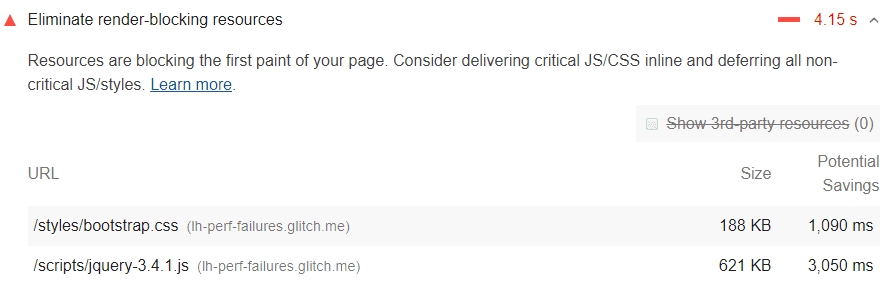
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগ আপনার পৃষ্ঠার প্রথম পেইন্ট ব্লক করে এমন সমস্ত URL তালিকাভুক্ত করে। লক্ষ্য হল সমালোচনামূলক সংস্থানগুলি ইনলাইন করে, অ-সমালোচনামূলক সংস্থানগুলিকে স্থগিত করে এবং অব্যবহৃত কিছু মুছে ফেলার মাধ্যমে এই রেন্ডার-ব্লকিং URLগুলির প্রভাব কমানো৷

কোন ইউআরএলগুলিকে রেন্ডার-ব্লকিং রিসোর্স হিসেবে পতাকাঙ্কিত করা হয়?
Lighthouse ফ্ল্যাগ দুই ধরনের রেন্ডার-ব্লকিং URL: স্ক্রিপ্ট এবং স্টাইলশীট।
একটি <script> ট্যাগ যা:
- নথির
<head>এ রয়েছে। - একটি
deferবৈশিষ্ট্য নেই. - একটি
asyncবৈশিষ্ট্য নেই.
একটি <link rel="stylesheet"> ট্যাগ যা:
- একটি
disabledবৈশিষ্ট্য নেই. এই বৈশিষ্ট্যটি উপস্থিত থাকলে, ব্রাউজার স্টাইলশীট ডাউনলোড করে না। - ব্যবহারকারীর ডিভাইসের সাথে বিশেষভাবে মেলে এমন কোনো
mediaঅ্যাট্রিবিউট নেই।media="all"কে রেন্ডার-ব্লকিং বলে মনে করা হয়।
কীভাবে গুরুত্বপূর্ণ সংস্থানগুলি সনাক্ত করা যায়
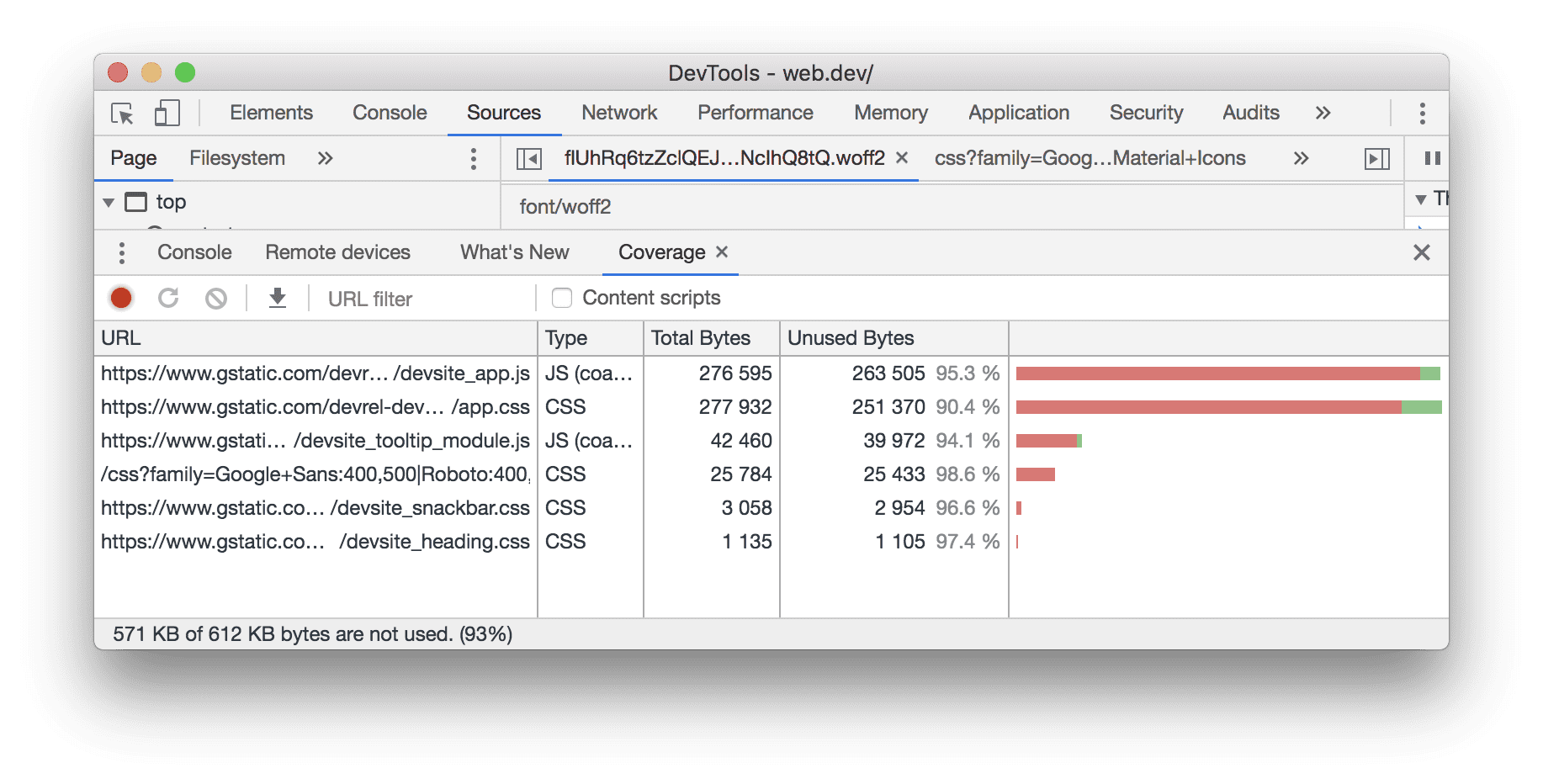
রেন্ডার-ব্লকিং রিসোর্সগুলির প্রভাব কমানোর প্রথম পদক্ষেপ হল কোনটি গুরুত্বপূর্ণ এবং কোনটি নয় তা চিহ্নিত করা। অ-গুরুত্বপূর্ণ CSS এবং JS সনাক্ত করতে Chrome DevTools-এ কভারেজ ট্যাব ব্যবহার করুন। আপনি যখন একটি পৃষ্ঠা লোড করেন বা চালান, তখন ট্যাবটি আপনাকে জানায় কত কোড ব্যবহার করা হয়েছে, বনাম কত লোড হয়েছে:

আপনি শুধুমাত্র আপনার প্রয়োজনীয় কোড এবং শৈলী পাঠানোর মাধ্যমে আপনার পৃষ্ঠাগুলির আকার কমাতে পারেন। উত্স প্যানেলে সেই ফাইলটি পরিদর্শন করতে একটি URL-এ ক্লিক করুন৷ CSS ফাইলের স্টাইল এবং জাভাস্ক্রিপ্ট ফাইলের কোড দুটি রঙে চিহ্নিত করা হয়েছে:
- সবুজ (গুরুত্বপূর্ণ): প্রথম পেইন্টের জন্য প্রয়োজনীয় শৈলী; কোড যা পৃষ্ঠার মূল কার্যকারিতার জন্য গুরুত্বপূর্ণ।
- লাল (অ-সমালোচনা): শৈলী যা অবিলম্বে দৃশ্যমান নয় এমন সামগ্রীতে প্রযোজ্য; পৃষ্ঠার মূল কার্যকারিতায় কোড ব্যবহার করা হচ্ছে না।
রেন্ডার-ব্লকিং স্ক্রিপ্টগুলি কীভাবে মুছে ফেলা যায়
একবার আপনি সমালোচনামূলক কোড শনাক্ত করলে, সেই কোডটিকে রেন্ডার-ব্লকিং URL থেকে আপনার HTML পৃষ্ঠার একটি ইনলাইন script ট্যাগে নিয়ে যান। যখন পৃষ্ঠা লোড হয়, তখন পৃষ্ঠার মূল কার্যকারিতা পরিচালনা করার জন্য এটির প্রয়োজনীয়তা থাকবে৷
যদি কোনো রেন্ডার-ব্লকিং URL-এ এমন কোড থাকে যা সমালোচনামূলক নয়, আপনি সেটি URL-এ রাখতে পারেন, এবং তারপর URL-কে async বা defer অ্যাট্রিবিউট দিয়ে চিহ্নিত করতে পারেন (এছাড়াও JavaScript এর সাথে ইন্টারঅ্যাকটিভিটি যুক্ত করা দেখুন)।
যে কোডটি ব্যবহার করা হচ্ছে না তা মুছে ফেলা উচিত ( অব্যবহৃত কোড সরান দেখুন)।
রেন্ডার-ব্লকিং স্টাইলশীটগুলি কীভাবে মুছে ফেলা যায়
<script> ট্যাগে ইনলাইন কোডের মতো, HTML পৃষ্ঠার head একটি <style> ব্লকের ভিতরে প্রথম পেইন্টের জন্য প্রয়োজনীয় ইনলাইন সমালোচনামূলক শৈলী। তারপর preload লিঙ্ক ব্যবহার করে বাকি স্টাইলগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করুন (দেখুন অব্যবহৃত CSS ডিফার করুন )।
ক্রিটিক্যাল টুল ব্যবহার করে "ভাঁজের উপরে" সিএসএস নিষ্কাশন এবং ইনলাইন করার প্রক্রিয়াটিকে স্বয়ংক্রিয়ভাবে বিবেচনা করুন।
রেন্ডার-ব্লকিং শৈলীগুলি বাদ দেওয়ার আরেকটি পদ্ধতি হল মিডিয়া ক্যোয়ারী দ্বারা সংগঠিত সেই শৈলীগুলিকে বিভিন্ন ফাইলে বিভক্ত করা। তারপর প্রতিটি স্টাইলশীট লিঙ্কে একটি মিডিয়া বৈশিষ্ট্য যোগ করুন। একটি পৃষ্ঠা লোড করার সময়, ব্যবহারকারীর ডিভাইসের সাথে মেলে এমন স্টাইলশীটগুলি পুনরুদ্ধার করতে ব্রাউজার শুধুমাত্র প্রথম পেইন্টটিকে ব্লক করে (দেখুন রেন্ডার-ব্লকিং CSS )।
অবশেষে, আপনি আপনার CSS ছোট করতে চাইবেন যাতে কোনো অতিরিক্ত হোয়াইটস্পেস বা অক্ষর মুছে ফেলা যায় ( সিএসএস ছোট করুন দেখুন)। এটি নিশ্চিত করে যে আপনি আপনার ব্যবহারকারীদের কাছে সবচেয়ে ছোট সম্ভাব্য বান্ডিল পাঠাচ্ছেন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
এএমপি
সার্ভার-সাইড রেন্ডার এএমপি লেআউট করতে AMP অপ্টিমাইজারের মতো টুল ব্যবহার করুন।
ড্রুপাল
সমালোচনামূলক CSS এবং JavaScript ইনলাইন করার জন্য একটি মডিউল ব্যবহার করার কথা বিবেচনা করুন এবং নন-ক্রিটিকাল CSS বা জাভাস্ক্রিপ্টের জন্য ডিফার অ্যাট্রিবিউট ব্যবহার করুন।
জুমলা
অনেকগুলি জুমলা প্লাগইন রয়েছে যা আপনাকে গুরুত্বপূর্ণ সম্পদগুলিকে ইনলাইন করতে বা কম গুরুত্বপূর্ণ সংস্থানগুলিকে পিছিয়ে দিতে সাহায্য করতে পারে৷
ওয়ার্ডপ্রেস
অনেকগুলি ওয়ার্ডপ্রেস প্লাগইন রয়েছে যা আপনাকে গুরুত্বপূর্ণ সম্পদগুলি ইনলাইন করতে বা কম গুরুত্বপূর্ণ সংস্থানগুলিকে পিছিয়ে দিতে সহায়তা করতে পারে৷

