WebAssembly ve WebGPU iyileştirmelerinin web'deki makine öğrenimi performansını nasıl artırdığını öğrenin.
Web'de yapay zeka çıkarım
Yapay zekanın dünyamızı dönüştürdüğünü hepimiz biliyoruz. Web de bu durumdan azade değil.
Bu yıl Chrome, özel tema oluşturma ve metin taslağı yazmanıza yardımcı olma gibi üretken yapay zeka özellikleri ekledi. Ancak yapay zeka bundan çok daha fazlasını yapabilir; web uygulamalarını zenginleştirebilir.
Web sayfaları, yüzleri seçmek veya jestleri tanımak gibi görsel işlemler, ses sınıflandırması veya dil algılama için akıllı bileşenler yerleştirebilir. Son bir yılda, web'de büyük dil modellerinin kullanıldığı bazı etkileyici demolar da dahil olmak üzere üretken yapay zekanın hızla yükseldiğini gördük. Web geliştiricileri için pratik cihaz üzerinde yapay zeka başlıklı makaleyi inceleyin.
Web'de yapay zeka çıkarım işlemi günümüzde çok sayıda cihazda kullanılabilir. Yapay zeka işleme, kullanıcının cihazındaki donanımdan yararlanarak web sayfasında da yapılabilir.
Bu, birkaç nedenden dolayı güçlü bir özelliktir:
- Düşük maliyetler: Tarayıcı istemcisinde çıkarım çalıştırmak, sunucu maliyetlerini önemli ölçüde azaltır. Bu, özellikle normal sorgulardan kat kat daha pahalı olabilecek üretken yapay zeka sorguları için yararlı olabilir.
- Gecikme: Ses veya video uygulamaları gibi özellikle gecikmeye duyarlı uygulamalarda, tüm işlemlerinizin cihazda yapılması gecikme süresini azaltır.
- Gizlilik: İstemci tarafında çalıştırılan bu model, verilerin sunucuya gönderilemediği, daha fazla gizlilik gerektiren yeni bir uygulama sınıfının kilidini açma potansiyeline de sahiptir.
Yapay zeka iş yükleri günümüzde web'de nasıl çalıştırılır?
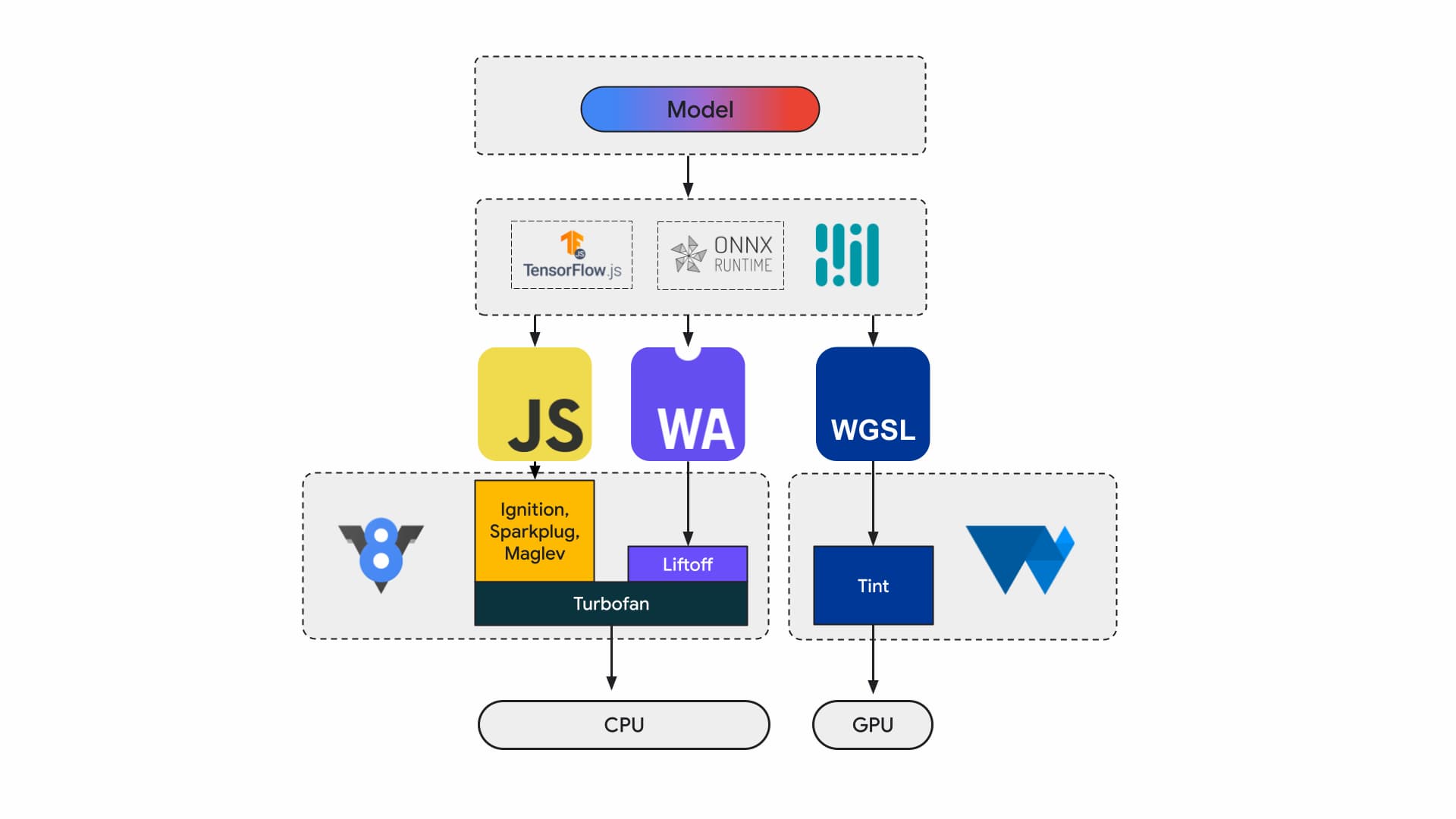
Günümüzde uygulama geliştiriciler ve araştırmacılar, çerçeveler kullanarak modeller oluşturuyor, modeller Tensorflow.js veya ONNX Runtime Web gibi bir çalışma zamanı kullanarak tarayıcıda yürütülüyor ve çalışma zamanları yürütme için Web API'lerinden yararlanıyor.
Tüm bu çalışma zamanları, sonunda JavaScript veya WebAssembly aracılığıyla CPU'da ya da WebGL veya WebGPU aracılığıyla GPU'da çalışmaya başlar.

Makine öğrenimi iş yükleri
Makine öğrenimi (ML) iş yükleri, tensörleri bir hesaplama düğümleri grafiğinden geçirir. Tensörler, bu düğümlerin veriler üzerinde büyük miktarda hesaplama gerçekleştiren giriş ve çıkışlarıdır.
Bu önemlidir, çünkü:
- Tensörler, milyarlarca ağırlığa sahip olabilecek modellerde hesaplama yapan çok büyük veri yapılarıdır.
- Ölçeklendirme ve çıkarım, veri paralelliğine neden olabilir. Bu, aynı işlemlerin tensörlerdeki tüm öğeler üzerinde gerçekleştirildiği anlamına gelir.
- Makine öğrenimi için hassasiyet gerekmez. Ay'a inmek için 64 bitlik kayan noktalı bir sayıya ihtiyacınız olabilir ancak yüz tanıma için yalnızca 8 bitlik sayılara veya daha azına ihtiyacınız olabilir.
Neyse ki çip tasarımcıları, modellerin daha hızlı ve daha soğuk çalışmasını ve hatta çalışmasını mümkün kılan özellikler ekledi.
Bu sırada WebAssembly ve WebGPU ekipleri olarak bu yeni özellikleri web geliştiricilerine sunmak için çalışıyoruz. Web uygulaması geliştiriciyseniz bu düşük düzeyli ilkelleri sık kullanmanız olası değildir. Kullandığınız araç zincirlerinin veya çerçevelerin yeni özellikleri ve uzantıları destekleyeceğini umuyoruz. Böylece, altyapınızda minimum düzeyde değişiklik yaparak bu özelliklerden yararlanabilirsiniz. Ancak uygulamalarınızı performans için manuel olarak ayarlamak istiyorsanız bu özellikler işiniz için uygundur.
WebAssembly
WebAssembly (Wasm), çalışma zamanlarının anlayıp yürütebileceği kompakt ve verimli bir bayt kodu biçimidir. Temel donanım özelliklerinden yararlanacak şekilde tasarlandığından yerel hızlara yakın hızlarda çalışabilir. Kod doğrulanır ve bellek açısından güvenli, korumalı alana alınmış bir ortamda yürütülür.
Wasm modülü bilgileri yoğun bir ikili kodlamayla temsil edilir. Metin tabanlı bir biçime kıyasla bu, daha hızlı kod çözme, daha hızlı yükleme ve daha az bellek kullanımı anlamına gelir. Altyapıyla ilgili modern mimarilerde yaygın olmayan varsayımlarda bulunmadığı için taşınabilirdir.
WebAssembly spesifikasyonu iteratiftir ve açık bir W3C topluluk grubunda üzerinde çalışılır.
İkili biçim, ana makine ortamı hakkında hiçbir varsayımda bulunmaz. Bu nedenle, web dışı yerleşimlerde de iyi çalışacak şekilde tasarlanmıştır.
Uygulamanız bir kez derlenip masaüstü, dizüstü bilgisayar, telefon veya tarayıcı bulunan diğer tüm cihazlarda çalıştırılabilir. Bu konu hakkında daha fazla bilgi edinmek için Bir kez yazın, her yerde çalıştırın özelliği WebAssembly ile nihayet kullanıma sunuldu başlıklı makaleyi inceleyin.

Web'de yapay zeka çıkarım işlemi çalıştıran çoğu üretim uygulaması, hem CPU hesaplaması hem de özel amaçlı hesaplama ile arayüz oluşturmak için WebAssembly'den yararlanır. Yerleşik uygulamalarda, uygulama cihaz özelliklerine erişebildiğinden hem genel amaçlı hem de özel amaçlı hesaplamaya erişebilirsiniz.
Web'de, taşınabilirlik ve güvenlik için hangi temel öğelerin kullanıma sunulduğunu dikkatlice değerlendiririz. Bu sayede web'in erişilebilirliği, donanım tarafından sağlanan maksimum performansla dengelenir.
WebAssembly, CPU'ların taşınabilir bir soyutlaması olduğundan tüm Wasm çıkarım işlemleri CPU'da çalıştırılır. En yüksek performanslı seçenek olmasa da CPU'lar yaygın olarak bulunur ve çoğu cihazda, çoğu iş yükünde çalışır.
Metin veya ses iş yükleri gibi daha küçük iş yükleri için GPU pahalı olur. Wasm'in doğru seçim olduğu son örneklerden bazıları:
- Adobe, Photoshop'u web için geliştirmek amacıyla Tensorflow.js'i kullanır.
- Google Meet, web'deki ilk Wasm tabanlı video efektlerinden biri olan arka plan bulanıklaştırma özelliğini kullanıma sundu.
- YouTube'da çeşitli artırılmış gerçeklik efektleri bulunur.
- Google Fotoğraflar'da fotoğraflar online olarak düzenlenebilir.
Açık kaynaklı demolar (ör. whisper-tiny, llama.cpp ve tarayıcıda çalışan Gemma2B) sayesinde daha da fazlasını keşfedebilirsiniz.
Uygulamalarınıza bütünsel bir yaklaşım benimseyin
İlkelleri, belirli bir ML modeline, uygulama altyapısına ve kullanıcılar için amaçlanan genel uygulama deneyimine göre seçmelisiniz.
Örneğin, MediaPipe'in yüz yer işareti algılama özelliğinde CPU çıkarım ve GPU çıkarım benzerdir (Apple M1 cihazda çalışır). Ancak varyansın önemli ölçüde daha yüksek olabileceği modeller vardır.
Makine öğrenimi iş yükleri söz konusu olduğunda, en çok istenen geliştirmeleri geliştirip kullanıma sunmak için çerçeve yazarlarını ve uygulama iş ortaklarını dinlerken bütünsel bir uygulama görünümü dikkate alıyoruz. Bunlar genel olarak üç kategoriye ayrılır:
- Performans için kritik olan CPU uzantılarını gösterme
- Daha büyük modellerin çalıştırılmasını etkinleştirme
- Diğer web API'leriyle sorunsuz birlikte çalışabilirliği etkinleştirme
Daha hızlı işleme
Şu anda WebAssembly spesifikasyonu yalnızca web'de kullanıma sunduğumuz belirli bir talimat grubunu içeriyor. Ancak donanım, yerel ve WebAssembly performansı arasındaki farkı artıran daha yeni talimatlar eklemeye devam ediyor.
ML modellerinin her zaman yüksek düzeyde hassasiyet gerektirmediğini unutmayın. Rahat SIMD, katı, non-determinizm koşullarından bazılarını azaltan bir öneridir. Bu öneri, performans açısından sorunlu olan bazı vektör işlemleri için daha hızlı kod oluşturmaya yol açar. Ayrıca, Relaxed SIMD, mevcut iş yüklerini 1,5 ila 3 kat hızlandıran yeni nokta çarpımı ve FMA talimatları sunar. Bu özellik Chrome 114'te kullanıma sunulmuştur.
Yarı hassas kayan nokta biçimi, tek hassasiyetli değerler için kullanılan 32 bit yerine IEEE FP16 için 16 bit kullanır. Yarım hassasiyetli değerlerin kullanılmasının, tek hassasiyetli değerlere kıyasla birkaç avantajı vardır. Daha büyük sinir ağlarının eğitilmesini ve dağıtılmasını sağlayan daha az bellek gereksinimi ve daha az bellek bant genişliği bu avantajlardan bazılarıdır. Düşük hassasiyet, veri aktarımını ve matematik işlemlerini hızlandırır.
Daha büyük modeller
Wasm doğrusal belleğine işaretçiler 32 bit tam sayı olarak temsil edilir. Bunun iki sonucu vardır: Yığın boyutları 4 GB ile sınırlıdır (bilgisayarlarda bundan çok daha fazla fiziksel RAM olsa bile) ve Wasm'i hedefleyen uygulama kodunun 32 bit işaretçi boyutuyla uyumlu olması gerekir.
Özellikle günümüzdeki gibi büyük modelleri WebAssembly'e yüklemek kısıtlayıcı olabilir. Memory64 önerisi, doğrusal belleğin 4 GB'tan büyük olması ve yerel platformların adres alanıyla eşleşmesi için bu kısıtlamaları kaldırır.
Chrome'da tam olarak çalışan bir uygulamamız var ve bu özelliğin bu yılın ilerleyen dönemlerinde kullanıma sunulacağı tahmin ediliyor. Şu anda chrome://flags/#enable-experimental-webassembly-features işaretiyle deneme çalıştırabilir ve bize geri bildirim gönderebilirsiniz.
Daha iyi web birlikte çalışabilirliği
WebAssembly, web'de özel amaçlı hesaplamanın giriş noktası olabilir.
WebAssembly, GPU uygulamalarını web'e getirmek için kullanılabilir. Bu, cihazda çalışabilen aynı C++ uygulamasının, küçük değişikliklerle web'de de çalışabileceği anlamına gelir.
Wasm derleyicisi araç seti olan Emscripten'de WebGPU için bağlamalar zaten mevcuttur. Web'de yapay zeka çıkarımının giriş noktası olduğundan Wasm'in web platformunun geri kalanıyla sorunsuz bir şekilde birlikte çalışabilmesi kritik öneme sahiptir. Bu alanda birkaç farklı teklif üzerinde çalışıyoruz.
JavaScript promise entegrasyonu (JSPI)
Tipik C ve C++ (ve diğer birçok dil) uygulamaları genellikle senkron API'ye göre yazılır. Bu, işlem tamamlanana kadar uygulamanın yürütülmesinin durdurulacağı anlamına gelir. Bu tür engelleme uygulamalarının yazılması, genellikle eşzamansız olan uygulamalardan daha sezgiseldir.
Pahalı işlemler ana iş parçacığını engellediğinde G/Ç'yi de engelleyebilir ve kullanıcılar takılma sorununu görebilir. Yerel uygulamaların senkron programlama modeli ile web'in asenkron modeli arasında uyuşmazlık var. Bu durum, özellikle taşıma maliyeti yüksek olan eski uygulamalar için sorun teşkil eder. Emscripten, Asyncify ile bunu yapmanın bir yolunu sağlar ancak bu her zaman en iyi seçenek değildir. Daha büyük kod boyutuna sahiptir ve verimli değildir.
Aşağıdaki örnekte, toplama işlemi için JavaScript umutları kullanılarak Fibonacci hesaplaması yapılmaktadır.
long promiseFib(long x) {
if (x == 0)
return 0;
if (x == 1)
return 1;
return promiseAdd(promiseFib(x - 1), promiseFib(x - 2));
}
// promise an addition
EM_ASYNC_JS(long, promiseAdd, (long x, long y), {
return Promise.resolve(x+y);
});
emcc -O3 fib.c -o b.html -s ASYNCIFY=2
Bu örnekte aşağıdakilere dikkat edin:
EM_ASYNC_JSmakrosu, normal bir işlevde olduğu gibi, promise'ın sonucuna erişmek için JSPI'yi kullanabilmemiz amacıyla gerekli tüm yapıştırma kodunu oluşturur.- Özel komut satırı seçeneği
-s ASYNCIFY=2. Bu, söz döndüren JavaScript içe aktarmalarıyla arayüz oluşturmak için JSPI kullanan kod oluşturma seçeneğini tetikler.
JSPI, kullanımı ve avantajları hakkında daha fazla bilgi edinmek için v8.dev'de WebAssembly JavaScript Promise Integration API'nin tanıtımı başlıklı makaleyi okuyun. Mevcut kaynak denemesi hakkında bilgi edinin.
Bellek kontrolü
Geliştiricilerin Wasm belleği üzerinde çok az kontrolü vardır; modülün kendi belleği vardır. Bu belleğe erişmesi gereken tüm API'lerin kopyalaması veya kopyalaması gerekir ve bu kullanım gerçekten çok fazla olabilir. Örneğin, bir grafik uygulamasının her kare için kopyalaması ve kopyalaması gerekebilir.
Bellek kontrolü önerisi, Wasm doğrusal belleği üzerinde daha ayrıntılı kontrol sağlamak ve uygulama ardışık düzenindeki kopya sayısını azaltmayı amaçlamaktadır. Bu teklif 1. Aşama'dadır. Standartın gelişimini bilgilendirmek için bu prototipi Chrome'un JavaScript motoru olan V8'de oluşturuyoruz.
Sizin için en uygun arka uç sunucuya karar verme
CPU her yerde bulunsa da her zaman en iyi seçenek değildir. GPU veya hızlandırıcılardaki özel amaçlı bilgi işlem, özellikle daha büyük modeller ve üst düzey cihazlarda kat kat daha yüksek performans sunabilir. Bu durum hem yerel uygulamalar hem de web uygulamaları için geçerlidir.
Hangi arka uç seçeceğiniz uygulamaya, çerçeveye veya araç zincirine ve performansı etkileyen diğer faktörlere bağlıdır. Bununla birlikte, temel Wasm'in web platformunun geri kalanıyla ve özellikle WebGPU ile iyi çalışmasını sağlayan tekliflere yatırım yapmaya devam ediyoruz.




