getUserMedia() veya WebRTC ile çalışıyorsanız kodunuzu Chrome 45 ve sonraki sürümler için ayarlamanız gerekebilir.
MediaStream API, senkronize medya akışlarını temsil eder. Örneğin, kamera ve mikrofon girişinden alınan bir yayında senkronize video ve ses parçaları bulunur. Her parça bir MediaStreamTrack ile temsil edilir. (<track> öğesiyle karıştırılmamalıdır.)
Chrome 45'te üç MediaStream desteği sonlandırıldı:
MediaStream.endedMediaStream.labelMediaStream.stop()
Buna paralel olarak iki ekleme daha yapıldı:
MediaStream.activeMediaStreamTrack.stop()
Bu değişiklikler için aşağıdakiler gereklidir:
- Bir
MediaStream'un akış yapıp yapmadığını kontrol etmek içinMediaStream.endedyerineMediaStream.activekullanın. - Yayını durdurmak için
MediaStream.stop()yerineMediaStreamTrack.stop()kullanın. MediaStreamiçin benzersiz bir tanımlayıcıya ihtiyacınız varsaMediaStream.labelyerineMediaStream.idkullanın.MediaStreamTrack.label, yayının kaynak cihazı için kullanıcılar tarafından okunabilen bir ad sağlar (ör. FaceTime HD Kamera (Dahili) (05ac:8510)).
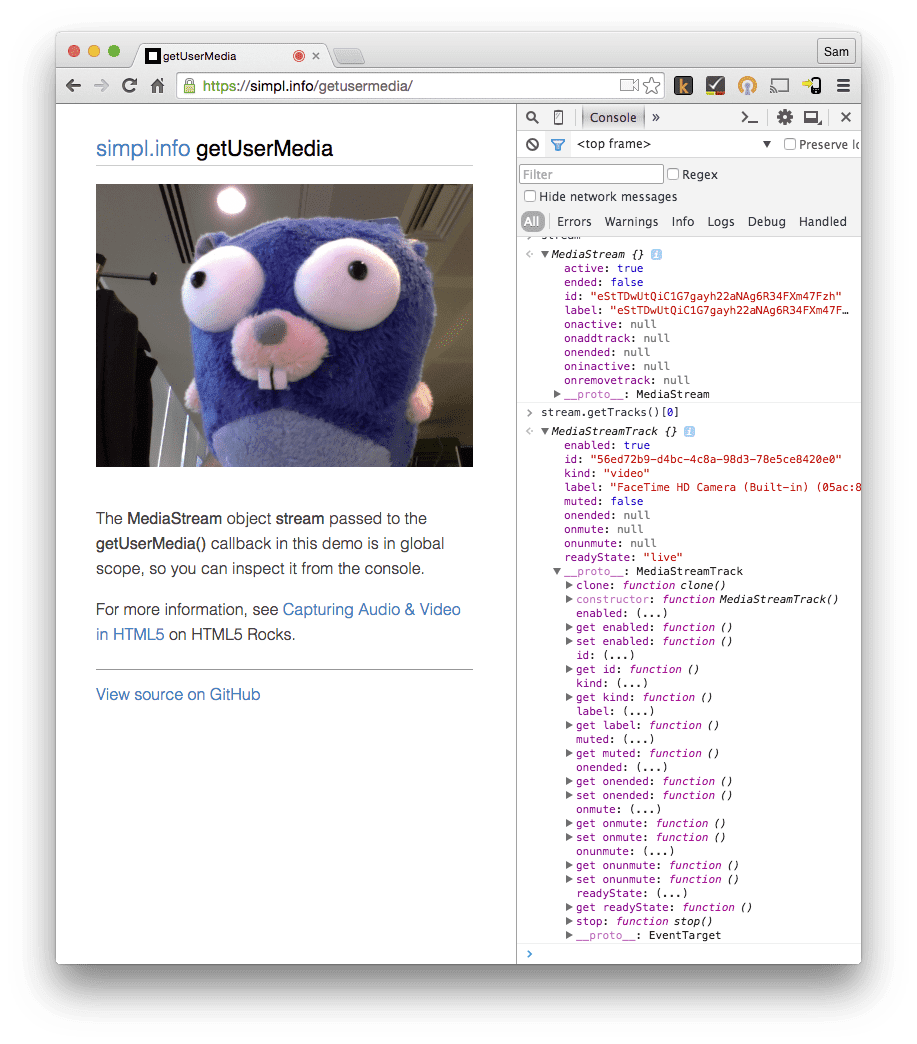
Bu özellikleri çalışırken görmek için Chrome'da (kameralı bir cihazda) simpl.info/gum adresini açın ve Chrome Geliştirici Araçları konsolunu görüntüleyin. Bu demoda getUserMedia() geri çağırma işlevine iletilen stream MediaStream nesnesi genel kapsamda olduğundan konsoldan inceleyebilirsiniz. Bu yayının MediaStreamTrack'ını görüntülemek için stream.getTracks()[0] numaralı telefonu arayın.

Stop(), ended ve active
Medya Yakalama ve Akışlar W3C Çalışma Grubu, bir MediaStream'ye yeni parça eklediğinizde ne olacağını ve boş bir MediaStream'nin sonlandırılıp sonlandırılmayacağını incelediğinde, MediaStream'de ended'ı (yani "bir daha başlatılmayacak") uygulamanın mantıklı bir yolu olmadığını fark etti. HTML5'in diğer bölümlerinde "sonlandırıldı", "bu sonlandırıldı ve hiçbir zaman devam etmeyecek" anlamına gelir. "Etkin" durumu böyle bir anlam taşımaz: Etkin olmayan bir akış, örneğin yeni bir parça eklenirse tekrar etkin hale gelebilir. Çalışma Grubu, kafa karıştırıcı bir özellik ve işlevi sürdürmek yerine bunu kaldırmaya karar verdi.
Aşağıda, bir yayının durumunu kontrol etmek için "MediaStream.active" özelliğinin nasıl kullanılacağına dair bir örnek verilmiştir:
var gumStream;
navigator.getUserMedia({audio: false, video: true},
function(stream) {
gumStream = stream;
// ...
},
function(error) {
console.log('getUserMedia() error', error);
});
// …
if (gumStream.active) {
// do something with the stream
}
stop(), MediaStream'ten kaldırıldığında gerçek bir işlev kaldırılmadı: Kaynak cihazları kaldırma ve benzeri işlemlerin MediaStreamTrack'de yapılması gerekir. MediaStreamTrack üzerinde bunun yerine stop() kullanın:
navigator.getUserMedia({audio: false, video: true},
function(stream) {
// can also use getAudioTracks() or getVideoTracks()
var track = stream.getTracks()[0]; // if only one media track
// ...
track.stop();
},
function(error){
console.log('getUserMedia() error', error);
});
etiket
Görünüşe göre kimse bu mülkün ne işe yarayacağını bulamadı.
MediaStream.label, spesifikasyonun ilk sürümüne eklenmişti ancak kimse label'ün ne işe yaradığını bilmiyordu. Ayrıca, RTCPeerConnection üzerinden bir akış gönderildiğinde label'e ne olduğu da net değildi.
W3C Çalışma Grubu etrafta sordu ve kimse istemediği için bu özelliği kaldırdı.
Tekrar belirtmek gerekirse: MediaStream.id, MediaStream için benzersiz bir tanımlayıcı sağlar ve MediaStreamTrack.label, yayının kaynağının adını (ör. kamera veya mikrofon türü) sağlar.
MediaStream ve MediaStreamTrack hakkında daha fazla bilgiyi Mozilla Developer Network'ta bulabilirsiniz. HTML5 Rocks'ta Ses ve Video Kaydetme başlıklı makalede getUserMedia() hakkında mükemmel bir giriş sunulmaktadır.
Her zaman olduğu gibi, Chrome'daki değişikliklerle ilgili geri bildiriminiz için teşekkür ederiz. Bu kullanımdan kaldırmalarla ilgili hataları (burada ve burada) takip edebilir ve Uygulama Niyeti bölümünde daha fazla tartışma ve ayrıntı bulabilirsiniz.


