Компактные, удобные для сжатия, цветные векторные шрифты со всеми вашими любимыми вариантами градиентов.
В Chrome 98 команды Chrome и Fonts добавили поддержку COLRv1 — усовершенствованного формата шрифтов COLRv0, призванного сделать цветные шрифты более распространенными за счет добавления градиентов, композиции и смешивания, а также улучшенного повторного использования внутренних форм для создания четких и компактных файлов шрифтов, которые хорошо сжимаются.
Раскрась сейчас
В вебе текст обычно отображается цветом, заданным в CSS. Шрифт не определяет какой-либо конкретный цвет, он просто указывает, где должны располагаться пиксели. Обычно это хорошо. CSS позволяет автору гибко выбирать цвет. Однако иногда глиф содержит несколько цветов, которые вместе имеют значение. Например, этот флаг ![]() с голубыми, розовыми и белыми полосками не передавал бы того же смысла, если бы был просто нарисован текущим цветом текста.
с голубыми, розовыми и белыми полосками не передавал бы того же смысла, если бы был просто нарисован текущим цветом текста.
Сегодня для большинства пользователей эмодзи — единственные цветные шрифты, которые они видят. Эмодзи обычно появляются в интернете с помощью системного шрифта эмодзи или путём вставки изображений (что имеет свои сложности, ![]() ). Большой размер файлов, особенно растровых цветных шрифтов, затрудняет использование веб-шрифтов для эмодзи. Поддерживая COLRv1, мы надеемся увидеть более широкое распространение креативного использования цветных шрифтов в интернете и за его пределами.
). Большой размер файлов, особенно растровых цветных шрифтов, затрудняет использование веб-шрифтов для эмодзи. Поддерживая COLRv1, мы надеемся увидеть более широкое распространение креативного использования цветных шрифтов в интернете и за его пределами.
Теперь вы можете создавать собственные шрифты COLRv1, используя бесплатные инструменты с открытым исходным кодом. Ознакомьтесь с компилятором шрифтов nanoemoji , который позволяет создавать шрифты COLRv1 из исходных изображений SVG, а затем попробуйте их в Chrome 98 или более поздней версии. Попробуйте создать свой собственный вариант Bungee Spice, изменив цвета градиента, следуя этим инструкциям .
Например, вы можете изменить шрифт Bungee Spice, добавив к нему сине-красный градиент, вот так:

Поделитесь своими результатами в Twitter @googlefonts 🙂 Почему бы не попробовать радиальный или скользящий градиент?
Новое с COLRv1
Этот формат шрифта поддерживает несколько способов поддержки цвета, каждый из которых сопряжен с различными компромиссами, но ни один из них пока не был успешно реализован в интернете. (Чтобы узнать больше о компромиссах, ознакомьтесь с докладом Доминика на конференции BlinkOn 15. ) В Chrome 98 реализована поддержка COLRv1, усовершенствованной версии COLRv0. Мы надеемся, что сочетание графических возможностей и компактных файлов COLRv1 сделает его хорошим выбором для многих случаев использования цветных шрифтов. COLRv1 добавляет градиенты, композицию и смешивание , а также улучшает повторное использование внутренних форм для создания ещё более компактных файлов.
COLRv1 обладает выразительными возможностями, примерно эквивалентными SVG Native, плюс добавлены функции смешивания и композиции . Доступно четыре типа заливки: сплошные цвета, линейные градиенты, радиальные градиенты и градиенты с закругленными углами/конусами. COLRv1 позволяет перемещать и преобразовывать элементы глифов, используя полный набор преобразований: сдвиг, поворот, наклон и масштабирование. Кроме того, он поддерживает вариации шрифтов и повторно использует существующие форматы определения форм в шрифте.

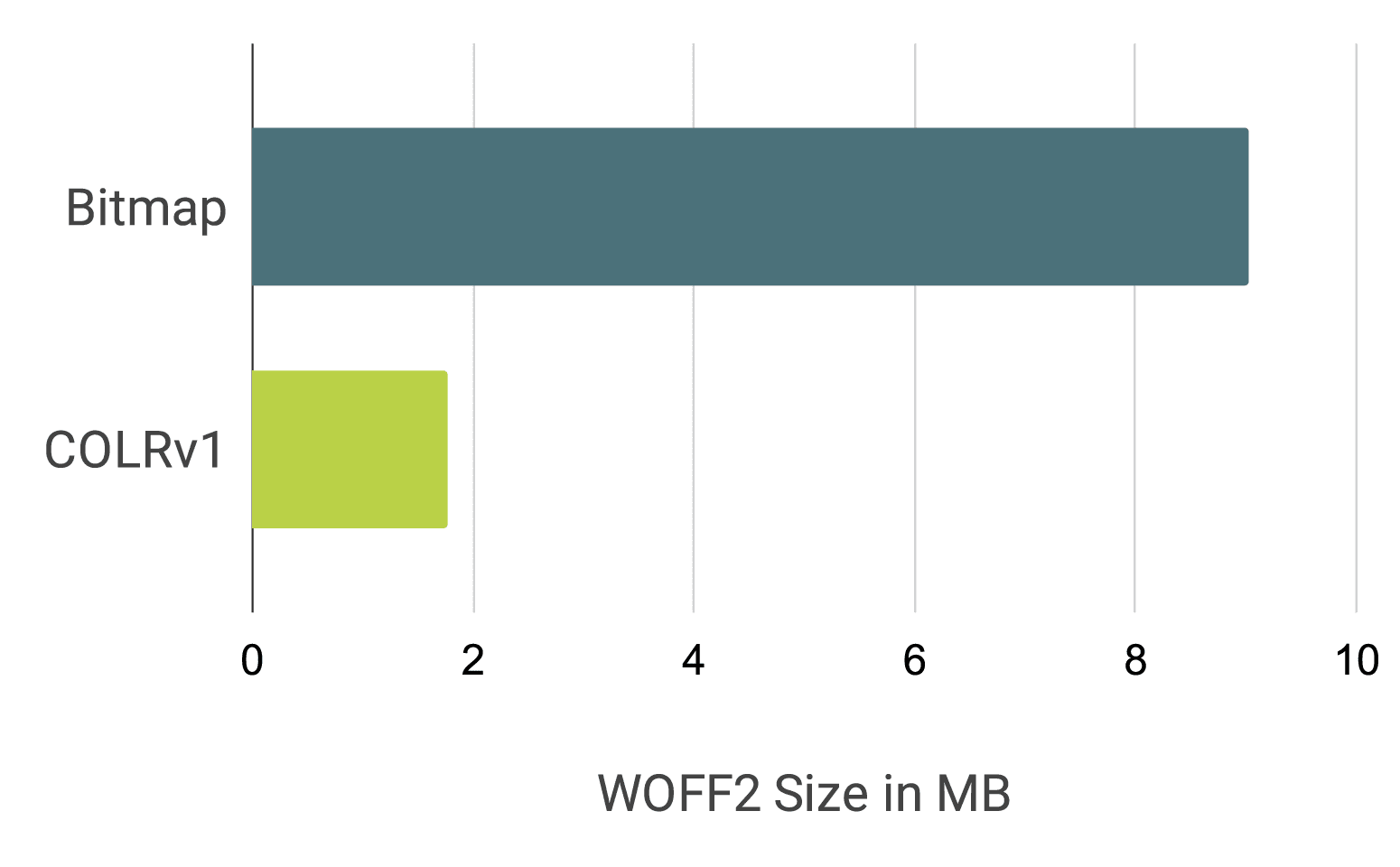
Подумайте об эмодзи хрустального шара в качестве примера: звездообразные выделения имеют одинаковую форму, но разные размеры, что означает, что только одна форма может быть перемещена и использована повторно без дублирования внутри файла. Формат позволяет повторно использовать полный глиф в новом глифе, без необходимости избыточно кодировать те же формы для каждого глифа. Представьте себе декоративный цветной шрифт с цветочными украшениями, где те же формы цветов размещены на разных буквах, просто ссылаясь на существующие цветные глифы. Для случая использования веб-шрифта COLRv1 хорошо сжимается в woff2. Например, тестовая сборка Twemoji с использованием COLRv1 занимает около 1,2 МБ в распакованном виде, но около 0,6 МБ в форме woff2. Сборка полного набора глифов эмодзи Noto уменьшается с 9 МБ для растровой версии до 1,85 МБ в форме COLRv1+woff2.

Варианты использования цветных шрифтов
Больше никакой замены изображений: шрифты эмодзи
Если вы поддерживаете пользовательский контент, ваши пользователи, вероятно, используют эмодзи. Сегодня очень распространена практика сканирования текста и замены всех встречающихся эмодзи изображениями для обеспечения кроссплатформенной отрисовки и поддержки новых эмодзи, помимо тех, которые поддерживает ОС. Затем эти изображения приходится преобразовывать обратно в текст при работе с буфером обмена. Вот реальный пример:

Если у вас есть шрифт эмодзи, вы просто отображаете текст этим шрифтом, вот так:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
Аналогично, в компоненте реакции на эмодзи COLRv1 предлагает возможность использовать компактный файл шрифта вместо каталога ресурсов изображений.

Представьте, сколько изображений вам пришлось бы загрузить для полноценного выбора эмодзи!
Цвет в иконочных шрифтах
Использование цвета в иконочных шрифтах добавляет ясности и облегчает понимание глифов.

Художественное выражение
Цветные шрифты, экономящие место, открывают новые возможности художественного выражения в текстах в интернете. Этот пример арабского шрифта в стиле куфи использует цветовые градиенты как художественную интерпретацию того, как могла бы выглядеть струя чернил традиционной каллиграфии в применении к куфическому стилю арабского письма, который берёт начало не от пера и чернил, а от высеченных на камне букв.

Обнаружение особенностей
В настоящее время определить, поддерживает ли браузерный движок определённый формат цветного шрифта, можно с помощью анализа пользовательского агента (user-agent sniffing) или поиска в библиотеке, например, ChromaCheck от @PixelAmbacht , для проверки отрисовки цветных глифов на Canvas. Оба решения не являются оптимальными. Тестирование функций должно обнаруживать только саму функцию и избегать анализа пользовательского агента (user-agent sniffing). Библиотеке ChromaCheck не нужно выполнять ресурсоёмкие двумерные операции с Canvas для определения поддержки.
Команда Chrome хочет улучшить эту ситуацию и начала серию обсуждений [ 1 , 2 ] в рабочей группе CSS, чтобы предоставить информацию о поддержке технологий браузерных шрифтов в JavaScript и декларативно в CSS. Команда планирует реализовать эффективное определение функций для цветных шрифтов и других технологий шрифтов в будущей версии Chrome.
Если вы хотите использовать цветные шрифты в своём проекте прямо сейчас, когда поддержка COLRv1 ограничена Chrome, есть два способа сделать это: запросите у поставщика шрифтов шрифт COLRv1, содержащий также монохромные глифы. Пользовательские агенты, не поддерживающие COLRv1, будут использовать монохромные глифы. В качестве альтернативы вы можете использовать библиотеку ChromaCheck или анализировать пользовательские агенты, чтобы определить наличие поддержки COLRv1. Затем вы предоставляете CSS, загружающий шрифты COLRv1 в поддерживающих пользовательских агентах, и используете альтернативный формат шрифта, например, COLRv0, растровый формат шрифтов или OpenType SVG в других браузерах.
Поддержка палитры шрифтов CSS
Было бы чрезвычайно полезно, если бы использование другого набора цветов не требовало нового шрифта. К счастью, существует механизм: CSS-свойство font-palette . Команда Chrome работает над добавлением поддержки font-palette в Chrome .
Шрифты COLRv1 и вы
Если вас заинтересовали шрифты COLRv1, обратитесь к поставщику шрифтов и узнайте у него о цветном шрифте COLRv1 для использования в вашем проекте, попробуйте приведенные выше примеры и демонстрации или же поэкспериментируйте с созданием своего собственного шрифта .
Если у вас есть отзыв о COLRv1 в Chrome, отправьте его в список рассылки blink-dev или сообщите о проблеме в нашем баг-трекере . Если у вас есть отзыв о самом формате шрифта COLRv1, сообщите о проблеме в репозитории спецификации COLRv1 на GitHub .
Мы рады, что с выходом Chrome 98 COLRv1 выводит типографское творчество в Интернете на совершенно новый уровень.
Узнать больше
Если вас интересуют более подробные сведения, у нас есть для вас еще несколько ресурсов:
Чтобы узнать, как работает COLRv1 и как он реализован в Chrome, ознакомьтесь с докладом Доминика на конференции BlinkOn 15.
- Международная конференция Unicode №45: Векторные цветные шрифты, доклад Родерика Шитера, Питера Констебля и Доминика Рётчеса ( видео , подробности доклада )
- Компилятор шрифтов nanoemoji , создающий шрифты COLRv1 из изображений SVG
- Репозиторий цветных шрифтов Google Fonts на GitHub, содержащий актуальные сборки Noto Emoji, Twemoji и других образцов шрифтов
- Презентация шрифта Bradley Initials от DJR, посвященная COLRv1
- Инструмент и библиотека ChromaCheck для обнаружения доступных технологий цветных шрифтов
Благодарности
Большое спасибо Бехдаду Эсфахбоду, Козимо Лупо, Питеру Констеблу, Бену Вагнеру, Вернеру Лембергу, Дэйву Кроссленду, Владимиру Левантовскому, Джонатану Кью, Лоренсу Пенни, Крису Лилли, Дэвиду Джонатану Россу, Андерверу, Джасту ван Россуму, Роэлю Нискенсу и другим за их вклад в COLRv1.



