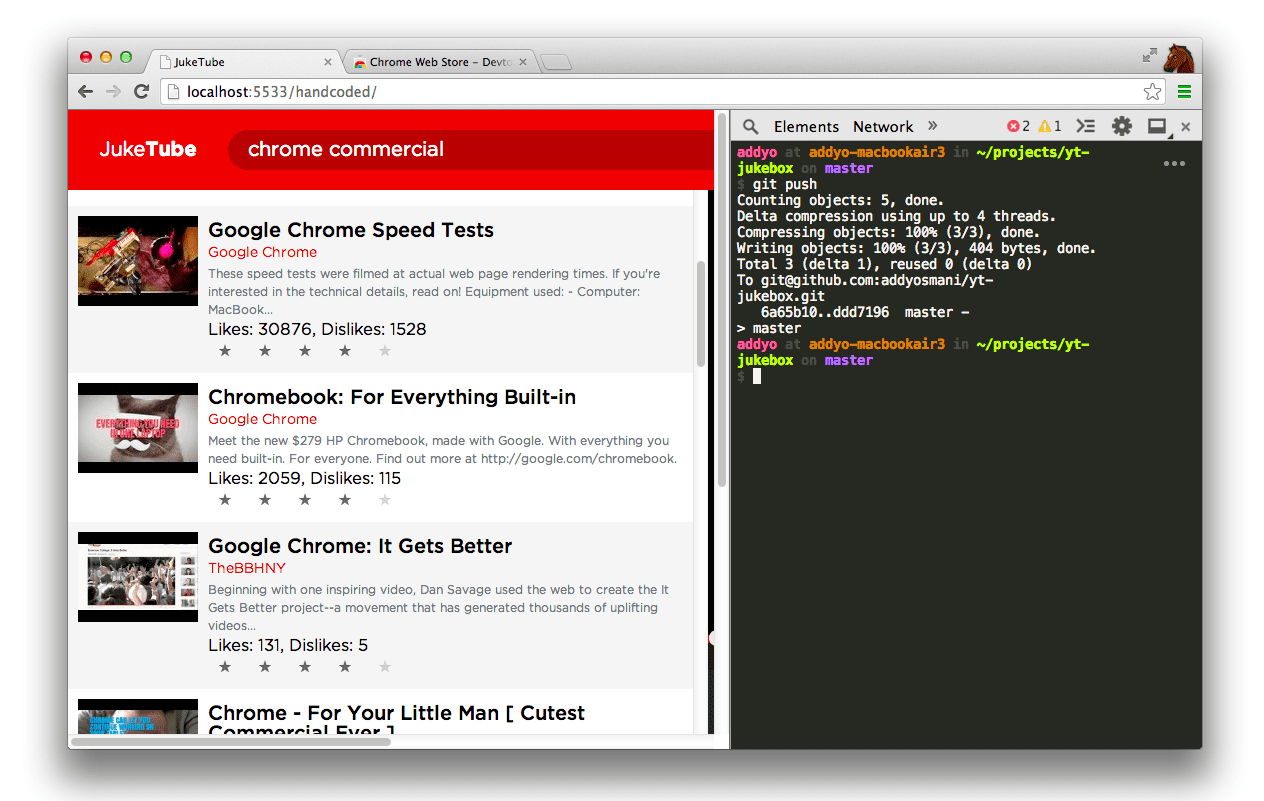
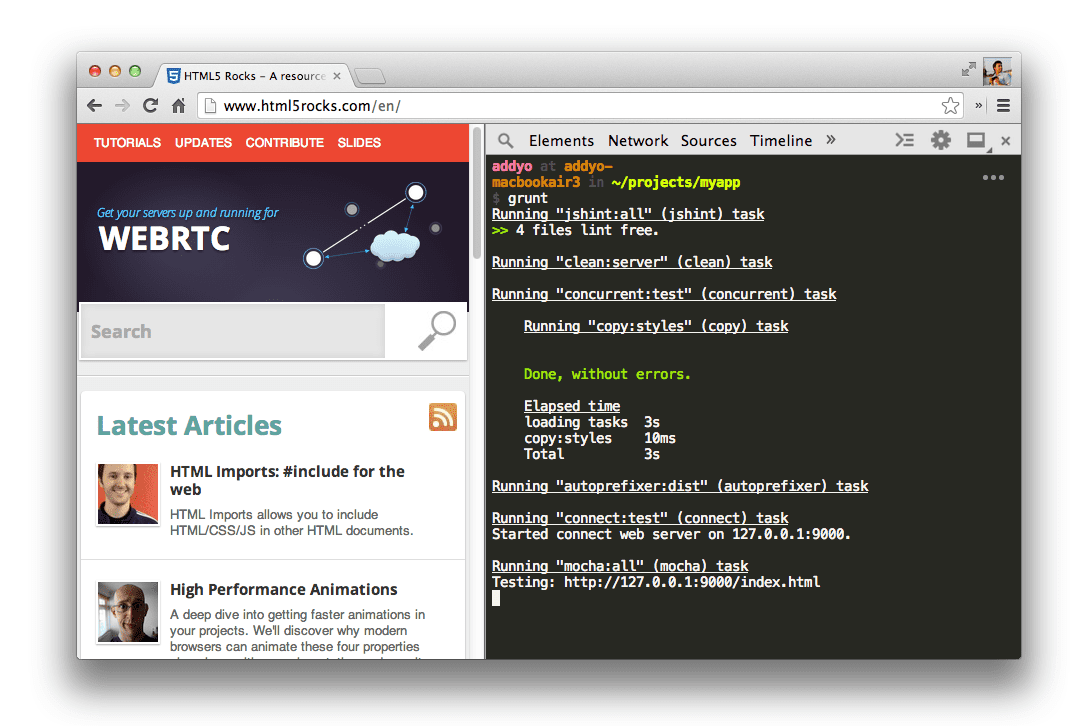
DevTools Terminal, terminalin gücünü tarayıcınızla buluşturan yeni bir Chrome Geliştirici Araçları uzantısıdır. Öğeleri indirme, git, grunt, wget ve hatta vim kullanma gibi görevler için Chrome ile komut satırı arasında bağlam değiştirmek zorunda kalıyorsanız bu uzantı, zaman kazandıran yararlı bir araç olabilir.


Tarayıcıda terminali neden kullanmalısınız?
Geliştirme sırasında muhtemelen birkaç farklı araçla çalışmaya alışkınsınızdır: Yazma için metin düzenleyiciniz, test ve hata ayıklama için bir tarayıcı, paketleri güncellemek, üstbilgileri sarmalamak veya hatta Grunt'u kullanarak bir derleme işlemi için terminal.

Geliştirme sırasında araçlar arasında bağlam değiştirmek dikkat dağıtıcı olabilir ve verimsizliğe yol açabilir. Daha önce, belirli proje türlerinde tarayıcıyı terk etmeden Workspaces'i kullanarak doğrudan Chrome Geliştirici Araçları'nda nasıl hata ayıklama ve kod oluşturma yapabileceğinizden bahsetmiştik.

Dmitry Filimonov tarafından geliştirilen DevTools Terminal, aynı pencereden kod yazmayı, hata ayıklamayı ve derlemeyi mümkün kılarak bu hikayeyi tamamlıyor. Sekme, Ctrl ve hatta Git renklerine erişebilirsiniz. Böylece, günlük iş akışınızda kullandığınız terminale benzer bir deneyim elde edersiniz.
İş akışı

Chrome'da içerik üretmeyle ilgili kişisel iş akışım şu şekilde:
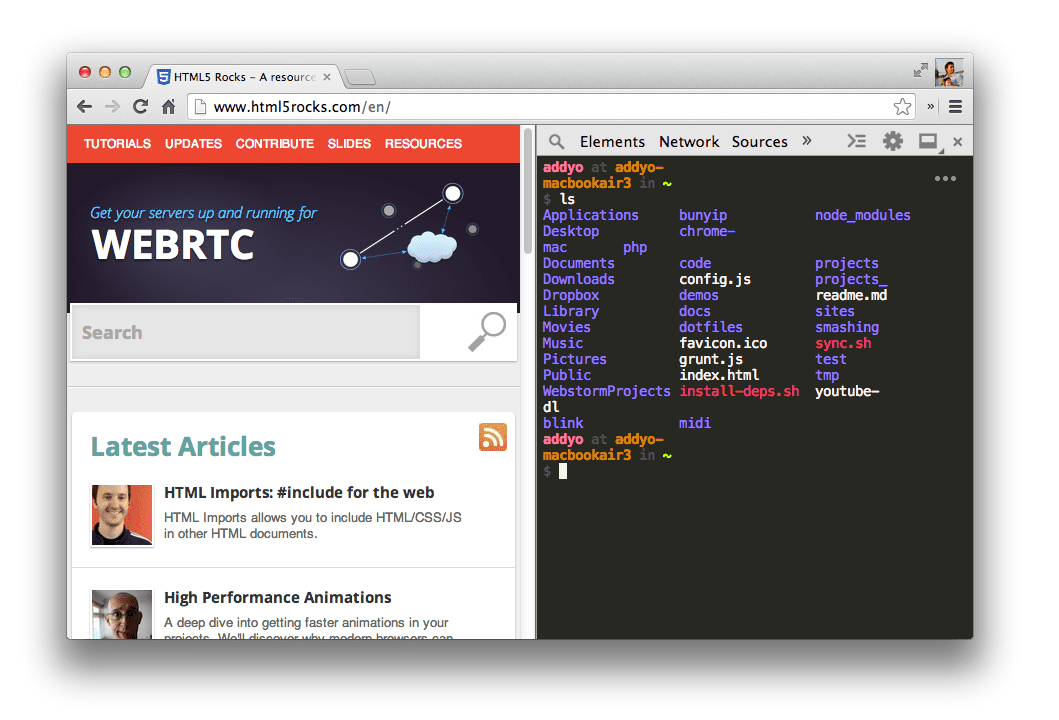
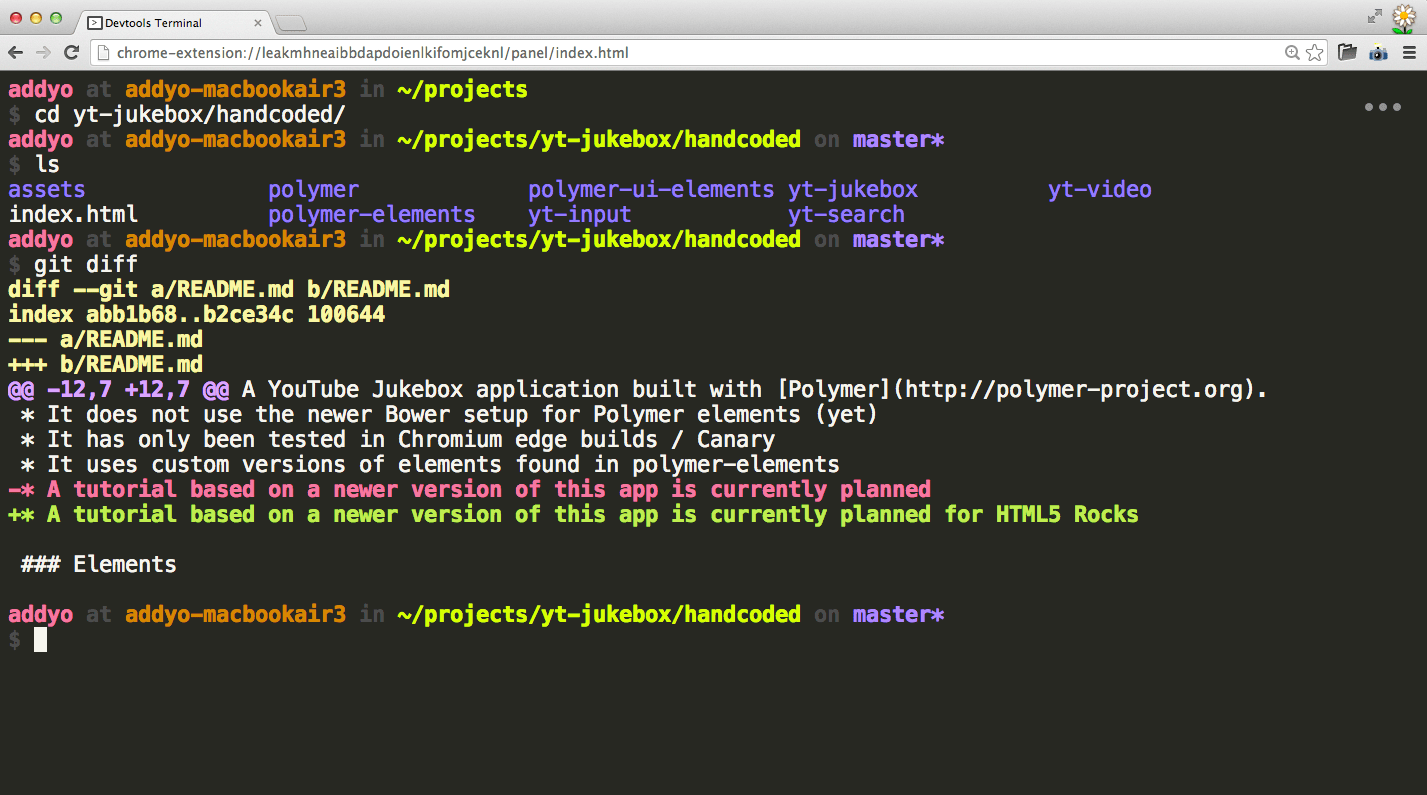
- DevTools Terminal'i kullanarak GitHub deposu
git clone, yeni dosyatouchveya uygulama oluşturmak içinyo (yeoman)çalıştırın. İsterseniz uygulamayı önizlemek için yeni bir sunucu da başlatabilirsiniz - Çalışma alanları: Chrome'da web uygulamamı düzenleyebilir ve hata ayıklayabilirim. Daha önce bir sunucu başlattıysam yerel projemi ağ dosyalarıyla eşleyebilirim. Sass veya Less'i kullanabilir ve CSS önişleyici değişikliklerimin CSS dosyalarıma geri eşlenmesini sağlayabilirim.
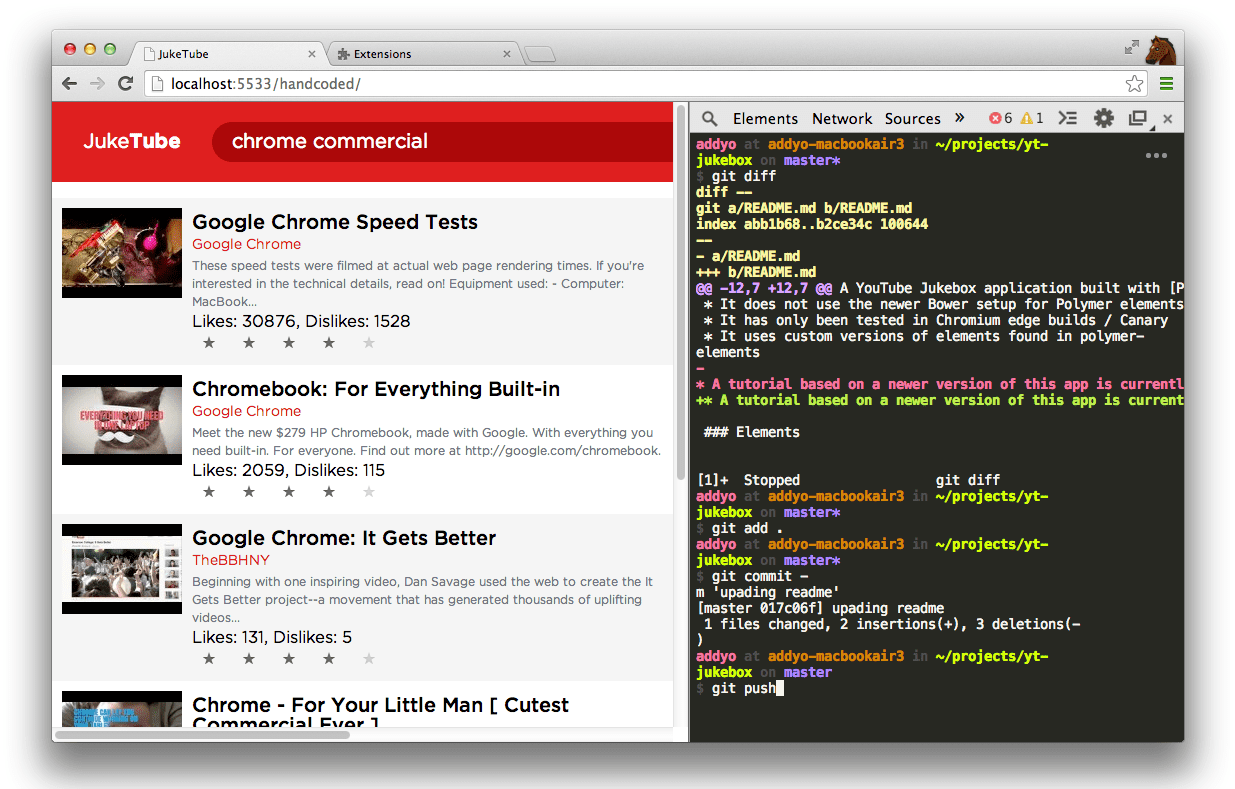
- DevTools Terminal: Artık kaynak kontrolüne ekleme yapabilir, bağımlılıkları indirmek için bir paket yöneticisi (npm, bower) kullanabilir veya aynı uygulamanın optimize edilmiş bir sürümünü oluşturmak için derleme sürecimi (grunt, make) çalıştırabilirim.
- Pencere düzenine alışmak biraz zaman alsa da ihtiyacım olan çoğu işlemi tarayıcıdan yapabilmek çok keyifli.

Kurulum
DevTools Terminal'i Chrome Web Mağazası'ndan yükleyebilirsiniz. Mac veya Linux kullanıcısıysanız Chrome'a ekledikten sonra "Öğeyi İncele"yi veya Ctrl + Shift + I simgesini tıklayarak Geliştirici Araçları'nı açabilir ve yeni "Terminal" sekmesinden erişebilirsiniz.
Windows kullanıcılarının, Node.js proxy'si kullanarak uzantıyı sistem terminaline bağlaması gerekir. Bu kurulumu yapmak için npm'den devtools-terminal modülünü yükleyin:
npm install -g devtools-terminal
Ardından yeni bir komut satırı penceresi açıp devtools-terminal komutunu çalıştırın. Ardından Geliştirici Araçları'nı açın ve "Terminal" sekmesinde varsayılan yapılandırma seçeneklerini kullanarak sunucuya bağlanın. Gerekirse bağlantı noktasını ve adresi daha da özelleştirebilirsiniz.

Sınırlamalar
DevTools Terminal'in dikkate değer birkaç sınırlaması vardır. Mac'teki Terminal.app veya iTerm2'nin aksine sekmeleri, birden fazla pencereyi veya geçmiş oynatmayı henüz desteklemiyor. Ancak dilediğiniz kadar yeni Chrome sekmesi açabilirsiniz. Bu sekmelerin her biri kendi DevTools Terminal örneğine sahip olabilir. Bu işlem Chrome Uygulamalar ekranından yapılabilir:

Bu uzantı şu anda NPAPI'yi kullanıyor. NPAPI, önümüzdeki yıl Native Messaging API'nin lehine kullanımdan kaldırılacak. DevTools Terminal'in yazarı Dmitry Fillimonov, yakın gelecekte NPAPI'den bu API veya Native Client API'ye geçmeyi planlıyor.
Sonuçlar
DevTools Terminal (ve Auxilio gibi benzer uzantılar), geliştirme sırasında düzenleyiciniz, tarayıcı ve komut satırı arasında geçiş yapmaktan kaçınmanıza yardımcı olabilir. Tarayıcı içi terminal herkese uygun olmayabilir ancak uzantıyı iş akışınıza yararlı bir tamamlayıcı olarak bulabilirsiniz. Denemeniz ve ne kadar beğendiğinizi görmenizi öneririz.


