Chrome Kullanıcı Deneyimi Raporu'nun amacı, web topluluğunun gerçek kullanıcı performansının dağılımını ve gelişimini anlamasına yardımcı olmaktır. Bugüne kadar, web sitelerinin kullanıcılar için görsel olarak nasıl performans gösterdiğini anlamamıza yardımcı olan İlk Zengin İçerikli Boyama (FCP) ve Onload (OL) gibi boyama ve sayfa yükleme metriklerini ele aldık. Haziran 2018 sürümünden itibaren, web sayfalarının etkileşimine odaklanan yeni bir kullanıcı odaklı metrik olan ilk giriş gecikmesi (FID) ile denemeler yapıyoruz. Bu yeni metrik, web sitelerinin kullanıcı girişlerine ne kadar duyarlı olduğunu daha iyi anlamamızı sağlayacak.
FID, kısa süre önce Chrome'da kaynak denemesi olarak kullanıma sunuldu. Bu, web sitelerinin bu yeni web platformu özelliğini denemeye başlayabileceği anlamına geliyor. Benzer şekilde, FID, Chrome UX Report'ta deneysel bir metrik olarak kullanılabilir. Bu, kaynak denemesi süresince ayrı bir "deneysel" ad alanında kullanılabileceği anlamına gelir.
FID nasıl ölçülür?
Peki FID tam olarak nedir? First Input Delay duyuru blog yayınında bu özellik şöyle tanımlanmıştır:
İlk Giriş Gecikmesi (İGG), bir kullanıcının sitenizle ilk kez etkileşime girmesinden (ör. bir bağlantıyı tıkladığında, bir düğmeye dokunduğunda ya da JavaScript'le çalıştırılan özel bir denetimi kullandığında) tarayıcının bu etkileşime gerçekten yanıt vermeyi başarmasına kadar geçen süreyi ölçer.
Bir kişinin kapı zilini çaldıktan sonra kapıyı açmasına kadar geçen süreyi ölçmek gibidir. Bu işlemin uzun sürmesinin birçok nedeni olabilir. Örneğin, kişi kapıdan uzakta olabilir veya hızlı hareket edemeyebilir. Benzer şekilde, web sayfaları başka bir işle meşgul olabilir veya kullanıcının cihazı yavaş olabilir.
Chrome Kullanıcı Deneyimi Raporu'nda FID'yi keşfetme
Milyonlarca kaynaktan bir aylık FID verisi sayesinde, keşfedilecek çok sayıda ilginç analiz mevcut. Bu analizlerin BigQuery'deki Chrome kullanıcı deneyimi raporundan nasıl alınacağını gösteren birkaç sorguya göz atalım.
developers.google.com için hızlı FID deneyimlerinin yüzdesini sorgulayarak başlayalım. Hızlı bir deneyimi, FID'nin 100 ms'den az olduğu deneyim olarak tanımlayabiliriz. RAIL önerilerine göre, gecikme 100 ms veya daha iyiyse kullanıcı için anında hissedilmelidir.
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
Sonuçlar, bu kaynaktaki FID deneyimlerinin% 95'inin anlık olarak algılandığını gösteriyor. Bu gerçekten iyi görünüyor ancak veri kümesindeki tüm kaynaklarla karşılaştırıldığında nasıl?
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
Bu sorgunun sonuçları, FID deneyimlerinin% 84'ünün 100 ms'den kısa olduğunu gösteriyor. Dolayısıyla developers.google.com ortalamanın üzerinde.
Ardından, masaüstünde ve mobil cihazlarda hızlı FID yüzdesi arasında fark olup olmadığını görmek için bu verileri dilimlemeye çalışalım. Bir hipoteze göre, mobil cihazların FID değerleri, muhtemelen masaüstü bilgisayarlara kıyasla daha yavaş donanım nedeniyle daha yavaştır. CPU daha az güçlüyse daha uzun süre meşgul olabilir ve FID deneyimlerinin yavaşlamasına neden olabilir.
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| masaüstü | %96,02 |
| telefon | %79,90 |
| tablet | %76,48 |
Sonuçlar hipotezimizi doğruluyor. Masaüstü, hızlı FID deneyimlerinin kümülatif yoğunluğu açısından telefon ve tablet form faktörlerinden daha iyidir. Bu farklılıkların neden (ör. CPU performansı) ortaya çıktığını anlamak için Chrome Kullanıcı Deneyimi Raporu'nun kapsamı dışında A/B testi yapılması gerekir.
Bir kaynağın hızlı FID deneyimlerine sahip olup olmadığını nasıl belirleyeceğinizi öğrendiniz. Şimdi, gerçekten iyi performans gösteren birkaç kaynağa göz atalım.
1. örnek: http://secretlycanadian.com

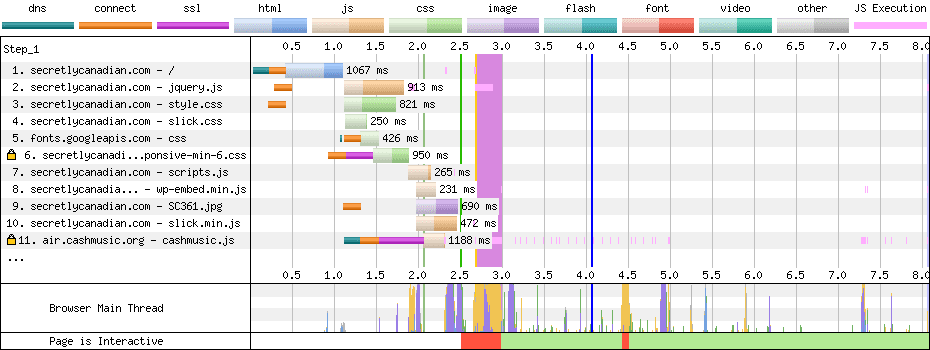
Bu kaynakta FID deneyimlerinin %98'i 100 ms'den kısa. Bunu nasıl yapıyorlar? WebPageTest'te sayfanın nasıl oluşturulduğunu analiz ettiğimizde, oldukça resim ağırlıklı bir WordPress sayfası olduğunu ancak laboratuvar makinemizde yaklaşık 500 ms içinde çalışan 168 KB JavaScript'e sahip olduğunu görüyoruz. HTTP Archive'ye göre bu, çok fazla JavaScript değildir ve bu sayfayı 28. yüzdelik dilime yerleştirir.

2,7 ila 3,0 saniyelik pembe çubuk, HTML'yi ayrıştırma aşamasıdır. Bu süre zarfında sayfa etkileşimli değildir ve görsel olarak eksik görünür (yukarıdaki film şeridinde "3,0 sn"ye bakın). Ardından, işlenmesi gereken uzun görevler ana iş parçacığının etkin durumda kalmasını sağlamak için bölünür. 11. satırdaki pembe çizgiler, JavaScript çalışmasının hızlı aralarla nasıl dağıtıldığını gösterir.
2. örnek: https://www.wtfast.com

Bu kaynakta %96 anında FID deneyimi var. 267 KB JavaScript (HTTP Arşivi'nde 38. yüzdelik dilim) yükler ve laboratuvar makinesinde 900 ms boyunca işler. Film şeridinde, sayfanın arka planı boyamasının yaklaşık 5 saniye, içeriği boyamasının ise yaklaşık 2 saniye sürdüğü görülüyor.

Sonuçlar ile ilgili en ilginç nokta, ana iş parçacığı 3 ila 5 saniye boyunca meşgulken etkileşimli hiçbir şeyin görünmemesidir. Aslında FID'yi iyileştiren, bu sayfanın FCP'sinin yavaşlığıdır. Bu, kullanıcı deneyimini temsil etmek için birçok metriğin kullanılmasının önemini gösteren iyi bir örnektir.
Keşfetmeye başlayın
FID hakkında daha fazla bilgiyi bu haftaki The State of the Web (Web'in Durumu) bölümünde bulabilirsiniz:
Chrome Kullanıcı Deneyimi Raporu'nda FID'nin bulunması, etkileşim deneyimleri için bir referans noktası belirlememizi sağlar. Bu referans değeri sayesinde, gelecekteki sürümlerde bu değerin nasıl değiştiğini gözlemleyebilir veya tek tek kaynakları karşılaştırabiliriz. Kendi sitenizin alan ölçümlerinde FID toplamaya başlamak istiyorsanız bit.ly/event-timing-ot adresine gidip etkinlik zamanlaması özelliğini seçerek kaynak deneme sürümüne kaydolun. Ayrıca, web'deki etkileşimin durumuyla ilgili ilginç analizler için veri kümesini keşfetmeye başlayın. Bu metrik hâlâ deneysel aşamada olduğundan lütfen geri bildiriminizi gönderin ve analizinizi Chrome Kullanıcı Deneyimi Raporu tartışma grubunda veya Twitter'daki @ChromeUXReport hesabında paylaşın.


