বাতিঘর হল আপনার সাইটের গুণমান উন্নত করার জন্য একটি স্বয়ংক্রিয় টুল। আপনি এটিকে একটি URL দেন এবং এটি কীভাবে পৃষ্ঠার কর্মক্ষমতা উন্নত করতে হয়, পৃষ্ঠাগুলিকে আরও অ্যাক্সেসযোগ্য করে তোলে, সর্বোত্তম অনুশীলনগুলি মেনে চলে এবং আরও অনেক কিছু সম্পর্কে সুপারিশের একটি তালিকা প্রদান করে৷ আপনি এটিকে Chrome DevTools-এর মধ্যে থেকে একটি Chrome এক্সটেনশন হিসাবে বা এমনকি একটি নোড মডিউল হিসাবে চালাতে পারেন, যা ক্রমাগত একীকরণের জন্য দরকারী৷
কিছু সময়ের জন্য, Lighthouse পৃষ্ঠা লোড কর্মক্ষমতা উন্নত করার জন্য অনেক টিপস প্রদান করেছে, যেমন টেক্সট কম্প্রেশন সক্ষম করা বা রেন্ডার-ব্লকিং স্ক্রিপ্টগুলি হ্রাস করা । লাইটহাউস টিম আপনার সাইটগুলিকে আরও দ্রুততর করার জন্য আপনাকে আরও বেশি দরকারী পরামর্শ দেওয়ার জন্য নতুন অডিট পাঠানো চালিয়ে যাচ্ছে৷ এই পোস্টটি কার্যকর পারফরম্যান্স অডিটের একটি রাউন্ডআপ যা আপনি হয়তো জানেন না, যেমন:
- প্রধান থ্রেড কাজ ব্রেকডাউন
- প্রিলোড কী অনুরোধ
- জাভাস্ক্রিপ্ট বুট-আপ সময় বেশি
- পৃষ্ঠা পুনঃনির্দেশ এড়িয়ে যায়
- অব্যবহৃত জাভাস্ক্রিপ্ট
- স্ট্যাটিক সম্পদে অদক্ষ ক্যাশে নীতি ব্যবহার করে
- যেকোন উৎপত্তিস্থলে ব্যয়বহুল একাধিক রাউন্ড-ট্রিপ এড়িয়ে চলুন
- অ্যানিমেটেড কন্টেন্টের জন্য ভিডিও ফরম্যাট ব্যবহার করুন
- ওয়েবফন্ট লোড করার সময় সমস্ত পাঠ্য দৃশ্যমান থাকে
- Unminified CSS এবং JavaScript
- অব্যবহৃত CSS নিয়ম
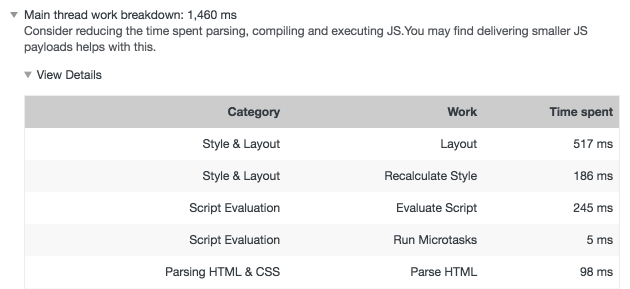
প্রধান থ্রেড কাজ ব্রেকডাউন
আপনি যদি কখনও DevTools-এ পারফরম্যান্স প্যানেলটি ব্যবহার করে থাকেন, তাহলে আপনি জানেন যে একটি পৃষ্ঠা লোড করার জন্য CPU সময় কোথায় ব্যয় করা হয়েছে তার ব্রেকডাউন পেতে এটি কিছুটা কঠিন হতে পারে। আমরা ঘোষণা করতে পেরে আনন্দিত যে এই তথ্যটি এখন নতুন মেইন থ্রেড ওয়ার্ক ব্রেকডাউন অডিটের মাধ্যমে সহজে এবং সুবিধাজনকভাবে উপলব্ধ।

এই নতুন ডায়গনিস্টিক মূল্যায়ন করে যে পৃষ্ঠা লোডের সময় কতটা এবং কি ধরনের কার্যকলাপ ঘটে, যেটি আপনি লেআউট, স্ক্রিপ্ট ইভাল, পার্সিং এবং অন্যান্য কার্যকলাপ সম্পর্কিত লোডিং পারফরম্যান্স সমস্যাগুলির একটি হ্যান্ডেল পেতে ব্যবহার করতে পারেন৷
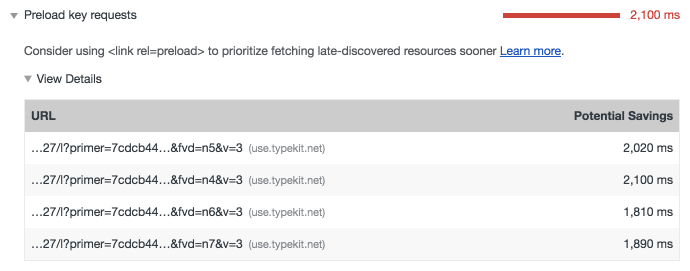
প্রিলোড কী অনুরোধ
যখন ব্রাউজার রিসোর্স পুনরুদ্ধার করে, তখন তারা ডকুমেন্ট এবং এর সাবরিসোর্সগুলির মধ্যে তাদের রেফারেন্স খুঁজে পাওয়ার জন্য তা করে। এটি অনেক সময় সাবঅপ্টিমাল হতে পারে, কারণ কিছু গুরুত্বপূর্ণ রিসোর্স পেজ লোডের প্রক্রিয়ায় বেশ দেরিতে আবিষ্কৃত হয়। সৌভাগ্যক্রমে, rel=preload ডেভেলপারদের অনুগত ব্রাউজারগুলিকে ইঙ্গিত করার ক্ষমতা দেয় কোন সংস্থানগুলি যত তাড়াতাড়ি সম্ভব আনা উচিত৷ নতুন প্রিলোড কী অনুরোধের অডিট ডেভেলপারদের জানতে দেয় যে rel=preload দ্বারা শীঘ্রই লোড হওয়ার ফলে কোন সংস্থানগুলি উপকৃত হতে পারে৷

rel=preload সাথে এবং ছাড়াই পারফরম্যান্স পরিবর্তনগুলি পরীক্ষা করা এবং তুলনা করা অত্যন্ত গুরুত্বপূর্ণ, কারণ এটি লোডিং কর্মক্ষমতাকে এমনভাবে প্রভাবিত করতে পারে যা আপনি আশা করতে পারেন না। উদাহরণস্বরূপ, একটি বড় ছবি প্রিলোড করা প্রাথমিক রেন্ডারকে বিলম্বিত করতে পারে, কিন্তু ট্রেডঅফ হল যে প্রিলোড করা ছবি লেআউটে তাড়াতাড়ি প্রদর্শিত হবে। সর্বদা নিশ্চিত করুন যে আপনি ফলাফলের সাথে শান্ত!
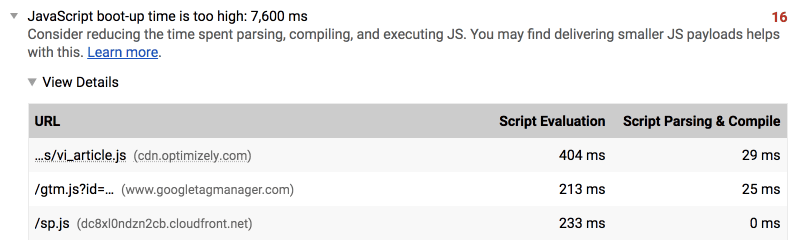
জাভাস্ক্রিপ্ট বুট-আপ সময় বেশি
যখন খুব বেশি জাভাস্ক্রিপ্ট লোড হয়, তখন ব্রাউজার পার্স, কম্পাইল এবং এক্সিকিউট করার ফলে পেজটি প্রতিক্রিয়াহীন হয়ে যেতে পারে। থার্ড-পার্টি স্ক্রিপ্ট এবং বিজ্ঞাপনগুলি অত্যধিক স্ক্রিপ্ট কার্যকলাপের একটি নির্দিষ্ট উত্স যা এমনকি শক্তিশালী ডিভাইসগুলিকে আটকাতে পারে। নতুন জাভাস্ক্রিপ্ট বুট-আপ টাইম হাই অডিট প্রকাশ করে যে একটি পৃষ্ঠার প্রতিটি স্ক্রিপ্ট তার URL সহ কতটা CPU সময় নেয়:

আপনি যখন এই অডিটটি চালান, আপনি নেটওয়ার্ক প্যানেলে তৃতীয় পক্ষের ব্যাজগুলিও সক্ষম করতে পারেন এবং তৃতীয় পক্ষের স্ক্রিপ্ট সংস্থানগুলি সনাক্ত করতে তালিকাটি ফিল্টার করতে পারেন৷ এই অডিটের ডেটার সাহায্যে, আপনি অতিরিক্ত জাভাস্ক্রিপ্ট কার্যকলাপের উত্সগুলি খুঁজে পেতে আরও ভালভাবে সজ্জিত হবেন যা পৃষ্ঠাগুলিকে চটকদার থেকে ল্যাজিতে পরিণত করে৷ আপনার অ্যাপ্লিকেশনের জন্য নির্দিষ্ট স্ক্রিপ্টগুলির জন্য, আপনি আপনার সাইটের প্রতিটি পৃষ্ঠায় জাভাস্ক্রিপ্টের পরিমাণ সীমিত করতে কোড বিভাজন এবং গাছ কাঁপানোর মতো কৌশল ব্যবহার করতে পারেন।
পৃষ্ঠা পুনঃনির্দেশ এড়িয়ে যায়
কখনও কখনও যখন একটি ব্রাউজার একটি URL অনুরোধ করে, সার্ভার একটি 300-স্তরের স্ট্যাটাস কোড দিয়ে প্রতিক্রিয়া জানাতে পারে৷ এটি ব্রাউজারটিকে অন্য URL এ পুনঃনির্দেশিত করে। যদিও এসইও এবং সুবিধার উদ্দেশ্যে পুনঃনির্দেশগুলি প্রয়োজনীয়, তারা অনুরোধে বিলম্বিত করে। এটি বিশেষভাবে সত্য যদি তারা অন্য উত্সে পুনঃনির্দেশিত করে, যা অতিরিক্ত DNS লুকআপ এবং সংযোগ/TLS আলোচনার সময় নিতে পারে।

রিডাইরেক্ট আপনার সাইটের ল্যান্ডিং পৃষ্ঠাগুলির জন্য অবাঞ্ছিত। আপনাকে লেটেন্সি কমাতে এবং লোডিং পারফরম্যান্স উন্নত করতে সাহায্য করতে, লাইটহাউস এখন এভয়েডস পেজ রিডাইরেক্ট অডিট অফার করে, যা আপনাকে জানাতে দেয় যখন কোনো নেভিগেশন কোনো রিডাইরেক্ট ট্রিগার করে।

মনে রাখবেন যে Lighthouse-এর DevTools সংস্করণে এই অডিটটি ট্রিগার করা কঠিন, কারণ এটি পৃষ্ঠার ঠিকানা বারে বর্তমান URL বিশ্লেষণ করে, যা সমস্ত পুনঃনির্দেশের রেজোলিউশন প্রতিফলিত করে। আপনি সম্ভবত এই অডিটটি নোড CLI-তে পপুলেট দেখতে পাবেন।
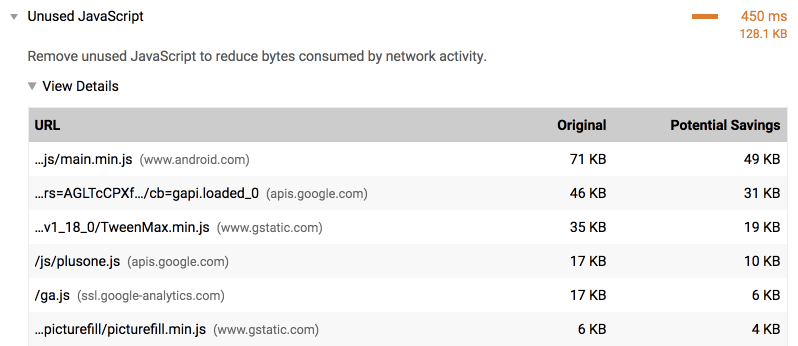
অব্যবহৃত জাভাস্ক্রিপ্ট
জাভাস্ক্রিপ্ট-ভারী অ্যাপ্লিকেশনগুলিতে ডেড কোড একটি গুরুতর সমস্যা হতে পারে। যদিও এটি মৃত্যুদন্ডের খরচ বহন করে না কারণ এটি কখনই আহ্বান করা হয়নি, এটি অন্যান্য অবাঞ্ছিত প্রভাব বহন করে। ডেড কোড এখনও ব্রাউজার দ্বারা ডাউনলোড, পার্স এবং কম্পাইল করা হয়। এটি লোডিং কর্মক্ষমতা এবং জাভাস্ক্রিপ্ট বুট-আপ সময়কে প্রভাবিত করে। DevTools-এর কভারেজ প্যানেলের মতোই, অব্যবহৃত জাভাস্ক্রিপ্ট অডিট বর্তমান পৃষ্ঠা দ্বারা ডাউনলোড করা জাভাস্ক্রিপ্ট প্রকাশ করে, কিন্তু কখনও ব্যবহার করা হয় না।

এই অডিটের মাধ্যমে, আপনি আপনার অ্যাপ্লিকেশনগুলিতে মৃত কোড সনাক্ত করতে পারেন এবং লোডিং কর্মক্ষমতা উন্নত করতে এবং সিস্টেম রিসোর্স ব্যবহার কমাতে এটি সরাতে পারেন। প্রো টিপ: আপনি এই তথ্য খুঁজে পেতে Chrome এর DevTools-এ কোড কভারেজ প্যানেলও ব্যবহার করতে পারেন!
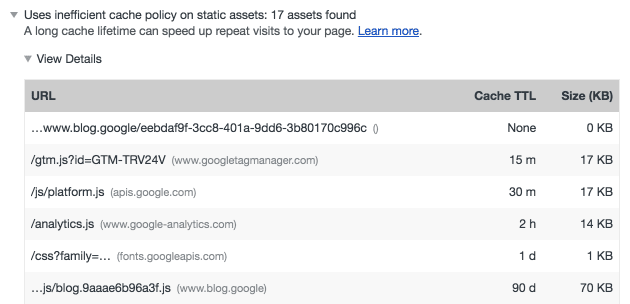
স্ট্যাটিক সম্পদে অদক্ষ ক্যাশে নীতি ব্যবহার করে
যদিও অনেক কর্মক্ষমতা পরামর্শ প্রথমবার ব্যবহারকারীদের জন্য একটি ওয়েবসাইটের গতি বাড়ানোর দিকে মনোনিবেশ করে, তবে ফিরে আসা ব্যবহারকারীদের জন্য লোডিং কর্মক্ষমতা উন্নত করতে ক্যাশিং ব্যবহার করাও গুরুত্বপূর্ণ। স্ট্যাটিক সম্পদ নিরীক্ষার অদক্ষ ক্যাশে নীতি ব্যবহার করে নেটওয়ার্ক সংস্থানগুলির জন্য ক্যাশিং শিরোনামগুলি পরিদর্শন করে এবং স্ট্যাটিক সংস্থানগুলির জন্য ক্যাশে নীতিগুলি নিম্নমানের হলে আপনাকে অবহিত করে৷

এই অডিটের সাহায্যে, আপনি সহজেই আপনার বর্তমান ক্যাশে নীতির সমস্যাগুলি খুঁজে পেতে এবং সমাধান করতে সক্ষম হবেন৷ এটি প্রত্যাবর্তনকারী ব্যবহারকারীদের জন্য কার্যক্ষমতাকে ব্যাপকভাবে উন্নত করবে এবং তারা অতিরিক্ত গতির প্রশংসা করবে!
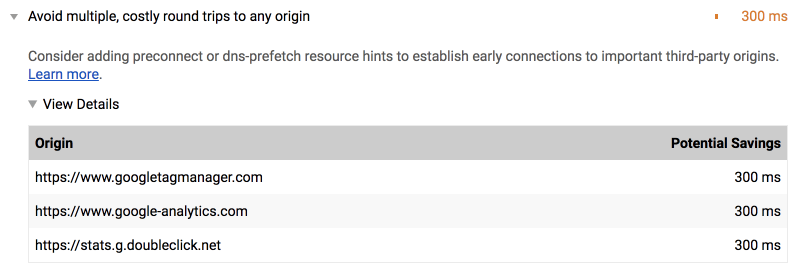
যেকোন উৎপত্তিস্থলে ব্যয়বহুল একাধিক রাউন্ড-ট্রিপ এড়িয়ে চলুন
যখন ব্রাউজারগুলি একটি সার্ভার থেকে সম্পদ পুনরুদ্ধার করে, তখন এটি একটি DNS লুকআপ সম্পাদন করতে এবং একটি সার্ভারের সাথে একটি সংযোগ স্থাপন করতে উল্লেখযোগ্য সময় নিতে পারে। rel=preconnect ডেভেলপারদের ব্রাউজার যথাসময়ে অন্য সার্ভারের সাথে সংযোগ স্থাপন করে এই লেটেন্সি মাস্ক করতে দেয়। যেকোন অরিজিন অডিটের জন্য ব্যয়বহুল একাধিক রাউন্ড-ট্রিপ এড়িয়ে চলুন আপনাকে rel=preconnect ব্যবহার করার সুযোগ খুঁজে পেতে সাহায্য করবে!

rel=preconnect এর জন্য প্রস্তাবিত উৎসের একটি তালিকা। যখন ক্রস-অরিজিন সম্পদের জন্য বিলম্ব কমে যায়, ব্যবহারকারীরা বুঝতে পারবেন যে জিনিসগুলি একটু দ্রুত এগিয়ে চলেছে৷ এই নতুন লাইটহাউস অডিটের মাধ্যমে, আপনি rel=preconnect ব্যবহার করার নতুন সুযোগগুলি শিখবেন।
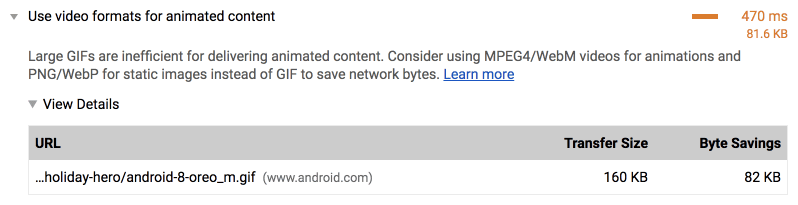
অ্যানিমেটেড কন্টেন্টের জন্য ভিডিও ফরম্যাট ব্যবহার করুন
অ্যানিমেটেড GIF গুলি বিশাল , প্রায়শই কয়েক মেগাবাইট ডেটা না হলেও অন্তত কয়েকশ কিলোবাইট খরচ করে৷ আপনি যদি পারফরম্যান্স লোড করার বিষয়ে চিন্তা করেন, তাহলে সেই GIF গুলিকে ভিডিওতে রূপান্তর করাই হল পথ। সৌভাগ্যক্রমে, অ্যানিমেটেড সামগ্রী নিরীক্ষার জন্য ভিডিও ফর্ম্যাটগুলি ব্যবহার করুন আপনার পিছনে রয়েছে৷

আপনার সাইটে যদি 100 KB-এর বেশি কোনো GIF থাকে, তাহলে এই অডিট স্বয়ংক্রিয়ভাবে সেগুলিকে পতাকাঙ্কিত করবে এবং কীভাবে সেগুলিকে ভিডিওতে রূপান্তর করতে হবে এবং সেগুলিকে এম্বেড করতে হবে সে সম্পর্কে আপনাকে কিছু নির্দেশনার নির্দেশ দেবে৷ ইমগুরের মতো সাইটগুলি তাদের জিআইএফগুলিকে ভিডিওতে রূপান্তর করে লোডিং কর্মক্ষমতা উল্লেখযোগ্যভাবে উন্নত করেছে৷ অতিরিক্তভাবে, যদি আপনার সাইটটি মিটারযুক্ত ব্যান্ডউইথ সহ একটি হোস্টিং প্ল্যানে থাকে, তবে শুধুমাত্র সম্ভাব্য খরচ সঞ্চয়ই আপনাকে প্ররোচিত করার জন্য যথেষ্ট হবে!
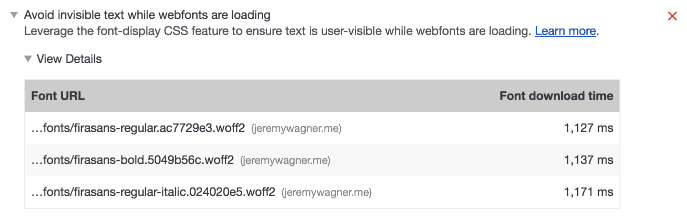
ওয়েব ফন্ট লোডের সময় সমস্ত পাঠ্য দৃশ্যমান থাকে
যখন আমরা পৃষ্ঠাগুলির জন্য ওয়েব ফন্ট লোড করি, ব্রাউজারগুলি প্রায়শই ফন্ট লোড না হওয়া পর্যন্ত অদৃশ্য পাঠ্য রেন্ডার করে। ফ্ল্যাশ অফ ইনভিজিবল টেক্সট (FOIT) নামে পরিচিত এই ঘটনাটি ডিজাইনের দৃষ্টিকোণ থেকে আপনার কাছে পছন্দের হতে পারে, কিন্তু এটি আসলে একটি সমস্যা। রেন্ডারিং থেকে ব্লক করা টেক্সট রেন্ডার না হওয়া পর্যন্ত পড়া যাবে না এবং দৃশ্যমান হবে না। উচ্চ লেটেন্সি এবং/অথবা উচ্চ ব্যান্ডউইথ সংযোগে, এর অর্থ আপনার ব্যবহারকারীর অভিজ্ঞতার একটি মূল অংশ অনুপস্থিত। এটি এক ধরণের উপলব্ধিমূলক কর্মক্ষমতা সমস্যাও হতে পারে যে পৃষ্ঠাটি অন্যথায় যত তাড়াতাড়ি অর্থপূর্ণ সামগ্রী রেন্ডার করছে না। সৌভাগ্যক্রমে, ওয়েব ফন্ট লোড অডিটের সময় সমস্ত পাঠ্য দৃশ্যমান থাকে আপনার সাইটে এটি ঠিক করার সুযোগ খুঁজে পেতে আপনাকে সহায়তা করে!

যদি Lighthouse আপনার অ্যাপ্লিকেশনে এমন ওয়েব ফন্ট খুঁজে পায় যা টেক্সট রেন্ডারিংয়ে দেরি করছে, তাহলে কিছু সম্ভাব্য প্রতিকার আছে। আপনি font-display সিএসএস প্রপার্টি এবং/অথবা ফন্ট লোডিং API দিয়ে টেক্সট রেন্ডারিং নিয়ন্ত্রণ করতে পারেন। আপনি যদি আরও গভীরে খনন করতে চান, তাহলে ফন্ট লোডিং কৌশলগুলির জন্য একটি ব্যাপক নির্দেশিকা পড়ার কথা বিবেচনা করুন, জ্যাক লেদারম্যানের একটি চমৎকার নির্দেশিকা যা সর্বোত্তম ফন্ট লোড করার জন্য একটি চমৎকার সংস্থান।
Unminified CSS এবং JavaScript
মিনিফিকেশন একটি প্রস্তাবিত কৌশল হয়েছে যেহেতু ওয়েব পারফরম্যান্স একটি জিনিস, এবং সঙ্গত কারণে। এটি উল্লেখযোগ্যভাবে পাঠ্য-ভিত্তিক সংস্থানগুলির আকার হ্রাস করে, যা ফলস্বরূপ লোডিং কর্মক্ষমতার জন্য ভাল। যাইহোক, এই অপ্টিমাইজেশানটিকে উপেক্ষা করা সহজ, বিশেষ করে যদি বিল্ড প্রসেস আপনার জন্য এটির যত্ন না নেয়। Minify CSS এবং Minify JavaScript অডিটগুলি বর্তমান পৃষ্ঠায় এটি খুঁজে পাওয়া অসমাপ্ত সংস্থানগুলির একটি তালিকা সংকলন করবে। সেখান থেকে, আপনি সেই ফাইলগুলিকে ম্যানুয়ালি ছোট করে বা আপনার জন্য এটি করার জন্য আপনার বিল্ড সিস্টেমকে বৃদ্ধি করে পদক্ষেপ নিতে পারেন।
অব্যবহৃত CSS নিয়ম
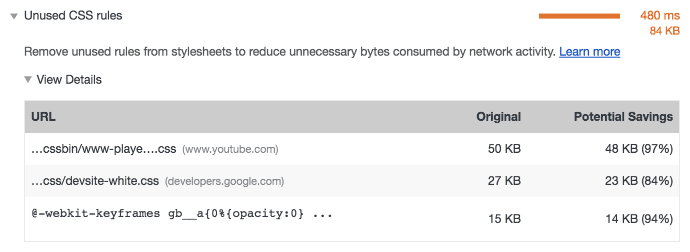
যেহেতু একটি সাইট দাঁতে কিছুটা লম্বা হয়ে যায়, এটি অনিবার্য যে রিফ্যাক্টরিং থেকে অবশিষ্ট ক্রাফ্ট তৈরি হতে শুরু করে। ক্রাফ্টের এরকম একটি উৎস অব্যবহৃত CSS নিয়মের আকারে আসে যা সাইটটির কাজ করার জন্য আর প্রয়োজনীয় নয়, তবুও ব্যান্ডউইথ ব্যবহার করে। আপনার সুবিধার জন্য, অব্যবহৃত CSS নিয়ম অডিট প্রকাশ করে যে পৃষ্ঠার কোন CSS সংস্থানগুলিতে অব্যবহৃত CSS রয়েছে।

যদি Lighthouse পৃষ্ঠায় অব্যবহৃত CSS খুঁজে পায়, তাহলে এটি থেকে মুক্তি পাওয়ার উপায় রয়েছে। UnCSS হল এমন একটি ইউটিলিটি যা আপনার জন্য স্বয়ংক্রিয়ভাবে এটি করে (যদিও এটি অবশ্যই যত্ন সহকারে ব্যবহার করা উচিত)। আরও একটি ম্যানুয়াল পদ্ধতিতে DevTools-এ কোড কভারেজ প্যানেল ব্যবহার করা জড়িত। শুধু মনে রাখবেন, যদিও, এক পৃষ্ঠায় অব্যবহৃত CSS অন্য পৃষ্ঠায় প্রয়োজনীয় হতে পারে। আরেকটি পদ্ধতি হতে পারে আপনার CSSকে টেমপ্লেট-নির্দিষ্ট ফাইলে বিভক্ত করা যা শুধুমাত্র প্রয়োজনে লোড করা হয়। আপনি যা করার সিদ্ধান্ত নিন না কেন, আপনার CSS ক্রাফ্ট কিছুটা বেশি হচ্ছে কিনা তা আপনাকে জানাতে লাইটহাউস থাকবে।
বাতিঘর চেষ্টা করে দেখুন!
আপনি যদি এই নতুন অডিটগুলি সম্পর্কে উত্তেজিত হন তবে লাইটহাউস আপডেট করুন এবং তাদের চেষ্টা করুন!
- লাইটহাউস ক্রোম এক্সটেনশন স্বয়ংক্রিয়ভাবে আপডেট হওয়া উচিত, কিন্তু আপনি
chrome://extensionsমাধ্যমে ম্যানুয়ালি আপডেট করতে পারেন। - DevTools-এ, আপনি অডিট প্যানেলে Lighthouse চালাতে পারেন। Chrome প্রতি 6 সপ্তাহে একটি নতুন সংস্করণে আপডেট হয়, তাই কিছু নতুন অডিট উপলব্ধ নাও হতে পারে৷ আপনি যদি উপলব্ধ সাম্প্রতিক অডিটগুলি ব্যবহার করতে আগ্রহী হন তবে আপনি Chrome Canary ডাউনলোড করে সর্বশেষ Chrome কোড চালাতে পারেন৷
- নোড ব্যবহারকারীদের জন্য:
npm update lighthouseচালান, অথবাnpm update lighthouse -gযদি আপনি বিশ্বব্যাপী লাইটহাউস ইনস্টল করেন।
Kayce Basques , Patrick Hulce , Addy Osmani , এবং Vinamrata Singal কে তাদের মূল্যবান মতামতের জন্য বিশেষ ধন্যবাদ, যা এই নিবন্ধটির মানকে উল্লেখযোগ্যভাবে উন্নত করেছে৷

