Вот что вам нужно знать:
- Добавьте уникальный штрих к своему тексту с помощью анимации
font-paletteи других обновлений CSS . - В API Speculation Rules есть улучшения.
- Вы можете попробовать API Element Capture в пробной версии Origin.
- И есть еще много чего.
Я Адриана Хара. Давайте углубимся и посмотрим, что нового для разработчиков в Chrome 121.
Обновления CSS.
Начнем с обновлений CSS:
Свойства scrollbar-color и scrollbar-width теперь доступны. С их помощью вы можете настраивать полосы прокрутки и менять, как вы, наверное, догадались, их цвет и ширину .
Свойство font-palette позволяет выбрать определенную палитру для отображения цветового шрифта . Это свойство теперь поддерживает анимацию, поэтому переключение между палитрами становится плавным переходом между двумя выбранными палитрами.
Псевдоэлементы ::spelling-error и ::grammar-error позволяют настраивать цвета для орфографических и грамматических ошибок, выделять слова с ошибками фоновым цветом или другими украшениями, а также реализовывать пользовательскую проверку орфографии с более интегрированным внешним видом.
Улучшено маскирование CSS для SVG. Это продолжение улучшенной поддержки масок CSS в Chrome 120, добавляющее новую поддержку масок в SVG (множественные маски, а также mask-mode , mask-composite , mask-position и mask-repeat ). Кроме того, теперь поддерживаются удаленные маски SVG (например, маска: url(masks.svg#star) ).
Исправление: в предыдущей версии этой статьи упоминалось добавление поддержки условий supports() в @import , но это не так. Изменение включено в Chrome 122.
Обновления API правил спекуляций
Сайты могут использовать API Speculation Rules , чтобы программно сообщать Chrome, какие страницы нужно предварительно отрисовывать, что повышает удобство работы пользователей за счет сокращения времени навигации по страницам.
Теперь API включает поддержку правил документа : они являются расширением синтаксиса правил спекуляции, которое позволяет браузеру получать список URL-адресов для спекулятивной загрузки из элементов на странице. Правила документа могут включать критерии, по которым можно использовать эти ссылки. Это, в сочетании с новым полем «стремления», позволяет автоматически выполнять предварительную выборку или предварительную отрисовку ссылок на страницах сразу же, при наведении или наведении курсора мыши.
Вот пример правил документа:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Отдельное изменение позволяет указывать правила спекуляции с помощью HTTP-заголовка ответа Speculation-Rules. Заголовок является альтернативой использованию встроенных элементов <script> . Значением этого заголовка должен быть URL-адрес, указывающий на текстовый ресурс с типом MIME "application/speculationrules+json" . Правила ресурса будут добавлены в набор правил документа.
Кроме того, подсказка No-Vary-Search позволяет выполнять спекулятивную предварительную выборку, даже если параметры запроса URL-адреса изменяются. Заголовок ответа HTTP No-Vary-Search заявляет, что некоторые или все части запроса URL-адреса могут игнорироваться для целей сопоставления. Он может объявить, что порядок ключей параметров запроса не должен препятствовать совпадениям, что определенные параметры запроса не должны препятствовать совпадениям или что только определенные известные параметры запроса должны вызывать несоответствия.
Посетите раздел «Усовершенствования API правил спекуляций», чтобы получить дополнительную информацию об этих изменениях.
Пробная версия API Element Capture API
API Element Capture доступен в пробной версии Origin. Этот API позволяет захватывать и записывать определенный элемент HTML. Он преобразует захват всей вкладки в захват определенного поддерева DOM, захватывая только прямых потомков целевого элемента. Другими словами, он обрезает и удаляет как перекрывающий, так и перекрытый контент.
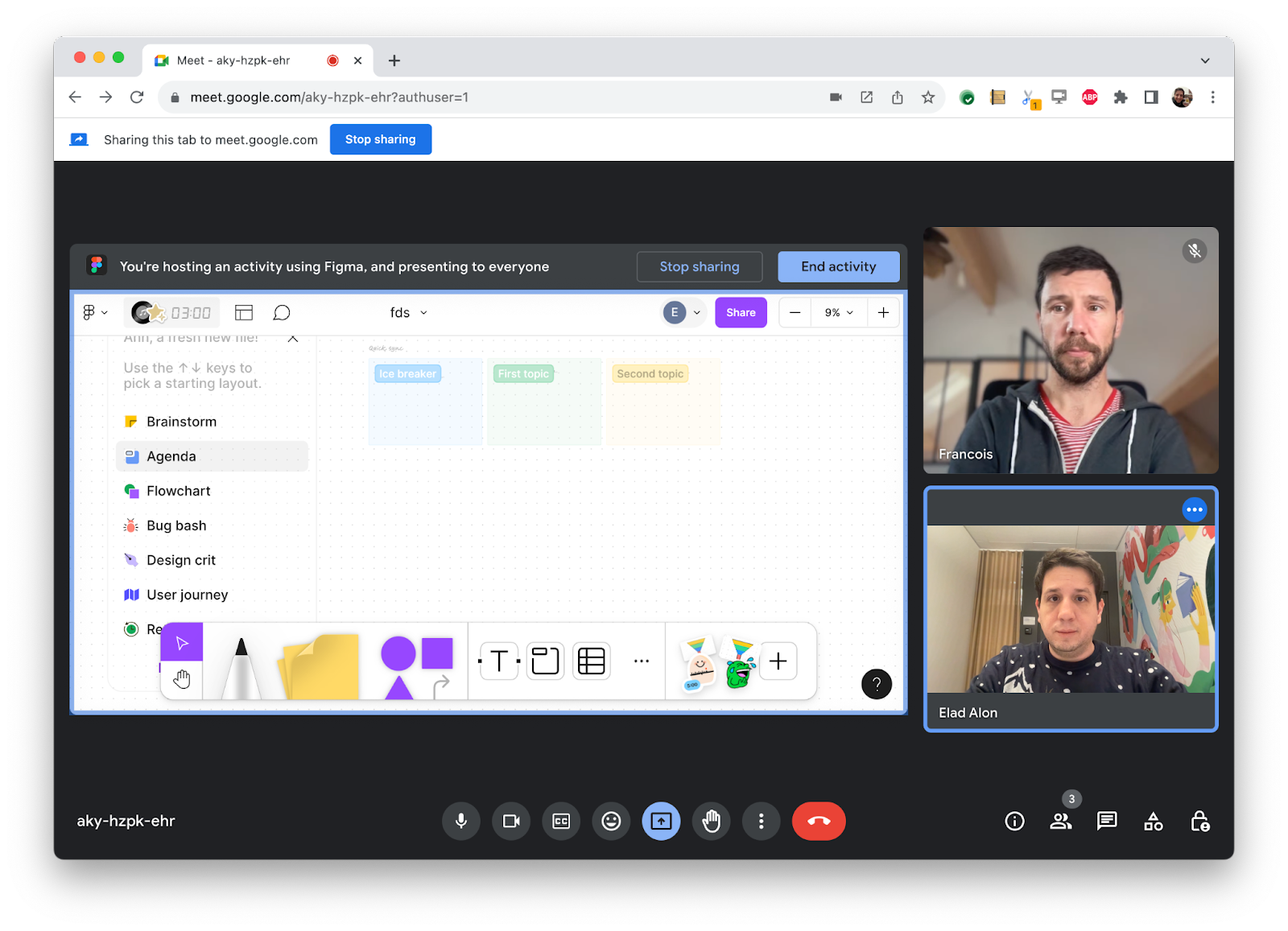
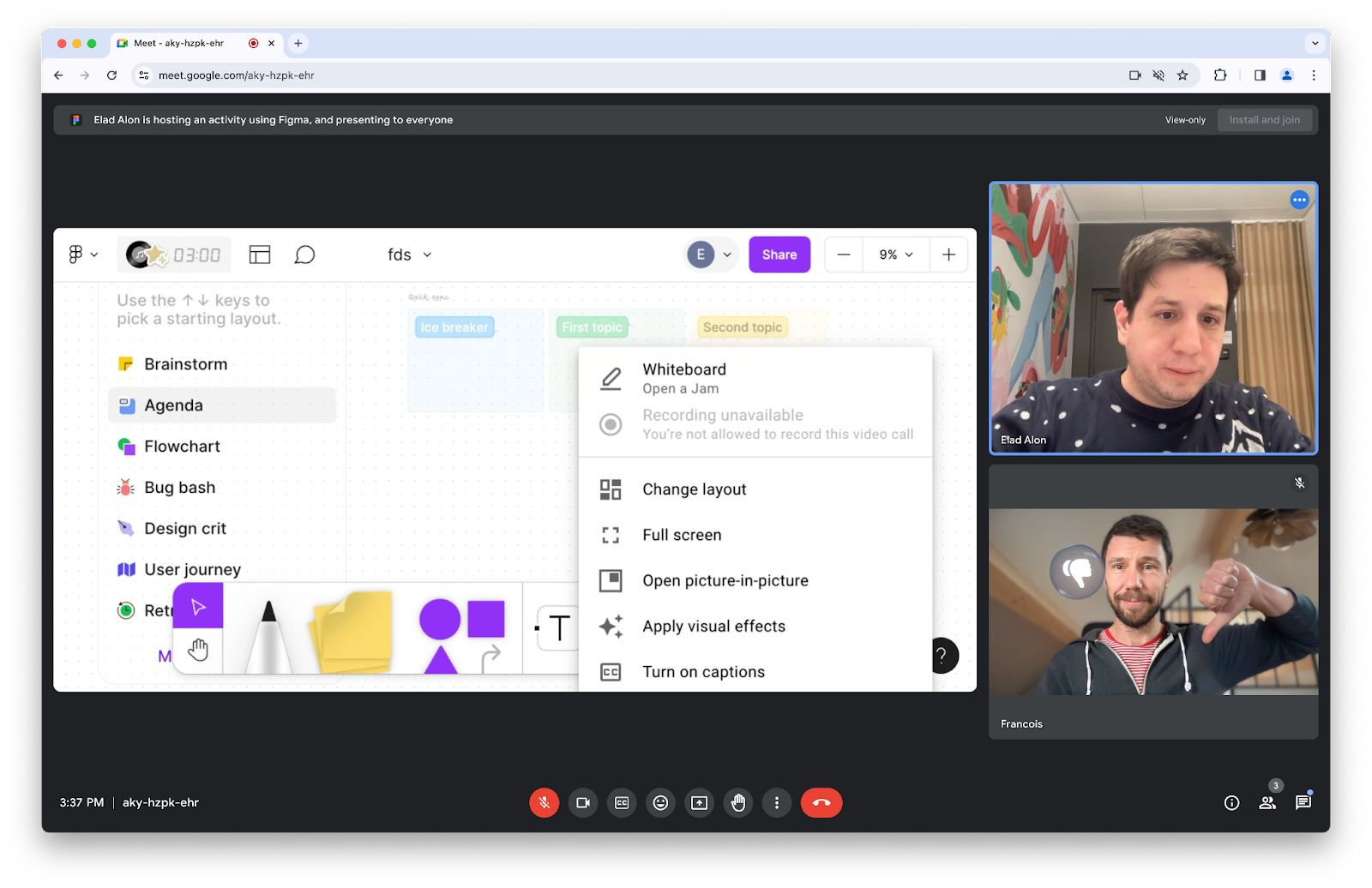
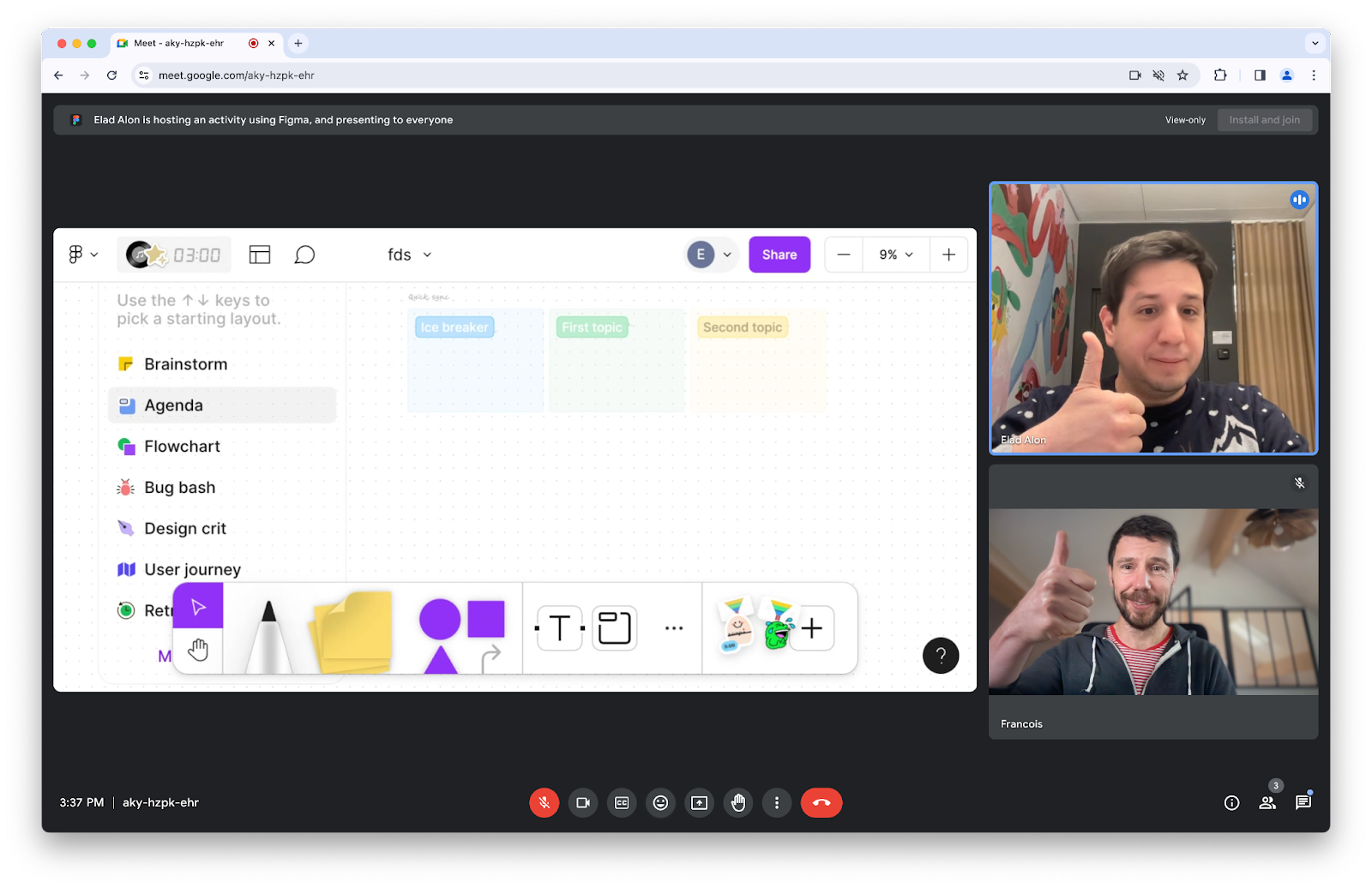
Примером использования API Element Capture является приложение для видеоконференций, которое позволяет встраивать сторонние приложения в iframe. В этом сценарии вы можете захотеть записать этот iframe в виде видео и передать его удаленным участникам.

Обратите внимание, что для этого вы можете использовать «Захват региона» , но в этом случае, если какой-то контент, например раскрывающийся список, отображается поверх выбранного контента, этот раскрывающийся список будет частью записи.

API Element Capture решает эту проблему, позволяя вам выбрать элемент, которым вы хотите поделиться.

Оформить заказ Захватите видеопоток из любого элемента для получения примеров кода и зарегистрируйтесь для участия в пробной версии ElementCapture origin.
И многое другое!
Конечно, есть еще много чего.
Методы
resizeBy()иresizeTo(), являющиеся частью API Document Picture-in-Picture , теперь требуют жеста пользователя.Вы можете программно открыть средство выбора параметров элемента
<select>с помощью методаshowPicker()HTMLSelectElement.scope_extensionsнаходится в пробной версии источника . Он позволяет расширить поведение веб-приложения, включив в него другие источники, если существует соглашение между основным источником веб-приложения и связанными источниками.
Дальнейшее чтение
Здесь рассматриваются лишь некоторые ключевые моменты. Перейдите по следующим ссылкам, чтобы узнать о дополнительных изменениях в Chrome 121.
- Что нового в Chrome DevTools (121)
- Устаревание и удаление Chrome 121
- Обновления ChromeStatus.com для Chrome 121
- Список изменений репозитория исходного кода Chromium
- Календарь выпусков Chrome
Подписаться
Чтобы быть в курсе новостей, подпишитесь на канал YouTube для разработчиков Chrome , и вы будете получать уведомления по электронной почте каждый раз, когда мы запускаем новое видео.
Привет, Адриана Хара, как только выйдет Chrome 122, я буду здесь, чтобы рассказать вам, что нового в Chrome!


