Chrome Dev Summit 2014'te birçok konu ve yepyeni API'ler ele alındı ancak her şey yeni ve parlak değildi.
Yeni bir web geliştiricisiyseniz veya yeni API'leri keşfetmeye başlamak üzere olan deneyimli bir geliştiriciyseniz öğrenme, oluşturma ve yineleme adımlarını uygulayabilirsiniz.
Matt Gaunt, Chrome Geliştirici Platformu ekibinin bu sorunları gidermek için sürdürdüğü çalışmaları ele alıyor.
Bilgi

Web'in Temelleri, çeşitli konuları kapsayan kullanım alanı odaklı bir doküman grubudur. Temel hedef, geliştiricilerin bilgi düzeyini en iyi uygulamalara en kısa sürede uygulamalarını sağlamaktır.
Web Temel Bilgileri'nin başlıca hedeflerinden biri, bir konuya yeniyseniz rehberliğin "seçim karmaşasını" mümkün olduğunca azaltmasını sağlamaktır. Addy Osmani, Pastry Box'ta bu konuyu mükemmel bir şekilde ele alıyor.
Site veya içeriğiyle ilgili bir sorun görürseniz ya da Web Temel Bilgileri'nde belirli bir konunun ele alınmasını istiyorsanız GitHub'da geri bildirim göndererek bize bildirin.
Derleme

Yeni bir web projesine başlamanıza yardımcı olmak için Web Başlangıç Kiti'ni oluşturduk. İhtiyacınız olan her şeye sahiptir:
- Sağlam bir derleme süreci
- Ortak metin HTML'si
- Stil Kılavuzu
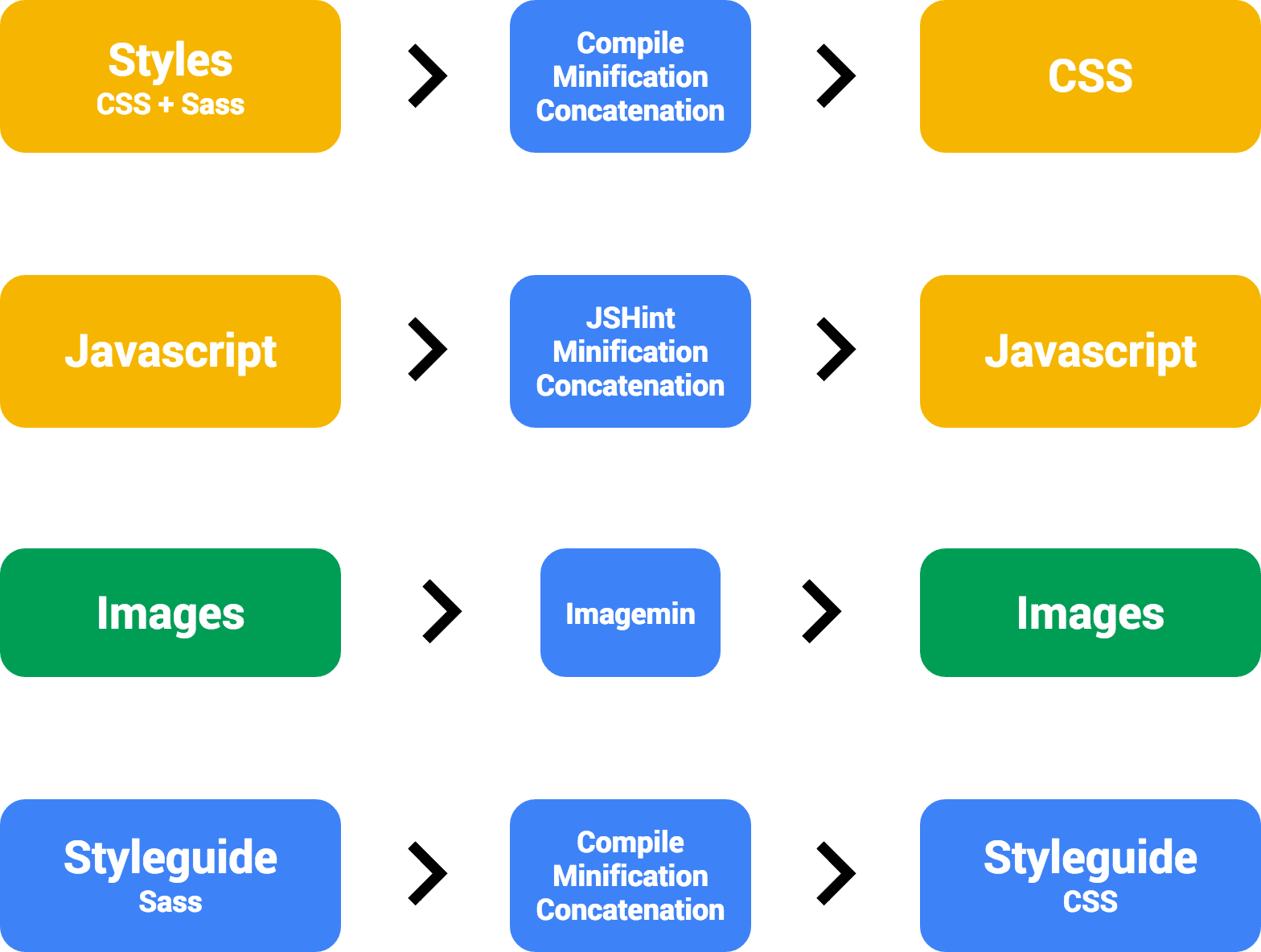
Derleme süreci
Derleme süreçlerine yeni başlayanlar için derleme sürecini, bir grup dosyayı alıp belirli görevleri gerçekleştiren ve farklı bir konumda yeni sürümler yayınlayan bir program olarak düşünmek en kolay yoldur. Görevler, yükleme sürelerini iyileştirmek, olası hataları kontrol etmek veya otomasyona uygun görevleri işlemek için dosyaları optimize eder.
Web Başlangıç Kiti'nde aşağıdaki süreçler bulunur:

Tarayıcının dosyayı hızlı bir şekilde alabilmesi için CSS ve JavaScript'i küçültüp birleştiririz. Ayrıca JavaScript, JavaScript en iyi uygulamaları ve yaygın kodlama hatalarını kontrol etmek için JSHint üzerinden çalıştırılır. Resimler imagemin ile küçültülür ve bu aracı kullanarak dosya boyutunda çok büyük düşüşler elde edebilirsiniz. Ayrıca stil kılavuzu CSS'sini oluşturma sürecimiz de vardır.
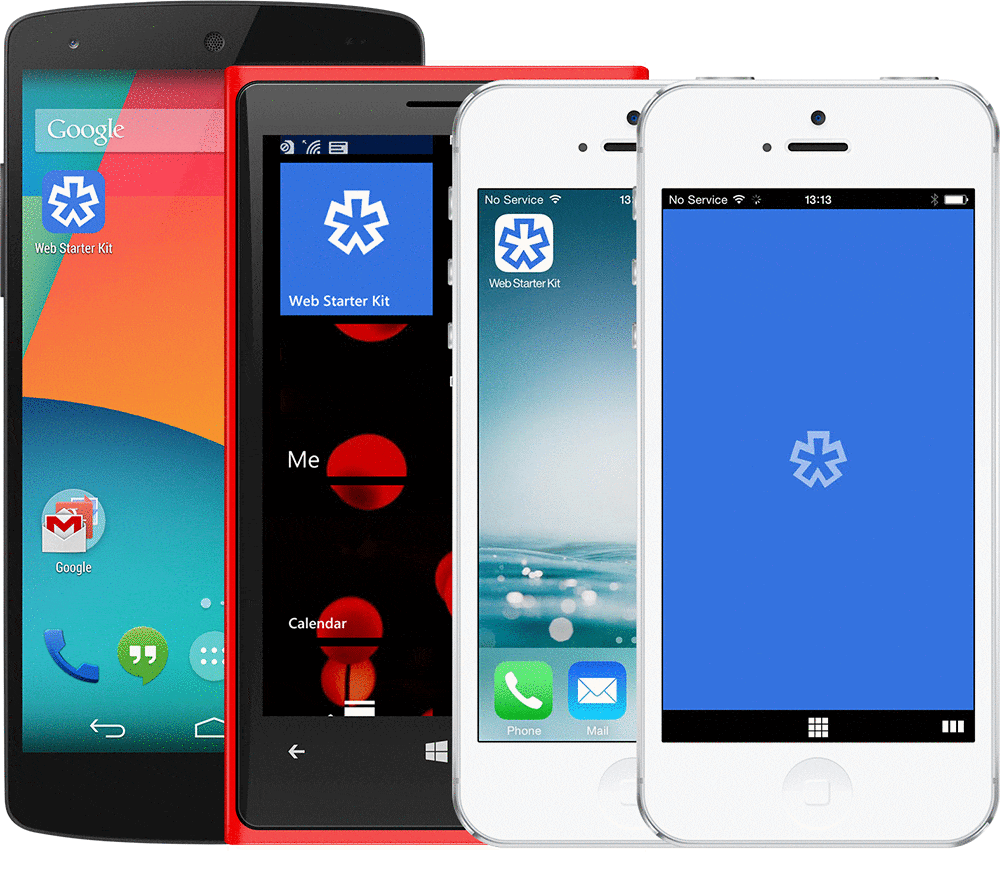
Çeşitli Cihazlar İçin HTML Ortak Metni
Yeni bir sayfa için yazdığınız ilk HTML grubu oldukça standarttır ve birden fazla cihazda ve ekran boyutunda iyi çalışan bir stok HTML dosyasını hızlıca edinme yönteminiz olabilir.
Web Başlangıç Kiti'ne, platform ile siteniz arasındaki çizgileri bulanıklaştıran tüm özellikler için destek eklemek istedik. Bu nedenle Android, Windows Phone, iOS ve Opera Coast için ana ekrana ekleme ve açılış ekranları desteği ekledik.

Stil Kılavuzu

Web Başlangıç Kiti'nin son parçası stil kılavuzudur.
Bu sayede yeni projeler, stil odaklı geliştirmeyi teşvik eden harika bir varsayılan stil ve bileşen grubuna sahip olur. Öğelerdeki mevcut stilleri değiştirebilir ve kendi stillerinizi ekleyebilirsiniz.
Önümüzdeki yılın başlarında kullanıma sunulacak olan WSK'nin bir sonraki sürümünde, stil kılavuzunun bir arada nasıl kullanılacağını basitleştirmek ve materyal tasarım görünümüne ve tarzına geçmek için yoğun şekilde çalışıyoruz. Matt, Chrome Dev Summit'te bu özelliğin nasıl görünebileceğine dair birerken taslak sundu. Aşağıda bu taslağın bir örneğini görebilirsiniz.

Yineleme
Yeni bilgilerinizi uygulamaya koymaya başladıktan sonra, çalışmanızda hata ayıklama, iyileştirme ve bakım yapmak için DevTools'u kullanabilirsiniz.
DevTools'a eklenen bazı önemli yeni özellikler var. Matt, aşağıdaki yeni özelliklere göz atıyor.
Cihaz Modu
Cihaz modu, DevTools'taki yeni bir bölümdür. CSS'nizdeki medya sorgularını görüntülerken sitenizin farklı mobil cihazlarda nasıl çalıştığını hızlıca görmenizi sağlar.

Cihaz Modu'nun en iyi özelliklerinden biri, ağ hızlarını azaltarak GPRS, EDGE, 3G, DSL veya kablosuz bağlantı kullanan bir kullanıcının deneyimini simüle etmenize olanak tanımasıdır.

Boyama Profil Aracı
Zaman çizelgesi sekmesini açıp kayıt düğmesine bastıysanız şelalede bazı boyama etkinlikleri gerçekleştiğini görmüş olabilirsiniz. Normalde bu, tarayıcının neden böyle davrandığını veya ne yaptığını bilmenin mümkün olmadığı bir kara kutu olur.
Boya profili, tarayıcının bu boya sırasında tam olarak ne yaptığı hakkında size daha fazla bilgi vermez.

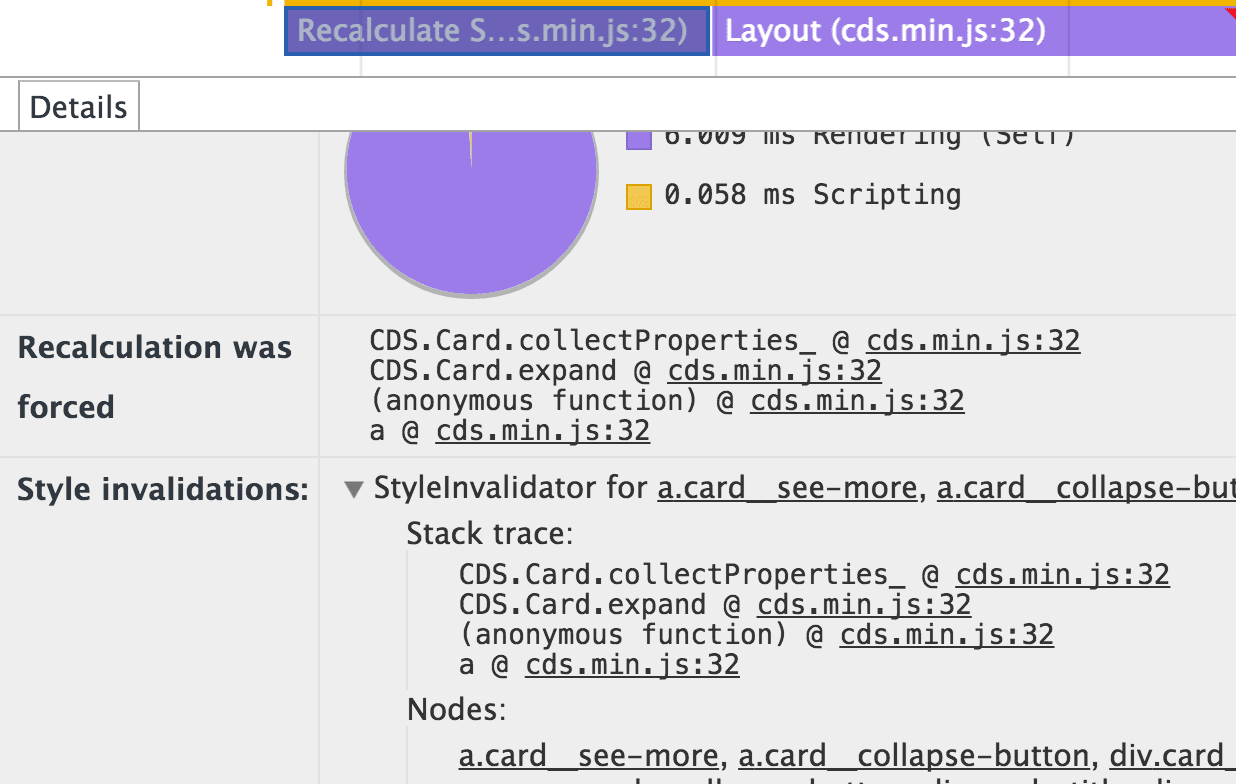
Geçersiz kılma takibi
Geliştirici Araçları artık mümkün olduğunda boyama veya düzenin neden gerçekleştiğini belirtir. Bu, zaman çizelgesi ve tarayıcı davranışları hakkında bilgi edinen herkes için yararlıdır ve performans sorunlarını önlemek amacıyla kodunuzu optimize etmenize olanak tanır.

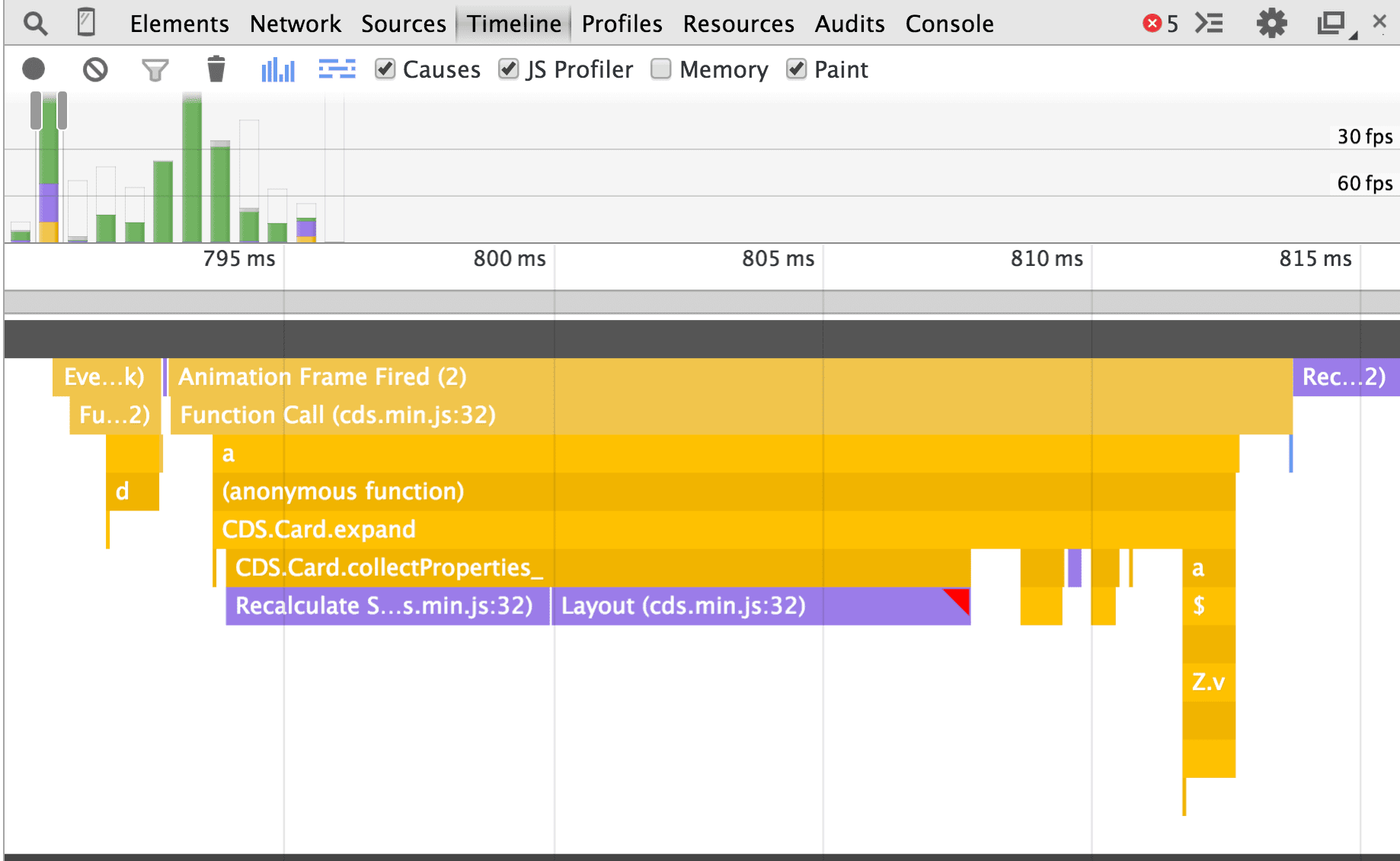
Flame Grafiği Görünümü
Bu, zaman çizelgesinde bulunan bilgileri görüntülemenin çok farklı bir yoludur. Bu sayede, görevlerin nasıl çakıştığından ve diğer görevler sonucunda hangi tarayıcı davranışının gerçekleştiğinden daha kolay haberdar olabilirsiniz.

Çerçeve Görüntüleyici
Alev grafiği görünümündeyken belirli bir kareyi seçebilirsiniz. Bu sayede, sayfadaki hangi öğelerin birleştirilmiş katmana yükseltildiğini ve neden yükseltildiğini keşfedebilirsiniz.

Öğrenin. Derleyin. Yineleme
Bunlar, Chrome ekibinin geliştiricilerin web geliştirme konusunda hız kazanmasına yardımcı olmak için yaptığı çalışmalardan bazılarıdır. Bu nedenle Web Temel Bilgileri, Web Başlangıç Kiti ve Chrome Geliştirici Araçları'ndaki yeni özelliklere göz atmayı unutmayın.


