お気に入りのグラデーションをすべて備えた、コンパクトで圧縮しやすいカラーベクター フォント。
Chrome 98 では、Chrome チームとフォントチームが COLRv1 のサポートを追加しました。これは、グラデーション、合成、ブレンドの追加、内部シェイプの再利用の改善により、鮮明でコンパクトなフォント ファイルを圧縮しやすくすることで、カラーフォントを普及させることを目的とした COLRv0 フォント形式の進化版です。
今すぐ色付け
ウェブでは、通常、テキストは CSS で指定された色で描画されます。フォントは特定の色を定義するものではなく、ピクセルを配置する場所を示すだけです。通常は、これは良いことです。CSS では、作成者は色を柔軟に選択できます。ただし、グリフに複数の色が含まれており、それらが組み合わさって意味を持つ場合もあります。たとえば、水色、ピンク、白のストライプのこの旗 ![]() は、現在のテキストの色で描画されただけでは同じ意味を伝えません。
は、現在のテキストの色で描画されただけでは同じ意味を伝えません。
現在、ほとんどのユーザーにとって、絵文字は唯一のカラーフォントです。通常、絵文字はシステムの絵文字フォントを介してウェブに表示されるか、画像を挿入することで表示されます(画像には独自の問題があります。![]() )。特にビットマップ ベースのカラーフォントではファイルサイズが大きいため、絵文字にウェブフォントを使用することは困難でした。COLRv1 をサポートすることで、ウェブをはじめとするさまざまな場所で、クリエイティブなカラーフォントが広く使われるようになることを期待しています。
)。特にビットマップ ベースのカラーフォントではファイルサイズが大きいため、絵文字にウェブフォントを使用することは困難でした。COLRv1 をサポートすることで、ウェブをはじめとするさまざまな場所で、クリエイティブなカラーフォントが広く使われるようになることを期待しています。
無料のオープンソース ツールを使用して、独自の COLRv1 フォントを作成できるようになりました。nanoemoji フォント コンパイラをチェックしてみてください。このコンパイラを使用すると、SVG ソース画像から COLRv1 フォントをビルドし、Chrome 98 以降で試すことができます。こちらの手順に沿ってグラデーションの色を変更し、Bungee Spice を独自にアレンジしてみましょう。
たとえば、Bungee Spice フォントを次のように青と赤のグラデーションに変更できます。

結果を @googlefonts にツイートしてください。放射状グラデーションやスイープ グラデーションを試してみませんか?
COLRv1 の新機能
フォント形式は、色をサポートする複数の方法に対応しており、それぞれに異なるトレードオフがありますが、これまでのところウェブで成功した例はありません。(トレードオフについて詳しくは、Dominik の BlinkOn 15 カンファレンスでの講演をご覧ください)。Chrome 98 では、COLRv0 の進化版である COLRv1 のサポートが追加されました。COLRv1 のグラフィック機能とコンパクトなファイルの組み合わせにより、多くのカラーフォントのユースケースに適した選択肢となることを期待しています。COLRv1 では、グラデーション、合成、ブレンドが追加され、内部シェイプの再利用が改善され、さらにコンパクトなファイルが作成されます。
COLRv1 の表現力は、SVG Native に ブレンドと合成を追加したのとほぼ同等です。塗りつぶしには、単色、線形グラデーション、円形グラデーション、スイープ/円錐グラデーションの 4 種類があります。COLRv1 では、一連の変換(移動、回転、せん断、拡大縮小)を使用して、グリフ要素の位置を変更したり、変換したりできます。また、フォントのバリエーションをサポートし、フォント内の既存のシェイプ定義形式を再利用します。

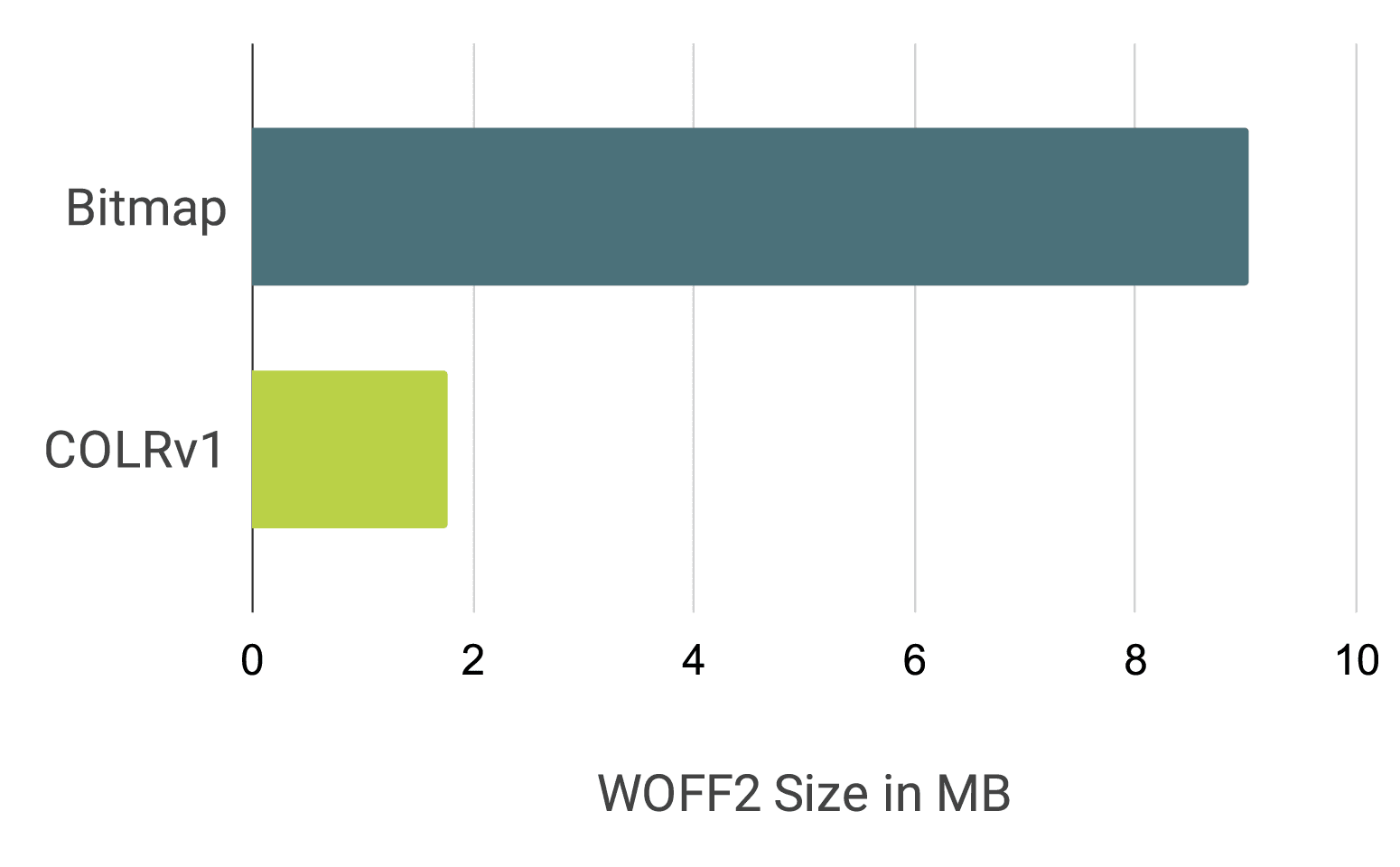
たとえば、水晶玉の絵文字を考えてみましょう。星形のハイライトは同じ形ですが、サイズが異なります。つまり、ファイル内で複製することなく、1 つの形を再配置して再利用できます。この形式を使用すると、新しいグリフ内で完全なグリフを再利用できます。グリフごとに同じ形状を冗長にエンコードする必要はありません。装飾的なカラーフォントで、花柄の装飾が施されているとします。既存のカラーグリフを参照するだけで、同じ花の形が異なる文字に配置されます。ウェブフォントのユースケースでは、COLRv1 は woff2 でうまく圧縮されます。たとえば、COLRv1 を使用した Twemoji のテストビルドは、展開すると約 1.2 MB になりますが、woff2 形式では約 0.6 MB です。Noto Emoji Glyph セットのフルビルドは、ビットマップ バージョンの 9 MB から COLRv1+woff2 形式の 1.85 MB に縮小されました。

カラーフォントのユースケース
画像置換の廃止: 絵文字フォント
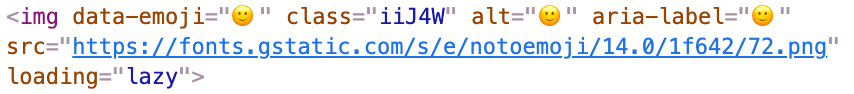
ユーザー作成コンテンツをサポートしている場合、ユーザーは絵文字を使用している可能性があります。現在では、テキストをスキャンして、見つかった絵文字を画像に置き換えることで、プラットフォーム間で一貫したレンダリングを保証し、OS がサポートするよりも新しい絵文字をサポートできるようにすることが一般的です。クリップボード オペレーションの際に、これらの画像をテキストに戻す必要があります。実際の例を次に示します。

絵文字フォントがある場合は、次のようにフォントでテキストをレンダリングします。
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
同様に、絵文字リアクション コンポーネントでは、COLRv1 を使用することで、画像アセットのカタログではなくコンパクトなフォントファイルを使用できます。

完全な絵文字選択ツールでは、どれだけの数の画像を取得する必要があるかを想像してみてください。
アイコン フォントの色
アイコン フォントで色を使用すると、明確になり、グリフがわかりやすくなります。

芸術的表現
スペース効率の良いカラーフォントにより、ウェブ上のテキストで新しい形の芸術表現が可能になります。このクーフィー スタイルのアラビア語フォントの例では、伝統的な書道のインクの流れがクーフィー スタイルのアラビア語の書き方に適用された場合にどうなるかを芸術的に解釈したカラー グラデーションを使用しています。クーフィー スタイルは、ペン先とインクで書くのではなく、石に彫ることから生まれたものです。

特徴検出
現時点では、ユーザー エージェント スニッフィングを使用するか、@PixelAmbacht の ChromaCheck などのライブラリで検索して、ブラウザ エンジンが特定のカラーフォント形式をサポートしているかどうかを判断できます。また、Canvas でカラーグリフのレンダリングをテストすることもできます。どちらのソリューションも最適ではありません。機能テストでは、特定の機能自体のみを検出し、ユーザー エージェント スニッフィングを避ける必要があります。ChromaCheck ライブラリは、サポートを判断するためにリソースを大量に消費する 2D キャンバス オペレーションを実行する必要はありません。
Chrome チームはこれを改善したいと考えており、CSS ワーキング グループで一連のディスカッション [1、2] を開始し、JavaScript でのブラウザ フォント テクノロジーのサポートと、CSS での宣言型サポートに関する情報を提供しています。チームは、Chrome の今後のバージョンで、カラーフォントやその他のフォント技術の効率的な機能検出をリリースする予定です。
COLRv1 のサポートが Chrome に限定されている現時点でプロジェクトでカラーフォントを使用したい場合は、次の 2 つの方法があります。フォント ベンダーに、モノクロのグリフも含む COLRv1 フォントを依頼します。COLRv1 をサポートしていないユーザー エージェントは、モノクロのグリフのレンダリングにフォールバックします。また、ChromaCheck ライブラリまたはユーザー エージェント スニッフィングを使用して、COLRv1 のサポートが利用可能かどうかを判断することもできます。次に、サポートされているユーザー エージェントで COLRv1 フォントを読み込む CSS を配信し、他のブラウザでは COLRv0、ビットマップ フォント形式、OpenType SVG などの代替フォント形式を使用します。
CSS の font-palette のサポート
別の色のセットを使用する場合に、新しいフォントが必要ないようにすると、非常に便利です。幸いなことに、font-palette CSS プロパティというメカニズムが存在します。Chrome チームは、Chrome でのフォント パレットのサポートの追加に取り組んでいます。
COLRv1 フォントとあなた
COLRv1 フォントにご興味をお持ちの場合は、プロジェクトで使用する COLRv1 カラーフォントについてフォント ベンダーにお問い合わせいただくか、上記の例とデモをお試しください。また、独自のフォントを作成することもできます。
Chrome の COLRv1 に関するフィードバックがある場合は、blink-dev メーリング リストに投稿するか、公開バグトラッカーで問題を報告してください。COLRv1 フォント形式自体に関するフィードバックがある場合は、COLRv1 仕様の GitHub リポジトリで問題を報告してください。
Chrome 98 では、COLRv1 によってウェブのタイポグラフィの創造性が新たなレベルに引き上げられることを期待しています。
その他の情報
詳細については、以下のリソースをご覧ください。
COLRv1 の仕組みと Chrome での実装方法については、Dominik の BlinkOn 15 カンファレンスでの講演をご覧ください。
- International Unicode Conference #45: Vector Color Fonts、Roderick Sheeter、Peter Constable、Dominik Röttsches による講演(動画、講演の詳細)
- nanoemoji フォント コンパイラ。SVG 画像から COLRv1 フォントを生成します。
- Noto Emoji、Twemoji、その他のサンプル フォントの現在のビルドを含む Google Fonts のカラーフォント GitHub リポジトリ
- COLRv1 を探求する Bradley Initials フォントの DJR のショーケース
- 利用可能なカラーフォント技術を検出する ChromaCheck ツールとライブラリ
謝辞
COLRv1 に貢献してくれた Behdad Esfahbod、Cosimo Lupo、Peter Constable、Ben Wagner、Werner Lemberg、Dave Crossland、Vladimir Levantovsky、Jonathan Kew、Laurence Penney、Chris Lilley、David Jonathan Ross、Underware、Just van Rossum、Roel Nieskens などの皆様に感謝いたします。



