以下是一些注意事項:
- 使用 Storage Buckets API 改善儲存空間管理。
- 開發人員工具「效能」面板的改善。
- 使用新的 Async Clipboard API
unsanitized選項,選擇在複製及貼上 HTML 時保留準確度。 - 還有許多其他功能。
我是 Adriana Jara。讓我們一起來瞭解 Chrome 122 為開發人員提供哪些新功能。
Storage Buckets API。
Storage Buckets API 提供更精細的管理功能,可更妥善地管理永久儲存空間。
傳統上,當使用者的裝置儲存空間用盡時,使用者無法介入,透過 IndexedDB 或 localStorage 等 API 儲存的資料就會遺失。讓儲存空間持續存在的方法之一,就是使用 StorageManager 介面的 persist() 方法。不過,要求儲存空間為永久儲存的做法是「全有或全無」
Storage Buckets API 的核心概念是讓網站能夠建立多個儲存空間值區,瀏覽器可以選擇獨立刪除每個值區。因此,您可以指定淘汰優先順序,確保不會刪除最有價值的資料。每個儲存值區都可以包含與已建立的儲存空間 API 相關聯的資料,例如 IndexedDB 和 CacheStorage。
請參閱「並非所有儲存空間都相同:介紹 Storage 值區」,瞭解更多詳細資訊和程式碼範例,開始使用 Storage 值區。
效能面板中的開發人員工具改善功能
Chrome 122 開發人員工具在「Performance」面板中加入了以下改善項目。
首先,您現在可以透過「成效」面板頂端的「時間軸」設定麵包屑,並在其中跳轉。如要設定導覽標記,請在「時間軸」上選取範圍,將滑鼠游標懸停在該範圍上,然後按一下對應的「N ms」 按鈕。您可以連續建立多個巢狀麵包屑。如要切換縮放等級,請在時間軸頂端的鏈結中點選對應的麵包屑。請觀看下一個影片,瞭解麵包屑的實際運作情形。
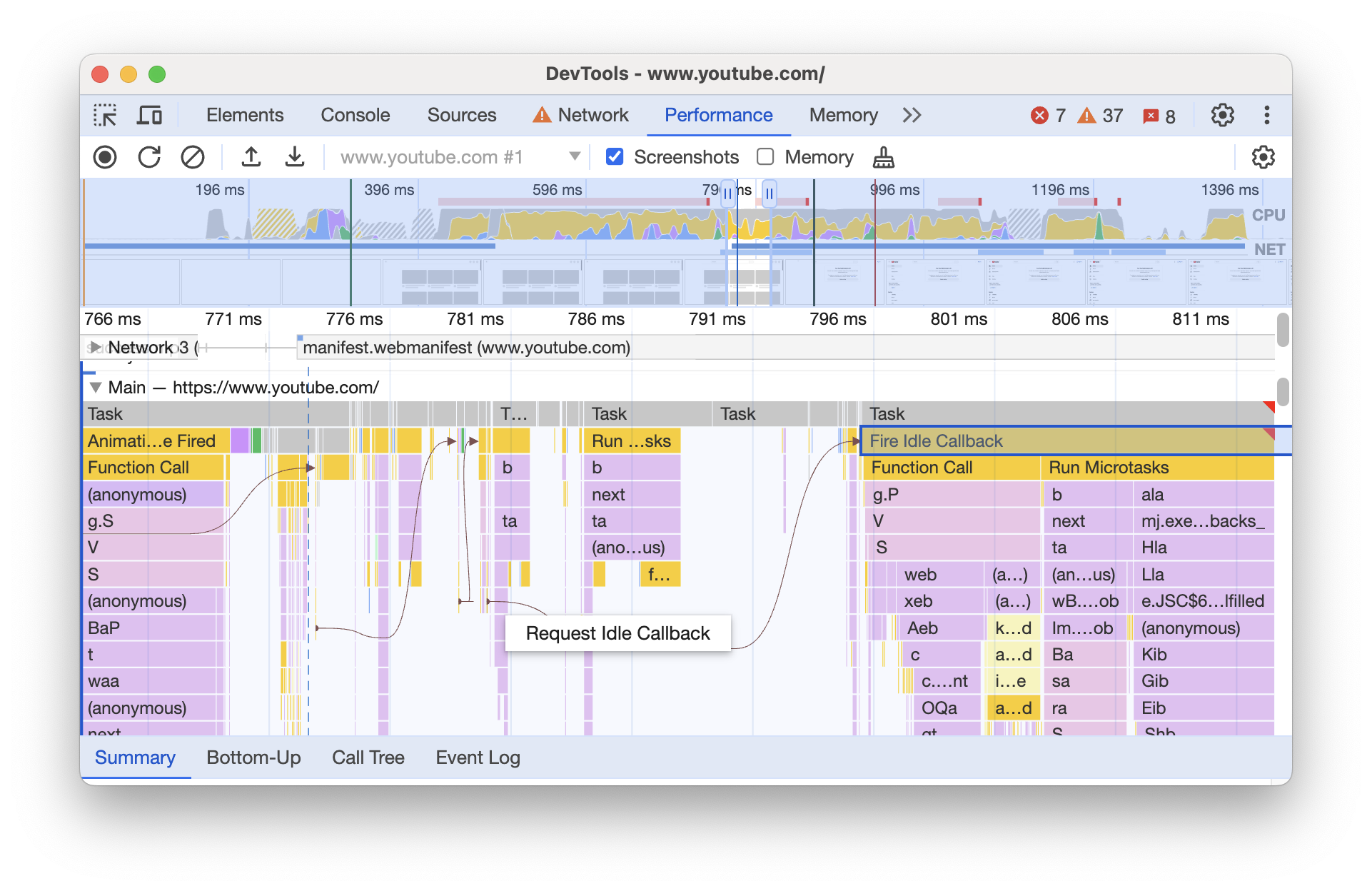
此外,現在「Main」追蹤記錄中也有事件啟動工具。根據預設,「效能」 >「主」追蹤記錄會顯示箭頭,連結啟動事件和這些事件所觸發的後續事件。
- 樣式或版面配置無效 -> 重新計算樣式或「版面配置」
- 要求動畫頁框 -> 動畫頁框已觸發
- 要求閒置回呼 -> 觸發閒置回呼
- 安裝計時器 -> 已觸發計時器
- 建立 WebSocket -> 傳送...和「接收 WebSocket 握手」或「刪除 WebSocket」
如要查看箭頭,請在追蹤記錄中找出這類事件並按一下。

如要進一步瞭解開發人員工具的更新內容,請參閱「開發人員工具 122 的新功能」。
Async Clipboard API unsanitized 選項
使用 Async Clipboard API 進行複製和貼上作業時,read() 方法的 unsanitized 選項可讓應用程式和網站取得未經過消毒的 HTML。除非網站加入這項屬性,否則系統會從剪貼簿讀取經過消毒的 HTML。
根據預設,使用非同步 API 讀取 text/html MIME 類型時,系統會因安全考量而叫用清理器,從 HTML 標記中移除內容,並將樣式內嵌在產生的 HTML 中。這會導致 HTML 酬載過大,且在網頁開發人員或行動應用程式讀取時,HTML 內容的準確度會有所降低。
您可以在下列範例中看到輸出內容的差異。
輸入:
<style>p { color: blue; }</style><p>Hello, World!</p>'
已完成清除 (預設):
<p style='color: blue; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; white-space: normal; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;'>Hello, World!</p>
使用 unsanitized 選項:
<html><head><style>p { color: blue; }</style></head><body><p>Hello, World!</p></body></html>
請參閱「解除剪貼簿存取權」,瞭解 Clipboard API 的基本概念。
還有其他眾多資源!
當然,還有許多其他功能。
- 在 CSS 中,如果容器查詢含有不支援的功能,則永遠不會相符。舉例來說,下列查詢會因不明功能而永遠無法比對:
@container (width > 0px) or (unknown) {}
dataTransfer.clearData() 不會影響 File 物件,只會刪除文字類型物件。
使用 WebGL 的
drawingBufferStorage,您可以在將轉譯結果轉換為預設繪圖緩衝區像素格式,以及繪製精確度超過 8 位元的內容時,避免產生額外的副本。
延伸閱讀
這份報告僅涵蓋部分重點。如要瞭解 Chrome 122 中的其他變更,請查看下列連結。
- Chrome 開發人員工具 (122) 的新功能
- Chrome 122 淘汰和移除項目
- Chrome 122 的 ChromeStatus.com 更新
- Chromium 來源存放區變更清單
- Chrome 發布時程表
訂閱
如要隨時掌握最新消息,請訂閱 Chrome 開發人員 YouTube 頻道,這樣一來,我們發布新影片時,你就會收到電子郵件通知。
我是 Adriana Jara,Chrome 123 一推出,我就會在這裡告訴你 Chrome 有哪些新功能!


