L'elemento HTML <ruby> è un potente strumento per migliorare la presentazione del testo, in particolare per le lingue dell'Asia orientale. Questo elemento ti consente di visualizzare annotazioni fonetiche o altre informazioni supplementari sopra o accanto al testo di base. A partire da Chrome 128, l'annotazione ruby sarà spezzata a fine riga e potrai applicare uno stile al testo ruby con la proprietà CSS ruby-align.
Un elemento <ruby> è costituito da due parti principali: base in ruby, che è il testo principale, e testo in ruby, che è il testo dell'annotazione, contrassegnato con l'elemento <rt>. Il testo in ruby può essere visualizzato sopra o sotto la base in ruby, come mostrato negli esempi seguenti.
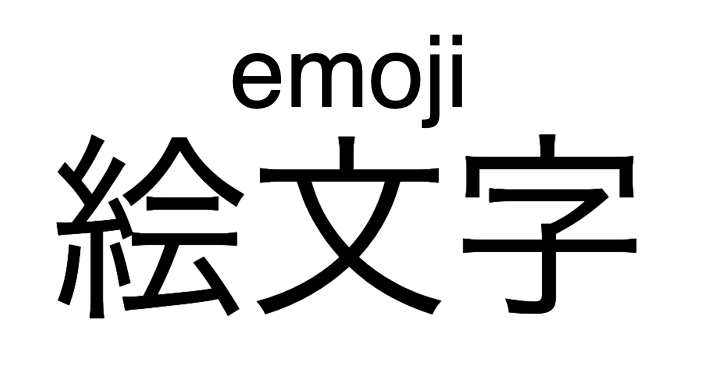
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Perché si chiama rubino?
Quando i libri venivano impaginati utilizzando caratteri mobili, le dimensioni di questi caratteri mobili erano definite in nomi di dimensioni in punti, come Perl e Diamond. Nel sistema britannico, il termine ruby indicava un carattere di 5,5 punti. Le stamperie giapponesi utilizzavano un carattere simile al ruby (5,5 punti) per il testo delle annotazioni e quindi iniziarono a riferirsi al testo stesso come ruby (o rubi in modo fonetico) nelle stampe. Quando il testo dell'annotazione era incluso in HTML, l'elemento era definito come <ruby>. Pica (pc) è un altro nome storico del punto utilizzato in CSS come unità di misura del carattere.
Ruby con interruzione di riga
In precedenza, se un ruby-base o un ruby-text era più lungo di un'intera riga, veniva a capo singolarmente creando problemi di layout. Per ovviare a questo problema, gli sviluppatori web spesso applicano il markup a un testo utilizzando più tag ruby. Con il ruby spezzato, puoi saltare la creazione di questo markup.
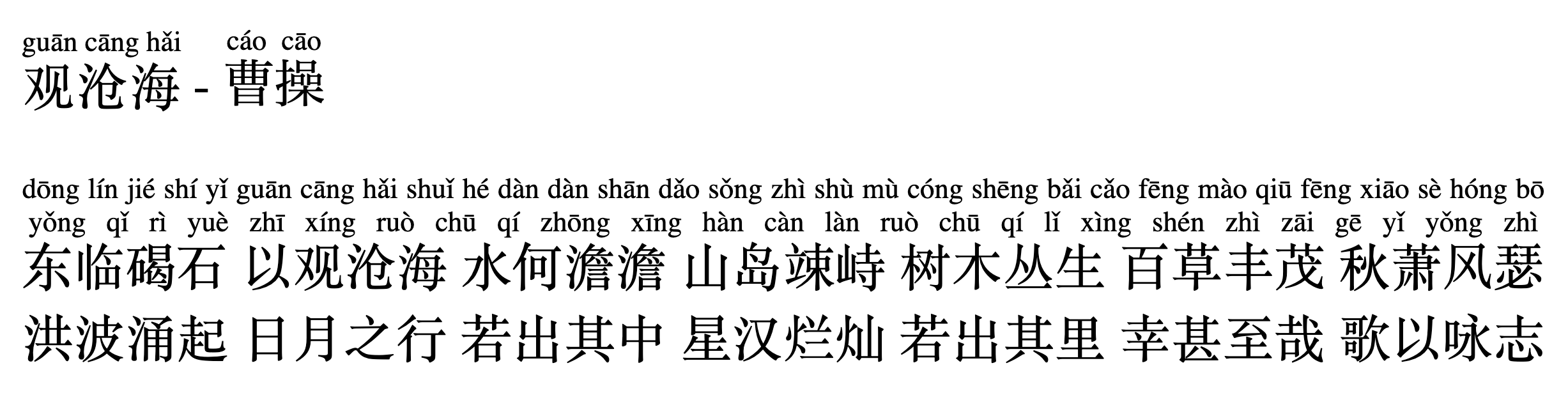
Nell'esempio seguente, il pinyin (romanizzazione del cinese) viene aggiunto come un insieme di annotazioni ruby alla poesia cinese classica. I risultati attuali del rendering vengono a capo all'interno dell'area di testo dell'annotazione in ruby.

Il rendering da Chrome 128 con ruby scomponibile inserisce il testo dell'annotazione ruby a capo sopra il testo di base a capo, ottenendo un rendering del testo ideale.

In un altro esempio tratto dalla letteratura giapponese, l'interruzione di riga avviene prima dell'elemento ruby lungo, creando uno spazio vuoto nella prima riga.

Con il rubino spezzato, l'interruzione di riga viene posizionata al centro di un elemento rubino lungo per ottenere il layout ideale.

Questa funzionalità non spezza il testo ruby breve con meno di quattro caratteri di base e meno di otto caratteri di annotazione.
Quando un elemento <ruby> è nidificato all'interno di un altro elemento <ruby>, l'elemento <ruby> interno non verrà a capo.
Poiché questo modifica il comportamento delle pagine web attuali che utilizzano testo ruby lungo, se devi disattivare questo comportamento di a capo, l'applicazione di white-space:nowrap disattiva l'a capo all'interno dell'elemento target come di consueto.
La proprietà CSS ruby-align
La nuova proprietà CSS ruby-align è disponibile anche da Chrome 128. La proprietà accetta uno dei valori della parola chiave space-around, space-between, start e center e controlla l'allineamento del testo di base del ruby e del testo dell'annotazione ruby.


