Yayınlanma tarihi: 17 Eylül 2024
Önceki yayında, DevTools'ta performans iş akışlarınızı özelleştirmenize yardımcı olacak üç yeni özellikten bahsetmiştik. Bu ergonomik iyileştirmeler, DevTools'u Core Web Vitals'ı optimize etmede daha da kolay ve daha yetenekli hale getirmek için sürdürdüğümüz çok yıllık çalışmamızın yalnızca başlangıcıydı. Bugün, bir sonraki özellik grubunu kullanıma sunuyoruz: Yerel Core Web Vitals performansınızın canlı görüntüsünü içeren, tamamen yeniden tasarlanmış bir Performans paneli açılış sayfası.

Bu yayında, yeni özelliklerin her birine daha yakından bakacağız:
- Gerçek zamanlı yerel Core Web Vitals performansı
- Gerçek kullanıcı deneyimi verileri
- Yerel ortamınızı yapılandırmayla ilgili öneriler
- Sorunları yeniden oluşturmanıza yardımcı olacak bilgiler
Gerçek zamanlı yerel Core Web Vitals performansı
Yerel deneyiminizin nasıl performans gösterdiğini ölçme olanağı, tüm Core Web Vitals hata ayıklama iş akışının önemli bir parçasıdır. Bu, gerçek kullanıcı sorunlarını yeniden üretip üretemeyeceğinizi belirleyebilir. Ancak yerel performansınızı ölçmek her zaman bu kadar kolay değildi.

Geliştirici Araçları'ndaki Performans paneli, performansla ilgili hata ayıklama için çok faydalı bir araç olan ağ isteklerinin ve CPU etkinliğinin ayrıntılı zaman çizelgesini gösterir. Ancak performansın düşük olup olmadığını kayıt bitene kadar bilemeyeceğiniz için performans sorunlarını yeniden oluşturmak zor olabilir. Web Vitals uzantısından öğrendiğimiz gibi, DevTools'ta yerel Core Web Vitals performansınıza erişebilmek oyunun kurallarını değiştiriyor. Bu nedenle, uzantıdan edindiğimiz tüm bilgileri değerlendirip bu özellikleri doğrudan Performans paneline dahil etmeye karar verdik.
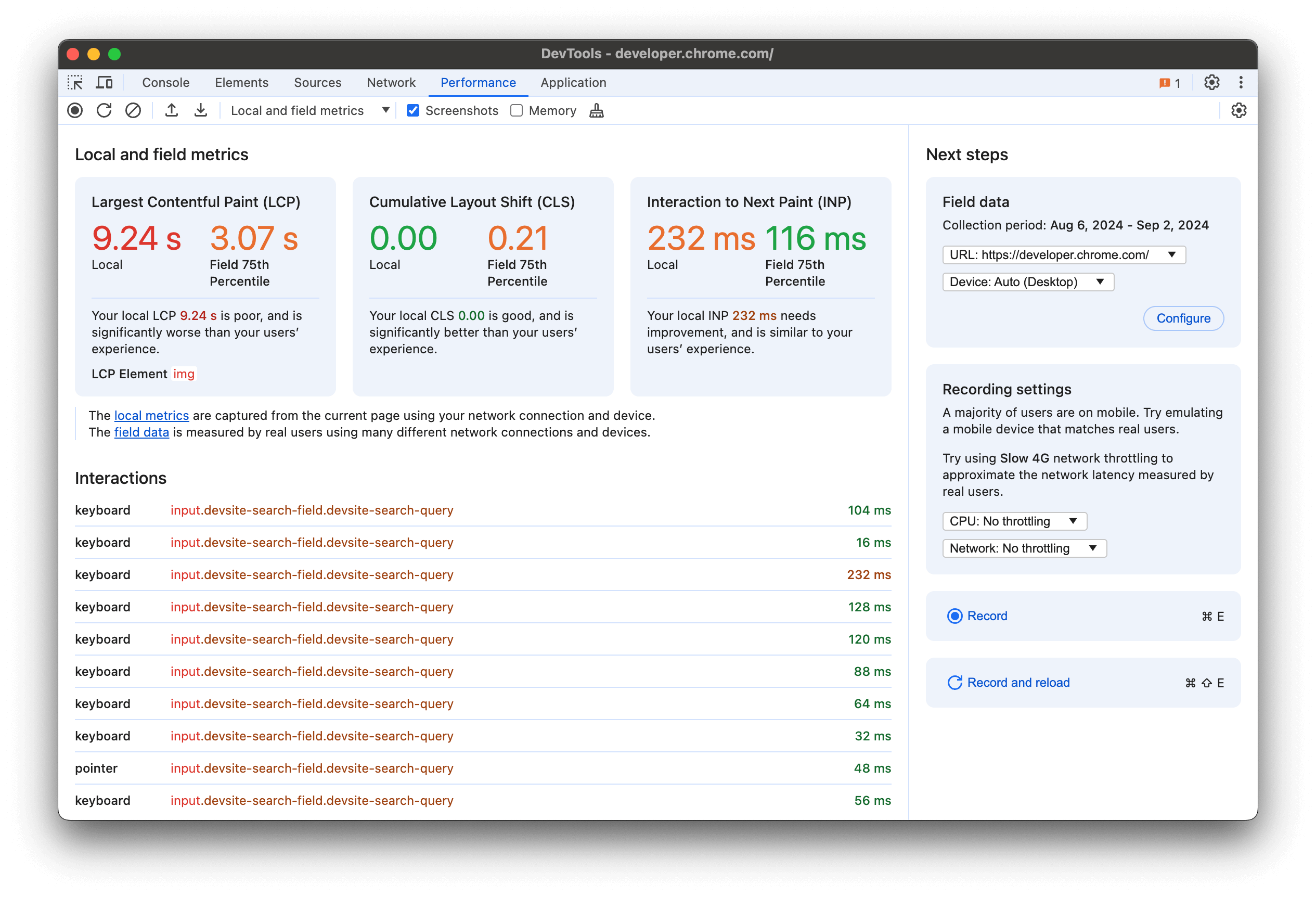
Önemli Web Verileri metriklerinizin tümü ilk kez Performans panelinde kullanıma sunuldu. Performans panelini açarak yerel deneyiminizin nasıl performans gösterdiğini anında görebilirsiniz. Kayıt gerekmez. Hatta Geliştirici Araçları'nın açık olması bile gerekmez. Metrikler arka planda toplanır ve ihtiyacınız olduğunda kullanılabilir. Bu özellik, belirli bir sorunda aktif olarak hata ayıklama işlemi yapmadığınız ancak bir şeyin yavaş olduğunu fark ettiğiniz ve nedenini anlamak istediğiniz durumlarda kullanışlıdır.

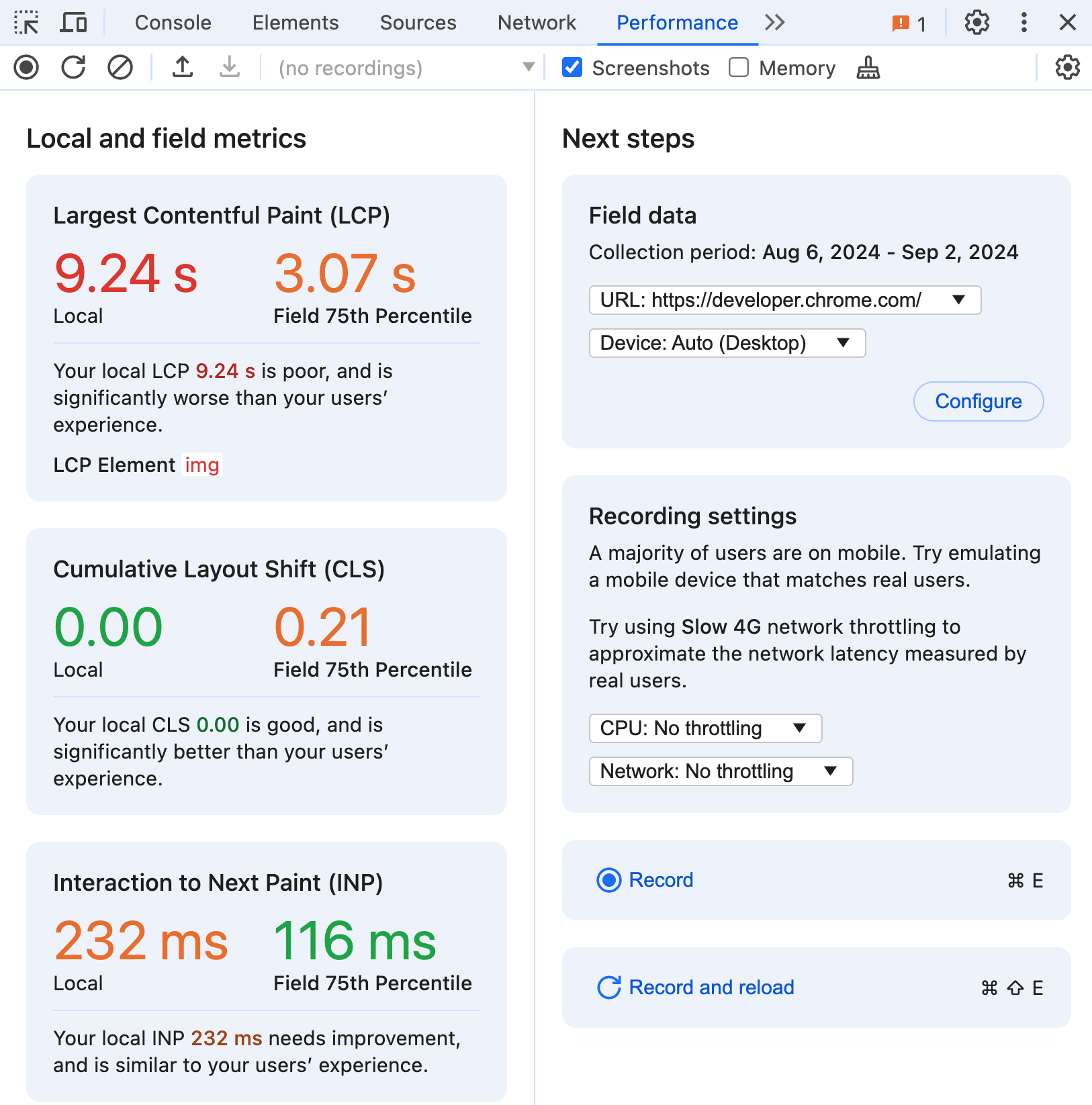
Panelin Yerel metrikler bölümünde, yerel Core Web Vitals metriklerinizin (Largest Contentful Paint, Cumulative Layout Shift ve Interaction to Next Paint) canlı görünümü yer alır. Sayfayı yükleyip sayfayla etkileşim kurarken bu metrikler gerçek zamanlı olarak güncellenir. Ayrıca, iyi ve kötü performans için ilgili eşiklere göre renk kodlanır. Bu sayede, performans sorunlarını ortaya çıktıklarında tespit etmek daha kolay olur.
Gerçek kullanıcı deneyimi verileri
Çoğu kullanıcının hiç karşılaşmadığı performans sorunlarını optimize etmek, zamanınızı en iyi şekilde kullanmanızı sağlamayabilir. Benzer şekilde, yerel deneyiminiz gerçekçi olmayan bir şekilde hızlıysa muhtemelen bazı gerçek sorunları gözden kaçırıyorsunuzdur. Bu nedenle, zamanınızı nasıl değerlendireceğiniz konusunda daha bilinçli bir karar vermek için yerel performansınızı sahadaki gerçek kullanıcı deneyimi verileriyle karşılaştırmanız gerekir.

Performans paneli artık gerçek kullanıcı verilerinizi yerel deneyimlerinizin hemen yanında görmenizi sağlıyor. Veriler, belirli bir web sayfası ve kaynaktaki gerçek kullanıcı deneyimlerinin 28 günlük bir toplamı olan herkese açık CrUX API tarafından desteklenir. Bu özelliği etkinleştirmek için Alan verileri bölümünde Kur'u tıklayın ve yapılandırma iletişim kutusundaki talimatları uygulayın.
Tekil URL'lerin ve kaynakların (web sitelerinin tamamının) CrUX veri kümesine dahil edilebilmesi için belirli uygunluk ölçütlerini karşılaması gerektiğini unutmayın. Yeterli veri olduğunda kullanıcı deneyimleri, masaüstü ve mobil cihaz türlerine göre de toplanır. Geliştirici Araçları, yerel deneyiminizle en alakalı verileri otomatik olarak göstermek için elinden geleni yapar. Mümkün olduğunda varsayılan olarak aynı URL ve cihaz türü kullanılır. Masaüstü veya mobil düzeyde yeterli veri yoksa tüm cihaz türleri genelinde toplanan verileri göstermeye çalışır.

75. yüzdelik değere ek olarak, fareyle herhangi bir metriğin üzerine gelerek her bir derecelendirmedeki gerçek kullanıcı deneyimlerinin oranlarını görebilirsiniz. Bu örnekte, yerel Largest Contentful Paint deneyimi anormal derecede yavaştır ve gerçek kullanıcı deneyimlerinin yalnızca% 12'sine benzer.
Bu verilerle yerel deneyiminizin ne kadar temsili olduğuna dair çok daha net bir fikir edinebilir ve tipik bir kullanıcı deneyimini daha yakından taklit etmek için ince ayarlamalar yapabilirsiniz.
Yerel ortamınızı yapılandırmayla ilgili öneriler
Laboratuvar ve saha verileri arasında birçok fark vardır. Bu farklar, bir sayfaya erişmenin ve sayfayla etkileşim kurmanın tüm yollarıyla birleşir. Ortamınızı yapılandırarak bu farklılıkların bazılarını hesaba katabilir ve yerel deneyiminizi daha temsili hale getirebilirsiniz.

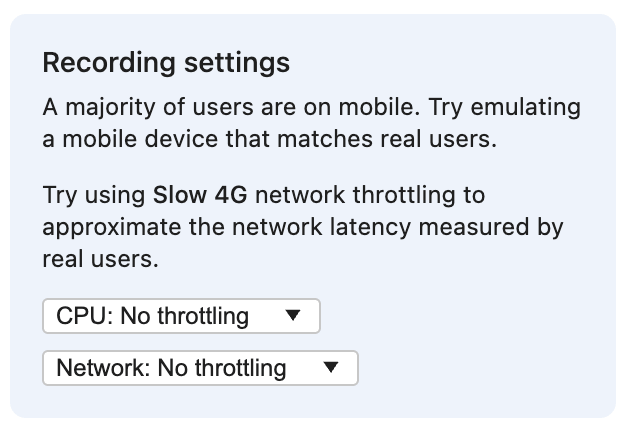
Alan verileri etkinleştirildiğinde ve kullanılabilir olduğunda Kayıt ayarları bölümünde, gerçek kullanıcılar tarafından kullanılan en yaygın cihaz türünü taklit etmeniz önerilir. Cihaz modunu etkinleştirerek mobil cihazın görüntü alanı boyutunu taklit edebilirsiniz. Duyarlı arayüzler, Largest Contentful Paint ile ilişkilendirilen öğeyi değiştirebilir ve çok farklı performans özelliklerine sahip olabilir. Mobil düzen, yalnızca mobil kullanıcıların etkileşime geçebileceği bir gezinme menüsü gibi belirli öğeleri de gösterebilir veya daha büyük ekranlarda yaşanmayan benzersiz düzen değişikliklerine neden olabilir.
Bu bölümde, Yavaş 4G gibi belirli bir ağ akış kısıtlaması yapılandırması da önerilebilir. Ağ önerileri, söz konusu sayfa veya web sitesindeki gerçek kullanıcı deneyimlerinden toplanan 75. yüzdelik dilim gidiş dönüş süresi metriğine dayanır. Daha yavaş ağ hızları, sayfanın yükleme performansı özelliklerini hem gerçek masaüstü hem de mobil kullanıcılar için daha gerçekçi hale getirebilir. Bu da iyileştirme fırsatlarını daha kolay tespit etmenizi sağlayabilir. Ayrıca, yerleşim kaymalarının yalnızca bir etkileşimin üzerinden 500 ms geçmeden gerçekleşmesi durumunda Cumulative Layout Shift metriği için sayıldığını unutmayın. Kullanıcı tarafından başlatılan düzen kayması bir ağ isteğinin sonucuysa düzeni yerel olarak göstermenin tek yolu ağı kısıtlamak olabilir.
Yerel cihazınızın gerçek kullanıcılar gibi performans göstermesini sağlamanın bir başka yolu da CPU'nuzu kısıtlamaktır. CPU sınırlaması, mobil cihazların performans gösterme eğiliminde olduğu nispeten daha yavaş yöntemi daha iyi taklit eder. Daha hızlı makineler için daha da fazla sınırlama gerekir. DevTools'a kısa süre önce eklenen CPU'nuzu 20 kat azaltma özelliği, özellikle geliştiricilerin sıklıkla kullandığı yüksek performanslı masaüstü bilgisayarlar için kullanışlıdır. Sınırlandırılmış bir CPU, komut dosyalarının daha yavaş çalışmasına neden olur. Bu da komut dosyalarının, etkileşimden sonraki boyama sorunlarına yol açan uzun görevler haline gelme olasılığını artırır. Aynı nedenle, diğer Temel Web Vitals metrikleri de daha yavaş komut dosyası yürütme işleminden etkilenebilir. Bu durum, özellikle en büyük içerik parçasının veya düzeni değiştiren öğelerin oluşturulmasını engelliyorsa geçerlidir.
Yerel ortamınızı daha gerçekçi görüntü alanı, ağ ve CPU ayarlarıyla yapılandırmak, daha önce farkında olmadığınız daha fazla performans sorununu ortaya çıkarabilir. Gerçek kullanıcı verilerinden güç alan öneriler sayesinde, tahmin yürütmenize gerek kalmaz. Böylece, bu sorunları bulup düzeltmeye daha fazla odaklanabilirsiniz.
Sorunları yeniden oluşturmanıza yardımcı olacak bilgiler
Yerel performansınız büyük ölçüde ortamınızın nasıl yapılandırıldığına ve sayfayla nasıl etkileşime geçtiğinize bağlıdır. Örneğin, tipik bir web sayfasında, Largest Contentful Paint öğesinin mobil görüntü alanı boyutlarında resim olma olasılığı daha düşüktür. Bir metin alanına tek bir karakter yazmak hızlı olabilir ancak bu karakterlerin çoğunu art arda hızlı bir şekilde yazmak, sonraki boyama işlemiyle etkileşimin zayıflamasına neden olabilir. Bu metrikleri daha iyi anlayabilmeniz ve tekrarlanabilir deneyimler yaşamanız için ek bilgiler sağlanmıştır.

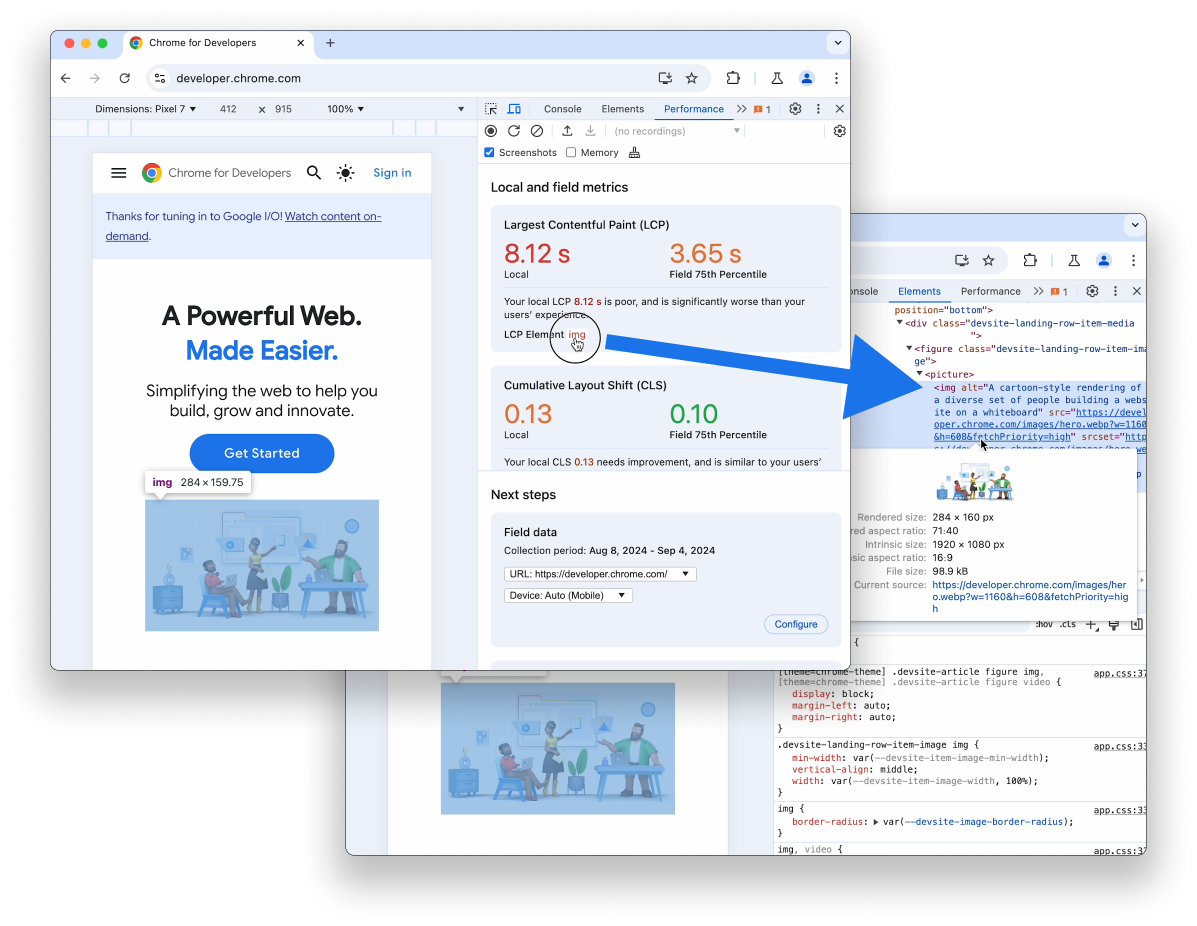
Largest Contentful Paint metriğiyle ilişkili LCP Öğesi, öğenin bağlantısını gösterir. Fareyle bağlantının üzerine geldiğinizde sayfadaki öğe vurgulanır. Bağlantıyı tıkladığınızda Öğeler paneline yönlendirilirsiniz. Böylece öğeyi, belgenin tüm bağlamında görebilirsiniz.

Etkileşim bölümü, DevTools açıkken gerçekleşen tüm uygun etkileşimlerin gerçek zamanlı bir günlüküdür. Yazarken, dokunurken veya tıklarken her etkileşim, ne olduğunu ve nasıl yeniden oluşturulacağını daha iyi anlamanıza yardımcı olmak için ek bilgilerle birlikte günlüke eklenir.
İşaretçi veya klavye etkinliği olan etkileşim türüne ek olarak, etkileşim hedefine dair bir referans görürsünüz. LCP öğesine benzer şekilde, etkileşim hedefinin kendisi de etkileşimlidir. Fareyle üzerine gelerek sayfa üzerinde vurgulayabilir veya tıklayarak Öğeler panelinde görebilirsiniz. Sonraki Boyamayla Etkileşim metriği eşiklerine göre aynı renk kodlaması kullanılarak etkileşim gecikmesi de gösterilir. Bu sayede en yavaş olanları tespit etmek kolaylaşır.

Hata ayıklamaya çalıştığınız performans sorununu yeniden oluşturabildiğinizde profil oluşturmaya hazırsınız demektir. Largest Contentful Paint ve yükleme zamanı Cumulative Layout Shift gibi yükleme performansı sorunlarını ayıklamak için Sonraki adımlar bölümündeki Kaydet ve yeniden yükle düğmesini kullanın. Kullanıcı etkileşimleri sonucunda oluşan sorunları gidermek için Kaydet düğmesini kullanarak sayfayı profilleyin. Bu sırada yavaş etkileşimleri veya yükleme sonrası düzen kaymalarını manuel olarak yeniden üretin.
Sırada ne var?
Performans iş akışlarınızı, sahadaki gerçek zamanlı yerel verilere ve gerçek kullanıcı verilerine dayandırmak, bir metriğin hata ayıklama ve optimizasyonuna daha fazla mı yoksa daha az mı yatırım yapacağınıza karar vermenize yardımcı olabilir. Bu verileri, yerel ortamınızı kullanıcılarınızın cihaz türlerini, CPU hızlarını veya ağ yapılandırmalarını daha gerçekçi bir şekilde taklit edecek şekilde ayarlayarak performans sorunlarını daha iyi yeniden oluşturmak için kullanmanız gerekir.
Web Vitals uzantısını kullananlar bu özelliklerin çoğunu muhtemelen tanıyacaktır. Bu nedenle, bu özelliklerin uzantı için ne anlama geldiğini merak ediyor olabilirsiniz. Önümüzdeki haftalarda bu değişikliklerin uzantıyı nasıl etkilediğiyle ilgili daha fazla bilgi paylaşacağız.
Performans paneli iyileştirmelerimizin henüz başlangıcındayız ve daha birçok iyileştirmeyi kullanıma sunacağız. Kısa süre içinde yeni bir güncellemeyle burada tekrar iletişime geçeceğiz. O zamana kadar, Performans panelindeki tüm yeni özellikleri deneyip görüşlerinizi bizimle paylaşmanızı öneririz. Geri bildiriminiz varsa herkese açık sorun sayfasında yorumlarınızı okumaktan memnuniyet duyarız.


