एचटीएमएल <ruby> एलिमेंट, टेक्स्ट को बेहतर तरीके से दिखाने के लिए एक बेहतरीन टूल है. खास तौर पर, यह पूर्वी एशियाई भाषाओं के लिए ज़्यादा कारगर है. इस एलिमेंट की मदद से, बेस टेक्स्ट के ऊपर या बगल में फ़ोनिएटिक एनोटेशन या अन्य ज़्यादा जानकारी दिखाई जा सकती है. Chrome 128 से, रूबी एनोटेशन को लाइन ब्रेक किया जा सकेगा. साथ ही, ruby-align सीएसएस प्रॉपर्टी की मदद से, रूबी टेक्स्ट को स्टाइल किया जा सकेगा.
<ruby> एलिमेंट में दो मुख्य हिस्से होते हैं. पहला, रूबी बेस, जो मुख्य टेक्स्ट होता है. दूसरा, रूबी टेक्स्ट, जो एनोटेशन टेक्स्ट होता है. इसे <rt> एलिमेंट से मार्क किया जाता है. नीचे दिए गए उदाहरणों में दिखाया गया है कि रूबी टेक्स्ट को रूबी बेस के ऊपर या नीचे दिखाया जा सकता है.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

इसे रूबी क्यों कहा जाता है?
जब किताबों को मूव किए जा सकने वाले टाइप का इस्तेमाल करके टाइपसेट किया जाता था, तब इन मूव किए जा सकने वाले टाइप के साइज़ को पॉइंट-साइज़ के नामों में तय किया जाता था, जैसे कि पर्ल और डायमंड. ब्रिटिश सिस्टम में, 5.5 पॉइंट साइज़ के लिए रूबी का इस्तेमाल किया जाता था. जापानी प्रिंटर, एनोटेशन टेक्स्ट के लिए, रूबी (5.5 पॉइंट) जैसे साइज़ का इस्तेमाल करते थे. इसलिए, प्रिंट में एनोटेशन टेक्स्ट को रूबी (या फ़ोनेटिक रूप से रूबी) के तौर पर ही रेफ़र किया जाने लगा. जब एनोटेशन टेक्स्ट को एचटीएमएल में शामिल किया गया था, तब एलिमेंट को <ruby> के तौर पर तय किया गया था. पिका (pc) एक और पुराना पॉइंट साइज़ है. इसका इस्तेमाल सीएसएस में फ़ॉन्ट साइज़ की यूनिट के तौर पर किया जाता है.
लाइन ब्रेक करने वाली रूबी
पहले, अगर कोई ruby-base या ruby-text पूरी लाइन से ज़्यादा लंबा होता था, तो उसे अलग-अलग रैप किया जाता था. इससे लेआउट में समस्याएं आती थीं. इस समस्या को हल करने के लिए, वेब डेवलपर अक्सर एक टेक्स्ट को मार्क अप करने के लिए, कई रूबी टैग का इस्तेमाल करते हैं. लाइन-ब्रेक करने वाली रूबी का इस्तेमाल करके, ऐसा मार्कअप बनाने की ज़रूरत नहीं होती.
नीचे दिए गए उदाहरण में, क्लासिकल चाइनीज़ पोएट्री पर, पिनयिन (चाइनीज़ को रोमनाइज़ करना) को रूबी एनोटेशन के एक सेट के तौर पर जोड़ा गया है. रेंडरिंग के मौजूदा नतीजे, रूबी एनोटेशन टेक्स्ट एरिया में रैप हो जाते हैं.

Chrome 128 में लाइन-ब्रेक करने वाली रूबी की मदद से रेंडर करने पर, रैप किए गए बेस टेक्स्ट के ऊपर रैप किया गया रूबी एनोटेशन टेक्स्ट दिखता है. इससे, टेक्स्ट को बेहतर तरीके से रेंडर किया जा सकता है.

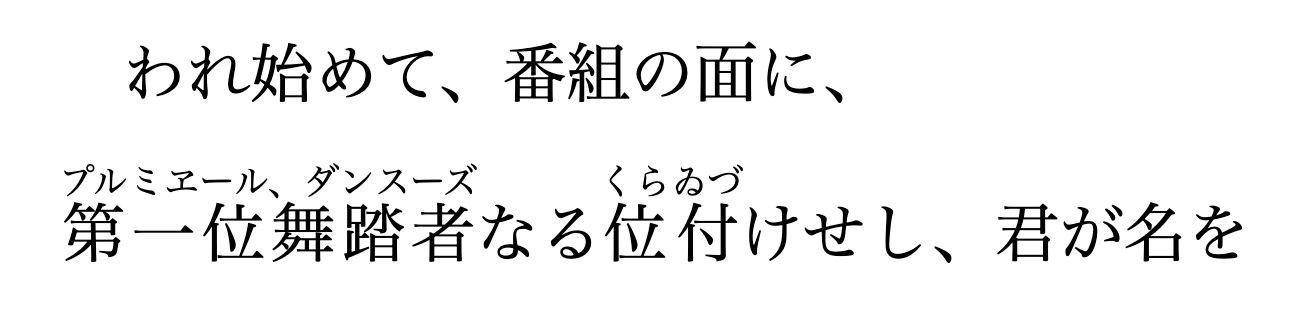
जापानी साहित्य के एक और उदाहरण में, लंबे रूबी एलिमेंट से पहले लाइन ब्रेक होता है. इससे पहली लाइन में खाली जगह बन जाती है.

लाइन-ब्रेक वाली रूबी में, लाइन ब्रेक को लंबे रूबी एलिमेंट के बीच में रखा जाता है, ताकि सही लेआउट मिल सके.

यह सुविधा, छोटे रूबी टेक्स्ट को नहीं तोड़ेगी. इसमें चार या उससे कम बेस वर्ण और आठ या उससे कम एनोटेशन वर्ण होने चाहिए.
जब कोई <ruby> एलिमेंट किसी दूसरे <ruby> एलिमेंट के अंदर नेस्ट होता है, तो अंदरूनी <ruby> एलिमेंट में लाइन ब्रेक नहीं होगा.
लंबे रूबी टेक्स्ट का इस्तेमाल करने वाले मौजूदा वेब पेजों के व्यवहार में बदलाव होता है. अगर आपको लाइन-ब्रेक करने की सुविधा बंद करनी है, तो white-space:nowrap का इस्तेमाल करें. इससे टारगेट एलिमेंट में लाइन-ब्रेक करने की सुविधा सामान्य तौर पर बंद हो जाती है.
ruby-align सीएसएस प्रॉपर्टी
सीएसएस की नई प्रॉपर्टी ruby-align, Chrome 128 में भी उपलब्ध है. यह प्रॉपर्टी, कीवर्ड की वैल्यूspace-around, space-between, start, और center में से किसी एक को स्वीकार करती है. साथ ही, रूबी बेस टेक्स्ट और रूबी एनोटेशन टेक्स्ट के अलाइनमेंट को कंट्रोल करती है.


