Şunları bilmeniz gerekir:
- Storage Buckets API ile depolama alanı yönetimini iyileştirin.
- Geliştirici Araçları'nda Performans panelinde iyileştirmeler yapıldı.
- Yeni Async Clipboard API
unsanitizedseçeneğini kullanarak HTML'yi kopyalarken ve yapıştırırken doğruluğu korumayı seçin. - Bunun gibi çok daha fazla özellik var.
Adım Adriana Jara. Chrome 122'de geliştiriciler için neler yeni olduğuna göz atalım.
Storage Buckets API.
Storage Buckets API, kalıcı depolama alanını daha iyi yönetmek için daha ayrıntılı bir düzeyde kontrol sağlar.
Geleneksel olarak, kullanıcının cihazındaki depolama alanı doldukça IndexedDB veya localStorage gibi API'lerle depolanan veriler, kullanıcının müdahale edemeyeceği şekilde kaybolur. Depolama alanını kalıcı hale getirmenin bir yolu, StorageManager arayüzünün persist() yöntemini kullanmaktır. Ancak depolama alanının kalıcı olmasını isteme yöntemi ya hep ya hiç şeklindedir.
Storage Buckets API'nin temel fikri, sitelere birden fazla depolama paketi oluşturma olanağı tanımaktır. Bu sayede tarayıcı, her paketi diğer paketlerden bağımsız olarak silebilir. Bu nedenle, en değerli verilerin silinmediğinden emin olmak için depolama alanından kaldırma önceliğini belirtebilirsiniz.Her depolama paketi, IndexedDB ve CacheStorage gibi yerleşik depolama API'leriyle ilişkili veriler içerebilir.
Depolama paketlerini kullanmaya başlamak için daha fazla bilgi ve kod örneği için Depolama paketleri kullanıma sunuluyor: Depolama alanları birbirinden farklıdır başlıklı makaleyi inceleyin.
Performans panelinde DevTools iyileştirmeleri
Chrome 122'de Geliştirici Araçları'nın Performans panelinde aşağıdaki iyileştirmeler yer alır.
Öncelikle, Performans panelinin üst kısmındaki zaman çizelgesi artık ekmek kırıntıları ayarlamanıza ve bunlar arasında geçiş yapmanıza olanak tanır. İçerik haritası ayarlamak için zaman çizelgesinde bir aralık seçin, fareyle üzerine gelin ve ilgili N ms düğmesini tıklayın. Ardışık olarak birkaç iç içe yerleştirilmiş içerik haritası oluşturabilirsiniz. Yakınlaştırma düzeyleri arasında atlamak için zaman çizelgesinin üst kısmındaki zincirdeki ilgili içerik haritası öğesini tıklayın. Sayfa gezinme çubuklarının nasıl kullanıldığını görmek için bir sonraki videoyu izleyin.
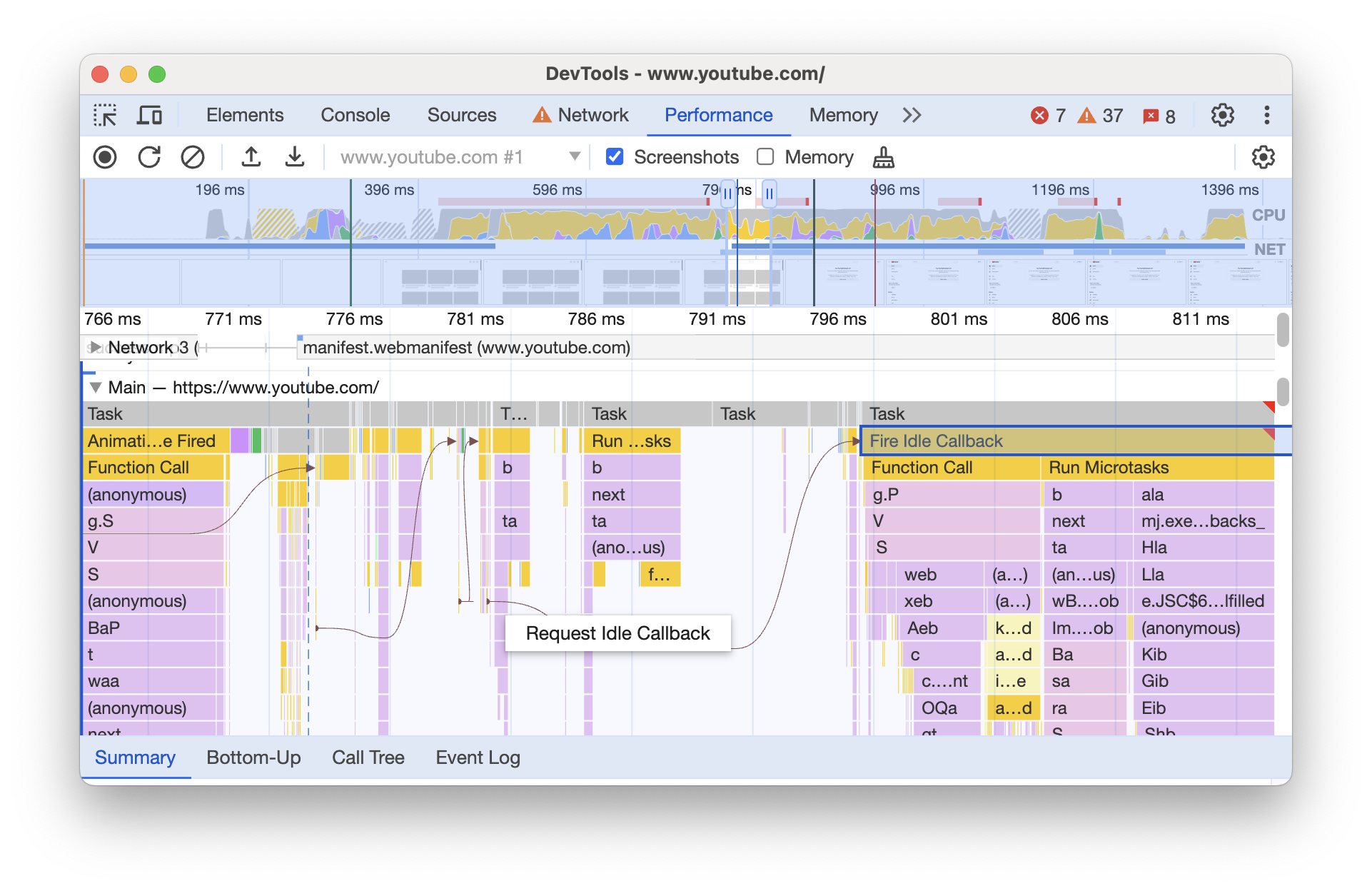
Ayrıca, Ana kanalda artık etkinlik başlatıcılar da mevcuttur. Performans > Ana kanalında varsayılan olarak, başlatıcıları ve bu başlatıcıların neden olduğu sonraki etkinlikleri birbirine bağlayan oklar gösterilir.
- Stil veya düzen geçersizliği -> Stili yeniden hesapla veya Düzen
- Animasyon karesi iste -> Animasyon karesi tetiklendi
- Boşta Geri Çağırma İste -> Boşta Geri Çağırmayı Tetikle
- Zamanlayıcıyı Yükle -> Zamanlayıcı Tetiklendi
- WebSocket Oluştur -> Gönder... ve WebSocket El Sıkışması Al veya WebSocket'i Kaldır
Okları görmek için izlemede bu tür bir etkinlik bulup tıklayın.

DevTools 122'deki yenilikler başlıklı makalede daha fazla DevTools güncellemesi bulabilirsiniz.
Async Clipboard API unsanitized seçeneği
Eşzamansız Pano API'sini kullanarak kopyalama ve yapıştırma işlemi yaparken read() yöntemi için unsanitized seçeneği, uygulamaların ve web sitelerinin temizlenmemiş HTML almasına olanak tanır. Siteler bu özelliği içermediği sürece, panodan HTML okuma işlemi temizlenir.
Varsayılan olarak, async API kullanılarak text/html MIME türleri okunurken güvenlik endişeleri nedeniyle içeriklerin HTML işaretlemesinden kaldırılması için temizleyici çağrılır ve stiller, oluşturulan HTML'ye satır içi olarak yerleştirilir.
Bu durum, büyük bir HTML yükü ve web geliştiricileri veya mobil uygulamalar tarafından okunduğunda HTML içeriğinin doğruluğunun kaybedilmesine neden olur.
Aşağıdaki örnekte, çıkıştaki farkı görebilirsiniz.
Giriş:
<style>p { color: blue; }</style><p>Hello, World!</p>'
Sanitize edilmiş (varsayılan):
<p style='color: blue; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; white-space: normal; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;'>Hello, World!</p>
unsanitized seçeneğiyle:
<html><head><style>p { color: blue; }</style></head><body><p>Hello, World!</p></body></html>
Panoya API'sinin temellerini öğrenmek için Panoya erişiminin engelini kaldırma başlıklı makaleyi inceleyin.
Diğer özellikler
Elbette daha birçok özellik var.
- CSS'de, desteklenmeyen özelliklere sahip kapsayıcı sorguları hiçbir zaman eşleşmez. Örneğin, aşağıdaki sorgu bilinmeyen özellik nedeniyle hiçbir zaman eşleşmez:
@container (width > 0px) or (unknown) {}
dataTransfer.clearData(), dosya nesnelerini etkilemez, yalnızca metin türündeki nesneleri siler.
WebGL'in
drawingBufferStorageözelliğiyle, oluşturmayı varsayılan çizim arabelleği piksel biçimine dönüştürürken ek bir kopyalama işleminden kaçınabilir ve 8 bitten fazla hassasiyete sahip içerikler çizebilirsiniz.
Daha fazla bilgi
Bu, yalnızca bazı önemli noktaları kapsar. Chrome 122'deki diğer değişiklikler için aşağıdaki bağlantıları inceleyin.
- Chrome Geliştirici Araçları'nda yenilikler (122)
- Chrome 122'de desteği sonlandırılan ve kaldırılan özellikler
- Chrome 122 için ChromeStatus.com güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için Chrome Developers YouTube kanalına abone olun. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Ben Adriana Jara. Chrome 123 yayınlanır yayınlanmaz Chrome'daki yenilikleri size buradan bildireceğim.


