Ontdek hoe uw server hints naar de browser kan sturen over kritieke subbronnen.
Gepubliceerd: 23 juni 2022, Laatst bijgewerkt: 27 juni 2025
Wat is Early Hints?
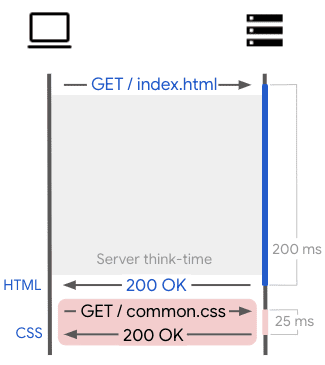
Websites zijn in de loop der tijd steeds geavanceerder geworden. Het is dan ook niet ongebruikelijk dat een server niet-triviaal werk moet verrichten (bijvoorbeeld toegang tot databases of CDN's die toegang hebben tot de oorspronkelijke server) om de HTML voor de opgevraagde pagina te genereren. Helaas resulteert deze "server-denktijd" in extra latentie voordat de browser de pagina kan gaan weergeven. De verbinding blijft feitelijk inactief zolang de server nodig heeft om het antwoord voor te bereiden.

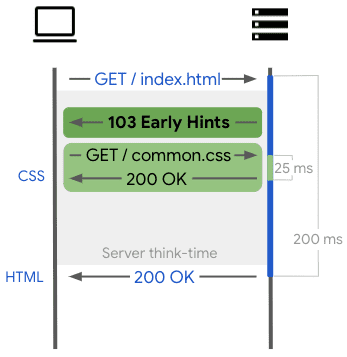
Early Hints is een HTTP-statuscode ( 103 Early Hints ) die wordt gebruikt om een voorlopige HTTP-respons te sturen vóór een definitieve respons. Dit stelt een server in staat om hints naar de browser te sturen over kritieke subresources (bijvoorbeeld stylesheets voor de pagina, kritieke JavaScript) of bronnen die waarschijnlijk door de pagina zullen worden gebruikt, terwijl de server bezig is met het genereren van de hoofdresource. De browser kan deze hints gebruiken om verbindingen op te warmen en subresources aan te vragen, terwijl hij wacht op de hoofdresource. Met andere woorden, Early Hints helpt de browser om te profiteren van deze "server-denktijd" door alvast wat werk uit te voeren, waardoor pagina's sneller laden.

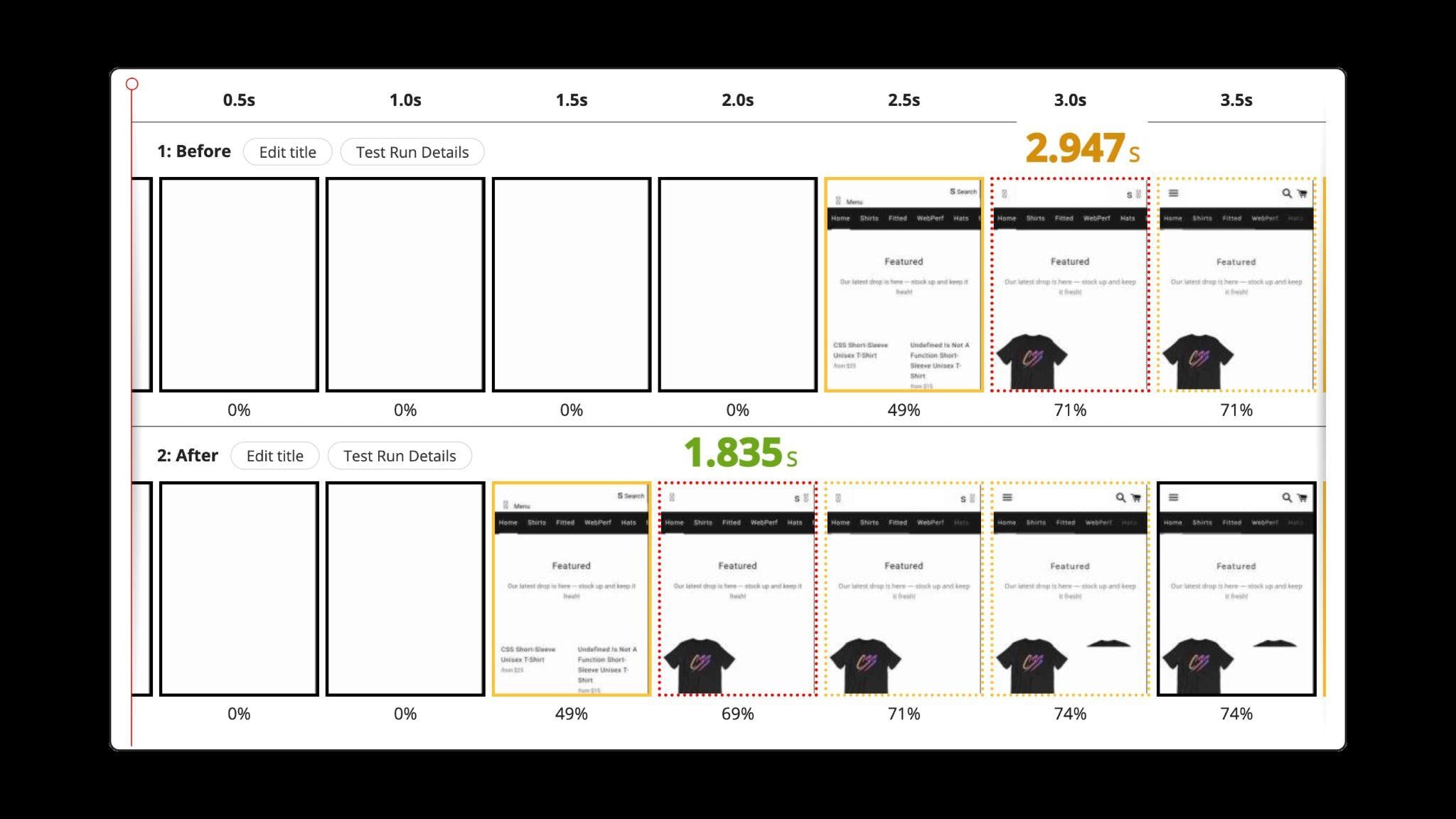
In sommige gevallen kan de prestatieverbetering van de Largest Contentful Paint variëren van enkele honderden milliseconden, zoals waargenomen door Shopify en Cloudflare , tot wel een seconde sneller, zoals te zien is in deze voor- en na-vergelijking:

Hoe Early Hints te gebruiken
De eerste stap om Early Hints te benutten, is het identificeren van de belangrijkste landingspagina's. Dit zijn de pagina's waar uw gebruikers doorgaans beginnen wanneer ze uw website bezoeken. Dit kan de homepage zijn, of populaire productpagina's als u veel gebruikers van andere websites heeft. Deze toegangspunten zijn belangrijker dan andere pagina's, omdat de bruikbaarheid van Early Hints afneemt naarmate de gebruiker verder op uw website navigeert (de browser heeft dan waarschijnlijk alle benodigde subbronnen bij de tweede of derde volgende navigatie). Het is ook altijd een goed idee om een goede eerste indruk te maken!
Nu u deze geprioriteerde lijst met landingspagina's hebt, is de volgende stap het identificeren van de bronnen of subresources die goede kandidaten zijn voor preconnect of preload . Doorgaans zijn dit de bronnen en subresources die het meest bijdragen aan belangrijke gebruikersstatistieken, zoals Largest Contentful Paint of First Contentful Paint . Concreet kunt u zoeken naar render-blokkerende subresources, zoals synchrone JavaScript, stylesheets of zelfs webfonts. Zoek ook naar bronnen die subresources hosten die veel bijdragen aan belangrijke gebruikersstatistieken.
Houd er ook rekening mee dat als uw belangrijkste resources al preconnect of preload gebruiken, u deze bronnen of bronnen kunt beschouwen als kandidaten voor Early Hints. Zie LCP optimaliseren voor meer informatie. Het naïef kopiëren van de preconnect en preload -richtlijnen van HTML naar Early Hints is echter mogelijk niet optimaal .
Wanneer u deze in HTML gebruikt, wilt u doorgaans bronnen preconnect of preload die de Preload Scanner niet in de HTML detecteert, bijvoorbeeld lettertypen of achtergrondafbeeldingen die anders pas laat zouden worden ontdekt. Voor Early Hints beschikt u niet over de HTML, dus kunt u in plaats daarvan vooraf preconnect met kritieke domeinen of kritieke bronnen preload die anders mogelijk vroeg in de HTML zouden worden ontdekt, bijvoorbeeld door main.css of app.js vooraf te laden. Bovendien ondersteunen niet alle browsers preload van Early Hints - zie Browserondersteuning .
De tweede stap bestaat uit het minimaliseren van het risico dat Early Hints worden gebruikt voor resources of bronnen die mogelijk verouderd zijn of niet meer worden gebruikt door de hoofdresource. Resources die regelmatig worden bijgewerkt en geversioniseerd (bijvoorbeeld example.com/css/main.fa231e9c.css ) zijn bijvoorbeeld mogelijk niet de beste keuze. Houd er rekening mee dat dit probleem niet specifiek geldt voor Early Hints, maar voor elke preload of preconnect ongeacht waar deze zich bevindt. Dit soort details kan het beste worden aangepakt met automatisering of templates (een handmatig proces leidt bijvoorbeeld eerder tot niet-overeenkomende hash- of versie-URL's tussen preload en de daadwerkelijke HTML-tag die de resource gebruikt).
Beschouw als voorbeeld de volgende stroom:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
De server voorspelt dat main.abcd100.css nodig zal zijn en stelt voor om het vooraf te laden met behulp van Early Hints:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Enkele ogenblikken later wordt de webpagina, inclusief de gekoppelde CSS, weergegeven. Helaas wordt deze CSS-bron regelmatig bijgewerkt en loopt de hoofdbron al vijf versies voor ( abcd105 ) op de voorspelde CSS-bron ( abcd100 ).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
Streef over het algemeen naar bronnen en bronnen die redelijk stabiel zijn en grotendeels onafhankelijk van de uitkomst van de hoofdbron. Indien nodig kunt u overwegen uw belangrijkste bronnen in tweeën te splitsen: een stabiel deel dat is ontworpen voor gebruik met vroege hints, en een dynamischer deel dat wordt opgehaald nadat de hoofdbron door de browser is ontvangen:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Zoek ten slotte aan de serverzijde naar belangrijke resourceverzoeken die worden verzonden door browsers waarvan bekend is dat ze Early Hints ondersteunen, en reageer direct met 103 Early Hints. Neem in het 103-antwoord de relevante preconnect- en preload-hints op. Zodra de hoofdresource gereed is, volgt het gebruikelijke antwoord (bijvoorbeeld 200 OK als het succesvol is). Voor achterwaartse compatibiliteit is het een goede gewoonte om ook Link HTTP-headers in het uiteindelijke antwoord op te nemen, eventueel aangevuld met kritieke resources die zichtbaar werden tijdens het genereren van de hoofdresource (bijvoorbeeld het dynamische deel van een belangrijke resource als u de suggestie "in tweeën splitsen" hebt gevolgd). Dit zou er zo uitzien:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Een paar momenten later:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Browserondersteuning
Hoewel 103 Early Hints in alle belangrijke browsers wordt ondersteund, verschillen de richtlijnen die naar aanleiding van een Early Hint kunnen worden verzonden per browser:
Preconnect-ondersteuning:
Browser Support
Preload-ondersteuning:
Browser Support
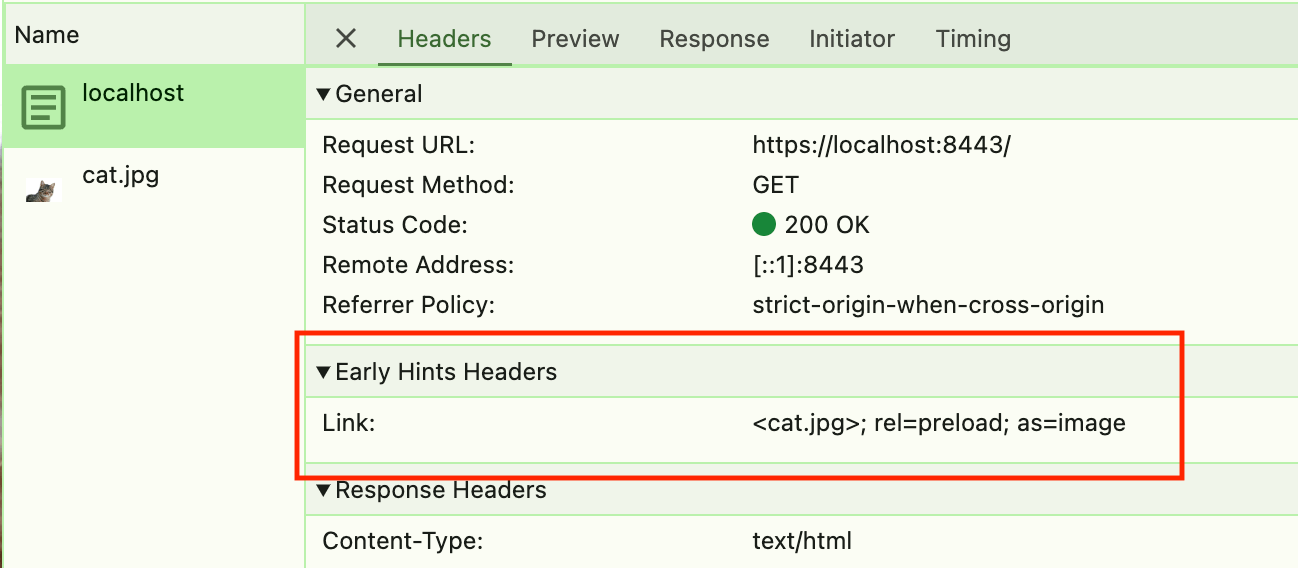
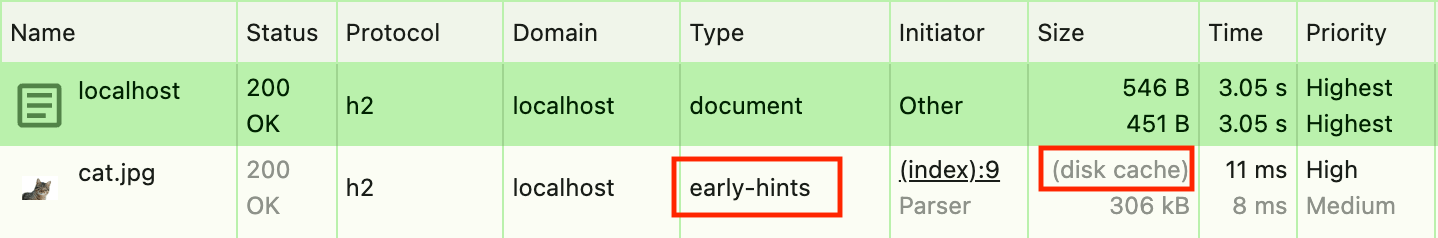
Chrome DevTools biedt ook ondersteuning voor 103 Early Hints en de Link zijn te zien in de documentbronnen:

Link worden weergegeven in Chrome DevTools. Let op: om de Early Hints-resources te gebruiken, mag Disable cache niet zijn aangevinkt in DevTools, aangezien Early Hints de browsercache gebruikt. Voor vooraf geladen resources wordt de initiator weergegeven als early-hints en de grootte als (Disk cache) :

early-hints initiator en worden geladen vanuit de schijfcache.Hiervoor is ook een vertrouwd certificaat voor HTTPS-testen vereist.
Firefox (vanaf v126) heeft geen expliciete ondersteuning voor 103 Early Hints in DevTools, maar bronnen die met behulp van Early Hints zijn geladen, geven geen HTTP-headerinformatie weer. Dit is een indicatie dat ze via Early Hints zijn geladen.
Serverondersteuning
Hier is een kort overzicht van het ondersteuningsniveau voor Early Hints onder populaire open source software HTTP-serversoftware:
- Apache: ondersteund met mod_http2.
- H2O: ondersteund .
- NGINX: ondersteund .
- Node: ondersteund sinds 18.11.0 voor http en http2
Schakel Early Hints op een eenvoudigere manier in
Als u een van de volgende CDN's of platforms gebruikt, hoeft u Early Hints mogelijk niet handmatig te implementeren. Raadpleeg de online documentatie van uw leverancier om te zien of Early Hints wordt ondersteund, of raadpleeg de niet-uitputtende lijst hier:
Hoe u problemen kunt voorkomen voor klanten die Early Hints niet ondersteunen
Informatieve HTTP-reacties in het bereik van 100 maken deel uit van de HTTP-standaard, maar sommige oudere clients of bots kunnen hier moeite mee hebben, omdat ze vóór de lancering van 103 Early Hints zelden werden gebruikt voor algemeen surfen op het web.
Alleen 103 Early Hints versturen als reactie op clients die een sec-fetch-mode: navigate HTTP-aanvraagheader versturen, zou dergelijke hints alleen moeten versturen naar nieuwere clients die begrijpen dat ze moeten wachten op het volgende antwoord. Omdat Early Hints bovendien alleen worden ondersteund voor navigatieverzoeken (zie huidige beperkingen ), heeft dit als bijkomend voordeel dat ze niet onnodig worden verzonden bij andere verzoeken.
Daarnaast wordt aanbevolen om Early Hints alleen te versturen via HTTP/2- of HTTP/3-verbindingen. De meeste browsers accepteren ze alleen via deze protocollen.
Geavanceerd patroon
Als u Early Hints volledig hebt toegepast op uw belangrijkste landingspagina's en op zoek bent naar meer mogelijkheden, bent u wellicht geïnteresseerd in het volgende geavanceerde patroon.
Voor bezoekers die zich op hun n-de pagina bevinden als onderdeel van een typische gebruikersreis, kunt u de reactie van Early Hints aanpassen aan content die lager en dieper op de pagina staat. Met andere woorden, Early Hints gebruiken voor bronnen met een lagere prioriteit. Dit klinkt misschien tegenstrijdig, aangezien we aanbevolen hebben om te focussen op subbronnen of bronnen met een hoge prioriteit die de weergave blokkeren. Echter, tegen de tijd dat een bezoeker een tijdje heeft genavigeerd, is de kans groot dat zijn of haar browser al alle kritieke bronnen heeft. Vanaf dat moment kan het zinvol zijn om uw aandacht te richten op bronnen met een lagere prioriteit. Dit kan bijvoorbeeld betekenen dat u Early Hints gebruikt om productafbeeldingen te laden, of extra JS/CSS die alleen nodig zijn voor minder frequente gebruikersinteracties.
Huidige beperkingen
Dit zijn de beperkingen van Early Hints zoals geïmplementeerd in Chrome:
- Alleen beschikbaar voor navigatieverzoeken (dat wil zeggen, de hoofdbron voor het document op het hoogste niveau).
- Ondersteunt alleen
preconnectenpreload(prefetchwordt dus niet ondersteund). - Wanneer Early Hints worden gevolgd door een cross-origin redirect in het uiteindelijke antwoord, zal Chrome de bronnen en verbindingen verwijderen die het met behulp van Early Hints heeft verkregen.
- Bronnen die met Early Hints worden voorgeladen, worden opgeslagen in de HTTP-cache en later door de pagina opgehaald. Daarom kunnen alleen cachebare bronnen met Early Hints worden voorgeladen, anders worden ze dubbel opgehaald (één keer door Early Hints en één keer door het document). In Chrome is de HTTP-cache uitgeschakeld voor niet-vertrouwde HTTPS-certificaten (zelfs als u de pagina verder laadt).
- Het vooraf laden van responsieve afbeeldingen (met
imagesrcset,imagesizesofmedia) wordt niet ondersteund met HTTP<link>-headers, omdat de viewport pas wordt gedefinieerd nadat het document is aangemaakt. Dit betekent dat 103 Early hints niet kunnen worden gebruikt om responsieve afbeeldingen vooraf te laden en mogelijk de verkeerde afbeelding laden wanneer dit hiervoor wordt gebruikt. Volg deze discussie over voorstellen om dit beter aan te pakken .
Andere browsers hebben vergelijkbare beperkingen en zoals eerder opgemerkt , beperken sommige de 103 vroege hints nog verder tot alleen preconnect .
Wat nu?
Afhankelijk van de interesse vanuit de community kunnen we onze implementatie van Early Hints uitbreiden met de volgende mogelijkheden:
- Vroege hints voor niet-cachebare bronnen die gebruikmaken van de geheugencache in plaats van de HTTP-cache.
- Vroege hints worden verzonden bij subresource-aanvragen.
- Vroege hints verzonden bij iframe-hoofdbronaanvragen.
- Ondersteuning voor prefetch in Early Hints.
Wij stellen uw input op prijs over welke aspecten prioriteit moeten krijgen en hoe we Early Hints verder kunnen verbeteren.
Relatie tot H2/Push
Als u bekend bent met de verouderde HTTP2/Push-functie , vraagt u zich misschien af hoe Early Hints zich onderscheidt. Terwijl Early Hints een retourtje vereist voordat de browser kritieke subresources kan ophalen, kan de server met HTTP2/Push subresources tegelijk met de respons pushen. Hoewel dit verbazingwekkend klinkt, resulteerde dit in een belangrijk structureel nadeel: met HTTP2/Push was het extreem moeilijk om te voorkomen dat subresources die de browser al had, gepusht werden. Dit "over-pushing"-effect resulteerde in een minder efficiënt gebruik van de netwerkbandbreedte, wat de prestatievoordelen aanzienlijk belemmerde. Over het algemeen toonden Chrome-gegevens aan dat HTTP2/Push feitelijk een netto negatief effect had op de prestaties op het web.
Early Hints presteert daarentegen beter in de praktijk, omdat het de mogelijkheid combineert om een voorlopig antwoord te sturen met hints die de browser zelf de controle geven over het ophalen van, of verbinden met, wat hij daadwerkelijk nodig heeft. Hoewel Early Hints niet alle use cases dekt die HTTP2/Push in theorie zou kunnen aanpakken, zijn wij van mening dat Early Hints een meer praktische oplossing is om navigatie te versnellen.
Miniatuurafbeelding van Pierre Bamin .



