永久性 AI 对话记录
AI 辅助功能面板现在会在会话之间本地持久保存您的对话历史记录,因此即使在重新加载开发者工具或 Chrome 后,您也可以查看之前与 Gemini 的对话。
改进了“效果”面板
此版本对性能面板进行了一些改进。
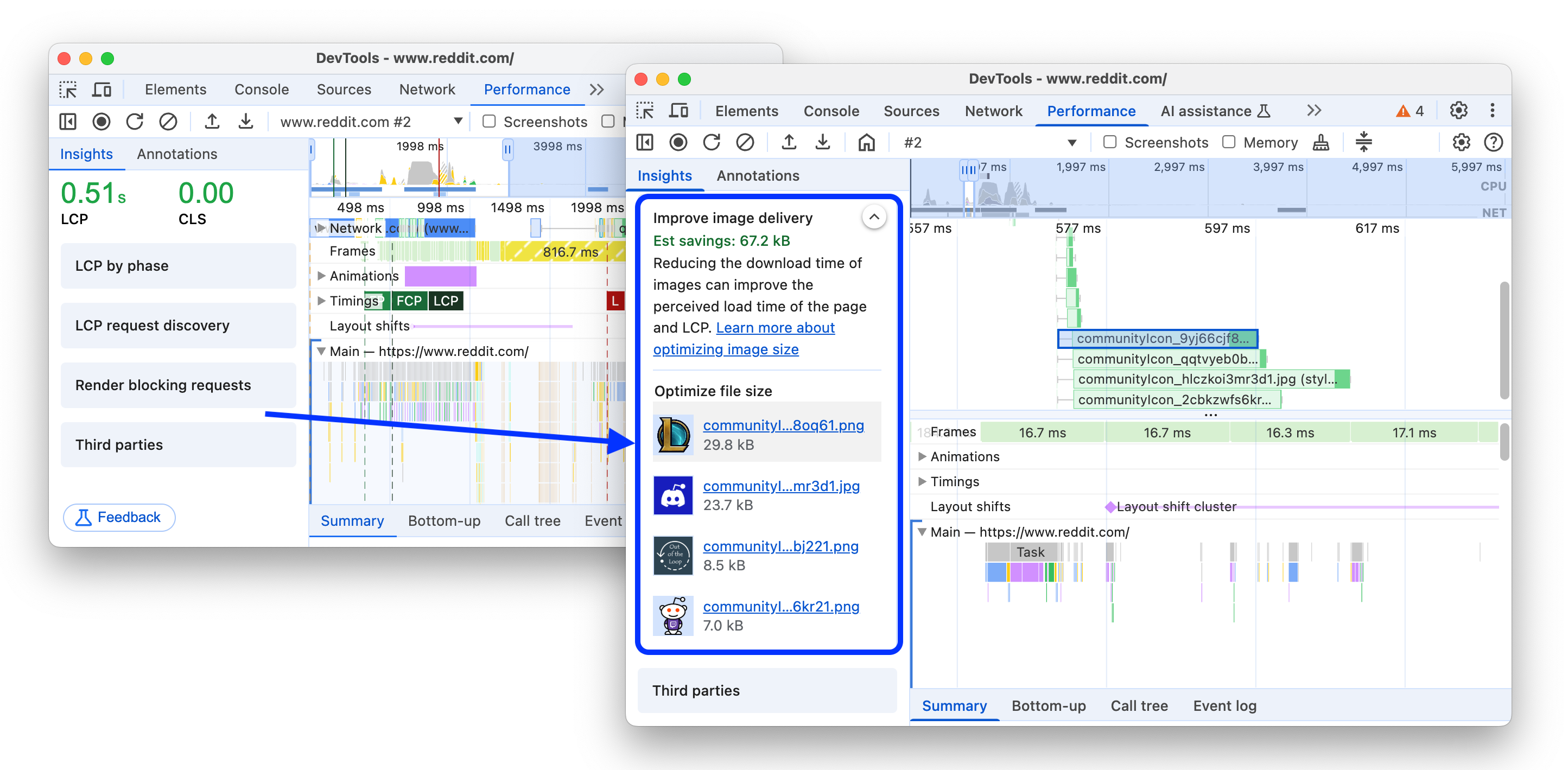
图片传送分析数据
现在,“效果”>“数据洞见”标签页可以突出显示您可以优化文件大小的图片。点击数据分析中的图片,即可在网络轨道中看到该图片突出显示。

如需详细了解如何优化图片传送,请参阅高效地对图片进行编码。
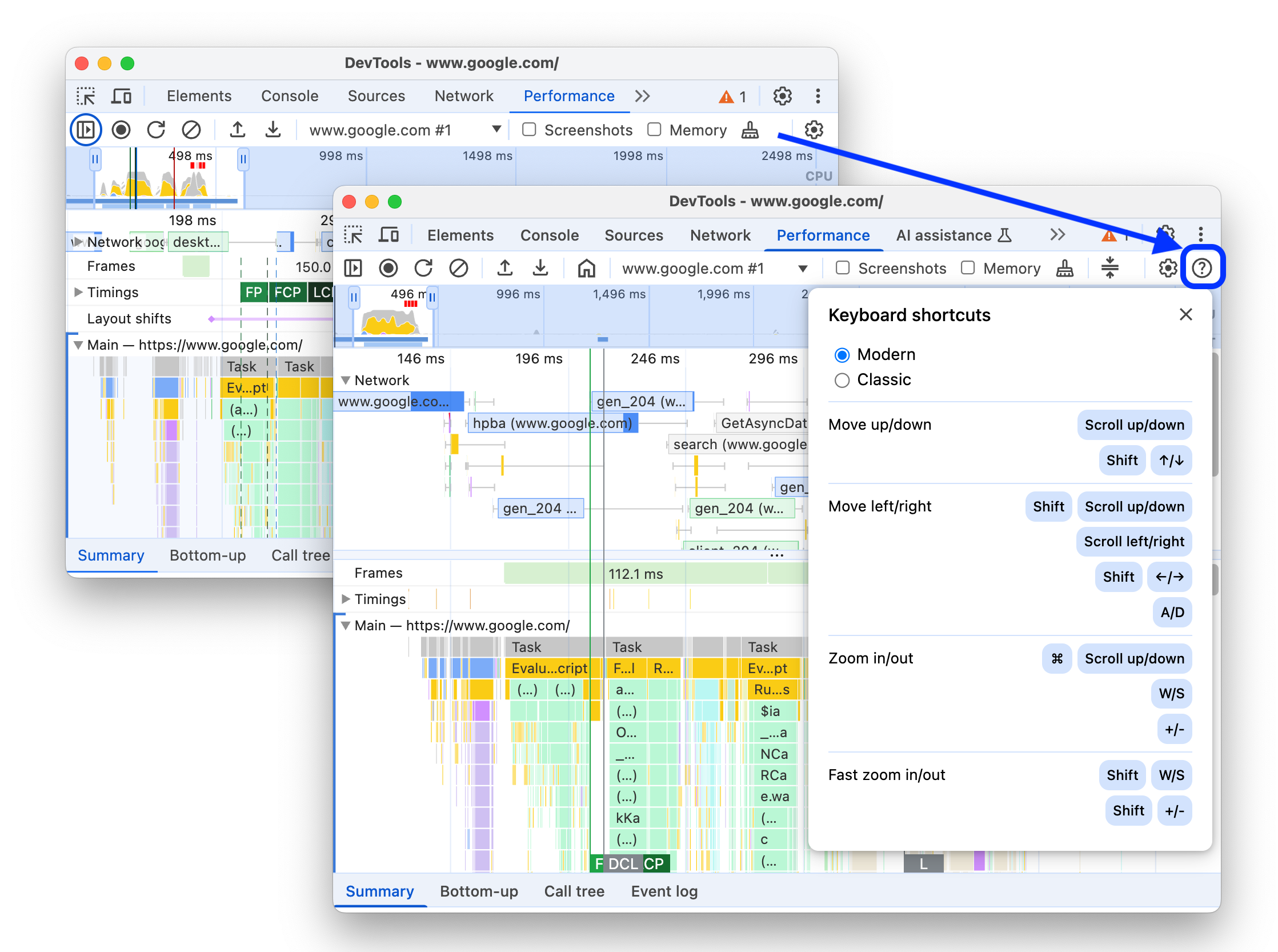
经典和现代键盘导航
现在,您可以在效果面板中选择自己喜欢的键盘导航样式,主要区别如下:
- 经典:使用鼠标滚轮(触控板向上或向下)进行缩放,使用 Shift + 鼠标滚轮进行垂直滚动。
- 新版:使用鼠标滚轮进行垂直滚动,使用 Shift + 鼠标滚轮进行水平滚动,使用 Command/Control + 鼠标滚轮进行缩放。
如需选择偏好的样式,请依次点击面板右上角的 显示快捷键,然后选择经典或现代。“快捷键”对话框还会提供可用快捷键的速查表。

忽略火焰图中的无关脚本
为了更好地专注于代码,您现在可以直接在性能面板中将不相关的脚本添加到忽略列表中。该面板会自动收起过多的嵌套。
如需将脚本添加到忽略列表,请点击顶部操作栏中的 显示忽略列表设置对话框,然后在输入字段中输入正则表达式。火焰图会在您输入时应用新规则。
开发者工具会将您在 Settings > Ignore list 中添加的忽略列表规则保存下来,您可以在对话框中随意开启和关闭这些规则。
悬停时的时间轴标记和范围突出显示
为了帮助您更好地了解性能轨迹,性能面板现在可以执行以下操作:
- 当您将鼠标悬停在时间轴上时,系统会显示一个覆盖整个性能轨迹的竖直标记。
- 当您将鼠标悬停在主轨道中的项目上时,系统会在时间轴中突出显示相应范围。
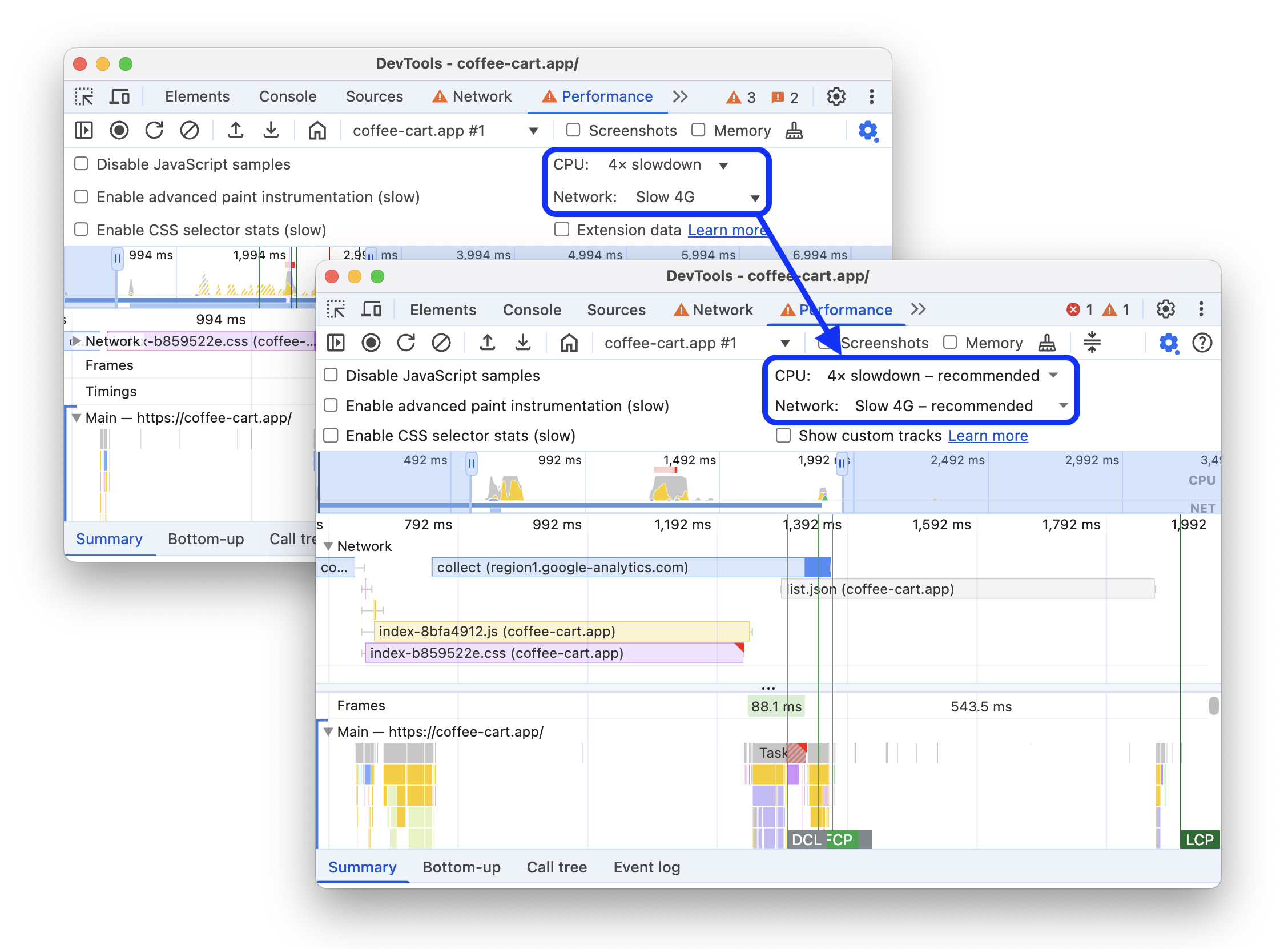
建议的限制设置
性能面板现在会在实时指标和相关的 捕获设置下拉菜单中推荐节流设置。

建议的 CPU 节流(目前)是最常用的 4x slowdown,而网络建议则基于 Chrome 用户体验报告数据(如果已在实时指标中启用)。
此外,性能面板现在会在操作栏的最近的会话下拉菜单中,在每个轨迹旁边显示您使用的节流设置,以便提醒您。
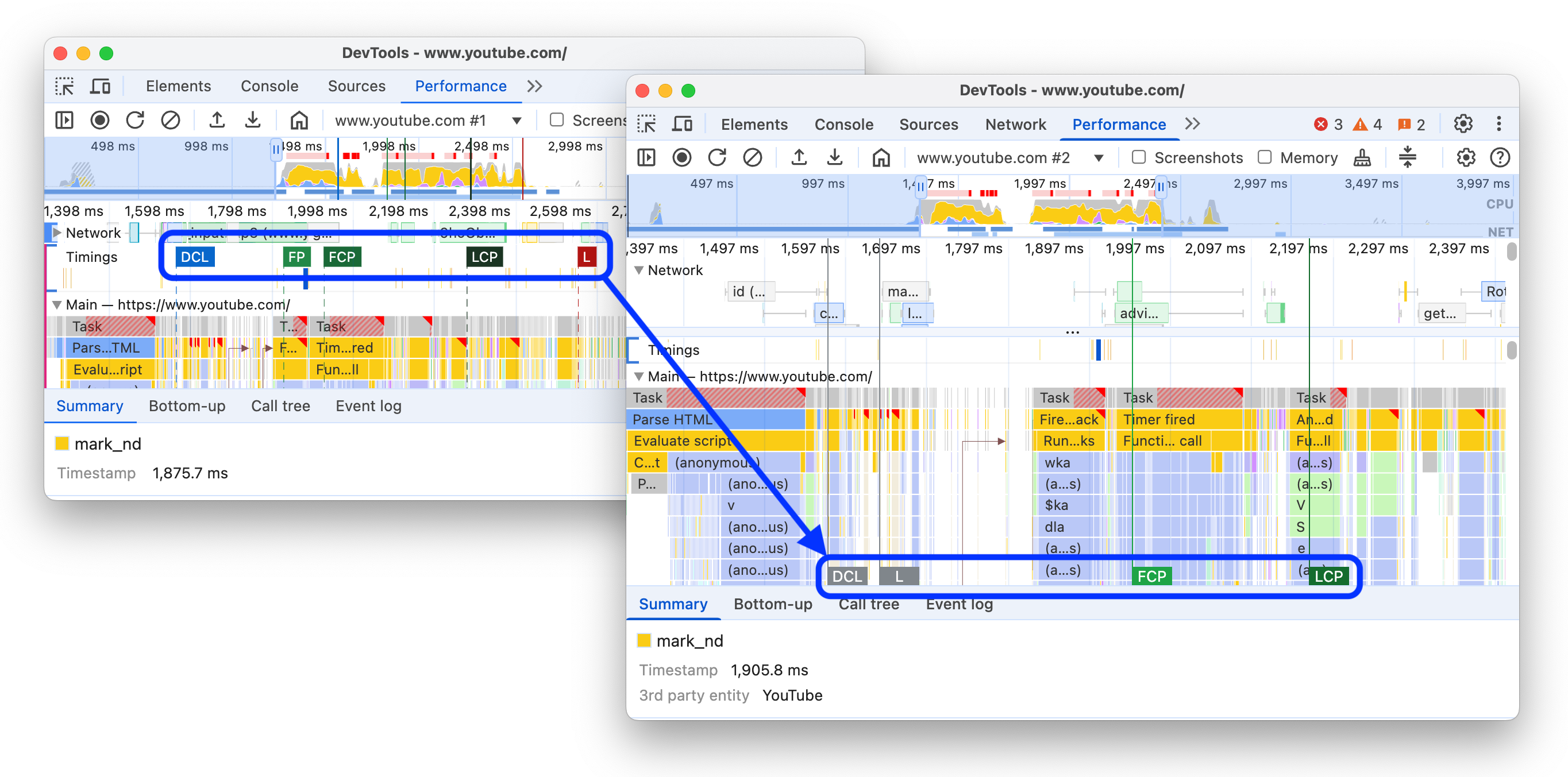
叠加层中的时间标记
时间标记已从 Timings 轨道移至轨迹底部,现在会叠加在所有轨道之上,即使 Timings 轨道处于隐藏状态,时间标记也可见。

时间跟踪会保留您的自定义 mark() 和 measure() 调用。
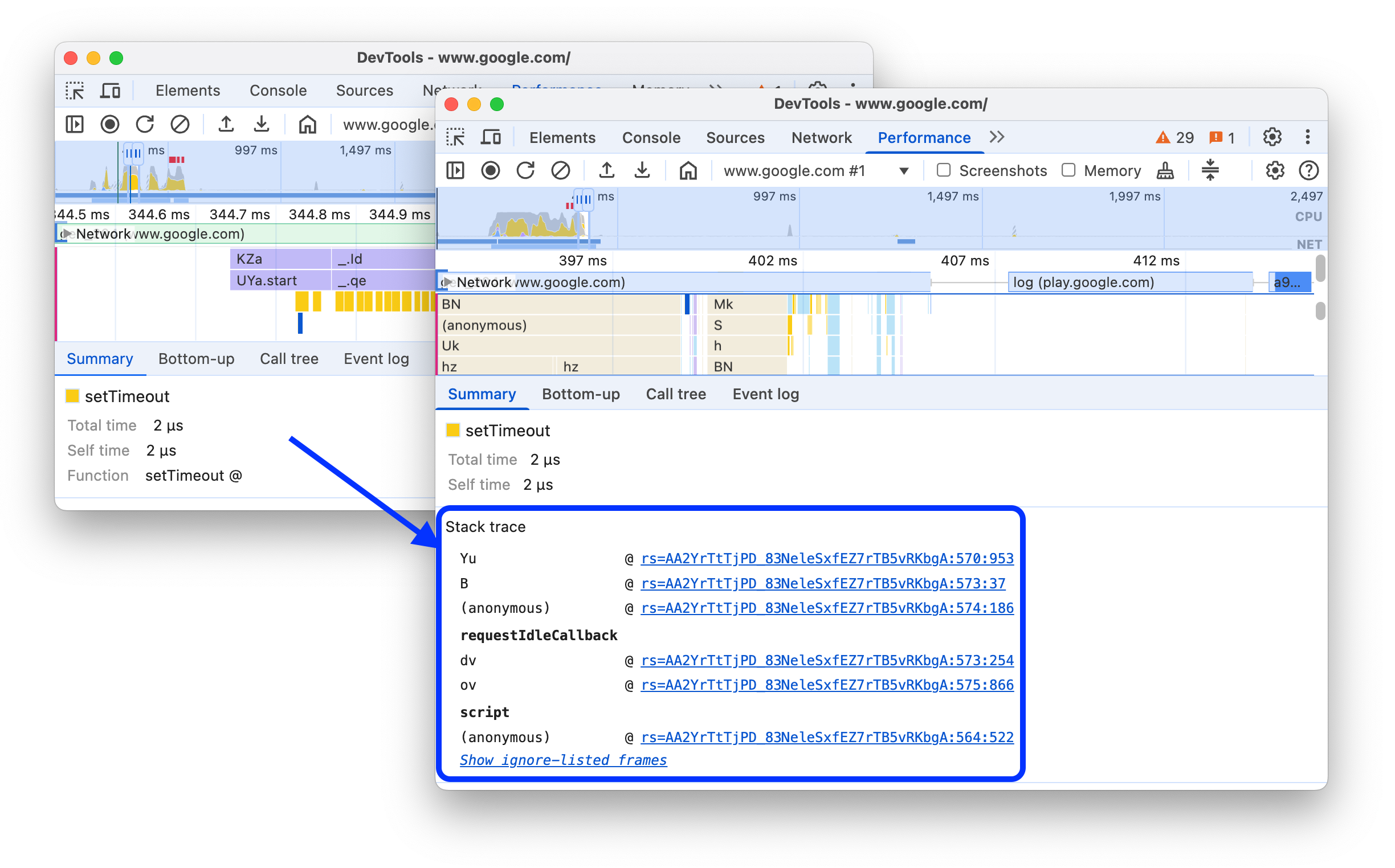
摘要中 JavaScript 调用的堆栈轨迹
效果 > 摘要标签页现在会显示 JavaScript 调用的堆栈轨迹,包括异步调用。

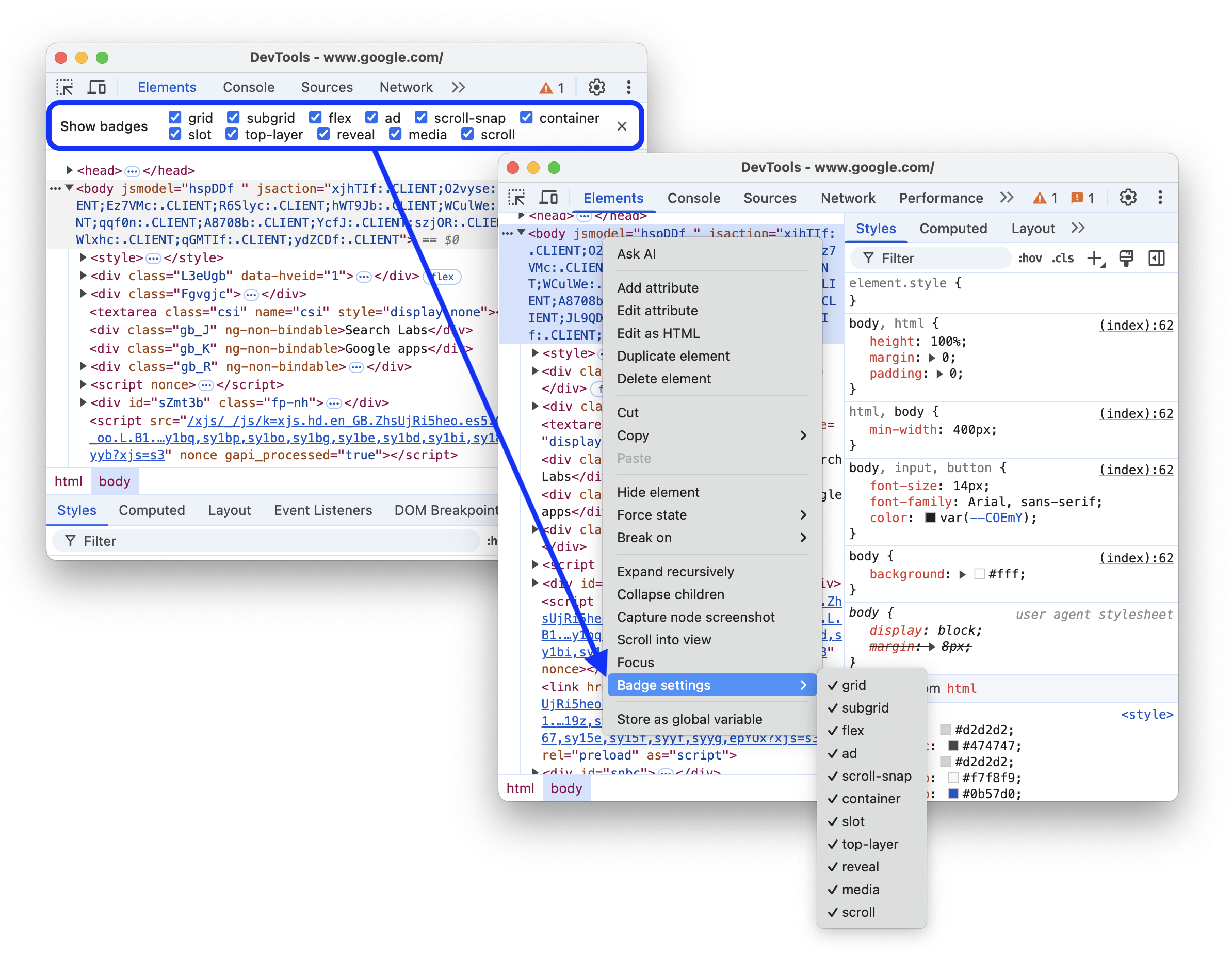
Elements 中的徽章设置已移至菜单
元素面板中的徽章设置已从默认隐藏的操作栏移至相应的右键点击菜单。

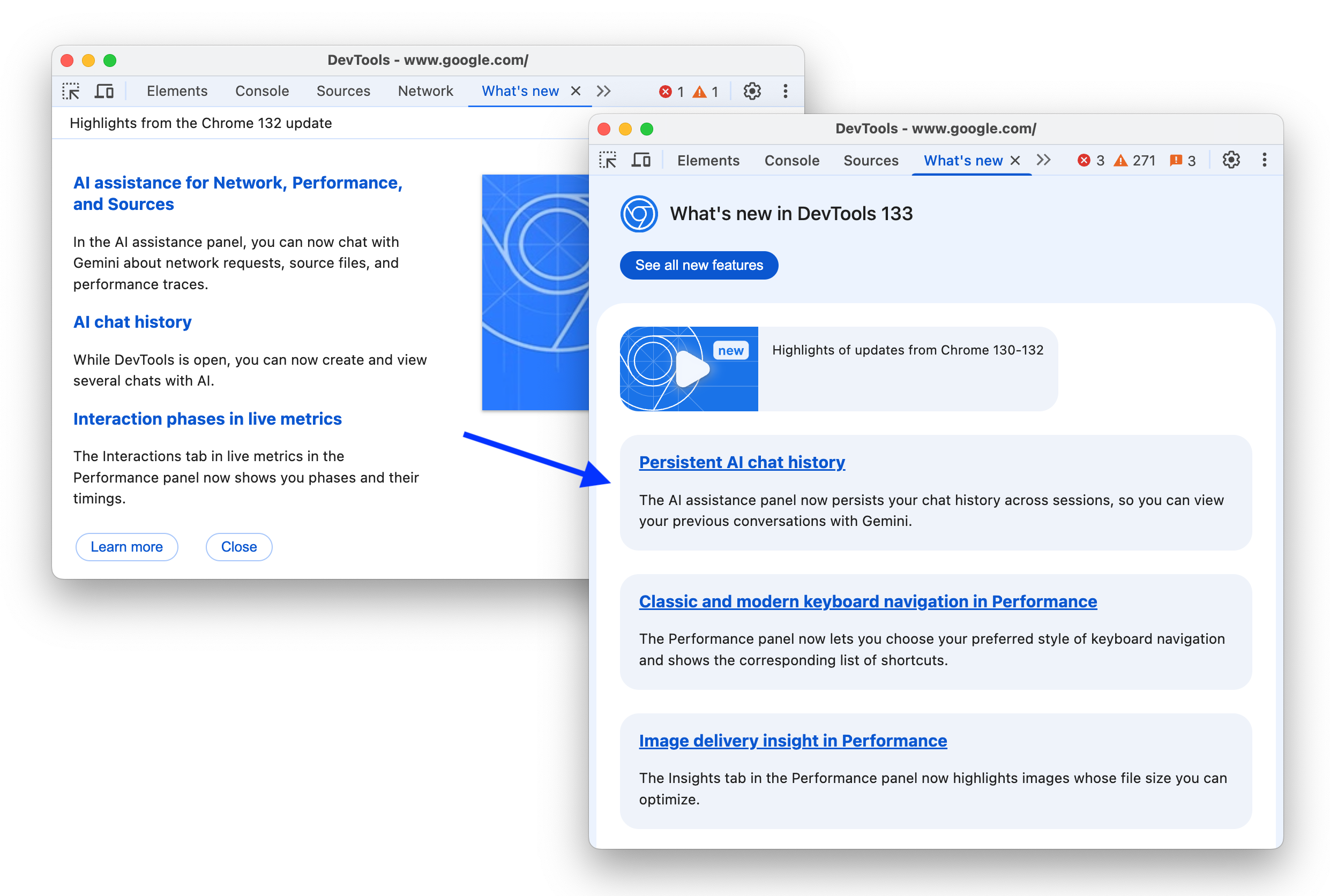
新增了“最新资讯”面板
新功能面板采用了更贴近 Chrome 设计的新外观。

Chromium 问题:325441858。
Lighthouse 12.3.0
Lighthouse 面板现在运行的是 Lighthouse 12.3.0。
此更新新增了多项功能,包括可检查是否通过 COOP 和强 HSTS 政策实现适当的源隔离的新审核。请参阅完整的变更列表。
如需了解有关在开发者工具中使用 Lighthouse 面板的基础知识,请参阅 Lighthouse:优化网站速度。
Chromium 问题:40543651。
其他亮点
此版本包含以下值得注意的修复和改进:
- 来源:暂停时,如果 Debugger 是在暂停后创建的,则现在不会意外切换到 Service Worker 上下文 (373893057)。
- 效果:
- 现在,当您将鼠标悬停在火焰图中的脚本上时,工具提示会显示网址(如果有)(368541957)。
- 摘要:饼图替换为条形图。
- 拍摄设置中的扩展数据复选框已重命名为显示自定义轨道。
- 数据分析标签页现在包含一个默认处于收起状态的通过的分析洞见 (N) 部分。
- 应用 > 存储空间:您可以创建具有空键的存储空间条目,因为它们在技术上是有效的 (373703285)。
- 设备模式现已针对
chrome://页面停用 (40186276)。 - 网络:
- 在相应设置处于开启状态的情况下,现在点击一次导出 HAR 会打开一个包含两个选项(已清理和包含敏感数据)的菜单。之前,菜单是通过长按 (378076279) 打开的。
- 复制为 c网址 现在使用 -b 属性来绕过 Cookie 并提高可读性,而不是
-H 'cookie:...'(40791742)。
- 无障碍功能:您现在可以使用上下文菜单 (383164782) 在面板内向左或向右移动标签页。
- 屏蔽网络请求:此命令菜单设置现在与相应的复选框同步 (378058733)。
下载预览渠道
不妨考虑使用 Chrome Canary 版、开发者版或 Beta 版作为默认开发浏览器。通过这些预览渠道,您可以访问最新的 DevTools 功能,测试最前沿的 Web 平台 API,并在用户发现问题之前帮助您找到网站上的问题!
与 Chrome 开发者工具团队联系
您可以使用以下选项讨论新功能、更新或与开发者工具相关的任何其他内容。
- 请前往 crbug.com 向我们提交反馈和功能请求。
- 在开发者工具中,依次选择 更多选项 > 帮助 > 报告 DevTools 问题,以报告 DevTools 问题。
- 在 Twitter 上向 @ChromeDevTools 发送推文。
- 在 DevTools 新变化 YouTube 视频或 DevTools 提示 YouTube 视频中发表评论。
开发者工具的新变化
开发者工具的新变化系列中涵盖的所有内容。
- 开发者工具 MCP 服务器更新
- 改进了轨迹分享功能
- 对 @starting-style 的支持
- 用于显示的编辑器 widget:masonry
- Lighthouse 13
- Gemini 提供的代码建议
- 开发者工具 MCP 服务器的增强功能
- 更快地获取 AI 助理的帮助
- 使用 Gemini 调试完整性能轨迹
- 切换抽屉式导航栏方向
- Google 开发者计划
- 其他亮点
- 适用于 AI 代理的 Chrome 开发者工具 (MCP)
- 使用 Gemini 调试网络依赖树
- 导出与 Gemini 的对话
- “效果”面板中的持久轨道配置
- 过滤 IP 地址保护网络请求
- 元素 > 布局标签页添加了瀑布流布局支持
- Lighthouse 12.8.2
- 其他亮点
- 使用 Gemini 调试更多分析洞见
- 在“网络状况”中模拟“Save-Data”标头
- 在 CSS 属性提示中查看基准状态
- 替换用户代理客户端提示中的设备规格
- Lighthouse 12.8.0
- 其他亮点
- 更可靠、更高效的 Chrome 开发者工具
- 在 AI 辅助功能中上传图片以进行样式设置
- 向“网络”中的表格添加请求标头
- 查看 2025 年 Google I/O 大会的亮点
- 其他亮点
- 改进了“效果”面板
- “网络依赖关系树”数据洞见中的预连接源
- “文档请求延迟时间”数据洞见中的服务器响应和重定向时间
- “网络请求摘要”中的重定向
- 减少了性能轨迹中的噪声
- 已弃用“停用 JavaScript 示例”
- 传感器中的地理定位精确度形参
- “元素”面板改进
- 更轻松地调试复杂的 CSS 值
- Elements 中的@function 支持 > 样式
- 网络面板改进
- has-request-header 过滤条件
- 独立式 Web 应用中的直接套接字
- 其他亮点
- 无障碍功能
- 2025 年 Google I/O 大会版
- 使用 Gemini 修改 CSS 并将更改保存到工作区
- 连接工作区文件夹并将更改保存回源文件
- 向 Gemini 询问有关效果分析的问题
- 使用 Gemini 为效果分析结果添加注释
- 在与 Gemini 的对话中添加屏幕截图
- “效果”面板中的新数据洞见
- 重复的 JavaScript
- 旧版 JavaScript
- 推测现在支持规则标记
- Lighthouse 12.6.0
- 其他亮点
- 无障碍功能
- 改进了“效果”面板
- 新的效果分析
- 点击即可突出显示
- “网络请求摘要”中的服务器计时
- 在“隐私和安全”中过滤 Cookie
- 各个面板中表格的大小(以 kB 为单位)
- 自动补全功能支持“元素”>“样式”中的边角形状和边角*-形状
- 实验性功能:突出显示 DOM 中元素和属性存在的问题
- Lighthouse 12.5.0
- 其他亮点
- 改进了“效果”面板
- 性能中的个人资料和函数调用的来源和脚本链接
- 按阶段划分的 LCP 实地数据支持
- 网络依赖关系树数据分析
- “摘要”中显示时长,而不是总时间和自身时间
- “执行用时最长的堆栈”突出显示功能
- 改进了各种面板的空状态
- “元素”中的无障碍功能树状视图
- Lighthouse 12.4.0
- 其他亮点
- “隐私和安全”面板
- 改进了“效果”面板
- 校准后的 CPU 节流预设
- 在同一 AI 对话中选择不同的效果活动
- “效果”中的第一方和第三方突出显示
- 标记工具提示和分析洞见中的实测数据
- 强制自动重排数据分析
- “优化 DOM 大小”数据洞见
- 使用 console.timeStamp 扩展性能轨迹
- “元素”面板改进
- 动画样式的实时值
- 支持 :open 伪类和各种伪元素
- 复制所有控制台消息
- “内存”面板中的字节单位
- 其他亮点
- 持久的 AI 聊天记录
- 改进了“效果”面板
- 图片投放分析数据
- 传统键盘导航和现代键盘导航
- 忽略火焰图中的无关脚本
- 悬停时显示时间轴标记和范围突出显示效果
- 建议的限制设置
- 叠加层中的时间标记
- “摘要”中的 JS 调用堆栈轨迹
- 徽章设置已移至 Elements 中的菜单
- 新增“新变化”面板
- Lighthouse 12.3.0
- 其他亮点
- 使用 Gemini 调试网络请求、源文件和性能轨迹
- 查看 AI 聊天记录
- 在“应用”>“存储空间”中管理扩展程序存储空间
- 性能改进
- 实时指标中的互动阶段
- “摘要”标签页中的渲染阻塞信息
- 支持 scheduler.postTask 事件及其发起者箭头
- “动画”面板和“元素”>“样式”标签页改进
- 从“元素”>“样式”跳转到“动画”
- “计算”标签页中的实时更新
- 传感器中的计算压力模拟
- “内存”面板中按来源分组的同名 JS 对象
- 设置页面焕然一新
- “性能数据分析”面板已弃用,并已从开发者工具中移除
- 其他亮点
- 使用 Gemini 调试 CSS
- 在专用设置标签页中控制 AI 功能
- 改进了“效果”面板
- 添加注释并分享效果发现
- 直接在“效果”面板中获取效果分析
- 更轻松地发现过度的布局偏移
- 找出未合成的动画
- 硬件并发移至传感器
- 忽略匿名脚本,专注于堆栈轨迹中的代码
- 元素 > 样式:支持网格叠加层和 CSS 范围关键字的 sideways-* 书写模式
- 在时间跨度和快照模式下针对非 HTTP 网页运行 Lighthouse 审核
- 无障碍功能改进
- 其他亮点
- 网络面板改进
- 重新构想的网络过滤器
- HAR 导出功能现在默认排除敏感数据
- “元素”面板改进
- text-emphasis-* 属性的自动补全值
- 使用徽章标记滚动溢出
- 改进了“效果”面板
- 实时指标中的建议
- 浏览面包屑导航
- “内存”面板改进
- 新的“已分离的元素”配置文件
- 改进了纯 JS 对象的命名
- 关闭动态主题
- Chrome 实验:进程共享
- Lighthouse 12.2.1
- 其他亮点
- 记录器支持导出到 Puppeteer(适用于 Firefox)
- 改进了“效果”面板
- 实时指标观测
- 网络轨道中的搜索请求
- 查看 performance.mark 和 performance.measure 调用的堆栈轨迹
- 在“自动填充”面板中使用测试地址数据
- “元素”面板改进
- 强制设置特定元素的更多状态
- “元素”>“样式”现在可自动补全更多网格属性
- Lighthouse 12.2.0
- 其他亮点
- Gemini 控制台数据分析功能即将在大多数欧洲国家/地区推出
- “效果”面板更新
- 增强型网络轨道
- 使用可扩展性 API 自定义效果数据
- “时间安排”轨道中的详细信息
- 复制“网络”面板中列出的所有请求
- 使用命名 HTML 标记,减少杂乱,更快地获取堆快照
- 打开“动画”面板以捕获动画并实时修改 @keyframes
- Lighthouse 12.1.0
- 无障碍功能改进
- 其他亮点
- 在“元素”面板中检查 CSS 锚点定位
- “来源”面板改进
- 增强了“一律不在此处暂停”功能
- 新的滚动贴靠事件监听器
- 网络面板改进
- 更新了网络节流预设
- HAR 格式的自定义字段中的 service worker 信息
- 在“性能”面板中发送和接收 WebSocket 事件
- 其他亮点
- 改进了“效果”面板
- 使用更新后的轨道配置模式移动和隐藏轨道
- 忽略火焰图中的脚本
- 将 CPU 降频 20 倍
- “效果数据分析”面板将被弃用
- 使用堆快照中的新过滤条件查找过多的内存用量
- 在“应用”>“存储”中检查存储分区
- 使用命令行标志停用自 XSS 警告
- Lighthouse 12.0.0
- 其他亮点
- 借助 Gemini 更好地了解控制台中的错误和警告
- 在“元素”>“样式”中支持@position-try 规则
- “来源”面板改进
- 配置自动美化打印和括号闭合
- 已处理的被拒绝的 Promise 会被识别为已捕获
- 控制台中的错误原因
- 网络面板改进
- 检查早期提示标头
- 隐藏瀑布图列
- 改进了“效果”面板
- 捕获 CSS 选择器统计信息
- 更改顺序和隐藏曲目
- 忽略“内存”面板中的保留器
- Lighthouse 11.7.1
- 其他亮点
- 新的自动填充面板
- 增强了 WebRTC 的网络节流功能
- “动画”面板中支持滚动条驱动的动画
- 改进了“元素”>“样式”中的 CSS 嵌套支持
- 增强型“效果”面板
- 在火焰图中隐藏函数及其子项
- 从所选发起者到其发起的事件的箭头
- Lighthouse 11.6.0
- “内存”>“堆快照”中特殊类别的提示
- 应用 > 存储空间更新
- 共享存储空间使用的字节数
- Web SQL 已完全弃用
- “覆盖面”面板改进
- “图层”面板可能即将被弃用
- JavaScript 性能剖析器弃用:第四阶段(最终阶段)
- 其他亮点
- 寻找复活节彩蛋
- “元素”面板更新
- 在“元素”>“样式”中模拟已聚焦的网页
- 在
var()回退中添加了颜色选择器、角度时钟和缓动编辑器 - CSS 长度工具已弃用
- “效果”>“主要轨道”中针对所选搜索结果的弹出式窗口
- “媒体网络”面板更新
- “网络”>“EventStream”标签页中的“清除”按钮和搜索过滤条件
- “网络”>“Cookie”中包含第三方 Cookie 豁免原因的提示框
- 启用和停用“来源”中的所有断点
- 在 Node.js 版开发者工具中查看已加载的脚本
- Lighthouse 11.5.0
- 无障碍功能改进
- 其他亮点
- 录音机扩展程序的官方合集现已上线
- 网络改进
- “状态”列中的失败原因
- 改进了“复制”子菜单
- 性能改进
- 时间轴中的面包屑
- 主轨道中的事件发起者
- Node.js 开发者工具的 JavaScript 虚拟机实例选择器菜单
- “来源”中的新快捷方式和命令
- 元素改进
- 现在可以在“样式”中修改 ::view-transition 伪元素
- 对块容器的 align-content 属性支持
- 为模拟的可折叠设备提供姿态支持
- 动态主题
- “网络”和“应用”面板中的第三方 Cookie 逐步淘汰警告
- Lighthouse 11.4.0
- 无障碍功能改进
- 其他亮点
- 元素改进
- “网络”面板中简化的过滤条件栏
@font-palette-values支持- 支持的用例:自定义属性作为另一自定义属性的后备
- 改进了对源代码映射的支持
- 改进了“效果”面板
- 增强型互动跟踪
- “自下而上”“调用树”和“事件日志”标签页中的高级过滤
- “来源”面板中的缩进标记
- “网络”面板中针对替换的标头和内容的实用提示
- 用于添加和移除请求屏蔽模式的新命令菜单选项
- 移除了 CSP 违规行为实验
- Lighthouse 11.3.0
- 无障碍功能改进
- 其他亮点
- 第三方 Cookie 逐步淘汰
- 使用 Privacy Sandbox Analysis Tool 分析网站的 Cookie
- 增强了忽略商品详情功能
- node_modules 的默认排除模式
- 如果捕获到异常或异常传递到非忽略代码,则捕获到的异常现在会停止执行
x_google_ignoreList在源代码映射中重命名为ignoreList- 远程调试期间新增的输入模式切换功能
- “元素”面板现在会显示 #document 节点的网址
- “应用”面板中的有效内容安全政策
- 改进了动画调试功能
- “来源”中的“您信任此代码吗?”对话框和“控制台”中的自 XSS 警告
- Web Worker 和 Worklet 中的事件监听器断点
- 适用于
<audio>和<video>的新媒体徽章 - 预加载已重命名为推测加载
- Lighthouse 11.2.0
- 无障碍功能改进
- 其他亮点
- 改进了“元素”>“样式”中的 @property 部分
- 可修改的 @property 规则
- 系统会报告无效的 @property 规则存在的问题
- 更新了要模拟的设备列表
- 在“来源”中以美观格式打印脚本标记中的内嵌 JSON
- 在控制台中自动补全私有字段
- Lighthouse 11.1.0
- 无障碍功能改进
- 弃用 Web SQL
- 应用 > 清单中的屏幕截图宽高比验证
- 其他亮点
- “元素”>“样式”中新增了自定义属性部分
- 更多本地替换改进
- 增强型搜索
- 改进了“来源”面板
- “来源”面板中的工作区经过简化
- 对“来源”中的窗格重新排序
- 为更多脚本类型提供语法突出显示和美观打印功能
- 模拟 prefers-reduced-transparency 媒体功能
- Lighthouse 11
- 无障碍功能改进
- 其他亮点
- 网络面板改进
- 更快地在本地替换 Web 内容
- 替换 XHR 和 fetch 请求的内容
- 隐藏 Chrome 扩展程序请求
- 可读的 HTTP 状态代码
- 默认启用的“来源”设置:代码折叠和自动显示文件
- 改进了第三方 Cookie 问题的调试
- 新颜色
- Lighthouse 10.4.0
- 在“应用”面板中调试预加载
- 适用于开发者工具的 C/C++ WebAssembly 调试扩展程序现已开源
- 其他亮点
- (实验性)新的渲染模拟:prefers-reduced-transparency
- (实验性)增强型协议监控器
- 改进了对缺少样式表的调试
- “元素”>“样式”>“缓动编辑器”中的线性时间支持
- 存储分区支持和元数据视图
- Lighthouse 10.3.0
- 无障碍功能:键盘命令和改进的屏幕阅读
- 其他亮点
- 元素改进
- 新的 CSS 子网格徽章
- 提示中的选择器特异性
- 提示中的自定义 CSS 属性值
- 来源改进
- CSS 语法突出显示
- 设置条件断点的快捷方式
- 应用 > 反弹跟踪缓解措施
- Lighthouse 10.2.0
- 默认忽略内容脚本
- 网络 > 改进了响应
- 其他亮点
- WebAssembly 调试支持
- 改进了 Wasm 应用中的步进行为
- 使用“元素”面板和“问题”标签页调试自动填充功能
- Recorder 中的断言
- Lighthouse 10.1.1
- 性能增强
- performance.mark() 在“性能”>“时间”中显示悬停时的计时
- profile() 命令会填充“性能”>“主线程”
- 针对用户互动缓慢的警告
- 网页指标更新
- JavaScript 性能剖析器弃用:第 3 阶段
- 其他亮点
- 替换网络响应标头
- 改进了 Nuxt、Vite 和 Rollup 调试功能
- “元素”>“样式”中的 CSS 改进
- 无效的 CSS 属性和值
- 指向动画简写属性中的关键帧
- 新的控制台设置:在按 Enter 键时自动补全
- 命令菜单突出显示了已创作的文件
- JavaScript 性能分析器弃用:第二阶段
- 其他亮点
- 录制工具更新
- 记录器重放扩展程序
- 使用穿透选择器记录
- 将录制内容导出为包含 Lighthouse 分析的 Puppeteer 脚本
- 获取录音机扩展程序
- 元素 > 样式更新
- “样式”窗格中的 CSS 文档
- 支持 CSS 嵌套
- 在控制台中标记日志点和条件断点
- 在调试期间忽略无关的脚本
- 已开始弃用 JavaScript 性能分析器
- 模拟对比度下降
- Lighthouse 10
- 其他亮点
- 使用“样式”窗格调试 HD Color
- 增强了断点用户体验
- 可自定义的录制器快捷键
- 改进了 Angular 的语法突出显示
- 重新整理了“应用”面板中的缓存
- 其他亮点
- 重新加载时清除性能面板
- 录制工具更新
- 在记录器中查看并突出显示用户流程的代码
- 自定义录制的选择器类型
- 在录制时修改用户流
- 自动就地美化打印
- 改进了 Vue、SCSS 等的语法突出显示和内嵌预览
- 控制台中符合人体工程学且一致的自动补全功能
- 其他亮点
- 记录器:复制为步骤、网页内重放、步骤的上下文菜单的选项
- 在性能记录中显示实际的函数名称
- 控制台和“来源”面板中的新键盘快捷键
- 改进了 JavaScript 调试功能
- 其他亮点
- [实验性] 改进了管理断点的用户体验
- [实验性] 自动就地美化打印
- 针对无效 CSS 属性的提示
- 在“记录器”面板中自动检测 XPath 和文本选择器
- 逐步执行以逗号分隔的表达式
- 改进了“忽略列表”设置
- 其他亮点
- 在开发者工具中自定义键盘快捷键
- 使用键盘快捷键切换浅色主题和深色主题
- 在内存检查器中突出显示 C/C++ 对象
- 支持在导入 HAR 文件时提供完整的发起方信息
- 在按下
Enter后开始 DOM 搜索 - 为
align-contentCSS flexbox 属性显示start和end图标 - 其他亮点
- 在“来源”面板中按“已编写”/“已部署”将文件分组
- 异步操作的关联堆栈轨迹
- 自动忽略已知的第三方脚本
- 改进了调试期间的调用堆栈
- 在“来源”面板中隐藏已列入忽略列表的来源
- 在命令菜单中隐藏忽略列表中的文件
- “效果”面板中的新“互动”轨道
- “性能数据分析”面板中的 LCP 时间分解图
- 在“录音机”面板中自动生成录音的默认名称
- 其他亮点
- 在 Recorder 中逐步重放
- 支持在“Recorder”面板中将鼠标悬停在事件上
- “性能数据分析”面板中的 Largest Contentful Paint (LCP)
- 将文字闪烁 (FOIT、FOUT) 确定为布局偏移的潜在根本原因
- “清单”窗格中的协议处理程序
- “元素”面板中的顶层徽章
- 在运行时附加 Wasm 调试信息
- 支持在调试期间进行实时编辑
- 在“样式”窗格中查看和修改 @scope at 规则
- 源代码映射改进
- 其他亮点
- 在调试期间重启帧
- “Recorder”面板中的慢速重放选项
- 为“录音机”面板构建扩展程序
- 在“来源”面板中按“已编写”/“已部署”将文件分组
- “性能洞察”面板中的新“用户计时”轨道
- 显示元素的分配 slot
- 模拟性能记录的硬件并发
- 在自动补全 CSS 变量时预览非颜色值
- 在“往返缓存”窗格中识别阻塞框架
- 改进了 JavaScript 对象的自动补全建议
- 改进了源映射
- 其他亮点
- 在记录器面板中捕获双击和右键点击事件
- Lighthouse 面板中新增了时间跨度模式和快照模式
- 改进了“性能数据分析”面板中的缩放控制功能
- 确认删除性能记录
- 重新排序“元素”面板中的窗格
- 在浏览器外部选择颜色
- 改进了调试期间的内嵌值预览
- 支持虚拟身份验证器的大型 blob
- “来源”面板中的新键盘快捷键
- 改进了源映射
- 预览版功能:新的“效果分析”面板
- 用于模拟浅色主题和深色主题的新快捷方式
- 改进了“网络预览”标签页的安全性
- 改进了在断点处的重新加载
- 控制台更新
- 在开始时取消用户流记录
- 在“样式”窗格中显示继承的突出显示伪元素
- 其他亮点
- [实验性] 复制 CSS 更改
- [实验性] 在浏览器外部选择颜色
- 以 JSON 文件格式导入和导出录制的用户流
- 在“样式”窗格中查看级联层
- 支持
hwb()颜色函数 - 改进了私有属性的显示
- 其他亮点
- [实验性] Lighthouse 面板中的新时间跨度和快照模式
- 在“样式”窗格中查看和修改 @supports at 规则
- 默认支持常见选择器
- 自定义录制内容的选定器
- 重命名录制内容
- 悬停时预览类/函数属性
- “性能”面板中的部分呈现帧
- 其他亮点
- 限制 WebSocket 请求
- “应用”面板中的“New Reporting API”窗格
- 支持在“记录器”面板中等待元素变为可见/可点击
- 改进了控制台样式、格式和过滤功能
- 使用源映射文件调试 Chrome 扩展程序
- 改进了“来源”面板中的来源文件夹树
- 在“来源”面板中显示 worker 源文件
- Chrome 的自动深色主题更新
- 支持触控的颜色选择器和分屏窗格
- 其他亮点
- 预览版功能:整页模式的无障碍功能树
- “更改”标签页中更精确的更改
- 为用户流程记录设置更长的超时时间
- 确保您的网页可通过“往返缓存”标签页进行缓存
- 新的“属性”窗格过滤器
- 模拟 CSS forced-colors 媒体功能
- 在鼠标指针悬停时显示标尺命令
- 在 Flexbox 编辑器中支持
row-reverse和column-reverse - 用于重放 XHR 和展开所有搜索结果的新键盘快捷键
- Lighthouse 面板中的 Lighthouse 9
- 改进了“来源”面板
- 其他亮点
- [实验性]“Reporting API”窗格中的端点
- 预览版功能:新的“Recorder”面板
- 在设备模式下刷新设备列表
- 使用“以 HTML 格式修改”功能自动补全
- 改进了代码调试体验
- 跨设备同步开发者工具设置
- 预览版功能:新的“CSS 概览”面板
- 恢复并改进了 CSS 长度编辑和复制体验
- 模拟 CSS prefers-contrast 媒体功能
- 模拟 Chrome 的自动深色主题功能
- 在“样式”窗格中以 JavaScript 格式复制声明
- “网络”面板中的新“载荷”标签页
- 改进了“属性”窗格中属性的显示
- 用于在控制台中隐藏 CORS 错误的选项
- 在控制台中正确预览和评估
Intl对象 - 一致的异步堆栈轨迹
- 保留控制台边栏
- “应用”面板中已弃用的“应用缓存”窗格
- [实验性]“应用”面板中的新“报告 API”窗格
- 新的 CSS 长度创作工具
- 隐藏“问题”标签页中的问题
- 改进了媒体资源的显示方式
- Lighthouse 面板中的 Lighthouse 8.4
- 对“来源”面板中的片段进行排序
- 新增了指向翻译后的版本说明的链接,以及用于报告翻译 bug 的链接
- 改进了开发者工具命令菜单的界面
- 以首选语言使用开发者工具
- 设备列表中的新 Nest Hub 设备
- 框架详情视图中的源试用
- 新的 CSS 容器查询徽章
- 用于反转广告资源网过滤条件的新复选框
- 控制台边栏即将弃用
- 在“问题”标签页和“网络”面板中显示原始
Set-Cookies标头 - 在控制台中将原生访问器始终显示为自有属性
- 为带有 #source网址 的内嵌脚本提供正确的错误堆栈轨迹
- 在“计算后”窗格中更改颜色格式
- 将自定义提示替换为原生 HTML 提示
- [实验性] 在“问题”标签页中隐藏问题
- “样式”窗格中的可修改 CSS 容器查询
- “网络”面板中的 Web Bundle 预览
- Attribution Reporting API 调试
- 改进了控制台中的字符串处理
- 改进了 CORS 调试功能
- Lighthouse 8.1
- “清单”窗格中的新备注网址
- 修复了 CSS 匹配选择器
- 在“网络”面板中整齐打印 JSON 响应
- CSS 网格编辑器
- 支持在控制台中进行
const重新声明 - 来源顺序查看器
- 用于查看帧详细信息的新快捷方式
- 增强了 CORS 调试支持
- 将 XHR 标签重命名为 Fetch/XHR
- 在“网络”面板中过滤 Wasm 资源类型
- “网络条件”标签页中设备的用户代理客户端提示
- 在“问题”标签页中报告 Quirks 模式问题
- 在“效果”面板中纳入计算交集
- Lighthouse 面板中的 Lighthouse 7.5
- 已弃用调用堆栈中的“重新启动帧”上下文菜单
- [实验性] 协议监控器
- [实验性] Puppeteer 记录器
- “网页指标”信息弹出式窗口
- 新的内存检查器
- 直观呈现 CSS scroll-snap
- 新的徽章设置窗格
- 增强了图片预览功能,可显示宽高比信息
- 新增了网络状况按钮,其中包含用于配置
Content-Encoding的选项 - 查看计算值的快捷方式
accent-color关键字- 使用颜色和图标对问题类型进行分类
- 删除 Trust Token
- “框架详情”视图中被屏蔽的功能
- 在“实验”设置中过滤实验
- “缓存空间”窗格中新增了
Vary Header列 - 支持 JavaScript 私有品牌检查
- 增强了对断点调试的支持
- 支持使用
[]注释进行悬停预览 - 改进了 HTML 文件的轮廓
- 用于 Wasm 调试的正确错误堆栈轨迹
- 新的 CSS Flexbox 调试工具
- 新的核心网页指标叠加层
- 将问题数量移到了控制台状态栏
- 报告 Trusted Web Activity 问题
- 在控制台中将字符串格式化为(有效)JavaScript 字符串字面量
- “应用”面板中的新“Trust Tokens”窗格
- 模拟 CSS color-gamut 媒体功能
- 改进了渐进式 Web 应用工具
- “网络”面板中的新
Remote Address Space列 - 性能改进
- 在框架详情视图中显示允许/不允许的功能
- “Cookie”窗格中的新
SameParty列 - 已弃用的非标准
fn.displayName支持 - “设置”菜单中
Don't show Chrome Data Saver warning的弃用 - [实验性] 在“问题”标签页中自动报告低对比度问题
- [实验性]“元素”面板中的完整无障碍功能树状视图
- 针对可信类型违规问题的调试支持
- 捕获视口之外的节点屏幕截图
- 针对网络请求的新“信任令牌”标签页
- Lighthouse 面板中的 Lighthouse 7
- 支持强制设置 CSS
:target状态 - 复制元素的新快捷键
- 自定义 CSS 属性的颜色选择器
- 用于复制 CSS 属性的新快捷键
- 新增了用于显示已解码 Cookie 的选项
- 仅清除可见的 Cookie
- “存储”窗格中新增了用于清除第三方 Cookie 的选项
- 为自定义设备修改用户代理客户端提示
- 持续记录“记录网络日志”设置
- 在“网络”面板中查看 WebTransport 连接
- 将“在线”重命名为“无节流”
- 控制台、“来源”面板和“样式”窗格中的新复制选项
- 框架详情视图中的新 Service Worker 信息
- 在“帧详情”视图中衡量内存信息
- 通过“问题”标签页提供反馈
- “性能”面板中的丢帧
- 在设备模式下模拟可折叠设备和双屏设备
- [实验性] 使用 Puppeteer 记录器自动执行浏览器测试
- [实验性]“样式”窗格中的字体编辑器
- [实验性] CSS Flexbox 调试工具
- [实验性] 新的“CSP 违规”标签页
- [实验性] 新的色彩对比度计算方法 - 高级感知对比度算法 (APCA)
- 更快的开发者工具启动速度
- 全新的 CSS 角度可视化工具
- 模拟不受支持的图片类型
- 在“存储空间”窗格中模拟存储空间配额大小
- “性能”面板中的新网页指标轨道
- 在“网络”面板中报告 CORS 错误
- “框架详情”视图中的跨源隔离信息
- 框架详情视图中的新 Web Worker 信息
- 显示已打开窗口的打开器框架详细信息
- 从“Service Worker”窗格中打开“网络”面板
- 复制媒体资源值
- 复制网络启动器的堆栈轨迹
- 在鼠标悬停时预览 Wasm 变量值
- 在控制台中评估 Wasm 变量
- 文件/内存大小的衡量单位保持一致
- 在“元素”面板中突出显示伪元素
- [实验性] CSS Flexbox 调试工具
- [实验性] 自定义组合键键盘快捷键
- 新的 CSS 网格调试工具
- 新的 WebAuthn 标签页
- 在顶部面板和底部面板之间移动工具
- “样式”窗格中的新“计算”边栏窗格
- 在“计算出的样式属性”窗格中对 CSS 属性进行分组
- Lighthouse 面板中的 Lighthouse 6.3
- “计时”部分中的
performance.mark()事件 - “网络”面板中的新
resource-type和url过滤条件 - 帧详细信息视图更新
- “更多工具”菜单中
Settings的弃用 - [实验性] 在“CSS 概览”面板中查看和修正色彩对比度问题
- [实验性] 在开发者工具中自定义键盘快捷键
- 新的媒体面板
- 使用“元素”面板上下文菜单捕获节点屏幕截图
- “问题”标签页更新
- 模拟缺少的本地字体
- 模拟不活跃用户
- 模拟
prefers-reduced-data - 支持新的 JavaScript 功能
- Lighthouse 面板中的 Lighthouse 6.2
- 弃用“Service Workers”窗格中的“其他来源”列表
- 显示过滤后商品的覆盖范围摘要
- “应用”面板中的新框架详情视图
- “样式”窗格中的易于辨认的颜色建议
- 在“元素”面板中恢复属性窗格
- “网络”面板中直观易懂的
X-Client-Data标头值 - 在“样式”窗格中自动补全自定义字体
- 在“网络”面板中始终显示资源类型
- “元素”和“网络”面板中的“清除”按钮
- CSS-in-JS 框架的样式编辑
- Lighthouse 面板中的 Lighthouse 6
- 弃用 First Meaningful Paint (FMP)
- 支持新的 JavaScript 功能
- “清单”窗格中的新应用快捷方式警告
- “时间”标签页中的 Service Worker
respondWith事件 - “计算后”窗格显示一致
- WebAssembly 文件的字节码偏移量
- 在“来源”面板中逐行复制和剪切
- 控制台设置更新
- “效果”面板更新
- 断点、条件断点和日志点的新图标
- 使用新的“问题”标签页修正网站问题
- 在检查模式提示中查看无障碍功能信息
- “效果”面板更新
- 控制台中更准确的承诺术语
- “样式”窗格更新
- 元素面板中属性窗格的弃用
- 清单窗格中的应用快捷方式支持
- 模拟视觉缺陷
- 模拟语言区域
- 跨源嵌入器政策 (COEP) 调试
- 断点、条件断点和日志点的新图标
- 查看设置了特定 Cookie 的网络请求
- 通过命令菜单停靠到左侧
- 主菜单中的“设置”选项已移至其他位置
- “审核”面板现已更名为“Lighthouse”面板
- 删除文件夹中的所有本地替换项
- 更新了长时间运行的任务的界面
- 清单窗格中的可遮罩图标支持
- 设备模式下的 Moto G4 支持
- 与 Cookie 相关的更新
- 更准确的 Web 应用清单图标
- 将鼠标悬停在 CSS
content属性上,即可查看未转义的值 - 控制台中的源映射错误
- 用于禁止滚动范围超出文件末尾的设置
- 支持在控制台中重新声明
let和class - 改进了 WebAssembly 调试
- “启动器”标签页中的请求启动器链
- 在“概览”中突出显示所选的网络请求
- “网络”面板中的“网址”和“路径”列
- 更新了用户代理字符串
- 新的“审核”面板配置界面
- 按函数或按块的代码覆盖率模式
- 现在必须通过重新加载网页来启动代码覆盖率
- 调试 Cookie 被屏蔽的原因
- 查看 Cookie 值
- 模拟不同的 prefers-color-scheme 和 prefers-reduced-motion 偏好设置
- 代码覆盖率更新
- 调试网络资源请求的原因
- 控制台和“来源”面板再次遵循缩进偏好设置
- 用于光标导航的新快捷键
- “审核”面板中的多客户支持
- 付款处理程序调试
- “审核”面板中的 Lighthouse 5.2
- “性能”面板中的 Largest Contentful Paint
- 通过主菜单提交开发者工具问题
- 复制元素样式
- 直观呈现布局偏移
- “审核”面板中的 Lighthouse 5.1
- 操作系统主题同步
- 用于打开“断点编辑器”的键盘快捷键
- “网络”面板中的预提取缓存
- 查看对象时的私有属性
- “应用”面板中的通知和推送消息
- 使用 CSS 值自动补全
- 网络设置的新界面
- HAR 导出中的 WebSocket 消息
- HAR 导入和导出按钮
- 实时内存用量
- Service worker 注册端口号
- 检查 Background Fetch 和 Background Sync 事件
- 适用于 Firefox 的 Puppeteer
- 在自动补全 CSS 函数时提供有意义的预设值
- 通过命令菜单清除网站数据
- 查看所有 IndexedDB 数据库
- 悬停时查看资源的未压缩大小
- “断点”窗格中的内嵌断点
- IndexedDB 和缓存资源数量
- 用于停用详细检查提示的设置
- 用于在编辑器中切换标签页缩进的设置
- 突出显示受 CSS 属性影响的所有节点
- “审核”面板中的 Lighthouse v4
- WebSocket 二进制消息查看器
- 在命令菜单中截取区域屏幕截图
- “网络”面板中的 Service Worker 过滤器
- “效果”面板更新
- 性能面板记录中的长时间任务
- “Timing”部分中的“First Paint”
- 附赠秘诀:查看 RGB 和 HSL 颜色代码的快捷方式(视频)
- 日志点
- 检查模式下的详细提示
- 导出代码覆盖率数据
- 使用键盘在控制台中导航
- 颜色选择器中的 AAA 对比度线
- 保存自定义地理位置替换
- 代码折叠
- “框架”标签页已重命名为“消息”标签页
- 奖励提示:按属性过滤“网络”面板(视频)
- 在“效果”面板中直观呈现效果指标
- 在 DOM 树中突出显示文本节点
- 复制 DOM 节点的 JS 路径
- “审核”面板更新,包括一项用于检测 JS 库的新审核以及用于从命令菜单访问“审核”面板的新关键字
- 奖励提示:使用设备模式检查媒体查询(视频)
- 将鼠标悬停在实时表达式结果上,以突出显示 DOM 节点
- 将 DOM 节点存储为全局变量
- 现在,HAR 导入和导出中包含启动器和优先级信息
- 从主菜单访问命令菜单
- 画中画断点
- 奖励提示:使用
monitorEvents()在控制台中记录节点的触发事件(视频) - 控制台中的实时表达式
- 在热切评估期间突出显示 DOM 节点
- “效果”面板优化
- 更可靠的调试
- 通过命令菜单启用网络节流功能
- 自动补全条件断点
- 在 AudioContext 事件上中断
- 使用 ndb 调试 Node.js 应用
- 奖励提示:使用 User Timing API 衡量实际用户互动
- 及早评估
- 实参提示
- 函数自动补全
- ES2017 关键字
- “Audits”面板中的 Lighthouse 3.0
- BigInt 支持
- 向“监视”窗格添加属性路径
- “显示时间戳”已移至“设置”
- 奖励提示:鲜为人知的控制台方法(视频)
- 搜索所有网络标头
- CSS 变量值预览
- 复制为 fetch 请求
- 新审核、桌面设备配置选项和查看轨迹
- 停止无限循环
- “效果”标签页中的“用户计时”
- 内存面板中清楚列出了 JavaScript 虚拟机实例
- “Network”(网络)标签页已重命名为“Page”(页面)标签页
- 深色主题更新
- “安全”面板中的证书透明度信息
- “性能”面板中的网站隔离功能
- 奖励提示:“层”面板 +“动画检查器”(视频)
- 在“网络”面板中进行黑盒测试
- 在设备模式下自动调整缩放
- 在“预览”和“响应”标签页中进行美观打印
- 在“预览”标签页中预览 HTML 内容
- 支持 HTML 中的样式本地替换
- 额外提示:用于使事件监听器断点更有用的黑盒框架脚本
- 本地替换
- 新的无障碍工具
- “更改”标签页
- 新的 SEO 和效果审核
- “性能”面板中的多次录制
- 在异步代码中使用工作器实现可靠的代码步进
- 奖励提示:使用 Puppeteer 自动执行开发者工具操作(视频)
- 性能监控器
- 控制台边栏
- 对控制台中相似的消息进行分组
- 奖励提示:切换悬停伪类(视频)
- 多客户端远程调试支持
- 工作区 2.0
- 4 项新审核
- 使用自定义数据模拟推送通知
- 使用自定义代码触发后台同步事件
- 额外提示:事件监听器断点(视频)
- 控制台中的顶级 await
- 新的屏幕截图工作流程
- CSS 网格突出显示
- 用于查询对象的新控制台 API
- 新的控制台过滤条件
- “网络”面板中的 HAR 导入
- 可预览的缓存资源
- 更可预测的缓存调试
- 代码块级代码覆盖率
- 移动设备节流模拟
- 查看存储空间用量
- 查看 Service Worker 何时缓存了响应
- 通过命令菜单启用 FPS 计数器
- 将鼠标滚轮行为设置为缩放或滚动
- 对 ES6 模块的调试支持
- “新审核”面板
- 第三方徽章
- “继续到此处”的新手势
- 步入异步世界
- 控制台中更具信息性的对象预览
- 在控制台中选择更具信息性的上下文
- “覆盖范围”标签页中的实时更新
- 更简单的网络节流选项
- 默认启用异步堆栈
- CSS 和 JS 代码覆盖率
- 整页屏幕截图
- 屏蔽请求
- 跳过 async await
- 统一命令菜单


