Obsługa debugowania naruszeń zasad dotyczących zaufanych typów
Punkt przerwania w przypadku naruszeń zaufanego typu
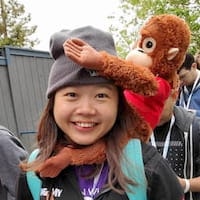
Możesz teraz ustawiać punkty przerwania i wyjątki dla naruszeń w przypadku naruszeń zaufanych typów w sekcji Źródła panel.
Interfejs API Trusted Types (Zaufane typy) pomaga zapobiegać lukom w zabezpieczeniach związanym z budowaniem skryptów między witrynami w modelu DOM. Dowiedz się, jak to zrobić aby pisać, przeglądać i obsługiwać aplikacje wolne od luk w zabezpieczeniach DOM XSS za pomocą zaufanych typów tutaj.
W panelu Źródła otwórz panel paska bocznego debugera. Rozwiń naruszenie zasad CSP punktów przerwania i zaznacz pole wyboru Naruszenia typu zaufanego, aby wstrzymać wyjątki. Możesz to zrobić, korzystając z tej strony demonstracyjnej.

Problem w Chromium: 1142804
Połącz problem w panelu Źródła z kartą Problemy
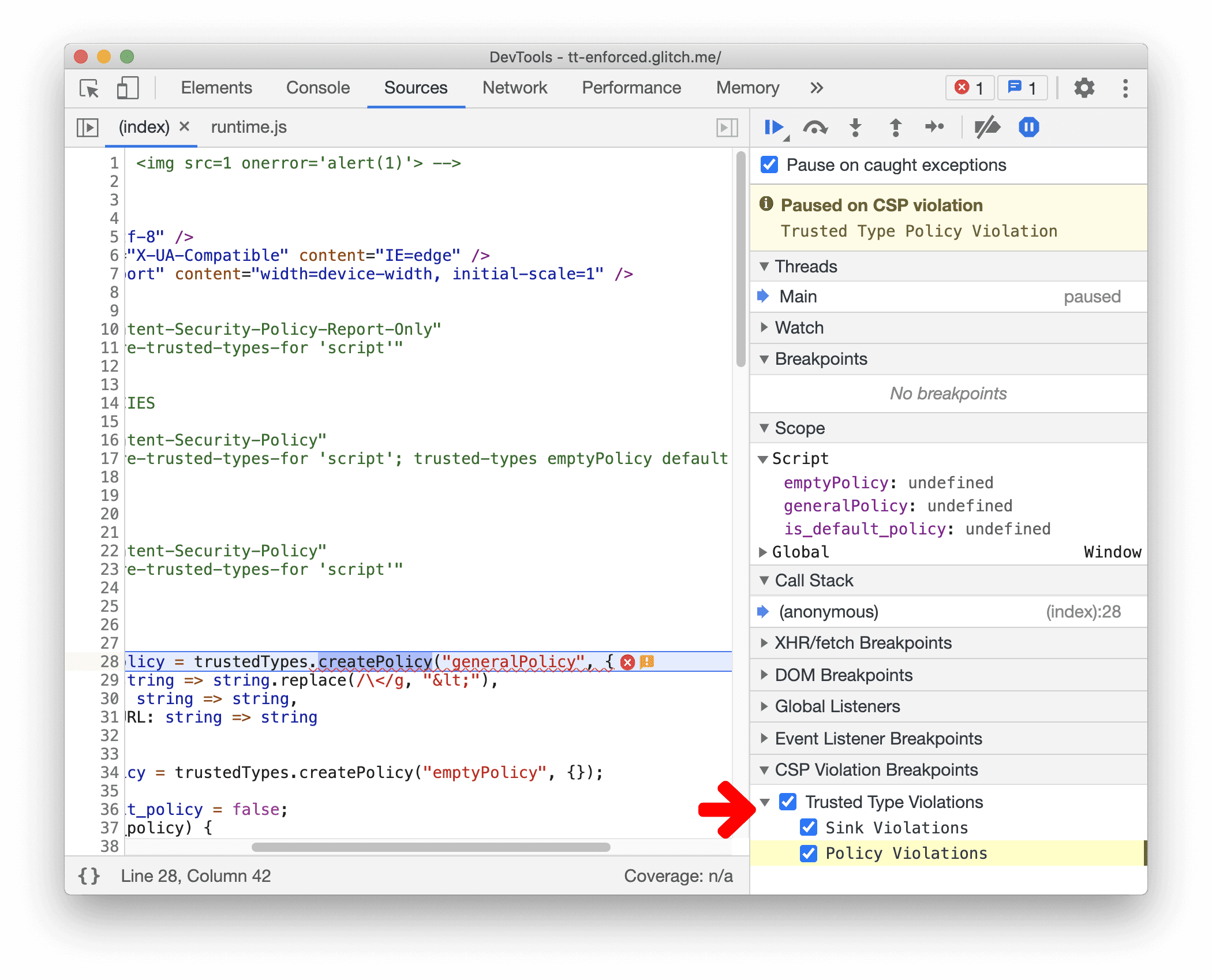
W panelu Źródła obok wiersza dotyczącego naruszenia zaufanego typu pojawi się teraz ikona ostrzeżenia. Najechanie kursorem go, aby wyświetlić podgląd wyjątku. Kliknij ją, aby rozwinąć kartę Problemy, gdzie znajdziesz więcej informacji: oraz wskazówki, jak go rozwiązać.

Problem z Chromium: 1150883
Zrób zrzut ekranu węzła poza widocznym obszarem
Teraz możesz przechwytywać zrzuty ekranu całego węzła, w tym treści w części strony widocznej po przewinięciu. Wcześniej, Zrzut ekranu został przycięty ze względu na zawartość niewidoczną w widocznym obszarze. Zrzuty całego ekranu są teraz także bardzo precyzyjnie.
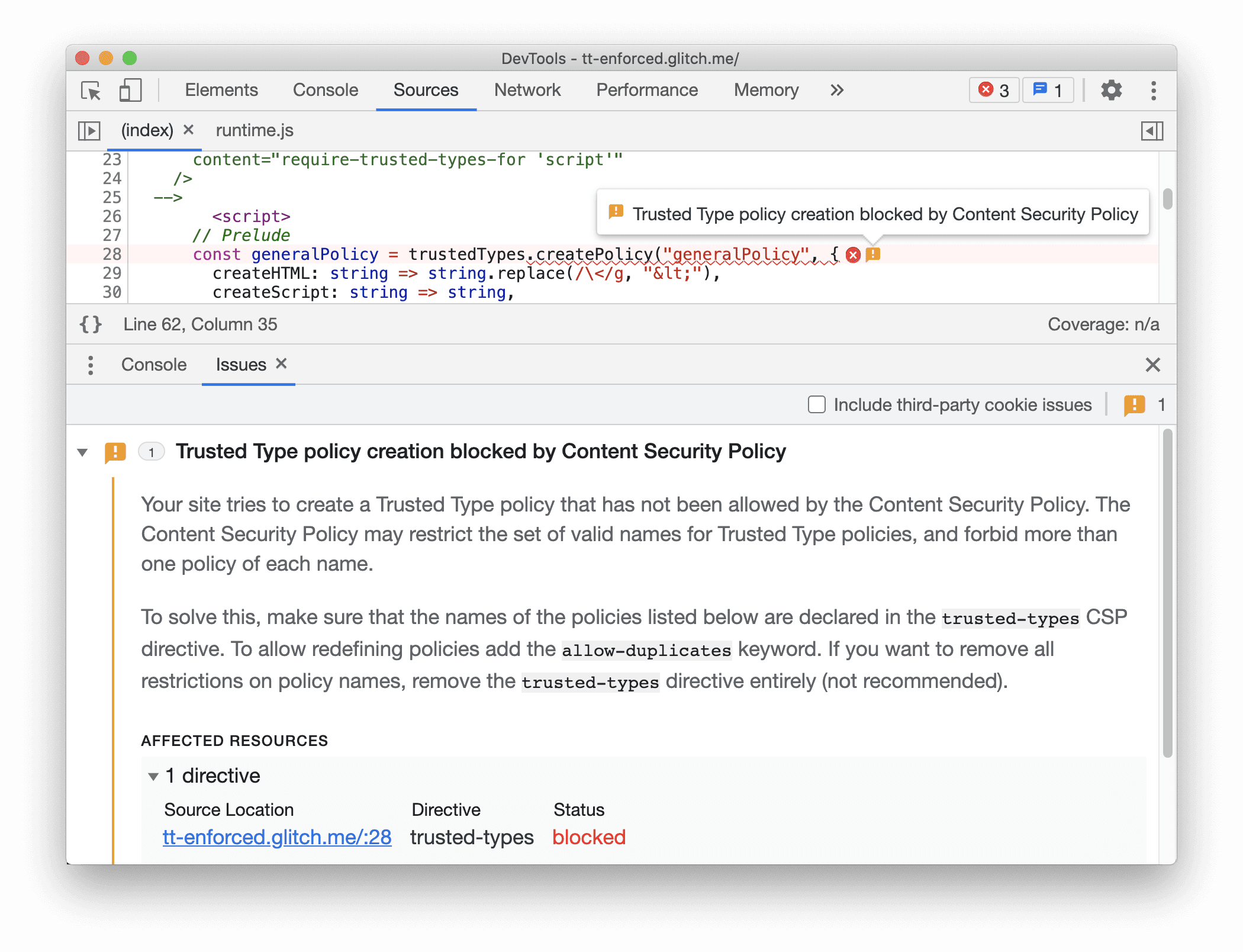
W panelu Elementy kliknij element prawym przyciskiem myszy i wybierz Zarejestruj zrzut ekranu węzła.

Problem w Chromium: 1003629
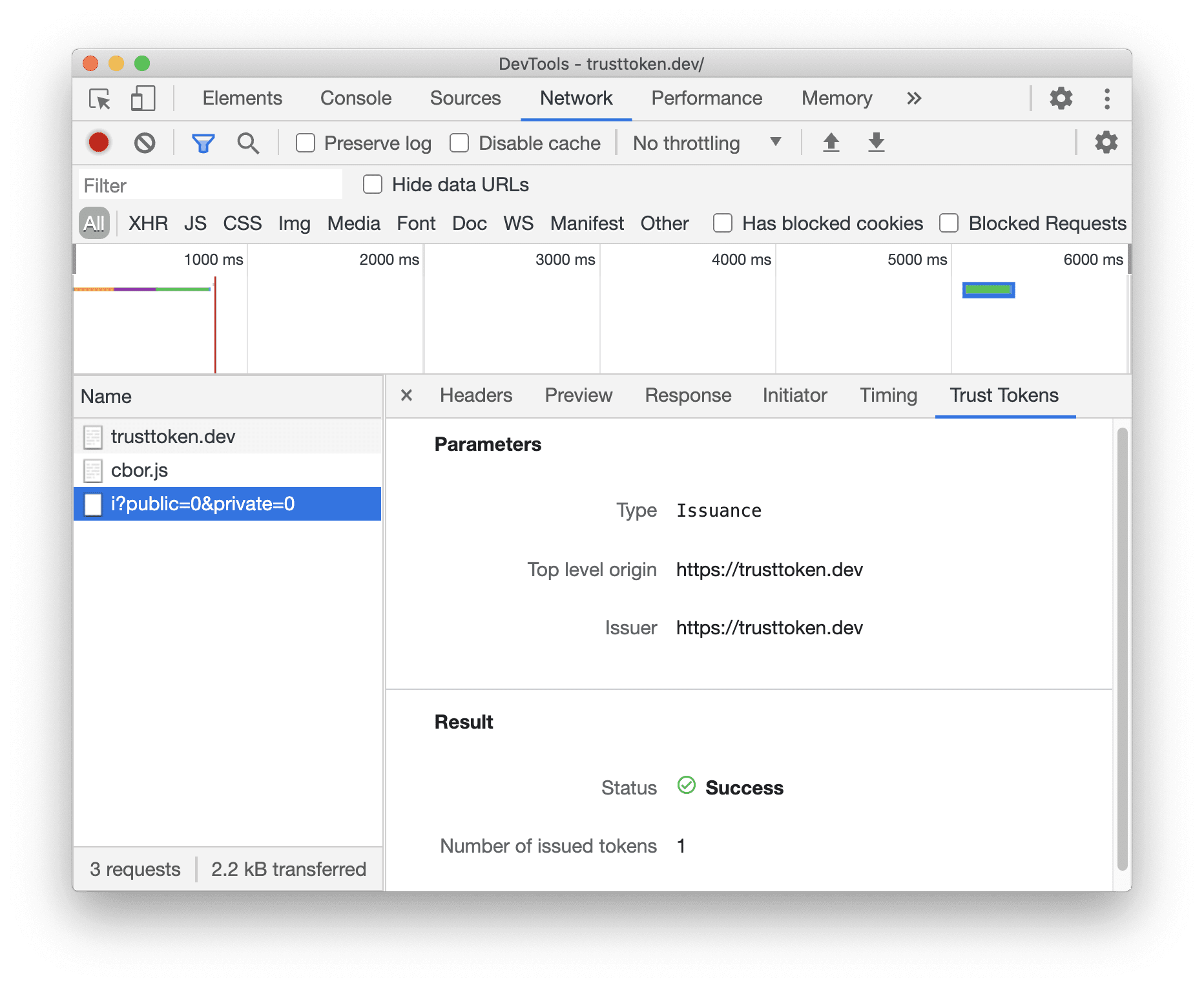
Nowa karta Tokeny zaufania dla żądań sieciowych
Sprawdź żądania sieciowe z tokenem zaufania na nowej karcie Tokeny zaufania.
Trust Token to nowy interfejs API, który pomaga zwalczać oszustwa i odróżniać boty od prawdziwych ludzi (bez użycia pasywnego) śledzenie konwersji. Dowiedz się, jak zacząć korzystać z tokenów zaufania.
W kolejnych wersjach udostępnimy dalszą obsługę debugowania.

Problem z Chromium: 1126824
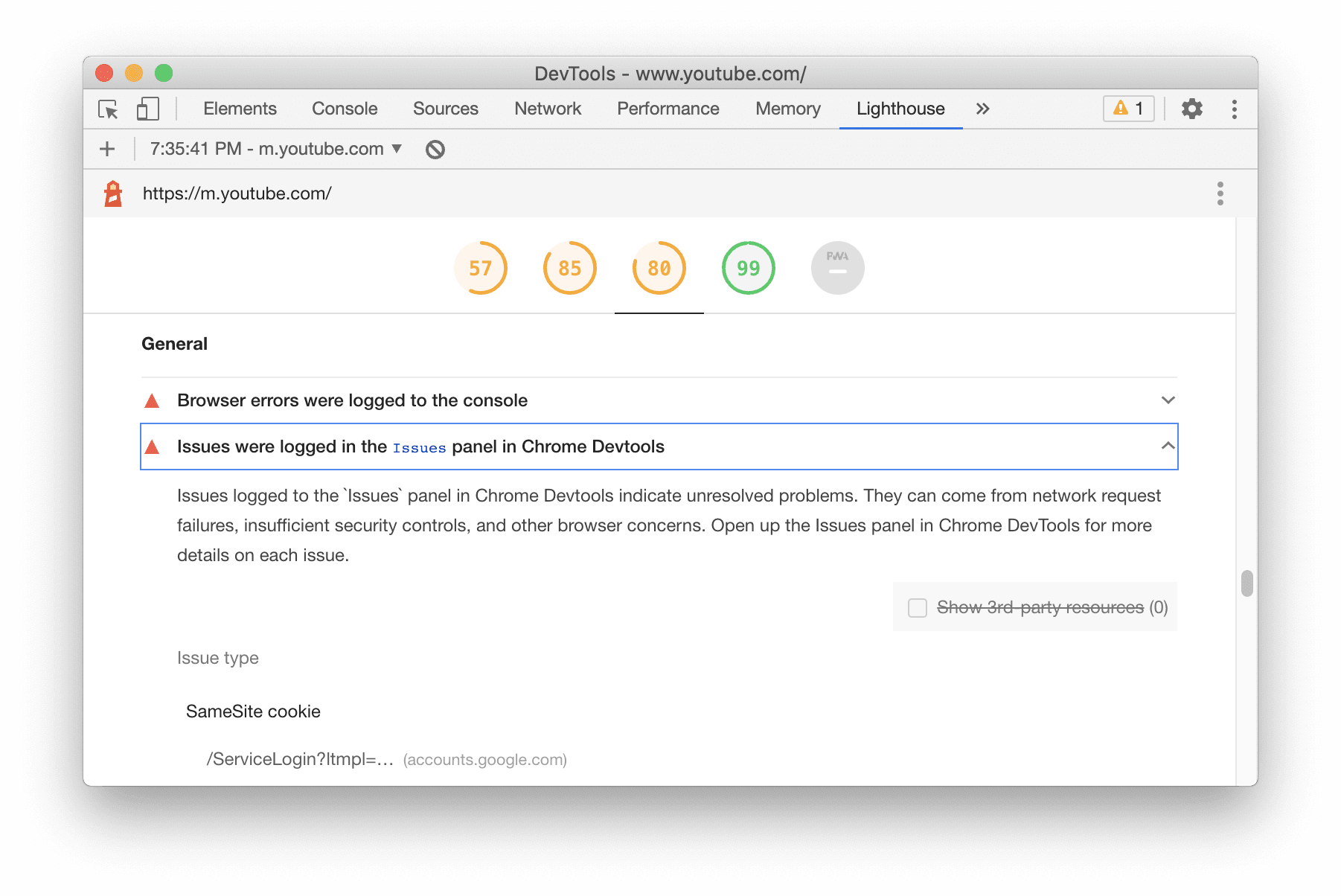
Latarnia morska 7 w panelu Lighthouse
W panelu Lighthouse działa teraz Lighthouse 7. Pełną listę znajdziesz w informacjach o wersji. z listą zmian.

Nowe audyty w Lighthouse 7:
- Wstępnie wczytuj obraz największego wyrenderowania treści (LCP). Sprawdza, czy obraz używany przez element LCP jest są wstępnie wczytywane, aby poprawić czas LCP.
- Problemy rejestrowane w panelu
Issues. Wskazuje listę nierozwiązanych problemów w kolumnieIssuespanel. - Progresywne aplikacje internetowe (PWA). Kategoria aplikacji PWA znacznie się zmieniła.
Grupa Do zainstalowania jest teraz w pełni oparta na testach możliwości, które umożliwiają działanie kryteria instalacji. To te same sygnały, które są widoczne w panelu pliku manifestu.
- Komunikat „Rejestruje skrypt service worker...” audyt zostanie przeniesiony do grupy PWA Optimized, a w kolumnie „Uses HTTPS" audyt jest teraz częścią kluczowych „wymagań dotyczących instalacji”
- Grupa Szybkie i niezawodne zostanie usunięta. W związku ze zaktualizowanymi „wymaganiami dotyczącymi instalacji” kontrola obejmuje sprawdzanie możliwości offline, a pole „current page i start_url” zwraca kod 200, gdy offline” wyświetla się komunikat „Strona wczytuje się wystarczająco szybko w sieci komórkowej”. usunięto kontrolę .
Problem w Chromium: 772558
Aktualizacje panelu Elementy
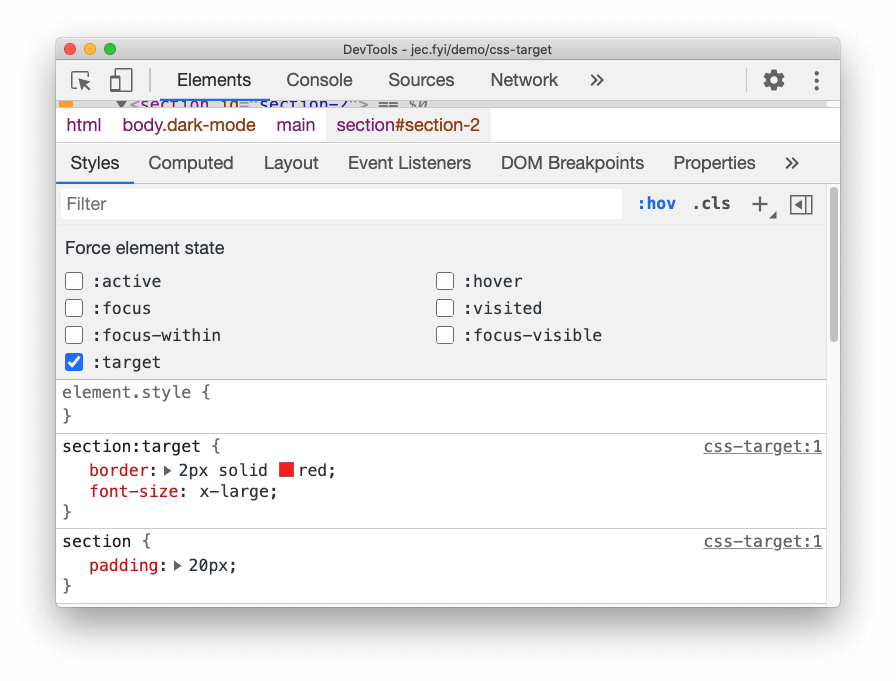
Obsługa wymuszania stanu :target usługi porównywania cen
Za pomocą Narzędzi deweloperskich możesz teraz wymuszać i sprawdzać stan CSS :target.
W panelu Elementy wybierz element i przełącz jego stan. Włącz :target
za pomocą pola wyboru, by wymusić i sprawdzić style.
Aby określić styl elementu, używaj pseudoklasy :target, gdy hasz w adresie URL i identyfikator elementu.
są takie same. Zapoznaj się z tą wersją demonstracyjną i przekonaj się, jak działa. Ta nowa funkcja w Narzędziach deweloperskich pozwala przetestować
takich stylów bez konieczności ręcznego zmieniania adresu URL przez cały czas.

Problem w Chromium: 1156628
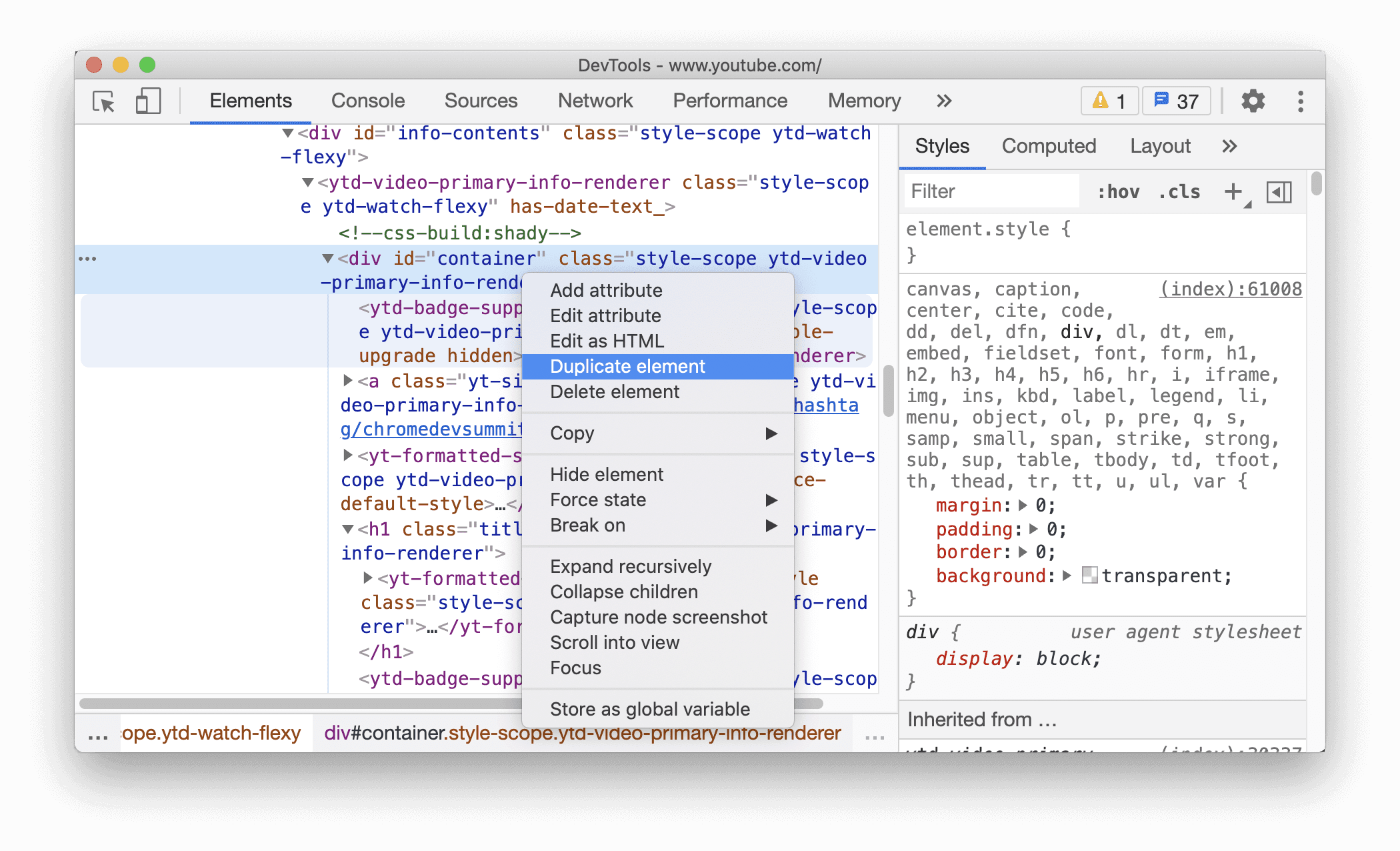
Nowy skrót do duplikatu elementu
Nowy skrót Powiel element pozwala od razu sklonować element.
Kliknij prawym przyciskiem myszy element w panelu Elementy i wybierz Powiel element. Nowy element który nie został utworzony.
Możesz też zduplikować element, używając skrótów klawiszowych:
- Mac:
Shift+Option+⬇️ - Okno/ Linux:
Shift+Alt+⬇️

Problemy z Chromium: 1150797, 1150797
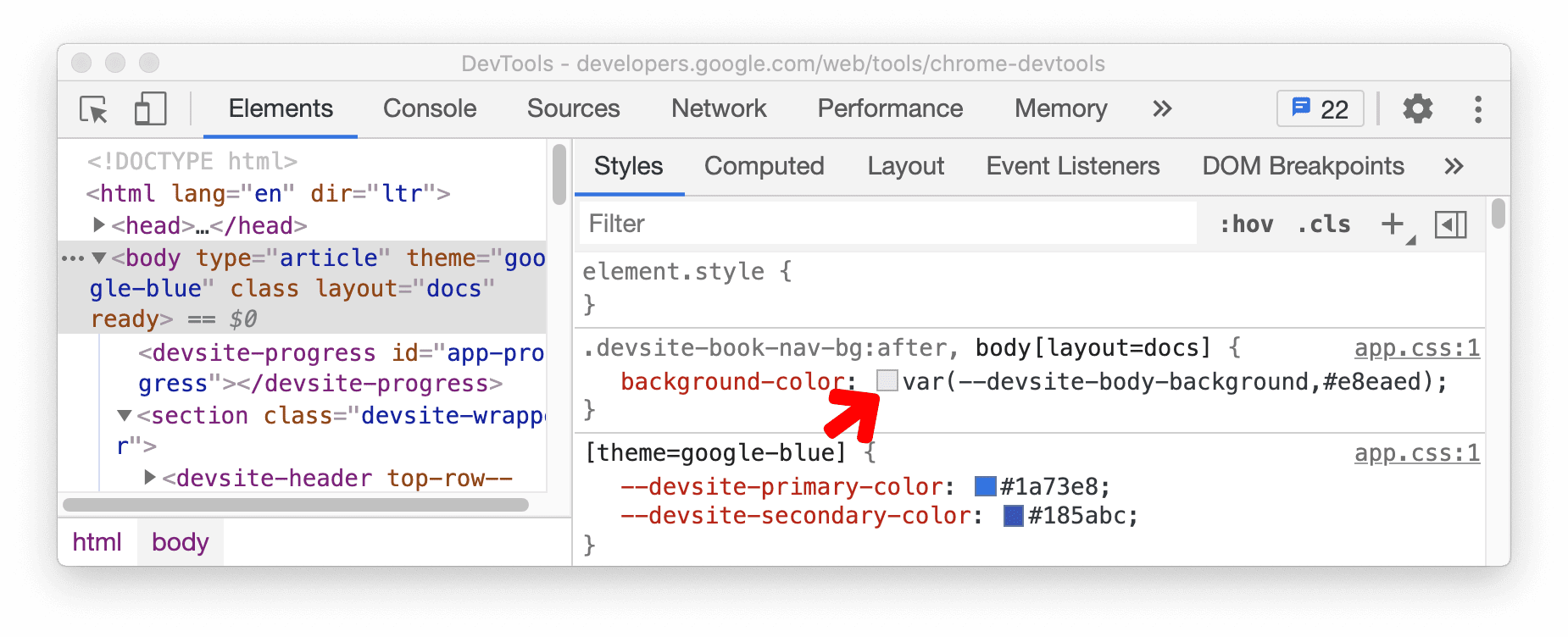
Selektory kolorów dla niestandardowych właściwości CSS
W panelu Style znajdziesz teraz selektory kolorów niestandardowych właściwości CSS.
Możesz też przytrzymać wciśnięty klawisz Shift i klikać selektor kolorów, aby przełączać się między RGBA, HSLA i
i szesnastkowa wartość koloru.

Problem z Chromium: 1147016
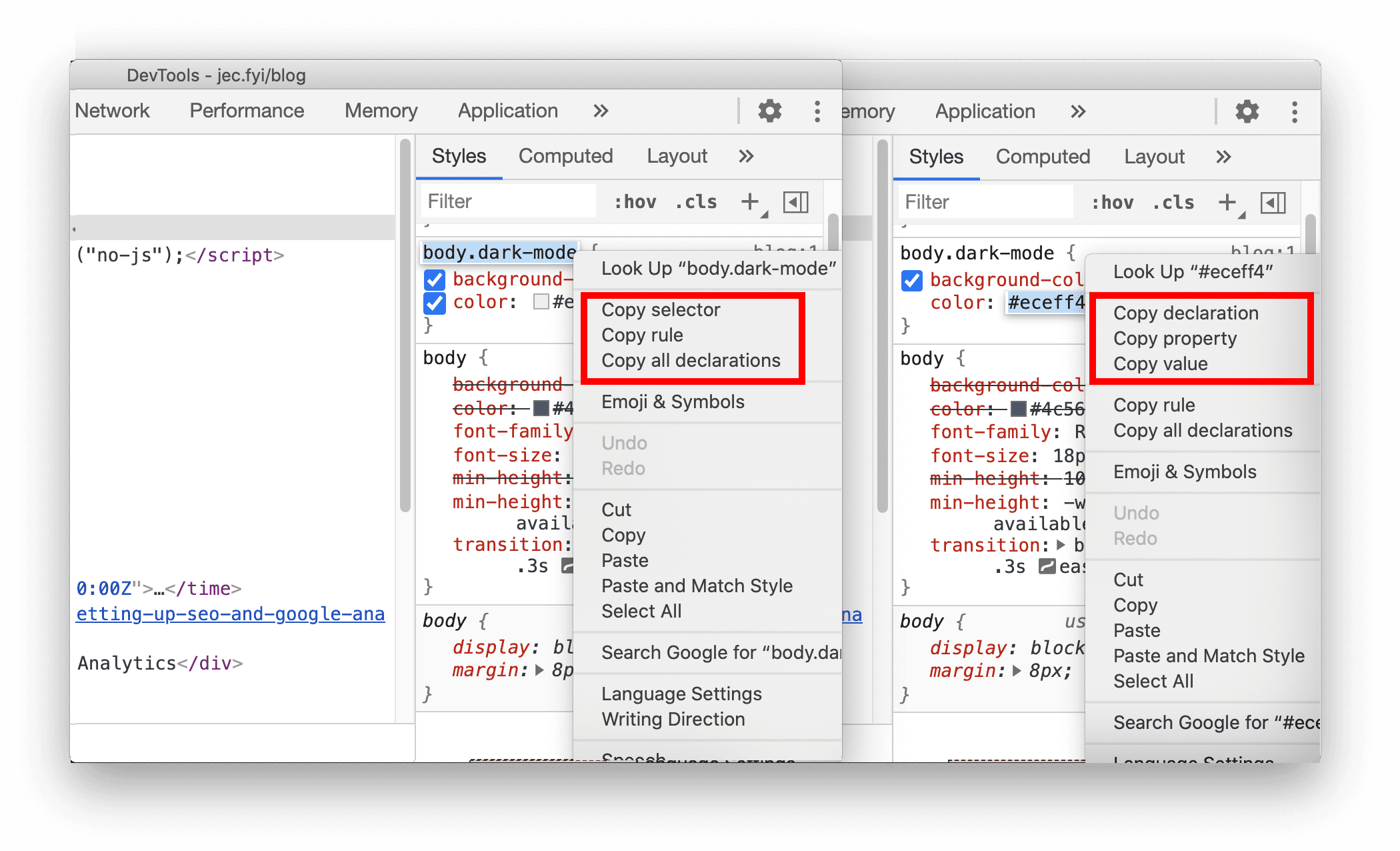
Nowe skróty do kopiowania właściwości CSS
Teraz możesz szybciej kopiować właściwości CSS za pomocą kilku nowych skrótów.
W panelu Elementy wybierz element. Następnie kliknij prawym przyciskiem myszy klasę CSS lub właściwość CSS w panel Style, aby skopiować wartość.

Opcje kopiowania klasy CSS:
- Selektor kopii. Skopiuj bieżącą nazwę selektora.
- Kopiuj regułę. Skopiuj regułę bieżącego selektora.
- Skopiuj wszystkie deklaracje: skopiuj wszystkie deklaracje bieżącej reguły, w tym nieprawidłowe i właściwości z prefiksem.
Opcje kopiowania właściwości CSS:
- Skopiuj deklarację. Skopiuj deklarację bieżącego wiersza.
- Kopiuj właściwość. Skopiuj właściwość bieżącego wiersza.
- Kopiuj wartość: skopiuj wartość z bieżącego wiersza.
Problem z Chromium: 1152391
Aktualizacje dotyczące plików cookie
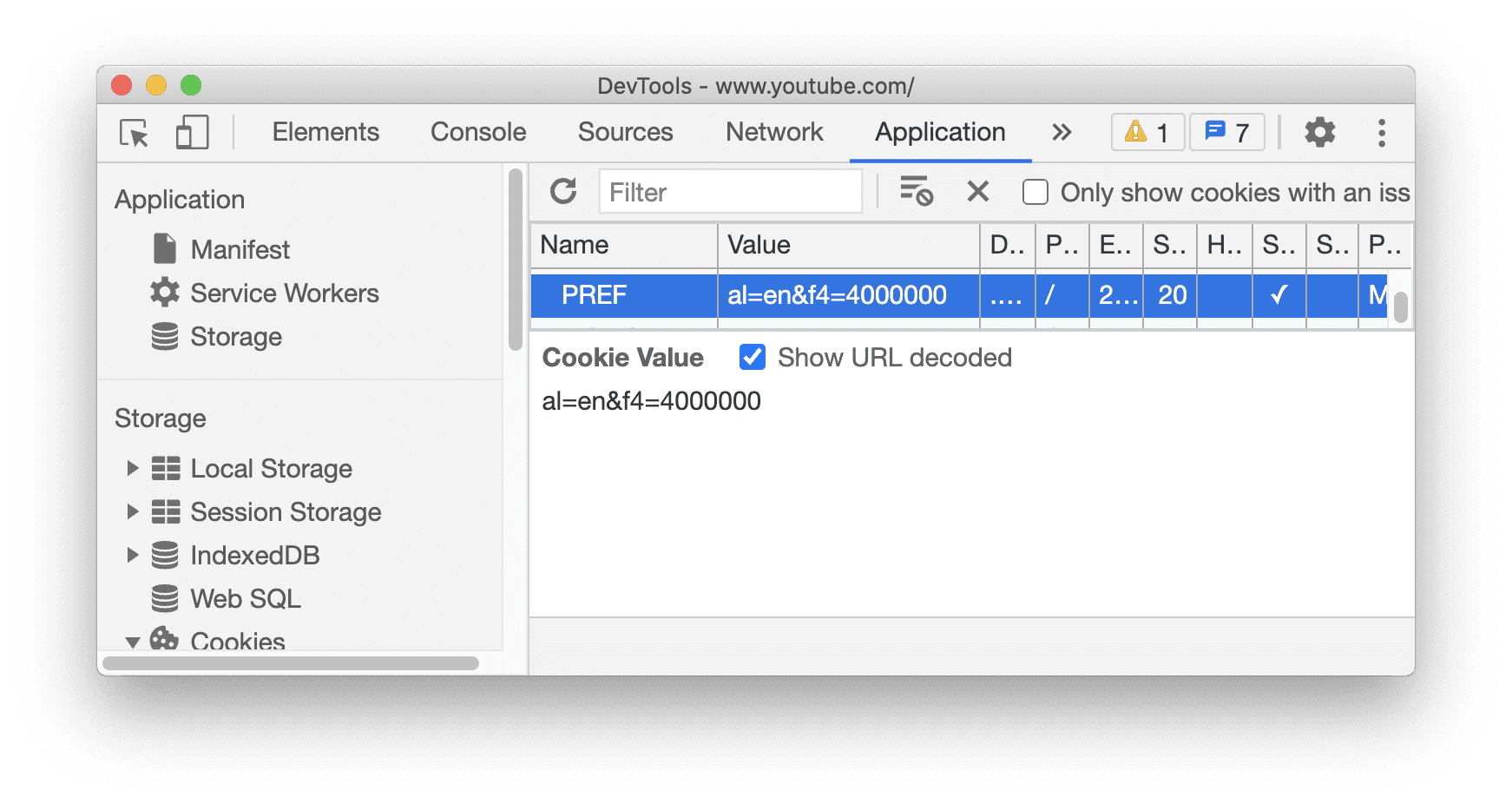
Nowa opcja wyświetlania plików cookie zdekodowanych z użyciem adresu URL
W panelu Pliki cookie możesz teraz włączyć wyświetlanie wartości plików cookie zdekodowanych z adresu URL.
Przejdź do panelu Aplikacja i wybierz panel Pliki cookie. Wybierz dowolny plik cookie z listy. Aby wyświetlić zdekodowany plik cookie, zaznacz nowe pole wyboru Pokaż zdekodowane z adresu URL.

Problem z Chromium: 997625
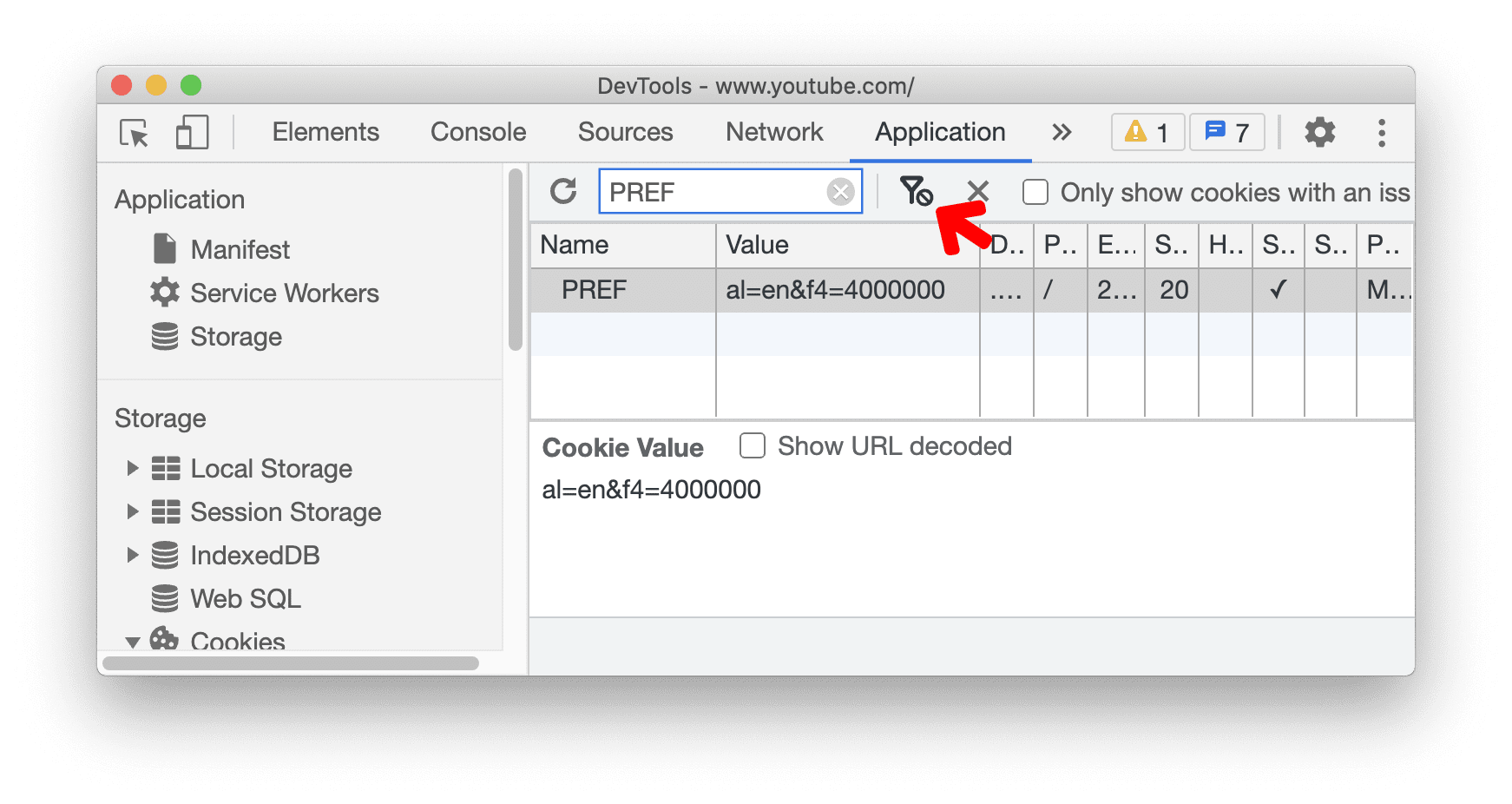
Wyczyść tylko widoczne pliki cookie
Przycisk Wyczyść wszystkie pliki cookie w panelu Pliki cookie został zastąpiony przyciskiem Wyczyść odfiltrowane pliki cookie. Przycisk
W panelu Aplikacja > Pliki cookie, wpisz tekst w polu tekstowym, by filtrować pliki cookie. W w naszym przykładzie, filtrujemy listę według wartości „PREF”. Kliknij przycisk Wyczyść odfiltrowane pliki cookie, aby usunąć widoczne pliki cookie. Wyczyść tekst filtra, a pozostałe pliki cookie pozostaną widoczne z listy. Wcześniej dostępna była tylko opcja usunięcia wszystkich plików cookie.

Problem z Chromium: 978059
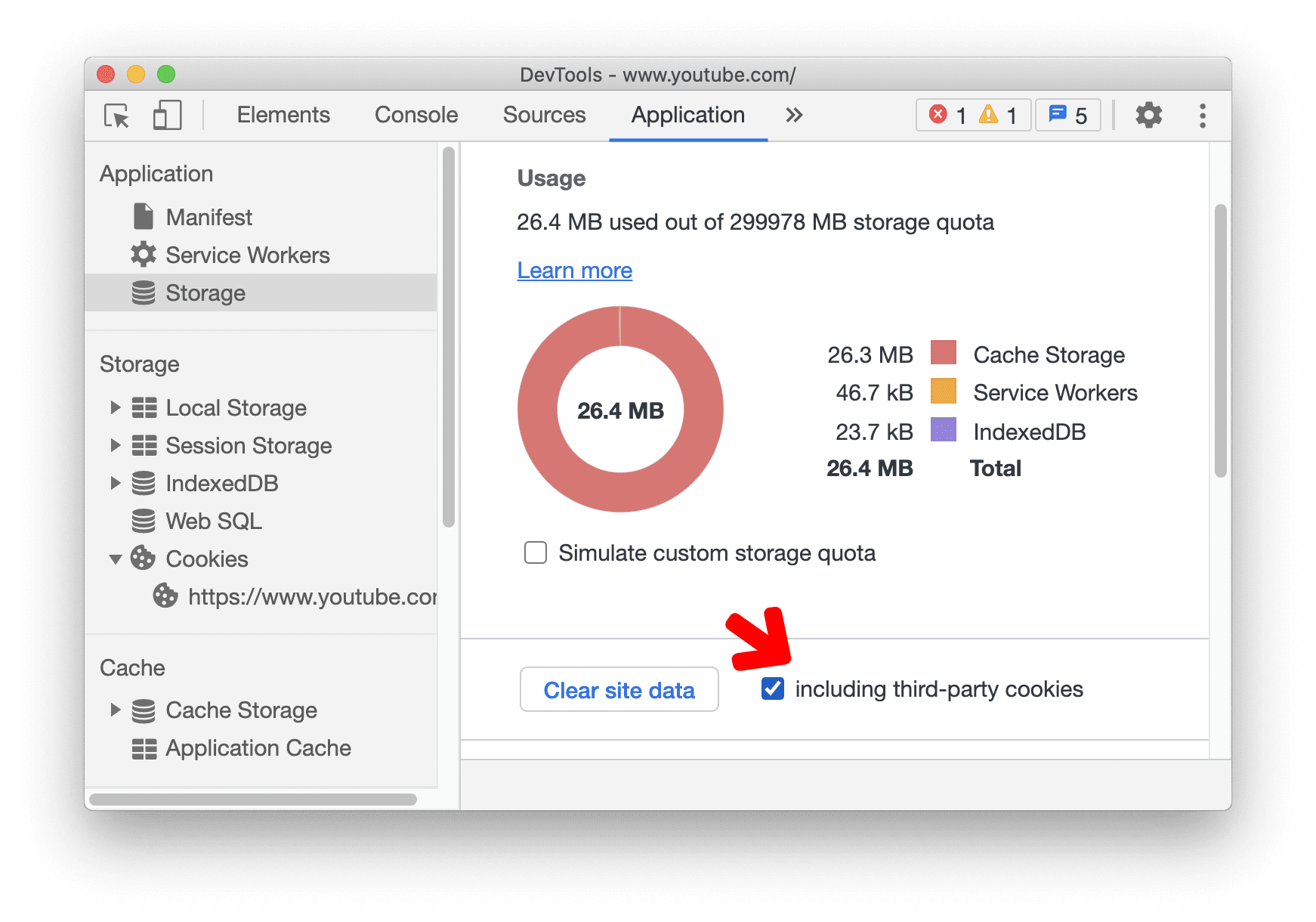
Nowa opcja czyszczenia plików cookie innych firm w panelu Pamięć
Podczas czyszczenia danych witryny w panelu Pamięć Narzędzia deweloperskie usuwają teraz tylko własne pliki cookie wartość domyślną. Aby usunąć pliki cookie innych firm, włącz też opcję Uwzględnianie plików cookie innych firm.

Problem z Chromium: 1012337
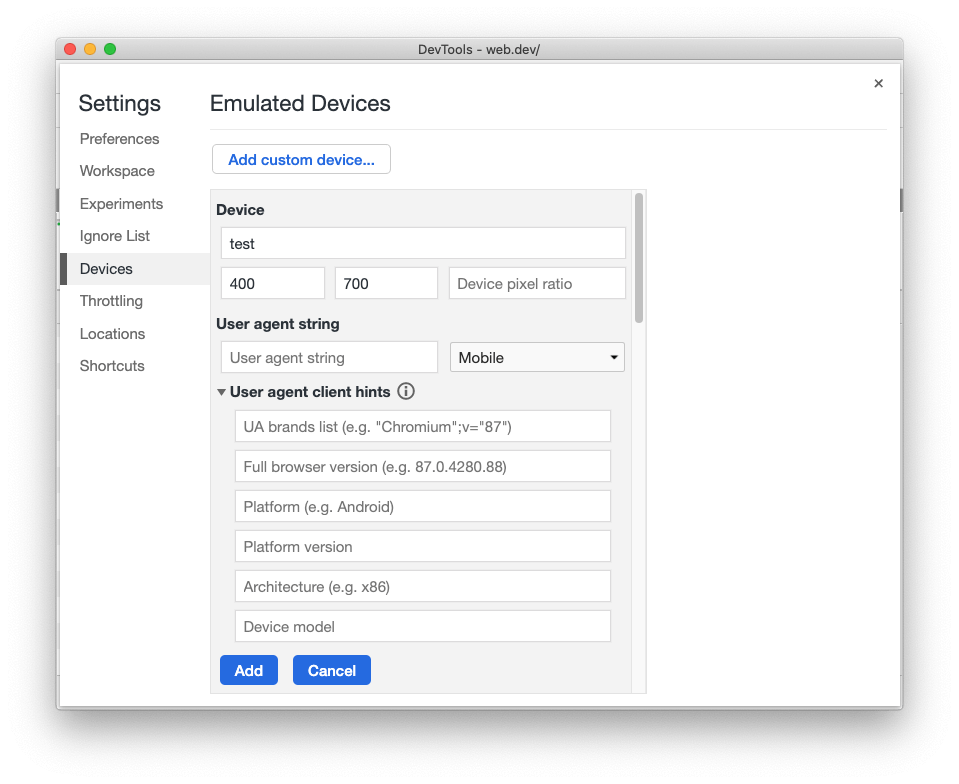
Edytuj wskazówki dotyczące klienta użytkownika dotyczące urządzeń niestandardowych
Możesz teraz edytować wskazówki dotyczące klienta użytkownika dotyczące urządzeń niestandardowych.
Otwórz Ustawienia > Urządzenia i kliknij Dodaj urządzenie niestandardowe... Rozwiń sekcję Klient użytkownika wskazówki dla klientów, by edytować wskazówki dla klientów.

Wskazówki dotyczące klienta użytkownika to alternatywa dla ciągu znaków User-Agent, która umożliwia programistom dostęp informacje o przeglądarce użytkownika w sposób zapewniający ochronę prywatności i ergonomię. Więcej informacji o Wskazówki dotyczące klienta użytkownika znajdziesz na stronie web.dev/user-agent-client-hints/.
Problem z Chromium: 1073909
Aktualizacje panelu Sieć
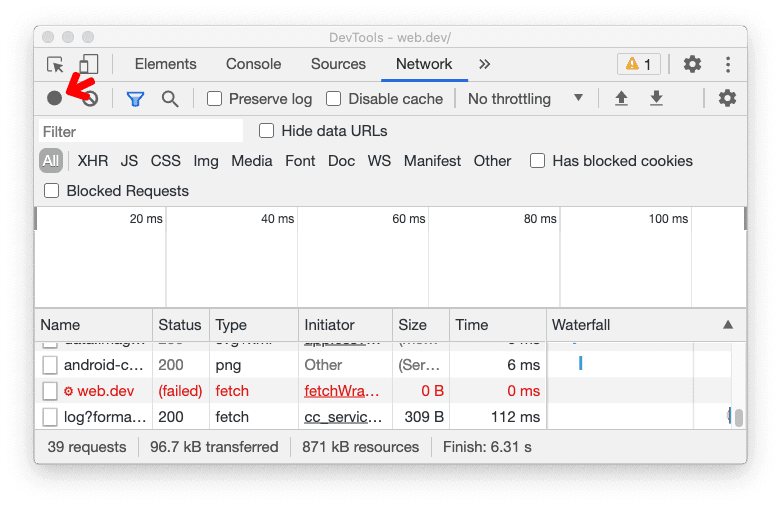
Zachowuj „rejestruj dziennik sieciowy” ustawienie
Narzędzia deweloperskie utrwalają teraz „Rejestruj dziennik sieciowy” . Wcześniej Narzędzia deweloperskie resetowały wybór użytkownika za każdym razem, gdy strona jest ponownie ładowana.

Problem z Chromium: 1122580
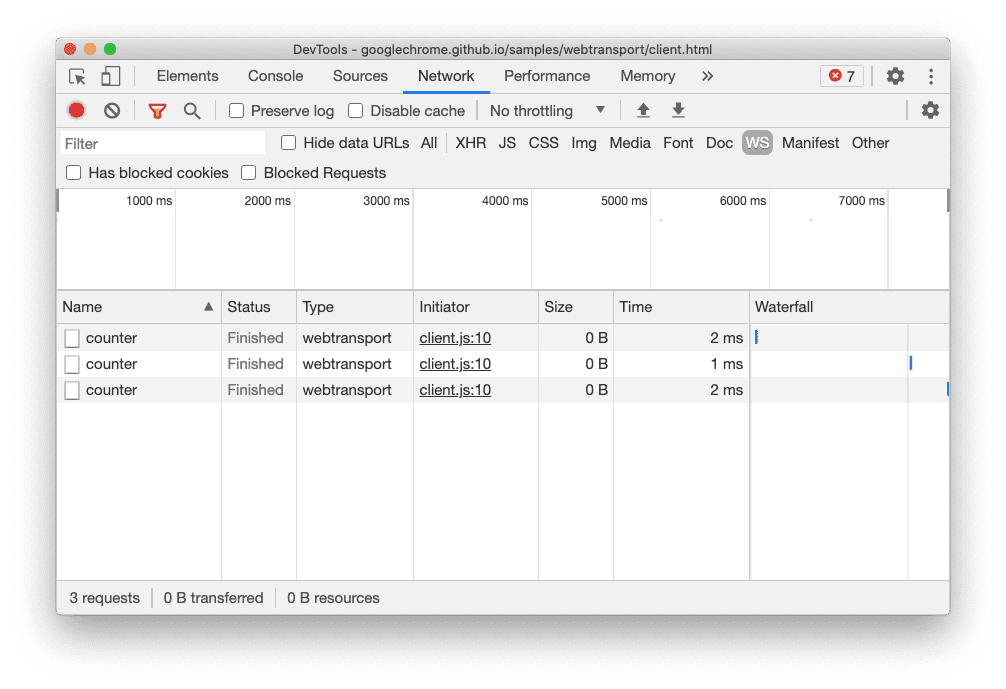
Wyświetlanie połączeń WebTransport w panelu Sieć
Na panelu Sieć wyświetlają się teraz połączenia WebTransport.

WebTransport to nowy interfejs API oferujący przesyłanie wiadomości klient-serwer z małym opóźnieniem i dwukierunkowe. Więcej informacji o jego przypadkach użycia oraz o sposobie przekazywania opinii na temat przyszłości wdrożenia web.dev/webtransport/.
Problem z Chromium: 1152290
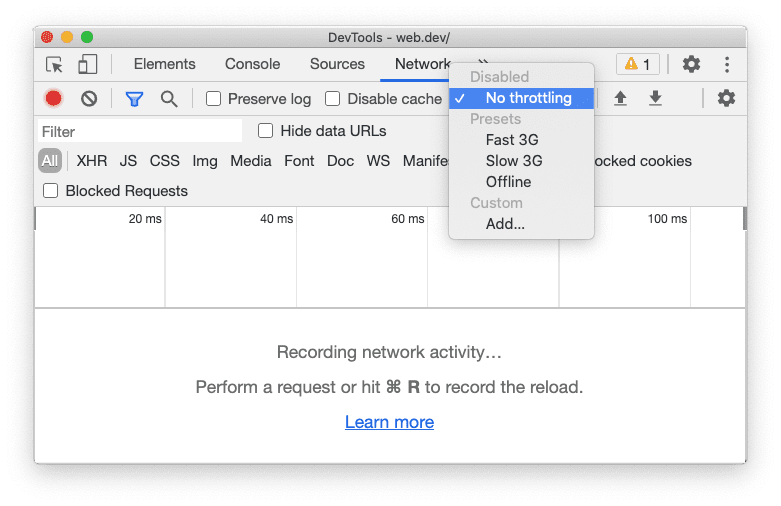
„Online” zmieniono na „Bez ograniczania”
opcja emulacji sieci „Online”, została zmieniona na „No Throttling” (Bez ograniczenia).

Problem w Chromium: 1028078
Nowe opcje kopiowania w konsoli, panelu Źródła i panelu Style
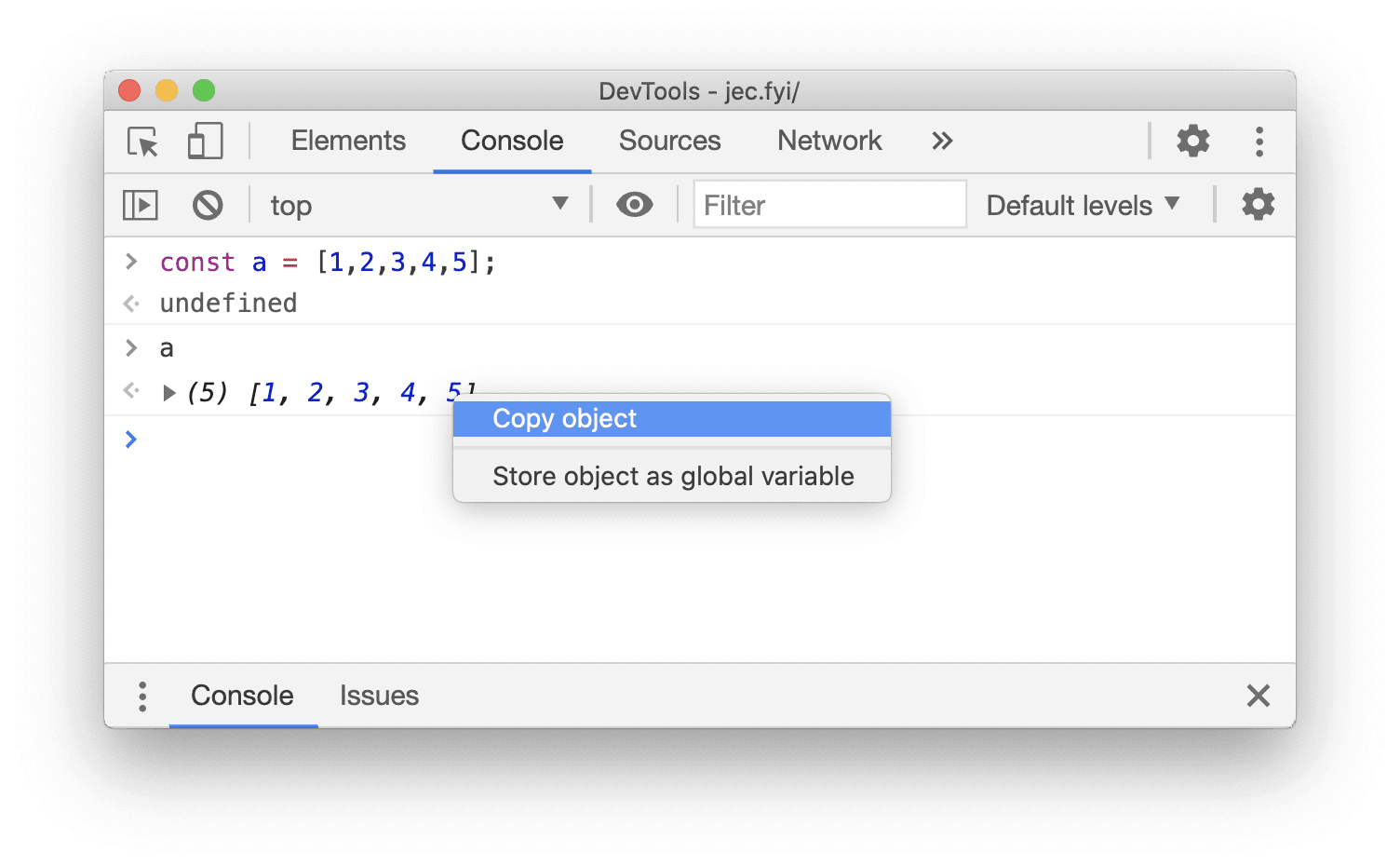
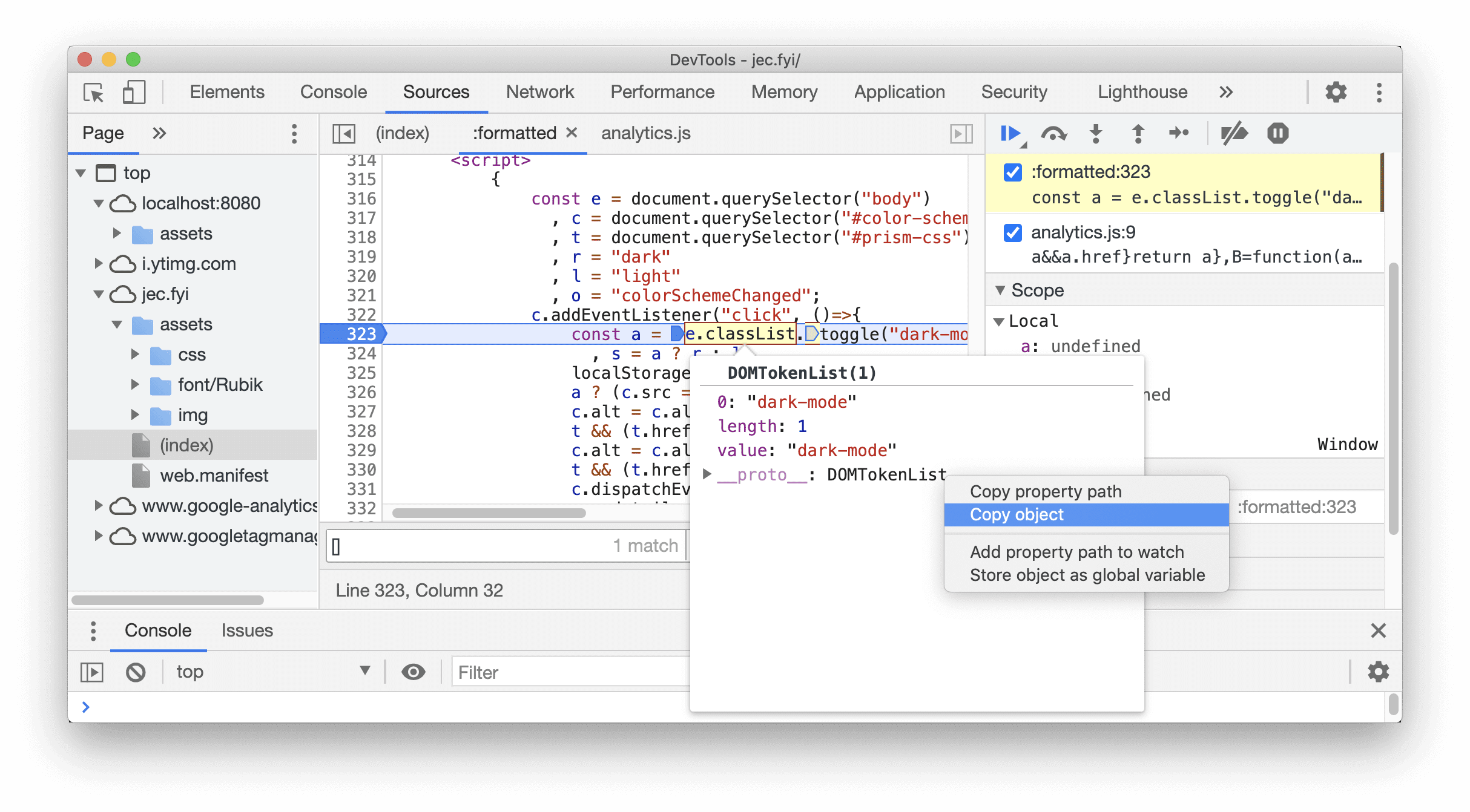
Nowe skróty do kopiowania obiektu w konsoli i panelu Źródła
Możesz teraz kopiować wartości obiektów za pomocą nowych skrótów w konsoli i panelu Źródła. To jest jest to przydatne zwłaszcza wtedy, gdy masz do skopiowania duży obiekt (np. długą tablicę).


Problemy z Chromium: 1149859, 1148353
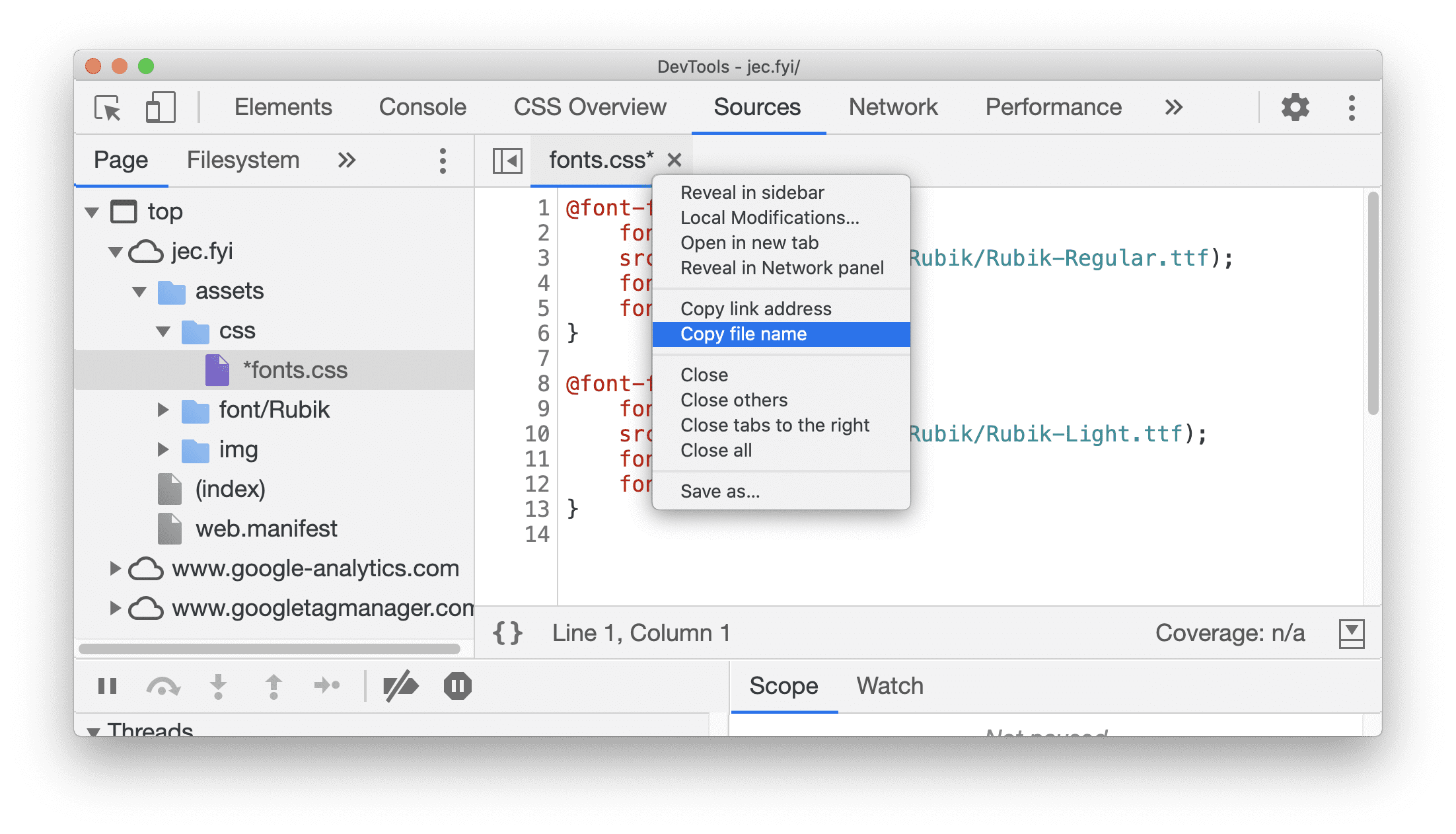
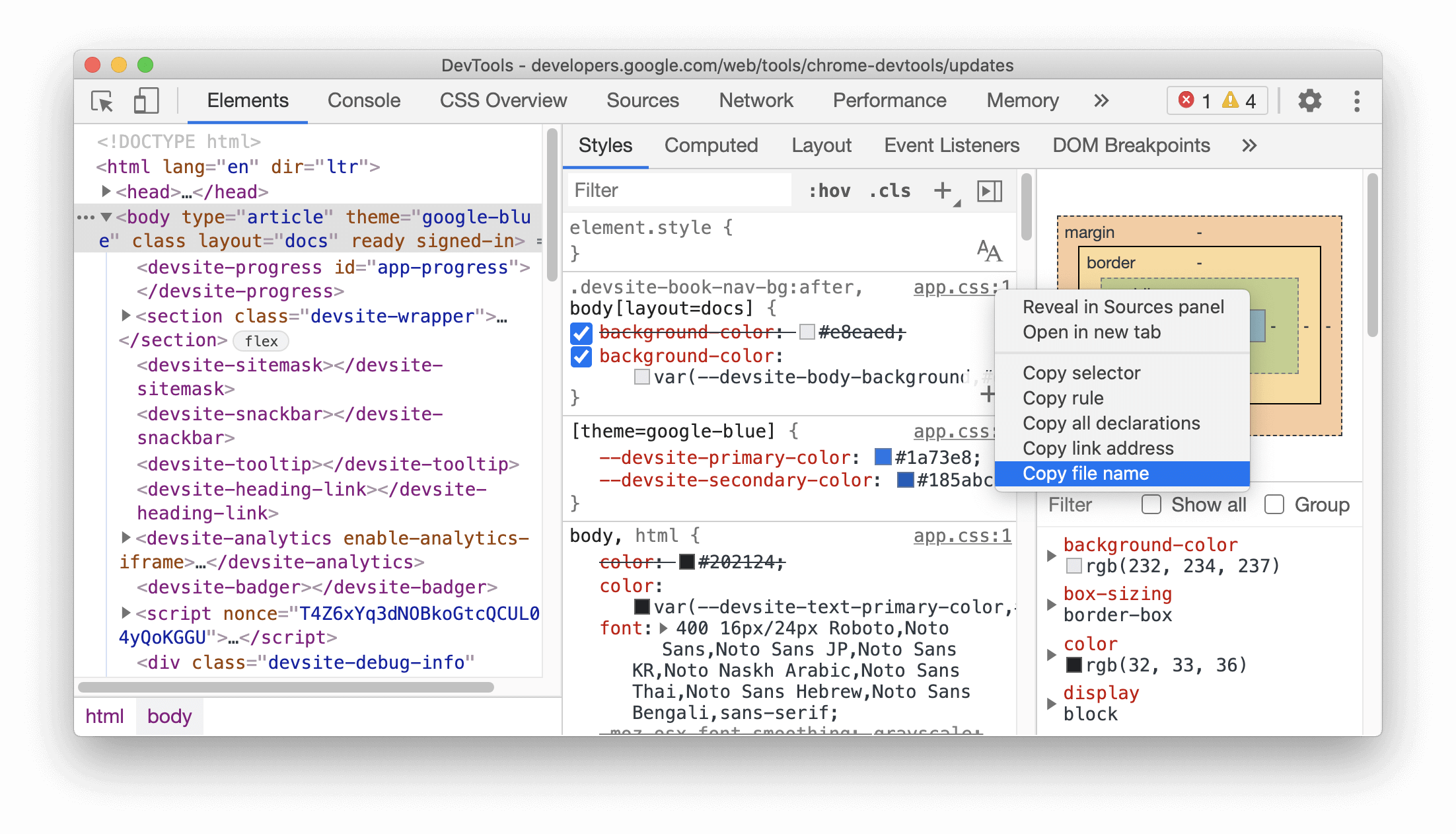
Nowe skróty do kopiowania nazwy pliku w panelu Źródła i panelu Style
Możesz teraz skopiować nazwę pliku, klikając prawym przyciskiem myszy:
- plik w panelu Źródła;
- nazwę pliku w panelu Style w panelu Elementy.
Aby skopiować nazwę pliku, z menu kontekstowego wybierz Skopiuj nazwę pliku.


Problem z Chromium: 1155120
Aktualizacje widoku szczegółów ramki
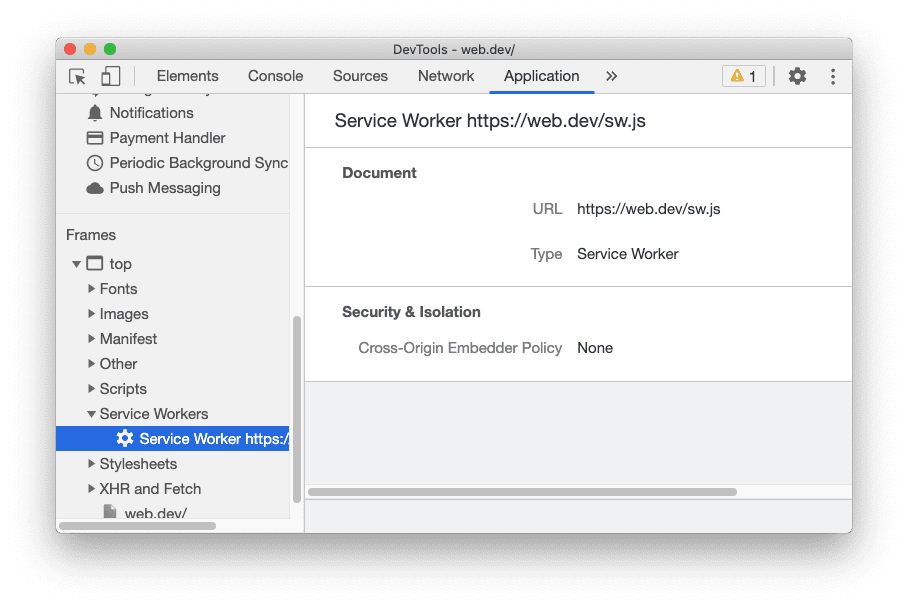
Informacje o nowych instancjach Service Worker w widoku szczegółów ramki
W Narzędziach deweloperskich są teraz wyświetlane dedykowane mechanizmy Service Worker pod ramką, która powoduje ich utworzenie.
W panelu Aplikacja rozwiń ramkę za pomocą mechanizmów Service Worker, a następnie wybierz skrypt service worker w drzewie Service Workers, aby wyświetlić szczegóły.

Problem z Chromium: 1122507
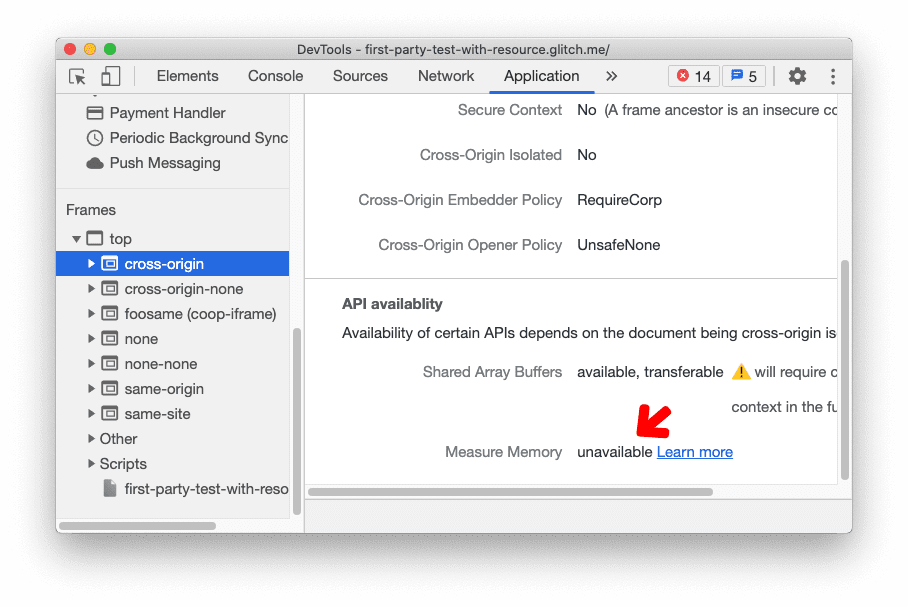
Pomiar informacji o pamięci w widoku szczegółów ramki
Stan interfejsu API performance.measureMemory() wyświetla się teraz w sekcji Dostępność interfejsu API
.
Nowy interfejs API performance.measureMemory() szacuje wykorzystanie pamięci przez całą stronę internetową. Ucz się
jak monitorować całkowite wykorzystanie pamięci przez stronę internetową za pomocą nowego interfejsu API. Przeczytaj ten artykuł.

Problem w Chromium: 1139899
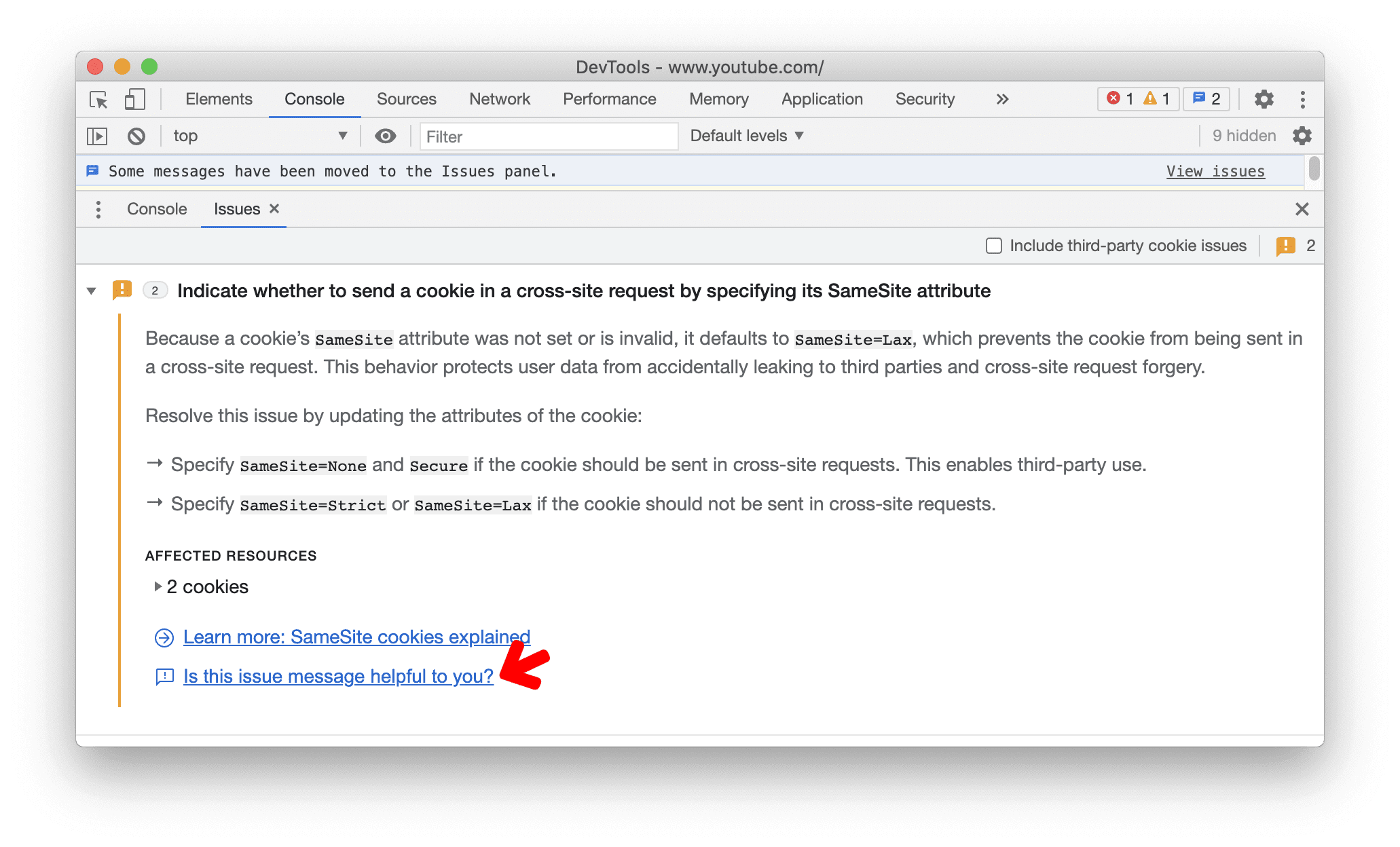
Prześlij opinię z karty Problemy
Jeśli chcesz poprawić komunikat o błędzie, otwórz kartę Problemy w Konsoli lub Więcej ustawień > Więcej narzędzi > Problemy > aby otworzyć kartę Problemy. Rozwiń problem i kliknij Czy komunikat o problemie jest dla Ciebie przydatny?, a następnie prześlij opinię na gdy pojawi się wyskakujące okienko.

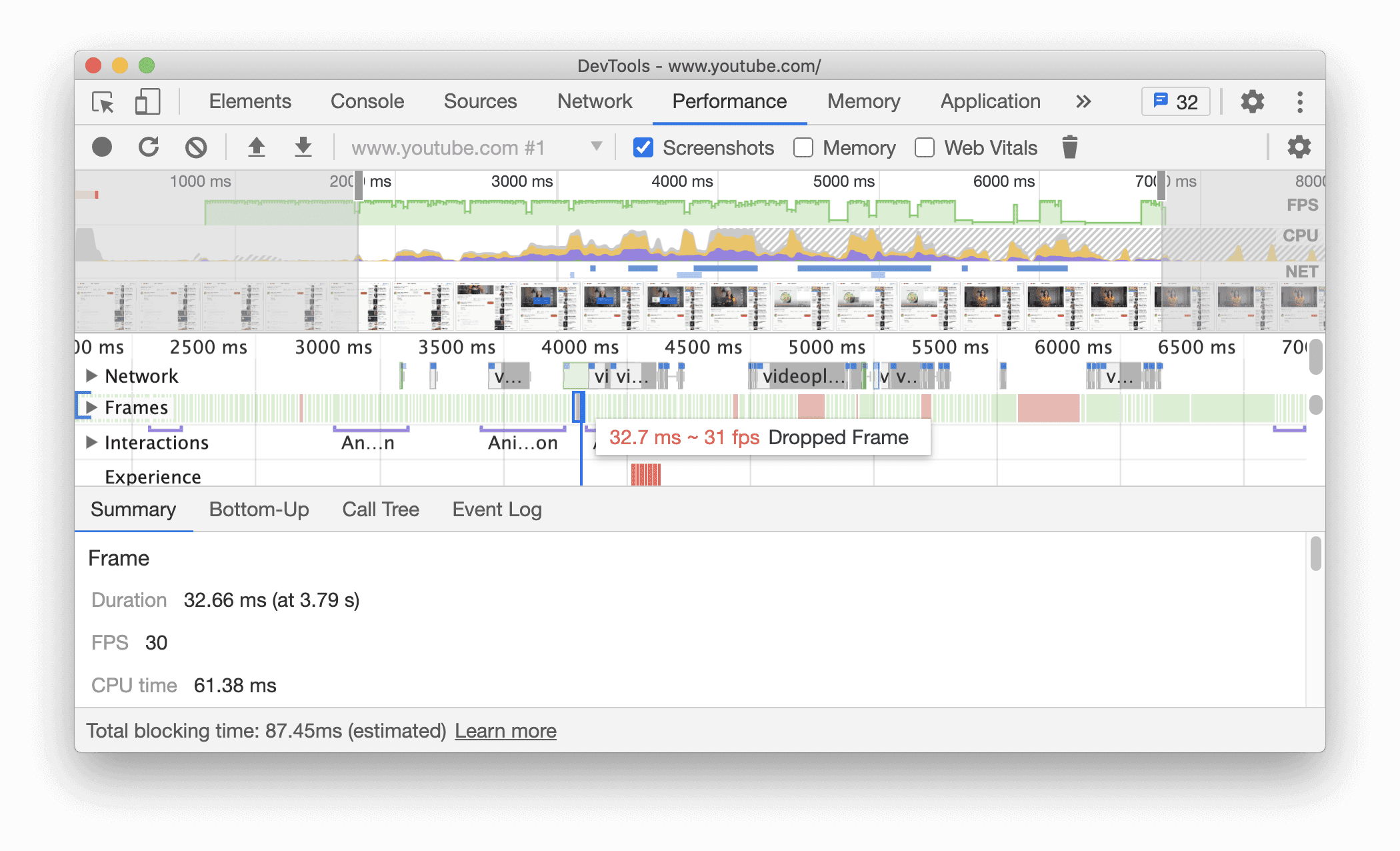
Pominięte klatki w panelu Wydajność
Podczas analizowania wydajności wczytywania w panelu Wydajność sekcja Klatki oznacza teraz: pomijać klatki jako czerwone. Najedź na niego kursorem, aby poznać liczbę klatek.

Problem w Chromium: 1075865
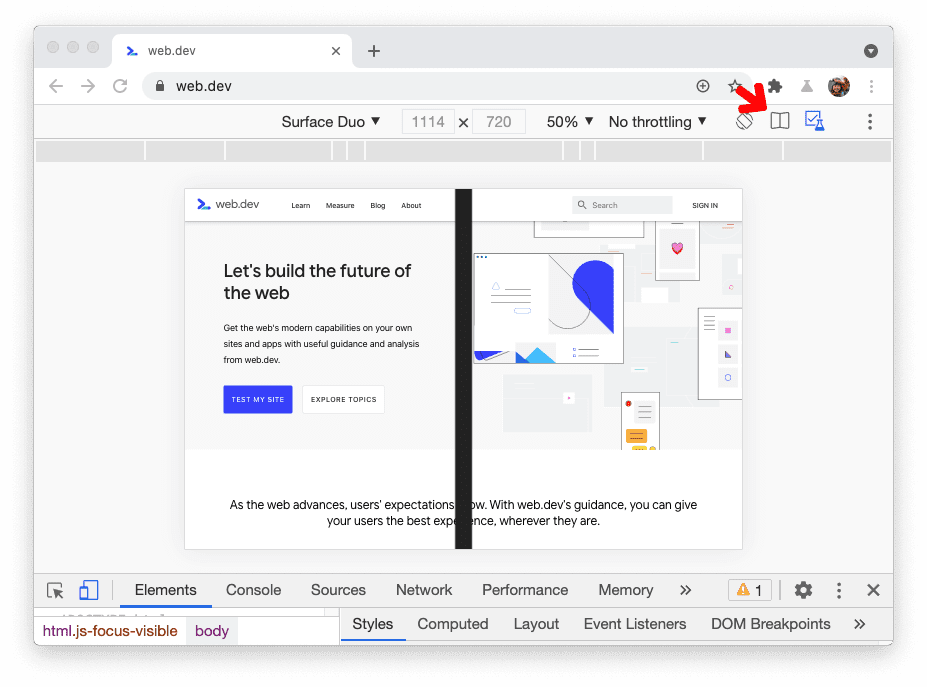
Emuluj funkcje składane i dwuekranowe w trybie urządzenia
W Narzędziach deweloperskich możesz teraz emulować urządzenia z 2 ekranami i składane.
Po włączeniu paska narzędzi urządzenia wybierz jedno z tych urządzeń: Surface Duo lub Samsung. Galaxy Fold.
Kliknij nową ikonę spanu, aby przełączać się między trybem jednoekranowym lub złożonym a dwuekranowym lub rozłożonym. w różnych stanach.
Możesz też włączyć funkcje eksperymentalnej platformy internetowej, aby uzyskać dostęp do nowych multimediów CSS.
screen-spanning oraz JavaScript getWindowSegments API. Ikona eksperymentalna wyświetla
stan flagi Eksperymentalne funkcje platformy internetowej. Ikona jest wyróżniona, gdy flaga jest
włączony. Przejdź do elementu chrome://flags i przełącz flagę.

Problem z Chromium: 1054281
Funkcje eksperymentalne
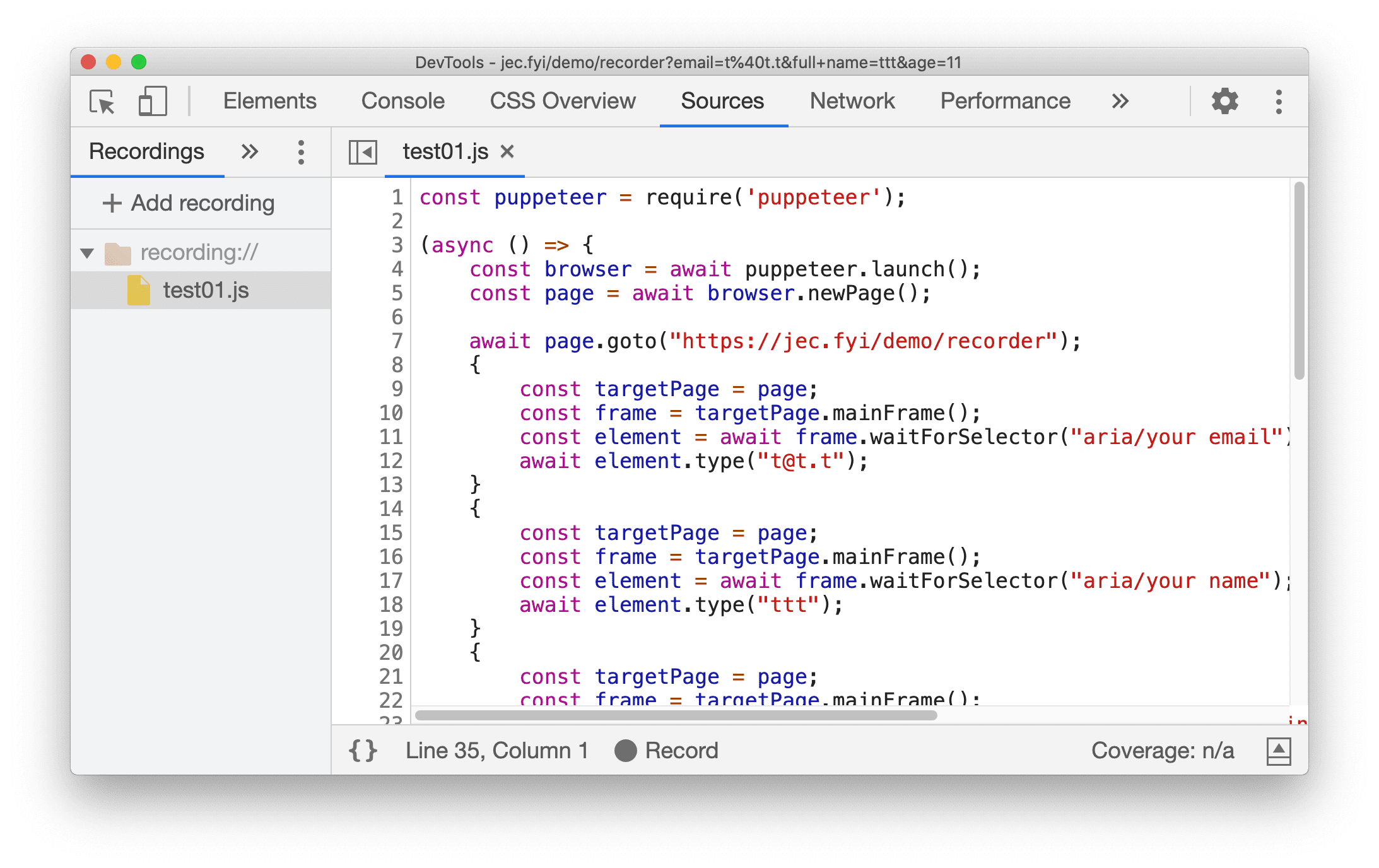
Zautomatyzuj testowanie przeglądarki za pomocą aplikacji Puppeteer Dyktafon
Narzędzia deweloperskie mogą teraz generować skrypty Puppeteer na podstawie interakcji z przeglądarką. Dzięki temu ułatwia automatyzację testowania przeglądarki. Puppeteer to biblioteka środowiska Node.js, która udostępnia Ogólnego interfejsu API do sterowania Chrome lub Chromium za pomocą protokołu Narzędzi deweloperskich.
Otwórz tę stronę demonstracyjną. Otwórz panel Źródła w Narzędziach deweloperskich. Wybierz kartę Nagrywanie na w panelu po lewej stronie. Dodaj nowe nagranie i nadaj plikowi nazwę (np. test01.js).
Kliknij przycisk Rejestruj na dole, aby rozpocząć rejestrowanie interakcji. Wpisz formularza wyświetlanego na ekranie. Zwróć uwagę, że polecenia Puppeteer są odpowiednio dołączane do pliku. Kliknij Nagraj jeszcze raz, aby zatrzymać nagrywanie.
Aby uruchomić skrypt, postępuj zgodnie z przewodnikiem dla początkujących na oficjalnej stronie firmy Puppeteer.
Pamiętaj, że jest to eksperyment na wczesnym etapie. Planujemy ulepszyć i rozszerzyć Dyktafon funkcje aplikacji w czasie.

Problem z Chromium: 1144127
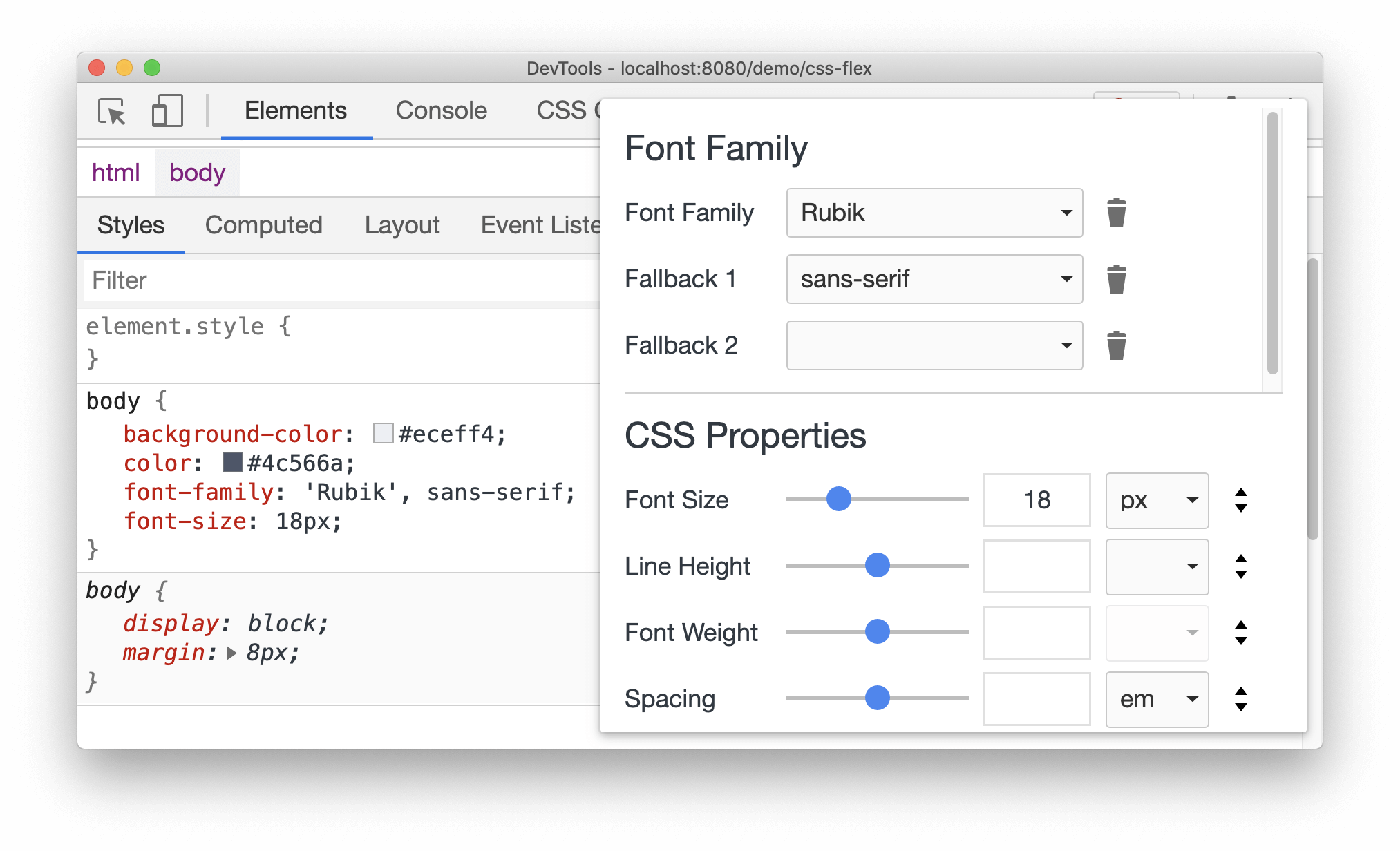
Edytor czcionek w panelu Style
Nowy edytor czcionek to nowy edytor podręczny w panelu Style, który zawiera właściwości związane z czcionkami. znajdziesz idealną typografię swojej strony.
Wyskakujące okienko zapewnia przejrzysty interfejs, który dynamicznie zarządza typografią za pomocą kilku intuicyjnych typów danych wejściowych.

Problem z Chromium: 1093229
Narzędzia do debugowania CSS Flexbox
W Narzędziach deweloperskich dodaliśmy eksperymentalną obsługę debugowania flexbox od ostatniej wersji.
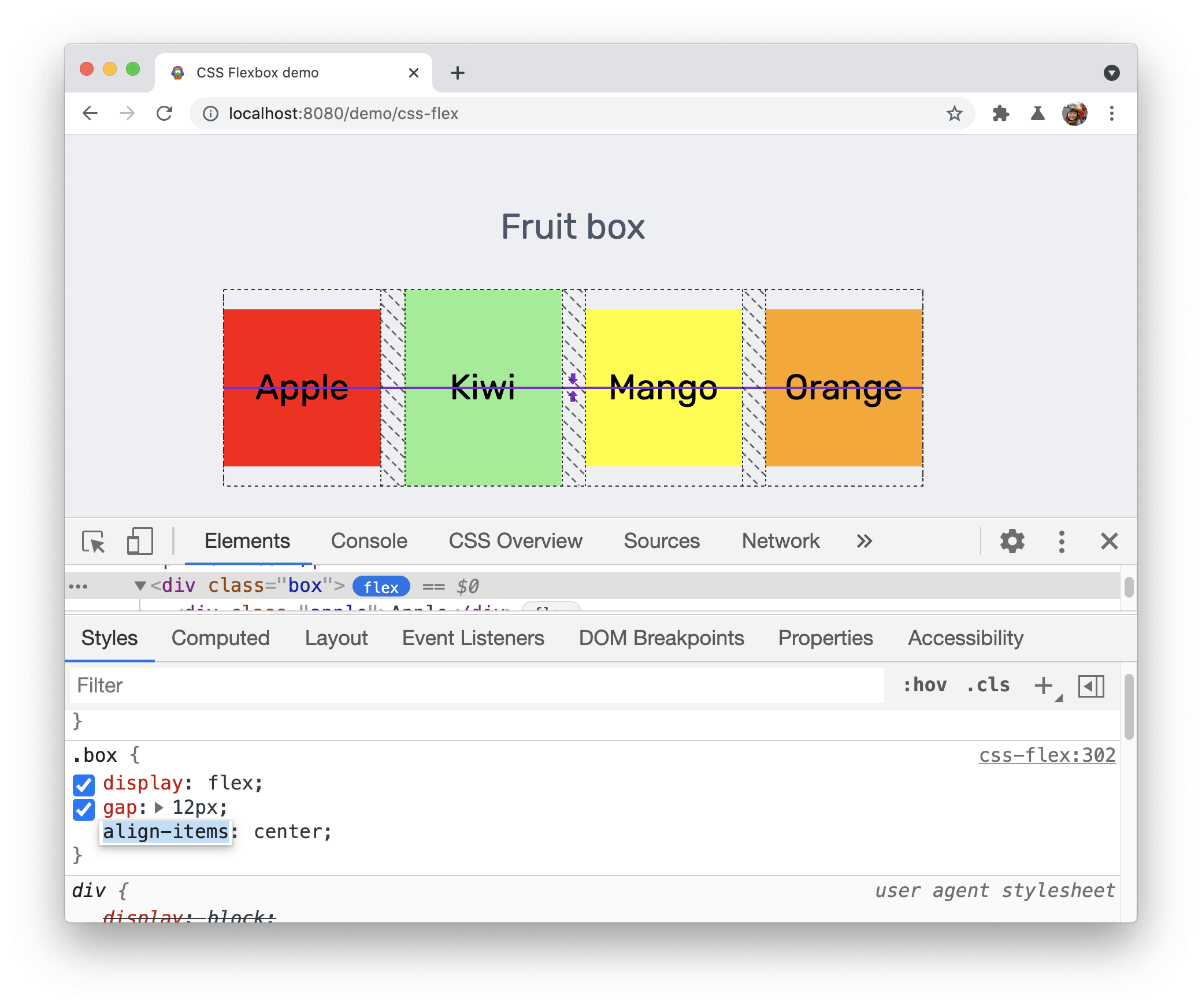
Narzędzia deweloperskie wyznaczają teraz wskazówkę, która pomaga lepiej zwizualizować właściwość CSS align-items.
Obsługiwana jest również właściwość CSS gap. W tym przykładzie mamy CSS gap: 12px;. Zwróć uwagę na
w każdej szczelice pojawia się wzór wyklucia się.

Problem z Chromium: 1139949
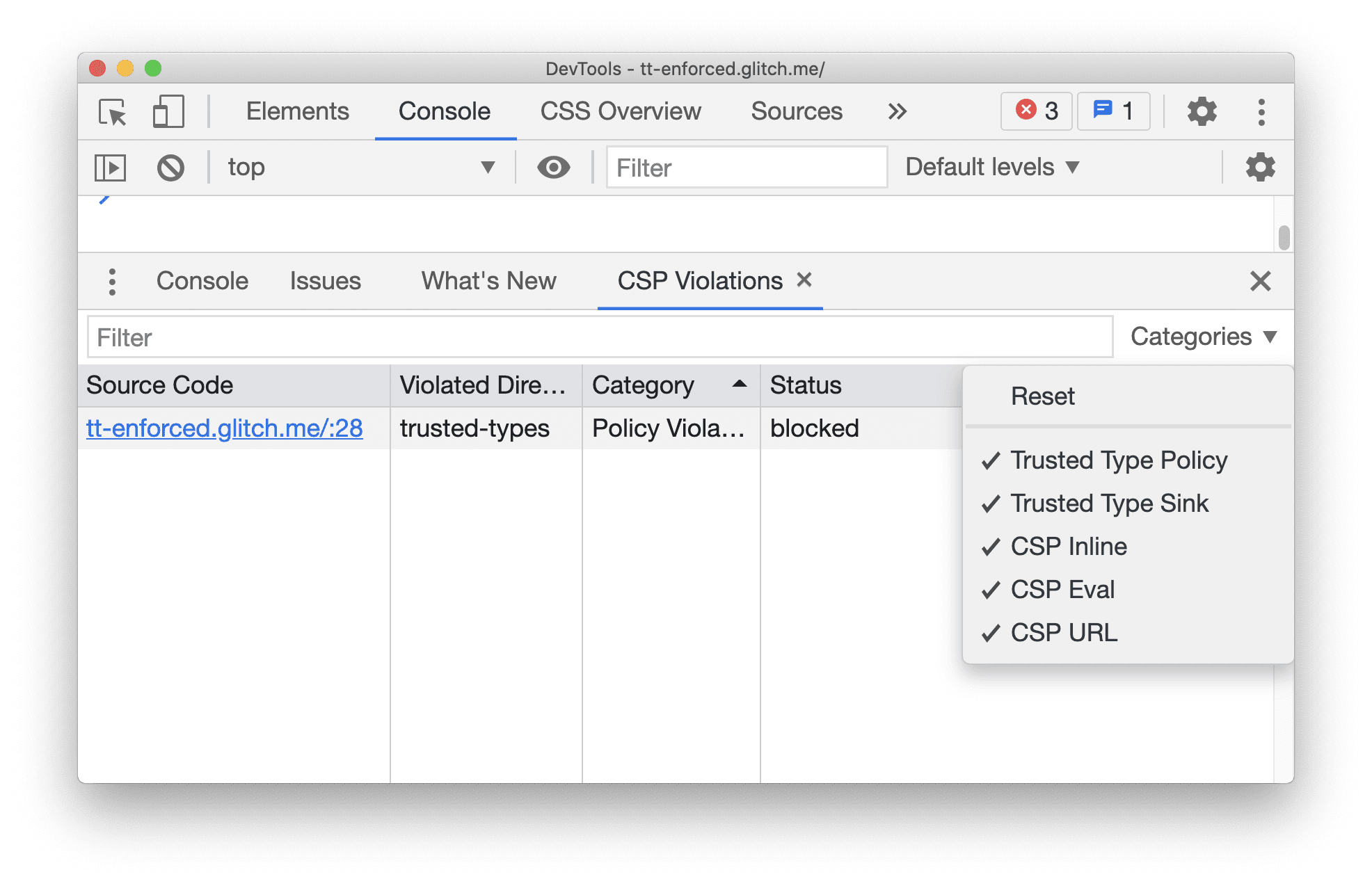
Nowa karta Naruszenia CSP
Wszystkie naruszenia Content Security Policy (CSP) znajdziesz w jednym miejscu na nowej karcie Naruszenia CSP. Ta nowa karta jest eksperymentem, który powinien ułatwić pracę ze stronami internetowymi o dużej ilości naruszenia zasad CSP i zaufanego typu.

Problem z Chromium: 1137837
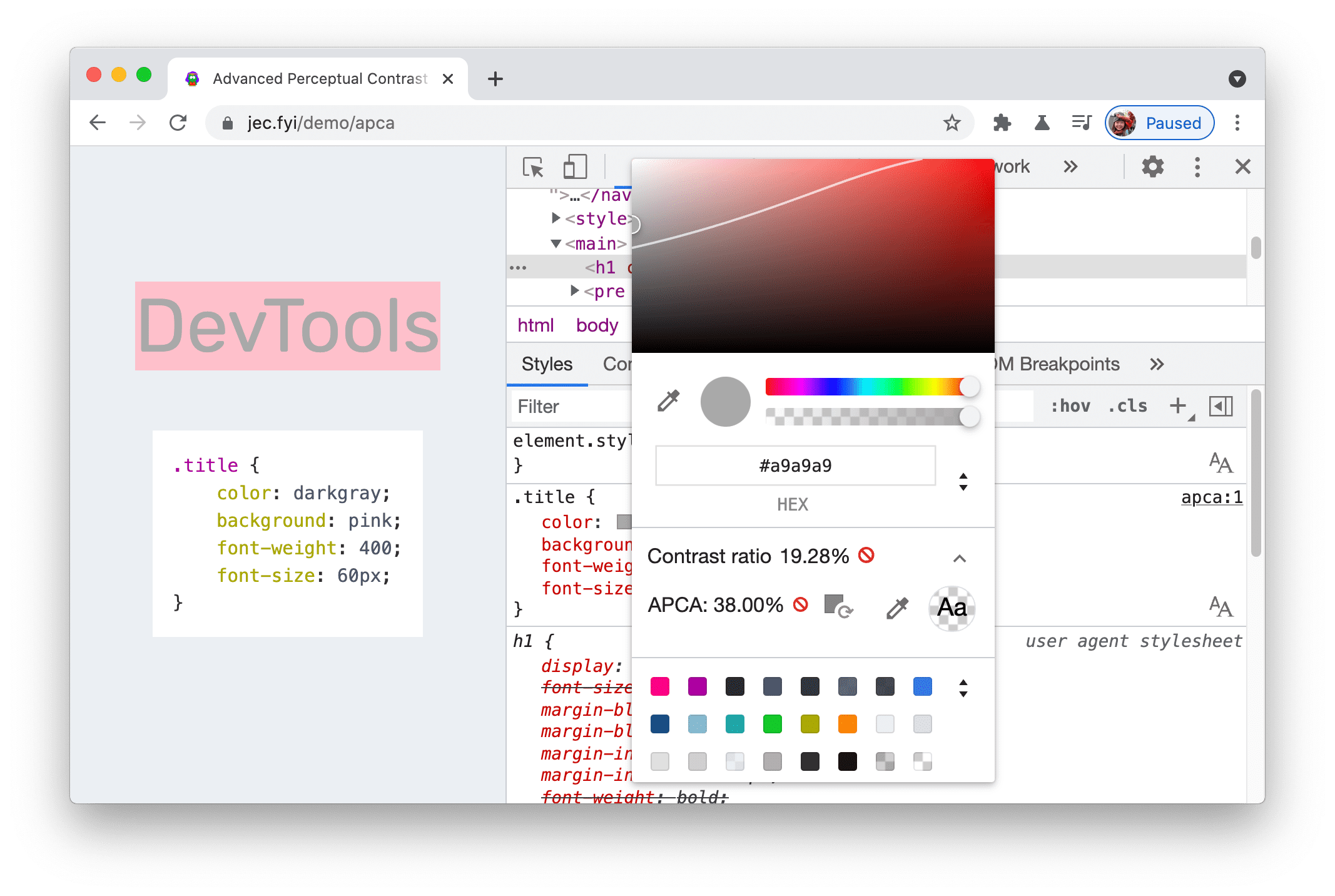
Nowy sposób obliczania kontrastu kolorów – Advanced Perceptual Contrast Contrast Algorithm (APCA)
Zaawansowany algorytm kontrastu percepcyjnego (APCA) zastępuje technologię AA/AAA współczynnik kontrastu według wytycznych w selektorze kolorów.
APCA to nowy sposób obliczania kontrastu oparty na nowoczesnych badaniach nad postrzeganiem kolorów. W porównaniu z wytycznych AA/AAA, APCA jest bardziej zależny od kontekstu. Kontrast jest obliczany na podstawie właściwości przestrzenne (waga i rozmiar czcionki), kolor (różnica jasności tekstu tła) oraz kontekstu (jasność otoczenia, otoczenie, przeznaczenie tekstu).

Przykład pokazuje, że próg APCA wynosi 38%. Współczynnik kontrastu musi być co najmniej równy podanej wartości. Ta wartość jest obliczana na podstawie grubości i rozmiaru czcionki. Informacje na ten temat znajdziesz w tej tabeli przeglądowej APCA.
Problem z Chromium: 1121900
Pobierz kanały podglądu
Zastanów się, czy nie ustawić Chrome w wersji Canary, Dev lub beta jako domyślnej przeglądarki do programowania. Te kanały wersji testowej dają dostęp do najnowszych funkcji Narzędzi deweloperskich, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i wykrywanie problemów w witrynie, zanim użytkownicy ją zobaczą.
Kontakt z zespołem ds. Narzędzi deweloperskich w Chrome
Skorzystaj z poniższych opcji, aby porozmawiać o nowych funkcjach i zmianach w poście lub o innych kwestiach związanych z Narzędziami deweloperskimi.
- Prześlij nam sugestię lub opinię na crbug.com.
- Aby zgłosić problem z Narzędziami deweloperskimi, kliknij Więcej opcji
 > Pomoc > Zgłoś problemy z Narzędziami deweloperskimi w Narzędziach deweloperskich.
> Pomoc > Zgłoś problemy z Narzędziami deweloperskimi w Narzędziach deweloperskich. - Opublikuj tweeta na stronie @ChromeDevTools.
- Napisz komentarz w filmach w YouTube o nowościach w Narzędziach deweloperskich lub o filmach w YouTube ze wskazówkami dotyczącymi Narzędzi deweloperskich.
Co nowego w Narzędziach deweloperskich
Lista wszystkich tematów, które zostały omówione w serii Co nowego w Narzędziach deweloperskich.
- Dyktafon obsługuje eksportowanie do Puppeteer w przeglądarce Firefox
- Ulepszenia panelu Skuteczność
- Obserwacje dotyczące bieżących danych
- Żądania wyszukiwania w ścieżce sieci
- Wyświetlanie zrzutów stosu wywołań performance.mark i performance.measure
- Używanie testowych danych adresów w panelu Autouzupełnianie
- Ulepszenia panelu Elementy
- Wymuszaj stosowanie większej liczby stanów dla określonych elementów
- Elementy > Style automatycznie uzupełniają więcej właściwości siatki
- Lighthouse 12.2.0
- Różne wyróżnienia
- Statystyki konsoli opracowane przez Gemini są dostępne w większości krajów europejskich
- Aktualizacje panelu Skuteczność
- Ścieżka sieci rozszerzonej
- Dostosowywanie danych o skuteczności za pomocą interfejsu Extensibility API
- Szczegóły na ścieżce czasu
- Skopiuj wszystkie żądania wymienione w panelu Sieć
- Szybsze zrzuty stosu dzięki nazwanym tagom HTML i większym bałaganowi
- Otwórz panel Animacje, aby tworzyć animacje i edytować @keyframes na żywo
- Lighthouse 12.1.0
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Sprawdzanie pozycji kotwicy CSS w panelu Elementy
- Ulepszenia panelu Źródła
- Ulepszona funkcja „Nigdy nie wstrzymuj”
- Nowe detektory zdarzeń przewijania
- Ulepszenia panelu Sieć
- Zaktualizowane gotowe ustawienia ograniczania wykorzystania sieci
- Informacje o skrypcie service worker w polach niestandardowych formatu HAR
- Wysyłanie i odbieranie zdarzeń WebSocket w panelu Wydajność
- Różne wyróżnienia
- Ulepszenia panelu Skuteczność
- Przenoszenie i ukrywanie ścieżek ze zaktualizowanym trybem konfiguracji ścieżki
- Ignorowanie skryptów na wykresie płomieniowym
- 20-krotne ograniczenie wykorzystania procesora
- Panel ze statystykami skuteczności zostanie wycofany
- Znajdowanie nadmiernego wykorzystania pamięci za pomocą nowych filtrów w zrzutach stosu
- Sprawdź zasobniki na dane w aplikacji > Miejsce na dane
- Wyłączanie ostrzeżeń o XSS za pomocą flagi wiersza poleceń
- Lighthouse 12.0.0
- Różne wyróżnienia
- Lepsze zrozumienie błędów i ostrzeżeń w konsoli dzięki Gemini
- Obsługa reguł@position-try w elementach > Style
- Ulepszenia panelu Źródła
- Konfigurowanie automatycznego drukowania motywu i zamykania nawiasów
- Obsługiwane odrzucone obietnice są uznawane za zrealizowane
- Przyczyny błędów w konsoli
- Ulepszenia panelu Sieć
- Sprawdzanie nagłówków wczesnych wskazówek
- Ukrywanie kolumny kaskady
- Ulepszenia panelu Skuteczność
- Przechwytywanie statystyk selektora arkusza CSS
- Zmienianie kolejności i ukrywanie utworów
- Ignorowanie elementów zachowujących w panelu Pamięć
- Lighthouse 11.7.1
- Różne wyróżnienia
- Nowy panel autouzupełniania
- Ulepszone ograniczanie sieci dla WebRTC
- Obsługa animacji przewijanych w panelu Animacje
- Ulepszona obsługa zagnieżdżania CSS w Elementach > Style
- Panel Ulepszona wydajność
- Ukrywanie funkcji i ich elementów podrzędnych na wykresie płomieniowym
- Strzałki z wybranych inicjatorów do zdarzeń zainicjowanych przez nich
- Lighthouse 11.6.0
- Wskazówki dotyczące specjalnych kategorii w sekcji Pamięć > Zrzuty sterty
- Aplikacja > Informacje o miejscu na dane
- Bajty używane przez współdzielone miejsce na dane
- Web SQL został całkowicie wycofany
- Ulepszenia panelu stanu
- Panel Warstwy mógł zostać wycofany
- Wycofanie programu profilującego JavaScript: faza czwarta, finał
- Różne wyróżnienia
- Znajdź niespodziankę
- Aktualizacje panelu Elementy
- Emuluj zaznaczoną stronę w Elementach > Style
- Selektor kolorów, Zegar kątowy i edytor wygładzania w wartościach zastępczych
var() - Narzędzie długości CSS zostało wycofane
- Wyskakujące okienko wybranego wyniku wyszukiwania na stronie Skuteczność > Główny utwór
- Aktualizacje panelu Sieć
- Przycisk Wyczyść i filtr wyszukiwania w sekcji Sieć > Karta EventStream
- Wskazówki dotyczące wykluczeń z plików cookie innych firm w sekcji Sieć > pliki cookie,
- Włączanie i wyłączanie wszystkich punktów przerwania w sekcji Źródła
- Wyświetl wczytane skrypty w Narzędziach deweloperskich dla Node.js
- Lighthouse 11.5.0
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Oficjalna kolekcja rozszerzeń Dyktafonu jest już dostępna
- Udoskonalenia sieci
- Przyczyna niepowodzenia w kolumnie Stan
- Ulepszone menu podrzędne Kopiuj
- Ulepszenia wydajności
- Menu nawigacyjne na osi czasu
- Inicjatorzy wydarzeń na głównej ścieżce
- Menu selektora instancji maszyny wirtualnej JavaScript dla Narzędzi deweloperskich w Node.js
- Nowy skrót i polecenie w sekcji Źródła
- Ulepszenia elementów
- Pseudoelement ::view-transition można teraz edytować w sekcji Style
- Obsługa właściwości wyrównania zawartości w przypadku kontenerów blokowych
- Obsługa stanu na emulowanych urządzeniach składanych
- Dynamiczne określanie motywów
- Ostrzeżenia o wycofaniu plików cookie innych firm w panelach Sieć i Aplikacja
- Lighthouse 11.4.0
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Ulepszenia elementów
- Ujednolicony pasek filtrowania w panelu Sieć
- Zespół pomocy
@font-palette-values - Obsługiwany przypadek: właściwość niestandardowa jako zastępcza innej usługi niestandardowej
- Ulepszona obsługa mapy źródeł
- Ulepszenia panelu Skuteczność
- Ścieżka interakcji rozszerzonych
- Zaawansowane filtrowanie na kartach Od dołu w górę, Drzewo połączeń i Dziennik zdarzeń
- Znaczniki wcięć w panelu Źródła
- Przydatne etykietki dotyczące zastąpionych nagłówków i treści w panelu Sieć
- Nowe opcje w menu poleceń służące do dodawania i usuwania wzorców blokowania żądań
- Eksperyment dotyczący naruszeń zasad CSP został usunięty
- Lighthouse 11.3.0
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Wycofanie plików cookie innych firm
- Analizowanie plików cookie w witrynie za pomocą narzędzia Privacy Sandbox Analysis Tool
- Rozszerzone informacje o ignorowaniu
- Domyślny wzorzec wykluczania dla modułu node_modules
- Przechwycone wyjątki zatrzymują wykonanie, jeśli zostaną wykryte lub przekazane przez nieignorowany kod
- Nazwa
x_google_ignoreListzostała zmieniona naignoreListw mapach źródłowych - Nowy przełącznik trybu wprowadzania podczas debugowania zdalnego
- Panel Elementy pokazuje teraz adresy URL #węzłów dokumentu
- Obowiązująca polityka bezpieczeństwa treści w panelu aplikacji
- Ulepszone debugowanie animacji
- „Czy ufasz temu kodowi?” w oknie Źródła i ostrzeżenie dotyczące samodzielnego XSS w konsoli
- Punkty przerwania detektora zdarzeń w instancjach roboczych i Workletach
- Nowa plakietka multimediów dla
<audio>i<video> - Zmiana nazwy ładowania wstępnego na ładowanie spekulacyjne
- Lighthouse 11.2.0
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Ulepszona sekcja @property w Elementach > Style
- Edytowalna reguła @property
- Zgłoszone są problemy z nieprawidłowymi regułami dotyczącymi usługi @property
- Zaktualizowana lista urządzeń do emulacji
- Wbudowany kod JSON w formacie Pretty-print w tagach skryptu w Źródłach
- Autouzupełnianie pól prywatnych w konsoli
- Lighthouse 11.1.0
- Ulepszenia ułatwień dostępu
- Wycofanie Web SQL
- Weryfikacja formatu zrzutu ekranu w aplikacji > Plik manifestu
- Różne wyróżnienia
- Nowa sekcja właściwości niestandardowych w sekcji Elementy > Style
- Więcej ulepszeń lokalnych zastąpień
- Rozszerzone wyszukiwanie
- Ulepszony panel Źródła
- Uproszczony obszar roboczy w panelu Źródła
- Zmiana kolejności paneli w Źródłach
- Wyróżnianie składni i ładne drukowanie dla większej liczby typów skryptów
- Emuluj funkcję multimediów „prefers-reduced-transparency”
- Lighthouse 11
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Ulepszenia panelu Sieć
- Jeszcze szybsze zastępowanie treści z internetu lokalnie
- Zastępowanie treści żądań XHR i żądań pobierania
- Ukrywanie próśb o dodanie rozszerzeń do Chrome
- Zrozumiałe dla człowieka kody stanu HTTP
Odpowiedzi w formie efektu cienkiego druku dla podtypów JSON
Wydajność: sprawdzanie zmian priorytetu pobierania zdarzeń sieciowych
- Domyślne ustawienia źródeł włączone: zwijanie kodu i automatyczne ujawnianie plików
- Ulepszone debugowanie problemów z plikami cookie innych firm
- Nowe kolory
- Lighthouse 10.4.0
- Debugowanie wstępnego wczytywania w panelu aplikacji
- Rozszerzenie do debugowania C/C++ WebAssembly w Narzędziach deweloperskich jest teraz dostępne na licencji open source
- Różne wyróżnienia
- (Funkcja eksperymentalna) Nowa emulacja renderowania: prefers-reduced-transparency
- (Funkcja eksperymentalna) Monitoruj ulepszony protokół
- Ulepszone debugowanie brakujących arkuszy stylów
- Obsługa liniowa czasu w Elementach > Style > Edytujący wygładzanie
- Obsługa zasobników na dane i widok metadanych
- Lighthouse 10.3.0
- Ułatwienia dostępu: polecenia na klawiaturze i ulepszone odczytywanie ekranu
- Różne wyróżnienia
- Ulepszenia elementów
- Nowa plakietka podsiatki CSS
- Szczegółowość selektora w etykietkach
- Wartości niestandardowych właściwości CSS w etykietkach
- Ulepszenia źródeł
- Wyróżnianie składni CSS
- Skrót do ustawiania warunkowych punktów przerwania
- Aplikacja > Łagodzenie śledzenia przekierowań
- Lighthouse 10.2.0
- Domyślnie ignoruj skrypty treści
- Sieć > Ulepszenia odpowiedzi
- Różne wyróżnienia
- Obsługa debugowania WebAssembly
- Poprawa działania kroków w aplikacjach Wasm
- Debugowanie autouzupełniania za pomocą panelu Elementy i karty Problemy
- Potwierdzenia w Dyktafonie
- Lighthouse 10.1.1
- Ulepszenia wydajności
- performance.mark() pokazuje czas po najechaniu kursorem na sekcję Skuteczność > Terminy
- Polecenie profile() powoduje wypełnienie pola Wydajność > Główny
- Ostrzeżenie dotyczące powolnej interakcji z użytkownikiem
- Aktualizacje wskaźników internetowych
- Wycofanie programu profilującego JavaScript: faza trzecia
- Różne wyróżnienia
- Zastąp nagłówki odpowiedzi sieci
- Ulepszenia debugowania Nuxt, Vite i o pełnym zakresie
- Ulepszenia CSS w Elementach > Style
- Nieprawidłowe właściwości i wartości CSS
- Linki do klatek kluczowych we właściwości skróconej animacji
- Nowe ustawienie konsoli: autouzupełnianie po naciśnięciu klawisza Enter
- Menu poleceń wyróżnia pliki utworzone przez Ciebie
- Wycofanie programu profilującego JavaScript: etap 2
- Różne wyróżnienia
- Aktualizacje Dyktafonu
- Rozszerzenia Dyktafonu
- Nagrywanie z selektorami pierce
- Eksportowanie nagrań jako skryptów Puppeteer za pomocą analizy w Lighthouse
- Pobieranie rozszerzeń Dyktafonu
- Elementy > Aktualizacje stylów
- Dokumentacja CSS w panelu Style
- Obsługa zagnieżdżania CSS
- Oznaczanie punktów logowania i warunkowych punktów przerwania w konsoli
- Ignoruj nietrafne skrypty podczas debugowania
- Rozpoczęcie wycofywania JavaScript Profiler
- Emuluj zmniejszony kontrast
- Lighthouse 10
- Różne wyróżnienia
- Debugowanie koloru HD w panelu Style
- Ulepszony interfejs punktu przerwania
- Dostosowywane skróty w Dyktafonie
- Ulepszone wyróżnienie składni w Angular
- Uporządkuj pamięci podręczne w panelu aplikacji
- Różne wyróżnienia
- Czyszczenie panelu wydajności po ponownym załadowaniu
- Aktualizacje Dyktafonu
- Wyświetlanie i wyróżnianie kodu przepływu użytkownika w Dyktafonie
- Dostosowywanie typów selektora nagrania
- Edytowanie wzorca przeglądania podczas nagrywania
- Automatyczne umieszczanie wydruku w dobrym stylu
- Ulepszone wyróżnienie składni i wbudowany podgląd w wersjach Vue, SCSS i innych
- Ergonomiczne i spójne autouzupełnianie w konsoli
- Różne wyróżnienia
- Dyktafon: kopiowanie jako opcje kroków, ponowne odtwarzanie na stronie, menu kontekstowe kroku
- Wyświetlanie rzeczywistych nazw funkcji w nagraniach występów
- Nowe skróty klawiszowe w Konsoli Play Panel Źródła
- Ulepszone debugowanie JavaScriptu
- Różne wyróżnienia
- [Funkcja eksperymentalna] Ulepszony interfejs zarządzania punktami przerwania
- [Funkcja eksperymentalna] Automatyczne formatowanie stylistyczne na miejscu
- Wskazówki dotyczące nieaktywnych właściwości CSS
- Automatycznie wykrywaj ścieżki XPath i selektory tekstu w panelu Dyktafon
- Przechodzenie między wyrażeniami rozdzielanymi przecinkami
- Poprawione ustawienie listy ignorowanych
- Różne wyróżnienia
- Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Przełączaj jasne i ciemne motywy za pomocą skrótu klawiszowego
- Podświetl obiekty w C/C++ w Inspektorze pamięci
- Obsługuj pełne informacje o inicjatorze importu HAR
- Rozpoczynanie wyszukiwania DOM po naciśnięciu klawisza
Enter - Wyświetlaj ikony
startienddla właściwości CSS Flexbox (align-content) - Różne wyróżnienia
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Zrzuty stosu z linkami na potrzeby operacji asynchronicznych
- Automatyczne ignorowanie znanych skryptów innych firm
- Ulepszony stos wywołań podczas debugowania
- Ukrywanie źródeł z listy ignorowanych w panelu Źródła
- Ukrywanie plików umieszczonych na liście ignorowanych w menu poleceń
- Nowa ścieżka interakcji w panelu Skuteczność
- Rozkład czasowy danych LCP w panelu Statystyki wydajności
- Automatyczne generowanie domyślnej nazwy nagrań w panelu Dyktafon
- Różne wyróżnienia
- Odtwarzanie krok po kroku w Dyktafonie
- Obsługa zdarzeń najechania kursorem myszy w panelu Dyktafon
- Największe wyrenderowanie treści (LCP) w panelu Statystyki wydajności
- Określ przebłyski tekstu (FOIT, FOUT) jako potencjalne przyczyny przesunięć układu
- Moduły obsługi protokołów w panelu pliku manifestu
- Plakietka Górna warstwa w panelu Elementy
- Dołączanie informacji o debugowaniu Wasm w czasie działania
- Obsługa edycji na żywo podczas debugowania
- Wyświetlanie i edytowanie @scope w regułach w panelu Style
- Ulepszenia mapy źródeł
- Różne wyróżnienia
- Ponowne uruchamianie ramki podczas debugowania
- Opcje powolnego odtwarzania w panelu Dyktafon
- Tworzenie rozszerzenia panelu Dyktafon
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Nowy wymiar czasu działań użytkownika w panelu Statystyki skuteczności
- Wyświetlanie przypisanego boksu elementu
- Symulowanie równoczesności sprzętu na potrzeby nagrań wydajności
- Podgląd wartości innych niż kolor podczas automatycznego uzupełniania zmiennych CSS
- Identyfikuj blokujące ramki w panelu pamięci podręcznej stanu strony internetowej
- Ulepszone sugestie autouzupełniania obiektów JavaScript
- Ulepszenia map źródeł
- Różne wyróżnienia
- Przechwytywanie zdarzeń kliknięcia dwukrotnie lub prawym przyciskiem w panelu Dyktafon
- Nowy tryb zakresu czasu i migawki w panelu Lighthouse
- Ulepszone opcje powiększenia w panelu Statystyki wydajności
- Potwierdź usunięcie nagrania wykonania
- Zmienianie kolejności paneli w panelu Elementy
- Wybieranie koloru poza przeglądarką
- Ulepszony podgląd wartości wbudowanej podczas debugowania
- Obsługa dużych blobów na potrzeby wirtualnych uwierzytelniających
- Nowe skróty klawiszowe w panelu Źródła
- Ulepszenia map źródeł
- Funkcja podglądu: nowy panel ze statystykami wydajności
- Nowe skróty do emulacji jasnych i ciemnych motywów
- Ulepszone zabezpieczenia na karcie Podgląd sieci
- Ulepszone ponowne wczytywanie w punkcie przerwania
- Aktualizacje konsoli
- Anulowanie rejestrowania wzorca przeglądania na początku
- Wyświetl odziedziczone pseudoelementy wyróżnienia w panelu Style
- Różne wyróżnienia
- [Funkcja eksperymentalna] Kopiowanie zmian CSS
- [Funkcja eksperymentalna] Wybieranie koloru poza przeglądarką
- Importowanie i eksportowanie zarejestrowanych wzorców użytkowników do pliku JSON
- Wyświetlanie warstw kaskadowych w panelu Style
- Obsługa funkcji koloru
hwb() - Poprawiono wyświetlanie właściwości prywatnych
- Różne wyróżnienia
- [Funkcja eksperymentalna] Nowy tryb zakresu czasu i migawki w panelu Lighthouse
- Wyświetlaj i edytuj @supports w regułach w panelu Style
- Domyślnie obsługują wspólne selektory
- Dostosowywanie selektora nagrania
- Zmienianie nazwy nagrania
- Wyświetlanie podglądu właściwości klasy/funkcji po najechaniu kursorem
- Częściowo prezentowane klatki w panelu Wydajność
- Różne wyróżnienia
- Ograniczanie żądań WebSocket
- Nowy panel interfejsu API do raportowania w panelu Aplikacja
- Obsługa oczekiwania, aż element pojawi się lub będzie można kliknąć w panelu Dyktafon
- Lepsze formatowanie, formatowanie i filtrowanie konsoli
- Debugowanie rozszerzenia do Chrome z użyciem plików mapy źródłowej
- Ulepszone drzewo folderów źródłowych w panelu Źródła
- Wyświetlaj pliki źródłowe instancji roboczych w panelu Źródła
- Aktualizacje automatycznego ciemnego motywu w Chrome
- Szybki selektor kolorów i dzielenie okienka
- Różne wyróżnienia
- Funkcja podglądu: drzewo ułatwień dostępu na całej stronie
- Bardziej precyzyjne zmiany na karcie Zmiany
- Ustawianie dłuższego czasu oczekiwania na rejestrowanie danych o ruchu użytkownika
- Sprawdzanie, czy strony można buforować na karcie Pamięć podręczna stanu strony internetowej
- Nowy filtr panelu Właściwości
- Emulowanie funkcji mediów CSS wymuszanych kolorów
- Pokazuj linijki w poleceniu wyświetlanym po najechaniu kursorem
- Obsługa
row-reverseicolumn-reversew edytorze Flexbox - Nowe skróty klawiszowe do ponownego odtwarzania XHR i rozwijania wszystkich wyników wyszukiwania
- Lighthouse 9 w panelu Latarnia morska
- Ulepszony panel Źródła
- Różne wyróżnienia
- [Funkcja eksperymentalna] Punkty końcowe w panelu interfejsu API do raportowania
- Funkcja podglądu: nowy panel Dyktafonu
- Odśwież listę urządzeń w trybie urządzenia
- Autouzupełnianie przy użyciu opcji Edytuj jako HTML
- Ulepszone debugowanie kodu
- Synchronizowanie ustawień Narzędzi deweloperskich na różnych urządzeniach
- Funkcja podglądu: nowy panel Przegląd CSS
- Przywrócony i ulepszony interfejs edycji i kopiowania długości CSS
- Emulowanie funkcji multimediów „preferowane-kontrast”
- Emuluj funkcję automatycznego ciemnego motywu w Chrome
- Skopiuj deklaracje jako JavaScript w panelu Style
- Nowa karta Ładunek w panelu Sieć
- Ulepszyliśmy wyświetlanie właściwości w panelu Właściwości
- Opcja ukrywania błędów CORS w konsoli
- Podgląd i ocena odpowiednich obiektów
Intlw konsoli - Spójne asynchroniczne zrzuty stosu
- Zachowaj pasek boczny konsoli
- Wycofane okienko pamięci podręcznej aplikacji w panelu aplikacji
- [Funkcja eksperymentalna] Panel Nowy interfejs API do raportowania w panelu Aplikacja
- Nowe narzędzia do tworzenia długości CSS
- Ukryj problemy na karcie Problemy
- Poprawiono wyświetlanie właściwości
- Lighthouse 8.4 w panelu Lighthouse
- Sortowanie fragmentów w panelu Źródła
- Nowe linki do przetłumaczonych informacji o wersji i zgłaszanie błędu w tłumaczeniu
- Ulepszony interfejs menu poleceń Narzędzi deweloperskich
- Używanie Narzędzi deweloperskich w preferowanym języku
- Nowe urządzenia Nest Hub na liście urządzeń
- Wersje próbne źródła w widoku szczegółów ramki
- Nowa plakietka zapytań dotyczących kontenerów CSS
- Nowe pole wyboru do odwracania filtrów sieci
- Zbliżające się wycofanie paska bocznego konsoli
- Wyświetlaj nieprzetworzone nagłówki
Set-Cookiesna karcie Problemy i panelu Sieć - Spójni akcesoria displayowe jako własne jako usługi w konsoli
- Prawidłowe zrzuty stosu błędów dla skryptów w tekście z tagiem #sourceURL
- Zmiana formatu koloru w panelu Obliczone
- Zastępowanie etykiet niestandardowych etykietkami natywnymi HTML
- [Funkcja eksperymentalna] Ukryj problemy na karcie Problemy
- Edytowalne zapytania dotyczące kontenera CSS w panelu Style
- Podgląd pakietów internetowych w panelu Sieć
- Debugowanie interfejsu Attribution Reporting API
- Lepsza obsługa ciągów tekstowych w konsoli
- Ulepszone debugowanie CORS
- Lighthouse 8.1
- Nowy adres URL notatki w panelu pliku manifestu
- Naprawiono selektory dopasowania CSS
- Precyzowanie odpowiedzi JSON w panelu Sieć
- Edytor siatki CSS
- Obsługa ponownych deklaracji
constw konsoli - Wyświetlający kolejność źródłową
- Nowy skrót do wyświetlania szczegółów ramki
- Ulepszona obsługa debugowania CORS
- Zmień nazwę etykiety XHR na Fetch/XHR
- Filtrowanie typu zasobu Wasm w panelu Sieć
- Wskazówki dotyczące klienta User-Agent dla urządzeń na karcie Warunki sieci
- Zgłaszanie problemów z trybem osobliwości na karcie Problemy
- Uwzględnij przecięcia w obrębie Compute w panelu Wydajność
- Lighthouse 7.5 w panelu Lighthouse
- Wycofano opcję „Uruchom ponownie ramkę” za pomocą menu kontekstowego w stosie wywołań
- [Funkcja eksperymentalna] Monitor protokołów
- [Funkcja eksperymentalna] Dyktafon lalek
- Wyskakujące okienko z informacjami o wskaźnikach internetowych
- Nowy Narzędzie do inspekcji pamięci
- Wizualizacja elementu CSS Scroll-snap
- Nowy panel ustawień plakietki
- Ulepszony podgląd obrazu z informacjami o współczynniku proporcji
- Przycisk nowych warunków sieci z opcją konfigurowania elementów
Content-Encoding - skrót do wyświetlenia obliczonej wartości
accent-colorsłowo kluczowe- Kategoryzuj typy problemów za pomocą kolorów i ikon
- Usuwanie tokenów zaufania
- Blokowanie funkcji w widoku szczegółów ramki
- Filtrowanie eksperymentów w ustawieniach Eksperymenty
- Nowa kolumna
Vary Headerw panelu Pamięć podręczna - Obsługa sprawdzania prywatnego języka JavaScript
- Ulepszona obsługa debugowania punktów przerwania
- Obsługa podglądu po najechaniu kursorem myszy przy użyciu notacji
[] - Ulepszony konspekt plików HTML
- Prawidłowe zrzuty stosu błędów na potrzeby debugowania Wasm
- Nowe narzędzia do debugowania CSS Flexbox
- Nowa nakładka Podstawowe wskaźniki internetowe
- Przeniesiono liczbę problemów na pasek stanu konsoli
- Zgłaszanie problemów z zaufaną aktywnością w internecie
- Formatuj ciągi znaków jako (prawidłowe) literały ciągów JavaScript w konsoli
- Nowy panel Tokeny zaufania w panelu aplikacji
- Emulowanie funkcji multimedialnej CSS „color-gamut”
- Ulepszone narzędzia progresywnych aplikacji internetowych
- Nowa kolumna
Remote Address Spacew panelu Sieć - Ulepszenia wydajności
- Wyświetlanie dozwolonych/niedozwolonych funkcji w widoku szczegółów ramki
- Nowa kolumna
SamePartyw panelu Pliki cookie - Wycofana niestandardowa obsługa standardu
fn.displayName - Wycofanie funkcji
Don't show Chrome Data Saver warningz menu Ustawienia - [Funkcja eksperymentalna] Automatyczne zgłaszanie problemów z niskim kontrastem na karcie Problemy
- [Funkcja eksperymentalna] Pełny widok drzewa ułatwień dostępu w panelu Elementy
- Obsługa debugowania w przypadku naruszeń zasad dotyczących zaufanych typów
- Zrób zrzut ekranu węzła poza widocznym obszarem
- Nowa karta Tokeny zaufania dla żądań sieciowych
- Lighthouse 7 w panelu Lighthouse
- Obsługa wymuszania stanu CSS
:target - Nowy skrót do duplikatu elementu
- Selektory kolorów dla niestandardowych właściwości CSS
- Nowe skróty do kopiowania właściwości CSS
- Nowa opcja wyświetlania plików cookie odkodowanych z adresu URL
- Czyszczenie tylko widocznych plików cookie
- Nowa opcja czyszczenia plików cookie innych firm w panelu Miejsce na dane
- Edytowanie wskazówek dotyczących klienta użytkownika dotyczących urządzeń niestandardowych
- Wstrzymuj „rejestrowanie logu sieciowego”
- Wyświetlanie połączeń WebTransport w panelu Sieć
- „Online” zmieniono nazwę na „Bez ograniczania”
- Nowe opcje kopiowania w konsoli, panelu Źródła i panelu Style
- Nowe informacje o skryptach service worker w widoku szczegółów ramki
- Pomiar informacji o pamięci w widoku szczegółów ramki
- Przesyłanie opinii z karty Problemy
- Pominięte klatki w panelu Wydajność
- Emuluj urządzenia składane i dwuekranowe w trybie urządzenia
- [Funkcja eksperymentalna] Automatyzacja testowania przeglądarki za pomocą Puppeteer Recorder
- [Funkcja eksperymentalna] Edytor czcionek w panelu Style
- [Funkcja eksperymentalna] Narzędzia do debugowania CSS Flexbox
- [Funkcja eksperymentalna] Nowa karta Naruszenia CSP
- [Funkcja eksperymentalna] Nowy sposób obliczania kontrastu kolorów – zaawansowany algorytm kontrastu percepcyjnego (APCA)
- Szybsze uruchamianie Narzędzi deweloperskich
- Nowe narzędzia CSS do wizualizacji pod kątem kąta
- Emulowanie nieobsługiwanych typów obrazów
- Symuluj rozmiar limitu miejsca na dane w panelu Miejsce na dane
- Nowy poziom wskaźników internetowych w panelu Wydajność
- Zgłaszanie błędów CORS w panelu Sieć
- Informacje o izolacji zasobów z innych domen w widoku szczegółów ramki
- Nowe informacje dotyczące procesów Web Worker w widoku szczegółów ramki
- Wyświetlanie szczegółów ramki otwierającej w przypadku otwartych okien
- Otwórz panel Network (Sieć) z panelu Skrypty service worker
- Skopiuj wartość właściwości
- Skopiuj zrzut stosu dla inicjatora sieci
- Podgląd wartości zmiennej Wasm po najechaniu na nie kursorem myszy
- Ocenianie zmiennej Wasm w konsoli
- Spójne jednostki miary rozmiaru plików/pamięci
- Wyróżnianie pseudoelementów w panelu Elementy
- [Funkcja eksperymentalna] Narzędzia do debugowania CSS Flexbox
- [Funkcja eksperymentalna] Dostosowywanie skrótów klawiszowych akordów
- Nowe narzędzia do debugowania siatki CSS
- Nowa karta WebAuthn
- Przenoszenie narzędzi między górnym i dolnym panelem
- Nowy obliczony panel paska bocznego w panelu Style
- Grupowanie właściwości CSS w panelu Wynik
- Lighthouse 6.3 w panelu Lighthouse
performance.mark()zdarzeń w sekcji Czasy- Nowe filtry
resource-typeiurlw panelu Sieć - Aktualizacje widoku szczegółów ramki
- Wycofanie narzędzia
Settingsz menu Więcej narzędzi - [Funkcja eksperymentalna] Wyświetlanie i rozwiązywanie problemów z kontrastem kolorów w panelu Przegląd CSS
- [Funkcja eksperymentalna] Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Nowy panel multimediów
- Przechwytywanie zrzutów ekranu węzłów za pomocą menu kontekstowego panelu Elementy
- Aktualizacje karty Problemy
- Emulowanie brakujących czcionek lokalnych
- Emulowanie nieaktywnych użytkowników
- Emuluj
prefers-reduced-data - Obsługa nowych funkcji JavaScriptu
- Lighthouse 6.2 w panelu Lighthouse
- Wycofanie „innych źródeł” w panelu Skrypty service worker
- Wyświetlanie podsumowania zasięgu odfiltrowanych elementów
- Nowy widok szczegółów ramki w panelu aplikacji
- Dostępny sugerowany kolor w panelu Style
- Przywracanie panelu Właściwości w panelu Elementy
- Czytelne dla człowieka wartości nagłówka
X-Client-Dataw panelu Sieć - Autouzupełnianie czcionek niestandardowych w panelu Style
- Regularnie wyświetlaj typ zasobu w panelu Sieć
- Czyszczenie przycisków w panelach Elementy i Sieć
- Edytowanie stylów platform CSS-in-JS
- Lighthouse 6 w panelu Lighthouse
- Wycofanie wyrenderowania elementu znaczącego (FMP)
- Obsługa nowych funkcji JavaScriptu
- Ostrzeżenia o nowych skrótach aplikacji w panelu pliku manifestu
- Zdarzenia
respondWithskryptu service worker na karcie Czas - Spójne wyświetlanie panelu Obliczonego
- Przesunięcia kodu bajtowego dla plików WebAssembly
- Kopiowanie i wycinanie w poziomie panelu Źródła
- Aktualizacje ustawień konsoli
- Aktualizacje panelu Skuteczność
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
- Rozwiązywanie problemów z witryną na nowej karcie Problemy
- Wyświetlanie informacji o ułatwieniach dostępu w etykietce trybu inspekcji
- Aktualizacje panelu Skuteczność
- Dokładniejsza terminologia związana z obietnicami w konsoli
- Aktualizacje panelu Style
- Wycofanie panelu Właściwości z panelu Elementy
- Obsługa skrótów do aplikacji w panelu pliku manifestu
- Emulowanie wad wzroku
- Emuluj języki
- Debugowanie zasad dotyczących umieszczania treści z innych domen (COEP)
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
- Wyświetlanie żądań sieciowych, które ustawiają określony plik cookie
- Zadokuj w lewo z menu poleceń
- Opcja Ustawienia w menu głównym została przeniesiona
- Panel Audits to teraz panel Lighthouse
- Usuwanie wszystkich zastąpień lokalnych z folderu
- Zaktualizowany interfejs długich zadań
- Obsługa ikon z możliwością maskowania w panelu pliku manifestu
- Obsługa Moto G4 w trybie urządzenia
- Aktualizacje dotyczące plików cookie
- Bardziej dokładne ikony manifestu aplikacji internetowej
- Najedź kursorem na właściwości CSS
content, aby zobaczyć wartości bez zmiany znaczenia - Błędy mapy źródeł w konsoli
- Ustawienie wyłączania przewijania poza koniec pliku
- Obsługa ponownych deklaracji
leticlassw konsoli - Ulepszone debugowanie WebAssembly
- Poproś o łańcuchy inicjatora na karcie Inicjator
- Wyróżnij wybrane żądanie sieci w sekcji Przegląd
- Kolumny adresów URL i ścieżek w panelu Sieć
- Zaktualizowane ciągi znaków klienta użytkownika
- Nowy interfejs konfiguracji panelu kontroli
- Tryby zasięgu kodu dla funkcji lub bloku
- Pokrycie kodu musi teraz być inicjowane przez ponowne załadowanie strony
- Debugowanie przyczyny zablokowania pliku cookie
- Wyświetlanie wartości plików cookie
- Symuluj ustawienia różnych preferencji „prefers-color-scheme” i „prefers-reduced-motion”
- Aktualizacje zakresu kodu
- Debugowanie przyczyny żądania zasobu sieciowego
- Panele konsoli i źródeł danych ponownie uwzględniają ustawienia wcięć
- Nowe skróty do nawigacji za pomocą kursora
- Obsługa wielu klientów w panelu Kontrole
- Debugowanie modułu obsługi płatności
- Lighthouse 5.2 w panelu Audyty
- Największe wyrenderowanie treści w panelu Wydajność
- Problemy z używaniem Narzędzi deweloperskich w menu głównym
- Kopiowanie stylów elementów
- Wizualizacja przesunięć układu
- Lighthouse 5.1 w panelu Audyty
- Synchronizacja motywu z systemem operacyjnym
- Skrót klawiszowy do otwierania edytora punktów przerwania
- Pobieranie z wyprzedzeniem pamięci podręcznej w panelu Sieć
- Właściwości prywatne podczas wyświetlania obiektów
- Powiadomienia i wiadomości push w panelu aplikacji
- Autouzupełnianie wartościami CSS
- Nowy interfejs ustawień sieci
- Wiadomości WebSocket w eksportach HAR
- Przyciski importowania i eksportowania plików HAR
- Wykorzystanie pamięci w czasie rzeczywistym
- Numery portów rejestracji mechanizmów Service Worker
- Sprawdzanie zdarzeń pobierania w tle i zdarzeń synchronizacji w tle
- Puppeteer w Firefoksie
- Znaczące gotowe ustawienia podczas automatycznego uzupełniania funkcji CSS
- Czyszczenie danych witryny w menu poleceń
- Wyświetl wszystkie bazy danych IndexedDB
- Wyświetlanie rozmiaru nieskompresowanego zasobu po najechaniu na niego kursorem
- Wbudowane punkty przerwania w panelu Punkty przerwania
- Liczba zasobów IndexedDB i pamięci podręcznej
- Ustawienie umożliwiające wyłączanie szczegółowej etykietki inspekcji
- Ustawienie dotyczące przełączania wcięć kart w edytorze
- Wyróżnianie wszystkich węzłów, na które wpływa właściwość CSS
- Lighthouse v4 w panelu Audyty
- Przeglądarka komunikatów binarnych WebSocket
- Zrób zrzut ekranu obszaru w menu poleceń
- Filtry mechanizmów Service Worker w panelu Sieć
- Aktualizacje panelu Skuteczność
- Długie zadania w nagraniach panelu Skuteczność
- Pierwsze wyrenderowanie w sekcji Czas
- Wskazówka: skrót do wyświetlania kodów kolorów RGB i HSL (film)
- Punkty logowania
- Szczegółowe etykietki w trybie inspekcji
- Eksportowanie danych o zasięgu kodu
- Poruszanie się po konsoli za pomocą klawiatury
- Linia współczynnika kontrastu AAA w selektorze kolorów
- Zapisywanie niestandardowych zastąpień geolokalizacji
- Zawijanie kodu
- Nazwa karty Ramki została zmieniona na kartę Wiadomości
- Dodatkowa wskazówka: filtrowanie panelu sieci według usługi (film)
- Wizualizacja danych o skuteczności w panelu Skuteczność
- Podświetl węzły tekstowe w drzewie DOM
- Kopiowanie ścieżki JS do węzła DOM
- Aktualizacje panelu audytów, w tym nowy audyt który wykrywa biblioteki JS i nowe słowa kluczowe umożliwiające dostęp do panelu Kontrole z poziomu menu poleceń
- Dodatkowa wskazówka: sprawdzaj zapytania o multimedia w trybie urządzenia (film)
- Najedź kursorem na wynik aktywnego wyrażenia, aby podświetlić węzeł DOM.
- Przechowywanie węzłów DOM jako zmiennych globalnych
- Inicjator i informacje o priorytetach są teraz dostępne w importach i eksportach HAR
- Otwieranie menu poleceń z menu głównego
- Punkty przerwania obrazu w obrazie
- Wskazówka dodatkowa: za pomocą narzędzia
monitorEvents()możesz zarejestrować zdarzenia uruchomione przez węzeł w Konsola (film) - aktywnych wyrażeń w konsoli.
- Wyróżniaj węzły DOM podczas oceny Eager
- Optymalizacja panelu Skuteczność
- Bardziej niezawodne debugowanie
- Włączanie ograniczania wykorzystania sieci w menu poleceń
- Punkty przerwania warunkowego autouzupełniania
- Przerwa w zdarzeniach AudioContext
- Debugowanie aplikacji Node.js przy użyciu ndb
- Dodatkowa wskazówka: mierz rzeczywiste interakcje użytkowników za pomocą interfejsu User Timing API
- Ocena z zainteresowaniem
- Wskazówki dotyczące argumentów
- Autouzupełnianie funkcji
- Słowa kluczowe ES2017
- Lighthouse 3.0 w panelu Audyty
- Obsługa BigInt
- Dodawanie ścieżek właściwości do panelu Obserwowanie
- „Pokaż sygnatury czasowe” przeniesione do Ustawień
- Dodatkowa wskazówka: mniej znane metody konsoli (film)
- Wyszukiwanie we wszystkich nagłówkach sieci
- Podgląd wartości zmiennych CSS
- Kopiuj jako pobieranie
- Nowe kontrole, opcje konfiguracji komputerów i wyświetlanie logów czasu
- Zatrzymywanie zapętleń
- Czas użytkownika na kartach Skuteczność
- Instancje maszyn wirtualnych z JavaScriptem są wyraźnie widoczne w panelu Pamięć
- Nazwa karty Sieć została zmieniona na kartę Strona
- Aktualizacje ciemnego motywu
- Informacje o przejrzystości certyfikatu w panelu Zabezpieczenia
- Funkcje izolacji witryn w panelu Wydajność
- Dodatkowa wskazówka: panel Warstwy + Inspektor animacji (film)
- Blackboxing w panelu Sieć
- Automatyczne dostosowywanie powiększenia w trybie urządzenia
- Usuwanie precyzyjnego drukowania na kartach Podgląd i Odpowiedź
- Podgląd treści HTML na karcie Podgląd
- Obsługa lokalnych zastąpień dla stylów w kodzie HTML
- Wskazówka dodatkowa: skrypty platformy Blackbox, które zwiększają przydatność punktów przerwania detektora zdarzeń
- Lokalne zastąpienia
- Nowe narzędzia ułatwień dostępu
- Karta Zmiany
- Nowe audyty SEO i skuteczność
- Wiele nagrań w panelu Skuteczność
- Niezawodne wykonywanie kodu z użyciem instancji roboczych w kodzie asynchronicznym
- Wskazówka: automatyzacja działań w Narzędziach deweloperskich za pomocą Puppeteer (film)
- Monitorowanie skuteczności
- Pasek boczny konsoli
- Grupowanie podobnych komunikatów w konsoli
- Wskazówka: przełącz pseudoklasę po najechaniu kursorem (film)
- Obsługa zdalnego debugowania na potrzeby wielu klientów
- Obszary robocze 2.0
- 4 nowe kontrole
- Symuluj powiadomienia push na podstawie danych niestandardowych
- Aktywowanie zdarzeń synchronizacji w tle za pomocą tagów niestandardowych
- Wskazówka: punkty przerwania detektora zdarzeń (film)
- Najwyższy poziom oczekiwania w konsoli
- Nowe procedury tworzenia zrzutów ekranu
- Wyróżnianie siatki CSS
- Nowy interfejs Console API do wysyłania zapytań dotyczących obiektów
- Nowe filtry konsoli
- Importy plików HAR w panelu Sieć
- Podgląd zasobów pamięci podręcznej dostępnych do podglądu
- Bardziej przewidywalne debugowanie pamięci podręcznej
- Zasięg kodu na poziomie blokady
- Symulacja ograniczenia na urządzeniach mobilnych
- Wyświetlanie wykorzystania miejsca na dane
- Wyświetlanie odpowiedzi serwera usługi Service Worker w pamięci podręcznej
- Włączanie licznika klatek na sekundę w menu poleceń
- Ustawianie powiększenia lub przewijania kółkiem myszy
- Obsługa debugowania modułów ES6
- Nowy panel Audyty
- Plakietki innych firm
- Nowy gest „Przejdź do tego miejsca”
- Przejdź w tryb asynchroniczny
- Więcej informacji na podglądzie obiektów w konsoli
- Wybór bardziej szczegółowego kontekstu w konsoli
- Aktualizacje w czasie rzeczywistym na karcie Materiały
- Prostsze opcje ograniczania wykorzystania sieci
- Stos asynchroniczne domyślnie włączone
- Pokrycie kodu CSS i JS
- Zrzuty całego ekranu
- Blokowanie próśb
- Koniec z asynchronizacją
- Ujednolicone menu poleceń