HTML <ruby> öğesi, özellikle Doğu Asya dilleri için metin sunumunu iyileştirmeye yönelik güçlü bir araçtır. Bu öğe, temel metnin üstünde veya yanında fonetik ek açıklamaları ya da diğer ek bilgileri görüntülemenize olanak tanır. Chrome 128'den itibaren ruby notları satırlara bölünebilir hale gelecek ve ruby metinlerini ruby-align CSS özelliğiyle biçimlendirebileceksiniz.
<ruby> öğesi, ana metin olan ruby tabanı ve <rt> öğesiyle işaretlenmiş ek açıklama metni olan ruby metni olmak üzere iki ana bölümden oluşur. Ruby metni, aşağıdaki örneklerde gösterildiği gibi ruby tabanının üzerinde veya altında gösterilebilir.
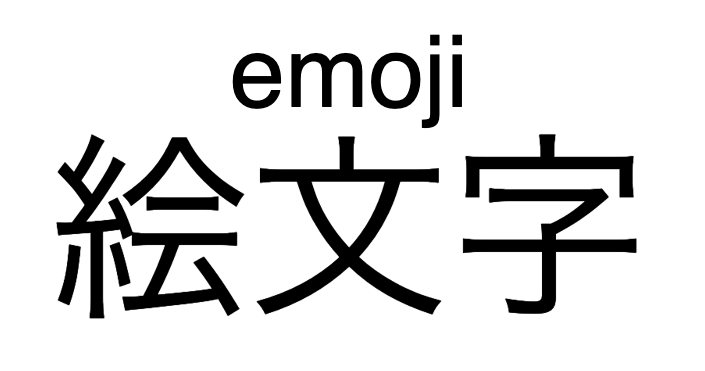
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Neden yakut olarak adlandırılıyor?
Kitaplar hareketli türler kullanılarak dizgilendiğinde, bu hareketli türlerin boyutları Perl ve Diamond gibi nokta boyutu adlarıyla tanımlanırdı. İngiliz sisteminde 5,5 puntoyu belirtmek için ruby kullanılıyordu. Japon matbaalar, ek açıklama metni için Ruby'ye (5,5 punto) benzer bir boyut kullandığından, baskılarda ek açıklama metnine Ruby (veya fonetik olarak Rubi) demeye başladı. Ek açıklama metni HTML'ye dahil edildiğinde öğe <ruby> olarak tanımlandı. Pica (pc), CSS'de yazı tipi boyutu birimi olarak kullanılan eski bir nokta boyutu adıdır.
Satır sonuna bölünebilir yakut
Daha önce, bir ruby-base veya ruby-text bir satırdan uzunsa tek tek sarmalanıyor ve düzen sorunları oluşuyordu. Web geliştiricileri bu sorunun üstesinden gelmek için genellikle bir metin parçasını birden fazla ruby etiketi kullanarak işaretler. Satır sonuna sığdırılabilir ruby ile bu tür işaretlemeleri oluşturmayı atlayabilirsiniz.
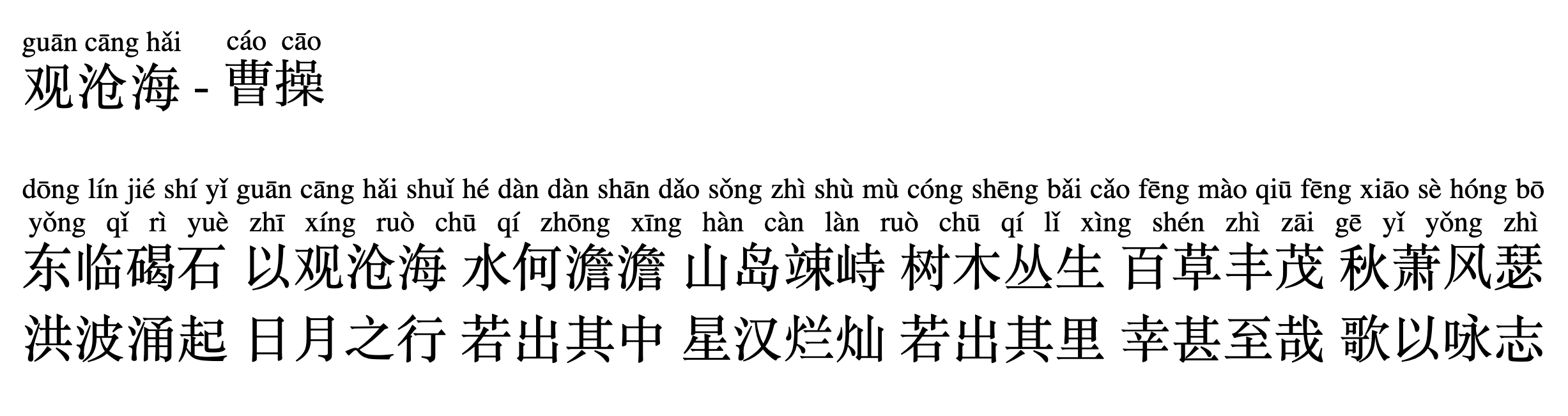
Aşağıdaki örnekte, klasik Çin şiirine pinyin (Çincenin Latin alfabesine çevrilmesi) bir grup ruby ek açıklama olarak eklenmiştir. Mevcut oluşturma sonuçları, yakut ek açıklama metin alanında sarmalanır.

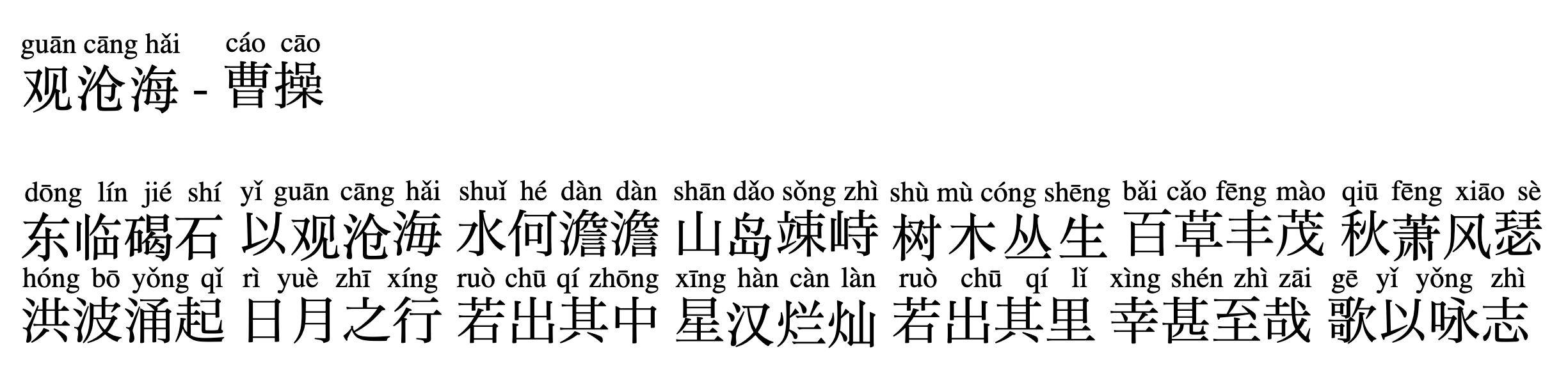
Satırlara bölünebilir yakut ile Chrome 128'den oluşturulan metinler, sarmalanmış yakut ek açıklama metnini sarmalanmış temel metnin üzerine yerleştirerek ideal metin oluşturmayı sağlar.

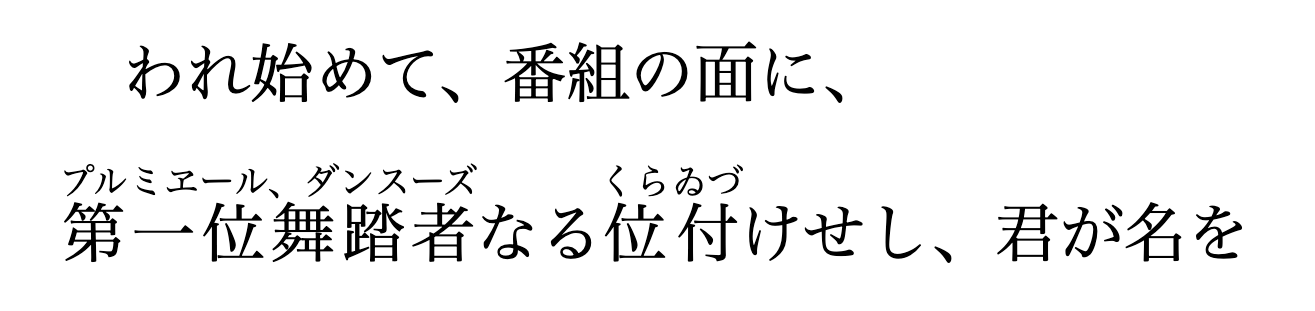
Japon edebiyatından bir başka örnekte, satır sonu uzun ruby öğesinden önce gerçekleşir ve ilk satırda boşluk oluşur.

Satır bölünebilir ruby'de satır sonu, ideal düzeni elde etmek için uzun ruby öğesinin ortasına yerleştirilir.

Bu özellik, dörtten az temel karakter ve sekizten az ek açıklama karakteri içeren kısa ruby metinlerini bölemez.
Bir <ruby> öğesi başka bir <ruby> öğesinin içine yerleştirildiğinde, iç <ruby> öğesi satır sonu vermez.
Bu, uzun ruby metin kullanan mevcut web sayfalarının davranışını değiştirdiğinden, bu satır sonu davranışını devre dışı bırakmanız gerekirse white-space:nowrap uygulayarak hedef öğe içindeki satır sonunu her zamanki gibi devre dışı bırakabilirsiniz.
ruby-align CSS özelliği
Yeni CSS mülkü ruby-align, Chrome 128'den itibaren de kullanılabilir. Bu özellik, space-around, space-between, start ve center anahtar kelime değerlerinden birini kabul eder ve ruby temel metninin ve ruby ek açıklama metninin hizalanmasını kontrol eder.


