أهلاً بك من جديد. لقد مرّ حوالي 12 أسبوعًا منذ آخر تحديث، والذي كان لمتصفّح Chrome 68. تخطّينا الإصدار 69 من Chrome لأنّه لم يتضمّن ميزات جديدة أو تغييرات في واجهة المستخدم تستدعي نشر مشاركة.
تشمل الميزات الجديدة والتغييرات الرئيسية التي ستتم إضافتها إلى "أدوات مطوّري البرامج" في الإصدار 70 من Chrome ما يلي:
- Live Expressions في "وحدة التحكّم"
- تمييز عُقد DOM أثناء التقييم الفوري:
- تحسينات "لوحة الأداء"
- تصحيح الأخطاء بشكل أكثر موثوقية:
- تفعيل التحكّم في الشبكة من "قائمة الأوامر"
- الإكمال التلقائي لنقاط الإيقاف المشروطة:
- الاستراحة في أحداث
AudioContext - تصحيح أخطاء تطبيقات Node.js باستخدام ndb
- نصيحة إضافية: قياس تفاعلات المستخدمين في العالم الحقيقي باستخدام User Timing API
يمكنك مواصلة القراءة أو مشاهدة نسخة الفيديو من هذا المستند:
Live Expressions في وحدة التحكّم
يمكنك تثبيت تعبير مباشر في أعلى "وحدة التحكّم" عندما تريد مراقبة قيمته في الوقت الفعلي.
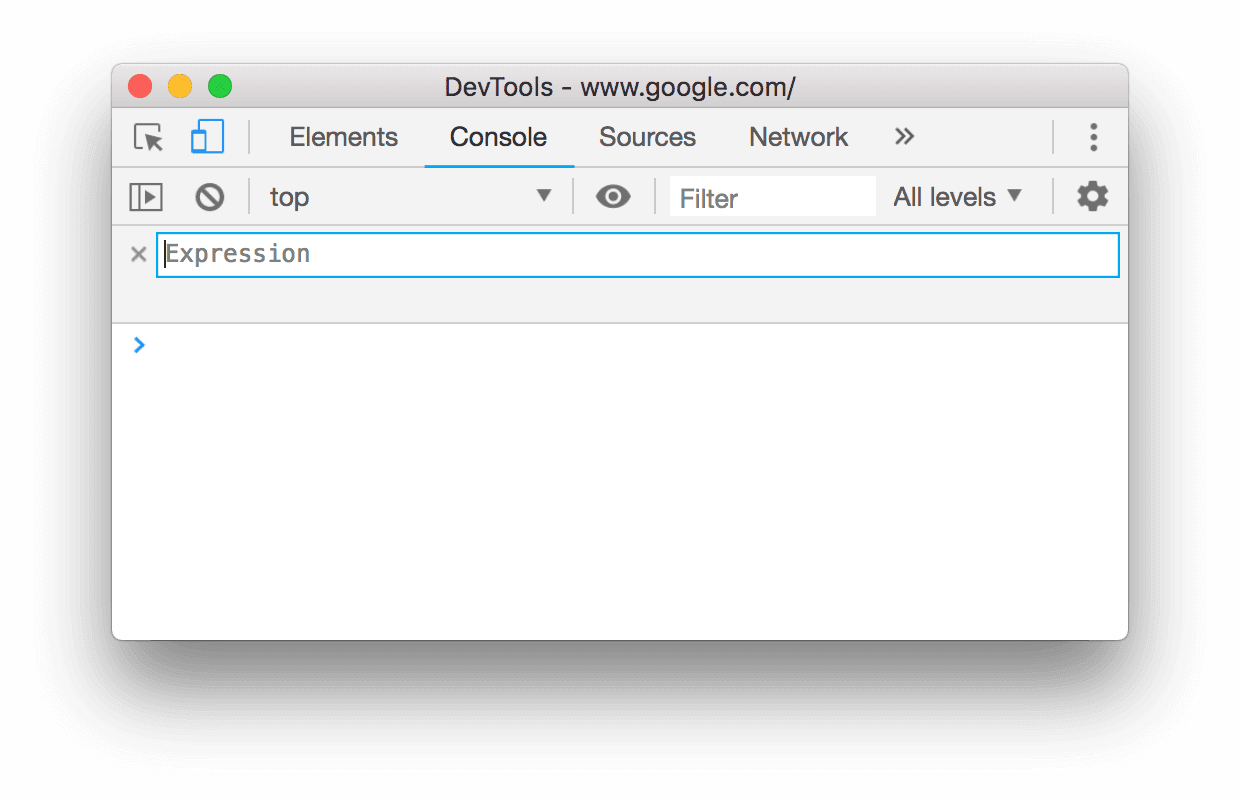
انقر على إنشاء تعبير مباشر
 . يتم فتح واجهة مستخدم Live
Expression.
. يتم فتح واجهة مستخدم Live
Expression.
الشكل 1 واجهة مستخدم ميزة "التعبير المباشر"
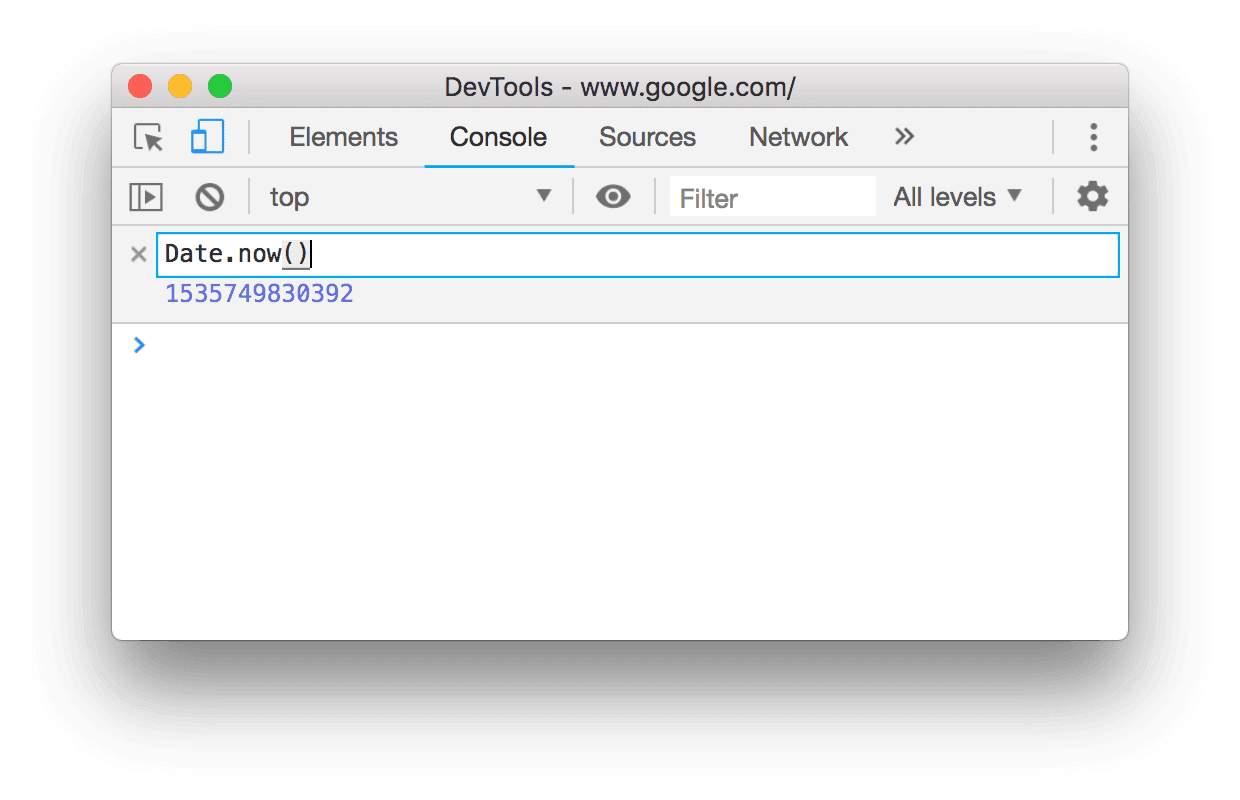
اكتب التعبير الذي تريد تتبُّعه.

الشكل 2 كتابة
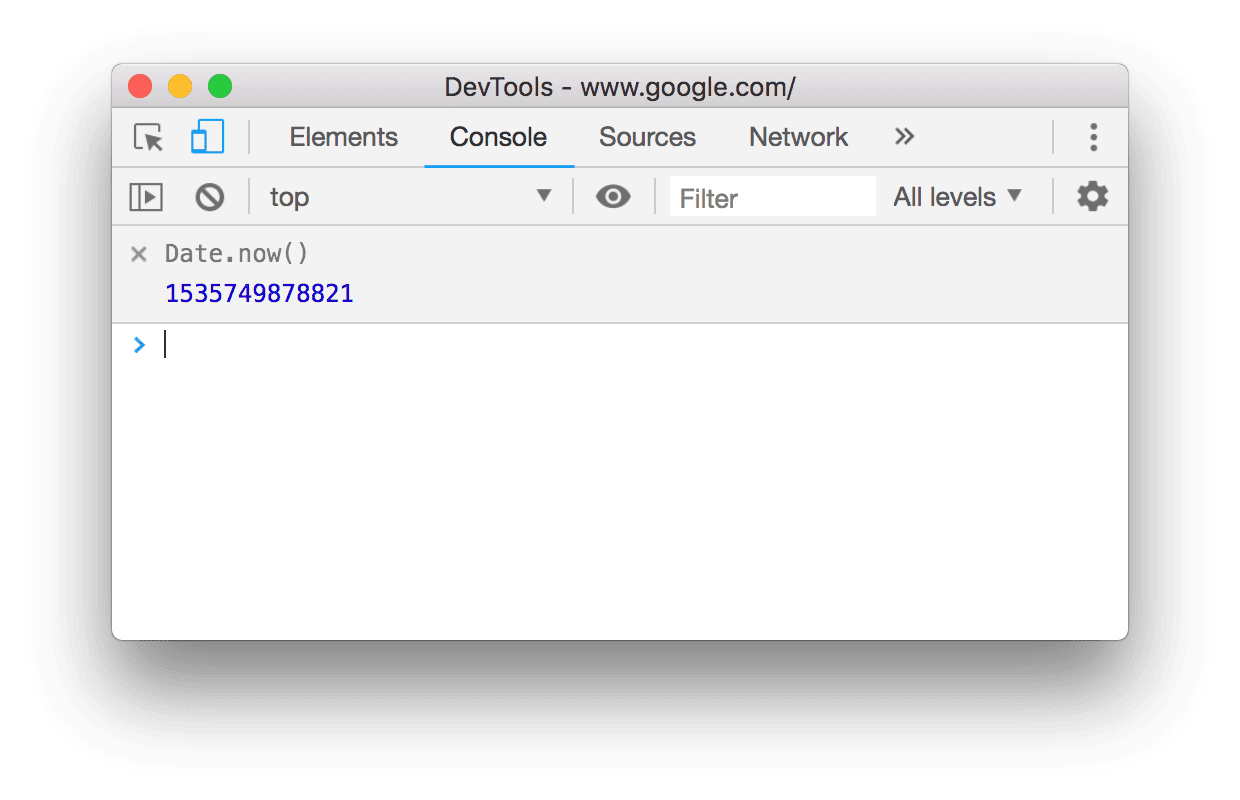
Date.now()في واجهة مستخدم "التعبيرات المباشرة"انقر خارج واجهة مستخدم "التعبير الحي" لحفظ التعبير.

الشكل 3 تعبير مباشر محفوظ
يتم تعديل قيم "التعبير المباشر" كل 250 ملي ثانية.
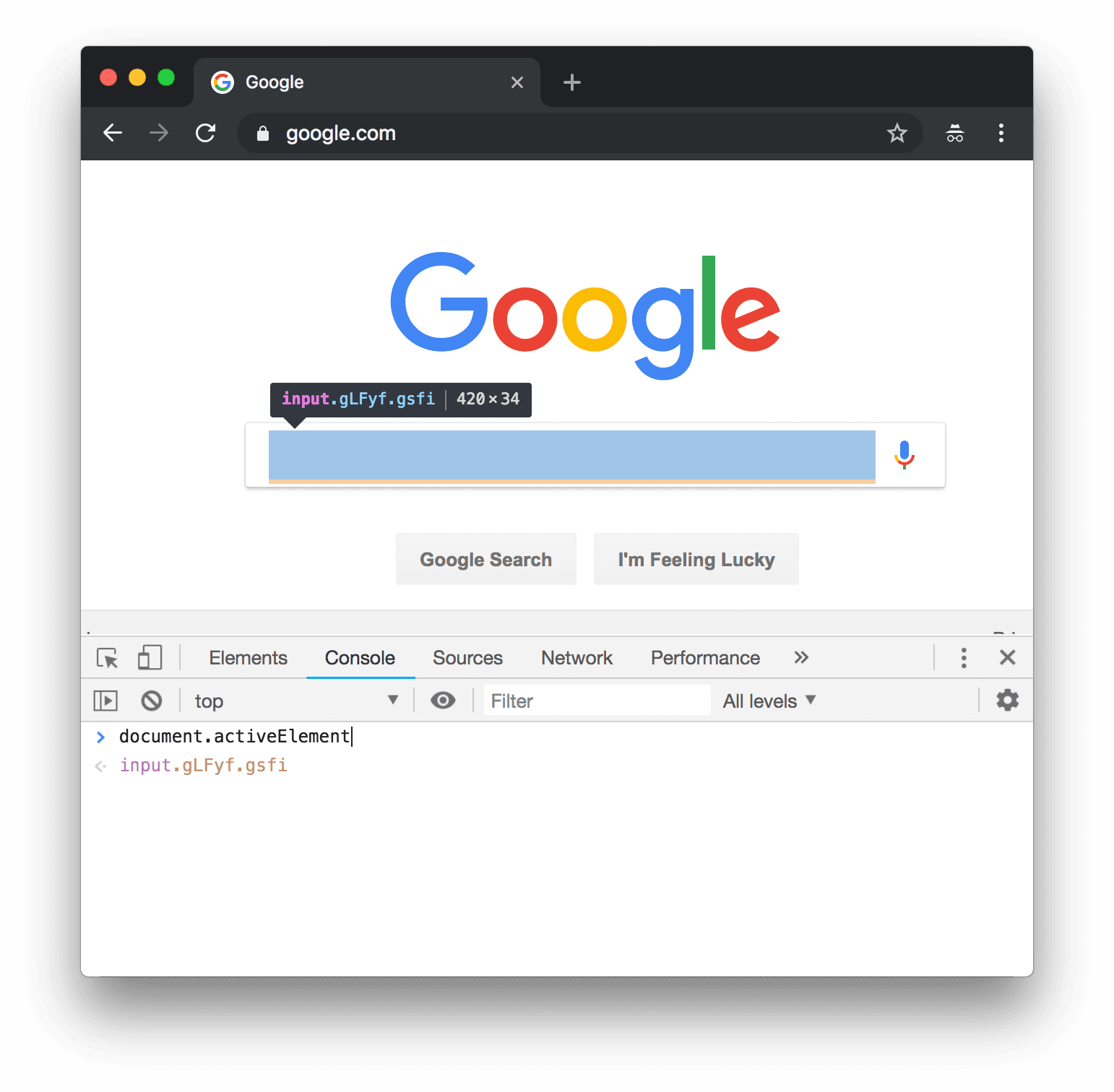
تمييز عُقد DOM أثناء التقييم الفوري
اكتب تعبيرًا يتم تقييمه إلى عقدة DOM في "وحدة التحكّم"، وستعمل ميزة التقييم السريع الآن على تمييز تلك العقدة في إطار العرض.

الشكل 4 بما أنّ التعبير الحالي يؤدي إلى تقييم عُقدة، يتم تمييز هذه العُقدة في نافذة العرض.
في ما يلي بعض العبارات التي قد تكون مفيدة لك:
document.activeElementلتسليط الضوء على العقدة التي يتم التركيز عليها حاليًاdocument.querySelector(s)لتمييز عقدة عشوائية، حيثsهو أداة اختيار لغة CSS. هذا الإجراء مشابه لتمرير مؤشر الماوس فوق عقدة في شجرة نموذج العناصر في المستند.$0لتظليل أي عقدة محدّدة حاليًا في "شجرة نموذج العناصر في المستند"$0.parentElementلتمييز العنصر الرئيسي للعقدة المحدّدة حاليًا
تحسينات لوحة الأداء
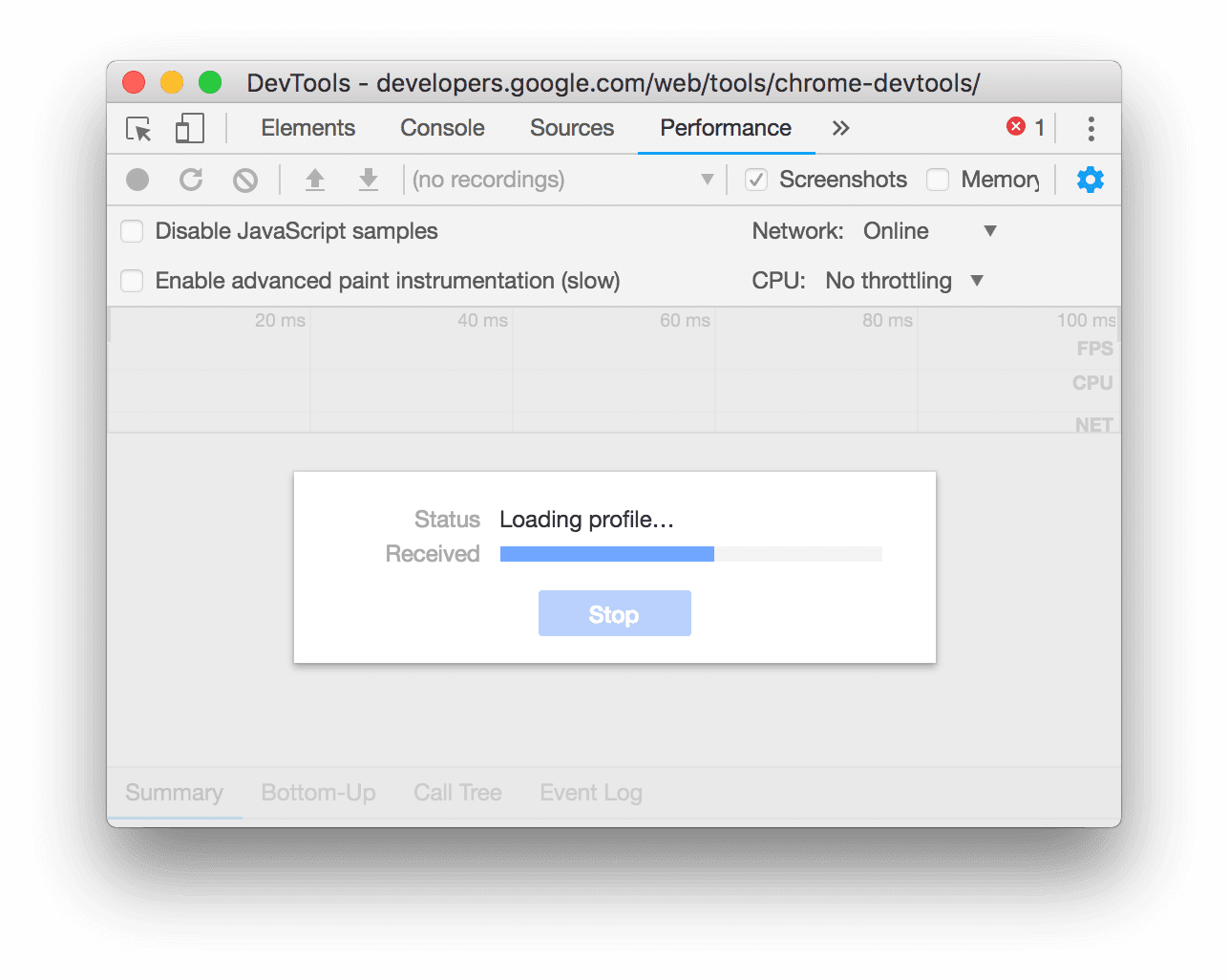
عند إنشاء ملف تعريف لصفحة كبيرة، كانت "لوحة الأداء" تستغرق عشرات الثواني لمعالجة البيانات وعرضها. كان النقر على حدث لمعرفة المزيد عنه في علامة التبويب "الملخّص" يستغرق أحيانًا عدة ثوانٍ للتحميل. تتم معالجة البيانات وعرضها بشكل أسرع في الإصدار 70 من Chrome.

الشكل 5 معالجة بيانات الأداء وتحميلها
تصحيح الأخطاء بشكل أكثر موثوقية
يصلح الإصدار 70 من Chrome بعض الأخطاء التي كانت تتسبب في اختفاء نقاط التوقف أو عدم تفعيلها.
ويعمل أيضًا على إصلاح الأخطاء المتعلّقة بخرائط المصدر. كان بعض مستخدمي TypeScript يطلبون من "أدوات مطوّلي البرامج" تجاهل ملف TypeScript معيّن أثناء تتبُّع الرمز، ولكن كانت "أدوات مطوّلي البرامج" تتجاهل ملف JavaScript المجمَّع بأكمله بدلاً من ذلك. تتضمّن هذه الإصلاحات أيضًا حلّاً لمشكلة كانت تؤدي إلى بطء أداء "لوحة المصادر" بشكل عام.
تفعيل التحكّم في الشبكة من "قائمة الأوامر"
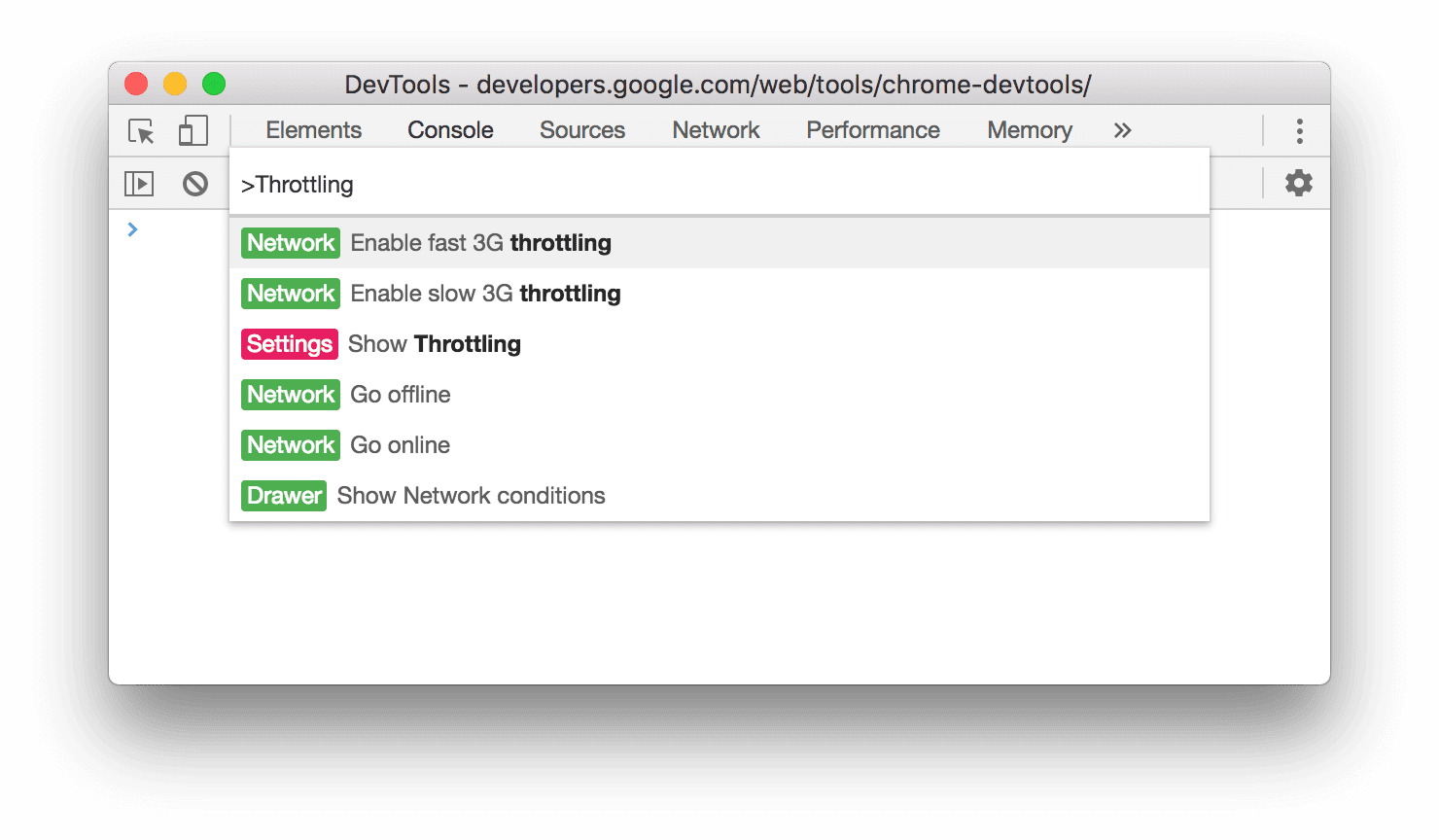
يمكنك الآن ضبط تقييد سرعة الشبكة على "الجيل الثالث السريع" أو "الجيل الثالث البطيء" من قائمة الأوامر.

الشكل 6 أوامر الحد الأقصى المسموح لعرض نطاق الشبكة في "قائمة الأوامر"
نقاط الإيقاف المشروطة للإكمال التلقائي
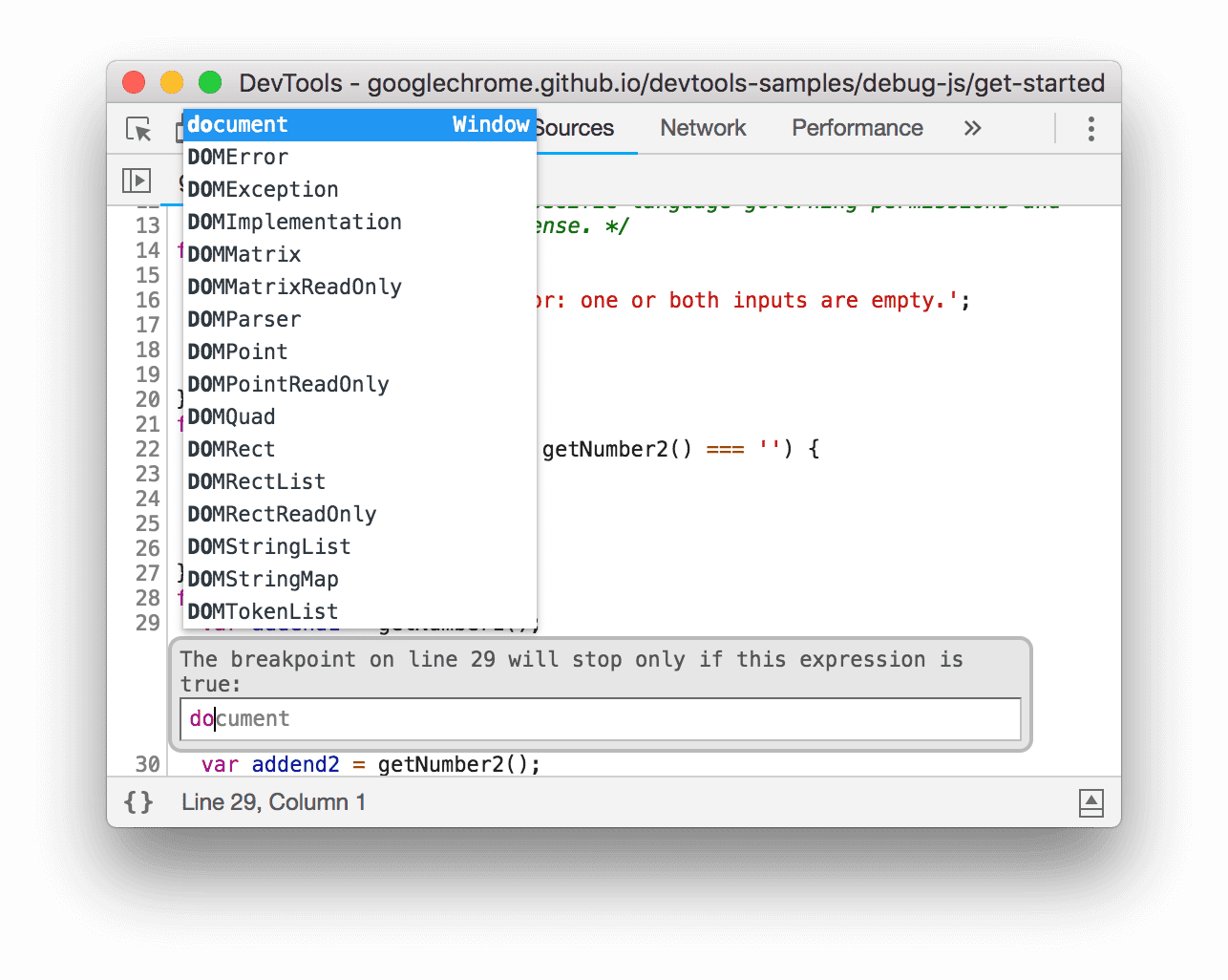
استخدِم واجهة مستخدم الإكمال التلقائي لكتابة تعبيرات نقطة التوقّف الشرطية بشكل أسرع.

الشكل 7 واجهة مستخدم ميزة "الإكمال التلقائي"
هل تعلم؟ تتوفّر واجهة مستخدم الإكمال التلقائي بفضل CodeMirror، وهي الأداة التي تشغّل أيضًا وحدة التحكّم.
إيقاف التنفيذ عند أحداث AudioContext
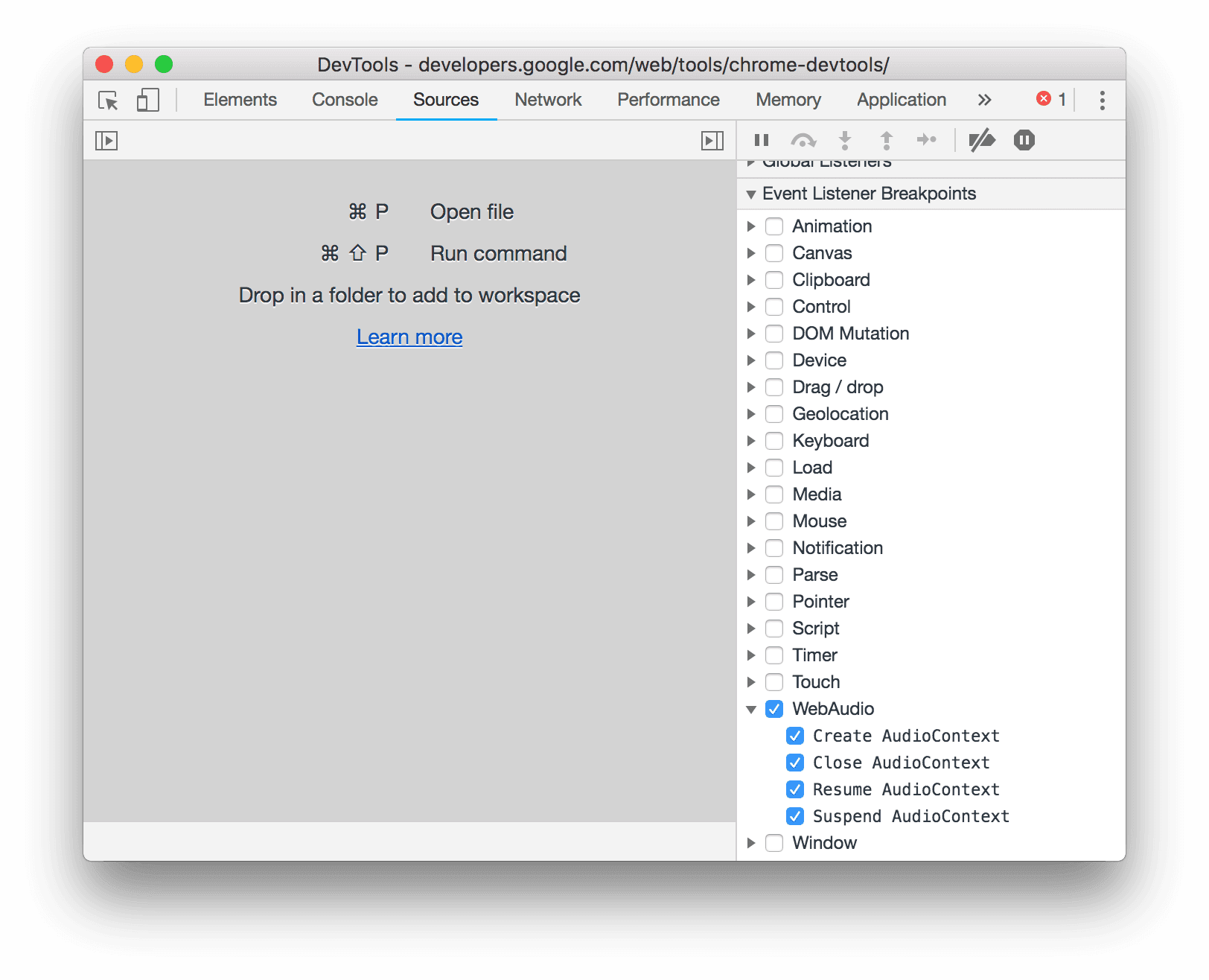
استخدِم لوحة نقاط التوقّف لأداة معالجة الحدث للتوقّف مؤقتًا عند السطر الأول من AudioContext
أداة معالجة حدث دورة الحياة.
AudioContext هي جزء من Web Audio API، ويمكنك استخدامها لمعالجة الصوت وتخليقه.

الشكل 8 أحداث AudioContext في لوحة "نقاط التوقّف لأداة معالجة الحدث"
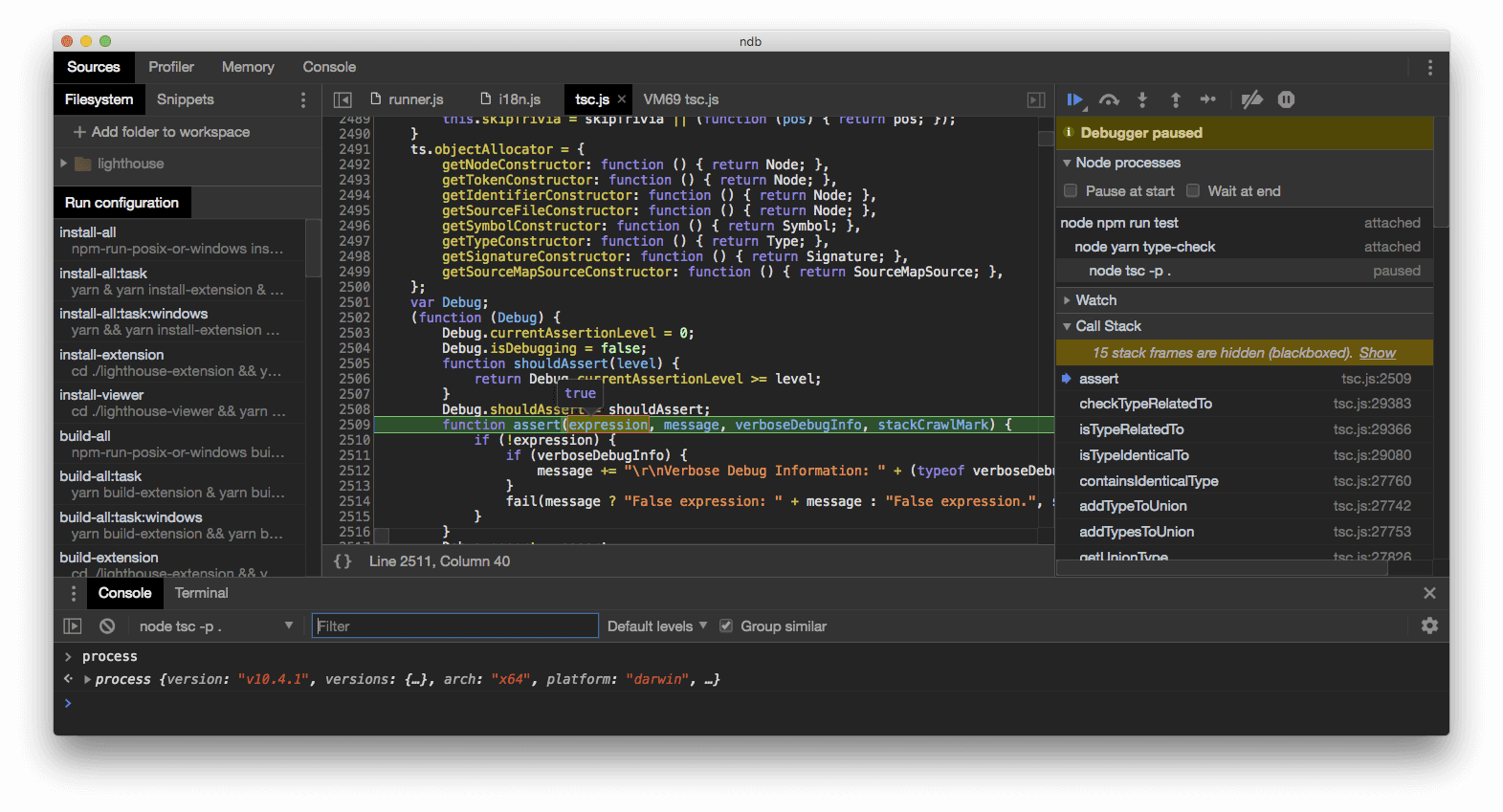
تصحيح أخطاء تطبيقات Node.js باستخدام ndb
ndb هو مصحّح أخطاء جديد لتطبيقات Node.js. بالإضافة إلى ميزات تصحيح الأخطاء المعتادة التي تحصل عليها من خلال "أدوات مطوّري البرامج"، يوفّر ndb أيضًا ما يلي:
- رصد العمليات الثانوية وربطها
- يجب وضع نقاط توقّف قبل الوحدات.
- تعديل الملفات ضمن واجهة مستخدم "أدوات مطوّري البرامج"
- تجاهل جميع النصوص البرمجية خارج دليل العمل الحالي تلقائيًا

الشكل 9 واجهة مستخدم ndb
يمكنك الاطّلاع على ملف README الخاص بأداة ndb لمعرفة المزيد.
نصيحة إضافية: قياس تفاعلات المستخدمين الفعلية باستخدام واجهة برمجة التطبيقات User Timing API
هل تريد قياس المدة التي يستغرقها المستخدمون لإكمال رحلات المستخدمين المهمة على صفحاتك؟ ننصحك بتوجيه الرمز باستخدام User Timing API.
على سبيل المثال، لنفترض أنّك تريد قياس المدة التي يقضيها المستخدم على صفحتك الرئيسية قبل النقر على زر الحث على اتّخاذ إجراء. أولاً، عليك وضع علامة على بداية الرحلة في معالج أحداث مرتبط بحدث تحميل الصفحة، مثل DOMContentLoaded:
document.addEventListener('DOMContentLoaded', () => {
window.performance.mark('start');
});
بعد ذلك، يمكنك وضع علامة على نهاية الرحلة واحتساب مدتها عند النقر على الزر:
document.querySelector('#CTA').addEventListener('click', () => {
window.performance.mark('end');
window.performance.measure('CTA', 'start', 'end');
});
يمكنك أيضًا استخراج مقاييسك، ما يسهّل إرسالها إلى خدمة الإحصاءات لجمع بيانات مجمّعة ومخفية الهوية:
const CTA = window.performance.getEntriesByName('CTA')[0].duration;
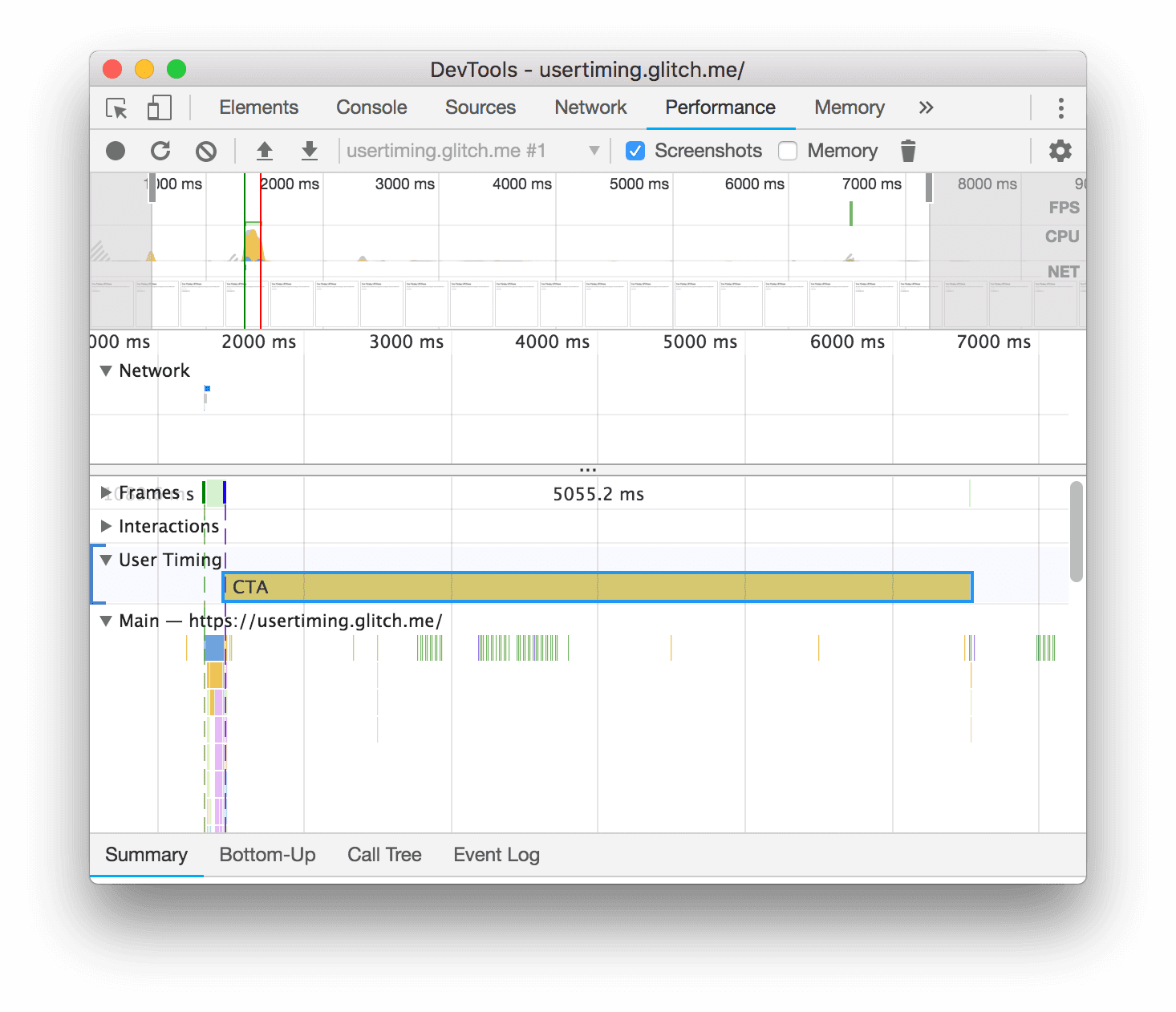
تضع "أدوات مطوّري Chrome" علامات تلقائيًا على قياسات "توقيت المستخدم" في قسم توقيت المستخدم ضمن تسجيلات "الأداء".

الشكل 10 قسم "أوقات المستخدم"
ويكون ذلك مفيدًا أيضًا عند تصحيح الأخطاء في الرمز البرمجي أو تحسينه. على سبيل المثال، إذا أردت تحسين مرحلة معيّنة من مراحل نشاطك، استخدِم window.performance.mark() في بداية دالة مراحل النشاط ونهايتها. تنفّذ React ذلك في وضع التطوير.
تنزيل قنوات المعاينة
ننصحك باستخدام Chrome Canary أو Dev أو Beta كمتصفّح تطوير تلقائي. تتيح لك قنوات المعاينة هذه الوصول إلى أحدث ميزات DevTools، وتتيح لك اختبار أحدث واجهات برمجة التطبيقات لمنصة الويب، وتساعدك في العثور على المشاكل في موقعك الإلكتروني قبل أن يواجهها المستخدمون.
التواصل مع فريق Chrome DevTools
استخدِم الخيارات التالية لمناقشة الميزات الجديدة أو التحديثات أو أي شيء آخر متعلّق بـ "أدوات مطوّري البرامج".
- يمكنك إرسال الملاحظات وطلبات الميزات إلينا على crbug.com.
- يمكنك الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" باستخدام المزيد من الخيارات > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" في "أدوات مطوّري البرامج".
- يمكنك نشر تغريدة على @ChromeDevTools.
- يمكنك إضافة تعليقات على فيديوهات "الميزات الجديدة في أدوات مطوّري البرامج" على YouTube أو فيديوهات "نصائح حول أدوات مطوّري البرامج" على YouTube.
الميزات الجديدة في "أدوات مطوّري البرامج"
قائمة بكل ما تم تناوله في سلسلة الميزات الجديدة في "أدوات مطوّري البرامج"
- تعديلات على خادم MCP في "أدوات مطوّري البرامج"
- مشاركة محسّنة لعمليات التتبُّع
- إتاحة @starting-style
- أداة المحرّر للعرض: البناء
- Lighthouse 13
- اقتراحات الرموز البرمجية من Gemini
- تحسينات لخادم MCP في "أدوات مطوّري البرامج"
- الوصول بشكل أسرع إلى المساعدة المستندة إلى الذكاء الاصطناعي
- تصحيح أخطاء تتبُّع الأداء الكامل باستخدام Gemini
- تبديل اتجاه الدرج
- برنامج المطوّرين من Google
- أهم الميزات المتنوعة
- أدوات مطوّري البرامج في Chrome (MCP) لبرنامج الذكاء الاصطناعي
- تصحيح أخطاء شجرة اعتمادية الشبكة باستخدام Gemini
- تصدير محادثاتك مع Gemini
- إعدادات التتبُّع المحفوظة في لوحة "الأداء"
- فلترة طلبات الشبكة المحمية بعنوان IP
- إضافة ميزة التنسيق المتجانب إلى علامة التبويب "العناصر" > "التنسيق"
- Lighthouse 12.8.2
- أهم الميزات المتنوعة
- تصحيح المزيد من الإحصاءات باستخدام Gemini
- محاكاة عنوان Save-Data في "حالات الشبكة"
- الاطّلاع على حالة "الخط الأساسي" في تلميح أداة لخاصية CSS
- تجاوز أشكال الأجهزة في تعديلات برنامج وكيل المستخدم
- Lighthouse 12.8.0
- أهم الميزات المتنوعة
- "أدوات مطوّري البرامج في Chrome" أكثر موثوقية وفعالية
- تحميل الصور في ميزة "المساعدة المستندة إلى الذكاء الاصطناعي في التصميم"
- إضافة عناوين الطلبات إلى الجدول في "الشبكة"
- اطّلِع على أهم الأخبار من مؤتمر Google I/O لعام 2025
- أهم الميزات المتنوعة
- تحسينات على "لوحة الأداء"
- المصادر المتصلة مُسبَقًا في إحصاء "شجرة اعتمادية الشبكة"
- أوقات استجابة الخادم وإعادة التوجيه في إحصاء "وقت استجابة طلب المستند"
- عمليات إعادة التوجيه في "ملخّص طلبات الشبكة"
- تقليل الضوضاء في بيانات تتبُّع الأداء
- إيقاف خيار "إيقاف عينات JavaScript" نهائيًا
- مَعلمة دقة تحديد الموقع الجغرافي في "أدوات الاستشعار"
- تحسينات على "لوحة العناصر"
- تسهيل تصحيح أخطاء قيم CSS المعقّدة
- إتاحة استخدام@function في "العناصر" > "الأنماط"
- تحسينات على لوحة الشبكة
- has-request-header filter
- Direct Sockets في تطبيقات الويب المعزولة
- أهم الميزات المتنوعة
- تسهيل الاستخدام
- إصدار Google I/O لعام 2025
- تعديل تغييرات CSS وحفظها في مساحة عملك باستخدام Gemini
- ربط مجلد مساحة عمل وحفظ التغييرات في ملفات المصدر
- طرح أسئلة على Gemini حول "إحصاءات الأداء"
- إضافة تعليقات توضيحية إلى نتائج الأداء باستخدام Gemini
- إضافة لقطات شاشة إلى محادثاتك مع Gemini
- إحصاءات جديدة في لوحة "الأداء"
- مصادر JavaScript المكرّرة
- ميزات JavaScript القديمة
- أصبحت التوقّعات تتوافق الآن مع علامات القواعد
- Lighthouse 12.6.0
- أهم الميزات المتنوعة
- تسهيل الاستخدام
- تحسينات على "لوحة الأداء"
- إحصاءات الأداء الجديدة
- النقر للتمييز
- أوقات الخادم في "ملخّص طلبات الشبكة"
- فلترة ملفات تعريف الارتباط في قسم "الخصوصية والأمان"
- الأحجام بوحدة كيلوبايت في الجداول على مستوى اللوحات
- تتيح ميزة الإكمال التلقائي استخدام corner-shape وcorner-*-shape في "العناصر" > "الأنماط"
- تجريبية: تمييز المشاكل المتعلّقة بالعناصر والسمات في DOM
- الإصدار 12.5.0 من Lighthouse
- أهم الميزات المتنوعة
- تحسينات على "لوحة الأداء"
- روابط المصدر والبرنامج النصي للملفات الشخصية واستدعاء الدوال في "الأداء"
- إتاحة بيانات تجارب المستخدمين الحقيقيين بشأن سرعة عرض أكبر محتوى مرئي (LCP) حسب المرحلة
- إحصاءات شجرة اعتمادية الشبكة
- المدة بدلاً من إجمالي الوقت والوقت الذاتي في "الملخّص"
- تمييز حزمة الاستدعاء التي استغرقت معظم الوقت
- تحسين الحالات الفارغة للوحات مختلفة
- عرض شجرة تسهيل الاستخدام في "العناصر"
- Lighthouse 12.4.0
- أهم الميزات المتنوعة
- لوحة الخصوصية والأمان
- تحسينات على "لوحة الأداء"
- الإعدادات المُحدَّدة مسبقًا بشأن تقييد أداء وحدة المعالجة المركزية (CPU)
- اختيار أحداث أداء مختلفة في محادثة الذكاء الاصطناعي نفسها
- تمييز بيانات الطرف الأول والجهات الخارجية في "الأداء"
- بيانات الحقول في تلميحات الأدوات والإحصاءات الخاصة بالعلامات
- إحصاءات إعادة التدفق الإلزامية
- إحصاء "تحسين حجم عناصر DOM"
- توسيع نطاق تتبُّع الأداء باستخدام console.timeStamp
- تحسينات على "لوحة العناصر"
- قيم الأنماط المتحرّكة في الوقت الفعلي
- إتاحة الفئة الزائفة :open وعناصر زائفة مختلفة
- نسخ جميع رسائل وحدة التحكّم
- وحدات البايت في لوحة "الذاكرة"
- أهم الميزات المتنوعة
- سجلّ المحادثات المستمر مع الذكاء الاصطناعي
- تحسينات على "لوحة الأداء"
- إحصاءات عرض الصور
- التنقّل باستخدام لوحة المفاتيح الكلاسيكية والحديثة
- تجاهل النصوص البرمجية غير ذات الصلة في الرسم البياني الشعلة
- علامة المخطط الزمني وتمييز النطاق عند التمرير
- إعدادات الحدّ الأقصى المقترَحة
- علامات التوقيت في تراكب
- تتبُّع بنية تخزين العناصر لمكالمات JavaScript في "الملخّص"
- تم نقل إعدادات الشارات إلى القائمة في Elements
- لوحة "الميزات الجديدة"
- Lighthouse 12.3.0
- أهم الميزات المتنوعة
- تصحيح أخطاء طلبات الشبكة وملفات المصدر وعمليات تتبُّع الأداء باستخدام Gemini
- عرض سجلّ محادثات الذكاء الاصطناعي
- إدارة مساحة تخزين الإضافة في التطبيق > مساحة التخزين
- تحسينات على الأداء
- مراحل التفاعل في المقاييس المباشرة
- معلومات حظر العرض في علامة التبويب "الملخّص"
- إتاحة أحداث scheduler.postTask وأسهم المنشئ
- تحسينات على لوحة "الصور المتحركة" وعلامة التبويب "العناصر" > "الأنماط"
- الانتقال من "العناصر" > "الأنماط" إلى "الصور المتحركة"
- النتائج في الوقت الفعلي في علامة التبويب "محسوبة"
- محاكاة ضغط الحساب في "أدوات الاستشعار"
- عناصر JavaScript التي تحمل الاسم نفسه والمجمّعة حسب المصدر في لوحة "الذاكرة"
- مظهر جديد للإعدادات
- تم إيقاف لوحة "إحصاءات الأداء" نهائيًا وإزالتها من "أدوات مطوّري البرامج"
- أهم الميزات المتنوعة
- تصحيح أخطاء CSS باستخدام Gemini
- التحكّم في ميزات الذكاء الاصطناعي في علامة تبويب مخصّصة للإعدادات
- تحسينات على "لوحة الأداء"
- إضافة تعليقات توضيحية إلى نتائج الأداء ومشاركتها
- الحصول على إحصاءات الأداء مباشرةً في لوحة "الأداء"
- تحديد تغييرات التصميم المفرطة بسهولة أكبر
- تحديد الصور المتحركة غير المركّبة
- نقل مستوى التزامن في الجهاز إلى "أجهزة الاستشعار"
- تجاهل النصوص البرمجية المخفية الهوية والتركيز على الرمز في عمليات تتبُّع تسلسل استدعاء الدوال البرمجية
- العناصر > الأنماط: إتاحة أوضاع الكتابة sideways-* لتراكبات الشبكة والكلمات الرئيسية على مستوى CSS
- عمليات تدقيق Lighthouse للصفحات غير المتوفّرة عبر بروتوكول HTTP في وضعَي الفترة الزمنية واللقطة
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- تحسينات على لوحة الشبكة
- إعادة تصميم فلاتر الشبكة
- عمليات تصدير ملفات HAR تستبعد الآن البيانات الحسّاسة تلقائيًا
- تحسينات على "لوحة العناصر"
- قيم الإكمال التلقائي للسمات text-emphasis-*
- تمييز المحتوى الزائد عن الحد في مساحة التمرير بشارة
- تحسينات على "لوحة الأداء"
- الاقتراحات في المقاييس المباشرة
- التنقّل في أشرطة التنقّل
- تحسينات على "لوحة الذاكرة"
- الملف الشخصي الجديد "العناصر المنفصلة"
- تحسين تسمية عناصر JavaScript العادية
- إيقاف ميزة "تغيير المظهر الديناميكي"
- تجربة Chrome: مشاركة العمليات
- Lighthouse 12.2.1
- أهم الميزات المتنوعة
- أداة "المسجّل" تتيح التصدير إلى Puppeteer لمتصفّح Firefox
- تحسينات على "لوحة الأداء"
- ملاحظات حول مقاييس الأداء المباشرة
- طلبات البحث في مسار الشبكة
- الاطّلاع على عمليات تتبُّع تسلسل استدعاء الدوال البرمجية لعمليات استدعاء performance.mark وperformance.measure
- استخدام بيانات العناوين التجريبية في لوحة "الملء التلقائي"
- تحسينات على "لوحة العناصر"
- فرض المزيد من الحالات لعناصر معيّنة
- ميزة الإكمال التلقائي أصبحت متاحة الآن للمزيد من سمات الشبكة في "العناصر" > "الأنماط"
- الإصدار 12.2.0 من Lighthouse
- أهم الميزات المتنوعة
- سنطرح ميزة "إحصاءات Console من Gemini" في معظم البلدان الأوروبية
- التعديلات على "لوحة الأداء"
- حساب تتبُّع الشبكة المحسّن
- تخصيص بيانات الأداء باستخدام واجهة برمجة التطبيقات القابلة للتوسيع
- التفاصيل في مسار "التوقيتات"
- نسخ كل الطلبات المُدرَجة في "لوحة الشبكة"
- لقطات أسرع لمساحة التخزين المؤقت مع علامات HTML مسماة ومساحة أقل
- فتح لوحة "الصور المتحركة" لتسجيل الصور المتحركة وتعديل @keyframes مباشرةً
- Lighthouse 12.1.0
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- فحص موضع عنصر CSS ثابت في "لوحة العناصر"
- تحسينات على لوحة "المصادر"
- ميزة "عدم الإيقاف المؤقت هنا مرة أخرى" المحسّنة
- أدوات معالجة أحداث جديدة خاصة بميزة "المحاذاة عند التمرير"
- تحسينات على لوحة الشبكة
- إعدادات مسبقة معدَّلة للتحكّم في الشبكة
- معلومات Service Worker في الحقول المخصّصة بتنسيق HAR
- إرسال أحداث WebSocket وتلقّيها في "لوحة الأداء"
- أهم الميزات المتنوعة
- تحسينات على "لوحة الأداء"
- نقل قنوات الإصدار وإخفاؤها باستخدام وضع "تعديل إعدادات قنوات الإصدار"
- تجاهل النصوص البرمجية في الرسم البياني الشعلة
- خفض سرعة وحدة المعالجة المركزية بمقدار 20 مرة
- سيتم إيقاف لوحة "إحصاءات الأداء" نهائيًا
- العثور على الاستخدام المفرط للذاكرة باستخدام فلاتر جديدة في لقطات الذاكرة
- فحص حِزم التخزين في التطبيق > مساحة التخزين
- إيقاف تحذيرات XSS الذاتي باستخدام علامة سطر الأوامر
- الإصدار 12.0.0 من Lighthouse
- أهم الميزات المتنوعة
- فهم الأخطاء والتحذيرات في "وحدة التحكّم" بشكل أفضل باستخدام Gemini
- إتاحة قواعد @position-try في "العناصر" > "الأنماط"
- تحسينات على لوحة "المصادر"
- ضبط ميزة "الطباعة المنسّقة" وإغلاق الأقواس تلقائيًا
- يتم اعتبار الوعود المرفوضة التي تم التعامل معها على أنّها تم رصدها
- أسباب الخطأ في "وحدة التحكّم"
- تحسينات على لوحة الشبكة
- فحص عناوين Early Hints
- إخفاء عمود "المخطط الشلالي"
- تحسينات على "لوحة الأداء"
- تسجيل إحصاءات أداة اختيار لغة CSS
- تغيير الترتيب وإخفاء الأغاني
- تجاهل العناصر المحتجَزة في لوحة "الذاكرة"
- Lighthouse 11.7.1
- أهم الميزات المتنوعة
- لوحة "الملء التلقائي" الجديدة
- تحسين خنق الشبكة لبروتوكول WebRTC
- إتاحة الصور المتحركة المستندة إلى التمرير في لوحة "الصور المتحركة"
- تحسين توافق CSS مع التداخل في "العناصر" > "الأنماط"
- لوحة "الأداء المحسَّن"
- إخفاء الدوال والعناصر الثانوية في الرسم البياني الشعلة
- الأسهم من العناصر المحدّدة التي بدأت الأحداث إلى الأحداث التي بدأت
- Lighthouse 11.6.0
- تلميحات الأدوات للفئات الخاصة في "الذاكرة" > "لقطات Heap"
- التطبيق > إشعارات الأنشطة المتعلقة بمساحة التخزين
- وحدات البايت المستخدَمة لمساحة التخزين المشتركة
- إيقاف Web SQL نهائيًا
- تحسينات على لوحة "التغطية"
- قد يتم إيقاف لوحة "الطبقات" نهائيًا
- إيقاف أداة "تحليل JavaScript": المرحلة الرابعة، النهائية
- أهم الميزات المتنوعة
- العثور على المفاجأة المخفية
- تعديلات على "لوحة العناصر"
- محاكاة صفحة مركّز عليها في "العناصر" > "الأنماط"
- "علبة الألوان" و"ساعة الزاوية" و"محرّر التباطؤ" في
var() - إيقاف أداة طول CSS نهائيًا
- النافذة المنبثقة لنتيجة البحث المحدّدة في "الأداء" > "المخطّط الرئيسي"
- تعديلات على "لوحة الشبكة"
- زرّ المحو وفلتر البحث في علامة التبويب "الشبكة" > EventStream
- تلميحات أدوات تتضمّن أسباب الإعفاء لملفات تعريف الارتباط التابعة لجهات خارجية في "الشبكة" > "ملفات تعريف الارتباط"
- تفعيل جميع نقاط الإيقاف وإيقافها في "المصادر"
- عرض النصوص البرمجية المحمَّلة في "أدوات مطوّري البرامج" لتطبيق Node.js
- Lighthouse 11.5.0
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- أصبحت المجموعة الرسمية من إضافات "المسجّلة الصوتية" متاحة
- تحسينات على الشبكة
- سبب الخطأ في عمود "الحالة"
- القائمة الفرعية "نسخ محسّن"
- تحسينات على الأداء
- أشرطة التنقل في "المخطّط الزمني"
- مُنشئو الأحداث في المسار الرئيسي
- قائمة اختيار مثيل جهاز JavaScript الافتراضي لأدوات مطوّري Node.js
- اختصار وأمر جديدان في "المستندات المصدر"
- تحسينات العناصر
- يمكن الآن تعديل العنصر الزائف ::view-transition في "الأنماط"
- توافق السمة align-content مع حاويات العناصر على مستوى الكتلة
- إتاحة وضعيات الأجهزة القابلة للطي المحاكية
- تغيير المظهر بشكلٍ ديناميكي
- تحذيرات بشأن إيقاف ملفات تعريف الارتباط التابعة لجهات خارجية نهائيًا في لوحتَي "الشبكة" و"التطبيق"
- Lighthouse 11.4.0
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- تحسينات العناصر
- شريط فلترة مبسّط في "لوحة الشبكة"
@font-palette-valuesدعم- حالة متوافقة: سمة مخصّصة كبديل لسمة مخصّصة أخرى
- تحسين دعم خرائط المصدر
- تحسينات على "لوحة الأداء"
- تتبُّع التفاعلات المحسّنة
- الفلترة المتقدّمة في علامات التبويب "من الأسفل إلى الأعلى" و"شجرة طلبات الإجراءات" و"سجلّ الأحداث"
- علامات المسافة البادئة في لوحة "المصادر"
- تلميحات مفيدة للرؤوس والمحتوى الذي تمّت الكتابة فوقه في "لوحة الشبكة"
- خيارات جديدة في "قائمة الأوامر" لإضافة أنماط حظر الطلبات وإزالتها
- تمت إزالة تجربة "انتهاكات سياسة أمان المحتوى"
- Lighthouse 11.3.0
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- الإيقاف التدريجي لملفات تعريف الارتباط التابعة لجهات خارجية
- تحليل ملفات تعريف الارتباط في موقعك الإلكتروني باستخدام "أداة تحليل مبادرة حماية الخصوصية"
- قائمة التجاهل المحسّنة
- نمط الاستبعاد التلقائي لـ node_modules
- تتوقف الآن الاستثناءات التي تم رصدها عن التنفيذ إذا تم رصدها أو تمريرها من خلال رمز غير متجاهَل
- تمت إعادة تسمية
x_google_ignoreListإلىignoreListفي خرائط المصدر - زر تبديل جديد لوضع الإدخال أثناء تصحيح الأخطاء عن بُعد
- تعرض لوحة "العناصر" الآن عناوين URL لعُقد #document
- سياسة أمان المحتوى الفعّالة في لوحة "التطبيق"
- تحسين تصحيح أخطاء الصور المتحركة
- مربّع الحوار "هل تثق بهذا الرمز؟" في "المصادر" والتحذير من هجمات XSS الذاتية في "وحدة التحكّم"
- نقاط فاصلة لأداة معالجة الحدث في Web Workers وWorklets
- شارة الوسائط الجديدة لـ "
<audio>" و"<video>" - تمت إعادة تسمية "التحميل المسبق" إلى "التحميل المبني على توقّع"
- Lighthouse 11.2.0
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- تحسين قسم @property في "العناصر" > "الأنماط"
- قاعدة @property قابلة للتعديل
- يتم الإبلاغ عن المشاكل المتعلقة بقواعد @property غير الصالحة
- قائمة معدَّلة للأجهزة التي يمكن محاكاتها
- عرض JSON المنسّق المضمّن في علامات النصوص البرمجية في "المصادر"
- الإكمال التلقائي للحقول الخاصة في "وحدة التحكّم"
- Lighthouse 11.1.0
- تحسينات على تسهيل الاستخدام
- إيقاف Web SQL نهائيًا
- التحقّق من نسبة العرض إلى الارتفاع للقطات الشاشة في "التطبيق" > "ملف البيان"
- أهم الميزات المتنوعة
- قسم جديد للسمات المخصّصة في "العناصر" > "التصاميم"
- المزيد من التحسينات على عمليات التجاوز المحلية
- البحث المحسّن
- لوحة "المصادر" المحسّنة
- مساحة عمل مبسطة في لوحة "المصادر"
- إعادة ترتيب اللوحات في "المصادر"
- تمييز البنية والطباعة المنسّقة لأنواع نصوص برمجية إضافية
- محاكاة ميزة prefers-reduced-transparency لوسائط CSS
- الإصدار 11 من Lighthouse
- تحسينات على تسهيل الاستخدام
- أهم الميزات المتنوعة
- تحسينات على لوحة الشبكة
- تجاهُل محتوى الويب على الجهاز بسرعة أكبر
- تجاوز محتوى طلبات XHR وFetch
- إخفاء طلبات إضافات Chrome
- رموز حالة HTTP سهلة القراءة
الأداء: الاطّلاع على التغييرات في أولوية الجلب لأحداث الشبكة
- إعدادات "المصادر" المفعّلة تلقائيًا: تصغير الرمز البرمجي والكشف التلقائي عن الملفات
- تحسين عملية تصحيح الأخطاء المتعلّقة بملفات تعريف الارتباط التابعة لجهات خارجية
- ألوان جديدة
- Lighthouse 10.4.0
- تصحيح أخطاء التحميل المُسبَق في "لوحة التطبيق"
- أصبحت إضافة تصحيح أخطاء C/C++ في WebAssembly لأدوات مطوّري البرامج مفتوحة المصدر
- أهم الميزات المتنوعة
- (تجريبية) محاكاة العرض الجديدة: prefers-reduced-transparency
- (تجريبي) أداة مراقبة محسّنة للبروتوكول
- تحسين عملية تصحيح الأخطاء في أوراق الأنماط غير المتوفّرة
- إتاحة التوقيت الخطي في "العناصر" > "الأنماط" > "أداة تعديل التباطؤ والتسارع"
- إتاحة حِزم التخزين وعرض البيانات الوصفية
- الإصدار 10.3.0 من Lighthouse
- تسهيل الاستخدام: أوامر لوحة المفاتيح وتحسين قراءة الشاشة
- أهم الميزات المتنوعة
- تحسينات العناصر
- شارة شبكة فرعية جديدة لخدمة مقارنة الأسعار
- تحديد العناصر في التلميحات
- قيم خصائص CSS المخصّصة في تلميحات الأدوات
- تحسينات على المصادر
- تمييز بنية CSS
- اختصار لضبط نقاط الإيقاف المشروطة
- التطبيق > إجراءات الحدّ من التتبّع الارتدادي
- Lighthouse 10.2.0
- تجاهل نصوص المحتوى البرمجية تلقائيًا
- الشبكة > تحسينات على الاستجابة
- أهم الميزات المتنوعة
- إتاحة تصحيح أخطاء WebAssembly
- تحسين سلوك التنقّل في تطبيقات WebAssembly
- تصحيح أخطاء ميزة "الملء التلقائي" باستخدام لوحة "العناصر" وعلامة التبويب "المشاكل"
- التأكيدات في "المسجّلة الذكية"
- Lighthouse 10.1.1
- تحسينات الأداء
- تعرض الدالة performance.mark() التوقيت عند التمرير في "الأداء" > "التوقيتات"
- يملأ الأمر profile() القسم "الأداء > الرئيسية"
- تحذير بشأن تفاعلات المستخدم البطيئة
- تعديلات على Web Vitals
- إيقاف أداة "تحليل JavaScript": المرحلة الثالثة
- أهم الميزات المتنوعة
- تجاوز عناوين استجابة الشبكة
- تحسينات على تصحيح الأخطاء في Nuxt وVite وRollup
- تحسينات على CSS في "العناصر" > "الأنماط"
- خصائص وقيم CSS غير صالحة
- روابط إلى إطارات رئيسية في السمة المختصرة للرسوم المتحركة
- إعداد جديد في "وحدة التحكّم": الإكمال التلقائي عند الضغط على Enter
- قائمة الأوامر تركّز على الملفات التي أنشأتها
- إيقاف أداة "تحليل JavaScript": المرحلة الثانية
- أهم الميزات المتنوعة
- آخر الأخبار حول "أداة التسجيل"
- إضافات إعادة تشغيل Recorder
- التسجيل باستخدام أدوات اختيار pierce
- تصدير التسجيلات كنصوص برمجية في Puppeteer مع تحليل Lighthouse
- الحصول على إضافات لأداة Recorder
- العناصر > تعديلات على الأنماط
- مستندات CSS في لوحة "الأنماط"
- إتاحة التداخل في CSS
- وضع علامات على نقاط تسجيل البيانات ونقاط الإيقاف المشروطة في "وحدة التحكّم"
- تجاهل النصوص البرمجية غير ذات الصلة أثناء تصحيح الأخطاء
- بدء إيقاف أداة "تحليل JavaScript" نهائيًا
- محاكاة التباين المخفَّض
- الإصدار 10 من Lighthouse
- أهم الميزات المتنوعة
- تصحيح أخطاء ألوان HDR باستخدام جزء "الأنماط"
- تحسين تجربة المستخدم في نقاط التوقف
- اختصارات "المسجّلة" القابلة للتخصيص
- تحسين تمييز البنية في Angular
- إعادة ترتيب ذاكرات التخزين المؤقت في لوحة "التطبيق"
- أهم الميزات المتنوعة
- محو "لوحة الأداء" عند إعادة التحميل
- آخر الأخبار حول "أداة التسجيل"
- عرض رمز مسار المستخدم وتمييزه في "أداة التسجيل"
- تخصيص أنواع أداة الاختيار المُستخدَمة أثناء التسجيل
- تعديل مسار المستخدِم أثناء التسجيل
- التنسيق التلقائي الموضعي
- تحسين تمييز البنية والمعاينة المضمّنة لكل من Vue وSCSS وغير ذلك
- ميزة "الإكمال التلقائي" سهلة الاستخدام ومتسقة في "وحدة التحكّم"
- أهم الميزات المتنوعة
- المسجّل: خيارات النسخ للخطوات، وإعادة التشغيل داخل الصفحة، وقائمة السياق الخاصة بالخطوة
- عرض أسماء الدوال الفعلية في تسجيلات الأداء
- اختصارات لوحة المفاتيح الجديدة في لوحة "وحدة التحكّم" ولوحة "المصادر"
- تحسين تصحيح أخطاء JavaScript
- أهم الميزات المتنوعة
- [تجريبي] تحسين تجربة المستخدم في إدارة نقاط التوقّف
- [ميزة تجريبية] عرض محتوى الملف تلقائيًا بتنسيق محسّن
- تلميحات بشأن خصائص CSS غير النشطة
- الرصد التلقائي لأدوات اختيار XPath وText في لوحة "المسجِّل"
- التنقّل بين التعبيرات المفصولة بفواصل
- تحسين إعداد "قائمة التجاهل"
- أهم الميزات المتنوعة
- تخصيص اختصارات لوحة المفاتيح في "أدوات مطوّري البرامج"
- التبديل بين المظهرَين الفاتح والداكن باستخدام اختصار لوحة المفاتيح
- تمييز عناصر C/C++ في "أداة فحص الذاكرة"
- إتاحة معلومات المُنشئ الكاملة عند استيراد ملف HAR
- بدء البحث في DOM بعد الضغط على
Enter - عرض الرمزَين
startوendلخصائصalign-contentCSS flexbox - أهم الميزات المتنوعة
- تجميع الملفات حسب ما تم تأليفه / ما تم نشره في لوحة "المصادر"
- عمليات تتبُّع تسلسل استدعاء الدوال البرمجية المرتبطة بالعمليات غير المتزامنة
- تجاهُل النصوص البرمجية المعروفة التابعة لجهات خارجية تلقائيًا
- تحسين تسلسل استدعاء الدوال البرمجية أثناء تصحيح الأخطاء
- إخفاء المصادر المدرَجة بقائمة التجاهل في لوحة "المصادر"
- إخفاء الملفات المدرَجة في قائمة التجاهل في "قائمة الأوامر"
- مخطّط "التفاعلات" الجديد في لوحة "الأداء"
- تفاصيل توقيتات سرعة عرض أكبر محتوى مرئي (LCP) في لوحة "إحصاءات الأداء"
- إنشاء اسم تلقائي للتسجيلات في لوحة "المسجّلة"
- أهم الميزات المتنوعة
- إعادة التشغيل خطوة بخطوة في "المسجّلة الذكية"
- إتاحة حدث التمرير فوق الماوس في لوحة "المسجّلة الذكية"
- سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) في لوحة "إحصاءات الأداء"
- تحديد ومضات النص (FOIT وFOUT) كأسباب أساسية محتملة لمتغيّرات التصميم
- معالجات البروتوكولات في لوحة "ملف البيان"
- شارة الطبقة العلوية في لوحة "العناصر"
- إرفاق معلومات تصحيح أخطاء Wasm في وقت التشغيل
- إتاحة التعديل المباشر أثناء تصحيح الأخطاء
- عرض @scope وتعديله في القواعد ضمن لوحة "الأنماط"
- تحسينات على خرائط المصادر
- أهم الميزات المتنوعة
- إعادة تشغيل إطار أثناء تصحيح الأخطاء
- خيارات إعادة التشغيل ببطء في لوحة "مسجّلة الشاشة"
- إنشاء إضافة للوحة "المسجّلة الذكية"
- تجميع الملفات حسب ما تم تأليفه / ما تم نشره في لوحة "المصادر"
- مسار "أوقات المستخدم" الجديد في لوحة "إحصاءات الأداء"
- عرض موضع الإعلان المخصّص لعنصر
- محاكاة مستوى التزامن في الجهاز لتسجيلات الأداء
- معاينة قيمة غير لون عند الإكمال التلقائي لمتغيّرات CSS
- تحديد الإطارات التي تحظر ميزة "التخزين المؤقت للصفحات" في اللوحة
- تحسين اقتراحات الإكمال التلقائي لكائنات JavaScript
- تحسينات على خرائط المصدر
- أهم الميزات المتنوعة
- تسجيل أحداث النقر المزدوج والنقر بزر الماوس الأيمن في لوحة "المسجّل"
- وضع الفترة الزمنية ووضع اللقطة الجديدان في لوحة Lighthouse
- تحسين عناصر التحكّم في التكبير/التصغير في لوحة "إحصاءات الأداء"
- تأكيد حذف تسجيل أداء
- إعادة ترتيب اللوحات في لوحة "العناصر"
- اختيار لون خارج المتصفّح
- تحسين معاينة القيم المضمّنة أثناء تصحيح الأخطاء
- إتاحة تخزين الكائنات الثنائية الكبيرة (blob) لأدوات المصادقة الافتراضية
- اختصارات لوحة مفاتيح جديدة في لوحة "المستندات المصدر"
- تحسينات على خرائط المصدر
- ميزة معاينة: لوحة "إحصاءات الأداء" الجديدة
- اختصارات جديدة لمحاكاة المظهرَين الفاتح والداكن
- تحسين الأمان في علامة التبويب "معاينة الشبكة"
- تحسين عملية إعادة التحميل عند نقطة التوقف
- آخر الأخبار حول وحدة التحكّم
- إلغاء تسجيل مسار المستخدم في البداية
- عرض عناصر زائفة مميّزة موروثة في لوحة "الأنماط"
- أهم الميزات المتنوعة
- [تجريبية] نسخ تغييرات صفحات CSS
- [ميزة تجريبية] اختيار لون خارج المتصفّح
- استيراد وتصدير مسارات المستخدمين المسجّلة كملف JSON
- عرض الطبقات المتتالية في جزء "الأنماط"
- إتاحة استخدام دالة اللون
hwb() - تحسين عرض المواقع الخاصة
- أهم الميزات المتنوعة
- [تجريبية] وضعا الفترة الزمنية واللقطة الجديدان في لوحة Lighthouse
- عرض قواعد @supports وتعديلها في لوحة "الأنماط"
- إتاحة أدوات الاختيار الشائعة تلقائيًا
- تخصيص أداة اختيار التسجيل
- إعادة تسمية تسجيل
- معاينة خصائص الفئة/الدالة عند التمرير
- الإطارات المعروضة جزئيًا في لوحة "الأداء"
- أهم الميزات المتنوعة
- تقييد طلبات WebSocket
- جزء Reporting API الجديد في لوحة "التطبيق"
- إتاحة الانتظار إلى أن يصبح العنصر مرئيًا أو قابلاً للنقر عليه في لوحة "المسجّل"
- تحسين تصميم وحدة التحكّم وتنسيقها وفلترتها
- تصحيح أخطاء إضافة Chrome باستخدام ملفات خريطة المصدر
- تحسين شجرة مجلدات المصدر في لوحة "المصادر"
- عرض ملفات مصدر العامل في لوحة "المصادر"
- تحديثات "المظهر الداكن التلقائي" في Chrome
- أداة اختيار الألوان ولوحة التقسيم المتوافقتان مع اللمس
- أهم الميزات المتنوعة
- ميزة مسبقة: العرض الكامل لشجرة تسهيل الاستخدام
- تغييرات أكثر دقة في علامة التبويب "التغييرات"
- ضبط مهلة أطول لتسجيل مسار المستخدم
- التأكّد من إمكانية تخزين صفحاتك مؤقتًا باستخدام علامة التبويب "التخزين المؤقت للصفحات"
- فلتر "لوحة الخصائص" الجديد
- محاكاة ميزة الوسائط "الألوان المفروضة" في CSS
- أمر "عرض أدوات القياس عند التمرير"
- إضافة دعم
row-reverseوcolumn-reverseفي محرِّر Flexbox - اختصارات لوحة مفاتيح جديدة لإعادة تشغيل طلبات XHR وتوسيع جميع نتائج البحث
- الإصدار 9 من Lighthouse في لوحة Lighthouse
- لوحة "المصادر" المحسّنة
- أهم الميزات المتنوعة
- [تجريبي] نقاط النهاية في لوحة Reporting API
- ميزة معاينة: لوحة "المسجّل" الجديدة
- إعادة تحميل قائمة الأجهزة في "وضع الجهاز"
- الإكمال التلقائي باستخدام "تعديل كتنسيق HTML"
- تجربة محسّنة لتصحيح أخطاء الرموز
- مزامنة إعدادات "أدوات مطوّري البرامج" على جميع الأجهزة
- ميزة تجريبية: لوحة "نظرة عامة حول CSS" الجديدة
- استعادة تجربة تعديل ونسخ طول CSS وتحسينها
- محاكاة ميزة prefers-contrast لوسائط صفحات الأنماط المتتالية (CSS)
- محاكاة ميزة "المظهر الداكن التلقائي" في Chrome
- نسخ التعريفات بتنسيق JavaScript في لوحة "الأنماط"
- علامة التبويب "البيانات الأساسية الجديدة" في لوحة "الشبكة"
- تحسين عرض الخصائص في جزء "الخصائص"
- خيار إخفاء أخطاء CORS في "وحدة التحكّم"
- معاينة وتقييم كائنات
Intlبشكل صحيح في "وحدة التحكّم" - عمليات تتبُّع تسلسل استدعاء الدوال البرمجية غير المتزامنة المتسقة
- الاحتفاظ بالشريط الجانبي لوحدة التحكّم
- إيقاف نهائي للوحة "ذاكرة التخزين المؤقت للتطبيق" في لوحة "التطبيق"
- [تجريبي] جزء جديد من Reporting API في "لوحة التطبيق"
- أدوات جديدة لكتابة ملخّصات أطول في CSS
- إخفاء المشاكل في علامة التبويب "المشاكل"
- تحسين عرض المواقع
- الإصدار 8.4 من Lighthouse في لوحة Lighthouse
- ترتيب المقتطفات في لوحة "المصادر"
- روابط جديدة لملاحظات الإصدار المترجَمة والإبلاغ عن خطأ في الترجمة
- تحسين واجهة المستخدم لقائمة الأوامر في "أدوات مطوّري البرامج"
- استخدام "أدوات مطوّري البرامج" بلغتك المفضّلة
- أجهزة Nest Hub الجديدة في قائمة الأجهزة
- التجارب الأصلية في عرض "تفاصيل الإطار"
- شارة جديدة لطلبات البحث في حاويات CSS
- مربّع اختيار جديد لعكس فلاتر الشبكة
- الإيقاف النهائي المرتقب للشريط الجانبي في "وحدة التحكّم"
- عرض عناوين
Set-Cookiesغير معدَّلة في علامة التبويب "المشاكل" ولوحة "الشبكة" - عرض أدوات الوصول الأصلية المتسقة كخصائص خاصة في "وحدة التحكّم"
- تتبُّع بنية تخزين العناصر بشكل سليم للأخطاء في النصوص البرمجية المضمّنة باستخدام #sourceURL
- تغيير تنسيق الألوان في اللوحة "محسوبة"
- استبدال تلميحات الأدوات المخصّصة بتلميحات أدوات HTML الأصلية
- [تجريبية] إخفاء المشاكل في علامة التبويب "المشاكل"
- طلبات بحث حاوية CSS قابلة للتعديل في لوحة "الأنماط"
- معاينة حِزم الويب في "لوحة الشبكة"
- تصحيح أخطاء Attribution Reporting API
- تحسين معالجة السلاسل في Console
- تحسين عملية تصحيح الأخطاء في سياسة مشاركة الموارد المتعددة المصادر (CORS)
- Lighthouse 8.1
- عنوان URL لملاحظة جديدة في لوحة البيان
- أدوات اختيار مطابقة CSS ثابتة
- تنسيق استجابات JSON بشكل جميل في لوحة "الشبكة"
- أداة تعديل شبكة CSS
- إتاحة عمليات إعادة التصريح عن
constفي Play Console - أداة عرض ترتيب العناصر في المصدر
- اختصار جديد لعرض تفاصيل الإطار
- إتاحة تصحيح الأخطاء المحسَّن في سياسة مشاركة الموارد المتعددة المصادر (CORS)
- إعادة تسمية تصنيف XHR إلى Fetch/XHR
- فلترة نوع مورد Wasm في "لوحة الشبكة"
- تعديلات برنامج وكيل المستخدم للأجهزة في علامة التبويب "حالات الشبكة"
- الإبلاغ عن مشاكل وضع Quirks في علامة التبويب "المشاكل"
- تضمين "تقاطعات الحساب" في لوحة "الأداء"
- الإصدار 7.5 من Lighthouse في لوحة Lighthouse
- إيقاف قائمة السياق "إعادة تشغيل الإطار" نهائيًا في حزمة استدعاء الدوال البرمجية
- [ميزة تجريبية] أداة رصد البروتوكول
- [تجريبي] أداة تسجيل Puppeteer
- النافذة المنبثقة الخاصة بمؤشرات Web Vitals
- أداة فحص الذاكرة الجديدة
- تصوُّر ميزة CSS scroll-snap
- لوحة إعدادات الشارات الجديدة
- معاينة محسّنة للصور مع معلومات حول نسبة العرض إلى الارتفاع
- زر جديد لظروف الشبكة يتضمّن خيارات لضبط
Content-Encodings - اختصار لعرض القيمة المحتسَبة
accent-colorكلمة رئيسية- تصنيف أنواع المشاكل باستخدام الألوان والرموز
- حذف رموز Trust Tokens
- الميزات المحظورة في عرض "تفاصيل الإطار"
- فلترة التجارب في إعدادات "التجارب"
- عمود
Vary Headerالجديد في لوحة "مساحة تخزين ذاكرة التخزين المؤقت" - إتاحة التحقّق من العلامة التجارية الخاصة باستخدام JavaScript
- تحسين دعم تصحيح الأخطاء باستخدام نقاط التوقف
- إتاحة المعاينة عند التمرير باستخدام الترميز
[] - تحسين المخطط التفصيلي لملفات HTML
- تقارير تتبُّع تسلسل استدعاء الدوال البرمجية الصحيحة لتصحيح أخطاء Wasm
- أدوات جديدة لتصحيح أخطاء CSS flexbox
- طبقة مركّبة جديدة من Core Web Vitals
- نقل عدد المشاكل إلى شريط الحالة في "وحدة التحكّم"
- الإبلاغ عن مشاكل في "النشاط الموثوق به على الويب"
- تنسيق السلاسل كسلاسل حرفية (صالحة) في JavaScript في "وحدة التحكّم"
- جزء جديد لرموز Trust Tokens في "لوحة التطبيق"
- محاكاة ميزة color-gamut لوسائط صفحات الأنماط المتتالية (CSS)
- أدوات محسّنة لتطبيقات الويب التقدّمية
- عمود جديد
Remote Address Spaceفي "لوحة الشبكة" - تحسينات على الأداء
- عرض الميزات المسموح بها أو غير المسموح بها في عرض "تفاصيل الإطار"
- عمود
SamePartyجديد في لوحة "ملفات تعريف الارتباط" - إيقاف دعم
fn.displayNameغير العادي نهائيًا - إيقاف
Don't show Chrome Data Saver warningنهائيًا في قائمة "الإعدادات" - [تجريبية] إعداد تقارير تلقائية عن مشاكل التباين المنخفض في علامة التبويب "المشاكل"
- [تجريبية] عرض شجرة تسهيل الاستخدام الكاملة في لوحة "العناصر"
- إتاحة تصحيح أخطاء انتهاكات Trusted Types
- التقاط لقطة شاشة للعقدة خارج إطار العرض
- علامة تبويب جديدة لرموز Trust Tokens لطلبات الشبكة
- الإصدار 7 من Lighthouse في لوحة Lighthouse
- إتاحة فرض حالة
:targetلصفحات الأنماط المتتالية (CSS) - اختصار جديد لتكرار عنصر
- أدوات اختيار الألوان لخصائص CSS المخصّصة
- اختصارات جديدة لنسخ خصائص CSS
- خيار جديد لعرض ملفات تعريف الارتباط المفكوك ترميزها
- محو ملفات تعريف الارتباط المرئية فقط
- خيار جديد لمحو ملفات تعريف الارتباط التابعة لجهات خارجية في لوحة "مساحة التخزين"
- تعديل حقول معلومات الوكيل المستخدم للأجهزة المخصّصة
- الاحتفاظ بإعداد "تسجيل سجلّ الشبكة"
- عرض اتصالات WebTransport في "لوحة الشبكة"
- تمت إعادة تسمية"على الإنترنت" إلى "بدون تقييد السرعة"
- خيارات نسخ جديدة في "وحدة التحكّم" ولوحة "المصادر" ولوحة "الأنماط"
- معلومات جديدة عن Service Workers في عرض "تفاصيل الإطار"
- قياس معلومات الذاكرة في عرض "تفاصيل اللقطة"
- تقديم ملاحظات من علامة التبويب "المشاكل"
- اللقطات التي تم إسقاطها في "لوحة الأداء"
- محاكاة الأجهزة القابلة للطي والأجهزة ذات الشاشتين في "وضع الجهاز"
- [ميزة تجريبية] أتمتة اختبار المتصفّح باستخدام "أداة تسجيل Puppeteer"
- [تجريبية] أداة تعديل الخط في لوحة "الأنماط"
- [تجريبية] أدوات تصحيح أخطاء CSS flexbox
- [تجريبية] علامة التبويب الجديدة "انتهاكات سياسة أمان المحتوى"
- [تجريبي] طريقة جديدة لاحتساب تباين الألوان: خوارزمية APCA المتقدّمة
- بدء تشغيل "أدوات مطوّري البرامج" بشكل أسرع
- أدوات جديدة لعرض زوايا CSS
- محاكاة أنواع الصور غير المتوافقة
- محاكاة حجم مساحة التخزين في لوحة "التخزين"
- مسار Web Vitals الجديد في "لوحة الأداء"
- الإبلاغ عن أخطاء CORS في "لوحة الشبكة"
- معلومات حول حظر الوصول من نطاقات أخرى في عرض "تفاصيل الإطار"
- معلومات جديدة عن Web Workers في عرض "تفاصيل الإطار"
- عرض تفاصيل إطار الفتح للنوافذ المفتوحة
- فتح لوحة "الشبكة" من جزء "برامج الخدمة"
- نسخ قيمة السمة
- نسخ تتبُّع تسلسل استدعاء الدوال البرمجية لبادئ التشغيل على الشبكة
- معاينة قيمة متغيّر WebAssembly عند تمرير مؤشر الماوس
- تقييم متغير Wasm في "وحدة التحكّم"
- وحدات قياس متسقة لأحجام الملفات/الذاكرة
- تمييز العناصر الزائفة في لوحة "العناصر"
- [تجريبية] أدوات تصحيح أخطاء CSS Flexbox
- [تجريبية] تخصيص اختصارات لوحة المفاتيح التي تتضمّن مفتاحَين أو أكثر
- أدوات جديدة لتصحيح أخطاء CSS Grid
- علامة تبويب WebAuthn جديدة
- نقل الأدوات بين اللوحة العلوية والسفلية
- لوحة جانبية جديدة باسم "محسوبة" في لوحة "الأنماط"
- تجميع خصائص CSS في اللوحة "محسوبة"
- الإصدار 6.3 من Lighthouse في لوحة Lighthouse
performance.mark()أحداث في قسم "التوقيتات"- فلاتر
resource-typeوurlالجديدة في لوحة "الشبكة" - تعديلات على طريقة عرض تفاصيل الإطار
- إيقاف
Settingsنهائيًا في قائمة "المزيد من الأدوات" - [تجريبية] عرض مشاكل تباين الألوان وإصلاحها في لوحة "نظرة عامة حول CSS"
- [تجريبية] تخصيص اختصارات لوحة المفاتيح في "أدوات مطوّري البرامج"
- لوحة "الوسائط الجديدة"
- التقاط لقطات شاشة للعُقد باستخدام قائمة السياق في "لوحة العناصر"
- تعديلات على علامة التبويب "المشاكل"
- محاكاة الخطوط المحلية غير المتوفّرة
- محاكاة المستخدمين غير النشطين
- المحاكاة
prefers-reduced-data - إتاحة ميزات JavaScript الجديدة
- الإصدار 6.2 من Lighthouse في لوحة Lighthouse
- إيقاف عرض قائمة "المصادر الأخرى" في لوحة "مشغّلو الخدمات"
- عرض ملخّص التغطية للعناصر التي تمّت فلترتها
- عرض تفاصيل الإطار الجديد في "لوحة التطبيق"
- اقتراح ألوان مناسبة في جزء "الأنماط"
- إعادة لوحة السمات في لوحة "العناصر"
- قيم العناوين
X-Client-Dataالتي يمكن قراءتها في لوحة "الشبكة" - الإكمال التلقائي للخطوط المخصّصة في لوحة "الأنماط"
- عرض نوع المورد باستمرار في "لوحة الشبكة"
- أزرار واضحة في لوحتَي "العناصر" و"الشبكة"
- تعديل الأنماط لأُطر عمل CSS-in-JS
- الإصدار 6 من Lighthouse في لوحة Lighthouse
- الإيقاف النهائي لمقياس First Meaningful Paint (FMP)
- إتاحة ميزات JavaScript الجديدة
- تحذيرات جديدة بشأن اختصارات التطبيقات في لوحة "البيان"
- أحداث
respondWithالخاصة ببرنامج الخدمة في علامة التبويب "التوقيت" - عرض "الجزء المحسوب" بشكل متّسق
- إزاحات الرمز الثانوي لملفات WebAssembly
- نسخ الأسطر وقصّها في "لوحة المصادر"
- تعديلات على إعدادات وحدة التحكّم
- التعديلات على "لوحة الأداء"
- رموز جديدة لنقاط الإيقاف ونقاط الإيقاف المشروطة ونقاط التسجيل
- حلّ المشاكل في الموقع الإلكتروني باستخدام علامة التبويب "المشاكل" الجديدة
- عرض معلومات تسهيل الاستخدام في تلميح "وضع الفحص"
- التعديلات على "لوحة الأداء"
- مصطلحات أكثر دقة بشأن الوعود في Console
- تعديلات على جزء "الأنماط"
- إيقاف لوحة الخصائص نهائيًا في لوحة "العناصر"
- إتاحة اختصارات التطبيقات في لوحة "ملف البيان"
- محاكاة قصور الرؤية
- محاكاة اللغات
- تصحيح أخطاء "سياسة تضمين المحتوى من مصادر خارجية" (COEP)
- رموز جديدة لنقاط الإيقاف ونقاط الإيقاف المشروطة ونقاط التسجيل
- عرض طلبات الشبكة التي تضبط ملف تعريف ارتباط معيّنًا
- تثبيت النافذة على اليمين من "قائمة الأوامر"
- تم نقل خيار "الإعدادات" في القائمة الرئيسية
- أصبح اسم لوحة "عمليات التدقيق" الآن لوحة Lighthouse
- حذف جميع عمليات التجاهُل المحلية في مجلد
- واجهة مستخدم معدَّلة للمهام الطويلة
- إتاحة الرموز القابلة للإخفاء في لوحة البيان
- توافق Moto G4 مع "وضع الجهاز"
- التعديلات المتعلّقة بملفات تعريف الارتباط
- رموز أكثر دقة لبيان تطبيق الويب
- مرِّر مؤشر الماوس فوق خصائص
contentCSS لعرض القيم غير المضمّنة - أخطاء خريطة المصدر في "وحدة التحكّم"
- إعداد لإيقاف إمكانية الانتقال إلى ما بعد نهاية الملف
- إتاحة عمليات إعادة التصريح عن
letوclassفي Play Console - تحسين تصحيح أخطاء WebAssembly
- سلاسل بادئ تشغيل الطلب في علامة التبويب "بادئ التشغيل"
- تمييز طلب الشبكة المحدّد في "نظرة عامة"
- عمودا عنوان URL والمسار في "لوحة الشبكة"
- تعديل سلاسل وكيل المستخدم
- واجهة مستخدم جديدة لضبط لوحة "عمليات التدقيق"
- أوضاع تغطية الرموز البرمجية لكل وظيفة أو لكل مجموعة
- يجب الآن بدء تغطية الرمز من خلال إعادة تحميل الصفحة
- تحديد سبب حظر ملف تعريف ارتباط
- عرض قيم ملفات تعريف الارتباط
- محاكاة إعدادات مختلفة لكلّ من prefers-color-scheme وprefers-reduced-motion
- تعديلات على تغطية الرمز
- تحديد سبب طلب مورد شبكة
- تلتزم لوحتا "وحدة التحكّم" و"المصادر" بإعدادات المسافة البادئة المفضّلة مرة أخرى
- اختصارات جديدة للتنقّل باستخدام المؤشر
- إتاحة حسابات متعدّدة العملاء في لوحة "عمليات التدقيق"
- تصحيح أخطاء "معالج الدفع"
- الإصدار 5.2 من Lighthouse في لوحة "عمليات التدقيق"
- سرعة عرض أكبر جزء من المحتوى على الصفحة في لوحة "الأداء"
- الإبلاغ عن مشاكل في "أدوات مطوّري البرامج" من القائمة الرئيسية
- نسخ أنماط العناصر
- تصوُّر متغيّرات التصميم
- Lighthouse 5.1 في لوحة "عمليات التدقيق"
- مزامنة مظهر نظام التشغيل
- اختصار لوحة المفاتيح لفتح "أداة تعديل نقاط التوقف"
- ذاكرة التخزين المؤقت للجلب المُسبَق في "لوحة الشبكة"
- الخصائص الخاصة عند عرض الكائنات
- الإشعارات والرسائل الفورية في لوحة "التطبيق"
- الإكمال التلقائي باستخدام قيم CSS
- واجهة مستخدم جديدة لإعدادات الشبكة
- رسائل WebSocket في عمليات تصدير HAR
- أزرار استيراد ملفات HAR وتصديرها
- استخدام الذاكرة في الوقت الفعلي
- أرقام منافذ تسجيل مشغّل الخدمات
- فحص أحداث Background Fetch وBackground Sync
- Puppeteer for Firefox
- إعدادات مُسبقة مفيدة عند الإكمال التلقائي لوظائف CSS
- محو بيانات الموقع الإلكتروني من "قائمة الأوامر"
- عرض جميع قواعد بيانات IndexedDB
- عرض حجم المورد غير المضغوط عند التمرير
- نقاط الإيقاف المضمّنة في لوحة "نقاط الإيقاف"
- عدد موارد IndexedDB وذاكرة التخزين المؤقت
- إعداد لإيقاف تلميح الفحص المفصّل
- إعداد لتبديل المسافة البادئة لعلامة التبويب في "المحرّر"
- تمييز جميع العُقد المتأثرة بسمة CSS
- الإصدار 4 من Lighthouse في لوحة "عمليات التدقيق"
- أداة عرض رسائل WebSocket الثنائية
- التقاط لقطة شاشة للمنطقة المحدّدة في "قائمة الأوامر"
- فلاتر Service Worker في لوحة "الشبكة"
- التعديلات على "لوحة الأداء"
- المهام الطويلة في تسجيلات "لوحة الأداء"
- سرعة عرض أوّل محتوى في قسم "التوقيت"
- ملاحظة إضافية: اختصار لعرض رموز ألوان RGB وHSL (فيديو)
- نقاط تسجيل الدخول
- تلميحات الأدوات المفصّلة في "وضع الفحص"
- تصدير بيانات تغطية الرمز
- التنقّل في "وحدة التحكّم" باستخدام لوحة المفاتيح
- خط نسبة التباين AAA في "أداة اختيار الألوان"
- حفظ عمليات الإلغاء المخصّصة لموقعك الجغرافي
- طيّ الرموز
- إعادة تسمية علامة التبويب "إطارات" لتصبح علامة التبويب "الرسائل"
- نصيحة إضافية: فلترة "لوحة أمان الشبكة" حسب الموقع (فيديو)
- عرض مقاييس الأداء في لوحة "الأداء"
- تمييز عقد النص في "شجرة نموذج العناصر في المستند"
- نسخ مسار JavaScript إلى عقدة DOM
- تعديلات على لوحة "عمليات التدقيق"، بما في ذلك عملية تدقيق جديدة ترصد مكتبات JavaScript وكلمات رئيسية جديدة للوصول إلى لوحة "عمليات التدقيق" من "قائمة الأوامر"
- نصيحة إضافية: استخدام "وضع الجهاز" لفحص طلبات البحث عن الوسائط (فيديو)
- مرِّر مؤشر الماوس فوق نتيجة "التعبير المباشر" لتمييز عقدة DOM
- تخزين عقد DOM كمتغيّرات عامة
- تضمين معلومات حول الجهة المنشِئة والأولوية في عمليات استيراد وتصدير ملفات HAR
- الوصول إلى "قائمة الأوامر" من "القائمة الرئيسية"
- نقاط الإيقاف المؤقت في وضع "نافذة ضمن النافذة"
- نصيحة إضافية: استخدِم
monitorEvents()لتسجيل الأحداث التي تم تشغيلها في عقدة في وحدة التحكّم (فيديو) - Live Expressions في وحدة التحكّم
- تمييز عُقد DOM أثناء التقييم الفوري
- تحسينات "لوحة الأداء"
- تصحيح الأخطاء بشكل أكثر موثوقية
- تفعيل التحكّم في الشبكة من "قائمة الأوامر"
- الإكمال التلقائي لنقاط الإيقاف المشروطة
- إيقاف مؤقت عند أحداث AudioContext
- تصحيح أخطاء تطبيقات Node.js باستخدام ndb
- نصيحة إضافية: قياس تفاعلات المستخدمين الفعلية باستخدام User Timing API
- التقييم الفوري
- تلميحات عن الوسيطة
- الإكمال التلقائي للدوال
- الكلمات الرئيسية في ES2017
- Lighthouse 3.0 في لوحة "عمليات التدقيق"
- توافق BigInt
- إضافة مسارات المواقع إلى لوحة "المشاهدة"
- تم نقل الخيار "عرض الطوابع الزمنية" إلى الإعدادات
- نصيحة إضافية: طُرق أقل شيوعًا في Search Console (فيديو)
- البحث في جميع عناوين الشبكة
- معاينات لقيم متغيرات CSS
- النسخ كإجراء استرجاع
- عمليات تدقيق جديدة وخيارات إعداد على الكمبيوتر وعرض عمليات التتبُّع
- إيقاف التكرار اللانهائي
- أوقات المستخدم في علامات التبويب "الأداء"
- إدراج مثيلات الأجهزة الافتراضية للغة JavaScript بوضوح في لوحة "الذاكرة"
- إعادة تسمية علامة التبويب "الشبكة" لتصبح علامة التبويب "الصفحة"
- تعديلات على المظهر الداكن
- معلومات حول شفافية الشهادات في لوحة "الأمان"
- ميزات عزل المواقع الإلكترونية في "لوحة الأداء"
- نصيحة إضافية: لوحة الطبقات + أداة فحص الرسوم المتحركة (فيديو)
- إخفاء المصدر في لوحة "الشبكة"
- الضبط التلقائي للتكبير أو التصغير في "وضع الجهاز"
- تنسيق الرمز البرمجي في علامتَي التبويب "معاينة" و"الرد"
- معاينة محتوى HTML في علامة التبويب "معاينة"
- إتاحة عمليات التجاوز المحلية للأنماط داخل HTML
- ملاحظة إضافية: إخفاء نصوص برمجية لإطارات العمل في Blackbox لجعل النقاط الفاصلة لأداة معالجة الحدث أكثر فائدة
- عمليات التجاوز المحلية
- أدوات جديدة لتسهيل الاستخدام
- علامة التبويب "التغييرات"
- عمليات تدقيق جديدة في تحسين محركات البحث والأداء
- تسجيلات متعدّدة في "لوحة الأداء"
- التنفيذ الموثوق للرموز البرمجية خطوة بخطوة مع العاملين في الرموز غير المتزامنة
- معلومة إضافية: أتمتة إجراءات "أدوات مطوّري البرامج" باستخدام Puppeteer (فيديو)
- مراقب الأداء
- الشريط الجانبي لوحدة التحكّم
- تجميع الرسائل المتشابهة في "وحدة التحكّم"
- معلومة إضافية: تبديل فئة hover الزائفة (فيديو)
- إتاحة تصحيح الأخطاء عن بُعد لعدة عملاء
- Workspaces 2.0
- 4 عمليات تدقيق جديدة
- محاكاة الإشعارات الفورية باستخدام بيانات مخصّصة
- تفعيل أحداث المزامنة في الخلفية باستخدام علامات مخصّصة
- معلومة إضافية: نقاط التوقف لأداة معالجة الحدث (فيديو)
- استخدام await في المستوى الأعلى في "وحدة التحكّم"
- مهام سير عمل جديدة للقطات الشاشة
- تمييز شبكة CSS
- واجهة برمجة تطبيقات جديدة في Console للاستعلام عن العناصر
- فلاتر جديدة في وحدة التحكّم
- عمليات استيراد HAR في "لوحة الشبكة"
- موارد التخزين المؤقت القابلة للمعاينة
- تصحيح أخطاء ذاكرة التخزين المؤقت بشكل أكثر قابلية للتوقّع
- تغطية الرموز البرمجية على مستوى الحظر
- محاكاة تقييد الأجهزة الجوّالة
- عرض سعة التخزين المستخدَمة
- عرض وقت تخزين عامل الخدمة للردود مؤقتًا
- تفعيل مقياس اللقطات في الثانية من "قائمة الأوامر"
- ضبط سلوك عجلة التمرير في الماوس على التكبير أو التصغير أو التمرير
- إتاحة تصحيح الأخطاء في وحدات ES6
- لوحة "عمليات التدقيق" الجديدة
- شارات الجهات الخارجية
- إيماءة جديدة لميزة "المتابعة من هنا"
- التعرّف على الدوال غير المتزامنة
- معاينات أكثر إفادةً للكائنات في "وحدة التحكّم"
- اختيار سياق أكثر إفادةً في "وحدة التحكّم"
- النتائج في الوقت الفعلي في علامة التبويب "التغطية"
- خيارات أبسط للتحكّم في الشبكة
- تفعيل عمليات تتبُّع تسلسل استدعاء الدوال البرمجية غير المتزامنة تلقائيًا
- تغطية رموز CSS وJavaScript
- لقطات شاشة بملء الصفحة
- حظر الطلبات
- الخطوة التالية في انتظار التنفيذ غير المتزامن
- قائمة الأوامر الموحّدة
Chrome 143
Chrome 142
Chrome 141
Chrome 140
Chrome 139
Chrome 138
Chrome 137
Chrome 136
Chrome 135
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
تم إلغاء الإصدار 82 من Chrome.


