Из Chrome 122 вы можете подписаться на пробную версию origin для элемента манифеста приложения scope_extensions , который позволяет сайтам, которые контролируют несколько поддоменов и доменов верхнего уровня, быть представленными как одно веб-приложение. В этом документе объясняется, почему команда Chrome представляет эту функцию, и когда вы можете захотеть ее использовать.
Обзор
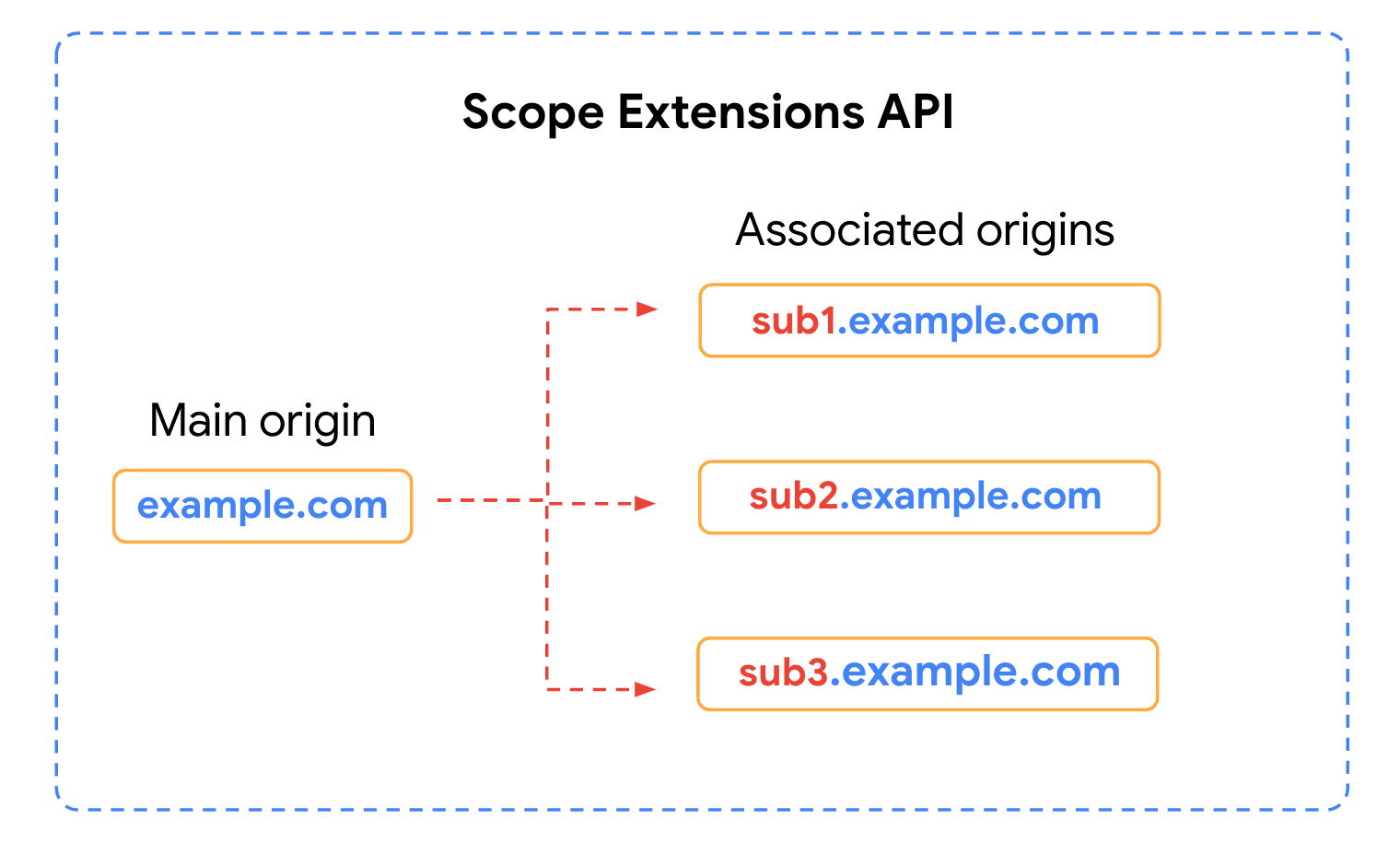
Некоторые веб-приложения имеют несколько источников , например example.com как основное приложение, а затем space_1.example.com , …, space_n.example.com , иногда в сочетании с special-example.com , как подопытные, все под крышей основного приложения. Этот тип архитектуры сайта имеет последствия в контексте Progressive Web Apps. Ограничения включают невозможность совместного использования service worker, любого типа устройства, локального хранилища и разрешений между источниками. Кроме того, навигация по кросс-источникам в автономном PWA показывает пользовательский интерфейс окна (панель «вне области действия»), указывающий на то, что пользователь вышел из опыта PWA. Вы можете узнать, как обойти некоторые из этих проблем, в статьях Progressive Web Apps на сайтах с несколькими источниками и Создание нескольких Progressive Web Apps на одном домене .
API расширения области действия позволяет веб-приложениям преодолевать некоторые проблемы, которые политика одного и того же источника накладывает на этот тип архитектуры сайта. Он позволяет веб-приложениям расширять область действия на другие источники, чтобы помочь достичь унифицированного опыта, учитывая соглашение между основным источником веб-приложения и связанными источниками.
Цели
Основная цель API Scope Extensions — позволить сайтам, которые контролируют несколько поддоменов и доменов верхнего уровня, вести себя как одно непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения и захвата ссылок. Например, позволить сайту example.com , который охватывает example.com.co.uk и support.example.com , вести себя как единое веб-приложение, насколько это возможно.

Scope Extensions позволяет многоисточниковым PWA вести себя как непрерывное веб-приложение, когда речь идет об пользовательском интерфейсе веб-приложения.
На практике это приводит к двум более конкретным целям:
- Навигация между источниками: позволяет пользователям перемещаться между связанными источниками, не нарушая пользовательский интерфейс, вызывая окно пользовательского интерфейса, информирующее пользователя о том, что он покидает PWA.
- Сбор перекрестных ссылок: разрешите веб-приложениям собирать сведения о переходах пользователей на сайты, с которыми они связаны.
Навигация по области действия между источниками
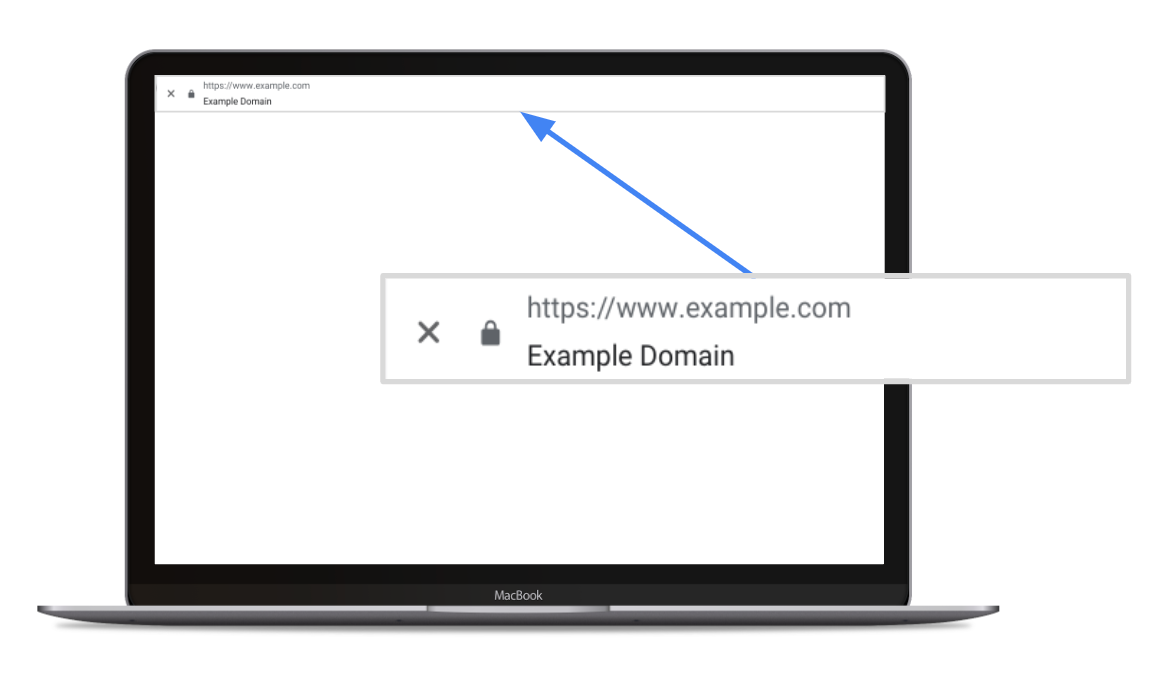
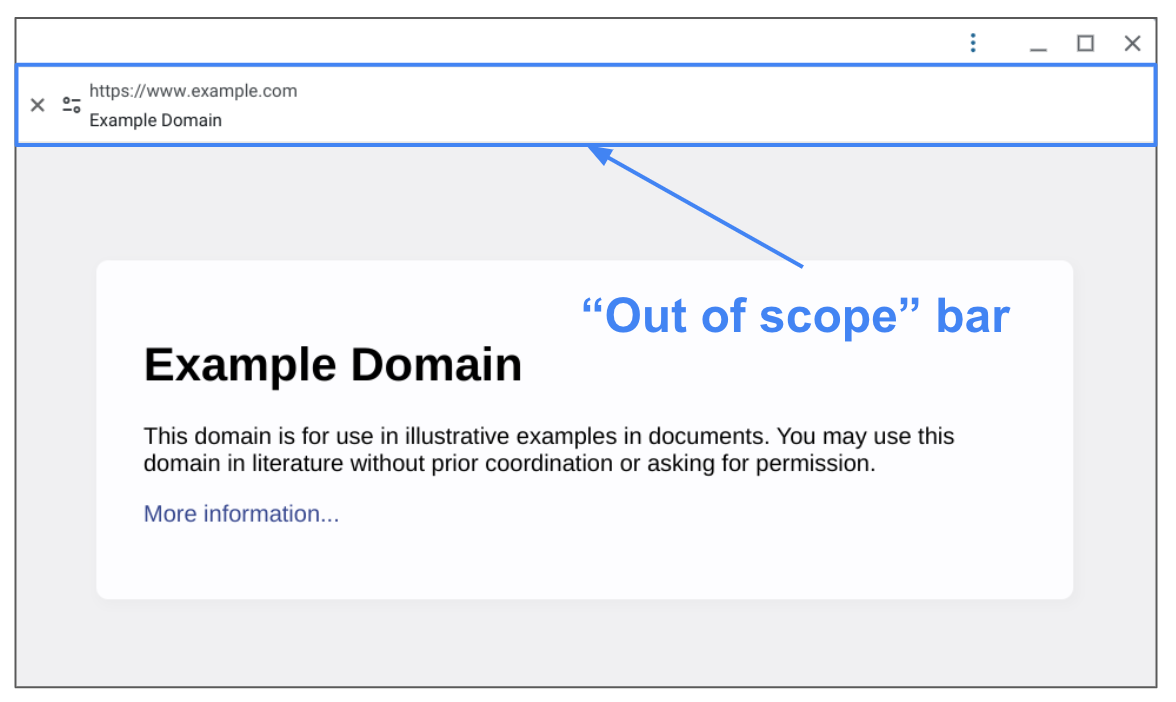
По умолчанию, когда пользователи перемещаются между источниками в автономном PWA, им показывается окно пользовательского интерфейса, указывающее, что они перемещаются за пределы опыта PWA. В Chrome этот пользовательский интерфейс состоит из панели «вне области действия», которая содержит URL нового источника. Это нарушает пользовательский опыт, так как пользователи ожидают продолжить навигацию внутри того же контекста приложения, но они могут почувствовать, что их выводят из него.

Панель «Вне области действия» отображается в Chrome, когда пользователи перемещаются между разными источниками в автономном PWA.
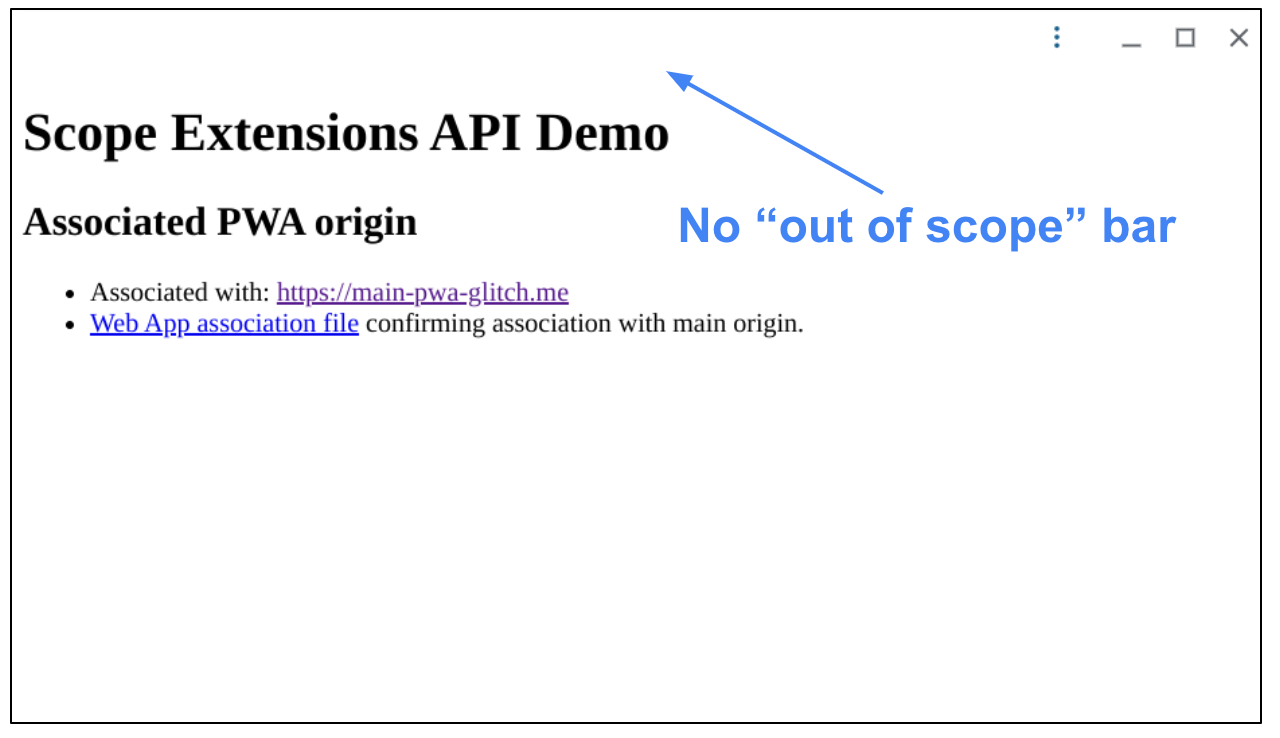
При использовании Scope Extensions пользовательский интерфейс окна не будет отображаться, когда пользователи переходят к любому из связанных источников, поэтому PWA представляется как единый интерфейс.
Захват перекрестных ссылок
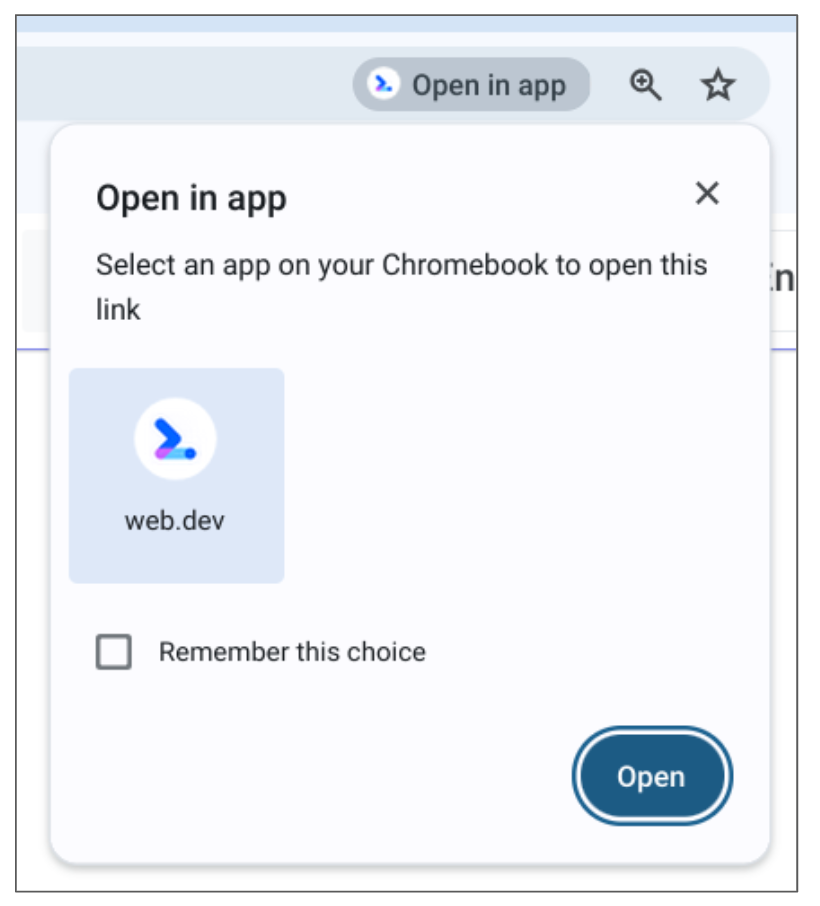
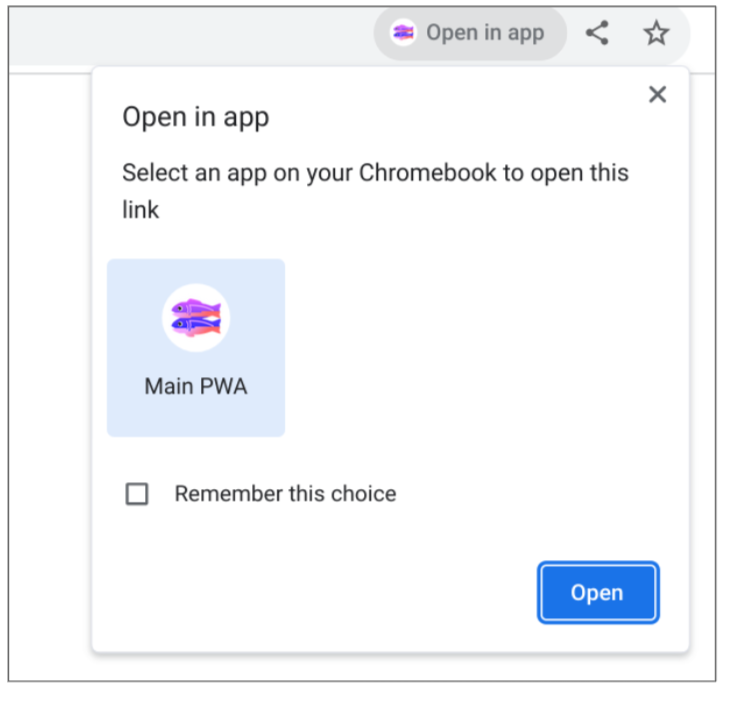
Захват ссылок относится к способности приложения захватывать ссылки в пределах своей области действия. Способ реализации этого различается в зависимости от браузера и операционной системы. Например, в Chrome на ChromeOS ссылки в области действия установленного PWA по умолчанию открывают вкладку браузера с указанием в адресной строке, что есть приложение, способное обрабатывать эти ссылки, что позволяет пользователю включить автоматический захват ссылок с этой точки.

Фрагмент адресной строки Chrome для вкладки в ChromeOS, демонстрирующий визуальное указание на то, что ссылка может быть обработана PWA, а также возможность запомнить это решение.
Если пользователь нажмет на ссылку, которая находится за пределами области действия PWA (включая ссылки на поддомены или домены верхнего уровня), они не будут распознаны как принадлежащие ему. Например, ссылки будут открываться во вкладке браузера без какого-либо указания пользователю, что есть приложение, способное обработать ссылку. API расширения области действия позволяет расширить область действия PWA, так что связанные источники будут рассматриваться как ссылки в области действия.
Выполнение
Реализация расширения области действия требует установления связи между основным источником и связанными с ним источниками.
Объявить список связанных источников
Добавьте элемент манифеста веб-приложения scope_extensions в основной источник PWA, чтобы веб-приложение могло расширить свою область действия на другие источники.
Манифест веб-приложения (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Подтвердите ассоциации
Каждый из перечисленных источников подтверждает связь с веб-приложением с помощью файла конфигурации /.well-known/web-app-origin-association . Этот файл должен называться web-app-origin-association и обслуживаться в этом точном месте, поскольку это общеизвестный URI .
/.well-known/web-app-origin-association (ассоциированное происхождение)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Демо
Демо состоит из двух сайтов:
- Основной PWA : фактический PWA, который объявляет список связанных источников через элемент
scope_extensionsв манифесте своего веб-приложения . - Источник в расширенной области действия : источник, находящийся за пределами области действия основного PWA, но связанный с ним после того, как он был указан основным PWA как связанный источник и подтвердил связь через свой файл
web-app-origin-association.
Для выполнения следующих тестов необходимо включить флаг about://flags/#enable-desktop-pwas-scope-extensions (доступен начиная с Chrome v115).
Тест кросс-источниковой навигации
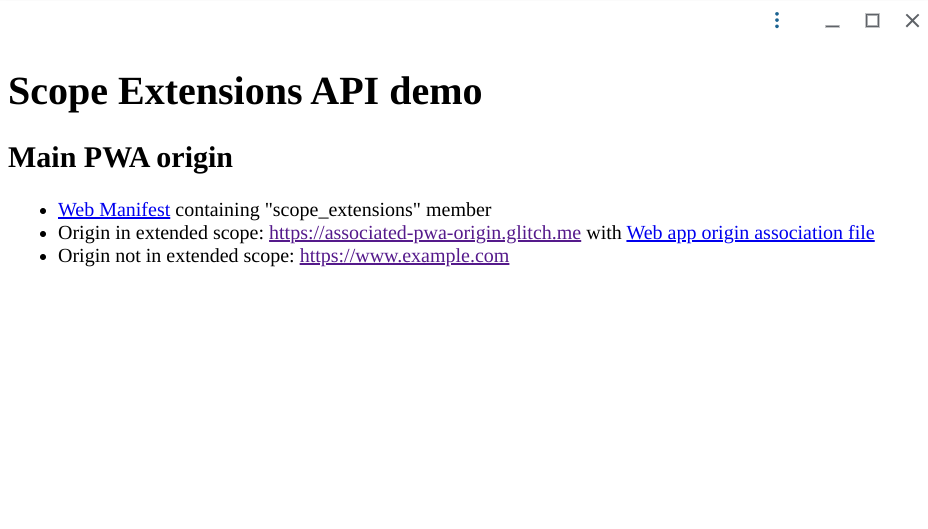
В качестве предварительного условия для этих тестов откройте основной PWA в браузере, установите его как PWA и откройте его для запуска в автономном режиме. PWA содержит ссылки на источник в расширенной области действия и на источник не в расширенной области действия .

Демонстрация PWA со ссылками на источник в расширенной области действия и источник не в расширенной области действия.
Навигация по кросс-источникам по умолчанию (не входит в расширенную область действия)
- Щелкните ссылку на источник, не находящийся в расширенной области видимости внутри полноэкранного PWA.
- В результате происходит навигация и отображается панель «вне области действия».

Панель «Вне области действия» отображается по умолчанию при навигации между источниками для PWA в автономном режиме.
Навигация между источниками с расширениями области действия (в расширенной области действия)
- Вернитесь на домашнюю страницу PWA.
- Щелкните ссылку на источник, не входящий в расширенную область действия .
- По умолчанию должна отображаться полоса «вне области действия», но из-за связи с расширениями области действия она не отображается.

Панель «Вне области действия» не отображается в навигации между источниками после установления связи с источником с помощью расширений области действия.
Тестовый захват кросс-источниковых ссылок
- Откройте и установите основное PWA на устройстве ChromeOS.
- Нажмите на следующую ссылку: связанное происхождение .
- Ссылка открывается в новой вкладке браузера и отображается запрос на ее открытие в установленном PWA.

При нажатии на ссылку на связанный источник PWA ссылка открывается в новой вкладке и отображается значок «Открыть в приложении», позволяющий пользователю включить автоматический захват ссылки.
Исходный суд
Если вы хотите протестировать этот API в своем приложении в полевых условиях с реальными пользователями, вы можете сделать это с помощью пробной версии Origin . Пробные версии Origin позволяют вам опробовать экспериментальные функции с вашими пользователями, получив тестовый токен, привязанный к вашему домену. Затем вы можете развернуть свое приложение и ожидать, что оно будет работать в браузере, поддерживающем тестируемую вами функцию (в данном случае она доступна в Chrome с 121 по 126). Чтобы получить собственный токен для запуска пробной версии Origin, заполните форму заявки .
Обратная связь
Команда Chrome ищет отзывы о полезности этого API. Чтобы помочь команде развивать этот API с отзывами о его полезности и новых вариантах использования, не охваченных в текущей версии, откройте Issue на GitHub .
Дополнительные ресурсы
- API расширения области действия — пробная версия Origin
- Статус Chrome — Расширения области действия веб-приложений
- Объяснение расширений области действия для веб-приложений
- Намерение экспериментировать
- Позиция стандартов Mozilla
- Позиция Apple по стандартам
- Ошибка хрома
- Прогрессивные веб-приложения на сайтах с несколькими источниками
- Создание нескольких прогрессивных веб-приложений на одном домене
Благодарности
Особая благодарность команде, стоящей за разработкой этого API. Расширения области действия были определены Аланом Каттером и Лу Хуангом при участии Мэтта Джиуки . API был реализован Аланом Каттером из Google Chrome и Хассаном Талатом , Кристин Ли и Лу Хуангом из Microsoft Edge.



