Chrome DevTools sta lanciando un albero completo di accessibilità che consente agli sviluppatori di ottenere più facilmente una panoramica dell'intero albero. In questo post scoprirai come viene creato questo albero e come utilizzarlo nel tuo lavoro.
Che cos'è l'albero di accessibilità?
Le tecnologie per la disabilità, come gli screen reader, utilizzano l'API di accessibilità di Chromium per interagire con i contenuti web. Il modello sottostante di questa API è la struttura ad albero di accessibilità: una struttura ad albero di oggetti di accessibilità su cui le tecnologie per la disabilità possono eseguire query per attributi e proprietà ed eseguire azioni. Gli sviluppatori web modellano e manipolano l'albero di accessibilità principalmente tramite proprietà DOM come gli attributi ARIA per HTML.
In Chrome DevTools, forniamo il riquadro Accessibilità per aiutare gli sviluppatori a capire in che modo i loro contenuti sono esposti alle tecnologie per la disabilità. Nello specifico, quando un nodo viene selezionato nel visualizzatore dell'albero DOM, nel riquadro vengono visualizzate le proprietà del nodo di accessibilità corrispondente insieme a una visualizzazione degli antenati del nodo e dei suoi figli immediati.

Come viene creato l'albero?
Prima di vedere come appare questa nuova visualizzazione completa dell'albero in DevTools, esaminiamo brevemente la struttura dell'albero dell'accessibilità in termini più concreti. L'albero dell'accessibilità è un derivato dell'albero DOM. La struttura è più o meno la stessa, ma semplificata per rimuovere i nodi senza contenuti semantici, come un elemento <div> utilizzato esclusivamente per lo stile. Ogni nodo dell'albero ha un ruolo, ad esempio Button o Heading, e spesso un nome che può essere ricavato dagli attributi ARIA o dai contenuti del nodo. Se esaminiamo un documento HTML:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Il motore di rendering in Chromium, denominato Blink, ricava un albero di accessibilità interno approssimativamente come segue.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
Tieni presente che questa rappresentazione contiene più nodi superflui con il ruolo genericContainer, il che sembra contraddire l'affermazione precedente secondo cui l'albero dell'accessibilità è un derivato semplificato dell'albero DOM. Tuttavia, la maggior parte di questi nodi si verifica solo nell'albero interno e non verrebbe esposta alle tecnologie per la disabilità. Poiché DevTools raccoglie le informazioni sull'accessibilità direttamente dal processo di rendering, questa è la rappresentazione ad albero gestita da DevTools.
Albero dell'accessibilità completo in DevTools
Il nuovo albero dell'accessibilità completo sincronizzato con l'albero DOM consente agli sviluppatori di passare da un albero all'altro. Ci auguriamo che il nuovo albero sia più esplorabile, utile e facile da usare.
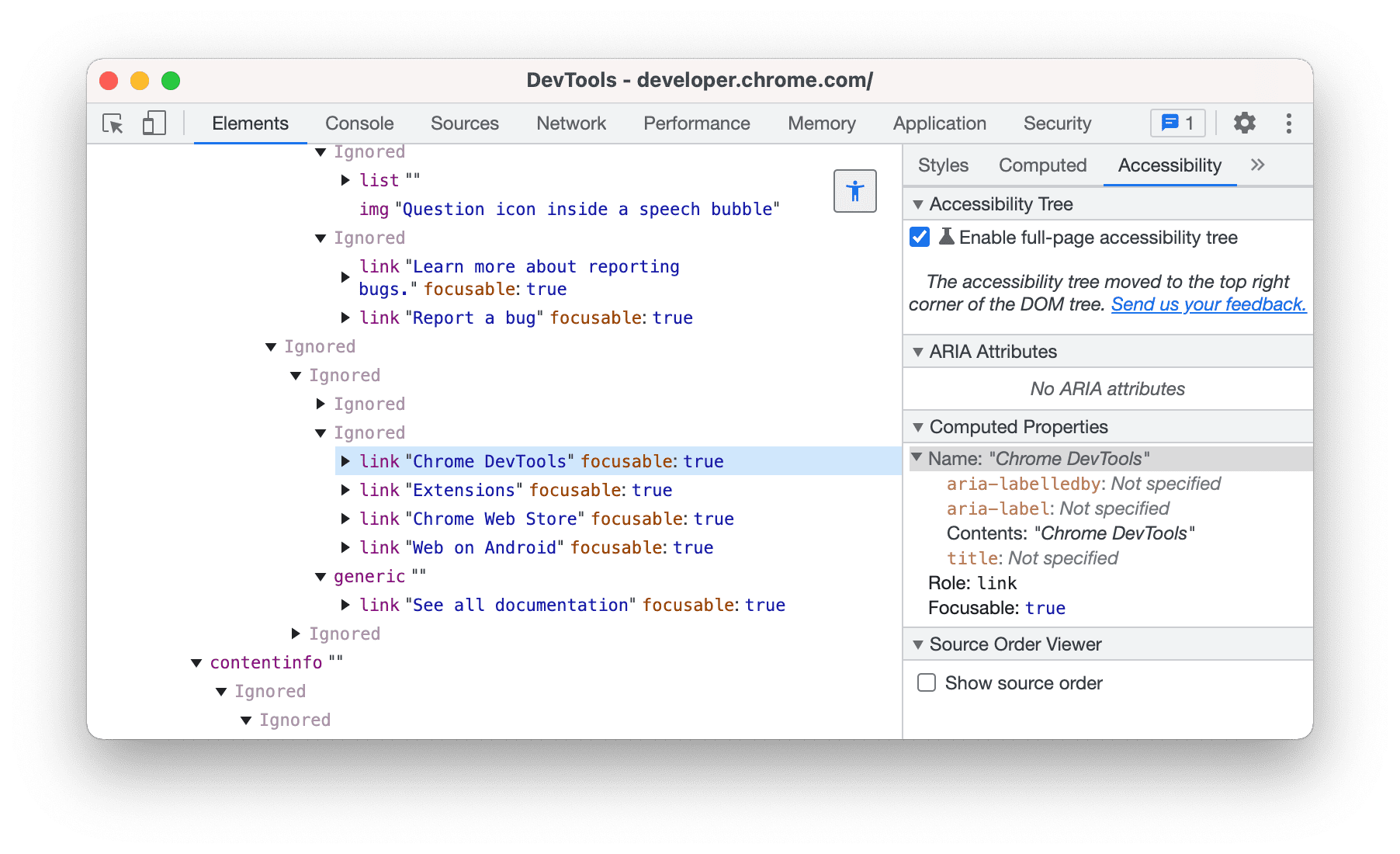
Ora che sai come funziona l'albero di accessibilità, puoi utilizzare DevTools per vedere l'aspetto della nuova visualizzazione ad albero. Il seguente documento HTML con un titolo, un'intestazione e due pulsanti viene utilizzato per mostrare l'albero.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
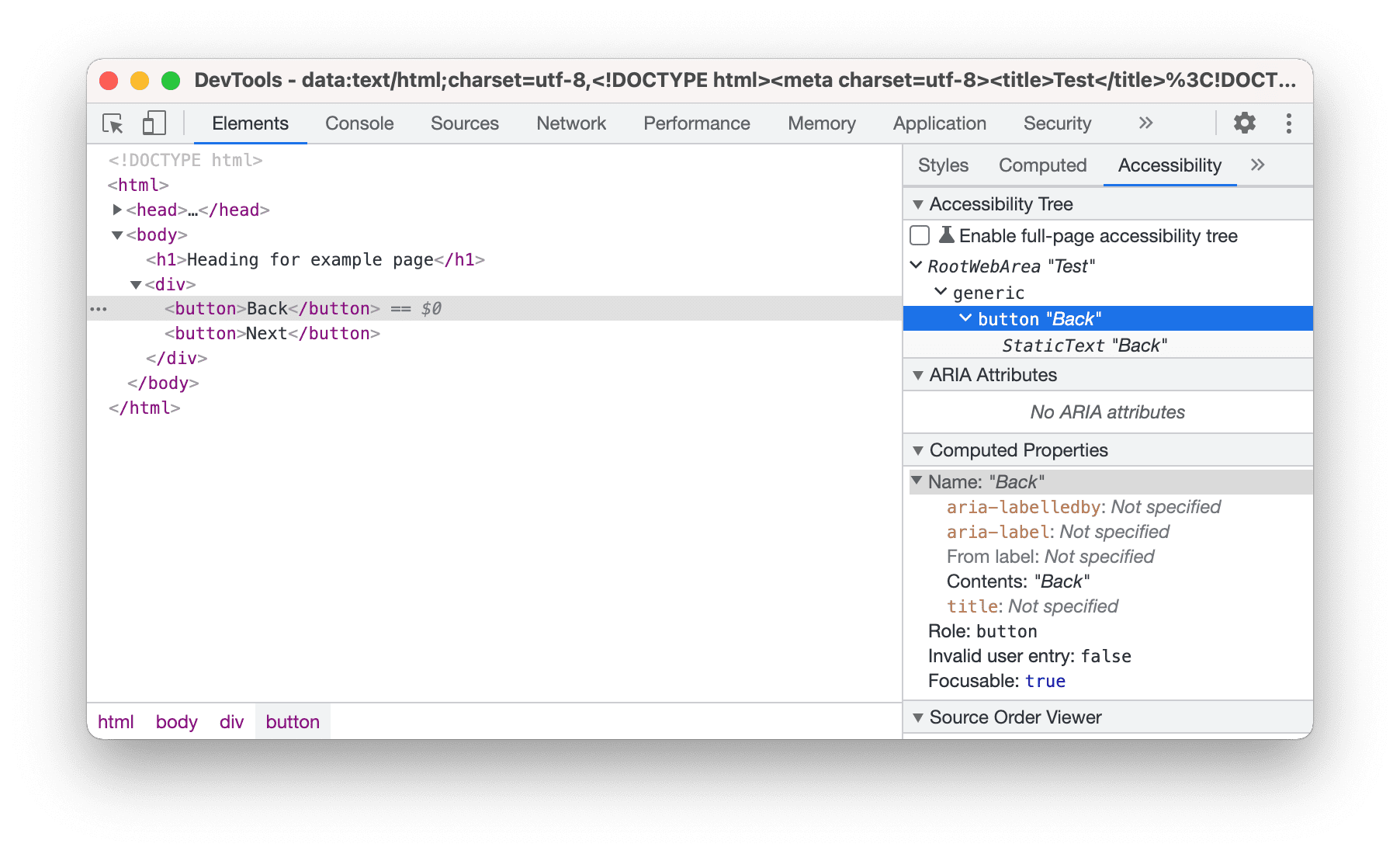
La visualizzazione ad albero precedente consentiva di esplorare solo un singolo nodo e i relativi antenati.

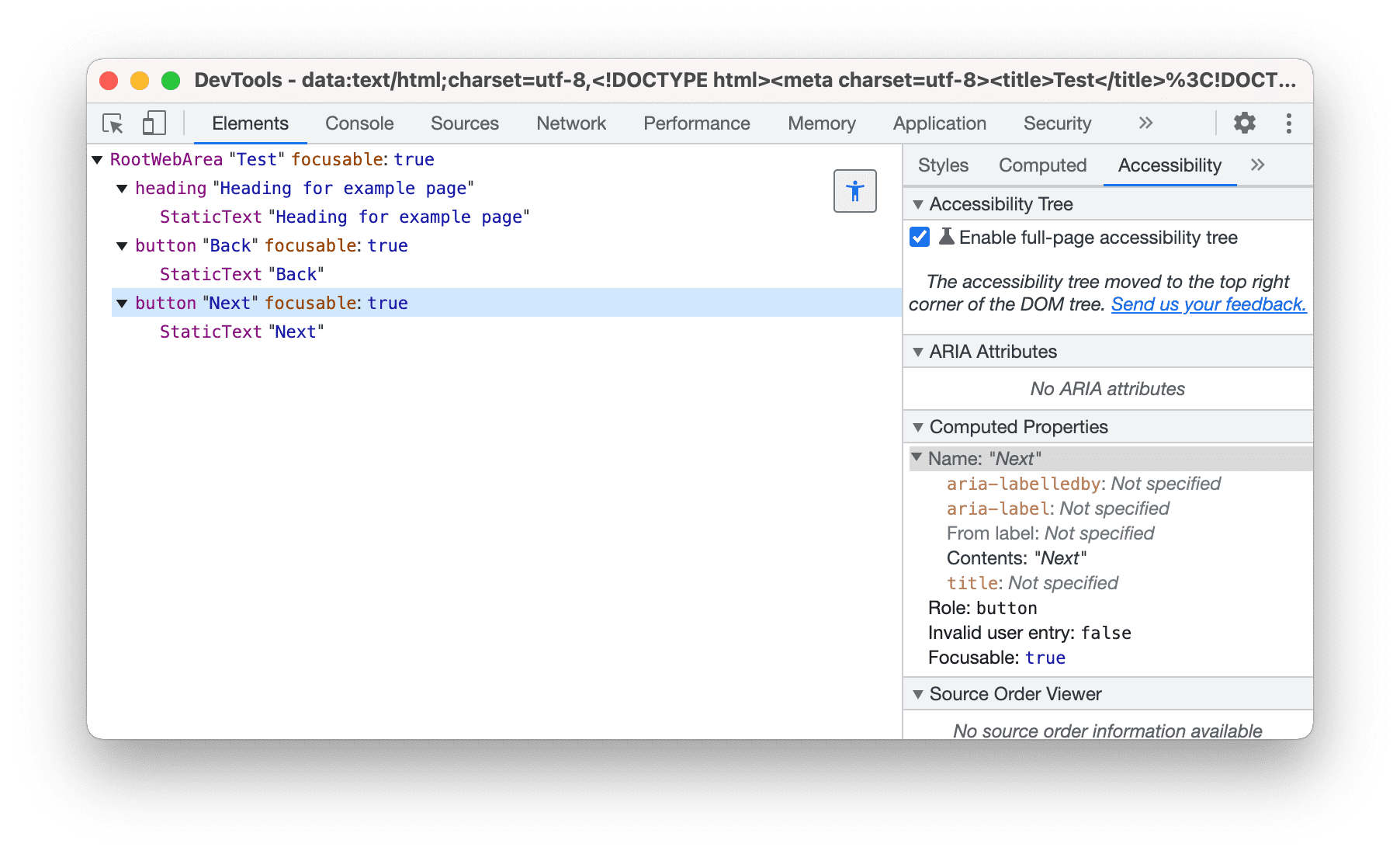
Ora, quando attivi/disattivi il nuovo albero, questo sostituisce la visualizzazione ad albero DOM e ti consente di vedere l'albero dell'accessibilità completo della pagina:

Costruzione di alberi lazy
Per garantire il rendimento dell'albero anche per i siti più grandi, l'albero viene costruito in modo lazy sul frontend durante l'esplorazione. Una volta espanso un nodo nell'albero, i nodi secondari vengono recuperati tramite il protocollo Chrome DevTools (CDP) e l'albero viene ricostruito.

Live
La nuova visualizzazione ad albero è in tempo reale e si aggiorna dinamicamente se l'albero di accessibilità cambia nel renderer. Si basa sulla stessa meccanica che comunica alla tecnologia per la disabilità le modifiche all'albero e la utilizza per emettere eventi nel frontend di DevTools con i nodi aggiornati. In pratica, il backend CDP ascolta gli aggiornamenti dell'albero, tiene traccia dei nodi che sono stati richiesti in precedenza e invia eventi al frontend di DevTools se uno di questi nodi cambia.
La storia di molti alberi
Nella descrizione di che cos'è l'albero di accessibilità, hai appreso in che modo Blink costruisce un albero di accessibilità per il DOM in fase di rendering e come DevTools recupera questo albero tramite CDP. Anche se è vero, abbiamo omesso alcune complicazioni in questa descrizione. In realtà, esistono diversi modi per utilizzare l'albero di accessibilità in Chromium. Durante la progettazione della nuova visualizzazione ad albero per gli strumenti per sviluppatori, abbiamo fatto alcune scelte su quale parte degli aspetti interni dell'accessibilità di Chromium volevamo mostrare.
Piattaforme
Ogni piattaforma ha un'API di accessibilità diversa e, anche se la forma dell'albero è la stessa su tutte le piattaforme, l'API per interagire con l'albero è diversa e i nomi degli attributi possono variare. DevTools mostra la struttura interna di Chromium, in cui i ruoli e gli attributi tendono a corrispondere a quelli definiti nella specifica ARIA.
Più frame e isolamento dei siti
Poiché Chromium non solo inserisce i contenuti di ogni scheda in processi di rendering diversi, ma isola anche i documenti cross-site in processi di rendering diversi, dobbiamo connetterci a ogni documento secondario out-of-process separatamente tramite CDP e recuperare la relativa struttura di accessibilità. Li uniamo poi nel frontend per dare l'illusione di un albero coerente, anche se si trovano in diversi processi di rendering in Chromium.
Nodi ignorati e non interessanti
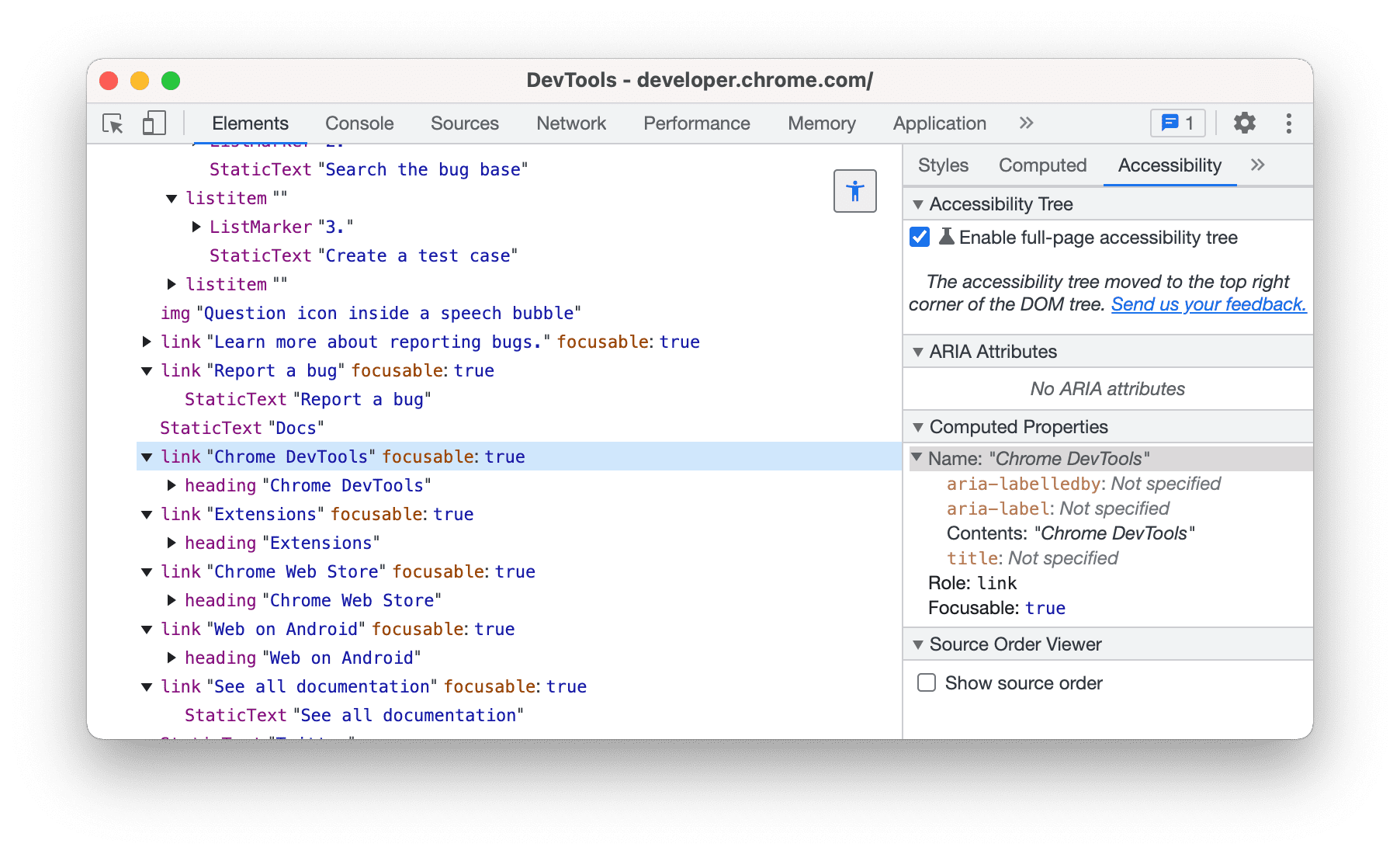
Per impostazione predefinita, nascondiamo alcuni nodi: i nodi ignorati e i nodi con il ruolo "generico" senza nome. Questi nodi non hanno alcun significato semantico e, nel caso dei nodi ignorati, non sono esposti alle tecnologie per la disabilità. Nascondiamo questi nodi per evitare di appesantire la visualizzazione ad albero. In caso contrario, l'albero di accessibilità per la maggior parte delle pagine web sarebbe simile al seguente:

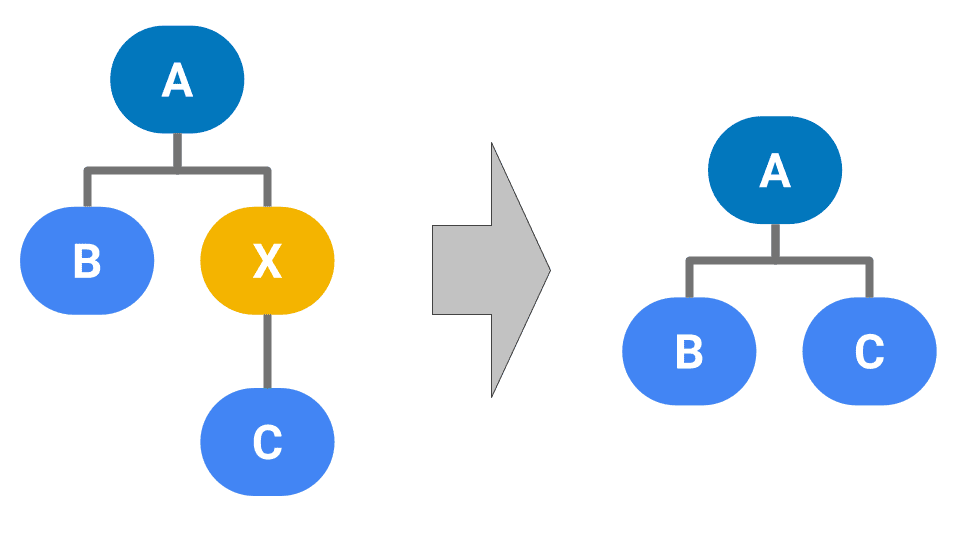
Il problema è che, in sostanza, dobbiamo creare un altro albero rispetto a quello disponibile nel backend. Supponiamo, ad esempio, di avere i nodi A, B, C e X, dove A ha i nodi secondari X e B e X ha il nodo secondario C. Se X è un nodo ignorato, lo eliminiamo dall'albero e creiamo un albero in cui C è un figlio di A.

Sul frontend, costruiamo l'albero completo, inclusi i nodi ignorati, e li sfoltiamo solo prima di eseguire il rendering dei nodi. Lo facciamo per due motivi:
- Rende molto più semplice gestire gli aggiornamenti dei nodi dal backend, poiché abbiamo la stessa struttura ad albero su entrambi gli endpoint. Ad esempio, se il nodo B viene rimosso nell'esempio, riceveremo un aggiornamento per il nodo X (poiché i suoi nodi secondari sono cambiati), ma se avessimo eliminato quel nodo, avremmo difficoltà a capire cosa aggiornare.
- Garantisce che tutti i nodi DOM abbiano un nodo di accessibilità corrispondente. Quando l'albero è attivato, selezioniamo il nodo corrispondente a quello attualmente selezionato nell'albero DOM. Pertanto, per l'esempio precedente, se l'utente attiva/disattiva l'albero mentre è selezionato il nodo DOM corrispondente a X, inseriamo X tra i nodi A e B e selezioniamo X nell'albero. In questo modo, l'utente può ispezionare il nodo di accessibilità per tutti i nodi DOM e determinare il motivo per cui il nodo viene ignorato.
Idee per il futuro
Il lancio della nuova struttura ad albero dell'accessibilità è solo l'inizio. Abbiamo alcune idee per progetti futuri che potremmo realizzare sulla base della nuova visualizzazione, ma siamo anche ansiosi di ascoltare il tuo feedback.
Filtri alternativi
Come spiegato sopra, al momento filtriamo i nodi ritenuti non interessanti. Potremmo fornire un modo per disattivare questo comportamento e mostrare tutti i nodi oppure fornire filtri alternativi come Mostra nodi di riferimento o Mostra intestazioni.
Evidenzia i problemi di accessibilità
Potremmo incorporare un'analisi "best practice sull'accessibilità" nell'albero ed evidenziare i problemi di accessibilità direttamente nei nodi in questione.
Azioni di accessibilità della piattaforma in DevTools
L'albero che mostriamo attualmente è puramente unidirezionale: ci consente di avere un'idea delle informazioni che verranno fornite alla tecnologia per la disabilità durante la navigazione in una pagina web specifica. Le azioni di accessibilità rappresentano la comunicazione nell'altra direzione: consentono alla tecnologia per la disabilità di intervenire sull'interfaccia utente presentata. Potremmo mostrare queste azioni in DevTools per consentire azioni come "fare clic", scorrere o modificare i valori nella pagina utilizzando l'API disponibile per le tecnologie per la disabilità.

