Chrome 122 以降では、scope_extensions アプリ マニフェスト メンバーのオリジン トライアルに登録できます。これにより、複数のサブドメインとトップレベル ドメインを制御するサイトを 1 つのウェブアプリとして表示できます。このドキュメントでは、Chrome チームがこの機能を導入する理由と、この機能を使用すべき状況について説明します。
概要
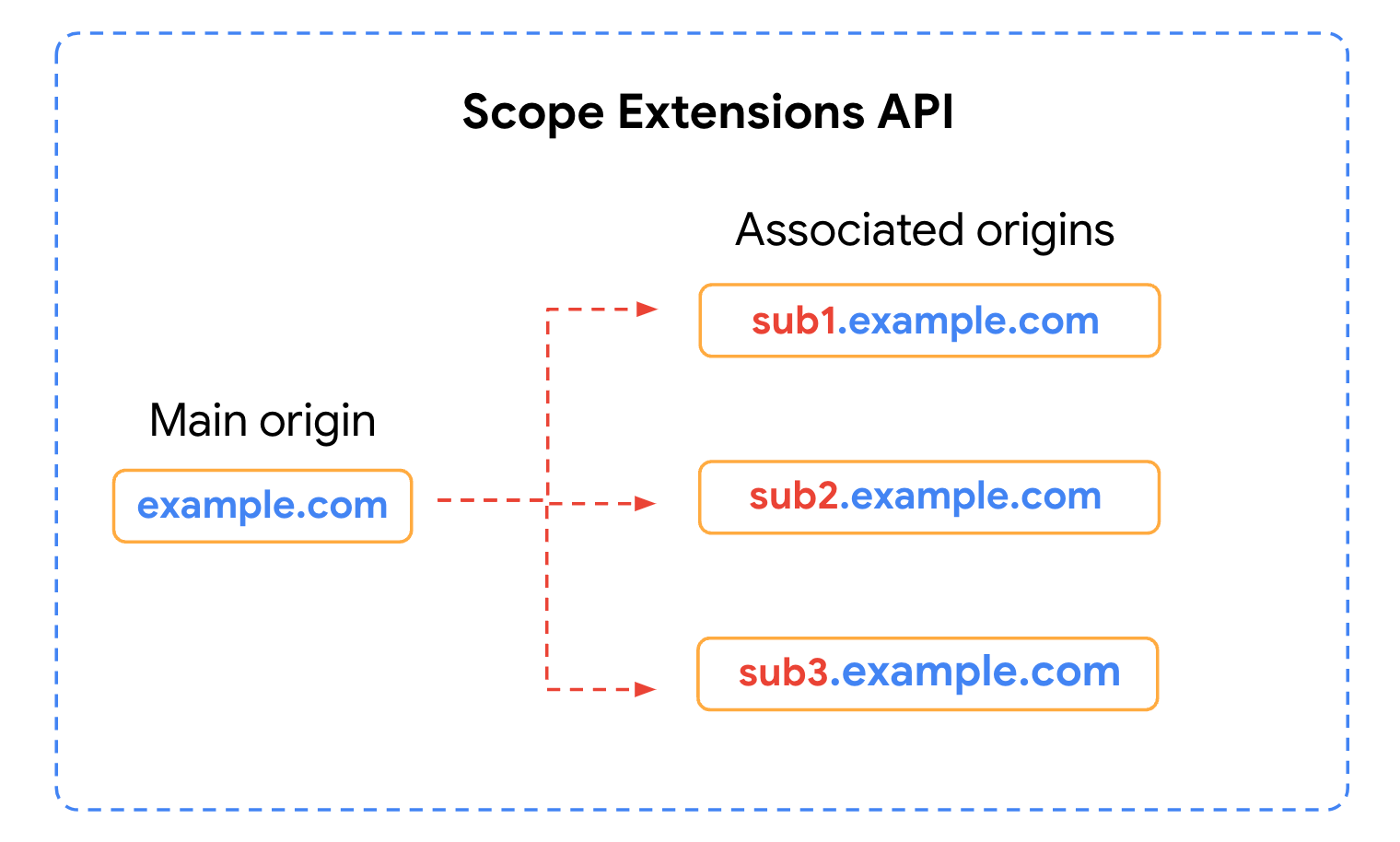
一部のウェブ アプリケーションには複数のオリジンがあります。たとえば、メインアプリとして example.com、space_1.example.com、...、space_n.example.com があり、special-example.com と組み合わせてサブエクスペリエンスとして使用されることもあります。これらはすべてメインアプリの傘下にあります。このタイプのサイト アーキテクチャは、プログレッシブ ウェブアプリのコンテキストで影響を与えます。制限事項には、オリジン間でサービス ワーカー、あらゆる種類のデバイス、ローカル ストレージ、権限を共有できないことなどがあります。また、スタンドアロン PWA のクロスオリジン ナビゲーションでは、ユーザーが PWA から移動したことを示すウィンドウ UI(「サポート範囲外」バー)が表示されます。これらの問題の一部を回避する方法については、マルチオリジン サイトのプログレッシブ ウェブアプリと同じドメインに複数のプログレッシブ ウェブアプリを作成するをご覧ください。
Scope Extensions API を使用すると、ウェブアプリは、このタイプのサイト アーキテクチャに同一オリジン ポリシーが課す課題の一部を克服できます。これにより、ウェブアプリは他のオリジンにスコープを拡張し、ウェブアプリのプライマリ オリジンと関連するオリジンの間で合意が得られれば、統一されたエクスペリエンスを実現できます。
目標
Scope Extensions API の主な目的は、複数のサブドメインとトップレベル ドメインを管理するサイトが、ウェブアプリの UI とリンクのキャプチャに関して、1 つの連続したウェブアプリとして動作できるようにすることです。たとえば、example.com.co.uk と support.example.com にまたがるサイト example.com を、可能な限り単一のウェブ アプリケーションとして動作させます。

スコープ拡張により、マルチオリジン PWA は、ウェブアプリの UI に関して連続したウェブアプリとして動作できるようになります。
実際には、この目標は次の 2 つの具体的な目標につながります。
- クロスオリジン ナビゲーション: ユーザー エクスペリエンスを中断することなく、関連するオリジン間でユーザーが移動できるようにします。そのために、PWA から移動していることをユーザーに知らせるウィンドウ UI を呼び出します。
- クロスオリジン リンクのキャプチャ: ウェブアプリが関連するサイトへのユーザーのナビゲーションをキャプチャできるようにします。
クロスオリジンのスコープ内ナビゲーション
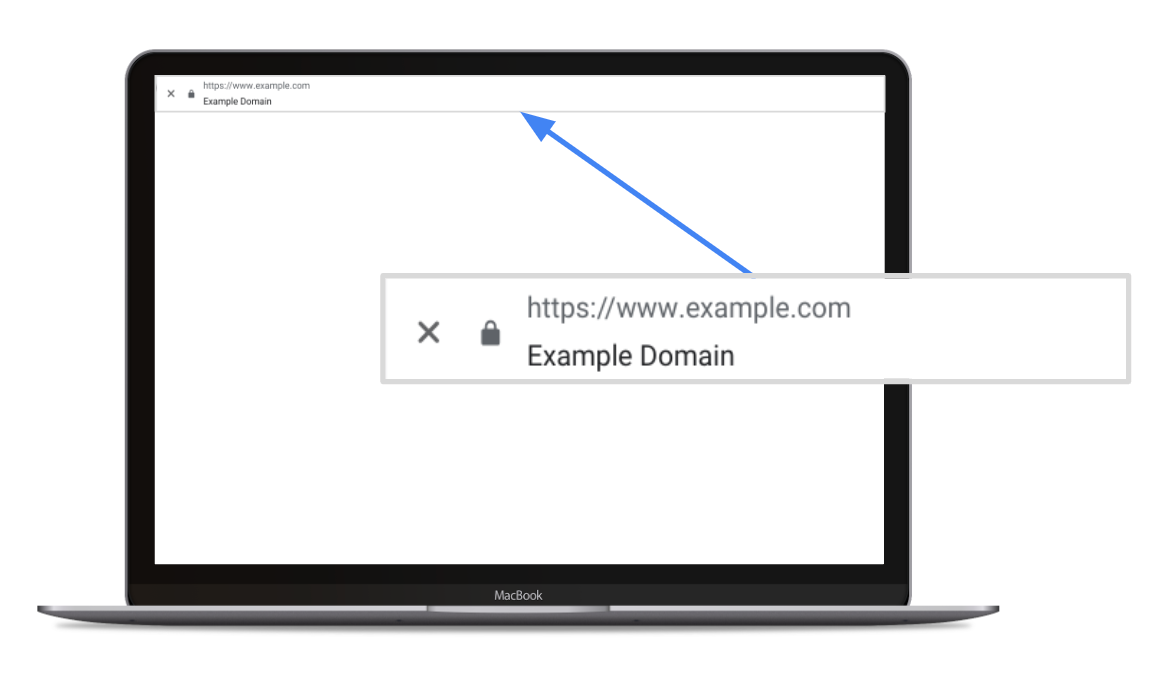
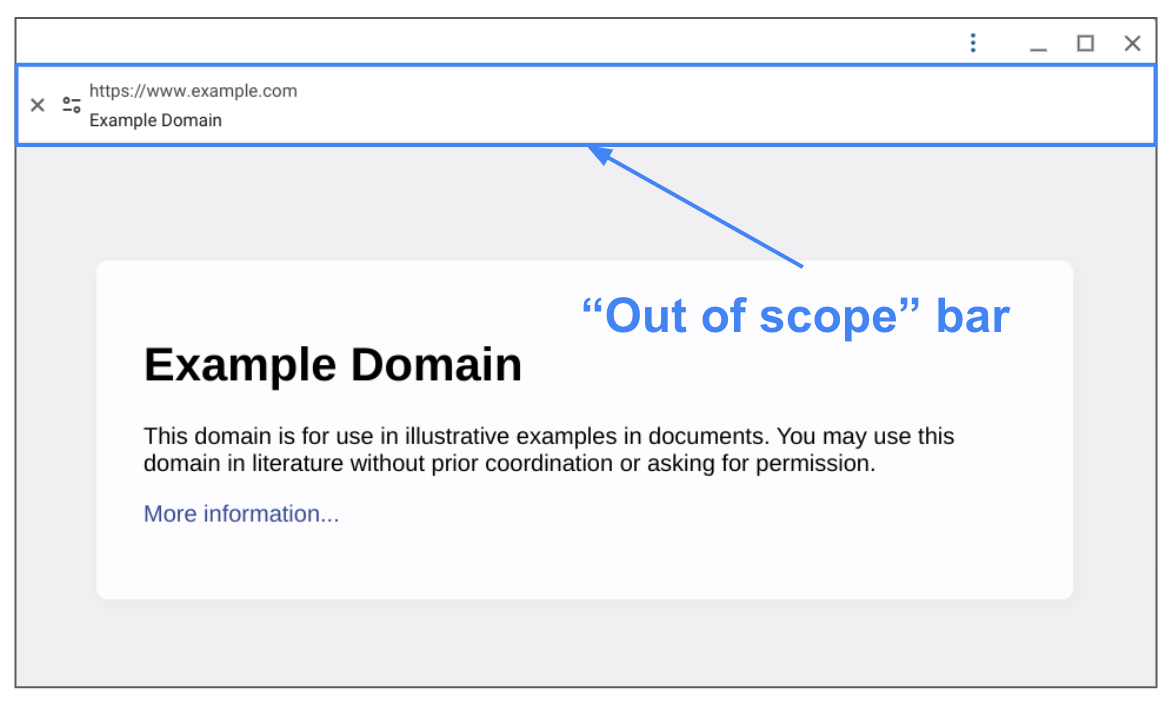
デフォルトでは、ユーザーがスタンドアロン PWA でオリジン間を移動すると、PWA エクスペリエンスの外部に移動していることを示すウィンドウ UI が表示されます。Chrome では、この UI は、新しいオリジンの URL を含む「サポート範囲外」バーで構成されています。これはユーザー エクスペリエンスを損なう可能性があります。ユーザーは同じアプリのコンテキスト内での操作を継続することを想定していますが、コンテキストから外れていると認識される可能性があります。

ユーザーがスタンドアロン PWA で異なるオリジン間を移動したときに、Chrome に表示される「サポート範囲外」バー。
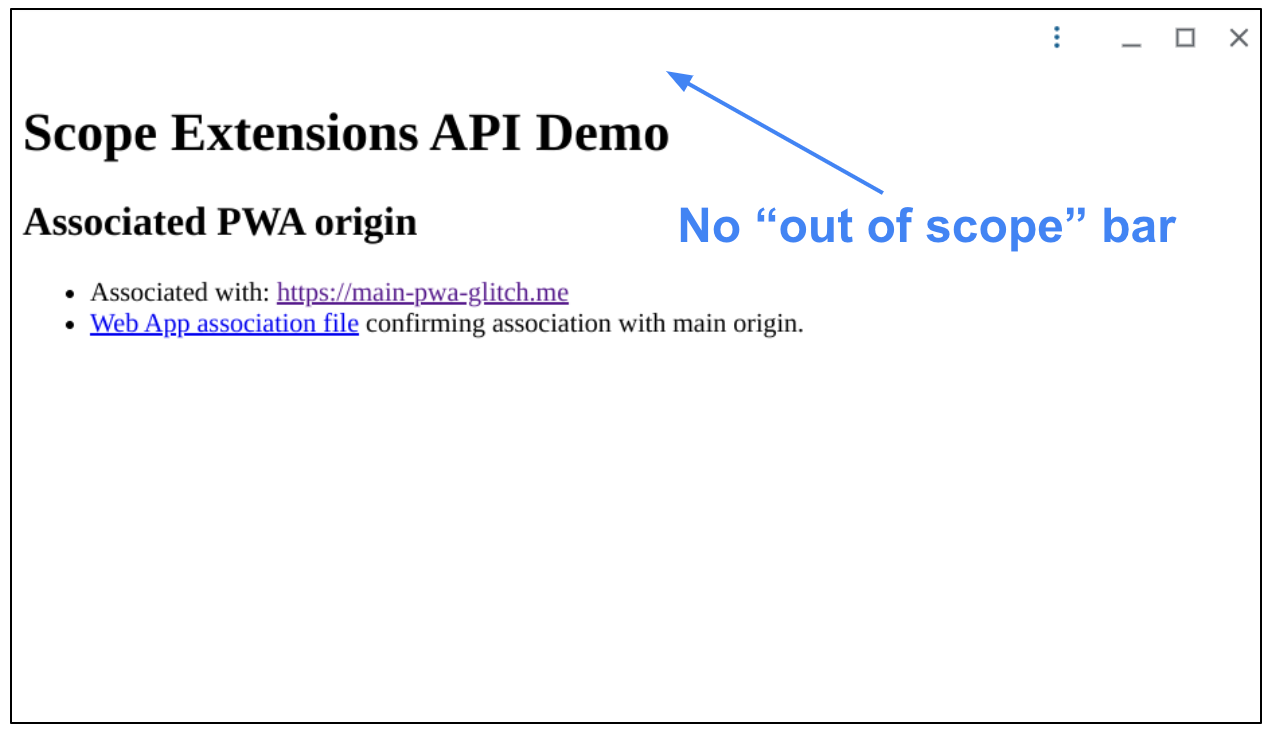
スコープ拡張機能を使用すると、ユーザーが関連するオリジンに移動したときにウィンドウ UI が表示されないため、PWA が統合されたエクスペリエンスとして表示されます。
クロスオリジン リンク キャプチャ
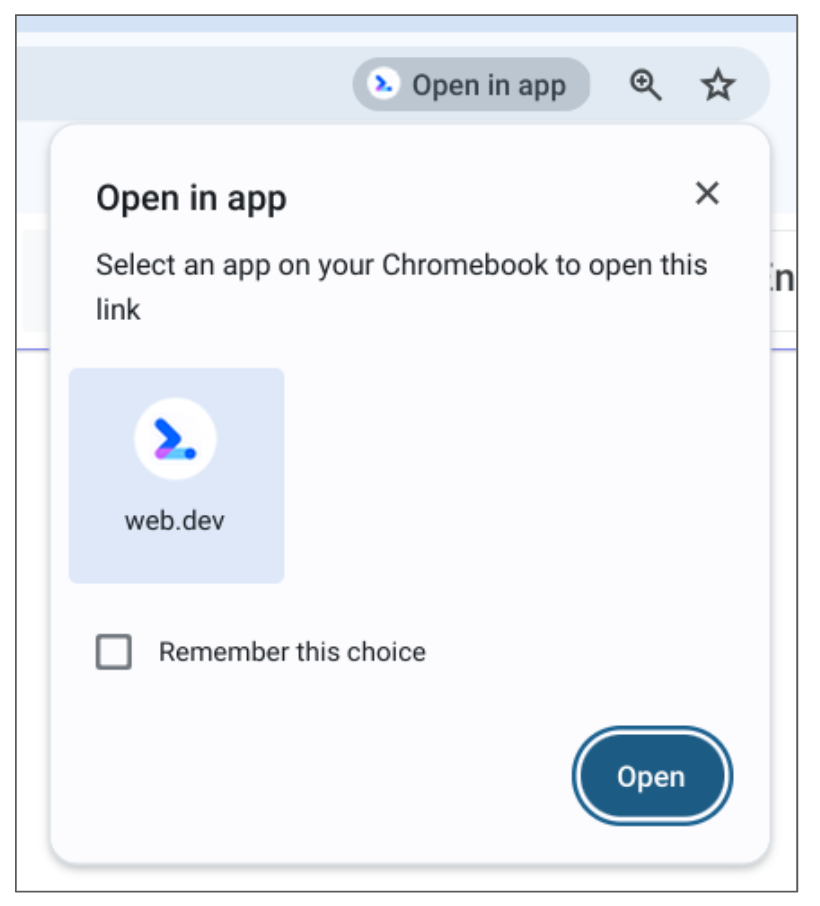
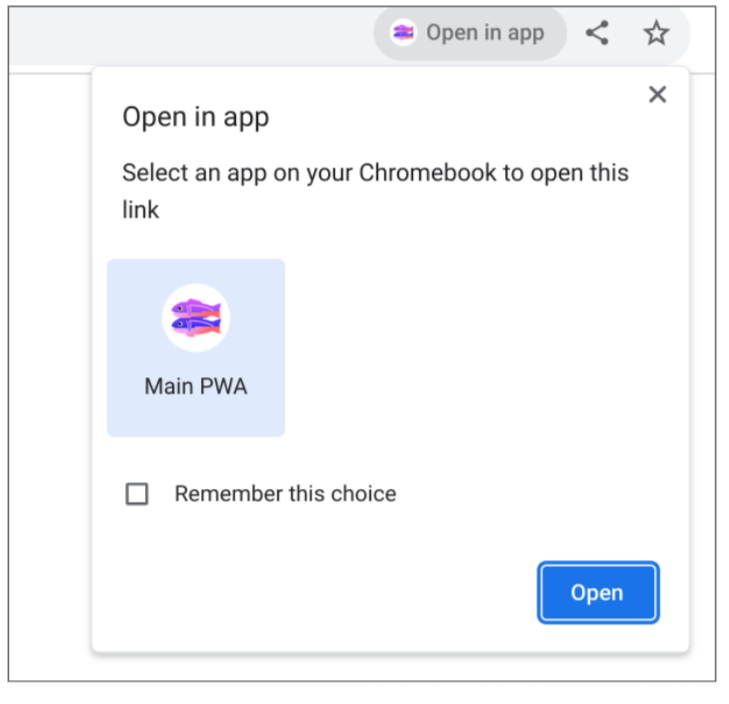
リンク キャプチャとは、アプリがそのスコープ内のリンクをキャプチャする機能のことです。実装方法はブラウザとオペレーティング システムによって異なります。たとえば ChromeOS 版 Chrome では、インストール済みの PWA のスコープ内のリンクは、デフォルトでブラウザタブを開き、これらのリンクを処理できるアプリがあることをアドレスバーに表示します。これにより、ユーザーはそこからリンクの自動キャプチャを有効にできます。

ChromeOS のタブの Chrome アドレスバーのフラグメント。リンクを PWA で処理できることを視覚的に示し、その決定を記憶するオプションが表示されています。
ユーザーが PWA のスコープ外のリンク(サブドメインやトップレベル ドメインへのリンクを含む)をクリックした場合、そのユーザーは PWA に属していると認識されません。たとえば、リンクを処理できるアプリがあることをユーザーに示すことなく、リンクがブラウザのタブで開きます。Scope Extensions API を使用すると、PWA のスコープを拡張して、関連するオリジンがスコープ内のリンクとして扱われるようにできます。
実装
スコープ拡張を実装するには、メインのオリジンと関連するオリジンの間に関係を確立する必要があります。
関連するオリジンのリストを宣言する
ウェブアプリが他のオリジンにスコープを拡張できるように、メインの PWA オリジンに scope_extensions ウェブアプリ マニフェスト メンバーを追加します。
ウェブアプリ マニフェスト(https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
関連付けを確認する
リストに表示される各オリジンは、/.well-known/web-app-origin-association 構成ファイルを使用してウェブアプリとの関連付けを確認します。このファイルは Well-Known URI であるため、web-app-origin-association という名前を付け、この正確な場所で提供する必要があります。
/.well-known/web-app-origin-association(関連付けられたオリジン)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
デモ
このデモは次の 2 つのサイトで構成されています。
- メインの PWA: ウェブアプリ マニフェストの
scope_extensionsメンバーを介して関連する送信元のリストを宣言する実際の PWA。 - 拡張スコープ内のオリジン: メインの PWA のスコープ外のオリジンですが、メインの PWA によって関連するオリジンとしてリストされ、
web-app-origin-associationファイルで関係を確認した後に、メインの PWA に関連付けられています。
次のテストを実行するには、about://flags/#enable-desktop-pwas-scope-extensions フラグを有効にする必要があります(Chrome v115 以降で利用可能)。
クロスオリジン ナビゲーションをテストする
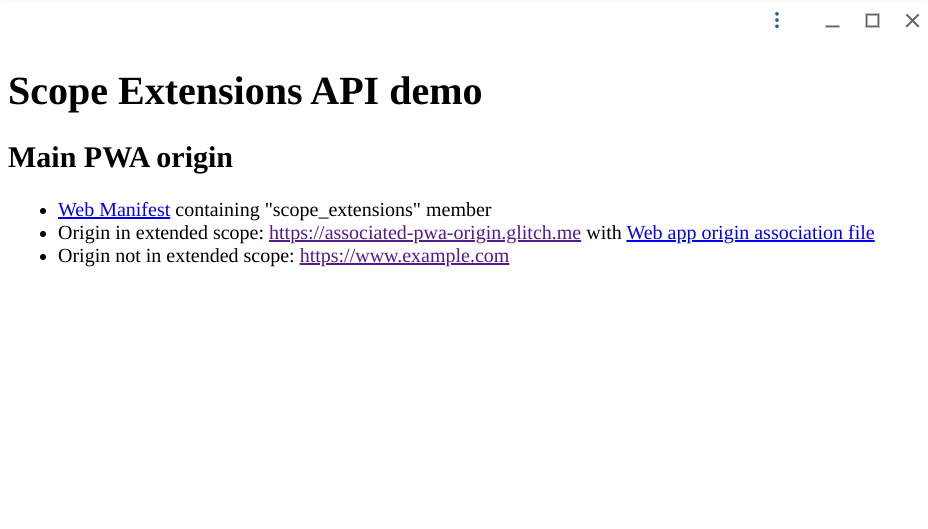
これらのテストの前提条件として、ブラウザでメインの PWA を開き、PWA としてインストールして開き、スタンドアロン モードで実行します。PWA には、拡張スコープ内のオリジンと拡張スコープ外のオリジンへのリンクが含まれています。

拡張スコープ内のオリジンと拡張スコープ外のオリジンへのリンクを含むデモ PWA。
デフォルトのクロスオリジン ナビゲーション(拡張スコープ外)
- 全画面表示の PWA 内で、拡張スコープに含まれないオリジンへのリンクをクリックします。
- その結果、ナビゲーションが実行され、サポート範囲外のバーが表示されます。

スタンドアロン モードの PWA のクロスオリジン ナビゲーションに対してデフォルトで表示される「サポート範囲外」バー。
スコープ拡張機能によるクロスオリジン ナビゲーション(拡張スコープ内)
- PWA のホームページに戻ります。
- 拡張スコープに含まれない送信元へのリンクをクリックします。
- デフォルトでは、「サポート範囲外」バーが表示されますが、スコープ拡張機能の関連付けにより、表示されません。

スコープ拡張機能でオリジンの関連付けが行われた後、クロスオリジン ナビゲーションに「スコープ外」バーが表示されない。
クロスオリジン リンクのキャプチャをテストする
- ChromeOS デバイスでメインの PWA を開いてインストールします。
- 次のリンク(関連する送信元)をクリックします。
- リンクが新しいブラウザタブで開き、インストール済みの PWA で開くよう求めるメッセージが表示されます。

PWA の関連オリジンへのリンクをクリックすると、リンクが新しいタブで開き、[アプリで開く] アイコンが表示されます。これにより、ユーザーはリンクの自動キャプチャを有効にできます。
オリジン トライアル
実際のユーザーがアプリケーションでこの API をテストする場合は、オリジン トライアルを使用してテストできます。オリジン トライアルでは、ドメインに関連付けられたテストトークンを取得して、ユーザーと一緒に試験運用版機能を試すことができます。その後、アプリをデプロイし、テスト対象の機能をサポートするブラウザでアプリが動作することを確認できます(この場合は、Chrome 121 ~ 126 で利用できます)。オリジン トライアルを実施するための独自のトークンを取得するには、申請フォームにご記入ください。
フィードバック
Chrome チームは、この API の有用性に関するフィードバックをお待ちしています。この API の有用性や、現在のバージョンでカバーされていない新しいユースケースに関するフィードバックを提供して、この API の開発をサポートするには、GitHub で問題を報告してください。
参考情報
- Scope Extensions API - オリジン トライアル
- Chrome ステータス - ウェブアプリのスコープ拡張機能
- ウェブ アプリケーションのスコープ拡張機能の説明
- テストの目的
- Mozilla の標準に関する立場
- Apple の標準に関する立場
- Chromium のバグ
- マルチオリジン サイトでのプログレッシブ ウェブアプリ
- 同じドメインに複数のプログレッシブ ウェブアプリを構築する
謝辞
この API の開発チームに心より感謝いたします。スコープ拡張は、Alan Cutter と Lu Huang が Matt Giuca からの入力に基づいて仕様を定義しました。この API は、Google Chrome の Alan Cutter 氏と、Microsoft Edge の Hassan Talat 氏、Kristin Lee 氏、Lu Huang 氏によって実装されました。



