Lighthouse 是一款网站审核工具,可帮助开发者发现改进网站用户体验的机会和诊断问题。
Lighthouse 10 现已在通过 npm 的命令行和 Chrome Canary 中推出。该功能将在未来几周内发布到 Chrome 112 稳定版和 PageSpeed Insights 中。
评分更改
Lighthouse 10 中将移除久经考验的互动所需时间 (TTI) 指标,从而结束在 Lighthouse 8 中开始的废弃流程。TTI 的 10% 得分权重将转移到 Cumulative Layout Shift (CLS),后者现在将占 总体效果得分的 25%。
TTI 标记一个时间点,但由于其定义方式,它对异常网络请求和长任务过于敏感。与有效网络请求数相比,Largest Contentful Paint (LCP) 和 Speed Index 通常更适合用来衡量网页内容的加载感知。与此同时,总阻塞时间 (TBT) 可更稳健地处理长时间运行的任务和主线程可用性,虽然它不是直接的代理指标,但与实际测量的核心网页指标往往相关性更高。
CLS 权重的提高与 TTI 的移除无关,但更能反映其作为 Core Web Vitals 指标的重要性,并且在理想情况下,会让仍会出现不必要布局偏移的网站更加重视 CLS。
我们预计,这将提升大多数网页的性能得分,因为大多数网页的 CLS 得分往往高于 TTI 得分。在对最新 HTTP Archive 运行的 1,300 万次网页加载进行分析后,我们发现其中 90% 的网页的 Lighthouse 性能得分会有所提高,其中 50% 的网页的性能得分提高了 5 分以上。

如果您因某种原因仍需要 Lighthouse TTI 值(例如在 CI 断言中),则该值仍会以不变的形式显示在 Lighthouse JSON 输出中,只是得分权重为 0,并且在 HTML 报告中处于隐藏状态。对 JSON 值的任何脚本化访问都应继续正常运行,无需进行任何更改。
新审核
Lighthouse 10 引入了全新的性能审核,并对另一项审核进行了重大更改。
往返缓存
往返缓存 (bfcache) 是用于为真实用户提升网页性能的最强大工具之一。除了常规的浏览器缓存之外,从 bfcache 加载的网页几乎会立即恢复网页布局和执行状态,从而大大跳过所有网页加载活动,并在用户浏览历史记录时立即将您的网页呈现在他们面前。
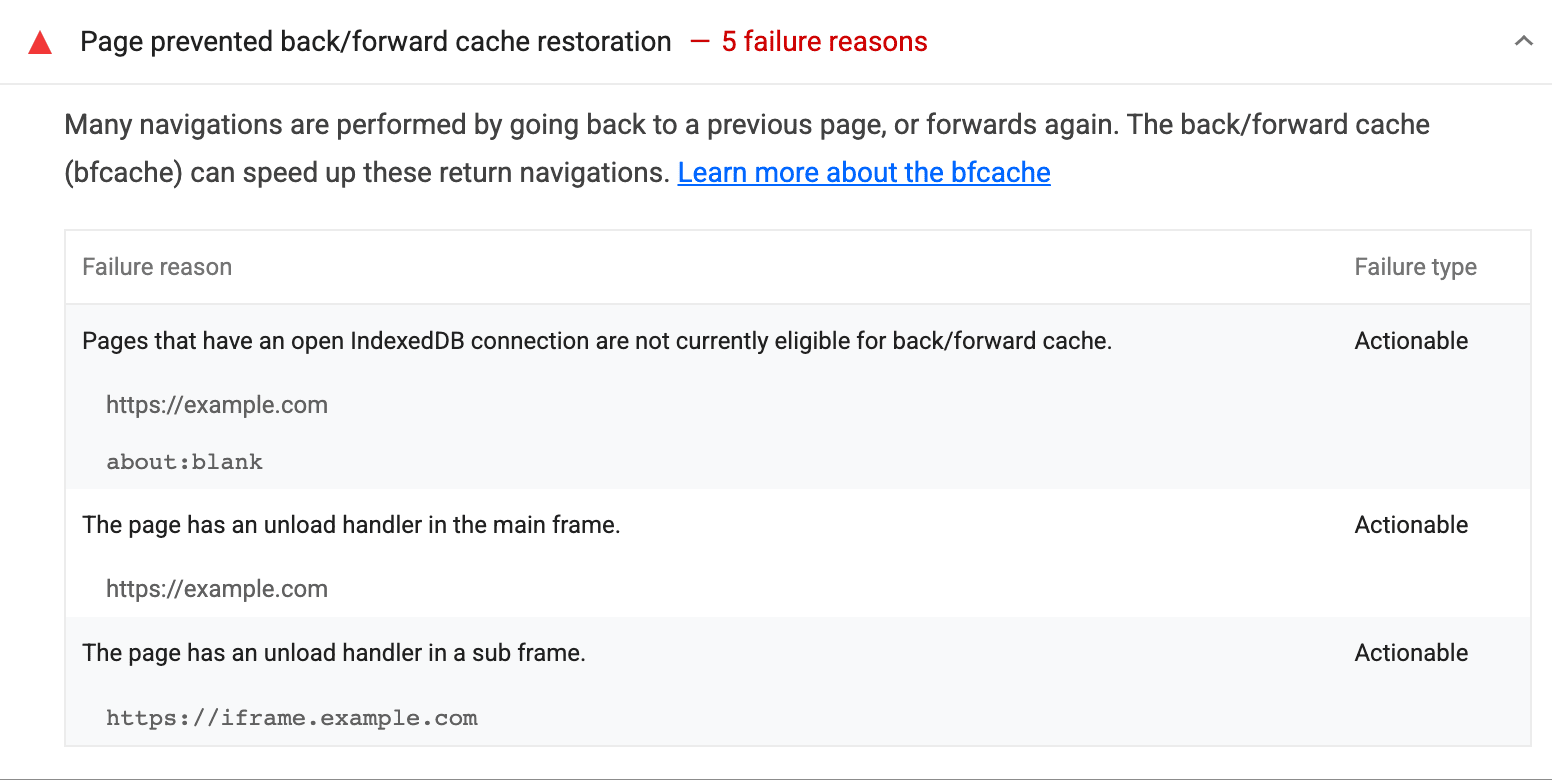
不过,网页可以通过多种方式阻止浏览器从 bfcache 恢复网页。这项新的 Lighthouse 审核实际上会离开测试网页,然后返回该网页,以测试其是否可 bfcache,并在测试失败时列出原因。

如需了解详情,请参阅 bfcache 审核文档。
防止粘贴的输入
我们扩展了旧版“最佳实践”审核“允许用户粘贴内容到密码字段”的范围,现在会检查是否可以将内容粘贴到任何(非只读)输入字段。对于大多数网站,禁止粘贴会给用户带来负面体验,并阻止合法的安全和无障碍工作流。
新审核现在称为“允许用户粘贴到输入字段”(paste-preventing-inputs)。
节点用户
如果您将 Lighthouse 用作 Node 库,则可能需要考虑此版本中的一些程序化破坏性更改。如需了解完整详情,请参阅 10.0 更新日志。
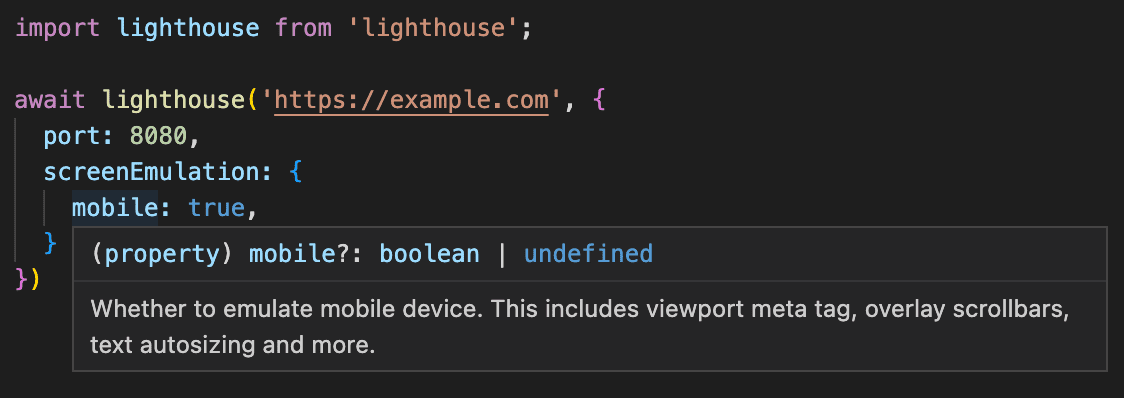
Lighthouse 10 还附带完整的 TypeScript 类型声明!现在,从 lighthouse 导入的所有内容都应通过键入输入,这对于编写 Lighthouse 用户体验流程脚本特别有用。

请试用这些类型,如果您在使用过程中遇到任何问题,请告诉我们。
运行 Lighthouse
Lighthouse 可在 Chrome DevTools、npm(作为 Node 模块和 CLI 工具)以及浏览器扩展程序(在 Chrome 和 Firefox 中)中使用。它还为多项 Google 服务提供支持,包括 PageSpeed Insights。
如需试用 Lighthouse Node CLI,请使用以下命令:
npm install -g lighthouse
lighthouse https://www.example.com --view
与 Lighthouse 团队联系
如需讨论新功能、Lighthouse 10 版中的变更或与 Lighthouse 相关的任何其他内容,请通过以下方式与我们联系:
- 在 Lighthouse GitHub 问题跟踪器中报告问题或提交反馈。
- 在 Lighthouse GitHub 讨论论坛中提问。
- 请在 Twitter 上与 Lighthouse 团队联系 (@____lighthouse)。

