次の説明をお読みください。
font-paletteアニメーションやその他の CSS の更新により、テキストに独自の演出を加えます。- Speculation Rules API が改善されました。
- Element Capture API は、オリジン トライアルで試すことができます。
- 他にも多数の機能があります。
Adriana Jara と申します。Chrome 121 のデベロッパー向けの新機能について詳しく見てみましょう。
CSS の更新。
まず、CSS の更新について説明します。
プロパティ scrollbar-color と scrollbar-width が利用できるようになりました。これらのプロパティを使用すると、スクロールバーをカスタマイズし、色と幅を変更できます。
font-palette プロパティを使用すると、特定のパレットを選択してカラーフォントをレンダリングできます。このプロパティがアニメーションをサポートするようになり、パレットの切り替えが、選択した 2 つのパレット間でスムーズに遷移するようになりました。
疑似要素 ::spelling-error と ::grammar-error を使用すると、スペルと文法の誤りの色をカスタマイズしたり、誤字脱字を背景色やその他の装飾でハイライト表示したり、より統合された外観でカスタムスペルチェックを実装したりできます。
SVG の CSS マスクが改善されました。これは、Chrome 120 での CSS マスクのサポートの改善に続くもので、SVG に新しいマスクのサポート(複数のマスク、mask-mode、mask-composite、mask-position、mask-repeat)が追加されました。また、リモート SVG マスク(mask: url(masks.svg#star) など)もサポートされるようになりました。
訂正: この記事の以前のバージョンでは、@import に supports() 条件のサポートが追加されると記載されていましたが、これは誤りでした。この変更は Chrome 122 に含まれています。
Speculation Rules API の更新
サイトは Speculation Rules API を使用して、事前レンダリングするページをプログラムで Chrome に指示し、ページの移動時間を短縮してユーザー エクスペリエンスを向上させることができます。
この API では、ドキュメント ルールがサポートされるようになりました。これは、ブラウザがページ内の要素から推測読み込み用の URL のリストを取得できるようにする、推測ルール構文の拡張機能です。ドキュメント ルールには、これらのリンクの使用条件を指定できます。これと新しい 「eagerness」 フィールドを組み合わせることで、ページ上のリンクを、ホバー時やマウスダウン時に自動的にプリフェッチまたはプリレンダリングできます。
ドキュメント ルールの例を次に示します。
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
別の変更により、Speculation-Rules HTTP レスポンス ヘッダーを使用して推測ルールを指定できるようになりました。ヘッダーは、インライン <script> 要素を使用する代わりに使用できます。このヘッダーの値は、"application/speculationrules+json" MIME タイプのテキスト リソースを指す URL にする必要があります。リソースのルールがドキュメントのルールセットに追加されます。
また、No-Vary-Search ヒントを使用すると、URL クエリ パラメータが変更されても、推測プリフェッチが一致するようになります。No-Vary-Search HTTP レスポンス ヘッダーは、URL のクエリの一部またはすべてを一致目的で無視できることを宣言します。クエリ パラメータキーの順序が一致を妨げないように宣言したり、特定のクエリ パラメータが一致を妨げないように宣言したり、特定の既知のクエリ パラメータのみが不一致を引き起こすように宣言したりできます。
これらの変更について詳しくは、 Speculation Rules API の改善をご覧ください。
Element Capture API オリジン トライアル
Element Capture API はオリジン トライアルで利用できます。この API を使用すると、特定の HTML 要素をキャプチャして記録できます。タブ全体のキャプチャを特定の DOM サブツリーのキャプチャに変換し、ターゲット要素の直接の子孫のみをキャプチャします。つまり、遮蔽するコンテンツと遮蔽されるコンテンツの両方を切り抜いて削除します。
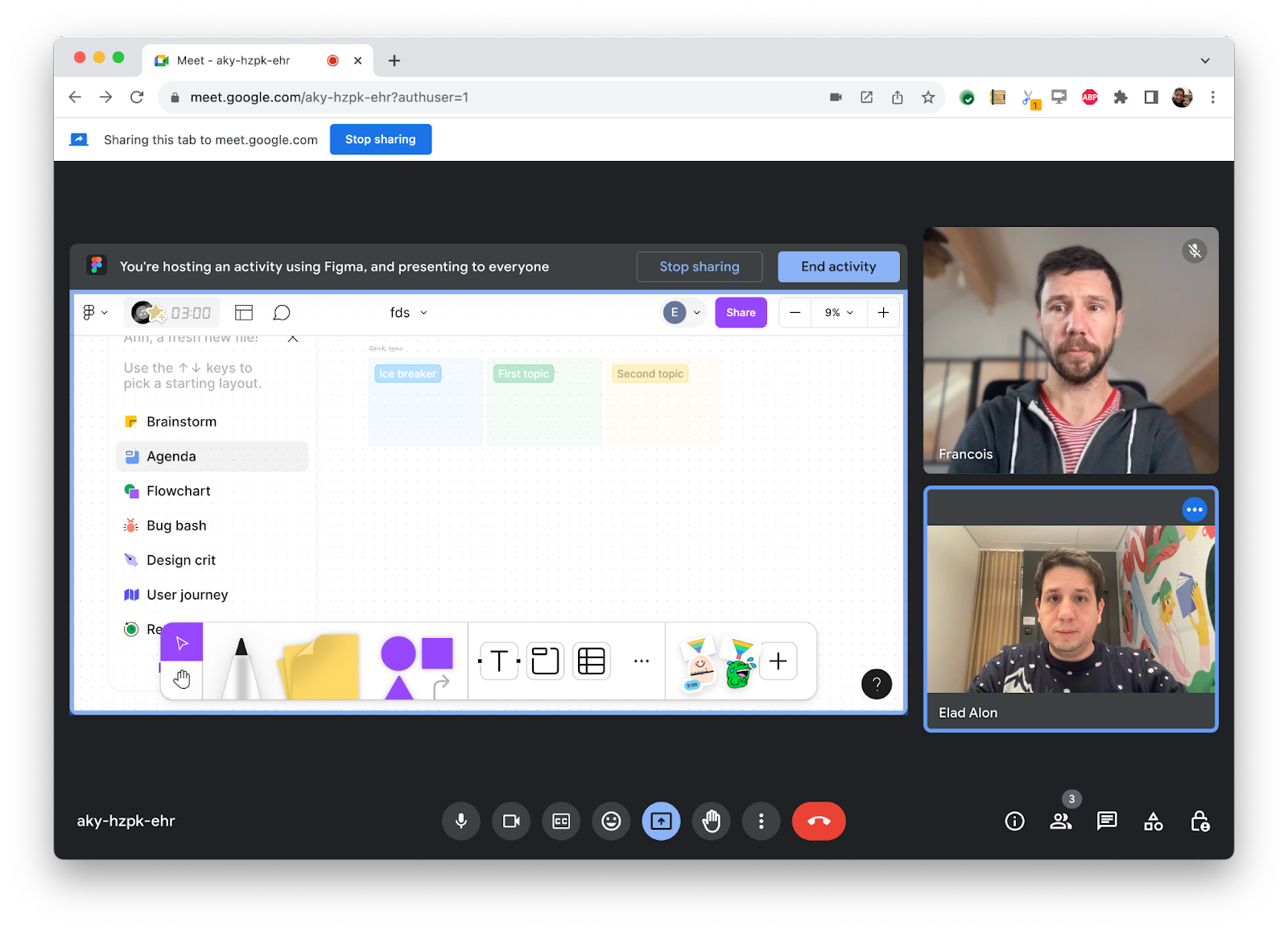
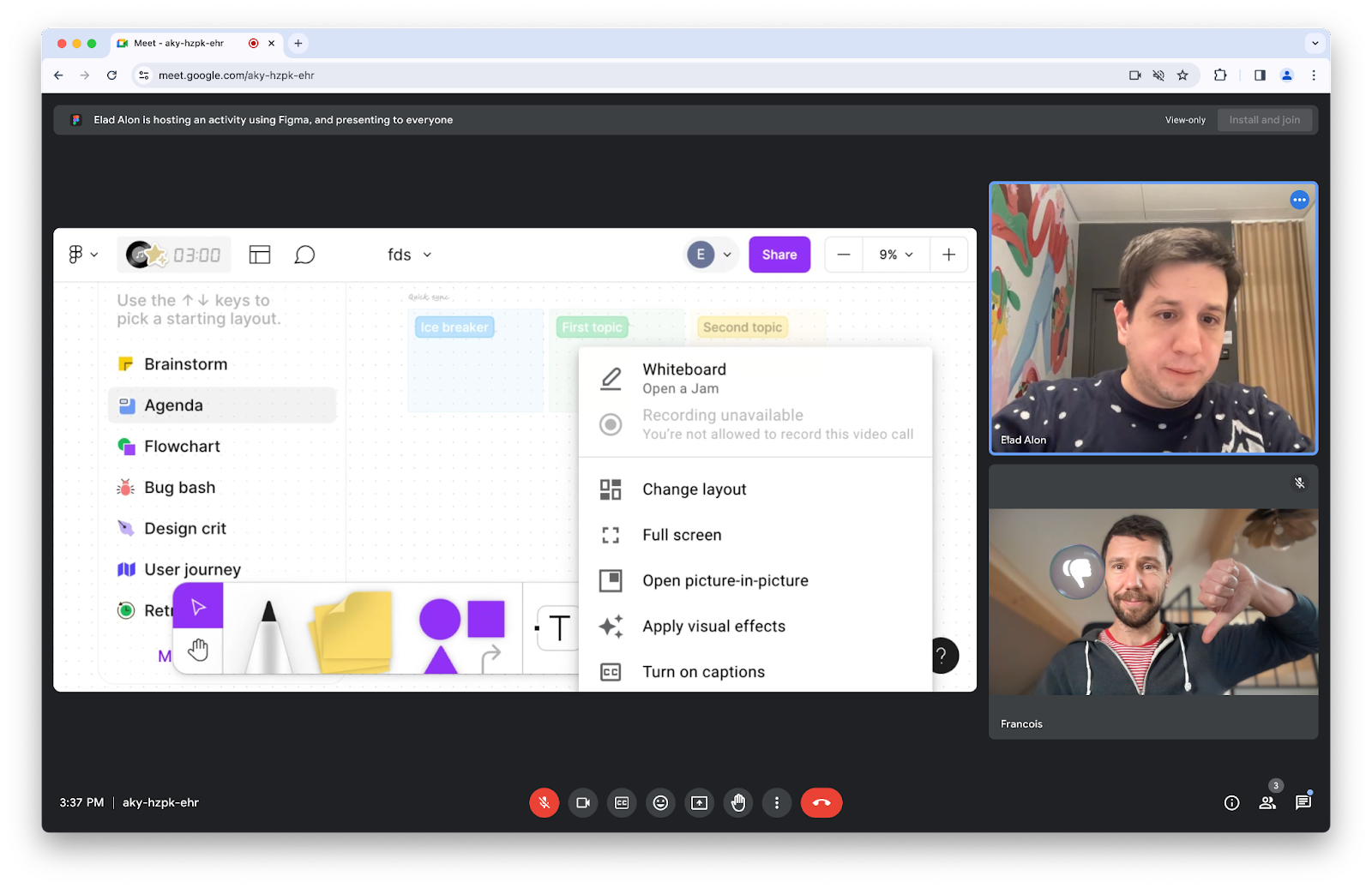
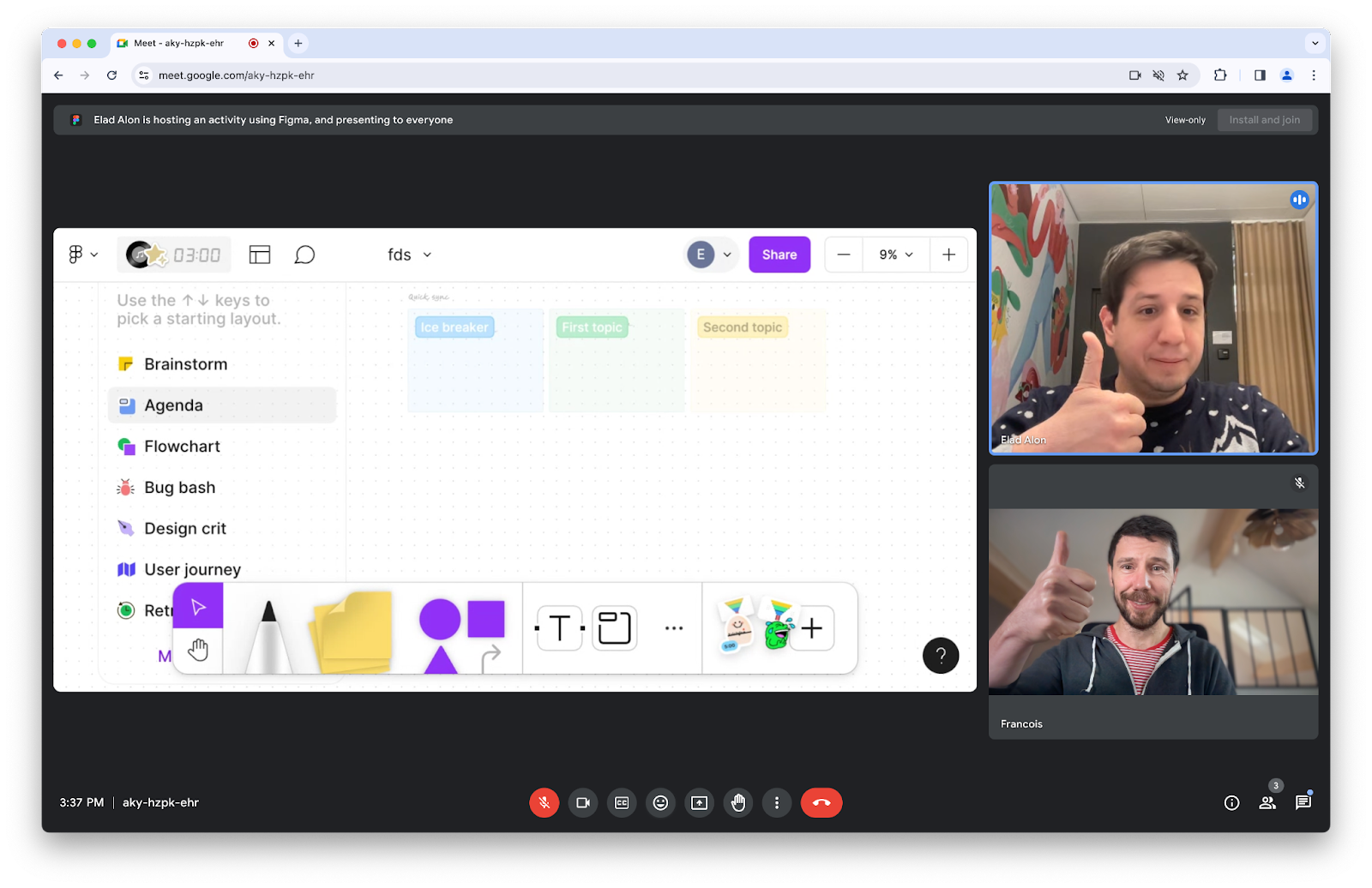
Element Capture API が役立つ例としては、サードパーティ製アプリケーションを iframe に埋め込むことができるビデオ会議アプリがあります。このシナリオでは、その iframe を動画としてキャプチャし、リモートの参加者に送信することをおすすめします。

領域キャプチャを使用しても同じことができますが、その場合、プルダウン リストなどのコンテンツが選択したコンテンツの上に描画されると、そのプルダウンも録画の対象になります。

Element Capture API を使用すると、共有する要素をターゲットに設定できるため、この問題を解決できます。

コードサンプルについては、任意の要素から動画ストリームをキャプチャするをご覧ください。また、ElementCapture オリジン トライアルに登録してください。
その他
もちろん、他にもたくさんあります。
Document Picture-in-Picture API の一部である
resizeBy()メソッドとresizeTo()メソッドに、ユーザー操作が必要になりました。HTMLSelectElementのshowPicker()メソッドを使用して、<select>要素のオプション選択ツールをプログラムで開くことができます。scope_extensions: オリジン トライアル中です。ウェブアプリのプライマリ オリジンと関連するオリジンの間に合意がある場合、ウェブアプリの動作を拡張して他のオリジンを含めることができます。
関連情報
主なハイライトのみを記載しています。Chrome 121 のその他の変更については、次のリンクをご覧ください。
- Chrome DevTools の新機能(121)
- Chrome 121 の非推奨と削除
- Chrome 121 に関する ChromeStatus.com の更新
- Chromium ソース リポジトリの変更リスト
- Chrome のリリース カレンダー
登録
最新情報を入手するには、Chrome Developers の YouTube チャンネルにチャンネル登録してください。新しい動画が公開されるとメール通知が届きます。
Adriana Jara と申します。Chrome 122 がリリースされ次第、Chrome の新機能についてお知らせします。


