Phần tử HTML <ruby> là một công cụ mạnh mẽ để nâng cao khả năng trình bày văn bản, đặc biệt là đối với các ngôn ngữ Đông Á. Phần tử này cho phép bạn hiển thị chú thích về âm vị học hoặc thông tin bổ sung khác ở phía trên hoặc bên cạnh văn bản cơ sở. Kể từ Chrome 128, chú thích ruby sẽ có thể ngắt dòng và bạn có thể tạo kiểu văn bản ruby bằng thuộc tính CSS ruby-align.
Phần tử <ruby> bao gồm hai phần chính, ruby base (nền tảng ruby) là văn bản chính và ruby text (văn bản ruby) là văn bản chú thích, được đánh dấu bằng phần tử <rt>. Văn bản Ruby có thể hiển thị phía trên hoặc phía dưới cơ sở ruby, như trong các ví dụ sau.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Tại sao ngôn ngữ này được gọi là ruby?
Khi sách được sắp chữ bằng các loại chữ di chuyển, kích thước của các loại chữ di chuyển này được xác định trong tên kích thước điểm như Perl và Diamond. Ruby được dùng trong hệ thống của Anh để chỉ kích thước 5,5 điểm. Các nhà in Nhật Bản sử dụng kích thước tương tự như Ruby (5,5 điểm) cho văn bản chú giải, vì vậy, họ bắt đầu gọi chính văn bản chú giải là Ruby (hoặc Rubi theo âm vị học) trong bản in. Khi văn bản chú giải được đưa vào HTML, phần tử này được xác định là <ruby>. Pica (pc) là một tên kích thước điểm khác trong quá khứ được dùng trong CSS làm đơn vị kích thước phông chữ.
Ruby có thể ngắt dòng
Trước đây, nếu một ruby-base hoặc ruby-text dài hơn cả dòng, thì các thành phần này sẽ được gói riêng lẻ, gây ra các vấn đề về bố cục. Để khắc phục vấn đề này, các nhà phát triển web thường đánh dấu một đoạn văn bản bằng nhiều thẻ ruby. Với ruby có thể ngắt dòng, bạn có thể bỏ qua việc tạo các mã đánh dấu như vậy.
Trong ví dụ sau, pinyin (bản phiên âm tiếng Trung) được thêm vào dưới dạng một bộ chú thích ruby về thơ cổ điển của Trung Quốc. Kết quả kết xuất hiện tại được gói trong vùng văn bản chú thích ruby.

Hoạt động kết xuất từ Chrome 128 với ruby có thể ngắt dòng đặt văn bản chú thích ruby được gói lên trên văn bản cơ sở được gói để đạt được kết xuất văn bản lý tưởng.

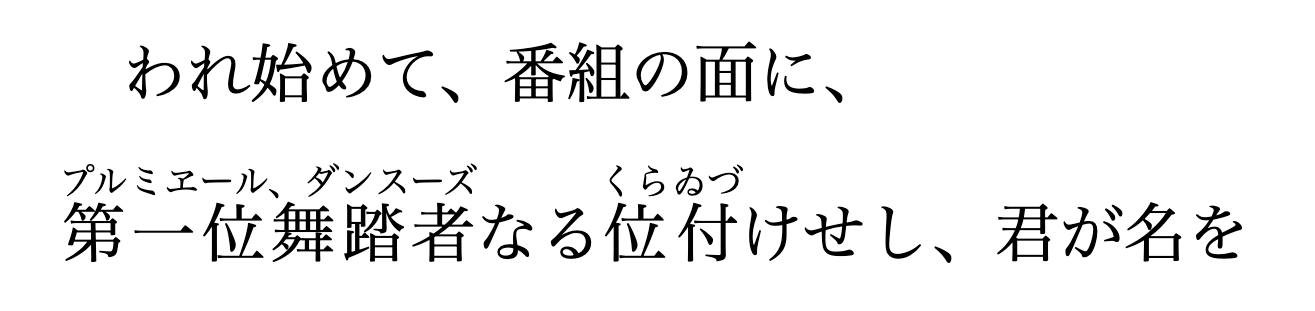
Trong một ví dụ khác về văn học Nhật Bản, dấu ngắt dòng xảy ra trước phần tử ruby dài, tạo ra một khoảng trống trong dòng đầu tiên.

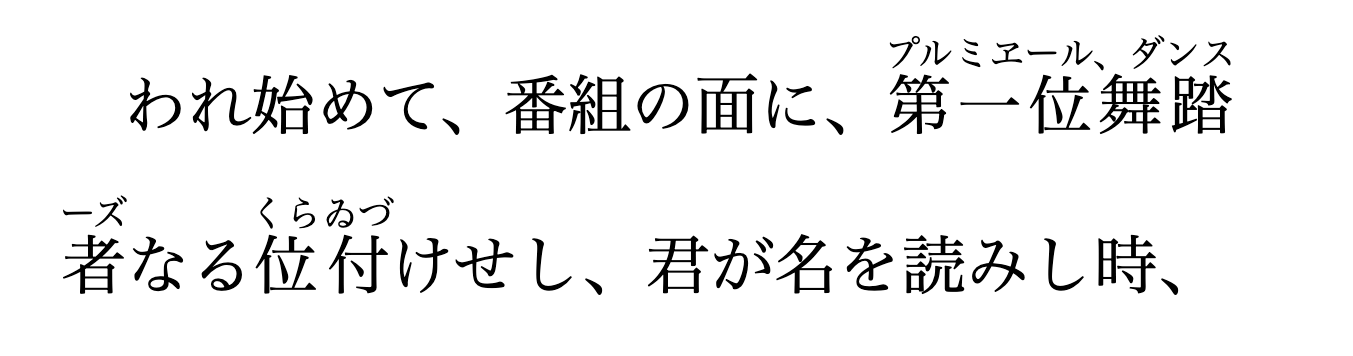
Với ruby có thể ngắt dòng, dấu ngắt dòng được đặt ở giữa phần tử ruby dài để đạt được bố cục lý tưởng.

Tính năng này sẽ không ngắt văn bản ruby ngắn có ít hơn hoặc bằng 4 ký tự cơ sở và ít hơn hoặc bằng 8 ký tự chú thích.
Khi một phần tử <ruby> được lồng bên trong một phần tử <ruby> khác, phần tử <ruby> bên trong sẽ không ngắt dòng.
Vì việc này sẽ thay đổi hành vi của các trang web hiện tại bằng văn bản ruby dài, nên nếu bạn cần tắt hành vi ngắt dòng này, thì việc áp dụng white-space:nowrap sẽ tắt tính năng ngắt dòng bên trong phần tử mục tiêu như bình thường.
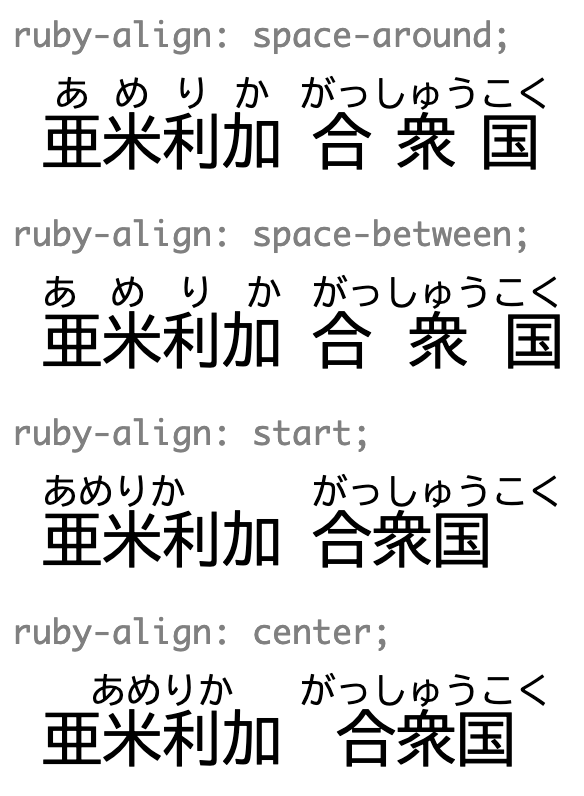
Thuộc tính CSS ruby-align
Thuộc tính CSS mới ruby-align cũng có trong Chrome 128. Thuộc tính này chấp nhận một trong các giá trị từ khoáspace-around, space-between, start và center, đồng thời kiểm soát cách căn chỉnh văn bản cơ sở ruby và văn bản chú thích ruby.