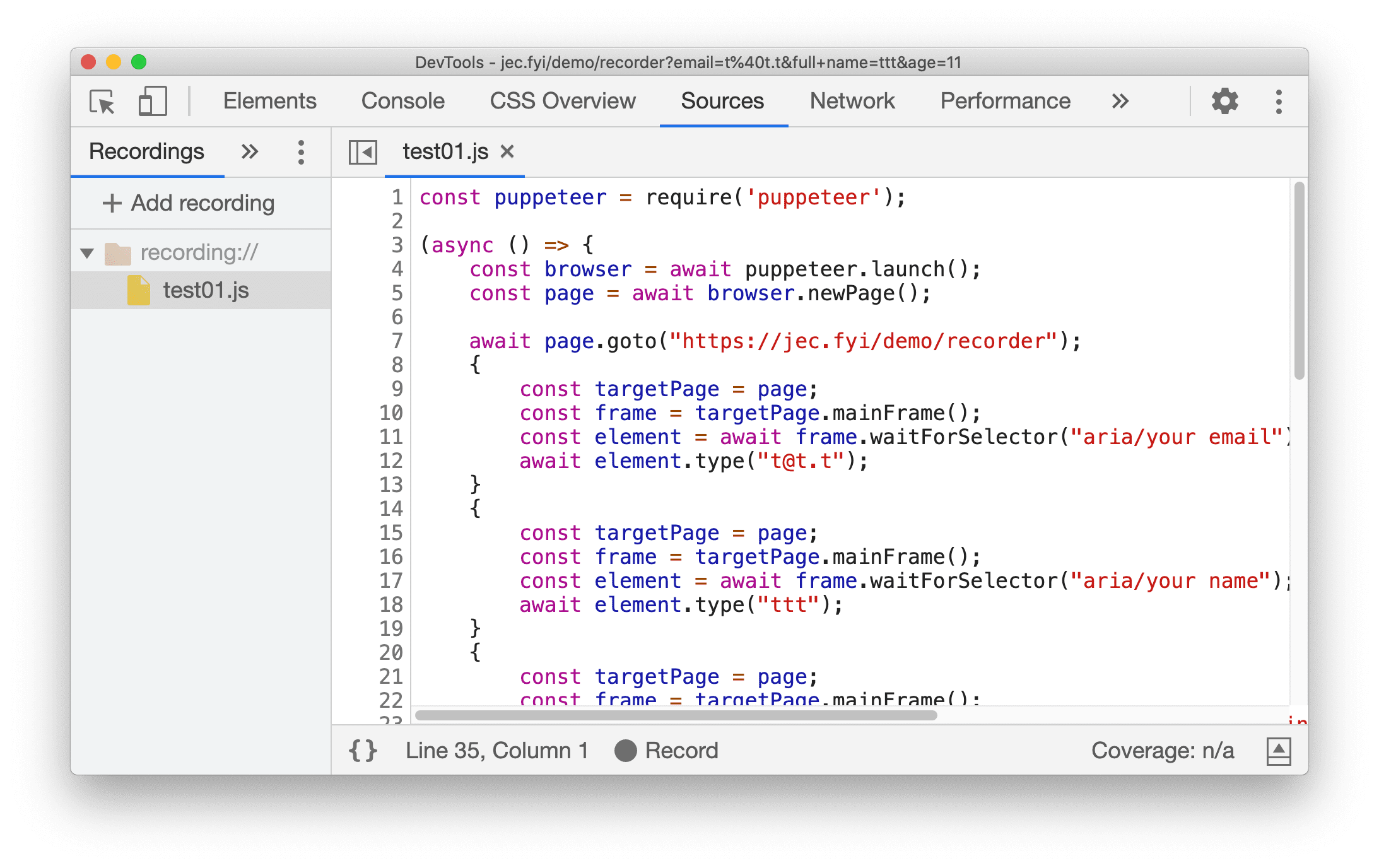
开发者工具现在可以根据您与浏览器的互动生成 Puppeteer 脚本,这使得 从而更轻松地自动执行浏览器测试Puppeteer 是一个 Node.js 库 高级 API,通过 DevTools 协议控制 Chrome 或 Chromium。
前往此演示页面。在开发者工具中打开 Sources 面板。选择录制标签页 左侧窗格添加新记录并为文件命名(例如 test01.js)。
点击底部的录制按钮,开始录制互动过程。尝试填写 屏幕上的表单。您会发现 Puppeteer 命令会相应地附加到文件中。点击 录制按钮停止录制。
如需运行脚本,请按照 Puppeteer 官方网站上的入门指南操作。
请注意,这只是一个早期实验。我们计划改进和扩展录音机 功能。

Chromium 问题:1144127
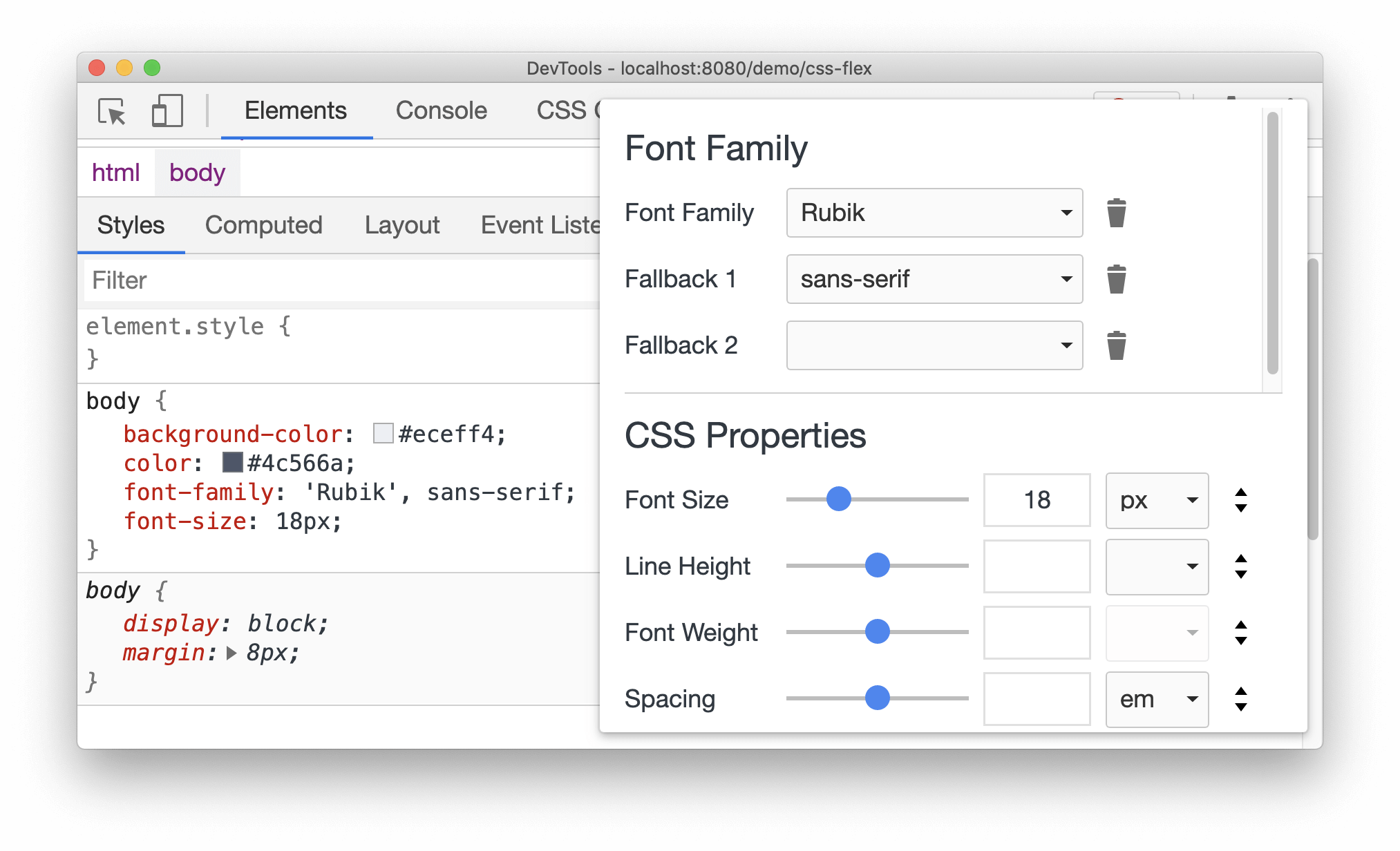
“Styles”窗格中的字体编辑器
新的字体编辑器是“样式”窗格中的一个弹出式窗口编辑器,可用于帮助字体相关属性 您就会找到最适合自己网页的排版。
该弹出窗口提供了一个简洁的界面,可让您通过一系列直观的 输入类型。

Chromium 问题:1093229
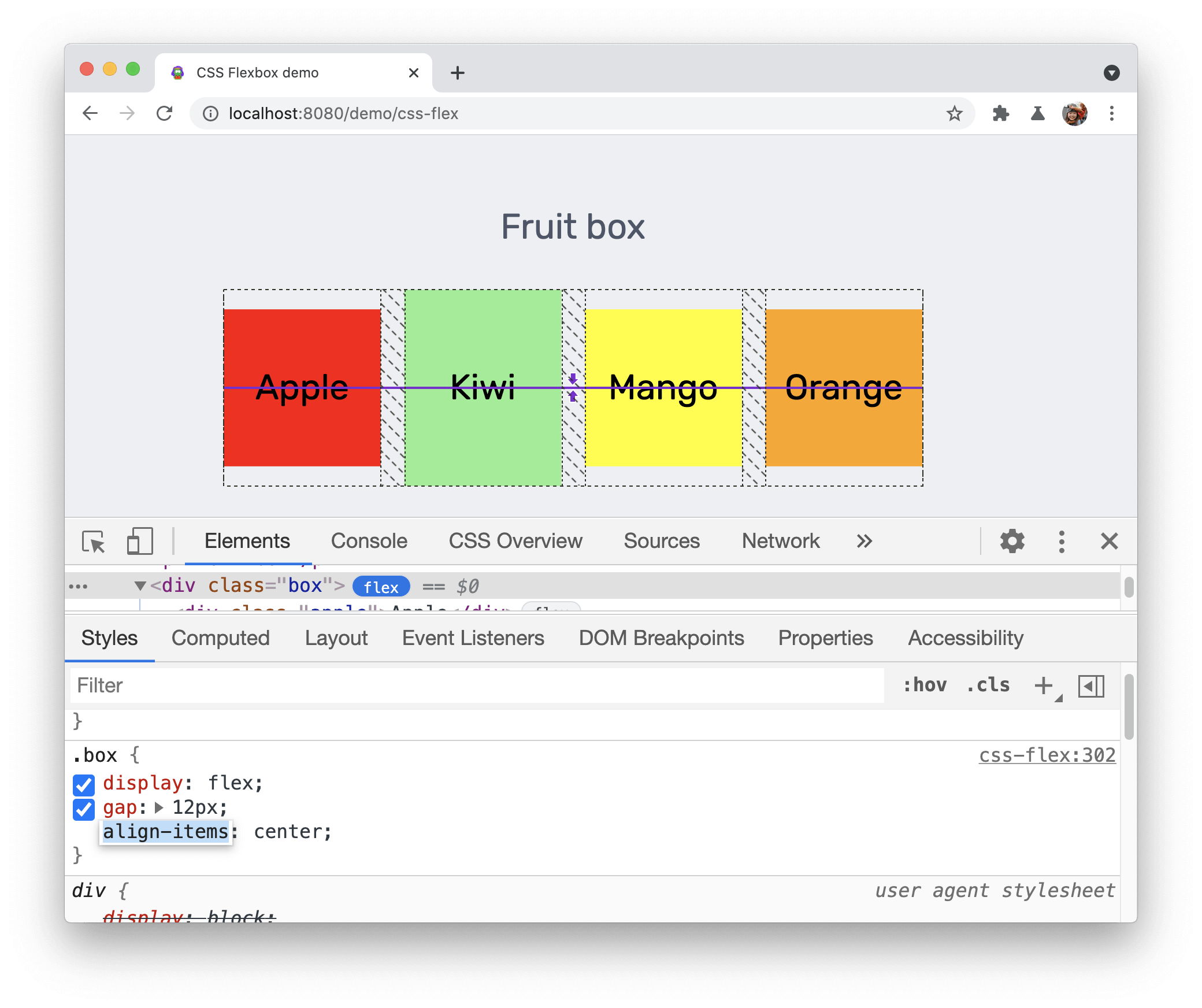
CSS Flexbox 调试工具
自上次发布以来,DevTools 添加了对 flexbox 调试的实验性支持。
现在,开发者工具会绘制一条引导线,以帮助您更好地直观呈现 CSS align-items 属性。通过
CSS gap 属性也受支持。在此示例中,我们使用的是 CSS gap: 12px;。请注意
每种间隙的孵化模式。

Chromium 问题:1139949
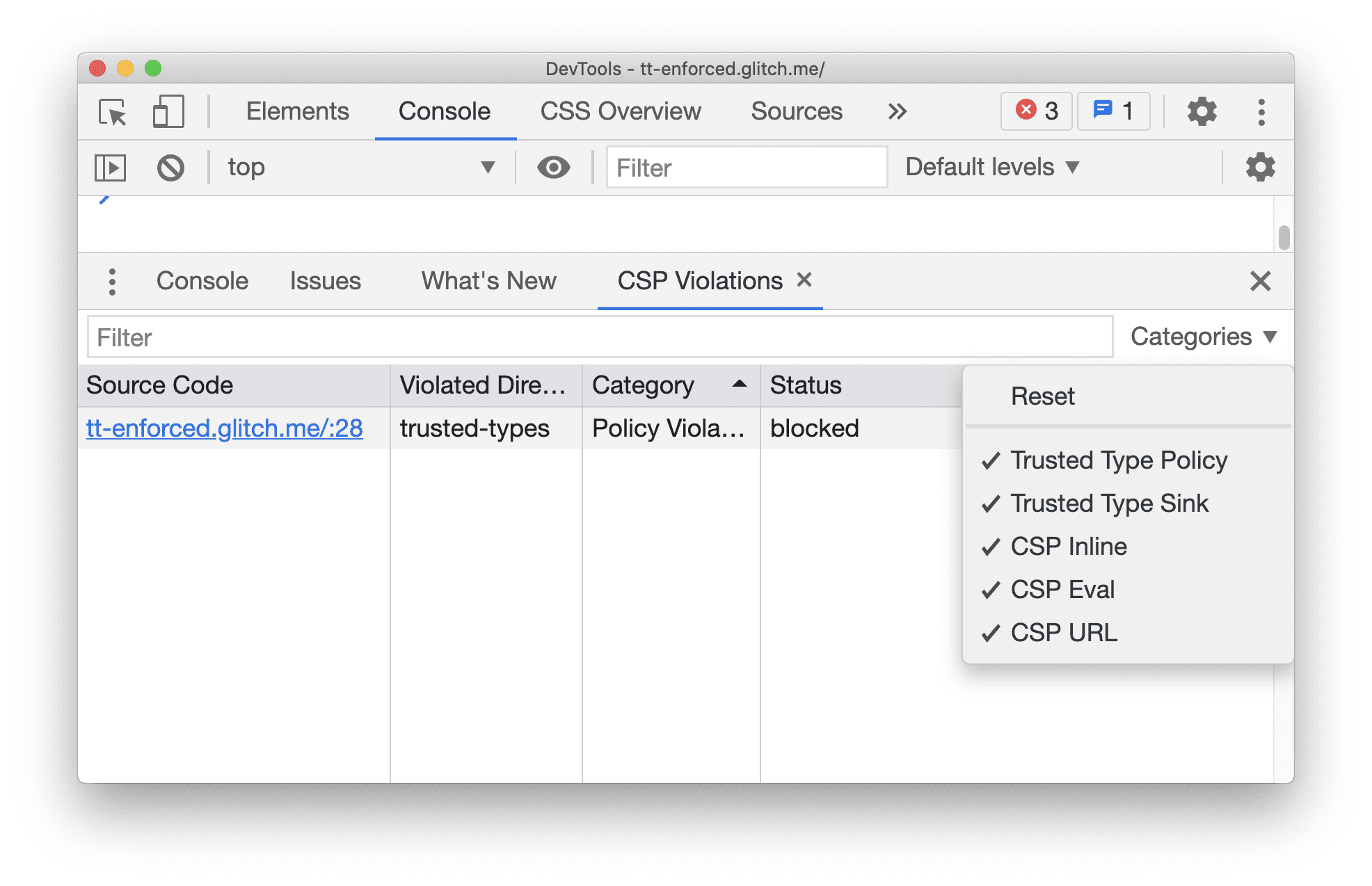
新的“CSP 违规”标签页
在新的 CSP 违规行为标签页中,一目了然地查看所有内容安全政策 (CSP) 违规行为。 这个新标签页是一项实验性功能,可以让您更轻松地处理内容较多的网页 CSP 和受信任类型违规行为

Chromium 问题:1137837
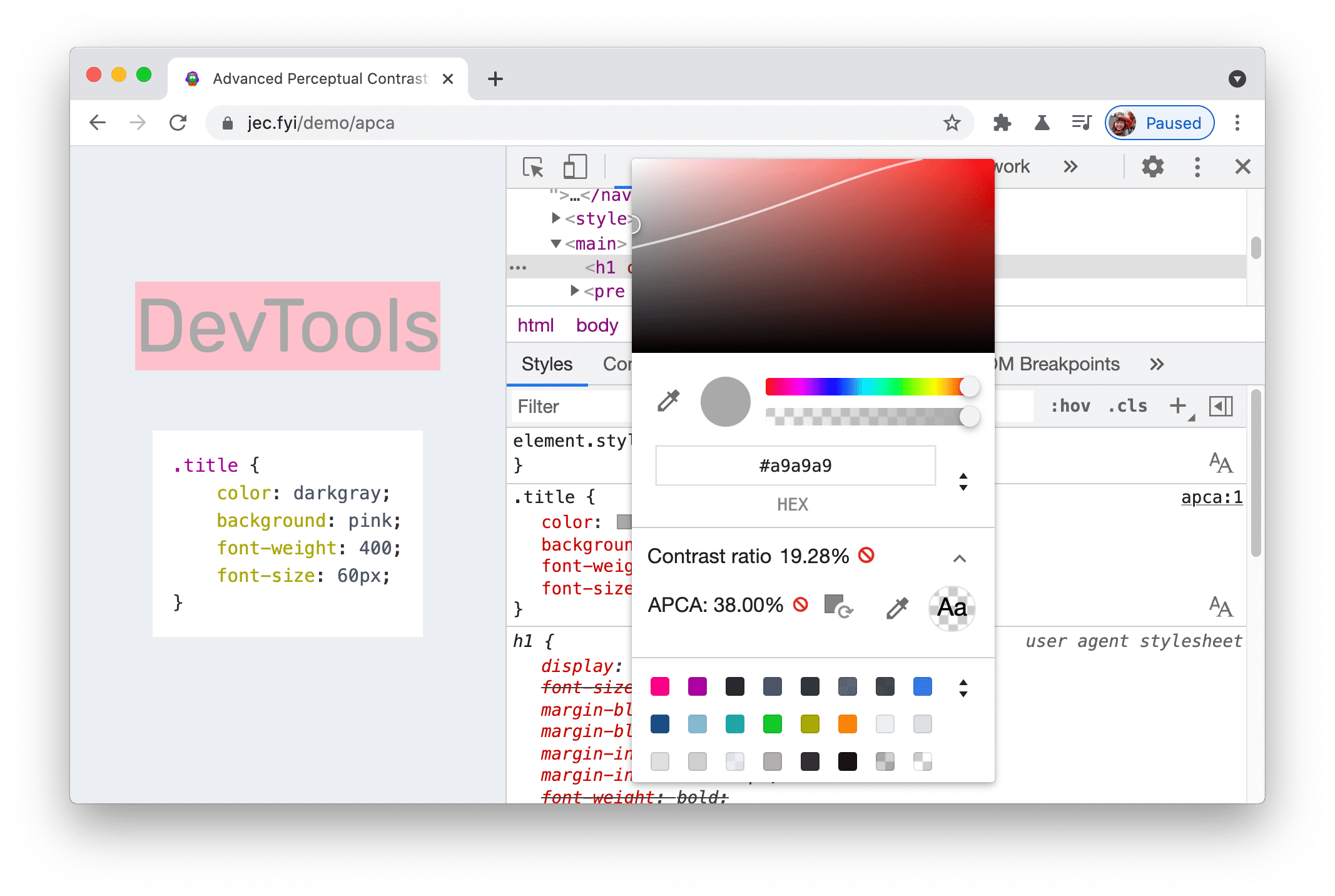
新的色彩对比度计算 - 高级感知对比度算法 (APCA)
高级感知对比度算法 (APCA) 即将取代 AA/AAA 颜色选择器中的指南对比度。
APCA 是一种基于颜色感知的现代研究计算对比度的新方法。对比范围 AA/AAA 准则,APCA 更依赖于情境。对比度是根据文字的 空间属性(字体粗细和大小)、颜色(文本和 背景)和上下文(环境光、周围环境、文本的预期用途)。

该示例显示 APCA 阈值为 38%。对比度必须达到或超过所列的值。此值是根据此 APCA 对照表根据字体粗细和字号计算得出的。
Chromium 问题:1121900
下载预览渠道
请考虑将 Chrome Canary、开发者版或 Beta 版用作您的默认开发浏览器。通过这些预览渠道,您可以访问最新的开发者工具功能,测试先进的网络平台 API,并在用户之前发现您网站上的问题!
与 Chrome 开发者工具团队联系
使用以下选项讨论博文中的新功能和变更,或与开发者工具相关的任何其他内容。
- 请通过 crbug.com 提交建议或反馈。
- 使用更多选项报告开发者工具问题
 >帮助 >在开发者工具中报告开发者工具问题。
>帮助 >在开发者工具中报告开发者工具问题。 - 请发送电子邮件至 @ChromeDevTools。
- 请对我们的开发者工具新功能 YouTube 视频或开发者工具提示 YouTube 视频发表评论。
开发者工具的新变化
开发者工具的新变化系列涵盖所有内容的列表。
- Recorder 支持导出到 Puppeteer for Firefox
- 性能面板改进
- 实时指标观察
- “网络”轨道中的搜索请求
- 查看 performance.mark 和 performance.measure 调用的堆栈轨迹
- 在“自动填充”面板中使用测试地址数据
- 元素面板改进
- 对特定元素强制执行更多状态
- 元素 >样式现在会自动填充更多网格属性
- Lighthouse 12.2.0
- 其他亮点
- Gemini 提供的游戏机数据分析即将在大多数欧洲国家/地区推出
- “性能”面板更新
- 增强型网络轨道
- 使用可扩展性 API 自定义性能数据
- “计时”轨道中的详细信息
- 复制“网络”面板中列出的所有请求
- 通过已命名的 HTML 标记加快堆快照速度,减少杂乱现象
- 打开“动画”面板以拍摄动画并实时修改 @keyframes
- Lighthouse 12.1.0
- 无障碍功能改进
- 其他亮点
- 在“元素”面板中检查 CSS 锚点位置
- 来源面板改进
- 改进了“永不暂停在此处”
- 新增了滚动贴靠事件监听器
- 网络面板改进
- 更新了网络节流预设
- HAR 格式的自定义字段中的 Service Worker 信息
- 在“性能”面板中发送和接收 WebSocket 事件
- 其他亮点
- 性能面板改进
- 使用更新后的轨道配置模式移动和隐藏轨道
- 忽略火焰图中的脚本
- 将 CPU 限制降低 20 倍
- “性能数据分析”面板将被弃用
- 使用堆快照中的新过滤器查找过多的内存用量
- 在“应用 >”中检查存储分区存储空间
- 使用命令行标志停用自我 XSS 警告
- Lighthouse 12.0.0
- 其他亮点
- 使用 Gemini 更好地了解控制台中的错误和警告
- 元素中的@position-try 规则支持 >样式
- 来源面板改进
- 配置自动美观输出和括号闭合功能
- 已处理的遭拒 promise 被视为捕获
- 控制台中的错误原因
- 网络面板改进
- 检查 Early Hints 标头
- 隐藏“瀑布”列
- 性能面板改进
- 捕获 CSS 选择器统计信息
- 更改顺序并隐藏轨道
- 忽略“Memory”面板中的保留器
- Lighthouse 11.7.1
- 其他亮点
- 新版“自动填充”面板
- 针对 WebRTC 增强了网络节流功能
- “动画”面板中的滚动驱动动画支持
- 改进了元素中的 CSS 嵌套支持 >样式
- “增强型性能”面板
- 在火焰图中隐藏函数及其子函数
- 从所选发起者指向其发起的活动的箭头
- Lighthouse 11.6.0
- 关于“内存”中特殊类别的提示 >堆快照
- 应用 >存储空间更新
- 共享存储空间使用的字节数
- Web SQL 已完全弃用
- 覆盖率面板改进
- “图层”面板可能已被弃用
- JavaScript Profiler 弃用:第四阶段(最终版本)
- 其他亮点
- 寻找复活节彩蛋
- 元素面板更新
- 在“元素”中模拟聚焦的网页 >样式
var()回退中的颜色选择器、角度时钟和加/减速编辑器- CSS 长度工具已弃用
- “效果 >”中所选搜索结果的弹出式窗口主轨道
- “网络”面板更新
- “网络”中的“清除”按钮和搜索过滤器 >“EventStream”标签页
- 说明“网络”中使用第三方 Cookie 的豁免原因的提示 >Cookie
- 在 Sources 中启用和停用所有断点
- 在适用于 Node.js 的开发者工具中查看已加载的脚本
- Lighthouse 11.5.0
- 无障碍功能改进
- 其他亮点
- 官方集合的录音机扩展程序现已推出
- 网络改进
- “状态”列中的失败原因
- 经过改进的“复制”子菜单
- 性能改进
- 时间轴中的路径
- 主轨道中的事件发起者
- Node.js 开发者工具的 JavaScript 虚拟机实例选择器菜单
- Sources 中的新快捷方式和命令
- 元素改进
- 现在可以在“样式”中修改 ::view-transition 伪元素
- 针对块容器的“align-content”属性支持
- 对模拟可折叠设备的折叠状态支持
- 动态主题
- “网络和应用”面板中的第三方 Cookie 逐步淘汰警告
- Lighthouse 11.4.0
- 无障碍功能改进
- 其他亮点
- 元素改进
- “网络”面板中的简化过滤栏
@font-palette-values支持- 支持的情况:将自定义属性用作其他自定义属性的后备选项
- 改进了源映射支持
- 性能面板改进
- “增强型互动”轨道
- “Bottom-Up”“Call Tree”和“Event Log”标签页中的高级过滤
- Sources 面板中的缩进标记
- 关于“网络”面板中被替换的标头和内容的实用提示
- 用于添加和移除请求屏蔽模式的新命令菜单选项
- CSP 违规实验已移除
- Lighthouse 11.3.0
- 无障碍功能改进
- 其他亮点
- 第三方 Cookie 逐步淘汰
- 使用 Privacy Sandbox 分析工具分析您网站的 Cookie
- 增强型忽略列表
- node_modules 的默认排除模式
- 现在,如果异常被捕获或通过未忽略的代码,异常会停止执行
- 在源代码映射中将
x_google_ignoreList重命名为ignoreList - 远程调试期间的新输入模式切换开关
- “元素”面板现在会显示 #document 节点的网址
- “应用”面板中的有效内容安全政策
- 改进了动画调试
- “您信任此代码吗?”“Sources”中的对话框和控制台中的 Self-XSS 警告
- Web Worker 和 Worklet 中的事件监听器断点
<audio>和<video>的新媒体徽章- 预加载已重命名为“推测加载”
- Lighthouse 11.2.0
- 无障碍功能改进
- 其他亮点
- 改进了“元素”中的 @property 部分 >样式
- 可修改的 @property 规则
- 报告包含无效 @property 规则的问题
- 更新了要模拟的设备列表
- Sources 中的脚本标记美观输出内嵌 JSON
- 在控制台中自动补全不公开字段
- Lighthouse 11.1.0
- 无障碍功能改进
- Web SQL 弃用
- “应用”中的屏幕截图宽高比验证清单
- 其他亮点
- “元素”中有关自定义属性的新部分 >样式
- 更多本地替换项改进
- 增强型搜索功能
- 改进了“来源”面板
- “Sources”面板中的简化工作区
- 对“来源”中的窗格进行重新排序
- 适用于更多脚本类型的语法突出显示和美观输出
- 模拟 Preferreds-reduced-Transparency 媒体功能
- Lighthouse 11
- 无障碍功能改进
- 其他亮点
- 网络面板改进
- 在本地更快地替换 Web 内容
- 替换 XHR 和提取请求的内容
- 隐藏 Chrome 扩展程序请求
- 简单易懂的 HTTP 状态代码
- 默认启用的源代码设置:代码折叠和自动文件显示
- 改进了对第三方 Cookie 问题的调试
- 新颜色
- Lighthouse 10.4.0
- 在“Application”面板中调试预加载
- 开发者工具的 C/C++ WebAssembly 调试扩展程序现已开源
- 其他亮点
- (实验性)新的渲染模拟:preferreds-reduced-transparency
- (实验性)增强型协议监控
- 改进了对缺失样式表的调试
- 元素中的线性时间支持 >样式 >加/减速编辑器
- 存储分区支持和元数据视图
- Lighthouse 10.3.0
- 无障碍功能:键盘命令和经过改进的屏幕朗读功能
- 其他亮点
- 元素改进
- 新的 CSS subgrid 标记
- 提示中的选择器特异性
- 提示中自定义 CSS 属性的值
- 来源方面的改进
- CSS 语法突出显示
- 用于设置条件断点的快捷方式
- 应用 >反弹跟踪缓解措施
- Lighthouse 10.2.0
- 默认忽略内容脚本
- 网络 >响应改进
- 其他亮点
- WebAssembly 调试支持
- 改进了 Wasm 应用中的步进行为
- 使用“Elements”面板和“Issues”标签页调试自动填充功能
- 录音机中的断言
- Lighthouse 10.1.1
- 性能增强功能
- performance.mark() 会显示“Performance”中的鼠标悬停时间时间安排
- profile() 命令填充了“Performance”主要部分
- 关于用户互动缓慢的警告
- 网页指标更新
- JavaScript Profiler 弃用:第三阶段
- 其他亮点
- 替换网络响应标头
- 改进了 Nuxt、Vite 和 Rollup 调试
- 元素中的 CSS 改进 >样式
- CSS 属性和值无效
- 动画简写属性中指向关键帧的链接
- 控制台的新设置:Enter 键自动补全
- 命令菜单可突出显示编辑的文件
- JavaScript Profiler 弃用:第二阶段
- 其他亮点
- 录音机更新
- 录音机重放扩展程序
- 使用穿孔选择器录制
- 使用 Lighthouse 分析功能将录制内容导出为 Puppeteer 脚本
- 获取录音机的扩展程序
- 元素 >样式更新
- “Styles”窗格中的 CSS 文档
- CSS 嵌套支持
- 在控制台中标记日志点和条件断点
- 在调试期间忽略不相关的脚本
- 开始弃用 JavaScript Profiler
- 模拟对比度降低
- Lighthouse 10
- 其他亮点
- 使用“Styles”窗格调试 HD 颜色
- 增强了断点用户体验
- 可自定义的录音机快捷键
- 更好地突出显示 Angular 的语法
- 在“应用”面板中重新整理缓存
- 其他亮点
- 重新加载时清除性能面板
- 录音机更新
- 在录音机中查看并突出显示用户流的代码
- 自定义录制内容的选择器类型
- 在录制过程中修改用户流
- 自动就地打印
- 改进了 Vue、SCSS 等应用的语法突出显示和内嵌预览功能
- 在控制台中实现符合人体工学且一致的自动补全功能
- 其他亮点
- 录音机:复制为步骤选项、页内重放、步骤的上下文菜单
- 在效果的记录中显示实际的函数名称
- 控制台中的新键盘快捷键以及“来源”面板
- 改进了 JavaScript 调试
- 其他亮点
- [实验性] 增强了管理断点时的用户体验
- [实验性] 自动就地打印
- 有关无效 CSS 属性的提示
- 在“记录器”面板中自动检测 XPath 和文本选择器
- 逐步浏览以英文逗号分隔的表达式
- 改进了忽略列表设置
- 其他亮点
- 在开发者工具中自定义键盘快捷键
- 使用键盘快捷键切换浅色和深色主题
- 在内存检查器中突出显示 C/C++ 对象
- 支持 HAR 导入的完整发起者信息
- 按
Enter后启动 DOM 搜索 - 显示
align-contentCSS Flexbox 属性的start和end图标 - 其他亮点
- 在“Sources”面板中按“Authored / Deployed”对文件进行分组
- 异步操作的关联堆栈轨迹
- 自动忽略已知的第三方脚本
- 改进了调试期间的调用堆栈
- 在“来源”面板中隐藏已列入忽略名单的来源
- 在命令菜单中隐藏被忽略的文件
- “效果”面板中新增的“互动”轨道
- “性能数据分析”面板中的 LCP 时间细分数据
- 在“记录器”面板中自动生成录音的默认名称
- 其他亮点
- 在录音机中逐步重放
- 在“记录器”面板中支持鼠标悬停事件
- 性能数据分析面板中的 Largest Contentful Paint (LCP)
- 确定闪光文字(FOIT、FOUT)是否是导致布局偏移的潜在根本原因
- “Manifest”(清单)窗格中的协议处理程序
- “元素”面板中的顶层标志
- 在运行时附加 Wasm 调试信息
- 支持调试期间的实时编辑
- 在“Styles”窗格中的 rules 中查看和修改 @scope
- 源代码映射改进
- 其他亮点
- 调试期间的重启帧
- “记录器”面板中的慢速重放选项
- 为“Recorder”面板构建扩展程序
- 在“Sources”面板中按“Authored / Deployed”对文件进行分组
- “效果数据分析”面板中的新用户计时跟踪
- 显示分配给元素的槽位
- 为性能记录模拟硬件并发
- 在自动填充 CSS 变量时预览非颜色值
- 在“往返缓存”窗格中找出会阻止内容呈现的帧
- 改进了针对 JavaScript 对象的自动补全建议
- 源代码映射改进
- 其他亮点
- 在“记录器”面板中捕获双击和右键点击事件
- Lighthouse 面板中新增了时间范围和快照模式
- 改进了性能数据分析面板中的缩放控件
- 确认删除表演记录
- 在“元素”面板中对窗格重新排序
- 选择浏览器以外的颜色
- 改进了调试期间的内嵌值预览
- 支持用于虚拟身份验证器的大型 blob
- “来源”面板中新增了键盘快捷键
- 源代码映射改进
- 预览功能:新的“性能数据分析”面板
- 用于模拟浅色主题和深色主题的新快捷键
- “网络预览”标签页的安全性更高
- 改进了断点处的重新加载
- 管理中心更新
- 从开始时取消用户流录制
- 在“Styles”窗格中显示继承的突出显示伪元素
- 其他亮点
- [实验性] 复制 CSS 更改
- [实验性] 选择浏览器以外的颜色
- 以 JSON 文件的形式导入和导出记录的用户流
- 在“Styles”窗格中查看级联层
- 支持
hwb()颜色函数 - 改进了私有属性的显示方式
- 其他亮点
- [实验性] Lighthouse 面板中新增了时间范围和快照模式
- 在“Styles”窗格中查看和修改 @supports at rules
- 默认支持常用选择器
- 自定义录音的选择器
- 重命名录制内容
- 悬停时预览类/函数属性
- “性能”面板中部分呈现的帧
- 其他亮点
- 限制 WebSocket 请求
- “Application”(应用)面板中的“New Reporting API”窗格
- 支持等待元素在“记录器”面板中显示/可点击
- 改进了控制台样式、格式设置和过滤功能
- 使用源代码映射文件调试 Chrome 扩展程序
- 改进了“来源”面板中的源代码文件夹树
- 在“来源”面板中显示工作器源文件
- Chrome 的自动深色主题更新
- 易于触摸的颜色选择器和拆分窗格
- 其他亮点
- 预览功能:整页无障碍树
- 在“更改”标签页中进行更精确的更改
- 为用户流录制设置更长的超时
- 通过“往返缓存”标签页确保您的网页可供缓存
- 新建“属性”窗格过滤条件
- 模拟 CSS forced-colors 媒体功能
- 在悬停命令时显示标尺
- 在 Flexbox 编辑器中支持
row-reverse和column-reverse - 用于重放 XHR 和展开所有搜索结果的新键盘快捷键
- Lighthouse 面板中的 Lighthouse 9
- 改进了“来源”面板
- 其他亮点
- [实验性]“Reporting API”窗格中的 Endpoints
- 预览功能:新版“记录器”面板
- 在设备模式下刷新设备列表
- 自动补全以 HTML 形式修改
- 改进了代码调试体验
- 在设备间同步开发者工具设置
- 预览功能:新的“CSS 概览”面板
- 恢复并改进了 CSS 长度编辑和复制体验
- 模拟 CSS likes-contrast media feature
- 模拟 Chrome 的自动深色主题功能
- 在“样式”窗格中复制声明作为 JavaScript
- “网络”面板中的“新载荷”标签页
- 改进了“属性”窗格中的属性显示
- 可以选择在控制台中隐藏 CORS 错误
- 在控制台中预览和评估适当的
Intl对象 - 一致的异步堆栈轨迹
- 保留控制台边栏
- “Application”面板中的已弃用“Application Cache”窗格
- [实验性] “Application”面板中新增了“Reporting API”窗格
- 全新 CSS 长度制作工具
- 在“问题”标签页中隐藏问题
- 改进了属性显示方式
- Lighthouse 面板中的 Lighthouse 8.4
- 在“来源”面板中对代码段进行排序
- 新增指向翻译后的版本说明和报告翻译 bug 的链接
- 针对开发者工具命令菜单改进了界面
- 以您的首选语言使用开发者工具
- 设备列表中的新 Nest Hub 设备
- “帧详情”视图中的源试用
- “全新 CSS 容器查询”徽章
- 新增复选框,用于反转网络过滤器
- 控制台边栏即将弃用
- 在“Issues”(问题)标签页和“Network”(网络)面板中显示原始
Set-Cookies标头 - 在控制台中以一致的方式将原生访问者显示为自己的属性
- 使用 #source网址 的内嵌脚本的正确错误堆栈轨迹
- 在“Computed”窗格中更改颜色格式
- 将自定义提示替换为原生 HTML 提示
- [实验性] 在“问题”标签页中隐藏问题
- “样式”窗格中的可修改 CSS 容器查询
- “网络”面板中的 Web 软件包预览
- Attribution Reporting API 调试
- 控制台中的更好的字符串处理功能
- 改进了 CORS 调试
- Lighthouse 8.1
- 在“Manifest”(清单)窗格中新建记事网址
- 修复的 CSS 匹配选择器
- 在“网络”面板中美观输出 JSON 响应
- CSS 网格编辑器
- 在控制台中支持
const重复声明 - 源代码订单查看器
- 用于查看帧详情的新快捷方式
- 增强的 CORS 调试支持
- 将 XHR 标签重命名为 Fetch/XHR
- 在“网络”面板中过滤 Wasm 资源类型
- “网络状况”标签页中设备的用户代理客户端提示
- 在“Issues”(问题)标签页中报告 Quirks 模式问题
- 在“性能”面板中添加计算交集
- Lighthouse 面板中的 Lighthouse 7.5
- 弃用了“重启帧”调用堆栈中的上下文菜单
- [实验性] 协议监控
- [实验性] Puppeteer Recorder
- “网页指标”信息弹出式窗口
- 新的内存检查器
- 直观呈现 CSS 滚动贴靠
- 新的徽章设置窗格
- 包含宽高比信息的增强型图片预览
- 包含用于配置
Content-Encoding的选项的“新建网络条件”按钮 - 用于查看计算值的快捷方式
accent-color关键字- 使用颜色和图标对问题类型进行分类
- 删除信任令牌
- “帧详情”视图中已屏蔽的功能
- 在“实验”设置中过滤实验
- 在“缓存存储”窗格中新增
Vary Header列 - 支持 JavaScript 私有品牌检查
- 增强了对断点调试的支持
- 使用
[]表示法支持悬停预览 - 改进了 HTML 文件的大纲
- 针对 Wasm 调试的正确错误堆栈轨迹
- 新的 CSS Flexbox 调试工具
- 新的 Core Web Vitals 叠加层
- 将问题计数移到了控制台状态栏
- 报告 Trusted Web Activity 问题
- 在控制台中将字符串的格式设置为(有效)JavaScript 字符串字面量
- “Application”(应用)面板中的“New Trust Tokens”(新的信任令牌)窗格
- 模拟 CSS color-gamut 媒体功能
- 经过改进的渐进式 Web 应用工具
- “网络”面板中的新增
Remote Address Space列 - 性能改进
- 在“帧详情”视图中显示允许/禁止的功能
- “Cookies”窗格中的新
SameParty列 - 弃用了非标准
fn.displayName支持 - 在“设置”菜单中弃用了
Don't show Chrome Data Saver warning - [实验性] 在“问题”标签页中自动报告低对比度问题
- [实验性] “元素”面板中的完整无障碍功能树状视图
- 针对可信类型违规行为提供调试支持
- 在视口之外截取节点屏幕截图
- 网络请求的全新“信任令牌”标签页
- Lighthouse 面板中的 Lighthouse 7
- 支持强制采用 CSS
:target状态 - 用于复制元素的新快捷键
- 适用于自定义 CSS 属性的颜色选择器
- 用于复制 CSS 属性的新快捷键
- 用于显示经过网址解码的 Cookie 的新选项
- 仅清除可见的 Cookie
- “存储”窗格中的新选项用于清除第三方 Cookie
- 修改自定义设备的用户代理客户端提示
- 保留“记录网络日志”设置
- 在“网络”面板中查看 WebTransport 连接
- “在线”重命名为“No throttling”
- 控制台、Sources 面板和 Styles 窗格中的新复制选项
- Frame 详情视图中的新 Service Worker 信息
- 在“Frame details”(帧详情)视图中测量内存信息
- 通过“问题”标签页提供反馈
- “性能”面板中的丢帧
- 在 Device Mode 下模拟可折叠设备和双屏设备
- [实验性] 使用 Puppeteer Recorder 自动执行浏览器测试
- [实验性] “Styles”窗格中的字体编辑器
- [实验性] CSS Flexbox 调试工具
- [实验性] 新的“CSP 违规”标签页
- [实验性] 新的色彩对比度计算 - 高级感知对比度算法 (APCA)
- 开发者工具启动速度更快
- 全新 CSS 角度可视化工具
- 模拟不受支持的映像类型
- 在“存储空间”窗格中模拟存储空间配额大小
- “性能”面板中新增了“网页指标”通道
- 在“网络”面板中报告 CORS 错误
- “帧详情”视图中的跨域隔离信息
- “Frame Details”视图中新增了 Web Worker 信息
- 显示已打开窗口的打开程序框架详细信息
- 从 Service Workers 窗格打开“网络”面板
- 复制属性值
- 复制网络发起者的堆栈轨迹
- 鼠标悬停时预览 Wasm 变量值
- 在控制台中评估 Wasm 变量
- 针对文件/内存大小采用一致的衡量单位
- 在“元素”面板中突出显示伪元素
- [实验性] CSS Flexbox 调试工具
- [实验性] 自定义和弦键盘快捷键
- 新的 CSS 网格调试工具
- 新的 WebAuthn 标签页
- 在顶部和底部面板之间移动工具
- “Styles”窗格中新增“Computed”边栏窗格
- 在“计算”窗格中对 CSS 属性进行分组
- Lighthouse 面板中的 Lighthouse 6.3
- “计时”部分中的
performance.mark()事件 - “网络”面板中新增了
resource-type和url过滤条件 - 帧详情视图更新
- 在“更多工具”菜单中弃用了
Settings - [实验性] 在“CSS 概览”面板中查看并修复色彩对比度问题
- [实验性] 在开发者工具中自定义键盘快捷键
- 新版“媒体”面板
- 使用“元素”面板上下文菜单截取节点屏幕截图
- “问题”标签页更新
- 模拟缺失的本地字体
- 模拟非活跃用户
- 模拟
prefers-reduced-data - 支持新的 JavaScript 功能
- Lighthouse 面板中的 Lighthouse 6.2
- 弃用“其他源”Service Workers 窗格中的列表
- 显示过滤出的项目的覆盖率摘要
- “Application”(应用)面板中新增了框架详情视图
- “Styles”窗格中的无障碍颜色建议
- 恢复“元素”面板中的属性窗格
- “网络”面板中直观易懂的
X-Client-Data标头值 - 在“Styles”窗格中自动填充自定义字体
- 在“网络”面板中一致地显示资源类型
- 清除“元素”和“网络”面板中的按钮
- CSS-in-JS 框架的样式修改
- Lighthouse 面板中的 Lighthouse 6
- 弃用首次有效绘制 (FMP) 模型
- 支持新的 JavaScript 功能
- “Manifest”(清单)窗格中的新应用快捷方式警告
- “时间”标签页中的 Service Worker
respondWith事件 - 一致地显示 Computed 窗格
- WebAssembly 文件的字节码偏移
- Sources 面板中的逐行复制和剪切
- 管理中心设置更新
- “性能”面板更新
- 断点、条件断点和日志点的新图标
- 使用新增的“问题”标签页修复网站问题
- 在“检查模式”提示中查看无障碍功能信息
- “性能”面板更新
- Play 管理中心内的 Promise 术语更为准确
- “样式”窗格更新
- 弃用了“元素”面板中的属性窗格
- “Manifest”(清单)窗格中支持应用快捷方式
- 模拟视觉缺陷
- 模拟语言区域
- 跨源嵌入器政策 (COEP) 调试
- 断点、条件断点和日志点的新图标
- 查看设置了特定 Cookie 的网络请求
- 从命令菜单固定到左侧
- 主菜单中的“设置”选项已移动
- “Audits”面板现已更名为 Lighthouse 面板
- 删除文件夹中的所有本地替换项
- 更新了长任务界面
- “Manifest”(清单)窗格中支持可遮盖图标
- Device Mode 下的 Moto G4 支持
- Cookie 相关更新
- 更准确的 Web 应用清单图标
- 将鼠标悬停在 CSS
content属性上可查看未转义的值 - 控制台中的源代码映射错误
- 用于禁止滚动超出文件末尾的设置
- 在控制台中支持
let和class重复声明 - 改进了 WebAssembly 调试功能
- “启动器”标签页中的请求启动器链
- 在“概览”中突出显示所选的网络请求
- “网络”面板中的网址和路径列
- 更新后的用户代理字符串
- 新的 Audits 面板配置界面
- 每个函数或每个块代码覆盖模式
- 代码覆盖率现在必须通过页面重新加载来启动
- 调试 Cookie 被屏蔽的原因
- 查看 Cookie 值
- 模拟不同的 preferences-color-scheme 和 preferences-reduced-motion 偏好
- 代码覆盖率更新
- 调试请求网络资源的原因
- “控制台”和“来源”面板会再次遵循缩进偏好设置
- 用于光标导航的新快捷键
- Audits 面板中的多客户端支持
- 付款处理程序调试
- “Audits”面板中的 Lighthouse 5.2
- “性能”面板中的 Largest Contentful Paint
- 主菜单中的文件开发者工具问题
- 复制元素样式
- 直观呈现布局偏移
- “Audits”面板中的 Lighthouse 5.1
- 操作系统主题同步
- 用于打开断点编辑器的键盘快捷键
- “网络”面板中的预提取缓存
- 查看对象时的不公开属性
- “Application”(应用)面板中的通知和推送消息
- 使用 CSS 值自动补全
- 新增了广告联盟设置界面
- HAR 导出内容中的 WebSocket 消息
- HAR 导入和导出按钮
- 实时内存用量
- Service Worker 注册端口号
- 检查后台提取事件和后台同步事件
- 适用于 Firefox 的 Puppeteer
- 自动填充 CSS 函数时的有意义的预设
- 通过命令菜单清除网站数据
- 查看所有 IndexedDB 数据库
- 悬停鼠标时查看资源的未压缩大小
- “Breakpoints”窗格中的内嵌断点
- IndexedDB 和 Cache 资源计数
- 用于停用详细的检查提示的设置
- 用于在编辑器中切换标签页缩进的设置
- 突出显示受 CSS 属性影响的所有节点
- “Audits”面板中的 Lighthouse v4
- WebSocket 二进制消息查看器
- 在命令菜单中截取区域屏幕截图
- “网络”面板中的 Service Worker 过滤器
- “性能”面板更新
- 性能面板录制内容中的耗时较长的任务
- “Timing”部分中的“First Paint”
- 额外提示:用于查看 RGB 和 HSL 颜色代码的快捷键(视频)
- 日志点
- 检查模式下的详细提示
- 导出代码覆盖率数据
- 使用键盘浏览控制台
- 颜色选择器中的 AAA 对比度线
- 保存自定义地理定位覆盖值
- 代码折叠
- “框架”标签页已重命名为“消息”标签页
- 额外提示:按资源过滤“网络”面板(视频)
- 在“性能”面板中直观呈现性能指标
- 在 DOM 树中突出显示文本节点
- 将 JS 路径复制到 DOM 节点
- 审核面板更新,包括一项新的审核 可检测用于从命令菜单访问 Audits 面板的 JS 库和新关键字
- 额外提示:使用设备模式检查媒体查询(视频)
- 将鼠标悬停在实时表达式结果上,以突出显示 DOM 节点
- 将 DOM 节点存储为全局变量
- HAR 导入和导出中现已提供发起方和优先级信息
- 从主菜单访问命令菜单
- 画中画断点
- 额外提示:使用
monitorEvents()在 控制台(视频) - 控制台中的实时表达式
- 在 Eager Evaluation 期间突出显示 DOM 节点
- 性能面板优化
- 更可靠的调试
- 通过命令菜单启用网络节流功能
- 自动补全条件断点
- 在 AudioContext 事件发生时中断
- 使用 ndb 调试 Node.js 应用
- 额外提示:使用 User Timing API 衡量真实的用户互动
- Eager 评估
- 参数提示
- 函数自动补全
- ES2017 关键字
- “Audits”面板中的 Lighthouse 3.0
- BigInt 支持
- 向“监视”窗格添加属性路径
- “显示时间戳”已移至“设置”
- 额外提示:不太常见的控制台方法(视频)
- 在所有广告资源网标头中搜索
- CSS 变量值预览
- 以提取形式复制
- 新审核、桌面设备配置选项以及查看跟踪记录
- 停止无限循环
- “效果”标签页中的“用户计时”
- “内存”面板中明确列出了 JavaScript 虚拟机实例
- “网络”标签页已重命名为“页面”标签页
- 深色主题更新
- “安全性”面板中的证书透明度信息
- “性能”面板中的网站隔离功能
- 额外提示:“图层”面板 + 动画检查器(视频)
- “网络”面板中的黑箱设置
- 在设备模式下自动调整缩放
- “预览”和“响应”标签页中的美观输出
- 在“预览”标签页中预览 HTML 内容
- 本地替换支持 HTML 内的样式
- 额外提示:将框架脚本设为黑盒以使事件监听器断点更有用
- 本地替换
- 全新的无障碍工具
- “更改”标签页
- 新的 SEO 和效果评估服务
- “Performance”面板中的多个记录
- 在异步代码中通过工作器进行可靠的代码单步执行
- 额外提示:使用 Puppeteer 自动执行开发者工具操作(视频)
- 性能监控器
- 控制台边栏
- 将类似的 Play 管理中心消息归为一组
- 额外提示:切换悬停伪类(视频)
- 多客户端远程调试支持
- 工作区 2.0
- 4 项新审核
- 使用自定义数据模拟推送通知
- 使用自定义代码触发后台同步事件
- 额外提示:事件监听器断点(视频)
- 控制台中的顶层等待
- 全新的屏幕截图工作流程
- CSS 网格突出显示
- 新增了一个用于查询对象的控制台 API
- 控制台中的新过滤条件
- “网络”面板中的 HAR 导入
- 可预览的缓存资源
- 缓存调试的可预测性更高
- 块级代码覆盖率
- 移动设备节流模拟
- 查看存储空间用量
- 查看 Service Worker 缓存响应的时间
- 通过命令菜单启用 FPS 计量器
- 设置鼠标滚轮行为以缩放或滚动
- 针对 ES6 模块的调试支持
- 新版 Audits 面板
- 第三方徽章
- “前往此处”的新手势
- 单步进入异步模式
- 在控制台中预览信息更丰富的对象
- 在控制台中选择信息更丰富的上下文
- “覆盖率”标签页中的“实时”动态
- 更简单的网络节流选项
- 默认启用异步堆栈
- CSS 和 JS 代码覆盖率
- 整页显示的屏幕截图
- 屏蔽请求
- 跳过 async await
- 统一命令菜单