O elemento HTML <ruby> é uma ferramenta poderosa para melhorar a apresentação de texto, especialmente para idiomas do leste asiático. Esse elemento permite exibir anotações fonéticas ou outras informações complementares acima ou ao lado do texto base. No Chrome 128 e versões mais recentes, a anotação Ruby vai poder ser quebrada e você poderá estilizar o texto Ruby com a propriedade CSS ruby-align.
Um elemento <ruby> consiste em duas partes principais: a base de rubi, que é o texto principal, e o texto de rubi, que é o texto da anotação, marcado com o elemento <rt>. O texto Ruby pode ser exibido acima ou abaixo da base, conforme mostrado nos exemplos abaixo.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Por que ele é chamado de rubi?
Quando os livros eram compostos usando tipos móveis, os tamanhos desses tipos móveis eram definidos em nomes de tamanho de ponto, como Perl e Diamond. Ruby era usado no sistema britânico para se referir a um tamanho de 5,5 pontos. As impressoras japonesas usavam um tamanho semelhante ao Ruby (5,5 pontos) para o texto de anotação e, por isso, começaram a se referir ao texto de anotação como Ruby (ou Rubi, foneticamente) nas impressões. Quando o texto da anotação foi incluído no HTML, o elemento foi definido como <ruby>. Pica (pc) é outro nome histórico de tamanho de ponto usado no CSS como uma unidade de tamanho de fonte.
Ruby que pode ser quebrado por linha
Antes, se uma base ou um texto de ruby fosse mais longo que uma linha inteira, eles eram agrupados individualmente, criando desafios de layout. Para resolver esse problema, os desenvolvedores da Web geralmente marcam um trecho de texto usando várias tags Ruby. Com o ruby que pode ser quebrado por linha, você pode pular a criação dessa marcação.
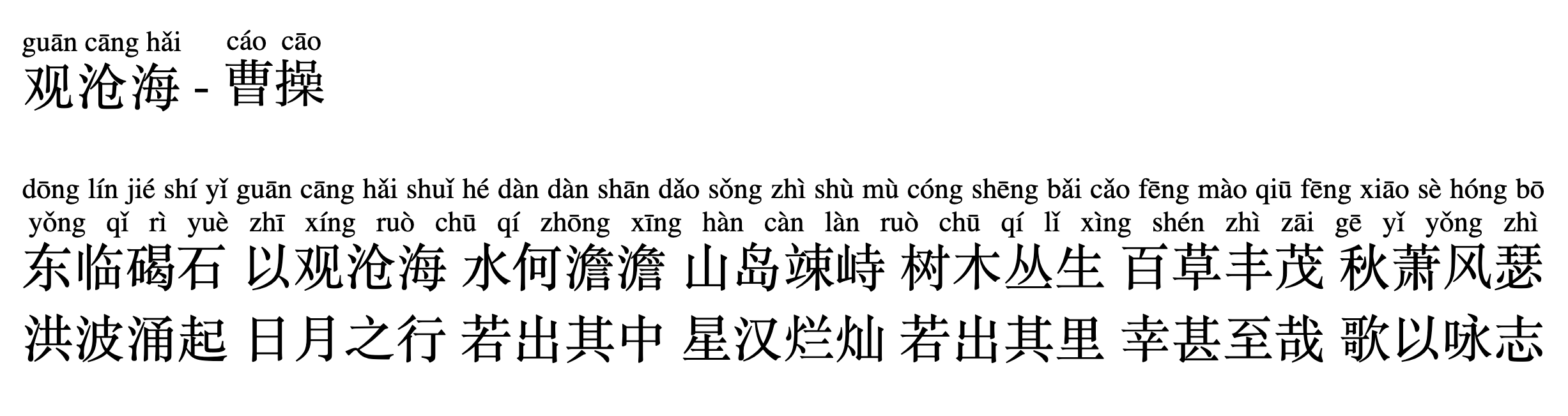
No exemplo abaixo, o pinyin (romanização do chinês) é adicionado como um conjunto de anotações Ruby em uma poesia chinesa clássica. Os resultados da renderização atual são agrupados na área de texto da anotação de rubi.

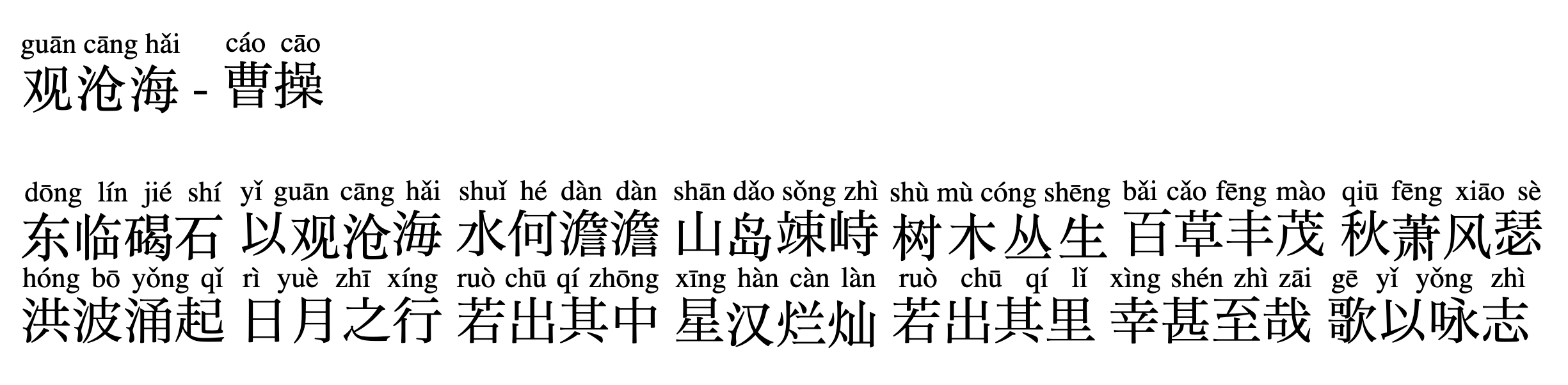
A renderização do Chrome 128 com ruby que pode ser quebrado por linha coloca o texto da anotação ruby envolvido sobre o texto base envolvido, alcançando a renderização de texto ideal.

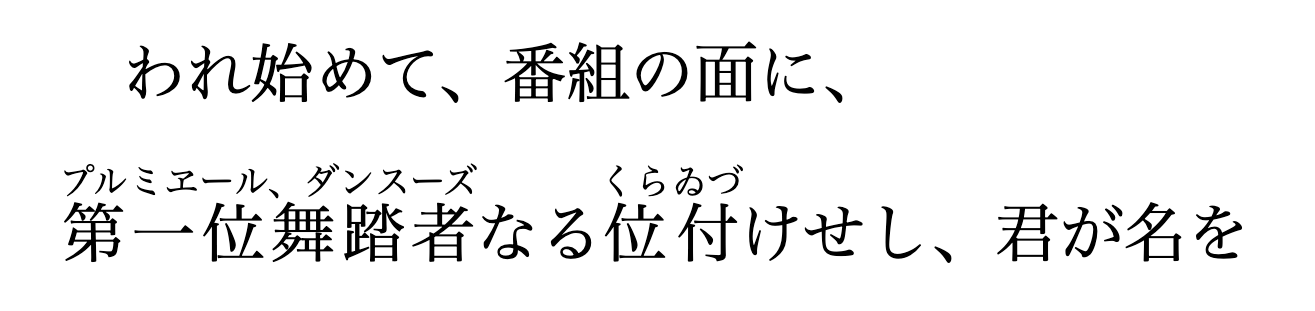
Em outro exemplo da literatura japonesa, a quebra de linha acontece antes do elemento ruby longo, criando um espaço em branco na primeira linha.

Com o ruby que pode ser quebrado, o recuo é colocado no meio de um elemento ruby longo, alcançando o layout ideal.

Esse recurso não vai quebrar textos curtos do Ruby que tenham menos ou igual a quatro caracteres básicos e menos ou igual a oito caracteres de anotação.
Quando um elemento <ruby> é aninhado dentro de outro elemento <ruby>, o elemento <ruby> interno não vai quebrar a linha.
Como isso muda o comportamento das páginas da Web atuais que usam texto ruby longo, se você precisar desativar esse comportamento de quebra de linha, aplicar white-space:nowrap desativa a quebra de linha dentro do elemento de destino como de costume.
A propriedade CSS ruby-align
A nova propriedade CSS ruby-align também está disponível no Chrome 128. A propriedade aceita um dos valores de palavra-chave space-around, space-between, start e center e controla o alinhamento do texto base e do texto de anotação do ruby.


